La guida per i non designer alla gerarchia visiva
Pubblicato: 2021-01-21
La gerarchia visiva è uno strumento importante per i professionisti del marketing durante la creazione di progetti sbalorditivi. Su qualsiasi cosa, dalle campagne, alla grafica dei social media e persino ai design dei Pin di Pinterest, una comprensione della gerarchia visiva può aiutarti a portare i tuoi progetti al livello successivo!
Dopotutto, il design gerarchico è presente in quasi tutto ciò che vediamo. È nella progettazione dell'esperienza utente, nelle campagne, nelle immagini e nei post del blog solo per citarne alcuni !
Questa guida esplorerà cose importanti da sapere sulla gerarchia visiva.
Descrive anche come utilizzare la gerarchia visiva in modo efficace con la progettazione grafica: non è richiesta alcuna laurea in design !

Che cos'è la gerarchia visiva?
"Un buon design è molto simile a un pensiero chiaro reso visivo."
Edoardo Tufte
Il concetto di gerarchia visiva trae le sue radici dai principi di progettazione della Gestalt.
Fondamentalmente, la gerarchia visiva aiuta il tuo pubblico a digerire visivamente i tuoi contenuti in incrementi, per mantenere i loro brevi intervalli di attenzione.
Si ottiene evidenziando strategicamente elementi come il colore del design, il carattere, la posizione, lo spazio, il peso o le dimensioni .
Si supponga di avere informazioni in un progetto a cui si desidera assegnare la priorità e condividere, ad esempio un invito all'azione. La gerarchia visiva può aiutarti a utilizzare gli elementi di design per spostare l'attenzione del tuo pubblico prima su quel particolare elemento !
Perché dovresti preoccuparti di una gerarchia visiva efficace?
Indipendentemente dal fatto che tu utilizzi o meno un designer professionista (o che tu possa permetterne uno per il tuo marchio), il tuo pubblico sta ancora elaborando visivamente la tua grafica, i tuoi post e le tue immagini secondo la gerarchia del design.
La gerarchia visiva è sia la comprensione di come gli esseri umani elaborano le informazioni con i loro occhi, sia la velocità con cui .
Lo scopo della gerarchia visiva è aiutarti a trasmettere il tuo messaggio prima che il tuo pubblico perda interesse. E questo è importante !
Una gerarchia visiva ben congegnata nella progettazione grafica può creare o distruggere un'azienda o un marchio.
Usato in modo efficace, il tuo pubblico potrebbe continuare a scorrere, leggere e condividere i tuoi contenuti con gli altri. Ciò influisce sui tassi di coinvolgimento e aumenta il traffico!
Se non viene utilizzato correttamente , un lettore potrebbe perdere rapidamente l'attenzione e chiudere il tuo post o blog. Ciò potrebbe comportare una diminuzione del traffico o frequenze di rimbalzo elevate dalle tue pagine web.
I sei principi di progettazione della gerarchia visiva che puoi utilizzare in questo momento
Ora sai perché la gerarchia del design è importante.
Rivolgiamo quindi la nostra attenzione a ciascun principio guida. Esploreremo anche come usarli in modo efficace nei tuoi post e progetti sui social media.
Questa guida include anche diversi esempi di gerarchia visiva dai social media e dal Web per aiutarti a comprendere ogni concetto.
Modelli di lettura
La maggior parte delle culture legge dall'alto verso il basso e da sinistra a destra. A seconda della scansione iniziale di un grafico o di una pagina, questo schema di lettura può assumere una forma diversa.
Ecco perché comprendere i modelli di lettura rapida può aiutarti a catturare e mantenere l'attenzione dei tuoi spettatori.
Con la loro curiosità suscitata dal tuo design, vorranno restare e saperne di più!
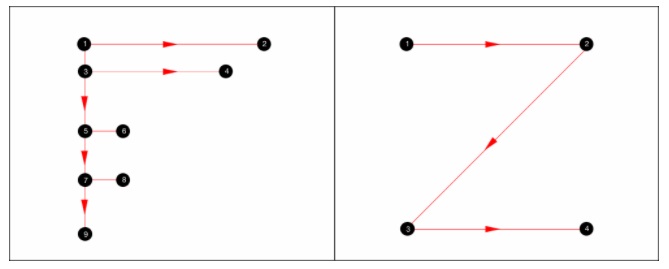
Ci sono due schemi di lettura popolari da conoscere: il "Modello F" e il "Modello Z".

Modelli F

Il motivo a forma di F per la lettura ricorda, come avrai intuito, la lettera "F".
Di solito viene utilizzato con pagine ricche di testo come blog e articoli .
Con il modello F, gli occhi dell'utente scansionano il lato in alto a sinistra della pagina alla ricerca di parole chiave nelle intestazioni in grassetto.
Quindi leggono in alto ea destra per qualcosa che catturi la loro attenzione.
Successivamente, eseguiranno la scansione del lato sinistro della pagina per un'altra intestazione e ripeteranno il processo una seconda volta.
In sostanza, un lettore cerca prima a sinistra parole chiave, titoli e frasi in grassetto. Quando vedono uno di questi indizi che catturano la loro attenzione, leggeranno.
Cosa ne risulta? Le prime righe e parole di contenuto possono ricevere la massima attenzione.
Di conseguenza, alcuni modi per ottimizzare il tuo design includono:
- Utilizzo di elenchi puntati e brevi paragrafi
- Titoli brevi con intestazioni H2, H3, H4
- Mettere in grassetto frasi e parole chiave importanti all'interno dei paragrafi per una facile visibilità
Motivi a Z

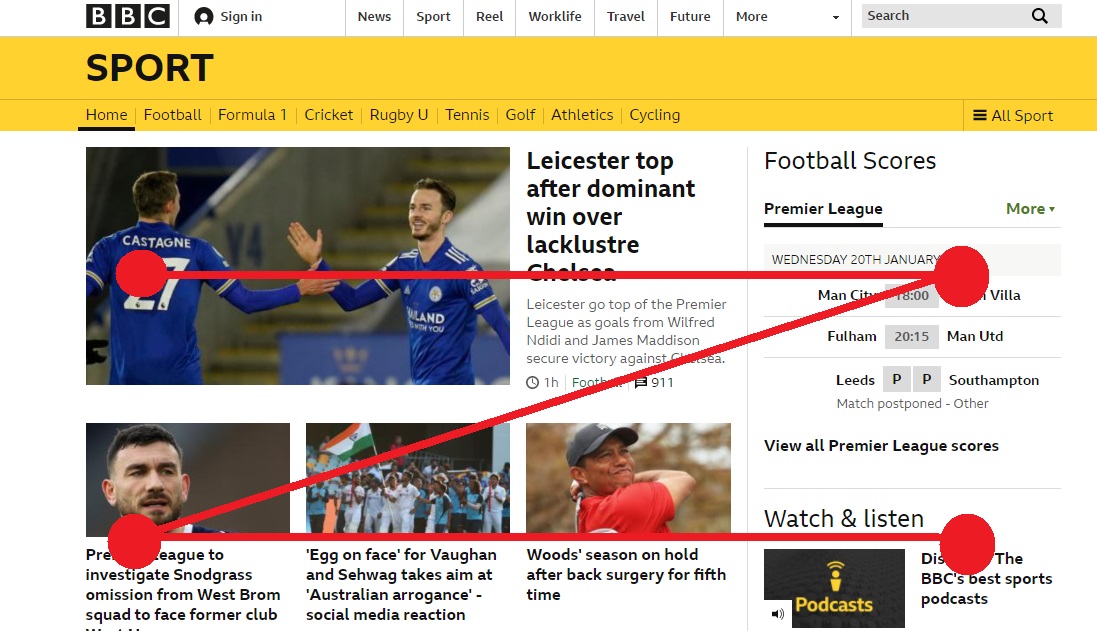
Il modello 'Z', d'altra parte, si verifica quando un utente esegue prima la scansione della parte superiore della pagina alla ricerca di informazioni importanti da sinistra a destra. Quindi si sposteranno in diagonale indietro a sinistra e leggeranno di nuovo.
Questo crea un motivo a Z ed è più comunemente visto su progetti con meno parole, come pagine Web, annunci e progetti grafici.
L'occhio è attratto da elementi di una visuale piuttosto che da blocchi di parole.
Per aiutarti a ottimizzare il tuo design con questo schema di lettura:
- Posiziona parti importanti del tuo design (loghi, CTA, informazioni importanti ecc.) lungo il percorso del motivo Z.
- Cerca un web design che incorpori questo schema di lettura nel layout, con widget e sezioni importanti facilmente visibili.
- Posiziona i loghi nella parte superiore del tuo design o in basso a destra per un facile riconoscimento e usa i punti di impatto della Z per altri pezzi importanti.
Dimensioni e scala
La prossima sezione esplora le dimensioni e le dimensioni nella progettazione grafica.
Le persone tendono a leggere prima parole e testi più grandi, poiché queste sono le prime cose che le persone notano nella gerarchia visiva.
Fondamentalmente i testi più grandi tendono a essere notati per primi e sono considerati più importanti nel design . Lo stesso vale per forme, simboli, immagini e illustrazioni.
Man mano che la tua scala diventa più piccola nel tuo progetto, quegli elementi sono considerati meno importanti nella gerarchia visiva rispetto all'elemento più grande.
Con il design, puoi utilizzare le dimensioni e la scala per guidare i tuoi spettatori nella direzione in cui desideri che leggano o vedano per primi.
Riduci altri elementi se questi sono meno importanti. Ecco un buon esempio:

Nota nell'immagine sopra che le parole "Night School" attirano la tua attenzione più del testo in giallo.
La tendenza a leggere prima le cose più grandi può effettivamente annullare la regola "dall'alto verso il basso" durante la lettura : ecco quanto è importante la scala!

Colore e contrasto
Con i colori della gerarchia visiva, l'uso strategico di colori brillanti e audaci può attirare l'attenzione prima di concentrarsi sul tuo design.
Colori audaci come il rosso e il giallo possono attirare rapidamente l'attenzione dell'utente. Il rosso e il giallo sono popolari perché comunemente associamo il rosso ai banner di vendita e ai segnali di stop.
Il giallo è spesso usato per sottolineare la cautela o dare un avvertimento. Tuttavia, non vuoi rendere troppo audace l'intero design, ed ecco perché!
L'impatto dei colori audaci diminuisce quando ne usi troppi nel tuo design.
È meglio sperimentare il colore e il contrasto per ottenere l'effetto giusto.
Se utilizzi una temperatura di colore nel tuo design, può creare un aspetto coeso. Inoltre, l'utilizzo di temperature di colore contrastanti può catturare l'attenzione dell'utente.
Mentre il giallo e il rosso sono accattivanti con sfondi scuri, le tonalità più fredde si ritireranno! Quindi sperimenta diverse combinazioni di colori e tinte per trovare l'effetto migliore.
Spaziatura e consistenza
La spaziatura e la trama del design possono dare al tuo design equilibrio e flusso con una gerarchia visiva definita.
Includi sempre degli spazi vuoti nel tuo progetto, poiché danno spazio ai tuoi elementi e al testo per respirare e l'utente può elaborarli più rapidamente .
E, tieni presente che se vendi su Pinterest o Instagram , i clienti adorano le immagini fresche e piene di colore.

L'immagine del film Coraline sopra utilizza una grande quantità di blu sullo sfondo. Questo aiuta l'albero a distinguersi e la luna, sebbene luminosa, non è opprimente.
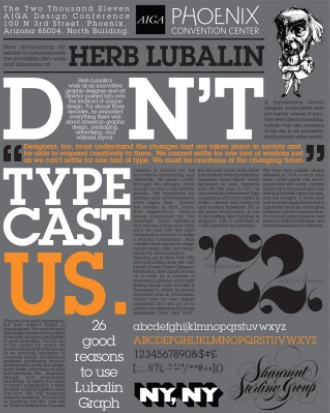
E nell'immagine qui sotto, nota il mix di caratteri di tutte le dimensioni. L'occhio non è immediatamente attratto dai caratteri più piccoli.

Il testo più grande bianco, giallo e marrone risalta per primo. Se noterai, c'è un leggero motivo a z qui. Vuoi dare agli occhi dei tuoi utenti un posto dove riposare e un percorso definito da percorrere.
Gerarchia tipografica
La gerarchia tipografica è fondamentale nei progetti con testo a supporto della gerarchia visiva.

La scala ieratica è il sistema in cui gli elementi visivi importanti sono più grandi di altri . Risale all'arte antica e ha contribuito a trasmettere concentrazione e potere.
Esistono tre diversi livelli di gerarchia tipografica :
Intestazioni
Questi sono i dettagli più grandi e importanti a cui vuoi che un utente navighi per primo.
Uno spessore o un carattere tipografico possono variare in spessore e dimensione. I caratteri tipografici sottili sono più formali ed eleganti, mentre i caratteri più spessi sono ideali per poster e titoli.
Le intestazioni e i caratteri più grandi sono i primi e primari elementi visibili agli occhi di uno spettatore. Usa le intestazioni solo per informazioni importanti! Esempi di intestazione includono nomi di attività o prodotti, trattamenti del titolo e titoli.
Sottotitoli
Questi aiutano a organizzare i progetti in sezioni o raggruppamenti.
Sebbene non siano visibili come le intestazioni, i caratteri secondari sono di dimensioni medie e aiutano gli spettatori a navigare in diverse parti del tuo progetto.
I sottotitoli possono anche includere informazioni di contatto, posizioni e altri dettagli non importanti.
copia
Questi sono tutti i dettagli che devi trasmettere nel tuo design. Supportano i tuoi titoli e sottotitoli e questi caratteri terziari sono i più piccoli.
La copia può includere il testo principale di un blog, un articolo o una descrizione del prodotto. Usa il grassetto per fare un punto e con i punti elenco. Usa il corsivo per citazioni e titoli.
Composizione e direzione
La composizione e la direzione conferiscono al tuo progetto una struttura complessiva, fondamentale per una rapida comprensione da parte degli spettatori.
Inoltre, diversi tipi di carattere, dimensioni dei caratteri e colori guidano il lettore che può visualizzare i dettagli in modo leggibile. Quindi, ci sono diverse tecniche compositive che i designer usano.
Questi includono:
Regole di terzi

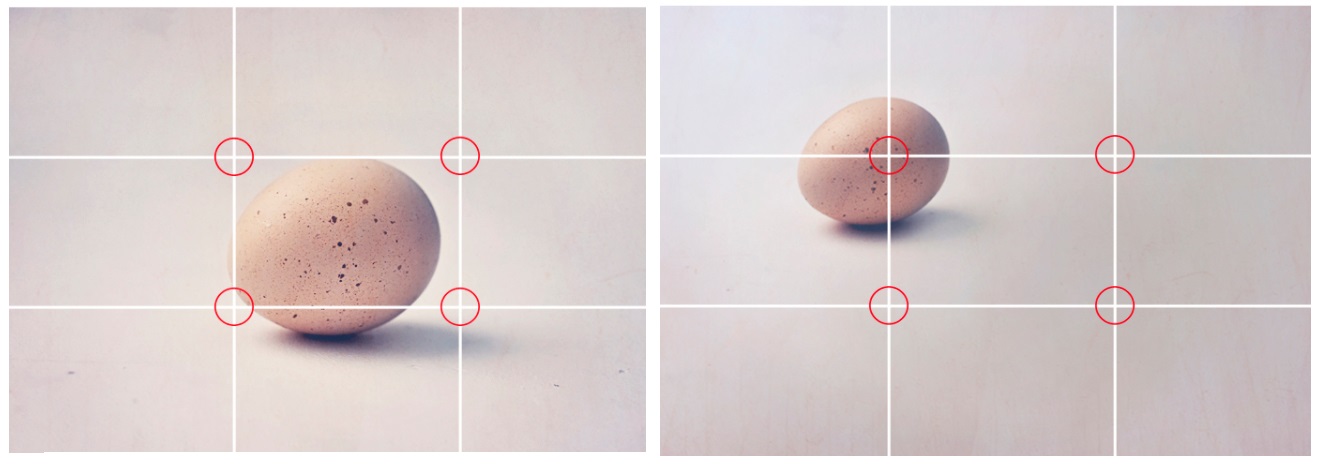
Con questo approccio, dividi i tuoi progetti in due colonne uguali e due righe uguali. Il posizionamento delle immagini mostra la posizione del punto focale.
È anche più facile vedere gli oggetti su cui si concentreranno gli occhi di un lettore. I punti della linea della griglia che si intersecano sono dove gli occhi dovrebbero mettere a fuoco.
Prendi l'immagine in alto a sinistra. Centrare l'uovo nell'immagine ne fa il punto focale. Confrontalo con la seconda immagine. L'uovo colpisce proprio sulla linea di interesse.
Questo lascia ampio spazio negativo/bianco per un titolo e una copia. Quando si sottolineano aspetti particolari in un progetto, aumentare lo spazio bianco attorno ad esso per isolare un elemento chiave.
Lo spettatore può quindi navigare direttamente al punto focale !
Regola delle probabilità

Questa tecnica utilizza l'allineamento uguale degli elementi nel contenuto invece di visualizzarli a casaccio.
Gli elementi non sono posizionati arbitrariamente ma hanno margini sinistro e destro uguali.
Movimento implicito

Per mostrare visivamente il movimento, utilizziamo il movimento implicito.
Ciò è realizzabile con linee direzionali, gesti, dimensioni di un oggetto o una linea degli occhi implicita .
Nell'immagine sopra, si percepisce che il cane sta respirando sull'uccello. E, bene, puoi raccogliere il resto!
Suggerimenti per la gerarchia visiva

Quando crei progetti, guida il tuo lettore a tenerlo in linea con il tuo messaggio.
Potresti avere molte informazioni da condividere e la spaziatura tra i tuoi elementi può aiutare!
Ecco alcuni suggerimenti per la gerarchia visiva:
- Mostra al tuo visualizzatore da dove iniziare con colori in grassetto, un carattere grande, un'immagine o un punto focale. Nell'immagine di Shutterfly, in primo luogo, i libri fotografici attirano maggiormente l'attenzione. In secondo luogo, lo spettatore si concentra sul titolo e in terzo luogo, l'invito all'azione (CTA).
- Rendi gli oggetti importanti grandi e quelli non importanti più piccoli. In quarto luogo, il testo sotto il titolo è più piccolo in quanto non è così importante. Il quinto è l'offerta/offerta e il sesto è l'offerta di spedizione gratuita nella navigazione in alto.
- Seleziona colori audaci o usa colori tenui su uno sfondo più scuro. Usa l'ombra o l'intensità per evidenziare gli elementi che vuoi mettere in risalto.
- Mostra la relazione attraverso la vicinanza. Usa blocchi o cerchi per mostrare come si relazionano gli elementi.
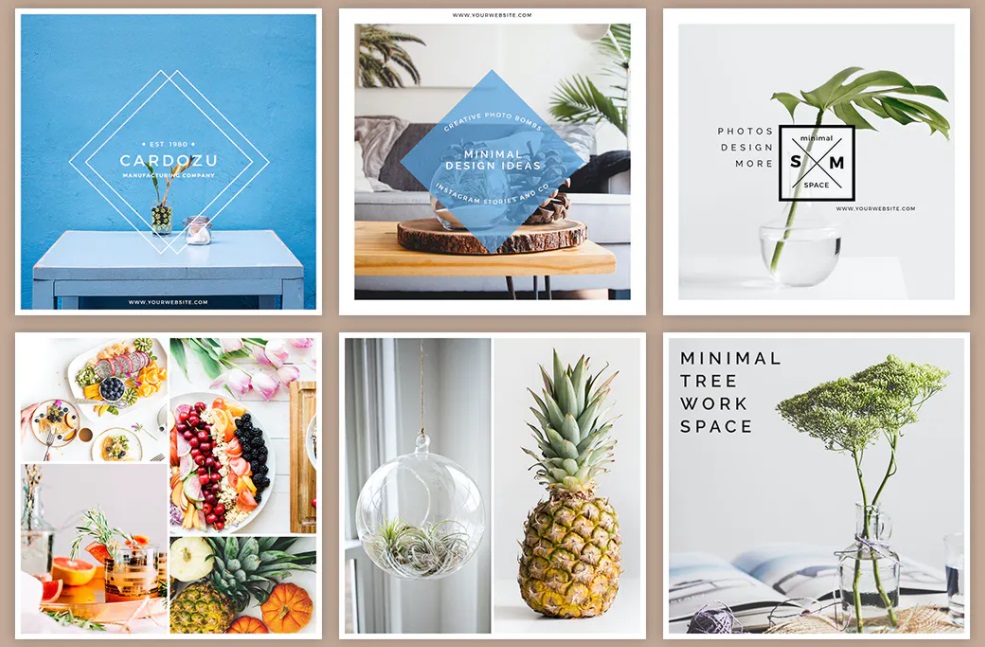
- Usa la ripetizione e stili simili per accoppiare visivamente i gruppi. Le immagini con l'ananas hanno soprattutto qualcosa di 'verde', cioè ananas o piante di diverse dimensioni.
Gerarchia visiva per i non designer: le possibilità sono infinite!
La gerarchia visiva include schemi di lettura, dimensioni e scala, colore e contrasto, spaziatura e tecnica, composizione e direzione e gerarchia tipografica.
Comprendere questi elementi di progettazione della gerarchia può aiutarti a creare grafica e post efficaci sui social media che gli utenti possono comprendere rapidamente.
I concetti di progettazione grafica della gerarchia visiva sono presenti ovunque e puoi trovare esempi nell'arte, nei media, nei blog e persino nella progettazione di app.
Ti piacerebbe condividere il tuo consiglio o trucco di design preferito per i non designer? Usa la sezione commenti qui sotto!
Appuntami per riferimento: