Dimensioni del sito web: queste sono le risoluzioni dello schermo più comuni per cui progettare
Pubblicato: 2020-06-19
Il 90% dei visitatori del sito web rimbalza a causa di un design scadente. Il design ha molti componenti: dallo sviluppo web personalizzato e usbaility alla reattività mobile, tutti giocano un ruolo enorme sul fatto che le persone rimangano sulla pagina.
Oggi ci concentreremo sull'esperienza utente su diverse piattaforme.
L'importanza di un'esperienza utente fluida e cross-device e della progettazione con vari dispositivi in mente non può essere sottolineata abbastanza.
Questo è il motivo per cui in questo articolo ti guideremo attraverso le risoluzioni dello schermo più comuni per cui i siti Web responsive dovrebbero essere progettati.
Continua a leggere per scoprire se dovresti optare per un design mobile-first o reattivo.
Sommario
- Perché le dimensioni del sito web sono importanti nel web design e nello sviluppo?
- Come decidere quali dimensioni del sito web utilizzare, ovvero quale risoluzione dello schermo per ottimizzare il tuo sito web?
- Responsive vs. Mobile-First Web Design: quale scegliere?
- Quali sono le migliori dimensioni del sito Web da utilizzare nel 2021?
- Come verificare se il tuo sito web è ottimizzato per i dispositivi mobili?
- 5 risoluzioni dello schermo desktop più comuni in tutto il mondo
- Le 5 risoluzioni dello schermo mobile più comuni in tutto il mondo
- Le 5 risoluzioni dello schermo dei tablet più comuni in tutto il mondo
- Le 15 risoluzioni dello schermo più comuni negli Stati Uniti
- Da asporto sulle dimensioni del sito web
Perché le dimensioni del sito web sono importanti nel web design e nello sviluppo?
Secondo StatCounter, la quota di traffico a maggio 2020 è stata generata attraverso:
- Cellulare (50,34%)
- Desktop (46,67%)
- Compressa (2,99%)
L'ambiente di interazione web è vario. E per garantire un'esperienza utente eccezionale su tutti i dispositivi, le aziende sono obbligate a investire in un design mobile responsive.
Il wireframing è la fase in cui i web designer creano esperienze sia desktop che mobili, distribuendo gli elementi per entrambe le visualizzazioni.
La maggior parte dei progettisti utilizza un desktop standard e una risoluzione mobile standard per ridimensionare i progetti e garantire un'esperienza utente uniforme su tutti i dispositivi.
I marchi che desiderano un sito Web e un'esperienza utente davvero all'avanguardia prenderanno in considerazione ancora più aspetti nella fase di wireframing, tra cui:
- Visualizzazioni desktop, tablet, dispositivi mobili
- Vedute di ritratto e paesaggio
- Browser
Come decidere quali dimensioni del sito web utilizzare, ovvero quale risoluzione dello schermo per ottimizzare il tuo sito web?
Il primo passo per determinare le migliori dimensioni web su cui concentrarsi è scoprire quali dimensioni dello schermo mobile possiede il tuo mercato di riferimento.
Inizia esaminando i dati demografici del tuo pubblico.
I dati demografici possono determinare quali dispositivi utilizzano i tuoi potenziali clienti per accedere al tuo sito web.
Ecco cosa guardare:
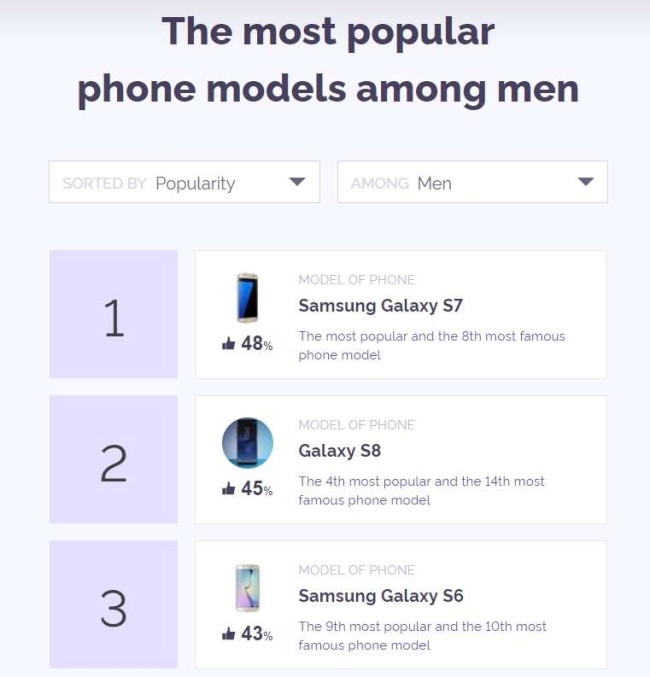
- Età : ricerca la marca/modello del dispositivo più popolare tra la fascia di età a cui ti rivolgi. YouGov è una risorsa fantastica e aggiornata che tiene traccia di queste tendenze e filtri
- Genere : risorse come YouGov possono anche consentire di filtrare i dispositivi più popolari tra i sessi, consentendo di abbinare i dispositivi per fascia di età e sesso di destinazione.

- Posizione : entrare in una visione più granulare e approfondita, l'aggiunta di tendenze locali ti aiuta ad affinare la tua attenzione.
- Reddito : se ti rivolgi a un pubblico ad alto reddito, il tuo sito web dovrà essere puntuale e funzionare senza intoppi sui dispositivi più recenti e all'avanguardia.
Responsive vs. Mobile-First Web Design: quale scegliere?
I dispositivi mobili (esclusi i tablet) rappresentano la metà del traffico web mondiale. A maggio 2020, infatti, gli smartphone hanno generato il 50,44% delle visualizzazioni di pagine web a livello globale.
Questi numeri fanno sì che le aziende investano in siti Web che funzionano bene sugli smartphone.
Tuttavia, una delle maggiori preoccupazioni è se dovrebbero investire in un web design reattivo o mobile-first.
I designer creano un web design reattivo per adattarsi al desktop, alla massima risoluzione richiesta, quindi lo adattano per schermi più piccoli.
Il processo di sviluppo del design mobile-first, d'altra parte, è molto simile alla progettazione di un'app mobile in cui i web designer in seguito la adattano per l'utilizzo su desktop o tablet.

In questo caso, il design complessivo si adatta perfettamente ai dispositivi mobili e si ingrandisce (anziché rimpicciolisce) per riempire la vista desktop.
Con il crescente utilizzo dei dispositivi mobili, possiamo vedere che gli acquirenti B2B non sono molto diversi da quelli B2C.
Questo è il motivo per cui il 65,8% delle aziende B2B prevede di migliorare le esperienze mobili dei propri siti Web.
Quali sono le migliori dimensioni del sito Web da utilizzare nel 2021?
Questa è una domanda complicata che ha una risposta semplice.
Non esiste una taglia unica.
Ciò che funziona meglio per altri siti Web potrebbe non funzionare per te.
E invece di concentrarti sulle migliori dimensioni della pagina web e creare pagine web per vari dispositivi, dovresti prima progettare per il tuo pubblico.
Oggi è tutta una questione di esperienza utente e dovresti assicurarti di ottenere un design reattivo per soddisfare i tuoi potenziali clienti.
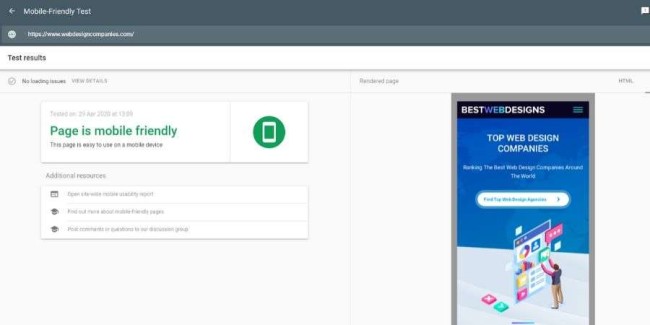
Come verificare se il tuo sito web è ottimizzato per i dispositivi mobili?

Google offre un test gratuito per dispositivi mobili in cui puoi scoprire se le tue pagine web sono facili da usare sui dispositivi mobili.
Aggiungi semplicemente l'URL o il codice del tuo sito web e scoprirai il punteggio della tua pagina.
In pochi secondi, otterrai i risultati e scoprirai se i tuoi designer ti hanno consegnato il design che hanno promesso.
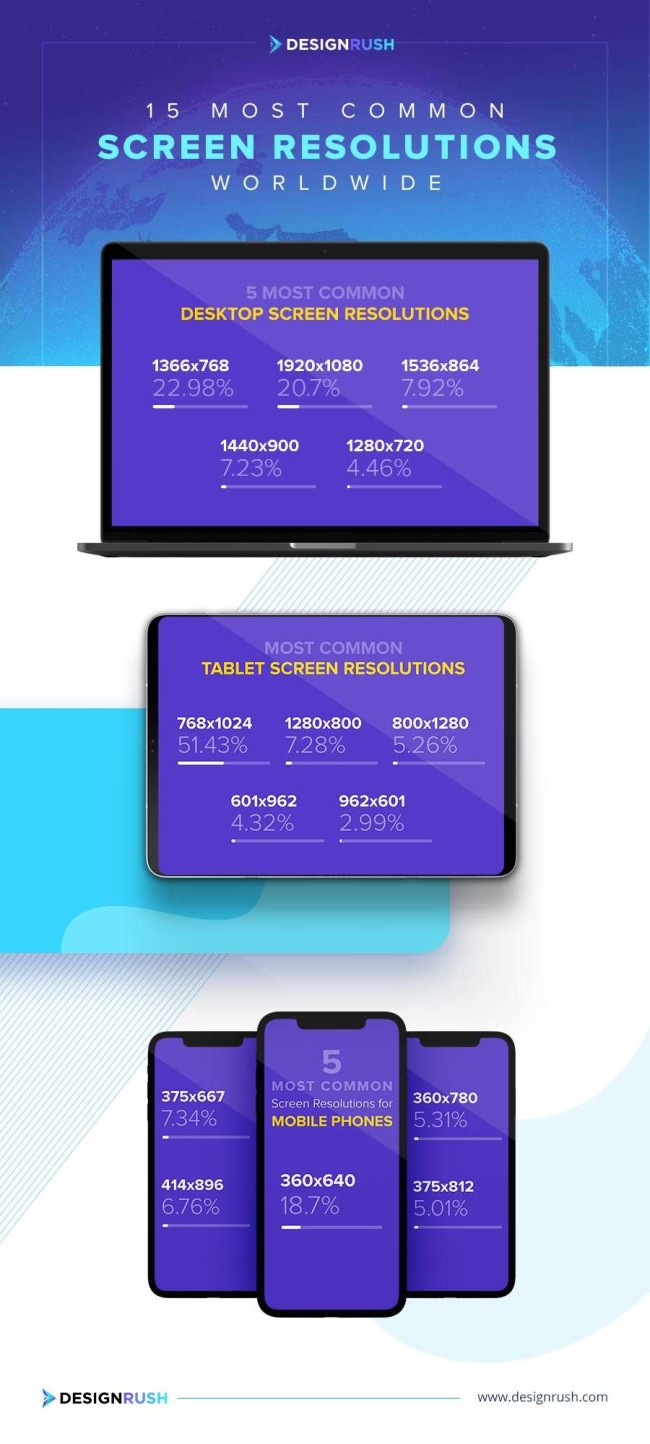
5 risoluzioni dello schermo desktop più comuni in tutto il mondo
Secondo StatCounter, le risoluzioni dello schermo desktop più utilizzate da marzo 2019 a marzo 2020 sono:
- 1366x768 (22,98%)
- 1920x1080 (20,7%)
- 1536x864 (7,92%)
- 1440x900 (7,23%)
- 1280x720 (4,46%)
Le 5 risoluzioni dello schermo mobile più comuni in tutto il mondo
Quando si tratta delle risoluzioni dello schermo più comuni degli smartphone, tra marzo 2019 e marzo 2020, i designer di tutto il mondo hanno preferito utilizzare le seguenti dimensioni:
- 360x640 (18,7%)
- 375x667 (7,34%)
- 414x896 (6,76%)
- 360x780 (5,31%)
- 375x812 (5,01%)
Le 5 risoluzioni dello schermo dei tablet più comuni in tutto il mondo
Tra marzo 2019 e marzo 2020, le risoluzioni dello schermo dei tablet più comuni in tutto il mondo sono state:
- 768x1024 (51.43%)
- 1280x800 (7,28%)
- 800x1280 (5,26%)
- 601x962 (4,32%)
- 962x601 (2,99%)

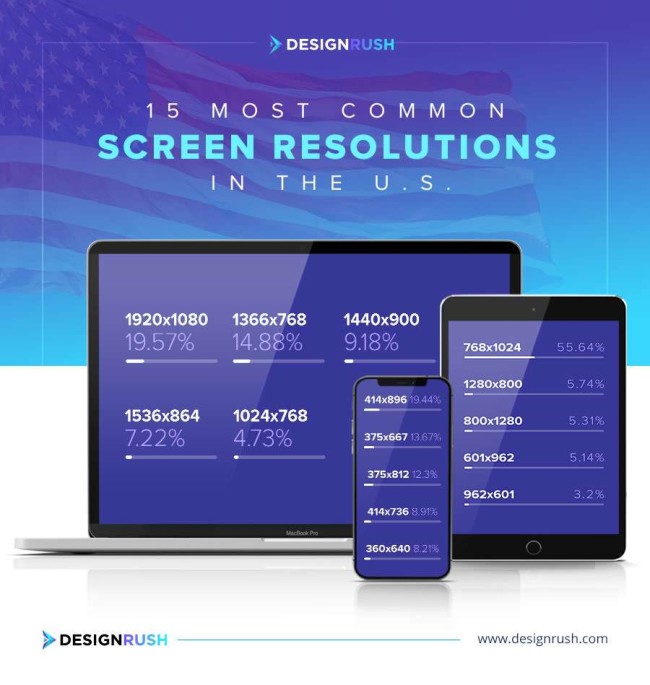
Le 15 risoluzioni dello schermo più comuni negli Stati Uniti
Ecco le dimensioni dello schermo più comuni che dovresti scegliere nel 2021:
Risoluzioni dello schermo desktop più comuni negli Stati Uniti
Sulla base dei dati di StatCounter, tra marzo 2019 e marzo 2020, le risoluzioni dello schermo più comuni per desktop negli Stati Uniti sono state:
- 1920x1080 (19,57%)
- 1366x768 (14,88%)
- 1440x900 (9,18%)
- 1536x864 (7,22%)
- 1024x768 (4,73%)
Risoluzioni dello schermo mobile più comuni negli Stati Uniti
Nello stesso periodo di tempo, le risoluzioni dello schermo più comuni per i telefoni cellulari negli Stati Uniti sono state:
- 414x896 (19,44%)
- 375x667 (13.67%)
- 375x812 (12,3%)
- 414x736 (8,91%)
- 360x640 (8,21%)
Risoluzioni dello schermo dei tablet più comuni negli Stati Uniti
I designer negli Stati Uniti hanno preferito diverse risoluzioni dello schermo dei tablet e hanno creato le dimensioni delle pagine Web per le seguenti dimensioni:
- 768x1024 (55,64%)
- 1280x800 (5,74%)
- 800x1280 (5,31%)
- 601x962 (5,14%)
- 962x601 (3,2%)

Da asporto sulle dimensioni del sito web
Le dimensioni del sito web e le dimensioni della pagina web sono importanti perché una singola esperienza sul sito scadente può respingere i tuoi utenti una volta per tutte.
Considerando il fatto che gli utenti accedono al web anche da dispositivi mobili, inclusi smartphone e tablet, ci sono due tipi di web design tra cui puoi scegliere per ottimizzare il tuo sito web per diversi dispositivi:
- Mobile reattivo
- Mobile-first
Indipendentemente dalle dimensioni che scegli, assicurati di progettare per il tuo pubblico e considera le loro:
- Età
- Genere
- Posizione
- Reddito
Questo ti aiuterà a migliorare l'esperienza dell'utente, aumentare il tempo di permanenza e aumentare il posizionamento nei motori di ricerca.
