Diversi modi in cui lo sviluppo di applicazioni Web sta cambiando
Pubblicato: 2017-10-14Il campo dello sviluppo web è in rapida espansione, soprattutto grazie all'avvento delle più recenti tecnologie di sviluppo di app web e al miglioramento delle risorse e degli strumenti disponibili. Lo sviluppo di applicazioni web diventa uno degli attributi critici, attraverso i quali verranno migliorati i destinatari del business.
Con la dipendenza di sempre più aziende sul web, la tecnologia delle applicazioni web sta contribuendo maggiormente alla sostenibilità del business. Vengono applicate varie tendenze al fine di rendere il processo di sviluppo web più produttivo e guidato dai risultati. Man mano che le esigenze dei clienti cambiano, anche queste tendenze cambiano insieme alla risposta alla domanda "cos'è lo sviluppo di applicazioni web" . Il fatto che rimane invariato è l'evoluzione dello sviluppo web per framework, architettura, design o qualsiasi altro componente.
Architettura del framework delle app Web
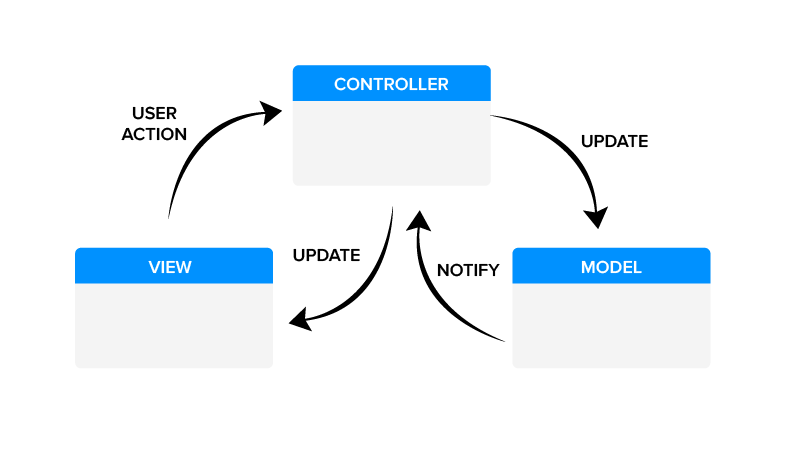
La maggior parte dei framework Web dipende dall'architettura MVC (Model-View-Controller). L'idea alla base del motivo per cui questo è favorito risiede nel suo design ragionevole e piano che isola la logica dell'applicazione dall'interfaccia e struttura le tre parti fondamentali che sono affrontate nel nome dell'architettura: MVC (Model-View-Controller).
Il modello MVC prevede uno sviluppo rapido e parallelo, rendendo il processo di sviluppo veloce. Il modello MVC fornisce anche più viste e opzioni di modifica senza disturbare l'intero modello.

Tipi di framework Web
Promuovere un'impresa sembra un compito facile, ma quando arriviamo a farlo come un compito, allora è un lavoro che richiede tempo e brainstorming. Tuttavia, se sei confuso su come promuovere su Internet, è possibile tramite siti Web interattivi. C'è una costante evoluzione del processo di sviluppo delle applicazioni web poiché la percezione al riguardo sta cambiando in qualcosa di più vibrante e dinamico.
Con l'avanzare degli standard web nel tempo, la logica dell'applicazione si è spostata verso il client, garantendo una comunicazione intelligente tra l'utente e l'applicazione web. Con la logica lato client, il client può rispondere rapidamente all'input dell'utente. Ciò rende le applicazioni web più reattive, efficienti e navigabili su qualsiasi dispositivo. In questo modo, abbiamo due elementi di framework:
un) quello che si occupa del lato server, che assiste nella configurazione della logica dell'applicazione sul server, ad esempio back-end o
b) lavorare lato cliente (front end).
Il framework front-end coinvolge la parte esterna del sito web, ovvero gestisce ciò che l'utente vede all'apertura dell'applicazione. Il back-end gestisce la parte interna, ovvero quella in cui gli sviluppatori sono coinvolti nella codifica.
Impariamo e sappiamo di più su alcuni di questi strabilianti cambiamenti nello sviluppo di app web.
Cambiamenti nello sviluppo di app Web
Concentrati sull'esperienza dell'utente
Gli utenti delle app mobili si aspettano interfacce semplici e intuitive dalle loro app. Lo sviluppatore di applicazioni web deve tenere a mente questa esperienza utente. Con lo sviluppo web maturo, cresce la richiesta di app web più facili da usare.
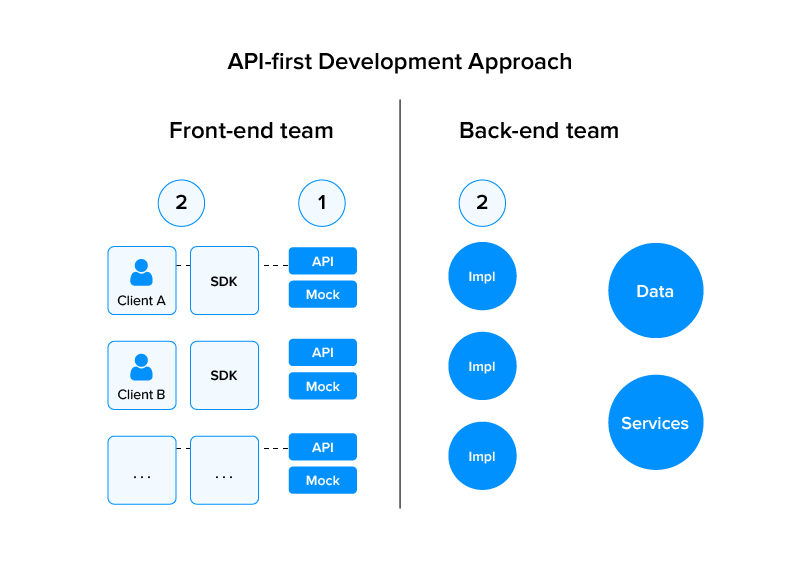
Maggiore richiesta di API
SaaS (Software as a service) viene adottato da un numero sempre maggiore di aziende in grado di soddisfare esigenze specifiche. L'implicazione per lo sviluppatore di applicazioni web è la necessità di integrarsi con altre applicazioni. Questo è il motivo alla base della crescita e della popolarità dell'Application Programming Interface (API). Non c'è da stupirsi che le applicazioni Web incentrate sulle API stiano attirando l'attenzione poiché rendono più veloci i processi di sviluppo Web.

Maggiore attenzione alla sicurezza
Finora, ci si è concentrati sull'usabilità e sulle interfacce delle app web. Secondo uno studio recente, il 96% delle app Web presenta vulnerabilità. Vi è una maggiore richiesta per la sicurezza dell'applicazione . La necessità di app Web sicure supera la necessità di un rapido sviluppo di applicazioni Web. Le pratiche seguite devono essere analizzate.
Maturità del browser e client basato su javascript
Vediamo tecnologie applicative web come AI (Intelligenza Artificiale) e in-memory insieme all'emergere di client basati su JavaScript. Gli ultimi tre o quattro anni sono stati testimoni di framework JavaScript più maturi basati su script di caffè e sul modo tradizionale di scrittura orientata alla classe. La compilazione in Java aiuta a trovare più problemi rispetto a Javascript. I browser sono migliori. Le differenze fondamentali tra i browser sono semplificate con Jquery.
Ricco livello di interazione
Le applicazioni web devono essere più simili alle applicazioni native, richiedendo un cambiamento nella strategia dello sviluppatore per i vantaggi e lo sviluppo delle applicazioni web. Il passaggio è essenzialmente dal lato server al lato client. C'è una tendenza verso client più ricchi e interattivi con l'uso di framework come Angular.js. Motori Javascript più veloci come Chrome V8 e i framework corrispondenti aiutano a spostare i lavori sul browser dell'utente, dal browser lato server. Le finestre del browser dell'utente consentiranno una migliore visualizzazione e analisi dei dati in tempo reale.
Applicazioni in tempo reale
C'è un cambiamento verso app più in tempo reale che comunicano direttamente con il server, senza un aggiornamento della pagina. La creazione di app in tempo reale diventa più facile con Node.js e Socket.io. Funziona perfettamente con la messaggistica istantanea , la collaborazione e la modifica di documenti in tempo reale, la chat e l'analisi in tempo reale.

Enfasi sugli strumenti
Viene ora utilizzato un numero crescente di strumenti, con un cambiamento nell'utilizzo del Web da elementi non critici per intranet a elementi mission-critical. C'è una complessità crescente che sta accadendo come risultato dell'evoluzione dello sviluppo web. Quindi, vediamo l'uso di strumenti, librerie e framework che migliora la produttività degli sviluppatori e aiuta a colmare le lacune nelle competenze. Gli strumenti di sviluppo di applicazioni Web semplificano notevolmente la vita degli sviluppatori e li aiutano costantemente a esplorare nuove modalità di sviluppo Web.
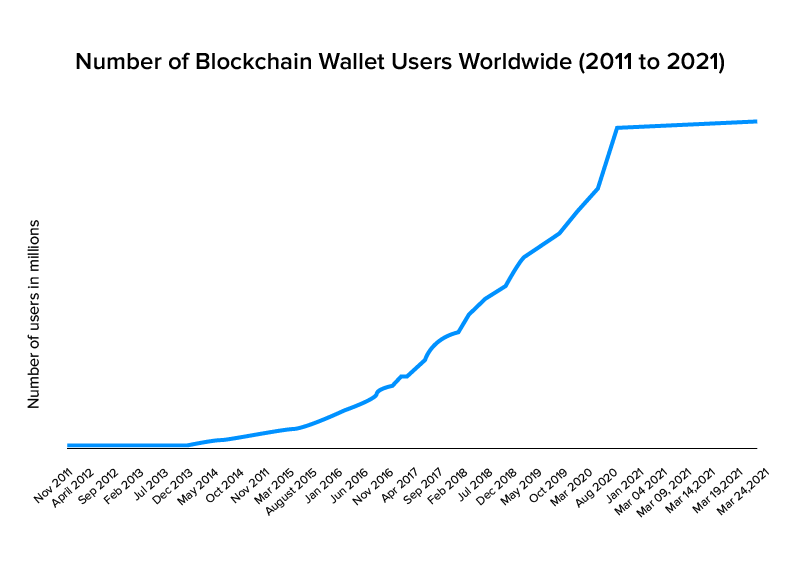
Tecnologia blockchain
Secondo alcuni rapporti nel 2019, oltre 34 milioni di portafogli blockchain sono stati utilizzati a livello internazionale. La tecnologia blockchain richiede supporto hardware e software, regolamentazione legale e basi per il trading. I vantaggi dello sviluppo di applicazioni web non si limitano solo alle API e alla programmazione, le tecnologie web emergenti probabilmente coprono i punti di vista della nuova tecnologia emergente come la blockchain. Pertanto, le attività blockchain dovrebbero essere sicure, protette da hacker ed errori tecnologici. Importanti banche hanno pianificato di sviluppare algoritmi per garantire e proteggere le informazioni degli utenti e proteggere il trading di criptovalute come una valuta normale.

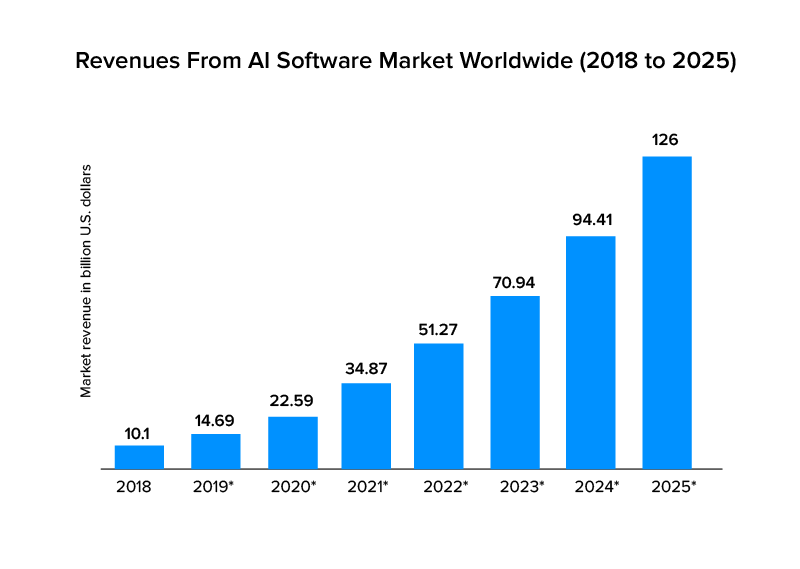
Intelligenza artificiale e bot
Le grandi organizzazioni B2C utilizzano la tecnologia AI e Bot per servire i propri clienti e utenti, come i chatbot delle pagine ufficiali all'interno di Facebook Messenger, WhatsApp e Skype sono alcuni esempi genuini. Un bot può essere coordinato in siti Web, apparecchiature professionali o domestiche e qualsiasi applicazione connessa a Internet creata da un'organizzazione commerciale.
La crescita dei chatbot avrà un impatto sulle tendenze nella progettazione di siti Web, in particolare su quella UX. La progressione critica dell'intelligenza artificiale e della tecnologia di apprendimento automatico ha portato alla domanda di progetti di assistenti virtuali, che non riguardano solo l'esperienza visiva o il servizio del prodotto, ma si traducono anche in un design prezioso. Il vantaggio principale dei bot basati sull'intelligenza artificiale è che fornisce assistenza 24 ore su 24, 77 giorni su 7, esperienza simile a quella umana e analisi approfondite del comportamento dei clienti.

Più diversità hardware
A causa dell'avvento di smartphone e tablet, i design reattivi sono molto in primo piano. La programmazione dell'applicazione web deve adattarsi a varie interfacce e dimensioni dello schermo. Lo sviluppatore deve tenere presente che non è sviluppato solo per il browser web ma per i vari dispositivi. Gli smartphone e i tablet sono vincolati dalla potenza di elaborazione e dalla memoria del desktop. È necessario tenere presente il miglior tempo di caricamento della pagina, mentre dura il processo di sviluppo dell'app mobile . La stessa funzionalità del touchscreen rappresenta un cambiamento con il colore e una maggiore visibilità, un luogo in cui viene eseguita l'azione.
Gli utenti dell'applicazione prendono semplicemente decisioni migliori con un'applicazione Web più sofisticata e ad alta intensità di dati, con l'uso di funzionalità avanzate di analisi e visualizzazione dei dati come D3 (documenti basati sui dati). I microservizi stanno diventando sempre più importanti, con modelli architetturali più recenti incorporati nel framework dell'applicazione Web. Pertanto, vi è una forte necessità di cambiare le modalità di sviluppo di un'applicazione Web, che rispecchi il trend e il mercato in evoluzione.
Sei pronto per questo cambiamento? Se pensi di essere pronto ad assorbire i cambiamenti nella tua applicazione, puoi fare riferimento ad Appinventiv, una società di sviluppo di app mobili e web affidabile e affidabile che si occupa di sviluppo di applicazioni web negli Stati Uniti . Un'azienda che ti aiuterà sempre a espandere il tuo percorso di sviluppo delle app.
Domande frequenti
D. Che cos'è una piattaforma di applicazioni Web?
Una piattaforma per app Web è uno strumento utilizzato nel processo di programmazione delle applicazioni Web . Aiuta gli sviluppatori a creare applicazioni Web e API più velocemente. Uno di questi esempi è Enonic XP, una piattaforma di app Web altamente scalabile e open source. Poiché si basa su standard aperti, puoi codificare la logica del server con JavaScript.
D. Quali tecnologie vengono utilizzate per creare un'applicazione basata sul Web?
Le tecnologie delle app Web per lo sviluppo sono gli ingredienti fondamentali per lo sviluppo di un'app Web eccellente. Alcune delle principali tecnologie di cui ogni sviluppatore non può fare a meno sono:
- Browser
- HTML e CSS
- Linguaggi di programmazione
- Framework di sviluppo di app Web come Laravel e Django
- API
- Protocolli
- Formati di dati
- Lato client e lato server
D. Quali sono le funzioni di un'applicazione web?
Le applicazioni Web hanno molti ruoli da svolgere. Sono utilizzati dalle aziende come estensione delle loro app mobili. Prendiamo l'esempio delle app di e-commerce. Insieme a tali app, le aziende forniscono anche app Web per consentire alle persone di utilizzare i propri servizi senza la necessità di scaricare alcuna app. Inoltre, le aziende che forniscono SaaS si affidano completamente alle applicazioni Web per fornire servizi ai clienti.
