Perché i punteggi Web Vitals sono così importanti e come monitorarli
Pubblicato: 2020-06-23Google ha recentemente annunciato Web Vitals con un post su web.dev come metriche per quantificare l'esperienza utente (UX) di una pagina Web e le opportunità di miglioramento. Chiunque abbia ottimizzato un sito Web per allinearsi ai consigli di Google saprà che può essere difficile ottenere una direzione coerente su cosa concentrarsi. I Web Vitals sono uno sforzo per rimuovere questa ambiguità con una serie di best practice da seguire. I proprietari di siti Web dovrebbero ottimizzare i punteggi e monitorarli nel tempo per assicurarsi che rimangano al di sopra delle soglie consigliate.
Cosa sono i Web Vital?
Centinaia di fattori possono influenzare il modo in cui una pagina web viene caricata, come le dimensioni della pagina, la velocità della rete, la posizione del server, la compressione, ecc. È impossibile ottenere buoni punteggi per ogni metrica e scegliere su quali elementi concentrarsi è una sfida perché non è chiaro quale le metriche hanno più peso.
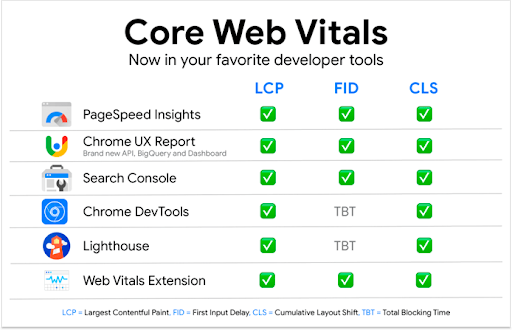
Google ha una varietà di strumenti per aiutare i webmaster a prendere queste decisioni come PageSpeed Insights, Lighthouse, Chrome UX Report, Search Console, Chrome Dev Tools e WebPageTest. Tuttavia, questi si sono evoluti in modo diverso nel tempo e riportano le cose in modi diversi.
Ad esempio, PageSpeed Insights offre un punteggio delle prestazioni compreso tra 1 e 100, mentre Test My Site riporta le prestazioni come tempo di caricamento in secondi, quindi questi esami non possono essere confrontati.
I Web Vitals sono la soluzione a questo problema: tre metriche che contano di più per misurare la UX
- La più grande pittura contenta (LCP)
- Primo ritardo di ingresso (FID)
- Spostamento cumulativo del layout (CLS)
Vengono replicati su molti strumenti Google e forniscono una visione unificata dell'esperienza utente e delle prestazioni di un sito web.

Un aspetto chiave di Web Vitals è che mentre sono solo tre metriche, rappresentano categorie più ampie che riguardano UX e prestazioni. Ad esempio, LCP è il tempo necessario per disegnare gli elementi più grandi sullo schermo. Se ottieni un buon punteggio LCP, allora è lecito ritenere che altri indicatori di prestazione che precedono l'evento LCP siano ottimizzati. Questa è la bellezza dei segni vitali del web e ne discuteremo ciascuno in modo più dettagliato di seguito.
La più grande pittura contenta (LCP)
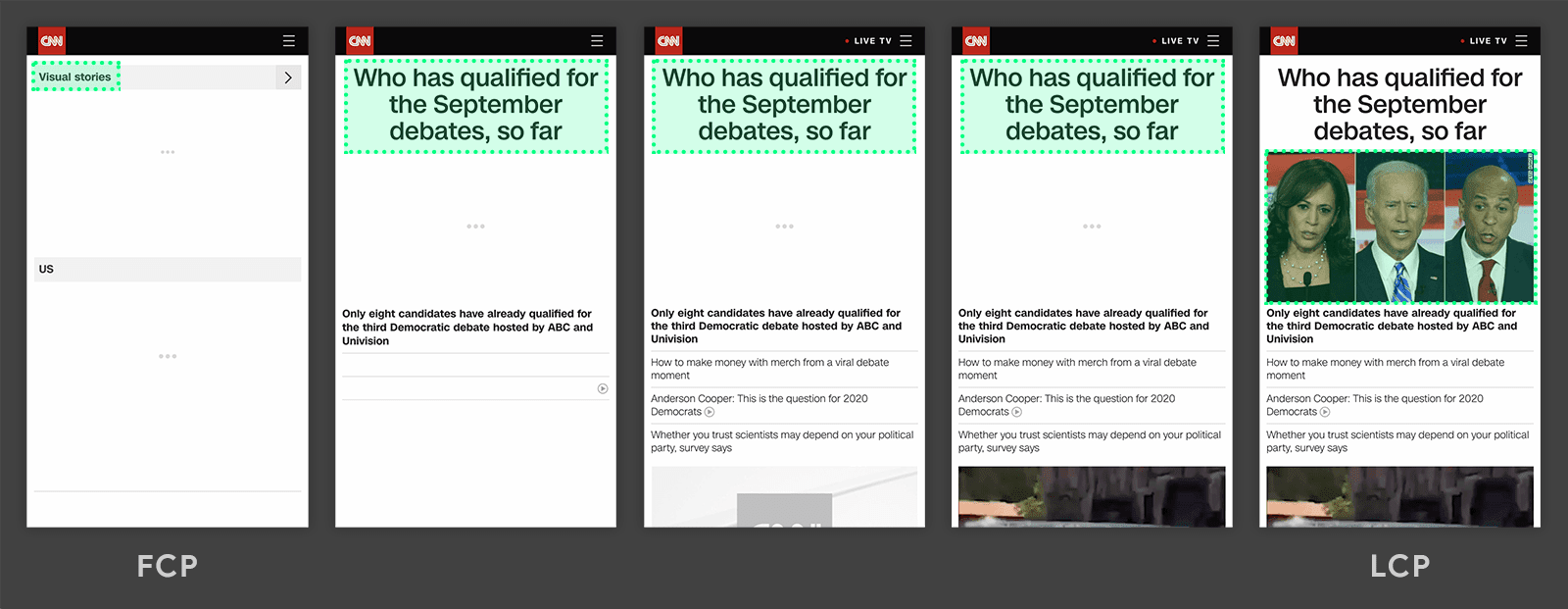
La più grande pittura contenta è una misurazione delle prestazioni. Rappresenta il momento in cui l'elemento più grande e significativo viene visualizzato sullo schermo e quando la pagina è pronta per l'interazione dell'utente. Un buon punteggio è di 2,5 secondi su dispositivi mobili e desktop.

Immagine per gentile concessione di web.dev
Ottimizzazione
Il raggiungimento di un buon punteggio LCP può essere ottenuto seguendo le solite migliori pratiche:
- Assicurati che i tempi di risposta del server siano rapidi e vicino agli utenti
- Utilizza un CDN per servire contenuto statico dai server perimetrali
- Contenuto della cache che non cambia spesso
- Ottimizza i CSS minimizzando, incorporando i CSS critici e rinviando il resto
- Limita il rendering lato client con JavaScript ove possibile
- Dove è necessario JavaScript, ottimizza la consegna minimizzando, incorporando JS critico e rinviando il resto
- Comprimi le immagini
Primo ritardo di ingresso (FID)
First Input Delay è una misurazione della reattività. Misura quanto tempo impiega una pagina a rispondere dopo che un utente ha interagito con essa. Fare clic su una pagina e ottenere un ritardo prima di una risposta è un'esperienza estremamente frustrante. FID quantifica questo processo e imposta una soglia inferiore a 100 ms come buona.
Ottimizzazione
L'impatto maggiore su FID è l'esecuzione di JavaScript lato client perché un browser non può rispondere agli eventi se è impegnato nell'elaborazione del codice sul thread principale. Alcuni JavaScript sul front-end non possono essere evitati, ma ci sono alcune tecniche per garantire una consegna efficiente:
- Minimizza e comprimi i file JavaScript
- Rinvia JavaScript non critico con attributi async o defer
- Riduci il tempo di esecuzione complessivo rendendo il tuo codice il più snello possibile
- Usa la suddivisione del codice (pubblica JavaScript solo quando è necessario invece di un file app.js per l'intero sito)
Spostamento cumulativo del layout (CLS)
Lo spostamento cumulativo del layout misura la stabilità visiva. Questa è una nuova metrica che misura quanto una pagina si sposta o si sposta dopo il caricamento. Se hai mai provato a fare clic su qualcosa ma la pagina si è spostata proprio mentre il tuo dito premeva il pulsante, saprai quanto sia pessima la UX in quanto ti costringe a trovare l'elemento e tentare il clic una seconda volta. Ancora peggio è quando provi a fare clic ma uno spostamento di pagina ti fa fare clic su qualcos'altro.


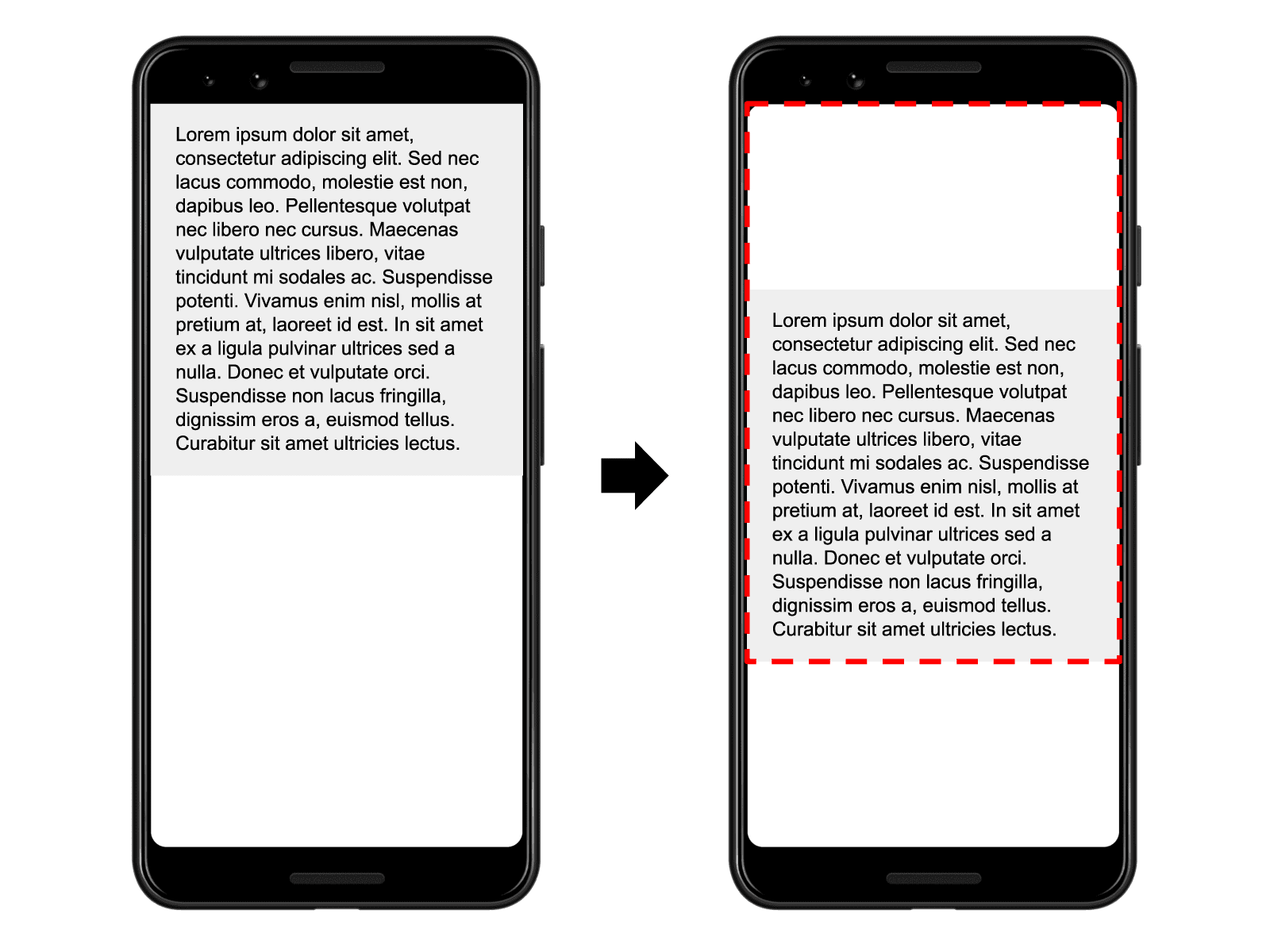
Immagine per gentile concessione di web.dev
Nell'immagine sopra, immagina di aver iniziato a leggere la prima riga solo per saltare giù per lo schermo. Si tratta di Cumulative Layout Shift e Google consiglia un punteggio CLS inferiore a 0,1 per ottenere un buono stato.
Ottimizzazione
CLS è facile da ottimizzare seguendo questi suggerimenti:
- Limita l'inserimento di contenuto dinamico dopo il caricamento della pagina
- Se è necessaria l'iniezione di contenuto dinamico, imposta le dimensioni sul div esterno
- Imposta le dimensioni (larghezza e altezza) delle immagini in modo che il browser prenoti lo spazio durante il caricamento dell'immagine
- Imposta le dimensioni su annunci e incorporamenti
- Evitare l'uso di caratteri Web che sostituiscono il carattere predefinito dopo il caricamento
Perché i Web Vitals sono importanti
I Vitals sono un'iniziativa di Google, quindi quando valutano l'esperienza utente di un sito, è molto probabile che utilizzino i punteggi Vitals come fattore nella loro decisione. Se Google ritiene che il tuo sito funzioni bene, lo considereranno favorevolmente e questo potrebbe portare a risultati positivi nelle pagine dei risultati dei motori di ricerca (SERP).
I parametri vitali sono importanti perché rappresentano una gamma più ampia di metriche che influenzano l'UX su un sito. Per ottenere buoni punteggi Web Vitals, molti altri indicatori chiave di prestazione devono avere buoni voti in modo che il tuo sito web sia complessivamente sano se i tuoi Vitals sono nella zona verde.
Se hai dei dubbi sull'importanza che Google attribuisce ora a Web Vitals, visita la home page di Web Vitals e vedrai la frase " Metriche essenziali per un sito sano".
Monitoraggio dei punteggi
Comprendere i parametri vitali e ottimizzare il punteggio è solo metà della battaglia. Devi assicurarti che i punteggi rimangano buoni controllandoli regolarmente. Il modo più semplice è incollare un URL in PageSpeed Insights ogni tanto o visualizzare i dati di alto livello nella console di ricerca. Entrambi questi approcci pongono l'onere su di te, quindi se ti dimentichi di controllare, i punteggi potrebbero essere bassi per un po' di tempo.
Se desideri aggiornamenti automatici e regolari, PageSpeedPlus tiene traccia dei punteggi PageSpeed e Web Vitals su base oraria. Li registra nel tempo e invia avvisi quando cadono. È molto facile da configurare e aiuta a monitorare i tuoi punteggi Vitals a livello di pagina in modo da poter vedere esattamente come sta segnando ogni pagina del tuo sito.
Tuttavia, impedire loro di cadere in primo luogo piuttosto che risolverli dopo che sono stati pubblicati avrà un impatto complessivo maggiore sulla tua presenza nella ricerca. Se lavori in un'organizzazione, i punteggi di PageSpeed e Web Vitals dovrebbero essere trattati come uno sforzo trasversale. Per mettere l'UX al centro di tutte le decisioni, dovresti rendere i report visibili a tutte le parti interessate. Ciò contribuirà ad allineare i team di sviluppo, progettazione, SEO e marketing e a ridurre la probabilità che qualcosa vada in onda con un impatto negativo sui punteggi.
Conclusione
I Web Vitals sono un cambiamento rinfrescante nel modo in cui l'UX viene calcolato da Google. Ora è molto più facile ottenere consigli coerenti su tutti i loro strumenti e sapere cosa cambiare su un sito Web per allinearsi ai loro consigli. È chiaro che Google attribuisce importanza ai Web Vitals, quindi se vuoi migliorare la tua presenza nella ricerca, dovresti concentrarti su di essi. Si spera che questa guida ti aiuti a iniziare e impostare il monitoraggio per tenere traccia dei punteggi nel tempo.
