Immagini di sfondo del sito Web: la guida definitiva alla progettazione
Pubblicato: 2017-08-03Uno dei fattori che possono creare o distruggere il design di un sito Web ha a che fare con il modo in cui si impostano le immagini di sfondo del sito Web.
L'impostazione dell'immagine di sfondo può sembrare semplice:
1. Trovi un'immagine da un sito di foto d'archivio gratuito
2. Caricalo e il gioco è fatto, giusto?
In realtà, esiste un processo molto più elaborato per far sì che le immagini di sfondo del tuo sito web si adattino perfettamente al tuo sito web.
Questo processo include diversi passaggi cruciali:
- Ottenere la giusta dimensione dell'immagine
- Analizzare i punti focali
- Aggiunta di una sovrapposizione di sfondo
- Rendendolo mobile responsive e così via.
Fortunatamente, con le numerose opzioni di personalizzazione dello sfondo delle immagini disponibili in Elementor, il processo di personalizzazione delle immagini per gli sfondi dei siti Web è diventato molto più semplice.
In questo post, voglio condividere con te 10 best practice che devi seguire per funzionare correttamente con le immagini di sfondo in Elementor.
#1 - Progetta immagini di sfondo per siti web con wireframe
Si spera che tu non stia lavorando fuori dalla tua testa quando imposti le immagini di sfondo, ma invece, segui un determinato wireframe per il sito web.
Questo è il primo e forse più importante consiglio per l'utilizzo di Elementor.
Cosa sono i wireframe?
Un wireframe è un modello grafico del tuo sito web o della tua pagina.
I wireframe servono per pianificare la struttura dei siti Web, prima di costruirli effettivamente.
Puoi creare wireframe di siti Web con software come Photoshop, Axure, Sketch e Mockplus.
In un mockup wireframe, dovresti ottenere una descrizione di tutte le posizioni e le dimensioni dell'immagine di sfondo, facilitando la ricreazione in Elementor.
I wireframe ti impediscono di commettere molti errori di progettazione
Il nostro team di designer, qui in Elementor, usa Photoshop e Sketch per pianificare i nostri modelli, così puoi vedere dal risultato di alta qualità che è un passaggio indispensabile.
Se non prevedi di utilizzare alcuno strumento wireframe, nemmeno uno schizzo di tovagliolo, ti consiglio vivamente di attenerti ai nostri modelli pre-progettati e di costruirli su di essi.
Anche i designer più professionisti del mondo utilizzano un wireframe. Non pensare di essere diverso.
Anche se non sei un designer… In effetti, soprattutto se non sei un designer, hai bisogno di una struttura per assicurarti che i tuoi sforzi non vadano sprecati.
Pianificare la pagina aiuta anche a organizzare le immagini di sfondo che utilizzerai.
In questo modo, saprai quali dimensioni dovrebbero essere ciascuna delle immagini. Ti aiuterà anche ad assicurarti che le immagini di sfondo non siano in conflitto con altri elementi della pagina e si adattino perfettamente alla griglia del sito web.
Ricreare le immagini di sfondo secondo il wireframe
I layout di pagina di Elementor sono costituiti da sezioni, colonne e widget.
Ognuno di questi può essere visto come un livello, sul quale è possibile impostare un'immagine di sfondo.
Hai anche un widget Colonne, che può essere utilizzato come un altro livello di immagine di sfondo.
Quando inizi a lavorare per ricreare una parte del wireframe in Elementor, devi prima decidere se posizionare l'immagine di sfondo del wireframe nella sezione, colonna o livello del widget.
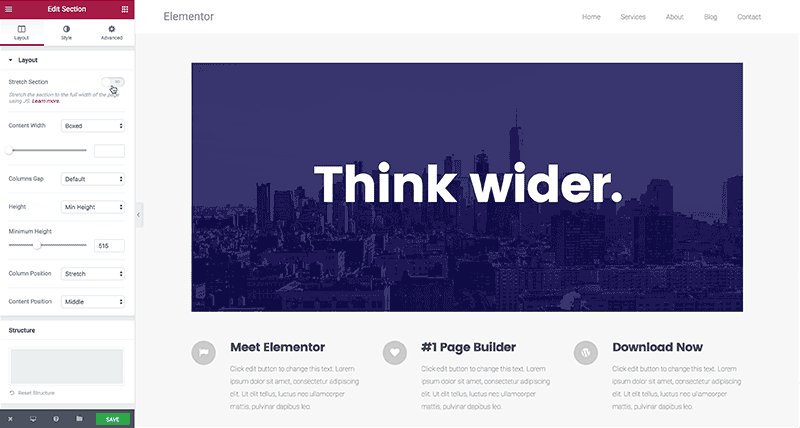
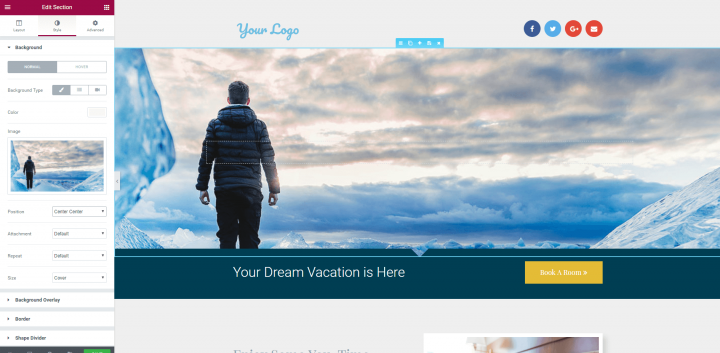
Come impostare l'immagine di sfondo a livello di sezione
Quando carichi per la prima volta un'immagine su uno sfondo di una sezione, vedrai solo una piccola parte dell'altezza dell'immagine di sfondo.

Questo perché la sezione ha un'altezza di sfondo predefinita ridotta.
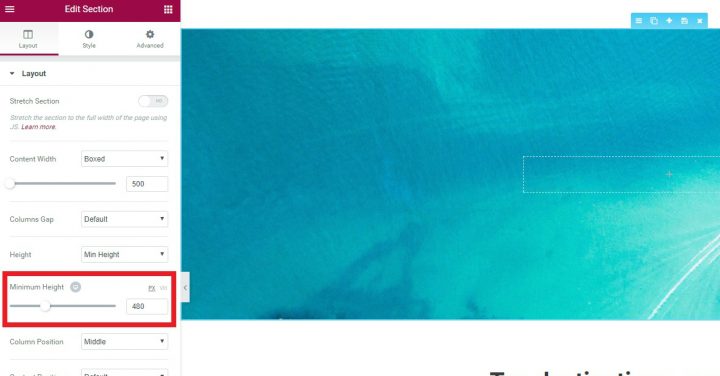
Per visualizzare l'immagine a tutta altezza, è necessario aumentare l'altezza della sezione.
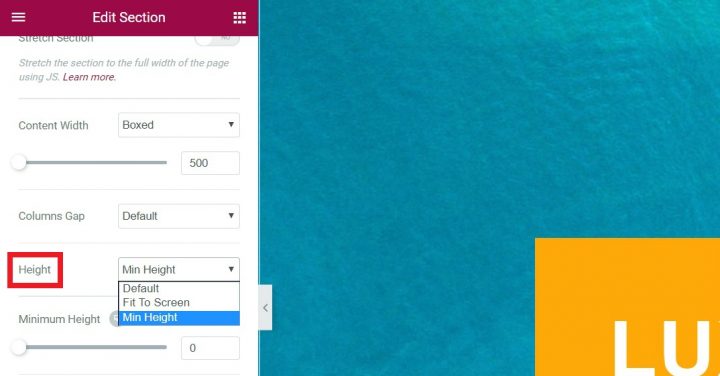
Puoi farlo in due modi:
Vai a Sezione > Layout > Altezza e imposta un'altezza minima.
Oppure vai su Sezione > Avanzate e aggiungi il riempimento superiore e inferiore.
Impostazione dell'immagine di sfondo a livello di colonna
Alcune situazioni richiedono di impostare l'immagine di sfondo a livello di colonna.
Questo è vero quando vuoi che lo sfondo occupi solo una parte della sezione o quando vuoi aggiungere un altro livello sopra uno sfondo esistente.
Il problema è che per impostazione predefinita lo sfondo della colonna non viene visualizzato.
Per visualizzare l'immagine di sfondo della colonna, è necessario aggiungere un widget alla colonna. I widget hanno un'altezza predefinita, quindi rendono visibile lo sfondo della sezione.
Se non vuoi aggiungere un widget visibile, puoi semplicemente aggiungere un widget Spacer.
#2 - Imposta la corretta posizione dell'immagine di sfondo

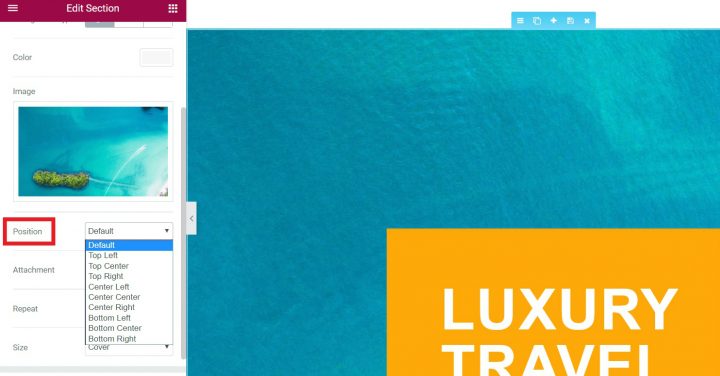
Puoi impostare la posizione dell'immagine, in modo che l'immagine si concentri su una qualsiasi delle 9 posizioni:
In alto a sinistra, in alto al centro, in alto a destra, al centro a sinistra, al centro al centro, al centro a destra, in basso a sinistra, in basso al centro e in basso a destra.
La posizione dell'immagine ti consente di scegliere su quale area dell'immagine verrà messa a fuoco, nei casi in cui l'immagine è più grande in larghezza o altezza rispetto alla spaziatura della sezione.
#3 - Imposta la dimensione dello sfondo del sito web

Nella maggior parte dei casi, caricherai uno sfondo dell'immagine più grande dell'area di sfondo effettiva.
Questo metodo di utilizzo di immagini più grandi è consigliato in modo da garantire che l'immagine rimanga completamente visibile e non venga tagliata sui lati su schermi più grandi.
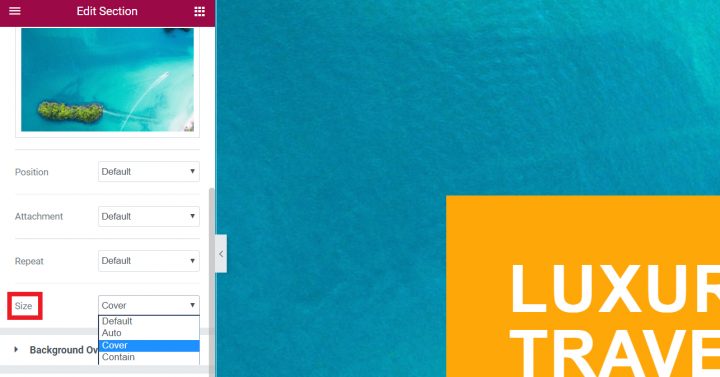
Sono disponibili tre opzioni di dimensione dell'immagine: Auto, Cover e Contain.
Ciascuno visualizza l'immagine di sfondo in modo diverso.
Dimensione automatica dell'immagine
La dimensione dell'immagine, per impostazione predefinita, è impostata su Auto.
Ciò che significa la dimensione automatica è che l'immagine di sfondo verrà visualizzata con la sua dimensione effettiva.
Fondamentalmente, Auto significa nessun ridimensionamento.
Se la dimensione dell'immagine è 1.000 pixel e la sezione è larga solo 800 pixel, l'immagine verrà ritagliata per mostrare solo 800 pixel sullo schermo (l'area in alto a sinistra per impostazione predefinita).
Dimensione immagine di copertina
Se imposti la dimensione dell'immagine su Copertina, l'immagine di sfondo verrà ridimensionata per adattarsi alla larghezza della sezione senza perdere le sue proporzioni.
Ciò significa che sarà probabilmente ritagliato alla sua altezza. Se hai utilizzato i nostri modelli, potresti aver notato che nella maggior parte dei casi utilizziamo la dimensione dell'immagine di copertina. Questo perché assicura che l'immagine venga visualizzata nella giusta dimensione, senza ridimensionarla troppo.
Quando usi Elementor, Cover è la scelta migliore per le dimensioni nella maggior parte dei casi. Auto corre il rischio di mostrare una versione ingrandita dell'immagine e Contain corre il rischio di mostrare un'immagine in scala troppo grande o troppo piccola.
La copertina mostra l'immagine con le dimensioni corrette e, in caso di mancata corrispondenza tra la sezione e le dimensioni dell'immagine di sfondo, i lati dell'immagine vengono ritagliati. Se ci assicuriamo che l'immagine di sfondo funzioni ancora con i lati ritagliati, possiamo utilizzare la Cover per visualizzare correttamente l'immagine di sfondo su tutti i dispositivi, inclusi i dispositivi mobili.
Contenere la dimensione dell'immagine
Se imposti la dimensione su Contenere, l'immagine verrà ridimensionata in modo che sia l'altezza che la larghezza si adattino all'interno della sezione, mantenendo le sue proporzioni originali.
Questo potrebbe significare lasciare uno spazio bianco a sinistra e a destra della sezione o far ripetere l'immagine.
In conclusione: l'uso più comune delle dimensioni dell'immagine di sfondo in Elementor è l'impostazione dell'immagine di sfondo su Cover e l'impostazione dell'altezza minima di sezione/colonna/widget all'altezza necessaria.
#4 - Rendi le immagini di sfondo reattive per i dispositivi mobili

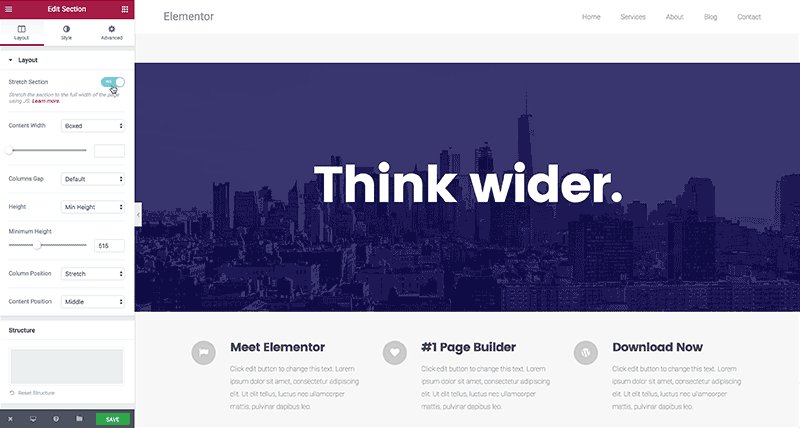
Puoi impostare l'altezza dell'immagine di sfondo andando su Sezione > Layout.
Successivamente, puoi impostare manualmente l'altezza in pixel, ottenendo un'altezza esatta da visualizzare su tutti i dispositivi.
Puoi anche impostare l'altezza come VH. VH sta per centesimi dell'altezza della finestra.
Cosa significa in inglese semplice -
La scala si adatta all'altezza del dispositivo su cui viene visualizzata. Ogni VH è l'1% del viewport totale, rendendo l'intera scala 100%.
Se imposti VH al 100%, l'immagine occuperà sempre l'intera altezza dello schermo, indipendentemente dalla risoluzione dello schermo di cui stiamo parlando.
Questo è ottimo per la reattività dei dispositivi mobili, perché assicura che l'immagine occupi sempre l'intera altezza dello schermo.
Nel caso in cui l'altezza del contenuto della sezione superi le dimensioni della sezione, Elementor mostrerà l'intero contenuto e la sezione aumenterà in altezza.
#5 - Scegli le immagini per i layout in scatola o a larghezza intera

Quando si creano immagini di sfondo per un sito Web, ci sono tre principali tipi di layout da considerare:
1. Siti Web in scatola: sono siti Web in cui sia il contenuto che lo sfondo sono racchiusi in una larghezza limitata.
Tale layout può essere adatto per siti Web in cui il contenuto deve risiedere all'interno di una griglia ben definita e fissa.
Un esempio è uno dei siti correlati a WP più popolari: WPbeginner.com.
Un altro esempio è il nostro sito Web – Elementor.com.

2. Sfondo a tutta larghezza – L'altro tipo di layout del sito web, che è diventato molto di moda negli ultimi anni, include una griglia con immagini a tutta larghezza, con contenuto in box.

3. Sfondo a larghezza intera + contenuto : ci sono alcuni siti Web creati con il contenuto e lo sfondo che coprono l'intera larghezza della pagina. Questo è meno comune e di solito viene utilizzato per siti Web con un alto livello visivo e con una quantità ridotta di contenuti.
Puoi vedere un esempio di questo layout nel sito Collage Crafting. Questo tipo di design è meno comune, quindi non lo approfondiremo ulteriormente.
Modelli a larghezza intera o in scatola
La maggior parte dei modelli di Elementor utilizza lo sfondo dell'immagine a larghezza intera, ma si adatta perfettamente anche ai layout in scatola.
Il modello Informazioni su - Avvio, ad esempio, ha il seguente aspetto a larghezza intera:

Ma può anche essere usato come layout boxed contenuto:

Capire se hai a che fare con un layout in scatola o a larghezza intera è un must, al fine di ottenere le giuste dimensioni dell'immagine di sfondo.
#6 - Ridimensiona le immagini di sfondo per una migliore velocità
"Qual è la larghezza corretta per le mie immagini di sfondo?"

Questa è una domanda che ci viene posta spesso.
Quando scarichi per la prima volta un'immagine da siti come Unsplash, la sua dimensione originale è solitamente di almeno 4 MB.
La dimensione grande è utile in termini di risoluzione, ma fidati di me: non vuoi caricare queste immagini a dimensione intera sul tuo sito web.
Lo rallenterà come non puoi credere.
Invece, dovresti ridimensionare l'immagine secondo le tue esigenze e magari ritagliarla per scopi di progettazione.
Inoltre, non vuoi un'immagine troppo piccola, creando uno sfondo pixelato.
Annota tutte le dimensioni esatte delle immagini sul tuo sito web. Questo ti aiuterà a ritagliare e ridimensionare tutte le immagini più velocemente.
L'impostazione dell'altezza è un po' più complessa. Con l'altezza, non ci sono regole chiare, ma ci sono dimensioni comuni a cui puoi provare a rispettare.
Inoltre, non vuoi che sia troppo corto, risultando in uno strato sottile per uno sfondo.
Un rapporto comune è 16:9, che è anche il rapporto dei televisori widescreen. Potete leggere di più sull'ottimizzazione delle immagini nella guida completa di Kinsta sull'argomento.
#7 - Ritaglia l'immagine per migliorare la messa a fuoco e l'allineamento
Come accennato, ti consigliamo di creare il tuo layout (anche una bozza) in alcuni software di grafica come Photoshop o Sketch.
Questo è fondamentale perché ti consente di impostare il giusto equilibrio tra l'immagine di sfondo e gli altri elementi della tua pagina come testo e icone, ecc.
Questo è il modo più semplice per ritagliare l'immagine in modo che si allinei nel miglior modo possibile con i widget.
Se vuoi lavorare direttamente nell'editor di Elementor, puoi fare una stima approssimativa del ritaglio e utilizzare uno strumento gratuito come Pixlr per ritagliare l'immagine.
Ecco come è fatto:
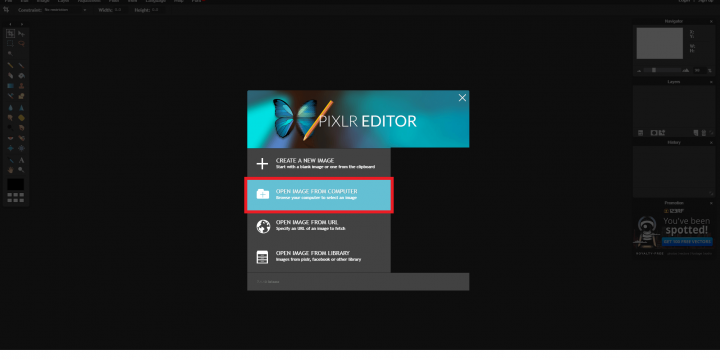
Innanzitutto, carica l'immagine su Pixlr:

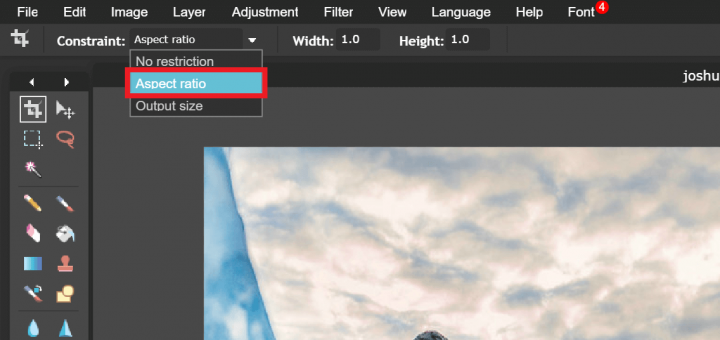
Quindi, fai clic su Ritaglia e scegli Proporzioni:

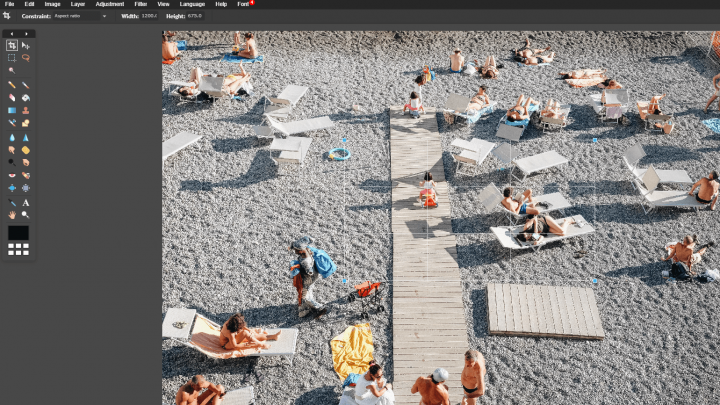
Ora, seleziona l'area su cui vuoi concentrarti:

Dopo aver applicato il ritaglio, il risultato sarà uno sfondo più comprensibile e mirato:

Oltre al ritaglio, potresti anche raddrizzare e ruotare l'immagine, in modo che gli elementi nell'immagine appaiano paralleli alla cornice dell'immagine.
Puoi anche decidere di eliminare alcuni elementi irrilevanti che appaiono nell'immagine con il ritaglio.
Durante il ritaglio, suggerirei anche di tenere a mente quali widget si intende posizionare sopra lo sfondo dell'immagine e assicurarsi che non coprano alcun oggetto visivo importante nell'immagine che si desidera mantenere visibile.
Nota a margine: puoi utilizzare la griglia a tre colonne di Pixlr e posizionare i soggetti nell'incontro delle linee della griglia (questa è chiamata la "Regola dei terzi").
Al termine del ritaglio, devi ancora ottenere la giusta dimensione dell'immagine.
In Pixlr, dovresti andare su Immagine> Dimensione immagine e inserire la dimensione dell'immagine necessaria per il tuo sito.
Assicurati che la dimensione dell'immagine che hai inserito sia più piccola dell'immagine di base, in modo che l'immagine non venga espansa e pixelata.
#8 - Assicurati che il punto focale dell'immagine non si perda
Il punto focale si riferisce al singolo elemento della foto che attira l'attenzione dello spettatore.
Gestire uno sfondo dell'immagine che include un singolo punto focale è alquanto complesso perché si desidera che l'immagine venga posizionata correttamente su tutti gli schermi e i dispositivi.
Questo non è un compito semplice e richiede una pianificazione anticipata.
Prendiamo questa immagine da Unsplash, che è stata ritagliata e ridimensionata in modo che il punto focale sia la persona che si trova a sinistra.

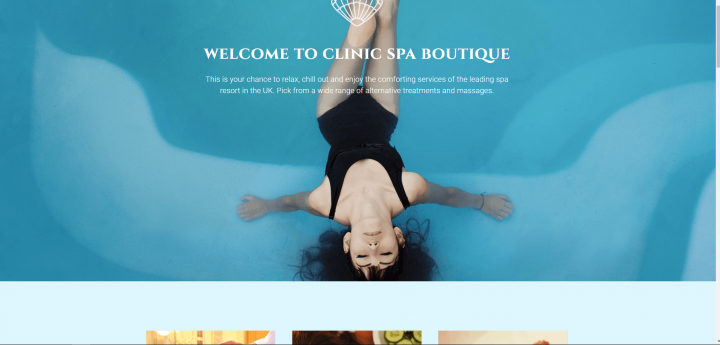
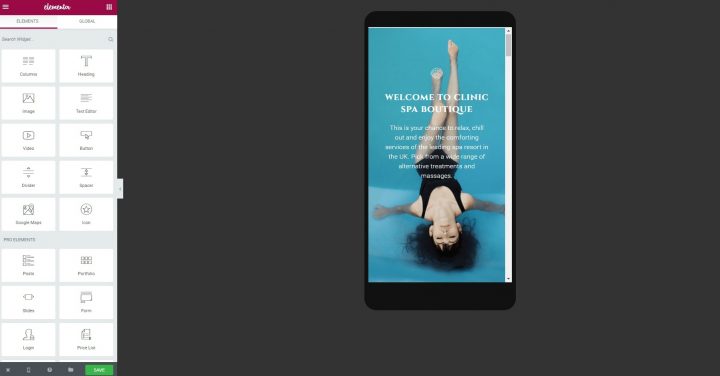
Poiché c'è un chiaro punto focale in questa immagine, molto probabilmente non verrà visualizzata in modo coerente su tutti i dispositivi. Infatti, quando passo alla visualizzazione mobile, l'immagine della persona scompare completamente:

Per evitare tali problemi, ci sono tre possibili soluzioni:
1. Scegli un'immagine in cui il punto focale non è molto importante.
In questo modo, se il punto focale viene tagliato sul dispositivo mobile, l'immagine di sfondo può ancora ritrarre l'esperienza e l'atmosfera che desideri che l'utente riceva.
2. Scegli un'immagine con un punto focale centrale.
In questo modo, il passaggio alla visualizzazione mobile rimuoverà i lati dell'immagine e il punto focale centrale rimarrà intatto.
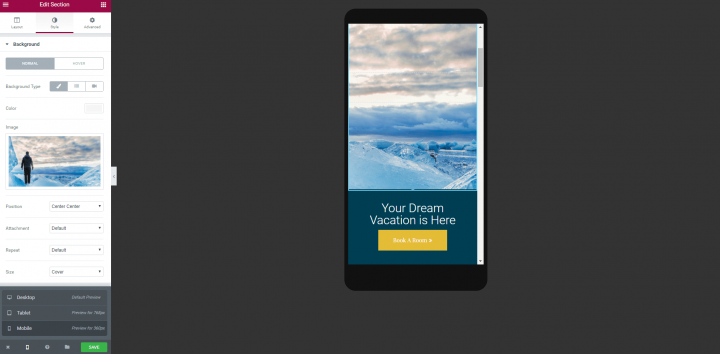
Nel nostro esempio di modello Spa di seguito, l'immagine centrata verrà mostrata su tutti i dispositivi:


Nota che poiché la testa è in basso, devi impostare l'altezza minima come 100 VH, il che significa che l'immagine verrà sempre mostrata.
3. Separare la figura e lo sfondo.
Imposta uno sfondo senza punto focale, quindi aggiungi un widget immagine sopra di esso e posizionalo in una posizione adattativa.
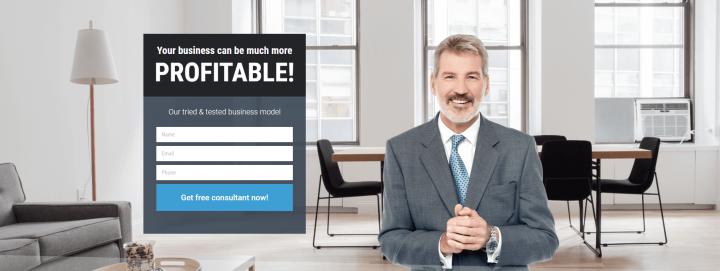
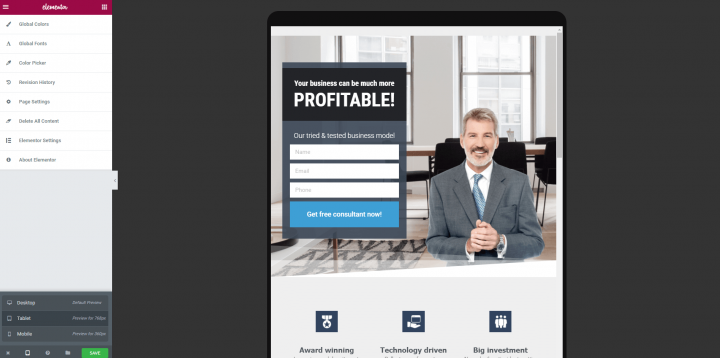
Questo è il metodo che abbiamo utilizzato in alcuni dei nostri modelli, come in questa pagina dei modelli immobiliari. Per questo modello, abbiamo utilizzato un'immagine di sfondo dell'ufficio, su cui abbiamo posizionato 2 colonne. In una colonna abbiamo inserito il modulo di contatto e nell'altra l'immagine dell'imprenditore.

L'uomo d'affari rimarrà a una distanza relativa dal modulo in entrambe le visualizzazioni desktop e tablet.

#9 - Impara a lavorare con immagini reali e non solo immagini d'archivio
Quello che vedi nei modelli e nei contenuti demo del tema sono solitamente immagini di sfondo professionali, prese da risorse gratuite come Unsplash o a pagamento come Shutterstock.
Dato che sei responsabile della personalizzazione del sito su cui stai lavorando per un'attività reale, nella maggior parte dei casi, dovrai eventualmente sostituire almeno alcune di quelle immagini di sfondo con immagini dell'attività reale per cui stai creando il sito.
Questo è in realtà un GRANDE problema.
Abbastanza sorprendentemente, nella mia ricerca scrivendo questo articolo non mi sono imbattuto in un solo articolo che trattasse questo problema.
In Unsplash, di solito ottieni immagini come questa:

La maggior parte delle aziende non dispone di uno stock di immagini di qualità professionale realizzate da un fotografo professionista, che mostrano la propria attività.
Invece, hanno un sacco di foto come questa:

Una bella differenza, vero?
Non esiste un modo chiaro per colmare questo divario.
Essere consapevoli di questo divario di qualità è di per sé un passo importante verso il tentativo di abbellire le tue immagini e migliorare il loro stile generale.
Una soluzione preferita per questo problema è tornare dal proprietario dell'attività e chiedere loro di assumere un fotografo professionista e produrre una serie di immagini più belle da utilizzare per sfondi e contenuti.
Un'altra soluzione consiste nell'utilizzare il punto di ritaglio precedente e ritagliare inutilmente elementi meno attraenti dell'immagine.
Preferibilmente farai anche qualche aggiustamento di colori, bilanciamento, illuminazione e contrasti.

#10 - Aggiungi una sovrapposizione di immagini per ottenere un design più coerente
Usando la sovrapposizione di immagini di Elementor, puoi aggiungere sovrapposizioni di immagini a colori e sfumature dall'interno dell'editor, ottenendo degli effetti davvero carini.
Queste sovrapposizioni sono utili per una varietà di obiettivi:
1. Nascondi immagini di scarsa qualità
Se stai usando un'immagine di bassa qualità, puoi usare le sovrapposizioni per mascherare lo sfondo.
In questo modo, anche se la qualità dell'immagine è bassa, sarà meno visibile dall'utente.
2. Evidenziare i titoli o altri elementi di testo
Con le sovrapposizioni, puoi aumentare il contrasto tra lo sfondo e l'intestazione.
Questo viene spesso fatto per le sezioni degli eroi, per far risaltare il titolo ed essere più enfatizzato.
Per questo uso, utilizzerai più spesso i toni di grigio per scurire l'immagine di sfondo.
3. Regolazione del colore dell'immagine per adattarla al tuo marchio e alla tavolozza dei colori del sito web
Puoi utilizzare uno dei colori della tavolozza colori principale del nostro sito, creando così una sorta di filtro per l'intera sezione.
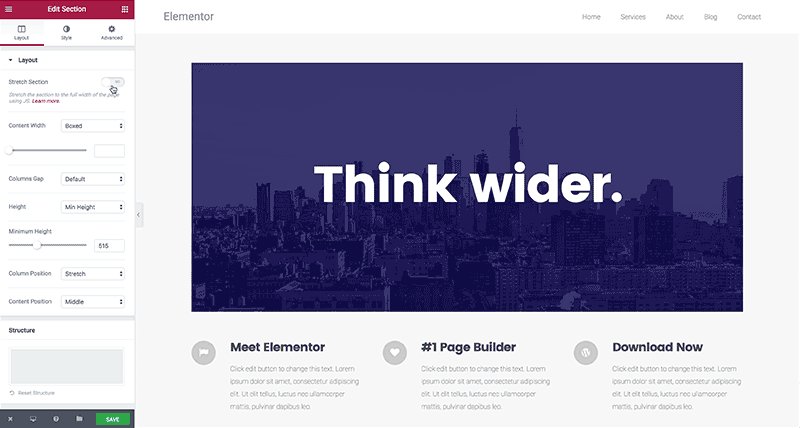
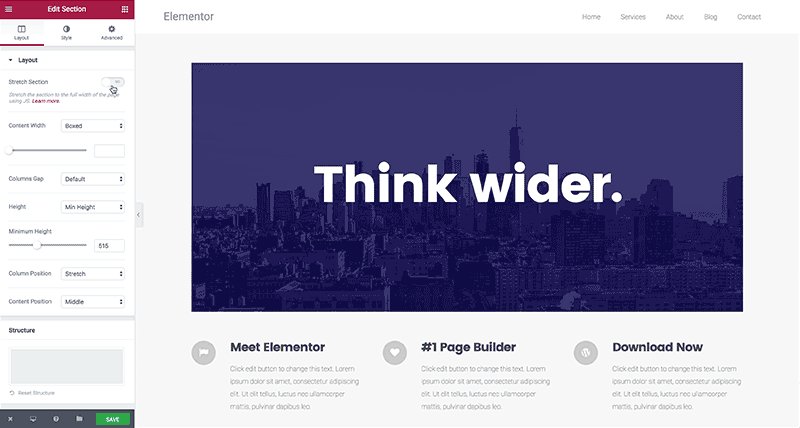
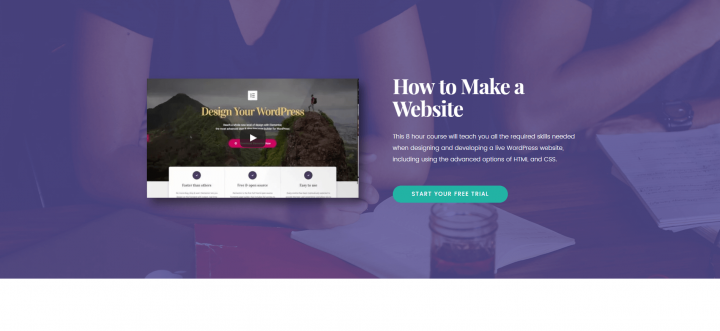
Questo metodo è utilizzato nel modello "Studio sulla home page":

Il modello presenta una sovrapposizione di colore viola.
Se scegli di utilizzare una sovrapposizione per le immagini di sfondo, il mio consiglio è di cercare di rimanere il più coerente possibile.
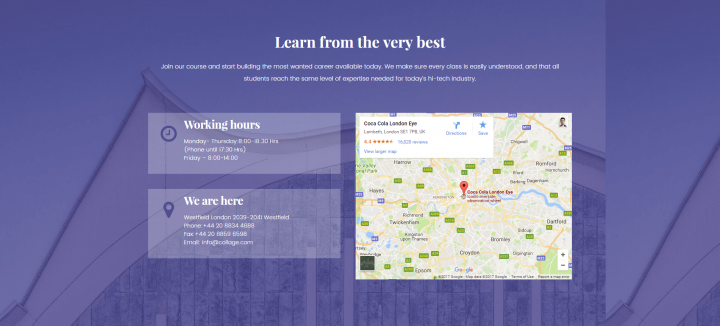
Nota che per il modello che ho appena menzionato, abbiamo utilizzato lo stesso overlay anche nella sezione inferiore:

4. Filtra le immagini per ottenere un bilanciamento del colore più coerente.
Un altro uso della sovrapposizione è quello di creare un aspetto più solido e coerente per le immagini che mostrano colori di natura troppo varia.
Dopo aver caricato l'immagine su Elementor, vai su Sezione > Stile > Sovrapposizione sfondo.
Da qui, puoi impostare una sovrapposizione di colori di base e giocare con l'opacità per aumentare o diminuire il suo effetto.
Non lasciare questo post senza agire...
Spero vivamente che questa guida ti fornisca alcuni suggerimenti utili, che puoi implementare sulle immagini di sfondo del sito Web che hai utilizzato in precedenza.
Prova a chiederti se le immagini di sfondo del sito web che hai utilizzato in passato aderiscono a ogni punto che abbiamo fatto e se tutte le immagini di sfondo sono impostate in modo ottimale.
Vi prego di inviarmi i vostri siti web nei commenti, comprese le immagini prima e dopo di come avete migliorato le vostre immagini di sfondo.
Se ti piace questo tipo di tutorial approfondito sul design, fammelo sapere nei commenti. È sempre bello sentire che i nostri sforzi sono stati ben accolti.
