7 regole per la scelta della combinazione di colori di un sito web
Pubblicato: 2020-08-07Come possono dirti designer esperti di ogni provenienza, le combinazioni di colori richiedono una profonda quantità di pensiero e considerazione nel flusso di lavoro di progettazione del creatore di siti web. A causa dell'ampia portata di questo argomento, ci sono molte best practice da padroneggiare per creare lo schema di colori perfetto. Dopo aver compreso l'importanza che le combinazioni di colori giocano nel processo di progettazione del sito Web, saremo ancora meglio attrezzati per il nostro futuro processo decisionale relativo al design e le nostre carriere come creatori di siti Web.
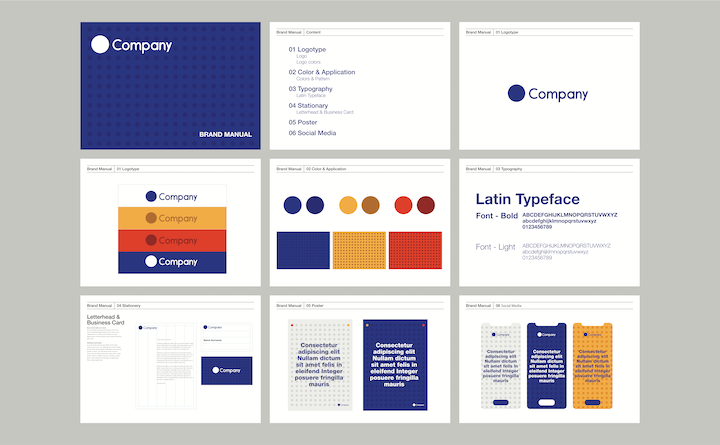
Quando si tratta di branding, in particolare, le combinazioni di colori sono quasi sempre una componente chiave nel sistema di design di un marchio o nella guida di stile, che è un insieme di linee guida che definisce la personalità di un marchio, la messaggistica del marchio, le immagini del marchio e le risorse di contenuto. Il branding, come sappiamo, è uno dei componenti più cruciali nel processo di progettazione del sito web. In quanto tale, una tavolozza di colori definita e accuratamente realizzata consoliderà la nostra identità di marca in modo che i nostri siti Web e il loro contenuto diventino una risorsa di marca lucida e professionale.
Ci sono molte buone pratiche e “regole” che, se messe in atto dai web creator, massimizzeranno il potenziale delle loro capacità di web design e rappresenteranno al meglio il loro prestigio e competenza come web designer. È tempo di imparare e capire quanto siano preziose le combinazioni di colori del sito Web nel design del sito Web e le regole che puoi seguire per rendere il tuo il migliore.
Sommario
- Che cos'è una combinazione di colori
- Perché le combinazioni di colori sono importanti?
- 7 regole per la creazione di combinazioni di colori per siti Web
- 1. Conosci la ruota dei colori
- 2. Comprendi le combinazioni di colori
- Colori analoghi: fianco a fianco
- Colori complementari: gli opposti si attraggono
- Colori triadici: equidistanti
- 3. Considera la psicologia del colore
- 4. Gerarchia visiva degli indirizzi
- 5. Concentrati sull'agibilità, in particolare sulla cliccabilità
- 6. Tieni a mente il design reattivo
- 7. Abbraccia i colori neutri
- Esempi di combinazioni di colori per i nostri siti Web preferiti
- Seguendo le regole
Che cos'è una combinazione di colori del sito Web?
Una combinazione di colori di un sito Web è la raccolta di colori che un designer sceglie per il design del proprio sito Web. Conosciute anche come tavolozze di colori, le combinazioni di colori possono includere il numero di colori che il designer ritiene opportuno. Ogni colore può essere utilizzato per una varietà di elementi in tutto il sito Web, il che significa che lo stesso colore può essere utilizzato per diversi tipi di componenti.
Detto questo, le tavolozze dei colori sono generalmente divise in due serie di colori: primari e secondari. I colori primari sono generalmente i colori più dominanti nel sito, tenendo conto dei colori di sfondo, dei colori del logo, dei colori dei menu, ecc., e i colori secondari sono spesso usati come colori di accento, tra gli altri casi d'uso. Molto spesso, vedrai anche che una tavolozza di colori includerà diverse sfumature dello stesso colore, il che conferisce al sito Web una sensazione varia ma coerente in tutto il suo design.
La coerenza è in realtà uno dei valori fondamentali nella creazione di una combinazione di colori per il tuo sito web. Poiché la personalità del marchio è così cruciale per un sito Web e un'attività di successo, avere una tavolozza di colori coerente consolida l'identità del tuo marchio, poiché l'uso ripetuto del colore e dello stile creerà associazioni tra il tuo marchio e il tuo pubblico.

Perché i colori del sito Web sono importanti?
1. Presentano la tua identità visiva
La tua scelta cruciale di combinazione di colori diventa la tua identità visiva ed è il modo in cui il tuo marchio risuonerà nella mente dei tuoi visitatori e potenziali clienti, altrimenti noto come riconoscimento del marchio. Questa forma di identità visiva si materializza in un mezzo di comunicazione tra te e il tuo pubblico di destinazione, poiché diversi utenti saranno attratti da vari tipi di tavolozze di colori. Le combinazioni di colori visualizzano anche i messaggi del tuo marchio, motivo per cui influenzano gran parte della tua esperienza utente.

2. Fanno una prima impressione
Come creatori di siti web, sappiamo che mentre progettiamo (e riprogettamo) i nostri siti web nella parte posteriore della nostra mente, spesso pensiamo, anche se inconsciamente, "che tipo di prima impressione farà questo design sul mio visitatore?". Questa è una delle cose principali su cui si basano le combinazioni di colori del sito Web: le prime impressioni. Questo è vero nella misura in cui in un sondaggio condotto nel 2018, il 94% degli intervistati ha affermato che le loro prime impressioni su un sito web sono legate al design.
3. Creano connessioni emotive
Infine, anche se all'inizio non te ne rendi conto, diverse tavolozze di colori innescano diverse emozioni e associazioni nell'occhio di chi guarda. A seconda di come vuoi comunicare con il tuo pubblico e i visitatori, la tua scelta dei colori avrà un ruolo importante nella dinamica della tua "conversazione" e nel plasmare la tua voce e il tuo tono. Il tema della psicologia del colore è un mondo a sé, di cui parleremo presto.
7 regole per la scelta di una combinazione di colori del sito web
1. Conosci la ruota dei colori

I fondamenti della teoria del colore iniziano con la comprensione dei tre gruppi che include la ruota dei colori: primario, secondario e terziario. I colori primari, rosso, blu e giallo, sono i colori di base della ruota dei colori e tutti i colori rimanenti derivano da questi tre. Successivamente, vengono i colori secondari. I colori secondari sono ciò che ottieni quando mescoli insieme uno dei tre colori primari, altrimenti noti come arancione, verde e viola. Infine, ci sono i colori terziari, detti anche “colori medi”. Questi sono ciò che ottieni quando combini un colore primario e un colore secondario. Esempi di questi sono rosso-arancio, giallo-verde o blu-viola.
La comprensione delle relazioni tra i colori non si ferma qui. Ma ora che siamo consapevoli di come si formano i colori, possiamo definire come "interagiscono" tra loro, o in altre parole, come lavorano insieme e come costruiamo le nostre combinazioni di colori.
Ironia della sorte, sebbene i tipi di relazioni tra i colori sulla ruota dei colori rientrino in "categorie" di relazioni concrete, ci sono anche molte opzioni su come questi colori possono combinarsi tra loro, ed è qui che entrano in gioco i tipi di combinazione di colori.
2. Comprendi le combinazioni di colori

Proprio come ogni colore ha una personalità e un significato da solo, lo stesso vale per le relazioni tra ogni colore. Quando scegli una combinazione di colori, spesso trasmetti un determinato messaggio o concetto al visitatore del tuo sito web, a seconda di come si combinano le "personalità" del colore.
Se, ad esempio, scegli uno schema di colori complementari che include rosso e blu, rosso, che rappresenta urgenza e forza, e blu, che rappresenta pace e lealtà, il risultato finale è un'atmosfera mista di forte, imminente lealtà e stabilità.
In alternativa, se scegli due o più colori che creano un equilibrio armonioso piuttosto che un contrasto, stai creando un'atmosfera completamente diversa. Sta a te come web designer decidere quale tipo di combinazione di colori si adatta meglio al tuo sito web.
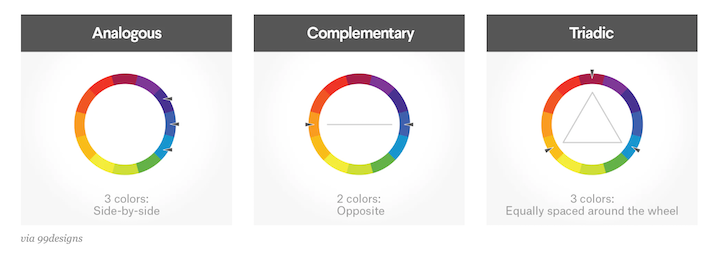
Colori analoghi: fianco a fianco
Schemi di colori analoghi sono costituiti da tre colori che si trovano direttamente uno accanto all'altro sulla ruota dei colori a 12 razze. I web designer spesso scelgono tavolozze di colori analoghe quando cercano di creare un sito Web moderno ma sofisticato. Ad esempio, uno schema di colori analogo composto da rosso, rosso-arancio e arancio chiaro enfatizzerà la relazione vibrante tra il rosso e l'arancione chiaro.
Colori complementari: gli opposti si attraggono
Esempi di colori complementari sono rosso e verde, blu e giallo, blu e arancione, rosso e blu, tra molti altri. Ciò che queste coppie hanno in comune è che sono due opposti l'uno dell'altro e puoi identificarli trovando due colori che sono direttamente uno di fronte all'altro sulla ruota dei colori. In pratica, il significato delle combinazioni di colori primari nel web design è che, poiché esiste un forte contrasto tra di loro, possono far risaltare un colore, in particolare i colori accentati.
Nel contesto della progettazione di siti Web, l'utilizzo di colori complementari ha un grande valore per elementi come pulsanti o menu di navigazione. Quando il tuo obiettivo è che i visitatori notino un pulsante e lo facciano clic, è molto più probabile che l'uso di una combinazione di colori complementare come colori di accento per il testo e il suo sfondo attiri l'attenzione dell'utente a causa del netto contrasto e della differenziazione tra i due.
Allo stesso modo, la progettazione di un pulsante con un colore del carattere che contrasta con il colore di sfondo del pulsante renderà il testo del pulsante molto più facile da vedere. Ciò può spesso comportare una maggiore cliccabilità e tassi di conversione, e lo stesso vale per i menu di navigazione e le voci di menu.
Colori triadici: equidistanti
Considerato il tipo più elementare di combinazione di colori, una combinazione di colori triadica è definita come qualsiasi tre colori situati a 120 gradi l'uno dall'altro sulla ruota dei colori. In qualche modo, gli schemi triadici possono essere considerati i più flessibili dei tre tipi di combinazione, poiché ci sono molte direzioni in cui puoi andare per misurare 120 gradi. Diverso da analogo, che è limitato a tre colori in qualche modo simili, o colori complementari, che possono essere solo colori contrastanti. Triadic può essere visto come una miscela dei due, poiché gli schemi di colori triadici possono combinare colori analoghi e complementari e c'è (anche) più spazio per la creatività. Come puoi vedere, le opzioni di combinazioni di colori che un web designer può creare sono davvero infinite.
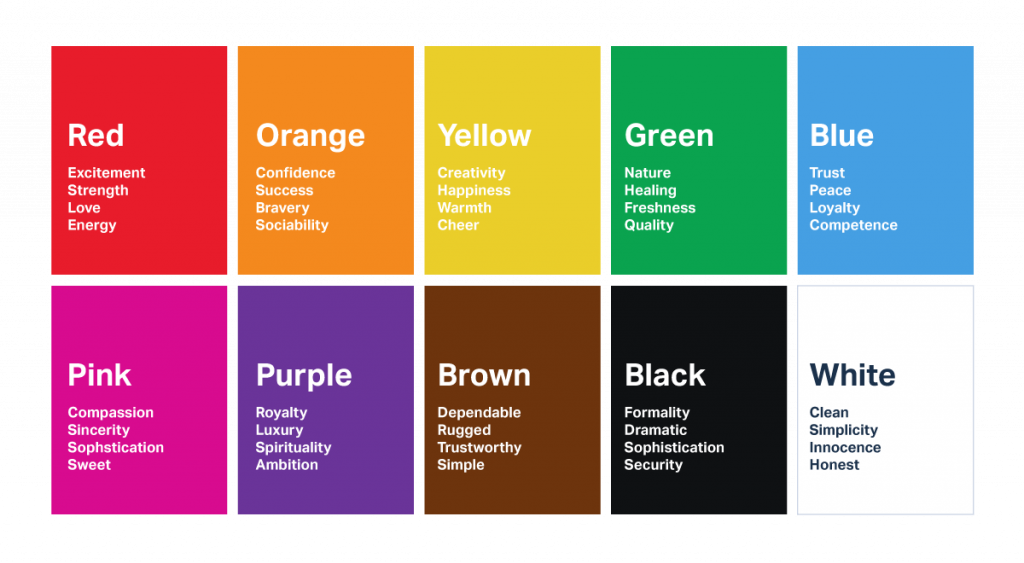
3. Considera la psicologia del colore

Il mondo della psicologia del colore si basa sull'idea che determinati colori innescano sentimenti ed emozioni specifici, che innescano determinati corsi d'azione. Se non hai mai incontrato la psicologia del colore fino ad ora, sei pronto per una vera scoperta intellettuale.
La psicologia del colore suggerisce che la scelta della combinazione di colori del tuo sito Web in base all'esperienza emotiva che desideri offrire ai tuoi utenti non solo avrà un impatto sulla personalità del tuo marchio, ma attiverà determinate reazioni dei visitatori in base all'ambiente emotivo che crei.
Una volta compreso ciò che ogni colore è noto per rappresentare, la scelta della tavolozza dei colori più appropriata per il nostro sito Web diventa profondamente intuitiva. Ad esempio, se stai costruendo un sito web per la tua attività termale, ha senso utilizzare colori che rappresentano la natura e la guarigione, come il verde e possibilmente il blu, che simboleggia la pace e la fiducia.
Con così tante opzioni di tavolozza dei colori che esistono all'interno della ruota dei colori, l'utilizzo della psicologia del colore come principio guida nella scelta della combinazione di colori ti consente di prendere decisioni di progettazione più informate e focalizzare il tuo tema e stile in un modo che si adatta al tuo settore e al tuo personaggio aziendale .
4. Gerarchia visiva degli indirizzi

In qualità di creatori di siti Web, investire nella gerarchia visiva è un passaggio naturale nel nostro flusso di lavoro di progettazione. L'anno scorso, il blog di Shutterstock ha pubblicato un articolo intitolato "6 regole della gerarchia visiva che ti aiuteranno a progettare meglio". Queste regole, spiegano, si basano sull'obiettivo generale di organizzare i componenti del design in base all'importanza, che "guida lo spettatore attraverso il design e garantisce che il messaggio sia chiaro e conciso".
Delle loro sei regole, la prima e più importante regola di Shutterstock riguarda la combinazione di colori di un sito Web e affermano questa regola come: "Crea un punto focale con il colore". Quello che possiamo capire da questo è che quando affronti la gerarchia visiva del tuo sito web, la tua tavolozza dei colori è una delle scelte di design più fondamentali da prendere in considerazione. Questo è vero per i colori che scegli per il tuo testo, i colori dei pulsanti, gli sfondi e così via.
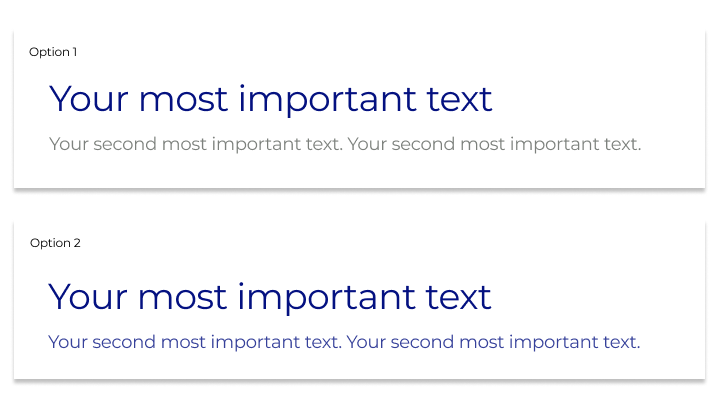
Secondo questa mentalità, quando hai un testo eroe e quindi una descrizione sotto di esso, la scelta dei colori dei caratteri è cruciale, così come la scelta del colore di sfondo. Nell'immagine sopra, ad esempio, è molto più facile distinguere tra il titolo e il sottotitolo quando vengono dati due colori diversi. In questo modo, il testo più "importante" è in un colore scuro e il testo "meno importante" è in un colore più chiaro e contrastante. L'occhio si rivolge alla h1 prima del sottotitolo, semplicemente perché è molto prominente ed è facile vedere ciascuno nella propria luce. Nella seconda visuale, entrambi gli elementi di testo sono dello stesso colore, quindi l'occhio li vede istintivamente come un'unità ed è più lento a separarli in due entità diverse.
Il principio di progettazione delle tavolozze dei colori come determinante della gerarchia visiva riguarda quasi tutti i componenti visivi di un sito web. Questo vale per i colori del testo, come abbiamo descritto, ma anche per i colori di sfondo e i colori dei pulsanti. Sottolineare l'importanza di un pulsante specifico può spesso essere ottenuto scegliendo un colore del pulsante che è più probabile che attiri l'attenzione dell'utente e, in definitiva, si traduca in una percentuale di clic più elevata.
Genera lo stile CSS per bordo-raggio, caratteri, trasformazioni, sfondi, riquadri e ombre di testo con i generatori di codice CSS online.
5. Concentrati sull'agibilità, in particolare sulla cliccabilità

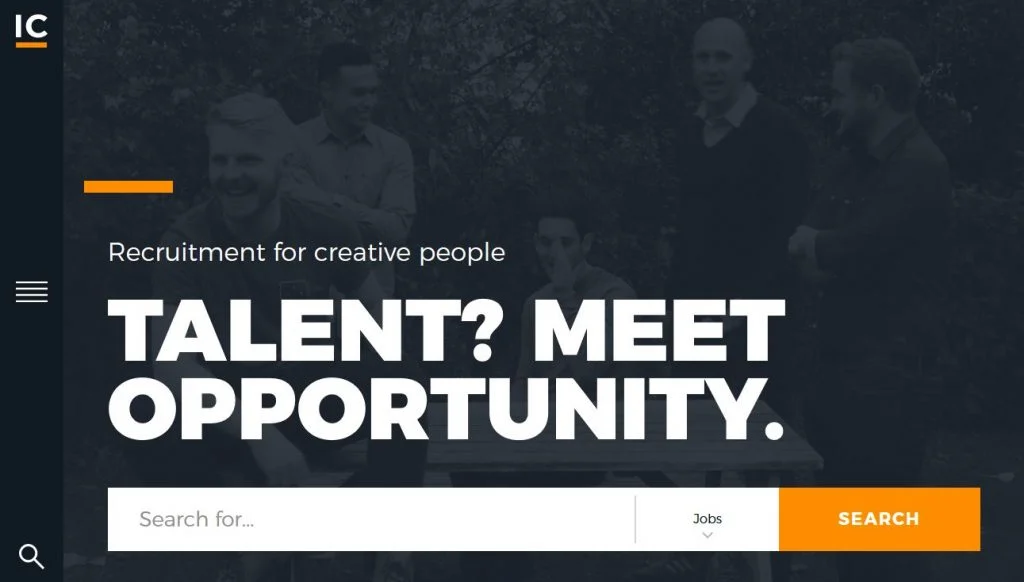
L'aspetto non è tutto. Ciò che intendiamo con questo è che sì, una tavolozza di colori visivamente piacevole è uno dei fattori fondamentali nel web design di alto livello. Detto questo, il modo in cui la tavolozza dei colori influisce sulla tua esperienza utente è di uguale importanza. Quando vuoi che i visitatori del tuo sito web adottino una linea di condotta specifica durante la navigazione nel tuo sito, i colori che scegli possono svolgere un ruolo molto dominante.
L'esempio sopra di IC Creative illustra l'impatto che un pulsante dai colori vivaci davanti a uno sfondo scuro può avere sull'attività dell'utente. La sovrapposizione nera consente al testo bianco chiaro e al pulsante arancione brillante di risaltare senza scontrarsi con la fotografia di sfondo. Allo stesso tempo, la trasparenza nella sovrapposizione consente ancora alle persone sullo sfondo dell'immagine di essere leggermente visibili.
Questa è la prova visiva che la scelta di due o più colori che presentano un forte contrasto tra loro, come il nero e l'arancione brillante, è una potente scelta di combinazioni di colori. In alternativa, puoi anche scegliere più sfumature di un colore e applicarle a un gruppo di elementi, il che può trasmettere che quegli elementi sono effettivamente correlati tra loro, ma alcuni sono più "importanti" di altri.
6. Tieni a mente il design reattivo

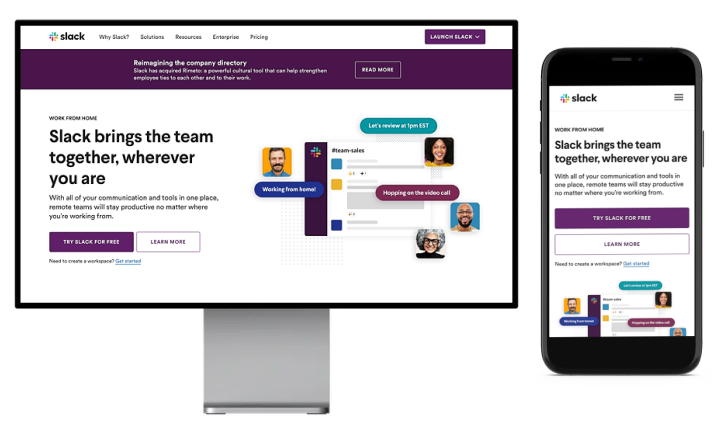
L'importanza del design reattivo è una regola pratica per qualsiasi creatore di siti web. Ma ciò che potrebbe essere meno intuitivo su come rendere reattivo il tuo sito web, è che la reattività va oltre il dimensionamento e il layout del tuo sito. Anche la scelta delle tavolozze dei colori contribuisce notevolmente all'aspetto di un sito Web sui dispositivi mobili.

In effetti, tenere a mente la risposta mobile quando si crea la tavolozza dei colori renderà spesso il processo di progettazione molto più semplice. In questo modo, puoi garantire che i tuoi elementi di testo siano ugualmente leggibili indipendentemente dalle dimensioni dello schermo e che icone e pulsanti siano altrettanto visibili sui dispositivi mobili quanto sul desktop.
Dato quanto gli schermi mobili sono più piccoli rispetto alla visualizzazione desktop, potresti scoprire che dovrai utilizzare meno colori per i dispositivi mobili rispetto a quelli per il desktop. L'interfaccia più piccola potrebbe sembrare opprimente se ha troppi colori, tuttavia lo spazio aggiuntivo che hai sul desktop può gestire un numero maggiore di colori senza sembrare troppo occupato.
È qui che il sito Web di Slack diventa un perfetto esempio di scelta di un colore primario per una tavolozza di colori basata sulla reattività. La loro scelta del viola audace è accattivante e visibile su qualsiasi schermo. È abbastanza rumoroso da rendere divertente ed eccitante uno schermo piccolo (mobile), ma abbastanza scuro da non essere "troppo" su una visualizzazione desktop.
Un altro modo utile per assicurarti di non avere troppi colori sull'interfaccia utente mobile, pur mantenendo la gerarchia visiva e l'unicità, è aggiungere più sfumature di un colore alla tua combinazione di colori. Le somiglianze tra le sfumature di colore sono abbastanza simili da rendere l'interfaccia mobile pulita e coerente, ma abbastanza diversa da mantenere il tuo sito Web interattivo e coinvolgente.
7. Abbraccia i colori neutri

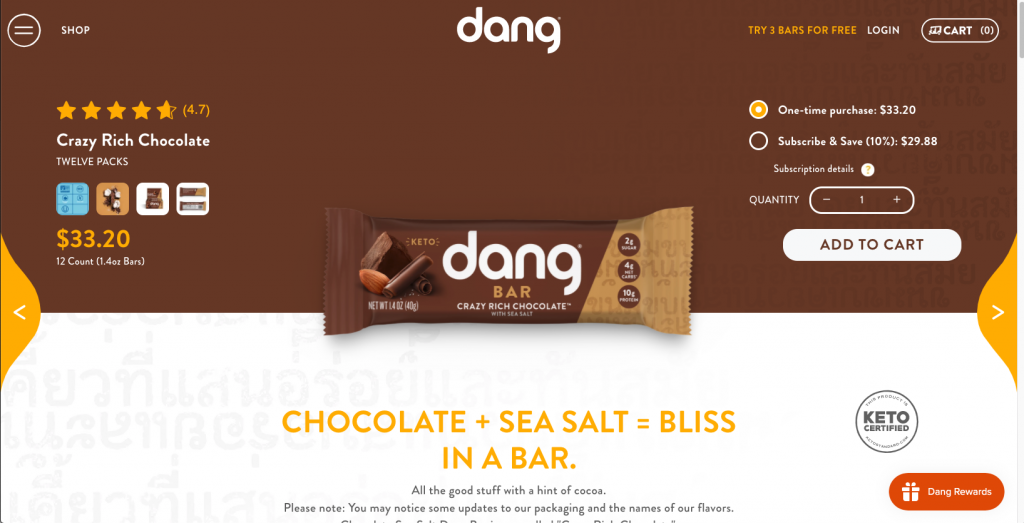
Sebbene possano essere meno eccitanti, i colori neutri sono una necessità per qualsiasi combinazione di colori realizzata correttamente. Anche se li usi solo per gli elementi di testo, ogni tavolozza di colori professionale dovrebbe includere colori neutri. Per quanto belli siano i colori non neutri, i visitatori del sito web, prima o poi, avranno bisogno di una "pausa" dalla stimolazione visiva, specialmente quando cercano di elaborare informazioni qualitative attraverso il testo.
Nell'esempio sopra, sebbene il sito Web di dang abbia uno schema di colori ricco e colorato di arancione, verde e marrone, il semplice uso del bianco è ancora una necessità. L'uso del bianco è ciò che rende visibili i loro testi di invito all'azione ("acquista ora"), ciò che rende l'icona di navigazione e il menu nitidi e visibili e ciò che rende il loro logo prominente tra le immagini scure e dettagliate.
Esempi di combinazioni di colori per i nostri siti Web preferiti
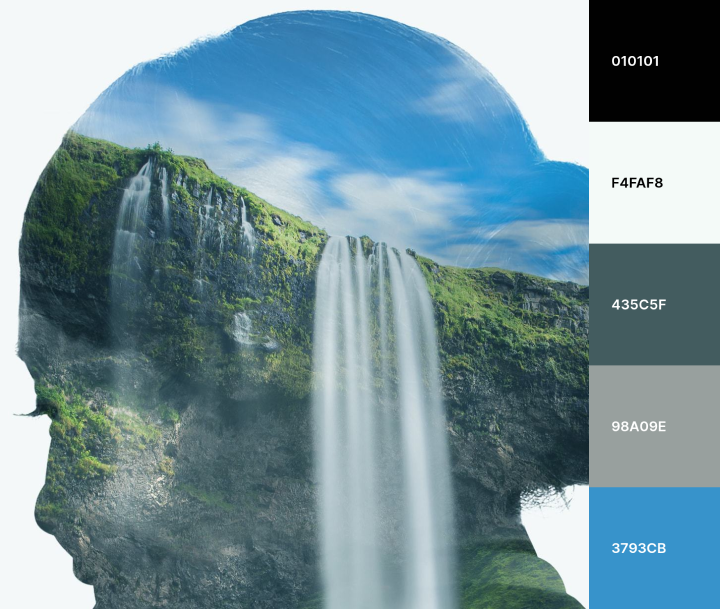
1. KLM iFly 50

KLM iFly 50, l'edizione del 50° anniversario di iFly KLM Magazine, utilizza uno schema di colori analogo di blu medio-chiaro, grigio chiaro verdastro (questo è un derivato del blu) e verde grigio scuro. Schemi di colori analoghi, come abbiamo discusso in precedenza, sono due o tre colori vicini l'uno all'altro sulla ruota dei colori, comprese le sfumature e le tinte di quei colori. Questi colori sembrano derivare dall'immagine dell'eroe del sito, una fotografia dettagliata di una cascata su un'alta scogliera sotto un cielo blu brillante. Non c'è da meravigliarsi se i colori sembrano essere una combinazione così naturale, in quanto derivano tutti dai colori del muschio sulla scogliera, dalla cascata bianca e dal cielo blu.
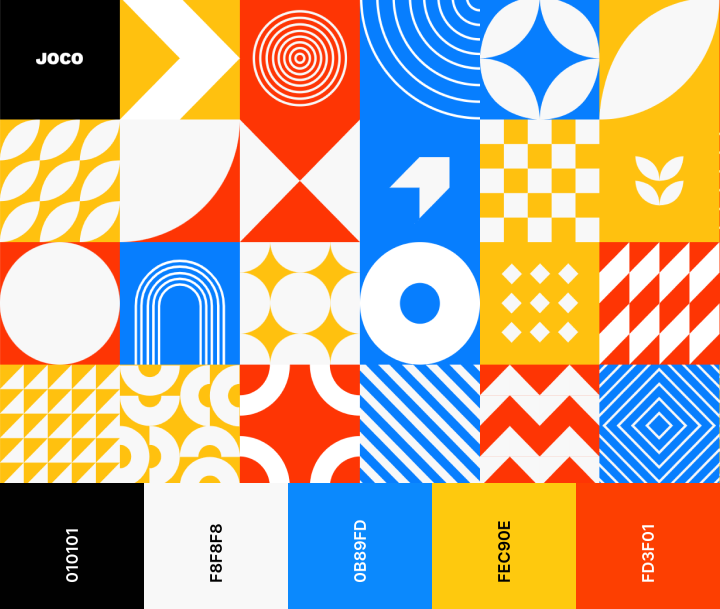
2. JOCO

Joco.io, un sito Web di portfolio appartenente allo sviluppatore Jon Corbett, mostra un modo unico di utilizzare uno schema di colori complementare che presenta sfumature audaci dei tre colori primari più elementari (blu, giallo e rosso). Scegliendo il blu brillante, il giallo girasole e l'audace rosso-arancio, Jon illustra il potenziale di come rendere il set fondamentale di tre colori primari unico ma tradizionale tutto in uno.
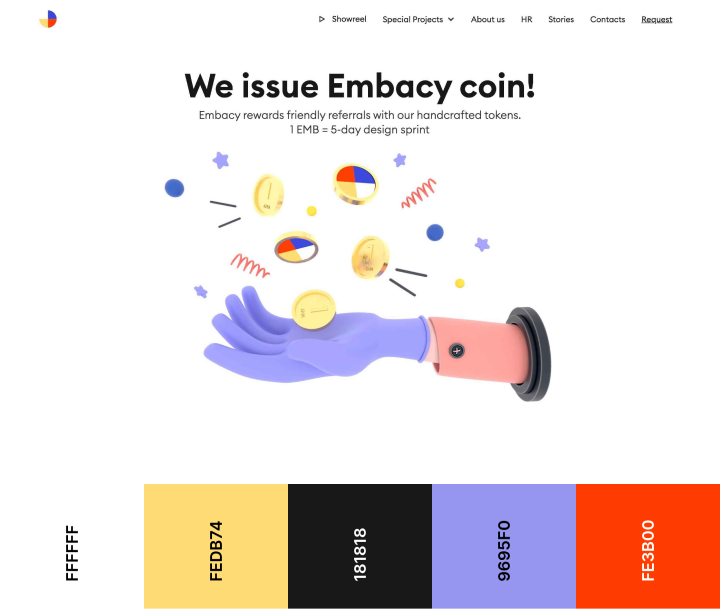
3. Embacy.io

Embacy.io utilizza una combinazione di colori complementari divisa come un modo sofisticato di fondere delicate sfumature di colori complementari (giallo, viola chiaro-blu, rosso). Questa collezione di colori è derivata (e leggermente modificata) dal loro logo, che include sfumature uniche dei tre colori primari, rosso, blu e giallo.
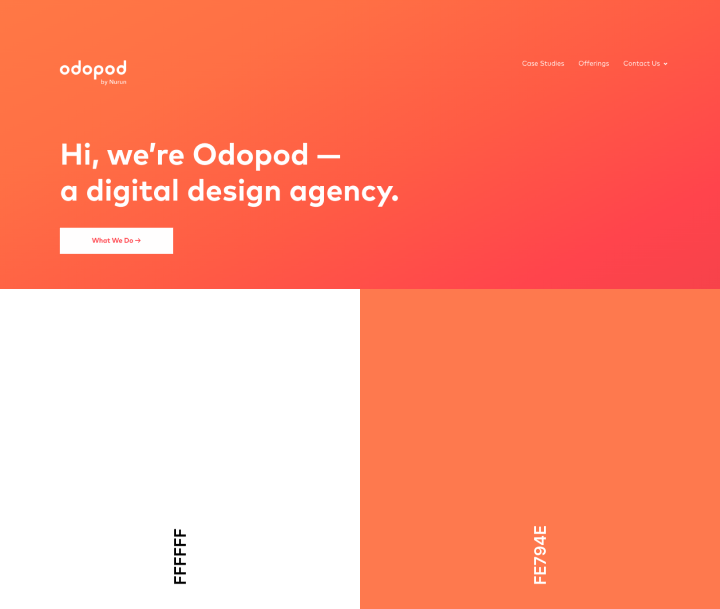
4. Odopod

Odopod, un'agenzia di design digitale con sede a San Francisco, si ritrae con successo con un tocco individualistico, il tutto con più sfumature di una singola tonalità, altrimenti nota come combinazione di colori monocromatici. Odopod prende questo colore rosa-arancio intenso e crea uno sfondo sfumato che si trasforma in un arancione più tradizionale. Questo è ciò che consideriamo il perfetto equilibrio tra il design di siti Web colorato ma minimalista.
Questi quattro esempi sono solo un breve elenco delle vaste scelte che abbiamo come web designer quando si tratta di tavolozze di colori per siti web. Le opzioni sono infinite e tutto ciò che serve è un po' di dedizione e creatività per trovare la combinazione di colori che meglio si adatta al tuo sito web.
Seguendo le regole
Ora che abbiamo un'idea migliore di quali sono le combinazioni di colori del sito Web e del motivo per cui sono una fase indispensabile nel flusso di lavoro di progettazione di ogni creatore di siti Web, è tempo di vedere se abbiamo seguito le regole nei nostri siti Web. Come accennato all'inizio del post, uno dei principi più, se non il più importante, quando si crea una combinazione di colori per un sito Web è la coerenza.
Per raggiungere tale coerenza, ci sono molti principi, come abbiamo detto, da tenere a mente. Ciò include, per citarne alcuni, la navigazione nella ruota dei colori, l'esplorazione di diverse possibili combinazioni di colori, la considerazione della psicologia del colore, la priorità della gerarchia visiva, l'agibilità e la reattività e, infine, l'uso di colori neutri. Quando una bella tavolozza di colori viene utilizzata con saggezza in un sito Web, i visitatori non solo si divertiranno a navigare nel tuo sito in questo momento, ma lasceranno anche un'impressione duratura nelle loro menti.
