12 principali tendenze del web design per il 2021
Pubblicato: 2020-12-21Le tendenze del design sono spesso influenzate dai cambiamenti culturali che avvengono in tutto il mondo. Quest'anno abbiamo sperimentato cambiamenti notevolmente drammatici nella sfera del design digitale. Il COVID-19 ci ha messo in quarantena, spingendoci ad approfondire il mondo digitale e cambiando il modo in cui viviamo le nostre vite. La realtà remota e casalinga che abbiamo dovuto affrontare ha sfidato i designer a ricreare esperienze di vita reale e renderle disponibili digitalmente.
I creatori di siti web sono stati all'altezza della situazione esplorando molteplici vie di comunicazione visiva che possono generare maggiori livelli di coinvolgimento. Ciò include la tipografia di novità, combinazioni di colori insolite, simulazioni di prodotti 3D per gli acquirenti online, solo per citarne alcuni.
In questi 12 esempi, troverai tendenze individuali che si adattano a settori e utenti distinti. È fondamentale ricordare che l'implementazione di questi stili non è solo una decisione estetica. Si tratta essenzialmente di un atto di equilibrio tra qualità e quantità. Ciò significa che l'applicazione del maggior numero possibile di tendenze a un sito Web non raggiungerà i nostri obiettivi di creazione del Web. Decidere quale tendenza specifica si adatta ai nostri obiettivi di business, tuttavia, è ciò che avrà un impatto positivo sul nostro pubblico e sul loro corso d'azione.
Sommario
- 12 tendenze del web design per il 2021
- 1. Caratteri Serif eleganti
- 2. Effetti tipografici e animazioni divertenti
- 3. Uso degli emoji
- 4. Colori chiari
- 5. Colori negativi
- 6. Illustrazioni in bianco e nero con trame
- 7. Contorno nero
- 8. Forme semplici
- 9. Foto di prodotti creativi e atipici
- 10. Arte del collage
- 11. Surrealismo senza soluzione di continuità
- 12. Menu Galleria al passaggio del mouse
Tendenze del design tipografico
1. Caratteri Serif eleganti

La vecchia convinzione di utilizzare i caratteri sans serif come stile di carattere preferito per il web design è cambiata con i tempi. In effetti, i caratteri sans serif sono sempre stati amati dai web designer per la loro leggibilità elegante e la struttura semplice.
Avanti veloce fino al 2021: le dimensioni e le risoluzioni dello schermo sono più grandi e chiare di una volta. Contrariamente ai loro predecessori "obsoleti", come i monitor CRT degli anni '80, gli schermi che progettiamo ora sono più invitanti per i caratteri serif decorati e più pesanti. Schermi più grandi, ad esempio, consentono ai caratteri serif di apparire meno ingombranti e più leggibili, grazie all'aumento dello spazio attorno alle parole. Allo stesso modo, la risoluzione più alta rende più chiare le lettere più pesanti o più illustri.
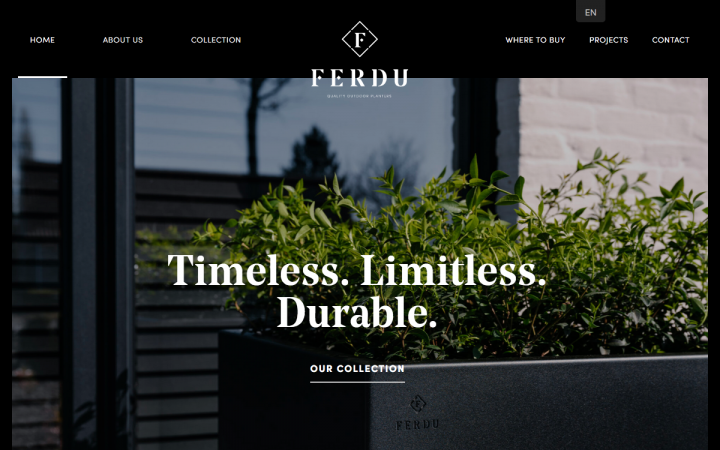
Ci sono in realtà famiglie di caratteri serif specifiche che i designer hanno imparato ad amare, in cui abbiamo notato una pronunciata preferenza per i caratteri in stile "elegante". Esempi di questo includono le famose famiglie di caratteri Georgia o Times (entrambe trovate in Google Fonts). Anche i caratteri meno noti sono diventati popolari, come Portrait o Noe Display.
Come vediamo nell'esempio sopra, ferdu.be (che tra l'altro è stato il vincitore per il nostro Showcase di agosto 2020), utilizza Noe Display per il testo dell'eroe, che è senza dubbio altamente leggibile e chiaro sullo sfondo scuro. C'è un sacco di spazio intorno al testo in modo che ogni lettera sia chiaramente scolpita e distinguibile.
2. Effetti tipografici e animazioni divertenti

L'azienda di barrette proteiche Lupii presenta elementi tipografici animati che utilizzano una frase o una raccolta di parole per scopi decorativi. Questa tendenza del design creativo differisce dalle tecniche relative al tipo che siamo abituati a vedere, come la creazione di un carattere personalizzato o l'utilizzo di abbinamenti intelligenti di caratteri.
Una stringa animata di parole sarà spesso strutturata come una forma particolare, contrariamente al formato di frase orizzontale standard, da sinistra a destra. In definitiva, il ruolo dell'elemento sarà sempre a scopo decorativo e non solo come testo da leggere. I designer in genere utilizzano questa tecnica per trasmettere un obiettivo di branding o di marketing, creando un'atmosfera o un tema visivo desiderati.
Lupii unisce il tradizionale con il non convenzionale. Sul lato sinistro, troverai la proposta di valore del prodotto come H1, una breve descrizione e un pulsante di invito all'azione. Sulla destra, c'è un vortice animato composto da parole, che elabora il valore aggiunto del prodotto con un tono di voce più informale e incentrato sul cliente.
3. Uso di emoji

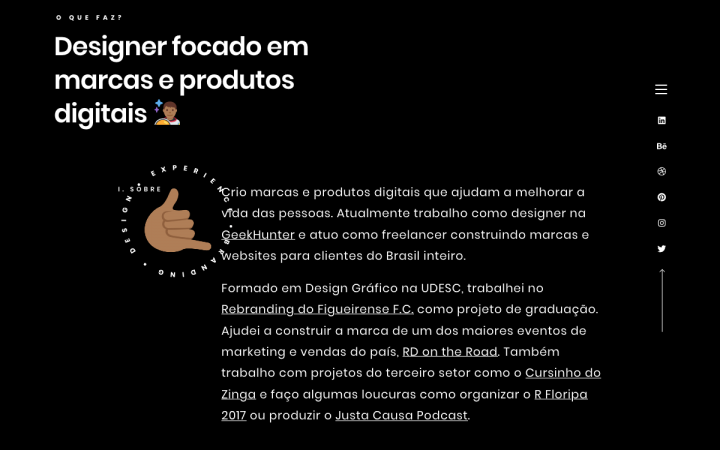
Un altro vincitore della vetrina dell'agosto 2020, Diangelo Santos è un brand brasiliano e designer digitale che lavora sia come libero professionista che presso GeekHunter, un mercato di lavoro per programmatori e sviluppatori.
Non è una novità per noi che la comunicazione mondiale abbia abbracciato l'interazione digitale. Sia a 5.000 miglia di distanza che a 5 metri di distanza all'interno di una casa, le persone interagiscono costantemente attraverso le loro tastiere. Ciò include e-mail, applicazioni di messaggistica, forum di gruppo e così via. Le cose sono andate ben oltre le parole: i caratteri alfanumerici accompagnati da divertenti emoji negli elementi di testo scritti sono ora parte integrante del nostro lessico digitale.
La crescente popolarità degli emoji si è fatta strada anche nella cassetta degli attrezzi del web designer. I creatori del web hanno adottato il linguaggio giocoso e accattivante degli emoji, utilizzandoli come parte del contenuto stesso del loro sito web. Sfruttare questi gesti illustrati è ora un modo semplice ed efficace per illustrare il sentimento del marchio e la messaggistica non verbale in un linguaggio familiare agli utenti di ogni provenienza. La comunicazione con il pubblico di destinazione di tutte le lingue e dialetti prospera grazie a questa tecnica: ora la voce del tuo marchio può essere ascoltata in modo visivo e non verbale.
30 preziose statistiche di web design per il 2021
Tendenze del design del colore
4. Colori chiari

L'uso di colori chiari nel web e nel design dell'interfaccia rappresenta una delle maggiori differenze tra la stampa e il web design. La qualità e la visibilità dei colori chiari spesso vengono compromesse quando vengono utilizzati nella progettazione di stampe, perdendo la loro ricchezza e apparendo più opachi e torbidi.
I colori chiari hanno l'effetto opposto sullo schermo e possono anche essere preferiti ai colori scuri e più audaci. La nitidezza e la chiarezza dello schermo possono effettivamente rendere tali colori prepotenti e persino stressanti per l'occhio umano. I designer hanno ora abbracciato il vantaggio di utilizzare colori chiari per evitare quest'ultimo. In effetti, il valore aggiunto dell'utilizzo dei colori chiari nel web design si estende oltre l'esperienza visiva del visitatore: i colori chiari favoriscono anche il coinvolgimento dell'utente.
L'effetto calmante dei colori chiari spesso incoraggia gli utenti a rimanere sulla pagina più a lungo, godendo della tranquillità e del calore della tavolozza dei colori. Sulla homepage di Dockyard Social, il giallo pallido simile alla senape e il rosso marrone sbiadito ricordano un tramonto sbiadito, creando un'atmosfera di calma e tranquillità.
5. Colori negativi

All'altra estremità dello spettro dei colori c'è una tendenza cromatica di natura completamente diversa. Sempre più designer stanno gravitando verso l'uso di colori molto audaci, con un'enfasi concertata sui colori primari: rosso, blu e giallo. Ciò comporta spesso più combinazioni di colori primari profondamente contrastanti, simili a temi simili a fumetti e motivi in stile anni '90. Inutile dire che questi tipi di tavolozze di colori spesso si rivolgono a un pubblico più giovane, accentuando un'atmosfera ottimista ed eccitante.
La combinazione di colori che vediamo sul sito di Goliath Entertainment rappresenta perfettamente il loro contenuto di design: computer della vecchia scuola degli anni '90, telefoni rotanti, boombox e altri oggetti iconici con cui la generazione degli anni '90 si identificherà sul posto.
