Le ultime tendenze nello sviluppo di app Web per il 2021: cosa aspettarsi dal settore
Pubblicato: 2021-10-05L'anno sta già volgendo al termine e, sebbene sia un po' troppo presto per fare i conti con i risultati del 2019, è sicuramente il momento di guardare avanti e considerare le tendenze future nello sviluppo del web . Come società di sviluppo web, è nel nostro interesse tenerci aggiornati su queste cose. In questo articolo, elenchiamo tecnologie e approcci di tendenza, vecchi e nuovi, che riteniamo avranno un impatto significativo il prossimo anno. Continua a leggere per sapere cosa sono.
Per chiarezza e comodità, l'articolo è diviso in sezioni: backend, frontend, web design e varie .
Tendenze di backend

HTTP/3
HTTP/3 è l'ultima versione del protocollo HTTP con cui tutti abbiamo familiarità. È un salto significativo da HTTP/2, principalmente perché HTTP/3 è basato sul protocollo QUIC basato su UDP (pronunciato "quick" e sta per Quick UDP Internet Connections), mentre HTTP/2 è basato su TCP (Transmission Control Protocol) . HTTP/2 utilizza una singola connessione, che generalmente non è un problema a meno che non si parli di una rete di bassa qualità. In una rete di bassa qualità, HTTP/2 può essere estremamente lento, poiché richiede più tempo per rielaborare i pacchetti persi.
Una connessione UDP tradizionale ha un problema con l'affidabilità del trasferimento dei dati a causa della mancanza di meccanismi di controllo degli errori aggiuntivi . Quando un pacchetto viene scartato, il sistema non lo ritrasmette, poiché non ha alcun sovraccarico per aprire/mantenere/chiudere la connessione. QUIC risolve questo problema con il multiplexing o la trasmissione simultanea di più segnali attraverso un unico canale. Combina l'affidabilità di TCP con la velocità di UDP.
QUIC è fondamentalmente ciò che suggerisce il nome: un protocollo più veloce . È più semplice, più leggero e più efficiente, il tutto mantenendo l'affidabilità. Non c'è da stupirsi che sia una delle tendenze future nello sviluppo web.
GraficoQL

GraphQL è un linguaggio di query API e uno standard per lo sviluppo di API. È un figlio di Facebook e non è nemmeno così giovane: è stato sviluppato nel 2012 e reso open source nel 2015. Ma GraphQL viene adottato da sempre più aziende in questi giorni, il che ci ha costretto ad aggiungerlo alla nostra lista delle tendenze di sviluppo web per il 2021.
Prima di GraphQL, avevamo REST, il cui problema principale era che richiedeva più endpoint e prelevava troppi dati da essi, non tutti necessari per l'attività da svolgere. GraphQL è diverso. Con GraphQL, ottieni solo i dati che richiedi specificamente tramite un singolo endpoint. Questo rende GraphQL più veloce e molto più efficiente . Inoltre, il codice API è molto più breve, poiché non è necessario scrivere un endpoint separato per ogni richiesta.
Infine, vale la pena ricordare che GraphQL è un linguaggio open source, il che significa che può essere aggiornato praticamente da chiunque. L'open source è in continua evoluzione. Vedremo quali nuove tendenze GraphQL porterà in futuro.
Bot e AI

I chatbot sono ovunque in questi giorni, vero? Sono di tendenza sia sul web che sui dispositivi mobili. E non si fermeranno presto, a quanto pare. Inoltre, con l'aiuto dei sistemi di elaborazione del linguaggio naturale (NLP) basati sull'intelligenza artificiale , stanno diventando più intelligenti ed efficienti.
Mentre un paio di anni fa i chatbot offrivano solo conversazioni rigorosamente preprogrammate che risolvevano una gamma limitata di problemi, oggi chattare con un bot sembra quasi indistinguibile dalla chat con uno specialista del supporto umano.
L'intelligenza artificiale ora si è insinuata anche nel web design. Strumenti come Sketch2Code possono trasformare automaticamente uno schizzo di un sito Web in un prototipo HTML. L'intelligenza artificiale migliora l'esperienza dell'utente, rende la ricerca e i consigli più precisi e offre l'ottimizzazione della ricerca vocale.
Nest.js

Nest.js è un framework Node.js che consente agli sviluppatori Web di creare app lato server scalabili. Nest.js si è assicurato un posto tra le tendenze di sviluppo web che ogni CTO deve tenere a mente per il prossimo anno (e forse più a lungo) grazie alla sua combinazione di flessibilità e sicurezza.
Costruito utilizzando TypeScript, un superset di JavaScript e fortemente ispirato da Angular, Nest.js è più semplice, più flessibile e consente tempi di inattività inferiori rispetto alla maggior parte delle altre opzioni. È completamente compatibile con i server Node.js Express e con la maggior parte delle librerie JavaScript esistenti. Sono disponibili anche soluzioni di architettura pronte all'uso per Nest.js e le sue applicazioni possono essere scritte non solo con TypeScript ma anche con JavaScript se uno sviluppatore preferisce.
Tendenze frontend

WebAssembly (WASM)
JavaScript è fantastico, ma non è privo di difetti. Un problema particolare di JavaScript è la prestazione. È lo stesso problema per tutti i linguaggi di programmazione interpretati e WebAssembly è l'ultimo modo per combatterlo.
La cosa migliore di WebAssembly è che non è un linguaggio completamente nuovo. Puoi scrivere nella lingua che preferisci e poi compilarlo in un file WASM da eseguire nei browser. Le lingue attualmente supportate da WebAssembly sono C/C++, Elixir, Rust, Python, Go, C#/.Net e Java.
WebAssembly non è stato inventato nel 2019; è sul mercato già da qualche anno. Ma si sta sviluppando rapidamente e offre sempre più opzioni. Ora è anche supportato da tutti i principali browser per impostazione predefinita, il che rende l'avere sotto la cintura del programmatore una cosa fantastica.
App Web Progressive (PWA)
Un'app Web progressiva è fondamentalmente una pagina Web con funzionalità simili a quelle di un'app mobile nativa:
- Può essere "installato" sui dispositivi in un attimo: gli utenti devono semplicemente aggiungere la pagina alla schermata iniziale del proprio smartphone per accedervi in qualsiasi momento, anche offline.
- È reattivo: si adatta automaticamente alle dimensioni e alla modalità dello schermo del dispositivo.
- È sicuro: le PWA devono essere servite tramite HTTPS.
- Sembra e funziona come un'app nativa ma occupa molto meno spazio.
Ci sono ancora limitazioni alle PWA, ovviamente, e non possono eliminare completamente le app native. (È necessario, però?) In particolare, essendo essenzialmente pagine Web, le PWA non possono utilizzare la maggior parte delle funzionalità hardware come NFC e Bluetooth. Tuttavia, non tutte le app richiedono questa funzionalità.
Le PWA sono più veloci, più facili e più economiche da sviluppare, motivo per cui sono di tendenza nello sviluppo web quest'anno e continueranno sicuramente a fare tendenza nel 2021.
Accessibilità (a11a)

Questa è una delle tendenze più importanti nello sviluppo di applicazioni web. Riteniamo che l'accessibilità dovrebbe essere in cima all'elenco di ogni sviluppatore di siti Web non solo per i nuovi siti, ma anche per gli aggiornamenti di quelli vecchi.
L'accessibilità, o a11y, è un principio che afferma che i sistemi informatici dovrebbero essere convenienti per tutti i tipi di utenti. I siti web dovrebbero funzionare bene su tutti i tipi di dispositivi, sì. Ma dovrebbero funzionare bene anche per utenti con tutti i tipi di disabilità e disabilità . A11y si riferisce generalmente all'accessibilità sia del software che dell'hardware.
Quando si tratta di sviluppo web, l'accessibilità può essere ottenuta tramite:
- dimensioni dei caratteri più grandi o personalizzabili
- pagine opzionali ad alto contrasto
- supporto per sintesi vocale/text-to-speech
- sottotitoli nel video
- trascrizioni per tutti i file audio
- riconoscimento vocale per la navigazione
- testi in linguaggio semplice
- evidenziando parti importanti
- navigazione coerente con il minor numero di passaggi possibile
- autorizzazione semplificata (ma senza sacrificare la sicurezza dei dati)
- navigazione con una tastiera invece di un mouse/touchpad
- HTML semantico
Il nome a11y deriva dal fatto che ci sono 13 lettere in "accessibilità", quindi ce ne sono 11 tra "a" e "y". Ma se guardi da vicino, a11y sembra la parola "alleato": un amico, un assistente, un partner.
Tendenze JavaScript
Ci sono poche novità in JavaScript nel suo insieme, ovviamente, ma ci sono diversi nuovi framework frontend che intendono prendere d'assalto il mondo. Parliamo un po' di loro.
Gatsby.js

Gatsby è un SSG, o un generatore di siti statici . E se pensi che i siti statici siano un ricordo del passato, abbiamo una notizia per te: sono tra le ultime tendenze tecnologiche.
Uno dei maggiori vantaggi di Gatsby.js è che non richiede server tradizionali; funziona con BYOC (Bring Your Own Content) e può creare un sito Web basato sui dati di un CMS, CSV, API e file markdown. Gatsby utilizza anche GraphQL, un linguaggio di query API di fascia alta che abbiamo menzionato prima, per creare livelli di dati.
La padronanza di Gatsby.js richiede che uno sviluppatore conosca React Native e/o GraphQL, ma non hai bisogno di una conoscenza approfondita subito: puoi iniziare a imparare tutti e tre contemporaneamente.
Gatsby.js è un SSG perfetto per lo sviluppo di siti di e-commerce . Questo generatore basato su React ti aiuta a creare siti che si caricano in un batter d'occhio, letteralmente: non stiamo parlando di secondi qui, stiamo parlando di millisecondi. Qualsiasi imprenditore di e-commerce sa che a volte un ritardo di una frazione di secondo nel caricamento della pagina può fare la differenza nel fatto che il cliente effettui l'acquisto. Questo è vero per altri tipi di siti, anche se forse in misura minore.
Strutture SPA

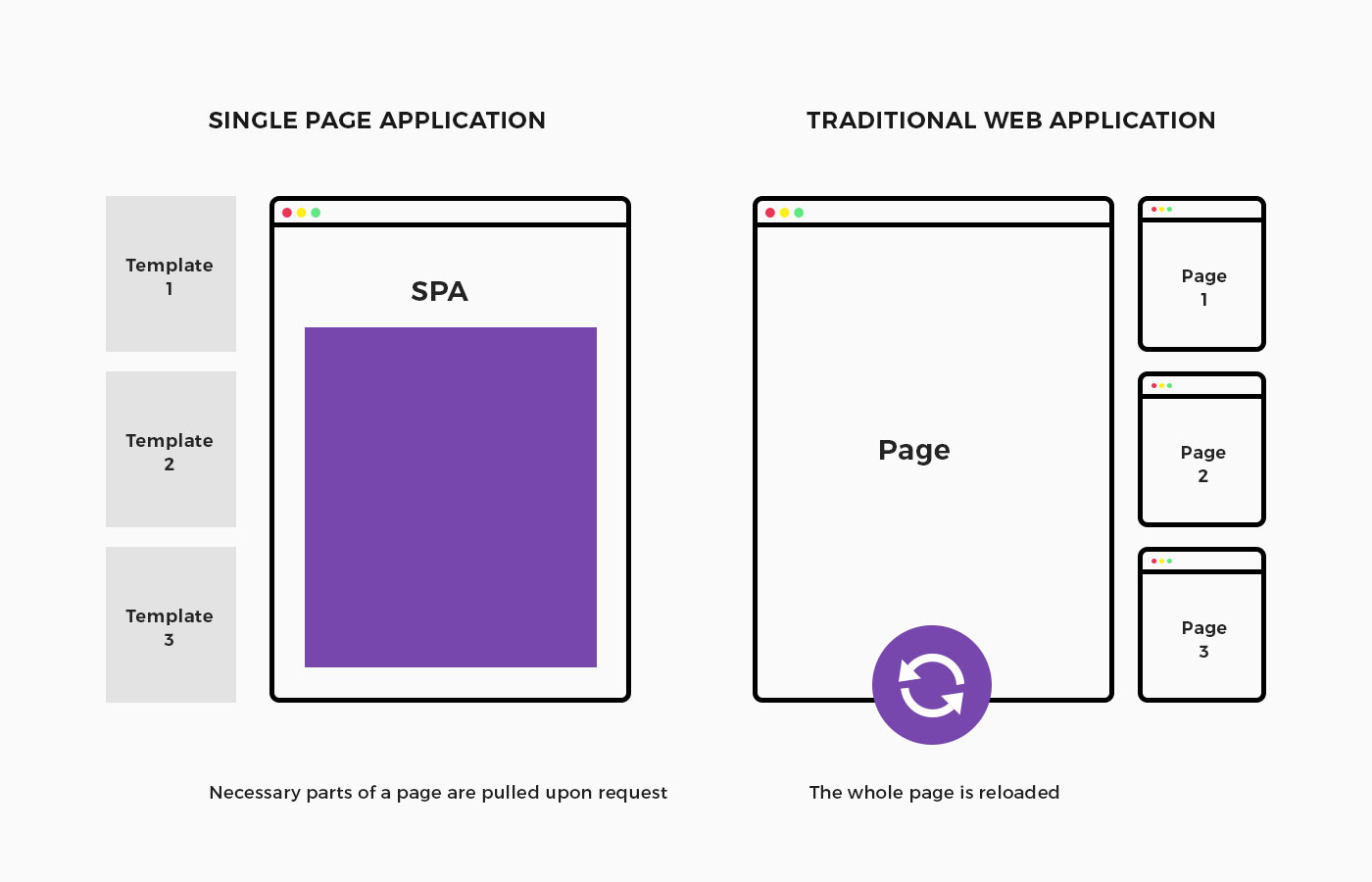
Probabilmente avrai notato come con la maggior parte dei siti Web, ci sia la stessa interfaccia di base per tutte o quasi tutte le pagine. Tuttavia, quando si passa a una pagina diversa all'interno del sito Web, l'intera pagina si ricarica, inclusi gli elementi che sono gli stessi. Questo è ciò che accade con le applicazioni web multipagina.

Le SPA, o applicazioni a pagina singola, sono app Web in cui la pagina non si ricarica completamente quando un utente fa clic tra le sezioni; richiama solo i dati necessari invece di richiedere un aggiornamento completo dell'HTML. Questo riduce il tempo di caricamento. Richiede anche una larghezza di banda molto inferiore.
Oggi le SPA possono essere implementate con tre framework principali: React, Vue e Angular. React ha la quota di mercato più grande, mentre Vue, essendo il nuovo arrivato sul blocco, ha la più piccola. Tuttavia, Vue.js è probabilmente il migliore su misura per funzionare specificamente con le SPA: è davvero piccolo ma scalabile, flessibile e offre opzioni di integrazione di prim'ordine. Prevediamo che diventerà un giocatore influente il prossimo anno.
Vuo 3

Alla fine di giugno 2019 , Evan You e il team dietro Vue.js hanno pubblicato una RFC (richiesta di commenti) relativa alla nuova iterazione del framework, Vue 3, che è stata accolta con un po' di negatività all'interno della community. Ma come si è scoperto, questa negatività era forte ma non così massiccia. Inoltre, come spesso accade, è nato da una serie di equivoci.
Il motivo per cui alcuni sviluppatori web hanno avuto una svolta è perché Vue.js ha improvvisamente ottenuto un'API di componenti basata su funzioni per sostituire quella familiare basata su oggetti . Tuttavia, non era esattamente corretto. La nuova API del componente basata sulle funzioni è una sorta di aggiunta e può essere utilizzata insieme alla tradizionale API basata su oggetti, se lo desideri.
La nuova sintassi nell'API di composizione Vue 3 ha una logica migliore e consente una migliore strutturazione del codice . Alcuni sviluppatori dicono addirittura che accorcia leggermente il codice. Al momento della stesura, il framework Vue 3 è disponibile come plug-in per Vue 2 utilizzando la libreria di composizione Vue.
svelte.js

Introdotto da Rich Harris al JSConf EU 2019, Svelte è allo stesso tempo simile e diverso da Vue. È simile in quanto è anche un framework di componenti. Tuttavia, a differenza di Vue, Svelte è un compilatore di componenti che viene eseguito durante la fase di compilazione . Ciò consente di caricare solo i componenti necessari per visualizzare la tua app. Non usi un DOM virtuale quando lavori con Svelte.
Svelte ha una sintassi semplice che consente agli sviluppatori di accedere alle variabili dal markup invece di utilizzare wrapper di stato che sono diversi per framework diversi. Questo rende Svelte un framework quasi perfetto per chi è nuovo allo sviluppo web. Per gli sviluppatori più esperti, Svelte significa la possibilità di scrivere codice più velocemente e ottenere di conseguenza siti Web più performanti.
Nell'anno dalla sua presentazione, Svelte ha subito importanti miglioramenti e aggiornamenti , risultando in quello che molti sviluppatori oggi chiamano uno dei framework più semplici e belli esistenti.
Dattiloscritto

TypeScript è un superset di JavaScript e sta guadagnando popolarità nonostante (o forse grazie) al fatto che non è del tutto nuovo. È tra le tendenze della programmazione web da un paio d'anni e, essendo open source, viene costantemente sviluppato e aggiornato.
I vantaggi di TypeScript includono la digitazione statica opzionale. Inoltre, rende le nuove funzionalità di JavaScript compatibili con le versioni precedenti: ES6 ed ES7 possono essere convertiti in ES5 e versioni precedenti utilizzando il compilatore. Ciò significa che il codice scritto per i browser più recenti continuerà a funzionare con quelli vecchi.
TypeScript è più leggibile, più flessibile quando si tratta di refactoring, più facile da testare e ha molta documentazione di prim'ordine per gli sviluppatori. Molti credono che sia il futuro di JavaScript .
Framework CSS

I framework rendono tutto più semplice, e questo include il tanto diffamato CSS. Vediamo cosa è di tendenza nei CSS quest'anno.
Houdini CSS
Houdini (come in Harry Houdini, il famoso illusionista) è un quadro davvero unico tra le ultime tendenze dello sviluppo web. Fondamentalmente, Houdini è una raccolta di API che forniscono agli sviluppatori l' accesso al CSS Object Model . Ciò significa che se hai bisogno di stili che non sono ancora disponibili in CSS, non è necessario sovrascrivere il CSS con JavaScript. Con il framework CSS Houdini, puoi scrivere codice che verrà visto dai browser come CSS e analizzato come tale.
Il risultato è che l'analisi richiede molto meno tempo, gli sviluppatori non devono aspettare che i provider di browser espandano i CSS e i progetti possono diventare più personalizzati e unici.
C'è ancora un problema, però: Houdini non è ancora supportato da tutti i principali browser. Ma il processo è stato avviato e stiamo aspettando che il modo in cui utilizziamo i CSS cambi completamente.
Bulma

Bulma è una delle tendenze più moderne del settore. È costruito con l'estensione Sass (Syntactically Awesome Style Sheets) e basato sul CSS Flexible Box Layout Module, o Flexbox in breve. Flexbox è un modulo spesso utilizzato per creare siti Web responsive.
Bulma è un framework CSS open source gratuito che offre una gamma di temi creati dalla community con il minor numero di stili possibile . È semplice da implementare e personalizzabile grazie alla build Sass. A causa della semplicità del codice CSS di Bulma, i siti Web creati con esso sono generalmente compatibili con tutti i browser e pongono problemi minimi o nulli. Attualmente è uno dei framework CSS più popolari tra gli sviluppatori e sembra che manterrà la posizione anche l'anno prossimo.
vento in poppa

Il framework Tailwind CSS è in circolazione da un po' di tempo, ma negli ultimi mesi è diventato molto popolare.

La cosa peculiare di Tailwind è che non è un UI Kit, il che lo distingue dagli altri framework CSS. Non ha componenti dell'interfaccia utente incorporati . Invece, Tailwind offre una serie di widget per lo sviluppo veloce dell'interfaccia utente con le classi di utilità Atomic CSS . Ciò significa che sarai in grado di creare da zero ed esattamente come ti serve, senza limitazioni di temi e stili offerti da altri framework CSS.
Tuttavia, dovrai avere familiarità con Atomic CSS, il che rende Tailwind un po' una sfida rispetto ai suoi rivali. Sul lato positivo, ti darà l'aspetto e la sensazione più personalizzati.
Progettazione dell'interfaccia utente in movimento
Motion UI è la più grande nuova tendenza nel web design e nello sviluppo. In poche parole, Motion UI significa esattamente ciò che dice il nome: aggiungere azioni alle pagine del tuo sito web. E non include solo le immagini. Le micro-interazioni fanno parte dell'interfaccia utente di Motion tanto quanto le animazioni. I gesti reattivi possono aiutare i tuoi visitatori a capire il significato dietro un elemento, ad esempio semplicemente spiegando quando il cursore passa sopra di esso.
L'aggiunta di movimento all'interfaccia del tuo sito web può raggiungere una serie di obiettivi:
- Aiuta gli utenti a navigare nel sito con facilità
- Attira l'attenzione sulle parti importanti del tuo sito web
- Intrattieni e distrai gli utenti mentre aspettano il passaggio da una schermata all'altra
- Migliora la tua identità di marca
Motion aiuta i proprietari di siti web a raccontare una storia in pochissime parole. O senza parole. La chiave è farlo nel modo giusto, né troppo né troppo poco.
Altre tendenze della tecnologia delle applicazioni web
Vorremmo sottolineare diverse tendenze che non sono esattamente legate al frontend, al backend o al design. Queste sono cose semplici che contano sempre di più ogni anno che passa e man mano che la tecnologia si sviluppa.
Sicurezza e privacy dei dati
Oggi abbiamo pause sempre più brevi tra i nuovi scandali di fuga di dati. Ma ci vuole ancora una falla perché qualcuno cerchi di riparare un buco. È lo stesso nel mondo fisico e online. Per questo motivo vengono costantemente sviluppati nuovi protocolli di sicurezza di fascia alta: certificati SSL , controlli di sicurezza , protezione da attacchi DDoS e chi più ne ha più ne metta.
Nel maggio 2018, l'Unione Europea ha emesso il Regolamento generale sulla protezione dei dati , o GDPR. Secondo il GDPR, i siti web dovrebbero informare i visitatori di quali informazioni verranno raccolte su di loro (tramite cookie o fornendo un indirizzo email e compilando un profilo) e come verranno utilizzate tali informazioni. Di conseguenza, abbiamo assistito a un enorme aumento degli investimenti nella sicurezza informatica. Le persone chiedono sicurezza online ora che gestiamo le nostre identità e le nostre finanze su Internet.
La sicurezza dei dati non è più una tendenza futura. È la tendenza di oggi e diventerà solo più grande con il tempo. Quindi, se sei il proprietario di un sito web, devi tenere gli occhi aperti.
Velocità di caricamento
Se hai letto questo articolo nella sua interezza, potresti aver notato il numero di tecnologie, sia di backend che di frontend, che si concentrano su un caricamento più rapido della pagina , un completamento più rapido delle attività , tutto più veloce . Siamo sempre di fretta e quando una pagina si carica troppo lentamente, la abbandoniamo e scegliamo un'alternativa. Dopotutto, ce ne sono molti. La velocità di caricamento è stata, è e sarà di tendenza nello sviluppo web nei prossimi anni e gli sviluppatori web devono tenere d'occhio tutte le nuove tecnologie volte a velocizzare i siti web.
Questa è la nostra opinione sulle tecnologie web che prevediamo di essere pubblicizzate nel prossimo anno.
Scritto da Svitlana Varaksina e Artem Chervichnik
