40 migliori caratteri per siti Web (gratuiti e a pagamento)
Pubblicato: 2020-10-07Il compito di trovare la tipografia per il sito Web che stai progettando può essere scoraggiante. Al momento della stesura di questo articolo, ci sono oltre 1.000 famiglie di caratteri di Google, quasi 2.000 caratteri Adobe, 15.000 caratteri su Fonts.com e quasi 35.000 caratteri su MyFonts.com
Con requisiti aggiuntivi per i caratteri, come l'abbinamento dei caratteri, il loro peso, la leggibilità, la gamma di stili e altro, il compito di trovare i caratteri giusti per il tuo sito Web può essere una sfida travolgente, per non dire altro.
Fortunatamente, questa guida è qui per aiutarti a trovare i caratteri migliori per te. Abbiamo cercato e trovato 40 dei migliori caratteri per i siti web
Sommario
- Perché i caratteri del sito Web sono importanti?
- Quali sono le diverse categorie di caratteri?
- 1. Font Sans Serif
- 2. Caratteri Serif
- 3. Caratteri corsivi
- 4. Caratteri numerici
- 5. Caratteri di contorno
- 6. Caratteri vintage
- 7. Caratteri moderni
- Come abbiamo scelto il miglior carattere per i siti web
- I 40 migliori caratteri per i siti web
Perché i caratteri del sito Web sono importanti?
I caratteri del sito Web rappresentano il 90% del design. Pertanto, scegliere quello giusto con la conoscenza è fondamentale per il successo del tuo sito. Ecco alcuni dei motivi principali per cui:
1. La scelta del carattere riflette il carattere del tuo marchio
La maggior parte dei professionisti del marketing conosce il messaggio del proprio marchio, ma la scelta del carattere deve riflettere e rappresentare il carattere del marchio. Ad esempio, un carattere romantico come la calligrafia o un meme bizzarro non rifletterà il tuo marchio se hai un'organizzazione di beneficenza formale.
Allo stesso modo, se il tuo carattere deve riflettere una banca, i caratteri giocosi non creeranno fiducia e i tuoi lettori potrebbero non prendere sul serio il tuo marchio. Pertanto, la scelta del marchio ruota anche intorno alla comprensione del pubblico di destinazione.
2. Leggibilità ed esperienza utente
Questi problemi sono intrecciati. Spesso i lettori devono premere il viso contro lo schermo per leggere il testo. Dover farlo non influisce positivamente sulla loro esperienza utente. Se il carattere è troppo piccolo, i potenziali contatti potrebbero svanire in pochi secondi. Allo stesso modo, la scelta di caratteri enormi è una cattiva pratica poiché "gridano" al lettore, il che è scoraggiante.
Inoltre, avere troppi caratteri risulta confuso e poco professionale, soprattutto se si trovano sulla stessa pagina. La migliore pratica è scegliere un massimo di due o tre caratteri per garantire uniformità e chiarezza in tutto il sito. I caratteri non influiscono solo sull'esperienza dell'utente, ma anche sugli interessi, sulla velocità di navigazione e su molti altri aspetti.
3. Crescita aziendale
La UX è direttamente correlata alle opportunità di business. Se i tuoi visitatori si sentono a proprio agio nel leggere i contenuti del tuo sito, potrebbero rimanere più a lungo del previsto, specialmente i nuovi visitatori.
I siti che hanno fornito ai lettori contenuti accattivanti scritti con un carattere premium e affidabile catturano e mantengono l'attenzione. Raggiungere questo ti aiuta a costruire la fiducia dei consumatori, aumentare il tuo vantaggio competitivo e migliorare le opportunità di business e i profitti.
I caratteri sono essenziali per il tuo marchio o azienda perché vuoi che evochino emozioni positive, forniscano una facile leggibilità e migliorino i tuoi profitti.
Quali sono le diverse categorie di caratteri?
Esistono diversi tipi e categorie di caratteri e ogni variazione ha il suo posto a seconda del tuo marchio. Alcuni caratteri sono più elaborati e evidenti, mentre altri sono relativamente più semplicistici e versatili.
Alcune categorie di caratteri sono ideali per un'intestazione audace e accattivante, mentre altre sono utilizzate al meglio in un lungo paragrafo di testo. Le varie categorie di caratteri sono le seguenti:
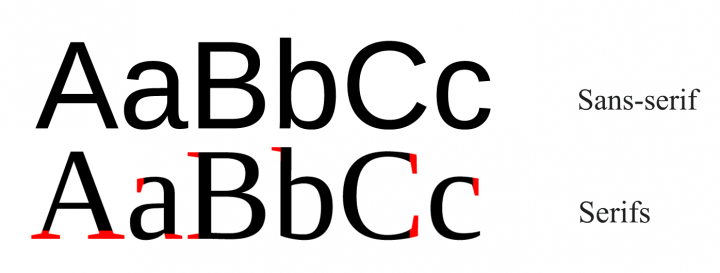
1. Font Sans Serif
I caratteri sans serif sono quelli senza (francese: sans ) segni alla fine delle lettere ( serif ).
I caratteri sans serif sono generalmente semplici nel design, il che li rende versatili in termini di posizionamento e utilizzo. Vanno bene nel corpo di una pagina o nel testo dell'intestazione. Possono anche essere utilizzati per domare un design del sito Web altrimenti dall'aspetto unico.
Se vuoi dare al tuo testo un aspetto pulito e minimale e incoraggiare i visitatori a leggere la pagina fino in fondo, allora sans serif è il font che fa per te
2. Caratteri Serif

I caratteri serif sono simili ai caratteri sans serif in termini di struttura stabile e prevedibile, solo che sono dotati di segni alla fine delle lettere ( serif ).
I serif hanno una lunga storia nella tipografia, motivo per cui lo stile di questi caratteri spesso sembra più tradizionale e sofisticato di altri. In termini di dove puoi usarli, i serif possono essere usati nel corpo o nel testo dell'intestazione di una pagina web.
Un altro motivo per cui potresti optare per un serif rispetto ad altri caratteri è l'accessibilità. Poiché i serif sono dotati di segni nella parte superiore e inferiore dei loro caratteri, le lettere che a volte si assomigliano (come la "I" maiuscola, la "l" minuscola e il numero "1") sono facilmente distinguibili.
3. Caratteri corsivi
Il corsivo è uno stile secolare di scrittura che è stato originariamente progettato per rendere la scrittura a mano più veloce e più piacevole da guardare. Ma, nei tempi moderni, il corsivo (o script) è diventato uno stile di font web unico, progettato per imitare la scrittura disegnata a mano.
Diversi marchi iconici, come Vimeo, Ray-Ban e Kellogs utilizzano caratteri corsivi per i loro loghi. Se vuoi che la tua titolazione e il logo web abbiano una svolta simile e memorabile, allora il corsivo è il carattere che fa per te. Tuttavia, potrebbe non essere l'ideale per testi più lunghi, soprattutto perché le generazioni più giovani non devono più imparare a scrivere in corsivo.
4. Caratteri numerici
Nella tipografia web, il modo in cui visualizzi i numeri richiede lo stesso grado di cura e considerazione delle lettere. Tuttavia, trovare un carattere ideale per i numeri può essere una sfida.
I numeri vengono spesso utilizzati per la visualizzazione dei dati, ad esempio tabelle dei prezzi, infografiche o offerte speciali sulle pagine di destinazione. Il modo in cui visualizzi questi numeri può avere un profondo impatto sul successo della tua pagina web.
Ad esempio, se li stai usando in tabelle o calcoli, dovrebbero usare le cifre di rivestimento tabulari. Ciò significa che ogni figura comprende la stessa larghezza e altezza in modo che i numeri si allineino correttamente uno accanto all'altro e uno sopra l'altro.
Un'altra cosa da cercare è se la famiglia di caratteri include simboli numerici correlati a ciò per cui li utilizzerai (es. punteggiatura, valuta, calcoli, ecc.). E in modo simile alla scelta dei caratteri regolari, ti consigliamo di assicurarti che nessuno dei numeri assomigli troppo l'uno all'altro, come le cifre "1" e "7".
5. Caratteri di contorno
Diciamo che gli stili più tradizionali dei serif e sans serif qui non si adattano davvero allo stile unico del tuo marchio. E neanche il corsivo sembra calzare a pennello.
Potresti prendere in considerazione l'utilizzo di caratteri di contorno in tal caso.
Poiché i caratteri delineati degradano in qualche modo la leggibilità del testo (dal momento che essenzialmente hai tolto il coraggio ai caratteri), ti consigliamo di usarli solo in intestazioni o titoli di testo più grandi. Ma va bene. Quando hai intestazioni brevi e incisive che devono attirare l'attenzione di un visitatore, i caratteri di contorno faranno sicuramente il lavoro.
6. Caratteri vintage
Sembra sempre che ciò che era vecchio sia di nuovo nuovo, quindi non sorprende quando i caratteri retrò o vintage appaiono sui siti Web nonostante il loro aspetto datato.
Uno dei motivi per cui il retrò sembra sempre essere cool è la nostalgia. Quando i consumatori vengono ricordati dei "bei vecchi tempi" attraverso la tipografia, probabilmente sentiranno un forte attaccamento emotivo a qualunque cosa stiano leggendo.
Ed è a causa di questa associazione che fanno al passato, anche se non è fatto in modo ovvio.
7. Caratteri moderni
È facile chiamare "moderni" i caratteri che sono oggi popolari, ma non è proprio quello che intendiamo. I caratteri moderni hanno alcune caratteristiche:
- Si basano su semplici linee e motivi geometrici.
- Sono progettati minimamente nel loro nucleo.
- Il modulo deve seguire la funzione.
- Rompono con gli stili classici e tradizionali.
In sostanza, ciò che i caratteri moderni finiscono per essere sono stili geometrici con un bordo leggermente futuristico. Sono facili da leggere, ma c'è anche una certa quantità di eccitazione che ne deriva.
Cosa significano i diversi tipi di carattere?
Ogni font ha il suo carattere unico e i designer di font iniettano significati specifici nei font che creano. Quindi, quando un progettista di siti sceglie un font, suscita un'emozione particolare, come felice, accolto, rilassato, scoraggiato, positivo, allettato o serio.
Per questo motivo, i designer devono comprendere la psicologia dietro ogni tipo di carattere per progettare correttamente il sito web. I caratteri forniscono inoltre al pubblico un assaggio della cultura aziendale con la stessa rapidità dei colori e della grafica del sito web.
Sebbene le caratteristiche tipografiche dei serif spesso classifichino i caratteri, possono anche essere descritti come aventi personalità più simili a quelle umane. In altre parole, l'aspetto del carattere (indipendentemente da ciò che dicono le parole) emana uno stato d'animo specifico, che può alterare l'efficacia dei tuoi contenuti.
Pertanto, imparare a prevedere come il tuo carattere potrebbe far sentire il tuo pubblico è un'altra garanzia che i tuoi contenuti ottengano l'effetto ottimale. Anche se non esiste un'equazione predittiva (nessun Times New Roman è sempre uguale a QUESTO stato d'animo specifico), siamo cresciuti in una cultura in cui si sono sviluppate associazioni di personalità. Pertanto, gran parte della previsione può essere basata sulla consapevolezza e sull'istinto.
Come abbiamo scelto il miglior carattere per i siti web
Quando abbiamo scelto i migliori caratteri web per questo elenco, volevamo assicurarci che ognuno soddisfi requisiti e caratteristiche specifici.
- Leggibilità : caratteri, in cui ogni carattere è facilmente distinguibile l'uno dall'altro, una caratteristica che ti aiuterà a migliorare l'accessibilità e l'esperienza di lettura.
- Leggibilità : caratteri progettati per l'uso in parti specifiche del sito (es. caratteri grandi e in grassetto nelle intestazioni rispetto a caratteri puliti e dallo stile semplice nel corpo).
- Comfort/Familiarità : caratteri che mettono a proprio agio i lettori. Le scelte di web design che si discostano troppo dalla norma possono creare un'esperienza snervante per i visitatori e caratteri tipografici inaspettati o non comuni possono contribuire a ciò.
Un altro fattore che abbiamo considerato è stato il peso del carattere. Molti caratteri web non sono preinstallati con WordPress, il tuo tema o il tuo plug-in di creazione di pagine trascina e rilascia.
Ciò potrebbe causare problemi con le velocità di caricamento a seconda di come il tuo sito è ottimizzato (oltre alla coerenza nel modo in cui vengono visualizzati da browser a browser). Quindi, se questa è una delle principali preoccupazioni per te, abbiamo cercato di includere almeno un carattere leggero e sicuro per il web in ogni categoria.
Anche l'inclusione di caratteri che coprono un'ampia gamma di stili (ad esempio grottesco, geometrico, lastra, ecc.) è stata importante. È proprio come qualsiasi altro elemento nel web design: hai bisogno che il tuo carattere tipografico si fonda con la personalità generale del sito Web e talvolta i caratteri più semplici e popolari non funzioneranno.
I 40 migliori caratteri per i siti web
1. Arial

Secondo FontReach, Arial è il carattere numero 1 utilizzato sul Web, con oltre 604.000 siti Web che attualmente lo utilizzano. Google, Facebook e Amazon sono solo alcuni dei siti Web popolari che utilizzano Arial.
Originariamente creato dai designer Monotype per l'utilizzo nelle stampanti laser IBM, questo font sicuro per il Web è una delle scelte migliori per un'interfaccia utente altamente leggibile.
Forse questo carattere non è bello come alcuni degli altri caratteri in questo elenco, ma è molto comune e utilizzato regolarmente.
2. Lato

Lato è un Google Font originariamente progettato per un cliente aziendale. Sebbene la società abbia trasmesso la creazione del font designer, Lato è stato riproposto e dato vita come uno dei caratteri tipografici più popolari sul web. Lato viene utilizzato su siti Web come Goodreads, WebMD e Merriam-Webster.
Grazie all'equilibrio tra curve delicate e design robusto, questo font emana un'atmosfera potente ma accogliente.
3. Montserrat
Montserrat è un font di Google ispirato alla segnaletica del quartiere Montserrat di Buenos Aires nei primi anni del 1900. Considerando la ricca storia architettonica della città e la bellezza unica delle sue strade strette (molto simili ai caratteri stretti del fonte), è chiaro perché il tipografo vi abbia trovato ispirazione.
Questo vivace e bellissimo font sans serif è stato progettato specificamente per la lettura veloce, quindi funziona davvero bene nel corpo del testo più piccolo sul web.

4. Neue Helvetica

Neue Helvetica è il secondo font più popolare sul Web, con oltre 218.000 siti Web come Facebook, Yahoo ed eBay che lo utilizzano. La sua popolarità ha senso non solo quando si guarda alla sua lunga storia nella composizione tipografica, ma anche alla versione digitalizzata "Neue" notevolmente ampliata e rinnovata. È semplice, facile da leggere e funziona ugualmente bene nell'intestazione e nel corpo del testo.
La famiglia di caratteri include 128 caratteri tipografici diversi, che coprono stili leggeri, pesanti, romani, contorni, condensati e altri.
5. Robot

Man mano che il nostro mondo diventa più connesso e tecnologicamente avanzato, ci saranno sempre più siti Web che trarrebbero vantaggio da caratteri tipografici come Roboto. Sebbene questo carattere tipografico abbia un aspetto tecnico e simile a una macchina, i caratteri spalancati gli danno anche un tocco amichevole.
Originariamente progettato da Google per essere un font di sistema Android, questo sans serif neo-grottesco è ora utilizzato su siti Web come YouTube, Flipkart e Vice.com.
6. Lora
Lora è un font serif contemporaneo. Sebbene svolga sicuramente il lavoro in termini di aiutare i visitatori del sito Web a leggere molti contenuti, le pennellate uniche alla fine del personaggio conferiscono a questo particolare carattere un'atmosfera più artistica rispetto ad altri serif.
In quanto tale, funziona molto bene nel testo del paragrafo di siti Web di notizie e intrattenimento, come FOX News, The Kitchn e Urban Dictionary.
7. Merriweather
Merriweather è un Google Font progettato specificamente per migliorare la leggibilità sugli schermi. Ne vedrai la prova nei tipi di siti Web che utilizzano Merriweather per lo stile dei loro paragrafi, come Goodreads, Coursera e Harvard.edu.
Merriweather ha anche una controparte sans serif, quindi se stai costruendo un blog o un altro sito Web denso di testo, l'abbinamento di questi due caratteri funzionerebbe bene per mantenere l'attenzione sul testo e non su eventuali distrazioni circostanti.
8. PT Serif
PT Serif è stato originariamente creato per i siti Web con un numero elevato di lettori russi, motivo per cui è disponibile un set completo di caratteri cirillici all'interno di questa famiglia di caratteri.
Detto questo, è disponibile anche un alfabeto latino completo, quindi questo font ben proporzionato può essere utilizzato anche su siti Web di lingua inglese come in AARP, Lifehack e Hongkiat utilizzano PT Serif.
9. Spettrale
Spectral è uno dei caratteri più recenti in questo elenco, ma merita un posto per come gestisce magnificamente i contenuti di lunga durata sul web. La cosa particolarmente bella di questo font è come si sente meno pesante rispetto a molti dei suoi fratelli serif (notare la curva delicata della "j" o come la parte superiore della "f" si curva).
Con 14 stili diversi per questa famiglia di caratteri, hai una varietà di modi in cui puoi utilizzare questo serif dallo stile semplice.
10. Times New Roman

Quando il quotidiano Times of London aveva bisogno di un nuovo carattere tipografico nella prima parte del ventesimo secolo, ha lavorato con un designer di Monotype per creare Times New Roman su misura.
Ad oggi, il TNR digitalizzato è uno dei caratteri più riconoscibili, popolari e leggibili sul web. Siti web come Daily Mail, Huffington Post e Wayfair lo usano tutti. Come bonus, è anche sicuro per il web (installato universalmente su tutti i dispositivi).
