Standard di accessibilità del sito Web: assicurati che il tuo sito soddisfi le principali linee guida del W3C per aumentare il traffico fino al 20%
Pubblicato: 2018-10-31
È naturale che tu voglia il meglio del meglio per il tuo sito web.
Hai i tuoi contenuti stretti, i tuoi parametri SEO ottimizzati, il tuo sito web accattivante e tutt'altro che noioso. Hai un sacco di pagine ben progettate, con fotografie fatte da professionisti, più collegamenti a fonti e persino un menu interattivo. Ma... il tuo sito web è accessibile?
Probabilmente ti starai chiedendo cosa intendiamo per accessibile.
Vogliamo dire che sembra buono? Funziona bene? Interagisce con il pubblico? Sì e no.
In pratica, cosa significa accessibilità del sito web?
L'intero calvario potrebbe sembrare travolgente per te, ma le brave persone di Internet e molti centri di statistica e sondaggi stanno lavorando giorno e notte per fornirci le risposte più brevi.
Quindi, l'ottimizzazione dell'accessibilità web significa fondamentalmente rendere il tuo sito web più facile da comprendere e navigare per le persone con disabilità. Colore, suono e forma sono solo alcuni degli elementi analizzati.
Uno sviluppatore web ben informato e un web designer utilizzano il cosiddetto W3C (abbreviazione di World Wide Web Consortium) e le sue linee guida della Web Accessibility Initiative per ottimizzare i siti Web per l'accessibilità.
WAI è quasi una scienza a sé stante, quindi stiamo andando all'indirizzo i modi migliori per ottimizzare la tua esistenza sul web e soddisfare i principali requisiti di accessibilità del web.

Perché l'accessibilità del sito web dovrebbe essere una priorità?
Bene, se guardiamo alle statistiche, abbiamo milioni di persone disabili in tutto il mondo che usano raramente i browser dei siti Web, e questo perché i siti Web non sono accessibili. Aggiungi gli anziani al mix, che spesso hanno problemi di vista e udito, e avrai un'intera popolazione di persone che potrebbero trarre vantaggio da un sito Web dal design accessibile.
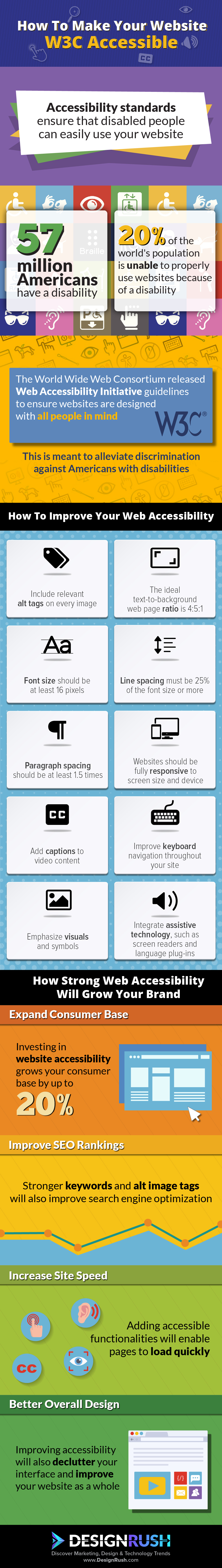
Entro il 2060, le popolazioni di persone di età pari o superiore a 65 anni raggiungeranno quasi i 100 milioni . E ad oggi, 57 milioni di americani hanno una disabilità.
Come se questo non fosse un motivo sufficiente per rendere accessibile il tuo sito Web, ecco un altro fatto: il 20 percento della popolazione mondiale potrebbe non visitare il tuo sito Web perché non può accedervi.
Fortunatamente, abbiamo le risposte ai problemi di accessibilità del tuo sito web.
Come migliorare l'accessibilità del tuo sito web
Per prima cosa, devi imparare tutto sulla sezione 508. Se questa frase non ti è familiare, ti stai perdendo qualcosa. Molto. Ma non preoccuparti, è un insieme di regolamenti comunemente trascurato.
In parole semplici, la sezione 508 è un insieme di regole riassunte in un emendamento che richiede ai siti web (specialmente quelli statunitensi) di seguire e rispettare un'ampia gamma di standard e linee guida per l'accessibilità del web. L'emendamento richiede che tutti i siti governativi seguano questa serie di regole nei loro sforzi online per un T.
Ora, devi pensare: "Il mio sito web è commerciale, non c'è bisogno che segua quelle regole del governo". Ma dovresti – è la cosa giusta da fare, dopo tutto.
E c'è un problema, come sempre.
Il National Center for Health Statistics (NHIS) ha condotto un sondaggio cercando di capire quante persone negli Stati Uniti hanno problemi a navigare sul web. Questo gruppo comprendeva persone con disabilità e anziani.
A quanto pare, circa il 20% delle persone ha problemi a navigare in Internet negli Stati Uniti.
Un altro sondaggio ha persino suggerito che le persone con disabilità hanno addirittura tre volte meno probabilità di navigare sul Web. È enorme.
Probabilmente stai iniziando a capire ora: l'accessibilità al web è la chiave per catturare un pubblico più vasto e allinearti come un marchio che si prende cura di te.
Le migliori aziende di e-commerce
Linee guida per l'accessibilità dei contenuti web
Essendo quella tecnologia in continua evoluzione, anche il modo in cui sviluppiamo siti web e tutti i tipi di servizi online è così. Di solito, le aziende di e-commerce sono pioniere di questi cambiamenti. E insieme a queste modifiche, le WCAG devono essere aggiornate di conseguenza.
Fornito dal W3C, questo sistema normativo è uno standard nello sviluppo web. E ci concentreremo sullo spiegare, analizzare e mostrare esempi su come puoi utilizzare questo sistema e ottimizzare la presenza online del tuo marchio.
Il WCAG è un documento live che cambia continuamente, ma ci sono alcune regole generali che ogni sviluppatore/designer web dovrebbe seguire:
- Un livello di conformità di classificazione deve essere soddisfatto con A, AA o AAA.
- L'intera pagina web deve essere conforme agli standard, non solo una parte della pagina.
- Le pagine dei processi correlati devono essere tutte conformi alla stessa valutazione o superiore per essere considerate accessibili (ad esempio, un processo di checkout eCommerce).
- L'accessibilità deve essere ottenuta attraverso l'uso di tecnologie supportate ritenute credibili dalle WCAG.
- È possibile utilizzare tecnologie non completamente accessibili, purché il contenuto sia ancora accessibile con una tecnologia diversa (ad esempio, un video Flash con una trascrizione del testo supplementare).
7 standard di accessibilità del sito Web per garantire che il tuo sito raggiunga il maggior numero di consumatori

1. Usa tag alt adeguati e pertinenti sulle immagini
Siamo sicuri che hai incontrato il concetto di tag alt nella tua esperienza di creazione di siti web.
Essenzialmente è una descrizione di un'immagine visualizzata ed è più o meno non vitale per l'esperienza dell'utente standard. Ora il seguente consiglio è un must per i siti Web di e-commerce o per i siti Web che sono principalmente visivi e/o fanno molto affidamento su segnali visivi.
Come mai? Bene, a quanto pare, le persone ipovedenti stanno navigando sul Web utilizzando una sorta di lettore di schermo. Ora, questi lettori dello schermo non possono leggere un'immagine ad alta voce, quindi le informazioni che utilizzano sono i tag dell'immagine alternativa.
Sapendo questo, puoi ottimizzare adeguatamente i tuoi tag per creare frasi concise e comprensibili che abbiano senso se lette ad alta voce. Anche se la SEO a volte ci richiede di mantenere scarso il contenuto del tag alt, espanderlo per rendere il fraseggio sensato non è un grosso problema e fornirà un contesto extra e, naturalmente, una caratteristica di qualità della vita per i non vedenti.
Inoltre, fai attenzione a non esagerare. Fare descrizioni inutilmente lunghe nel testo alternativo può soffocare il contenuto, il che vanifica lo scopo. Il testo alternativo dovrebbe essere breve, conciso e, soprattutto, pertinente.
Siamo consapevoli che questa parte dell'interfaccia utente e dell'esperienza utente non è comune per la maggior parte, ma è altrettanto importante quanto qualsiasi altra caratteristica che il tuo sito web porta con il suo stile e i suoi agganci visivi.
Pensare a lungo e duramente al testo alternativo è particolarmente importante nel mondo dell'e-commerce. Questi siti Web di solito contengono un sacco di immagini di prodotti in ogni schermata, quindi sfogliarli utilizzando un software di lettura dello schermo può essere complicato. Qui sta la padronanza di una buona ottimizzazione dell'accessibilità del sito web: la concisione!
La parte più bella è che queste parole non vengono visualizzate sullo schermo, il che significa che non c'è confusione aggiuntiva. E fa un mondo di differenza per così tante persone.
Quindi, sii un buon essere umano e rendi le tue foto e immagini ancora più ricche con un testo alternativo ben scritto.
Rendere accessibile il tuo sito di e-commerce può essere molto vantaggioso per la tua attività. Controlla il nostro elenco di agenzie di sviluppo di siti Web di e-commerce per trovare la migliore da assumere per questo lavoro.
2. Rendi la chiarezza del testo una priorità
Le persone ipovedenti trovano la chiarezza del testo (o meglio, la mancanza di essa) uno dei maggiori fastidi durante la navigazione. Il motivo è ovvio, ma questo problema deve essere affrontato con estrema cautela.
Il problema della chiarezza del testo è un argomento piuttosto delicato. Il motivo di questo clamore è l'equilibrio tra la scelta dello stile del carattere, con caratteri più sottili esteticamente più gradevoli, ma allo stesso tempo più difficili da leggere e meno comprensibili. E, naturalmente, l'uso o l'assenza di grazie.
Uno studio mostra che anche l'uso corretto dei serif può influire in modo significativo sulla leggibilità del contenuto che stai presentando.
Avere il corretto peso e dimensione del carattere è fondamentale per un'adeguata ottimizzazione dell'accessibilità. Ma, se per caso il tuo sito web ha una quantità elevata di informazioni, "rifilare" il tuo carattere e renderlo più visibile può e migliorerà l'esperienza utente per tutti.
Questo fatto ci dice che l'ottimizzazione dell'accessibilità non solo aiuta le persone con disabilità a muoversi nell'ambiente Internet, ma aiuta anche a ottimizzare il tuo sito web in senso generale.
Ci sono alcune regole chiave che dovresti seguire per mantenere il tuo testo pulito e leggibile. Sono forniti dal W3C come segue:
- Il contrasto tra testo e sfondo dovrebbe essere 4:5:1, mostrando l'importanza del colore e l'utilizzo del contrasto per ottenere la leggibilità.
- La dimensione del carattere deve essere di almeno 16 pixel. Tieni presente che l'accesso al tuo sito Web non avviene solo tramite computer ma anche tramite dispositivi mobili.
- L'interlinea tra le righe di testo dovrebbe essere di almeno uno spazio e mezzo a seconda delle dimensioni del testo. Un altro caso che sottolinea l'importanza delle proporzioni. Come propone il W3C, le dimensioni e il contrasto giocano un ruolo enorme qui.
- Il testo non è mai allineato giustificato.
- Il testo dovrebbe essere in grado di ridimensionarsi dinamicamente senza richiedere all'utente di scorrere orizzontalmente.
- Gli spazi tra i paragrafi devono essere almeno due volte la dimensione del carattere.
3. Fornisci didascalie per i tuoi contenuti video
Poiché viviamo in un'epoca di connessioni Internet veloci, il video è ora un canale praticabile da utilizzare sui luoghi online. Il sito web che stai sviluppando avrà probabilmente una sorta di video integrato o un collegamento YouTube incorporato da qualche parte.

Se fornisci contenuti video, assicurati di fornire anche i sottotitoli all'interno. Al giorno d'oggi, non è così difficile creare i sottotitoli per i tuoi contenuti video. Puoi anche considerare di assumere qualcuno che lo faccia per te, se fornisci la trascrizione, ovviamente.
I sottotitoli sono, fortunatamente, diventati una parte quotidiana dell'esperienza di visione dei video. Indipendentemente dal pubblico a cui ti rivolgi, prova a includere almeno i sottotitoli in inglese nei tuoi video.

4. Rendi la navigazione da tastiera parte del tuo sito web
Questo dovrebbe essere un must.
Navigare e navigare senza usare il mouse è una caratteristica sorprendentemente ricercata oggi. Le persone che utilizzano hardware di assistenza a causa di una disabilità o semplicemente utenti di laptop abituati alla navigazione del sito Web tramite tastiera sono le persone che desideri accontentare.
Un ottimo esempio di piattaforma che incoraggia persino i propri membri a utilizzare il proprio sistema estremamente semplice, ma sorprendentemente efficace è Imgur. Hanno incorporato un sistema per navigare più facilmente e partecipare agli eventi della comunità utilizzando solo la tastiera. Questa funzione ci mostra più del semplice desiderio di ottimizzazione dell'accessibilità.
Dimostra che questo marchio ha investito nell'ergonomia, anche se non si dedica al commercio, e è un sito di condivisione di immagini.
Un altro esemplare adeguato di un sito Web ottimizzato quando si tratta di semplicità nei comandi da tastiera è il sempre popolare Twitter.
Puoi persino rendere il tuo marchio più simpatico se soddisfi queste richieste e far sentire l'utente più potente per avere la possibilità di muoversi usando solo le chiavi.
5. Diventa pragmaticamente visivo
Per quanto possa sembrare enigmatico, non è poi così difficile.
Non aver paura di utilizzare pittogrammi, simboli e altri segnali visivi per aiutare i tuoi visitatori a muoversi e sperimentare il tuo marchio. L'esempio più semplice sarebbe mettere la parola "pagina successiva" in una freccia che punta a destra, insinuando l'azione senza dover leggere il testo all'interno.
Questo tipo di assistenza visiva ha molti scopi, primo fra tutti l'ottimizzazione dell'accessibilità, ovviamente. Riduce anche il tempo necessario per navigare, aumentando così l'efficacia della tua piattaforma.
Un'altra caratteristica importante, dove puoi infondere utilità ed estetica, è attraverso i simboli, ottenendo un tipo di design unico e minimale. Avere il giusto numero di elementi, senza danneggiare la qualità delle informazioni necessarie, è utile a tutti noi.
Citare siti Web popolari come esempi principali di tali ottimizzazioni sembra un po' stantio, ma ehi, sono in effetti popolari grazie a questo fatto. Prendi Instagram: un ottimo esempio di semplicità visiva ed ergonomica. L'accessibilità di questo servizio è semplice come pochi clic e tocchi, ei simboli utilizzati consentono di risparmiare spazio, declutterare e rendere ogni elemento più visibile e distinguibile.
Un altro ottimo strumento di ottimizzazione dell'accessibilità non è altro che il colore. Sì, colore. Usare il colore nel web design è ormai una vecchia storia. Ma il ruolo che può svolgere nel rendere il tuo sito più accessibile agli anziani e alle persone con disabilità è immenso!
Le migliori aziende di progettazione e sviluppo di siti Web
6. Valuta e adatta i tuoi contenuti
Sì, esattamente quello. Può sembrare una cosa facile da ignorare, ma le persone spesso si trovano bloccate quando sviluppano un marchio online.
I regolamenti e le regole possono sembrare complessi a prima vista, ma ci sono dei passaggi che puoi adottare per renderlo molto più semplice.
Assicurati di aver compreso perfettamente il contenuto che stai presentando e di poterlo spiegare a un bambino di cinque anni e a uno sviluppatore web veterano allo stesso tempo. In questo modo, sarà molto più semplice avviare l'ottimizzazione dell'accessibilità.
Per adattare il contenuto, inizia con un elenco delle disabilità più comuni che le persone online hanno:
- Persone che non vedono molto bene.
- Persone cieche.
- Persone che non sentono molto bene.
- Persone che non possono usare facilmente un mouse o una tastiera.
- Persone che hanno difficoltà a comprendere frasi più lunghe e complesse.
Prendendo in considerazione questi fattori, troverai il processo di adattamento più fattibile e più facile da gestire. Tieni presente che hai una guida pratica al tuo fianco e non temere, stai facendo un favore al mondo!

7. Utilizza la tecnologia assistiva
Ultimo in questa lista, ma sicuramente non meno importante, è l'uso delle tecnologie assistive.
Ci sono sempre più tecnologie sviluppate per aiutare le persone durante l'utilizzo del computer e di Internet. Abbiamo già menzionato gli screen reader, ma non sono gli unici là fuori.
È importante rendere disponibile il tuo sito Web tramite queste tecnologie e l'elenco essenziale include:
- Lettori di schermo: queste piattaforme di sintesi vocale possono riconoscere il testo alternativo come una fonte di testo legittima.
- Funzionalità di accessibilità Windows/Mac: si tratta di opzioni di facile accesso che i produttori includono nativamente nei loro dispositivi (lente di ingrandimento o sintesi vocale).
- Analizzatori di contrasto cromatico: sono programmi che aiutano ad adattare il colore a diversi tipi di impedimenti cromatici.
- Barre degli strumenti/plug-in: offrono vari tipi di assistenza come gli assistenti linguistici.
- Dispositivi mobili: tutti sono su dispositivi mobili, quindi mantieni l'accessibilità del tuo sito Web ottimizzata anche per i dispositivi mobili.
Le migliori agenzie digitali
I vantaggi dell'ottimizzazione dell'accessibilità
Siamo consapevoli che tutto questo sembra un sacco di lavoro, ma è per una giusta causa. Anche se sei un'organizzazione senza scopo di lucro, è una buona idea rendere il tuo sito web senza scopo di lucro accessibile a quante più persone possibile.
Oltre a quanto detto finora, consideriamo alcuni vantaggi di queste implementazioni.
1. Una base clienti più ampia
Rendere il tuo marchio intuitivo online è un grande passo avanti verso una base di clienti completamente nuova. Attingere a questo mercato, mentre si fa una buona azione reale, è una situazione vantaggiosa per tutti.
2. Responsabilità Sociale
Migliorare Internet è una responsabilità che tutti abbiamo sulle spalle: proprietari, browser occasionali e clienti. Dato che il world wide web è un diritto umano fondamentale, sarebbe un po' irresponsabile non avvicinarsi a questo tipo di ottimizzazioni e adattamenti con entusiasmo.
3. Un sito web più ordinato
Molti sviluppatori web lo testimonieranno. Quando ottimizzi il tuo sito web, al fine di ottenere le modifiche sopra menzionate, riparerai e raddrizzerai tutte le parti mancanti o allentate. E ti aiuta a tenerti in contatto con tutti gli elementi essenziali come SEO, compatibilità dei dispositivi e manutenzione del sito web.

I migliori strumenti per avviare l'accessibilità del tuo sito web
Ci sono molte fonti preziose per aiutarti a costruire un sito web migliore e testare quello attuale.
Abbiamo selezionato alcuni dei più popolari e più utili per aiutarti a far entrare te e il tuo marchio nei ranghi dei migliori siti Web di accessibilità in circolazione.
Se miri a farlo "secondo le regole", e quello del governo, inizia con il 508checker. Questo strumento ti consente di verificare l'accessibilità del tuo sito semplicemente inserendo l'URL. Usa l'emendamento originale come riferimento, così saprai a che punto sei.
Il prossimo è Accessibility Valet, uno strumento semplice che utilizza le WCAG e la sezione 508 come punto di riferimento, analizzando gli errori e fornendo suggerimenti su cosa si può lavorare.
E il terzo per aiutarti a ottimizzare il tuo sito web è Wave, un insieme di strumenti simili ai due precedenti, con l'opzione aggiuntiva per controllare i siti Web non pubblici e non pubblicati per potenziali errori.
Il potere di un sito web ottimizzato per l'accessibilità
Facendo la cosa socialmente responsabile dell'ottimizzazione dell'accessibilità, seguendo il regolamento del W3C e aderendo alla sezione 508, stai facendo un favore a te stesso -- ea molte persone là fuori.
Quindi, ricorda sempre che ci sono utenti di Internet che non vanno online come fanno la maggior parte degli altri.
E sì, queste funzionalità non sono solo per aiutarli, ma anche per aiutarti a capire il mercato e ad avere una comprensione più profonda e approfondita di esso.
Ricorda: l'accessibilità al Web è essenziale per alcuni, ma utile per tutti!
E il gioco è fatto. Molto da elaborare e molto a cui pensare.
L'investimento nell'ottimizzazione dell'accessibilità è sicuramente prezioso, senza svantaggi. Consenti a più persone di conoscere il tuo marchio, puoi risolvere piccoli problemi, facendo un piccolo favore al pubblico nel processo.
Inoltre, il tuo servizio online otterrà immediatamente più credibilità.
Se prendi le misure necessarie per assicurarti che il tuo sito web sia accessibile a tutti, ti stai facendo un grande favore. Perché il futuro del web design è l'accessibilità. Sempre più persone interagiranno con marchi e istituzioni di ogni tipo. E vuoi assicurarti di non rimanere indietro.
Ottieni aiuto per l'accessibilità del tuo sito web con queste risorse di web design e sviluppo dell'agenzia !
Scopri ancora più suggerimenti per il web design e la crescita del business quando ti iscrivi al DesignRush Daily Dose!
