Web Designer vs Web Developer: qual è la differenza?
Pubblicato: 2020-12-16Un web designer è un artista grafico responsabile della progettazione del layout, dell'usabilità e dell'aspetto visivo di un sito web. Un web designer di successo deve possedere una serie di abilità creative, grafiche e tecniche.
Uno sviluppatore web è qualcuno che costruisce e mantiene la struttura principale di un sito web. Hanno il compito di convertire il web design in un sito web funzionale, utilizzando linguaggi di codifica come HTML, JavaScript, PHP e Python.
Se stai considerando una carriera come web designer o sviluppatore, avrai bisogno di una profonda comprensione dei diversi ruoli, nonché delle qualifiche e delle competenze richieste. Dovresti anche considerare fattori come il salario medio, le opportunità di crescita professionale e i diversi tipi di web designer e sviluppatori.
In questa guida, analizzeremo il ruolo di un web designer rispetto a uno sviluppatore web e discuteremo anche di come potresti scegliere tra i due percorsi. Iniziamo!
Con i nostri libri selezionati
Sommario
- Il ruolo di un web designer
- Tipi di web designer
- Le competenze di cui hanno bisogno i web designer
- Il ruolo di uno sviluppatore web
- Tipi di sviluppatori Web
- Le competenze di cui hanno bisogno gli sviluppatori web
- Web Designer vs Web Developer: qual è la differenza?
- Suggerimenti per scegliere il percorso di carriera giusto per te
Il ruolo di un web designer
I web designer hanno una serie variegata di compiti e responsabilità. Tuttavia, il ruolo di un designer ruota attorno alla creazione del layout e degli aspetti visivi di un sito web.
Il loro obiettivo è spesso quello di assicurarsi che il sito sia visivamente gradevole e facile da usare e che incoraggi i visitatori a rimanere in giro il più a lungo possibile. Oltre al quadro generale e alla struttura del layout, ciò significa anche considerare e costruire elementi che generano conversione, nonché progettare pagine Web in un modo che si traduca bene su vari dispositivi.
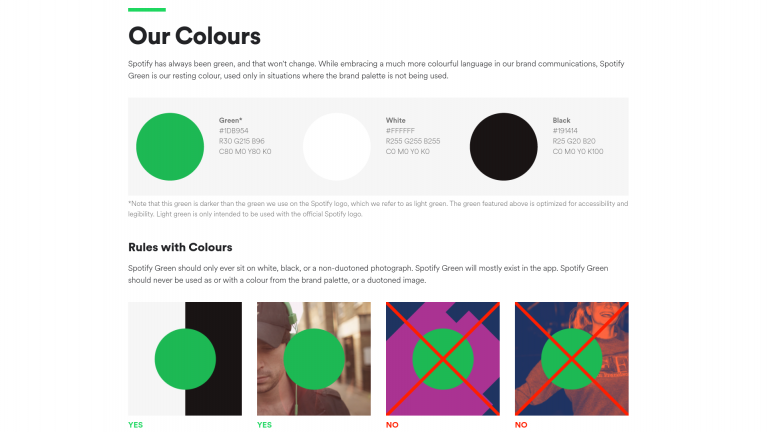
I web designer devono rimanere aggiornati sulle ultime tendenze del web design e aderire a determinati standard e best practice. Spesso si occupano di immagini del marchio, tavolozze di colori, caratteri e così via. Molti creeranno persino una guida allo stile di web design per garantire che ogni sito Web appaia coerente:

Ci sono una manciata di altri documenti e risorse chiave che i designer sono incaricati di creare, amministrare e supervisionare. Ciò comprende:
- Contratti di web design
- Brief del sito web
- Questionari sulla progettazione di siti web
- Proposte di siti web
C'è anche una discreta quantità di ricerche e test coinvolti nel lavoro di un web designer. È importante assicurarsi che il sito Web sia progettato in modo da soddisfare le aspettative degli utenti e le specifiche del cliente.
Inoltre, un web designer dovrà considerare in che modo il suo design influisce sulla codifica del sito web. I designer creano una struttura del sito e un mockup, che gli sviluppatori poi danno vita codificando il sito.
Il lavoro dei web designer in genere include anche alcuni servizi post-lancio. Possono fornire creazione e aggiornamenti di contenuti, servizi di manutenzione e monitoraggio e controlli continui delle prestazioni.
Tipi di web designer
Esistono diversi tipi di web designer, ognuno focalizzato su un tipo di lavoro unico e specifico. Questi sono:
- Esperienza utente (UX)
- Interfaccia utente (UI)
- Visivo
Per decidere quale nicchia di web design è giusta per te, approfondiamo questi ruoli.
Designer UX
I designer di UX aiutano a garantire che il sito Web sia strutturato in modo da coinvolgere i visitatori e offrire un'esperienza positiva. Il loro ruolo è quello di creare progetti incentrati sull'uomo basati su decisioni guidate dai dati. Ciò comporta la conduzione di molte ricerche e test per raccogliere e analizzare i dati, che vengono utilizzati per informare le loro scelte progettuali finali.
Designer dell'interfaccia utente
Anche i progettisti dell'interfaccia utente svolgono un ruolo importante nella progettazione di un sito Web. Oltre all'esperienza che fornisce, danno anche la priorità alle interazioni. Più specificamente, il loro ruolo è migliorare l'usabilità di un sito Web e ottimizzarlo in modo da incoraggiare le conversioni.
Visual Designer
I visual designer, come suggerisce il titolo, lavorano con il layout e gli elementi visivi di un sito web. Questo lavoro combina alcuni aspetti sia della UX che della progettazione dell'interfaccia utente. I doveri di un visual designer si basano sull'assicurare che l'interfaccia sia esteticamente gradevole e facile da usare.
La maggior parte dei web designer utilizza una manciata di strumenti, software e programmi per svolgere le proprie attività. I più importanti di questi sono software e programmi di progettazione e modifica, come ad esempio Adobe Photoshop.
Possono anche utilizzare risorse di fotografia stock, nonché strumenti di ottimizzazione e compressione delle immagini. Inoltre, i web designer utilizzano spesso un CMS come WordPress e una piattaforma per la creazione di siti Web come Elementor:

Anche gli strumenti wireframe e prototipo sono utili. Consentono ai web designer di disporre e visualizzare la struttura del sito, quindi di creare prototipi e modelli da testare durante il processo di sviluppo.
Le competenze di cui hanno bisogno i web designer
Le competenze richieste dai web designer per avere successo variano a seconda del ruolo e della specialità specifici di ogni persona. Tuttavia, in generale, alcune abilità importanti includono:
- Conoscenza HTML e CSS
- Comprensione dei principi della progettazione di siti Web e degli standard di accessibilità del Web
- Responsive e interaction design
- Ottimizzazione del tasso di conversione (CRO)
- Mappatura del percorso dell'utente
- Wireframing e prototipazione
- Branding, teoria del colore e tipografia
- Strumenti e software di progettazione
Ci sono anche una serie di abilità non tecniche che sono importanti per i web designer. Ad esempio, sono necessarie forti capacità di comunicazione per comunicare correttamente con i clienti per impostare e gestire le aspettative. Inoltre, avere la possibilità di collaborare con altri in un team, come gli sviluppatori web, è importante per garantire che ogni progetto si svolga nel modo più fluido possibile.
30 preziose statistiche di web design per il 2021
Il ruolo di uno sviluppatore web
Il compito principale di uno sviluppatore web è costruire e mantenere la struttura principale di un sito web. Il loro ruolo comporta molto lavoro tecnico, incluso l'utilizzo di codici complessi e linguaggi di programmazione avanzati. In poche parole, prendono le idee e i concetti elaborati dai designer e li trasformano in siti Web reali, vivi e pienamente funzionanti.
Più specificamente, i compiti di uno sviluppatore web riguardano la costruzione del sito web stesso. Ciò include la codifica e la configurazione del server e dei database sul back-end, nonché l'incorporazione di funzionalità e funzionalità rivolte all'utente. Eseguono anche test e debug e possono gestire una serie di servizi post-lancio, come fornire supporto e manutenzione continui e risolvere problemi di server o hosting.
Per comprendere meglio il ruolo di uno sviluppatore web, potrebbe essere utile confrontarlo con un altro campo, come l'edilizia. Uno sviluppatore web sta a un sito web come un'impresa di costruzioni sta a una nuova casa. Lo sviluppatore prende i piani di progettazione e i progetti elaborati dall'architetto (web designer) e pone le basi per garantire che vi sia una struttura funzionale e solida.
Tipi di sviluppatori Web
In genere, gli sviluppatori web si concentrano su una manciata di linguaggi di programmazione. I linguaggi che usano, tuttavia, dipenderanno dal tipo di lavoro di sviluppo web che svolgono.
Esistono tre tipi principali di sviluppatori web:
- Fine frontale
- Back-end
- Full-stack
Sviluppatori Web front-end
Gli sviluppatori front-end codificano il sito Web effettivo utilizzando CSS, HTML, JavaScript e altri linguaggi, nonché sistemi di gestione dei contenuti (CMS) come WordPress. Lo sviluppo front-end, noto anche come sviluppo lato client, implica in gran parte la codifica e la programmazione degli elementi visivi di un sito Web che gli utenti vedranno. In quanto tale, esiste una discreta quantità di sovrapposizione e collaborazione tra sviluppatori front-end e web designer.
Sviluppatori Web di back-end
Gli sviluppatori back-end codificano il database e il server utilizzando linguaggi di programmazione avanzati come PHP, C#, Java, Ruby e SQL, nonché NodeJS e altri framework lato server. Lo sviluppo back-end, noto anche come sviluppo lato server, comprende principalmente gli aspetti del sito Web che si verificano "dietro le quinte", che i visitatori non vedono dal front-end.
Sviluppatori web full-stack
Infine, gli sviluppatori full-stack codificano sia il front-end che il back-end di un sito web. Hanno una solida comprensione di come queste parti funzionano e funzionano insieme. Oltre a codificare pagine Web utilizzando CSS, HTML e JavaScript, gli sviluppatori full-stack impostano e configurano anche server, codice API (Application Programming Interface), database di query e altro ancora.
Le competenze di cui hanno bisogno gli sviluppatori web
Come accennato in precedenza, gli sviluppatori web richiedono determinati set di abilità tecniche per svolgere i loro ruoli. Come minimo, uno sviluppatore web dovrà essere esperto in:
- Linguaggi di programmazione e codifica come HTML, CSS, JavaScript e PHP
- Framework JavaScript come jQuery
- Test e debug
- Back-end e database
- Sistemi di gestione dei contenuti (WordPress, ecc.)
- Ottimizzazione per i motori di ricerca (SEO)
Oltre alle competenze tecniche, ci sono anche set di competenze non tecniche che tornano utili come sviluppatore web. Ciò include la risoluzione dei problemi e il pensiero analitico, che possono essere utili durante il processo di debug. È anche importante avere solide capacità di comunicazione e collaborazione per lavorare con i clienti e altre parti chiave (come i web designer).
Per svolgere il proprio lavoro, ci sono anche una manciata di strumenti e piattaforme utilizzati dagli sviluppatori web. Ciò include Jira per il monitoraggio dei problemi e GitHub per il controllo delle versioni del codice:

Inoltre, per i test e il debug, gli sviluppatori spesso sfruttano soluzioni come Chrome DevTools. È anche fondamentale avere familiarità con l'utilizzo dei pannelli di controllo dell'hosting e dei client FTP (File Transfer Protocol) come FileZilla.
Web Designer vs Web Developer: qual è la differenza?
Si spera che ora tu abbia una migliore comprensione delle differenze chiave tra un web designer e uno sviluppatore web. Per mettere tutto insieme, diamo un'occhiata a una rapida ripartizione delle più grandi distinzioni tra questi due ruoli:
- Mentre i designer si concentrano sull'aspetto e sull'usabilità, gli sviluppatori si concentrano sulla funzionalità e sulla struttura.
- I web designer concettualizzano l'idea e l'aspetto di un sito Web, creando un mockup basato su elementi visivi, UX e UI. Gli sviluppatori Web determinano se il concetto è finanziariamente e tecnicamente plausibile e, in tal caso, programmano e codificano il sito.
- Gli sviluppatori Web richiedono una solida quantità di conoscenze tecniche. Ciò include la comprensione di linguaggi e framework di programmazione complessi. Sebbene siano coinvolte alcune ricerche e analisi, il ruolo di un web designer è meno tecnico e più sugli elementi visivi e creativi di un sito web.
- Esistono diversi tipi di sviluppatori web, inclusi sviluppatori front-end, back-end e full-stack. I tre tipi principali di web designer sono UX, UI e visual designer.
- Gli strumenti e i programmi che gli sviluppatori web utilizzano spesso includono librerie e framework di codifica, versioni del codice e piattaforme di monitoraggio dei problemi come GitHub e Jira, pannelli di controllo di hosting e client FTP e CMS. I web designer in genere utilizzano software di modifica del design come Photoshop, un CMS come WordPress e un costruttore di siti Web come Elementor, insieme a strumenti di wireframing e prototipazione.
Sia i web designer che gli sviluppatori web svolgono un ruolo fondamentale nella creazione, costruzione e manutenzione di siti web. In definitiva, i due ruoli dipendono l'uno dall'altro per fornire un prodotto di qualità.
La differenza principale è che gli sviluppatori si concentrano sugli aspetti tecnici del progetto, come la programmazione e la codifica. I progettisti gestiscono il lavoro visivo e concettuale necessario per garantire una solida UX e UI.
Suggerimenti per scegliere il percorso di carriera giusto per te
Con così tante aziende che si spostano online, ora è il momento ideale per intraprendere una carriera nella creazione di siti web. Tuttavia, il primo passo è capire se vuoi lavorare come web designer o come sviluppatore web.

Per aiutarti a determinare quale percorso di carriera saresti più adatto, chiediti a quali aspetti della creazione di siti web sei più attratto. Ad esempio, preferisci il visual design o sei incuriosito dall'idea di codificare un sito web? Se è quest'ultimo, un ruolo come sviluppatore web sarà probabilmente più appagante.
Consigliamo inoltre di esplorare le opportunità di avanzamento di carriera, la domanda del settore e il potenziale di crescita offerti da ciascun ruolo. Una rapida ricerca su Internet ti mostrerà che ci sono molti posti dove trovare lavoro di web design, così come lavori di sviluppo web sia a livello di freelance che di agenzia.
Naturalmente, è anche importante considerare l'aspetto finanziario. Gli stipendi medi di sviluppatori web e web designer variano in base a una manciata di fattori, tra cui le tue abilità e il livello di esperienza, la posizione e l'area di specializzazione. Naturalmente, più abilità esperte e sofisticate acquisisci, più sarai in grado di addebitare ai clienti.
Un altro modo per decidere tra una carriera come sviluppatore web o un web designer è pensare alle competenze e agli attributi richiesti da ogni posizione, che abbiamo delineato in precedenza. Confrontali con le abilità che hai attualmente o che ti interesserebbe apprendere. Tieni presente che la mancanza di conoscenza in un'area non è necessariamente un motivo per escluderla come potenziale carriera.
Se sei appena agli inizi, ci sono molte risorse che puoi utilizzare per migliorare ed espandere le tue competenze. Ad esempio, sono disponibili libri di web design, corsi online di web design e risorse di sviluppo che ti aiuteranno ad affinare le tue abilità e ad avanzare nella tua carriera.
Potrebbe essere utile approfondire alcune di queste risorse ora, per avere un'idea migliore di cosa comporterà il lavoro di uno sviluppatore web o di un designer. Quindi puoi iniziare a perseguire le opportunità che sono più gratificanti per te, sia personalmente che finanziariamente. Chissà, forse un giorno sarai persino pronto per avviare un'attività di web design tutta tua!
Iniziare come Web Designer o Web Developer
Sebbene possano sembrare simili, i web designer e gli sviluppatori web hanno ruoli molto diversi e responsabilità distinte. I designer si concentrano sugli aspetti front-end e visivi di un sito, che ne influenzano l'usabilità e la UX complessiva. Gli sviluppatori, d'altra parte, sono responsabili di prendere i concetti e le idee presentate dai designer e codificarli in siti Web pienamente funzionanti.
Quando consideri se ti piacerebbe diventare un web designer piuttosto che uno sviluppatore web, tieni a mente le diverse specializzazioni e le competenze richieste coinvolte. Se sei attratto dal lato pragmatico e tecnico dei progetti, uno sviluppatore web è un'opzione di carriera sensata. Tuttavia, se sei più interessato alla teoria del colore, al marchio e all'elemento creativo della creazione di siti Web, un web designer è probabilmente una scelta di carriera più pratica.
Hai domande su come immergerti nel mondo del web design e dello sviluppo? Chiedici nella sezione commenti qui sotto!
