Tendenze di design di siti Web da seguire nel 2022
Pubblicato: 2020-11-18Le tendenze e le aspettative digitali cambiano costantemente. Alcuni vengono e rimangono solo per una stagione, poi cadono nell'oblio altrettanto rapidamente. Altri, invece, trasformano il panorama del design negli anni a venire, risvegliando una nuova era nel modo in cui vengono creati i siti web.
Tenere il passo con le tendenze di progettazione di siti Web e le pratiche innovative più in voga è fondamentale per tutte le aziende che mirano ad attrarre e convertire utenti. È ancora meglio se possono aprire la strada a una tendenza o sviluppare un'idea originale che altri possono adottare e salire di livello.
Il 2021 ha consentito ai designer di creare concetti innovativi utilizzando possibilità tecniche illimitate. I temi oscuri e il neumorfismo sono diventati piuttosto popolari. L'abbondanza di spazio per sfidare il convenzionale ha ispirato i designer a mescolare illustrazioni con realismo, giocare con livelli, ombre ed elementi fluttuanti e a sperimentare sfumature che cambiano colore e caratteri audaci. Inoltre, i video e le animazioni attivate dagli utenti sono stati sfruttati per il coinvolgimento degli utenti.
Questa attenzione alla creatività, all'audacia e all'interattività è qualcosa che rimarrà sicuramente nel 2022, ma con una piccola svolta. Al giorno d'oggi, i visitatori hanno bisogno di qualcosa di più di una semplice interfaccia interessante con cui interagire.
Nel 2022 vedremo più web designer concentrarsi su accessibilità e usabilità, oltre a implementare funzionalità avanzate per offrire ai visitatori un'esperienza migliore.
Se stai cercando un modo per attirare l'attenzione dell'utente e aumentare la presenza digitale del tuo marchio, ti presentiamo alcune delle tendenze di progettazione di siti Web più interessanti da seguire nel 2022.
1. Concentrarsi sull'accessibilità
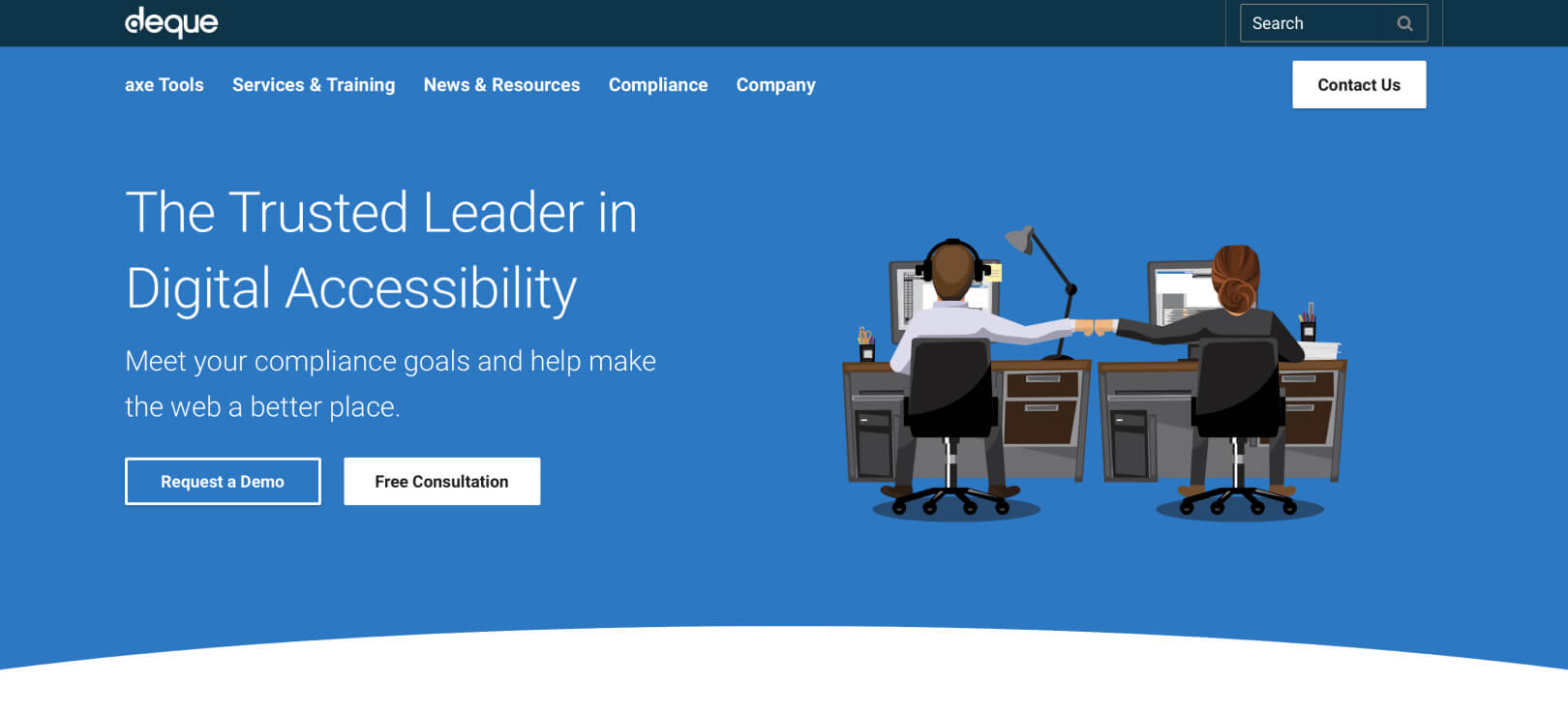
Con quasi 5 miliardi di utenti online ogni giorno, è fondamentale che i design dei siti Web siano accessibili, inclusivi e disponibili per tutti.
Accessibilità al Web significa progettare e sviluppare siti Web, tecnologie e strumenti in modo che le persone con disabilità siano in grado di utilizzarli.
Se il tuo sito web è adattato a tutti i visitatori, ciò ti consentirà di raggiungere un pubblico più ampio che è disposto a rimanere sul tuo sito più a lungo e ad impegnarsi. Rendere accessibili le tue pagine è vantaggioso non solo per i visitatori ma anche per te stesso. Da un lato, stai fornendo l'accesso alle informazioni e all'interazione per le persone con disabilità, mentre dall'altro, stai aumentando il tasso di conversione della tua pagina e migliorando il tuo SEO.

Fonte
Alcuni suggerimenti per una migliore accessibilità del sito web includono:
- Usa colori contrastanti tra lo sfondo e il testo.
- Adottare indicatori di messa a fuoco che delineano collegamenti e forme sulla pagina Web quando si utilizza la navigazione tramite tastiera.
- Metti le etichette per aiutare a dare istruzioni.
- Avere tag alt immagine funzionali, che aiutano anche a migliorare la SEO.
2. Layout e forme asimmetriche
L'asimmetria è stata popolare nel 2021 e rimarrà una delle tendenze di design dei siti Web di riferimento nel 2022. Questo approccio sfida il modo tradizionale di costruire il layout di un sito Web su una griglia e offre più vantaggio e individualità.
Le forme asimmetriche sono utili. Rendono un sito web meno a blocchi e molto più eccitante da guardare. I vari gradi di forme asimmetriche e lo spazio tra di loro consentono modelli più audaci e imprevedibili, nonché linee asimmetriche pulite. Basta tenere a mente che ci deve essere equilibrio visivo tra le varie forme. Il tuo sito web dovrebbe essere piacevole alla vista oltre ad avere un design unico e funzionale.

Fonte
3. Temi oscuri in aumento
I temi di colore scuro sono una tendenza che non svanirà presto. Molte app hanno adottato questa funzione, consentendo agli utenti di passare dalla modalità chiara a quella scura ogni volta che lo desiderano. In effetti, con query multimediali CSS meglio supportate come prefers-color-scheme, gli sviluppatori possono persino passare automaticamente da un tema scuro a uno chiaro.
Questa tendenza di design di siti Web moderni e alla moda è incorporata da molti marchi come Apple, Mercedes-Benz e Sony.
I colori scuri possono rendere l'aspetto generale delle pagine più elegante ed elegante. L'aumento del rapporto di contrasto rende gli elementi di design più visibili, il che può essere molto vantaggioso per l'accessibilità al web. Le modalità scure aiutano con affaticamento degli occhi, mal di testa e problemi di vista a lungo termine. Sono anche fantastici per gli schermi OLED/AMOLED poiché prolungano la vita dello schermo e risparmiano la carica della batteria.

Fonte
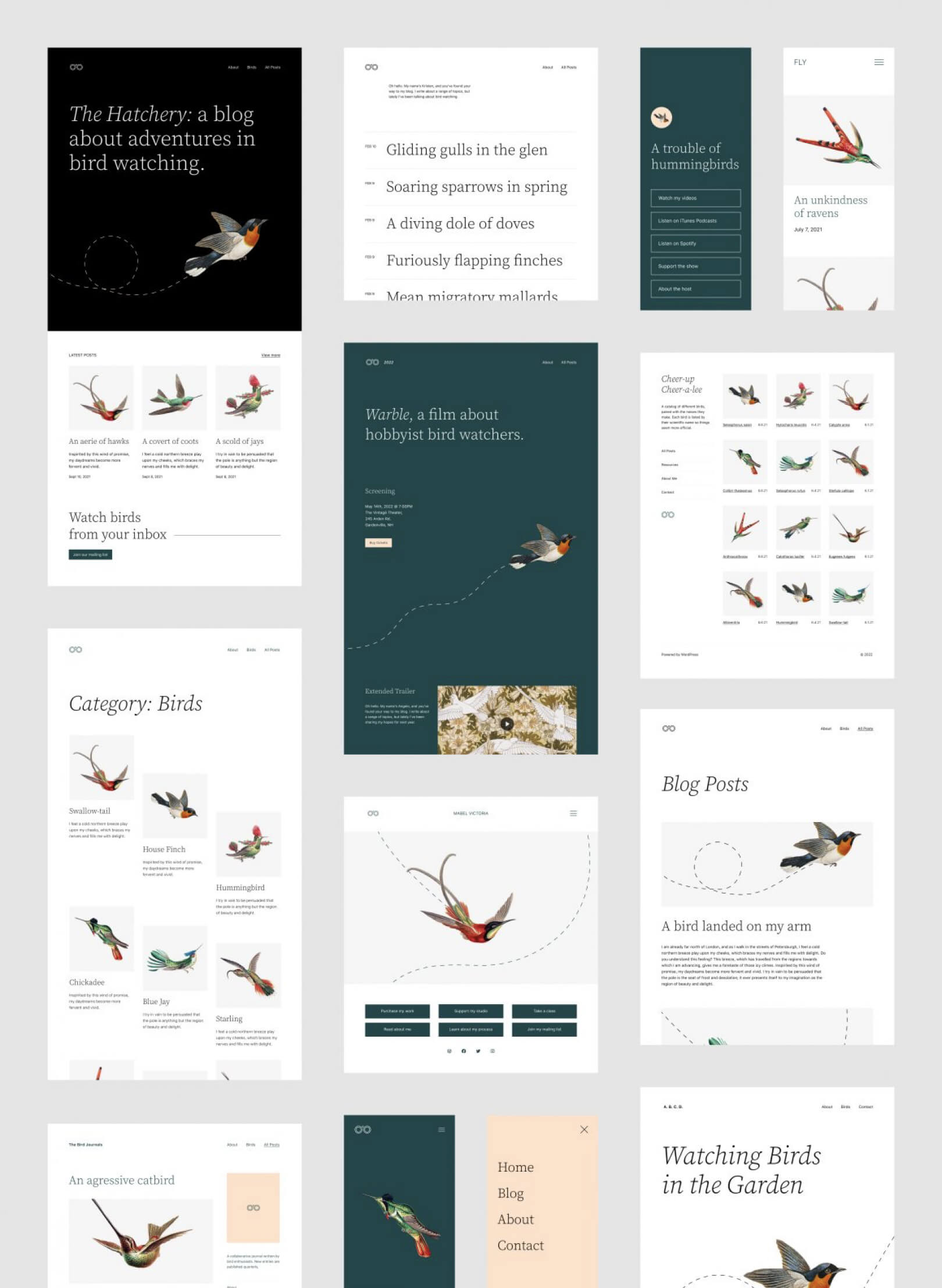
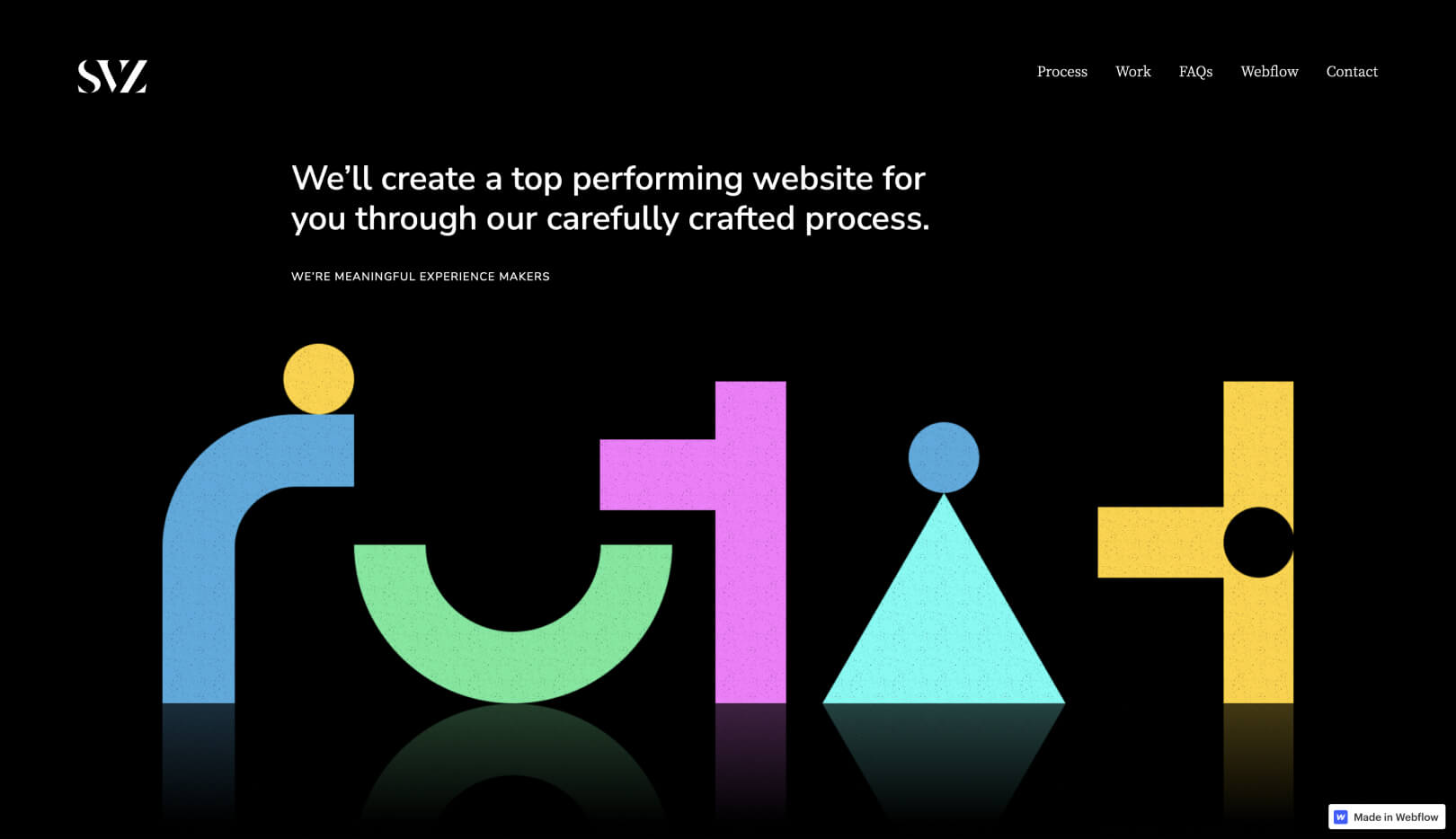
4. Uso creativo del colore e del design
I colori sono in realtà un fenomeno psicologico e hanno un grande effetto sulla capacità di persuasione di un sito Web e sul comportamento di acquisto dell'utente. Gli esseri umani percepiscono il colore più con il cervello che con gli occhi. Associano inconsciamente particolari sfumature a specifiche emozioni, culture, messaggi sociali, sentimenti ed eventi. Quindi, evocare emozioni specifiche nei tuoi visitatori è strettamente correlato alla scelta della giusta tavolozza di colori.
Le prime impressioni contano e, con circa 2 miliardi di siti Web disponibili, è importante assicurarsi che la prima impressione sia di lunga durata.
Quando selezioni la combinazione di colori del tuo web design, invochi anche sensazioni associate a ciascun colore. Il tuo design dovrebbe essere in grado di catturare e mantenere efficacemente l'attenzione degli utenti. Dovrebbe anche soddisfare i bisogni emotivi del tuo pubblico di destinazione e migliorare l'associazione, il riconoscimento e la consapevolezza del marchio.

Fonte
Nel 2022, utilizzare combinazioni di colori in modo creativo significa abbinare insieme colori che il tuo pubblico normalmente non si aspetterebbe di vedere combinati. Naturalmente, per non ferire gli occhi dei tuoi visitatori, la combinazione di colori dovrebbe essere adattata alla grafica. Questo non solo aiuterà il tuo sito a distinguersi da altri design minimalisti, ma si attaccherà meglio anche al tuo pubblico.
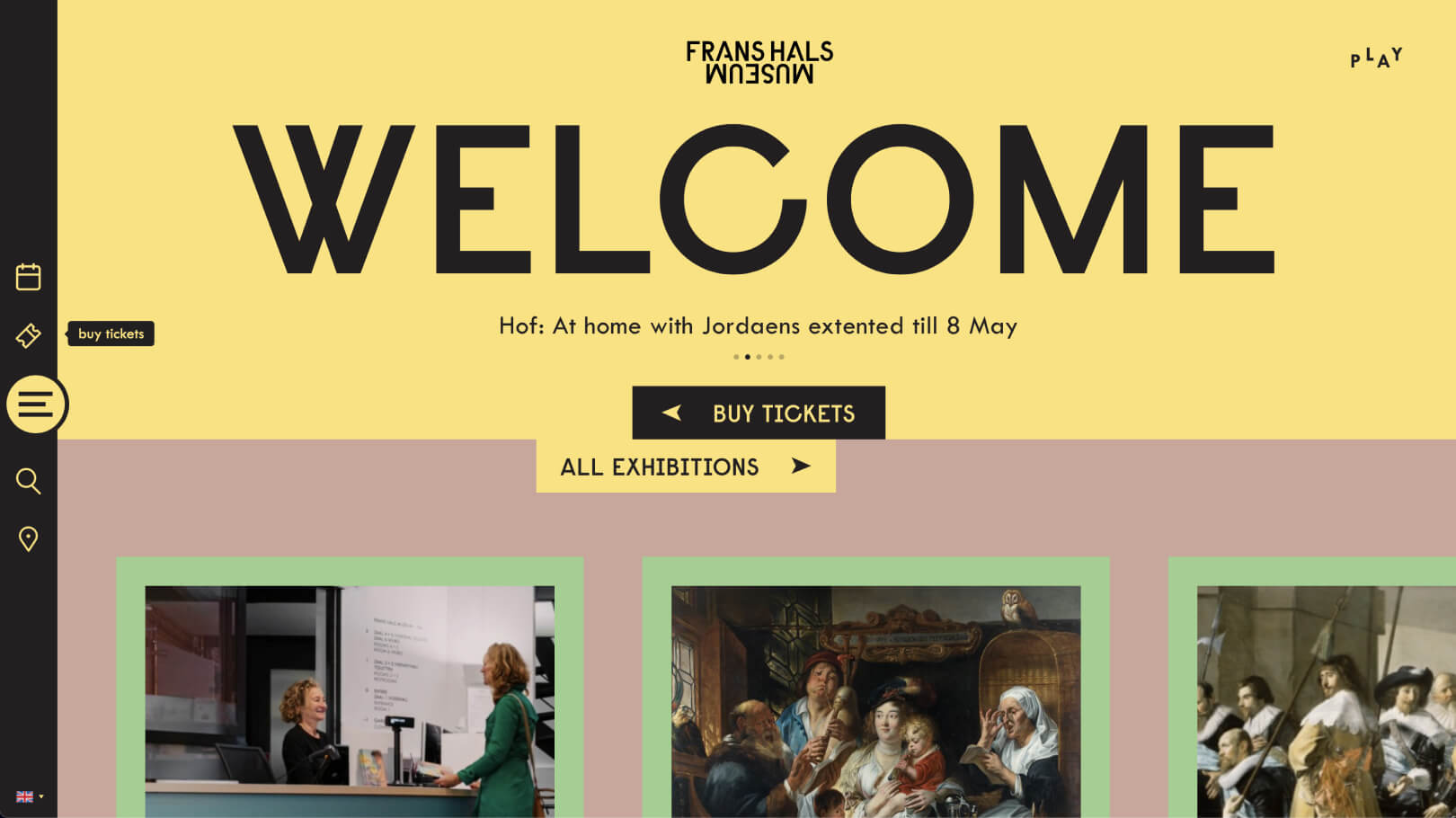
5. Caratteri in grassetto, titoli grandi
I titoli grandi e i caratteri in grassetto non sono innovazioni, ma hanno recentemente iniziato a prendere il controllo del design del sito web. Come mai? Perché sono efficaci e attirano l'attenzione del visitatore. L'uso di caratteri in grassetto aggiunge enfasi a messaggi coraggiosi e sorprendenti e spinge gli utenti ad agire.
Inoltre, i visitatori tendono a leggere prima i titoli grandi. Ecco perché questi giocano un ruolo enorme nel fare una buona impressione. L'uso di diversi tipi di carattere e titoli di sezione crea una gerarchia visiva, garantisce la leggibilità e funge da linee guida quando vengono visualizzate molte informazioni.

Fonte
Una tipografia forte, come i design vintage, può dare un aspetto moderno alla tua pagina web. Ma indipendentemente dal tuo stile, è importante assicurarsi che il carattere sia dimensionato correttamente su tutti i dispositivi.

I caratteri variabili vengono in soccorso qui. Questi font consentono ai progettisti di derivare numerose varianti da un unico file, facilitando l'adattamento del carattere tipografico a vari punti di vista, orientamenti, dispositivi, ecc. Per non parlare dei caratteri variabili consentono una maggiore flessibilità agli elementi tipografici e riducono senza dubbio i vincoli dell'attuale formati dei caratteri.
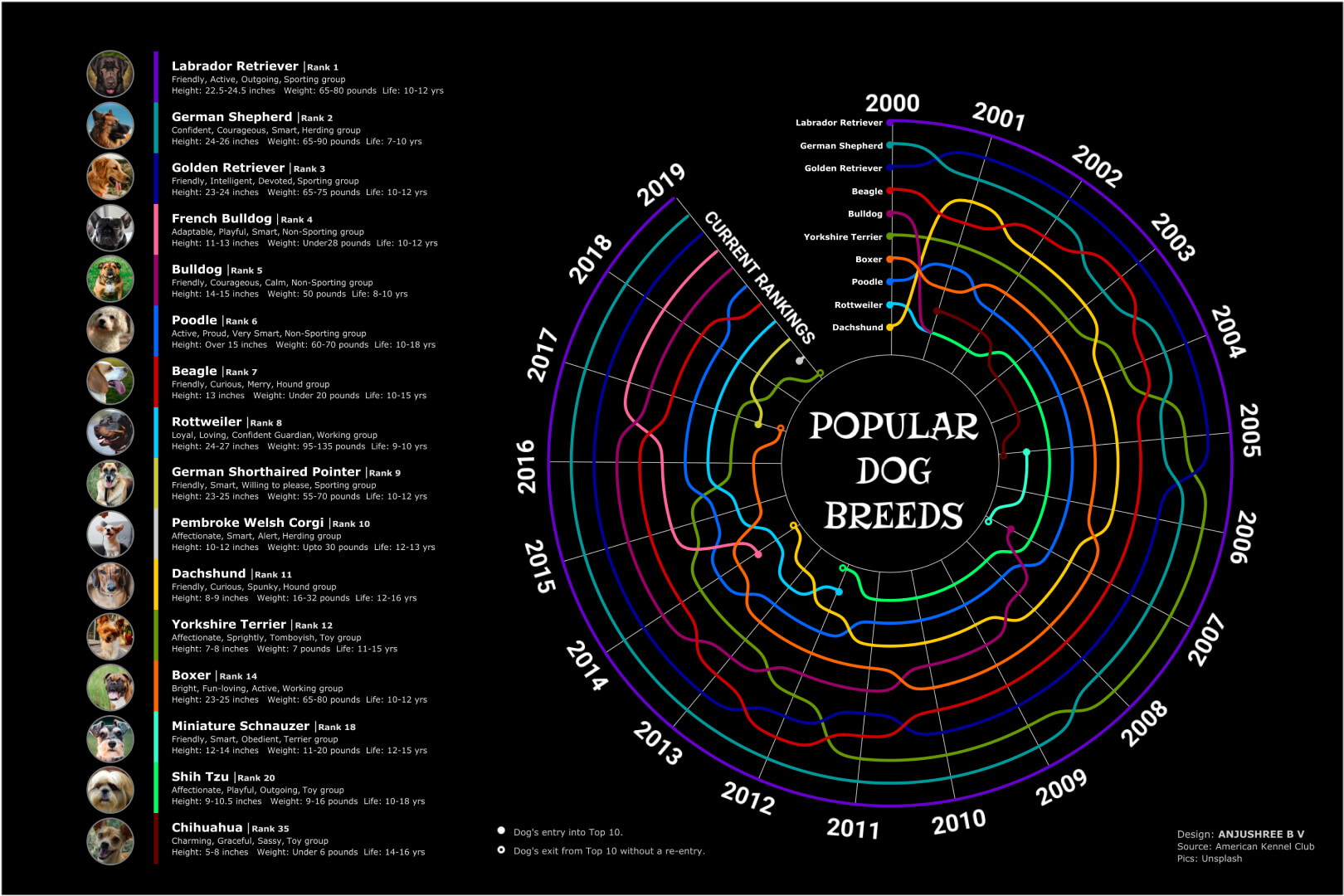
6. Visualizzazione dei dati
Gli esseri umani sono creature visive, quindi non si può negare che rispondono meglio alla grafica che alle parole e ai numeri. Nel 2022, i dati saranno una grande risorsa per le tue pagine web. Tuttavia, mentre gli utenti si preoccupano delle statistiche, non si divertono a capire cosa significano.
Presentare i numeri in modo intelligente enfatizza notevolmente le informazioni che stai fornendo. La visualizzazione dei dati modella fatti e cifre noiosi in grafici accattivanti, rendendoli così molto più coinvolgenti e facili da capire. Consente agli utenti di comprendere meglio le informazioni specifiche dell'azienda.
Questa pratica aiuta anche gli utenti a prendere decisioni aziendali informate utilizzando dati visualizzati graficamente anziché lunghi report tabellari. Per non parlare del fatto che è estremamente vantaggioso per le persone che hanno diversi livelli di abilità nell'analisi dei dati.
Inoltre, a seconda di come sono integrate nel design del tuo sito web, le infografiche sono contenuti altamente condivisibili e possono portare nuovo traffico al tuo sito web.

Fonte
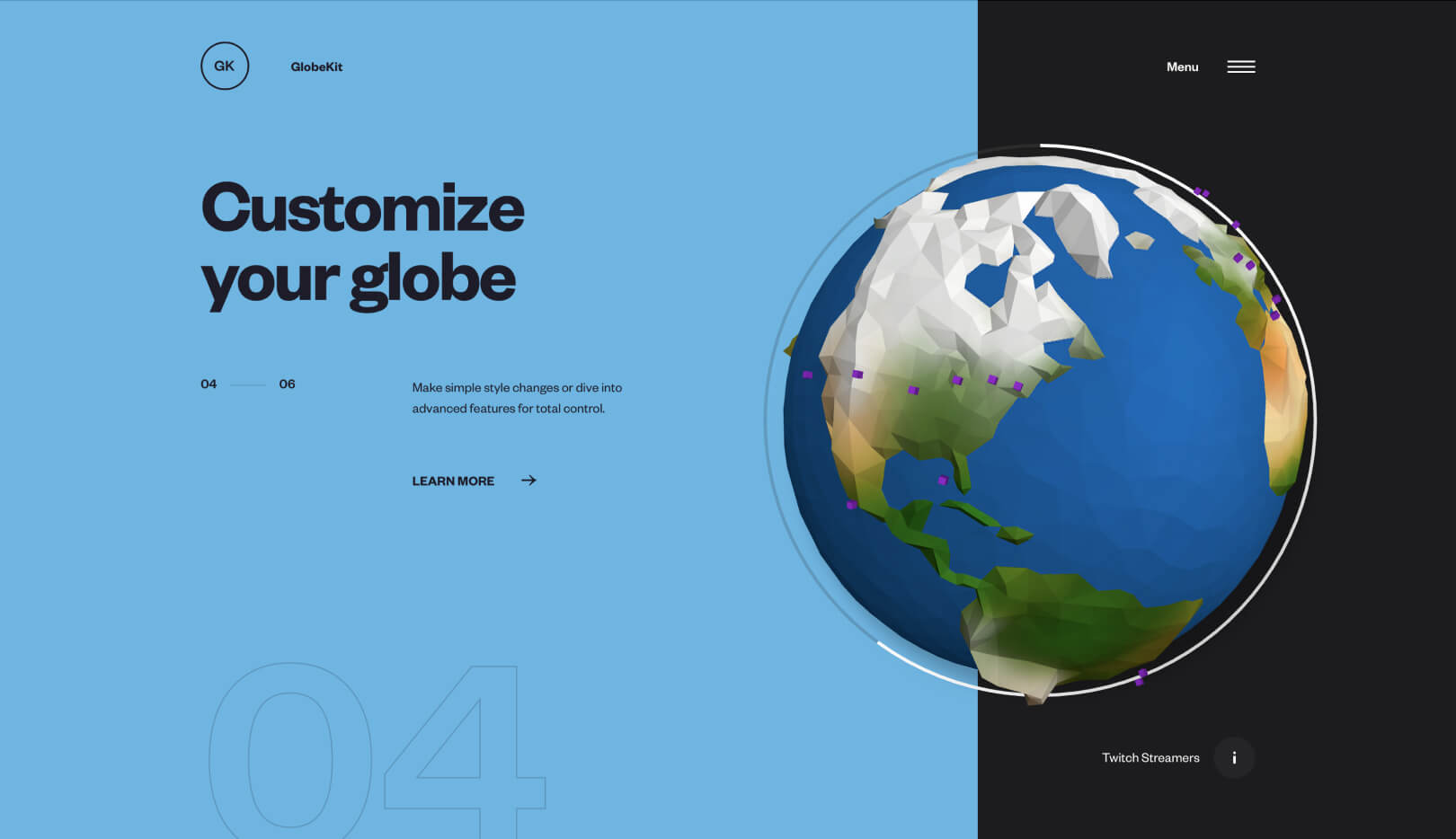
7. Design interattivo, 3D e microanimazioni
Splendide illustrazioni originali sono incredibili, ma quest'anno dovrai aggiungere movimento alla tua interfaccia. Le funzionalità Web interattive, come lo scorrimento non tradizionale o le animazioni attivate dallo scorrimento, offrono agli utenti un'esperienza guidata attraverso il tuo sito Web e garantiscono un percorso utente più intuitivo e senza sforzo.
Gli elementi 3D e le immagini estendono i confini tra virtuale e reale e incoraggiano gli utenti a trascorrere più tempo su una determinata pagina. Animazioni e micro animazioni sono un'ottima alternativa ai video. Sono un'altra tendenza in voga nel 2022 per il design UI/UX. Sono anche molto più leggeri sul tuo sito web rispetto ai video e non influiscono tanto sul tempo di caricamento.
Per un'esperienza utente completa e coinvolgente, il tuo sito web deve essere veloce e ottimizzato per il web. Usa saggiamente questi elementi di design interattivi per assicurarti che le tue pagine funzionino eccezionalmente bene.

Fonte
8. Virtuale ma quasi reale (VR)
Vuoi portare le animazioni 3D a un livello superiore? Abbiamo due lettere per te: V e R.
Nel 2022, la realtà virtuale sarà sicuramente una tendenza in crescita nel web design. WebVR è un potente strumento che fornisce agli utenti contenuti utili e significativi. Crea uno scorcio di realtà che è particolarmente vantaggioso nel processo decisionale di acquisto perché offre un'interazione più personale.
Ad esempio, l'app di realtà aumentata (AR) di IKEA consente agli utenti di vedere effettivamente come un nuovo mobile si adatterebbe alla loro casa. L'app utilizza la tecnologia di ridimensionamento per scansionare la stanza e mostrare al consumatore una versione 3D realistica e realistica del prodotto che desidera vedere.
Airbnb ha anche incorporato la realtà virtuale nei propri servizi, offrendo agli utenti l'opportunità di fare un tour virtuale delle proprietà prima di prenotarne una. La tecnologia utilizzata include foto a 360 gradi e scansioni 3D che rendono più facile per gli ospiti avere un'idea migliore di cosa aspettarsi.
E non dimentichiamoci di Google Earth, dove ci si può teletrasportare in qualsiasi punto del globo e passeggiare per le strade di qualsiasi città o volare sopra la campagna.
Anche Pinterest ha recentemente lanciato una funzione AR che, in modo simile a quella di IKEA, consente agli utenti di testare come apparirebbero gli articoli nelle proprie case.
È probabile che questa tecnologia rivoluzioni le pratiche di web design, apportando così progressi più specifici del settore. La realtà virtuale diffusa è ancora in fase di sviluppo, ma non c'è dubbio che diventerà una parte importante di più app e web design. Soprattutto ora che Meta ci tiene d'occhio e sta investendo per rendere il Metaverso parte della nostra vita quotidiana.
9. Interfaccia utente vocale (VUI)
Gli assistenti vocali e la ricerca vocale sono diventati molto popolari negli ultimi anni. Circa il 31% degli utenti di smartphone utilizza la ricerca vocale almeno una volta alla settimana, mentre il 39% dei millennial utilizza gli assistenti vocali almeno una volta al mese.
Quindi, immagina di usare la tua voce per navigare nei negozi online nello stesso modo in cui la usi con Google, Siri o Alexa. Sebbene l'interfaccia utente vocale (VUI) non sia una cosa comune per molte pagine Web (ancora), questa è una tendenza in crescita nel design dei siti Web che richiede sicuramente la tua attenzione.
Non c'è dubbio che la VUI sia complicata da progettare. Circa il 20% delle ricerche vocali include 25 parole chiave, il che significa che molto probabilmente gli utenti dovrebbero usare parole specifiche per vedere il contenuto desiderato e i designer dovrebbero fare ricerche specifiche per utente che dipendono anche dalla pagina web che stanno progettando.
Inoltre, questa tendenza futuristica UI/UX è incredibilmente vantaggiosa per migliorare l'accessibilità al web. Reinventerà sicuramente il modo in cui gli utenti cercano informazioni.
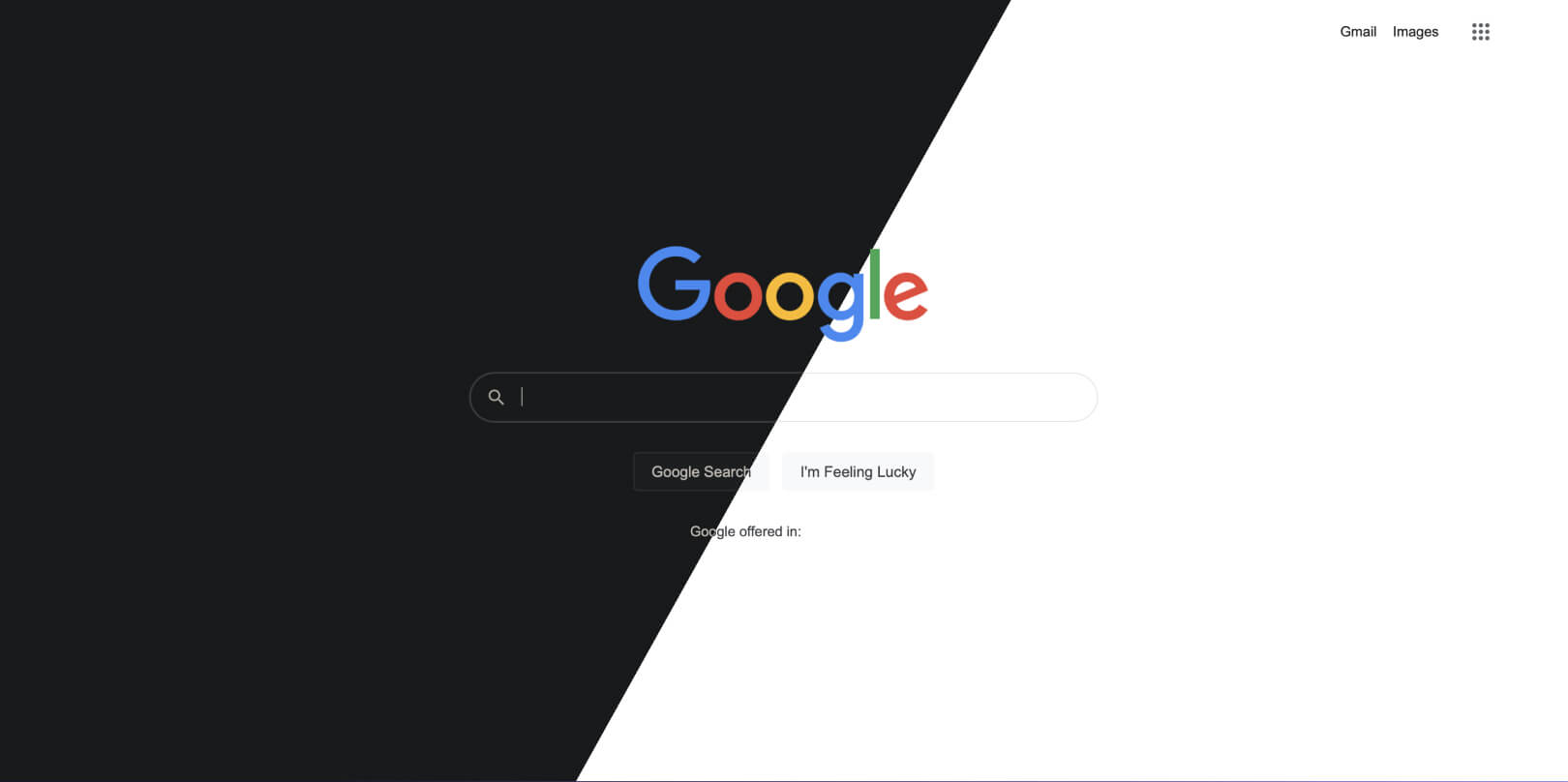
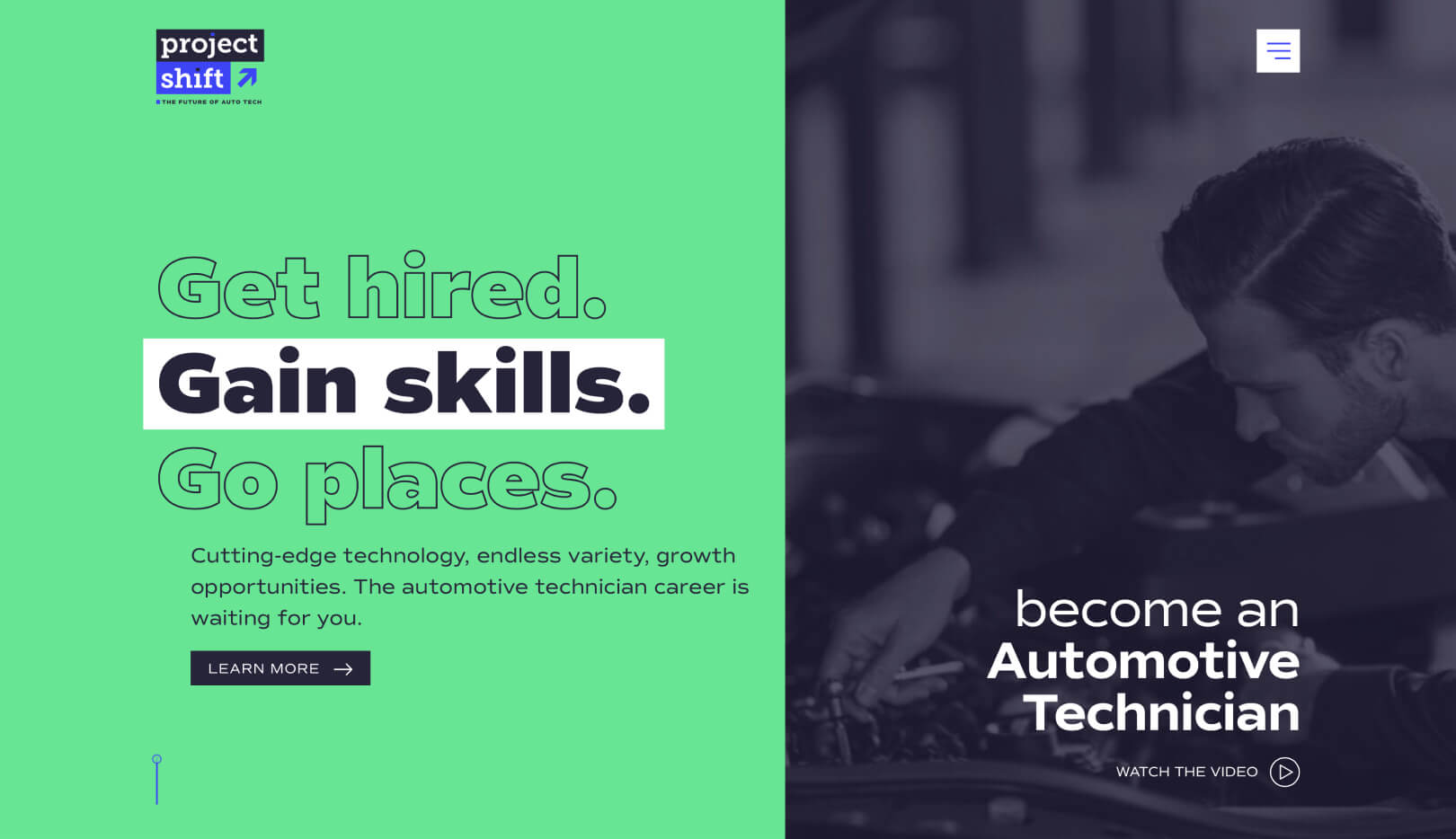
10. Reimmaginare la Sezione Eroi
La sezione dell'eroe è il patrimonio immobiliare del sito web. Il suo obiettivo è fare una prima impressione forte e catturare l'attenzione dell'utente. Tradizionalmente, per raggiungere questo obiettivo, il design del sito Web si basa su immagini potenti che dovrebbero ispirare il visitatore e metterlo in relazione.
Tuttavia, la tendenza nel 2022 è quella di evitare del tutto le immagini in questa sezione e concentrarsi su testo, caratteri, design e messaggio del marchio.
Poiché la maggior parte delle persone è abituata a vedere un'immagine quando il sito Web esegue il rendering sui propri schermi, la modifica può avere un impatto drammatico e attirare immediatamente la loro attenzione. Crea la sensazione che il testo e il design siano così importanti, che un'immagine sarà solo una distrazione non necessaria. Questo aiuta la persona a concentrarsi sul contenuto del sito web e incoraggia il coinvolgimento.
Combinato con uno stile di design e una tipografia adeguati, può rendere il sito Web più elegante e di classe.

Fonte
L'asporto
Tutte le tendenze di progettazione del sito Web che vedremo nel 2022 sono incentrate sul miglioramento dell'esperienza dell'utente attraverso approcci creativi. Ciò significa che non si tratta solo di avere un sito Web con una grafica incredibile, ma di garantire che sia reattivo, accessibile e veramente coinvolgente.
Incorporare una, due o alcune delle tendenze di design di cui sopra può aumentare l'appeal del tuo marchio nel 2022, migliorare la soddisfazione degli utenti e aumentare il tasso di conversione del tuo sito web. Ci auguriamo che tu li provi e che ti aiutino a raggiungere gli obiettivi desiderati.
