15 esempi di progettazione di moduli Web eseguiti correttamente
Pubblicato: 2021-05-03I moduli del sito Web sono un componente essenziale in qualsiasi sito Web, pagina di destinazione o negozio di e-commerce. Se l'obiettivo del modulo è contattare il proprietario del sito Web, completare un questionario, accedere a un account, acquistare un articolo, registrarsi per un nuovo account, effettuare una prenotazione o registrarsi per una prova gratuita: ogni dettaglio granulare del Web il design e il layout del modulo sono cruciali.
Potresti esserti posto queste domande in passato: quale layout di design funzionerà meglio per il mio modulo? Cosa coinvolgerà maggiormente gli utenti? Come posso implementare i miei motivi di design e l'identità del marchio? Devo inserire il modulo all'interno di un popup del sito Web o funzionerebbe meglio un modulo a piè di pagina?
Tra il lungo elenco di tipi di moduli del sito Web e i loro casi d'uso, identificare cosa considerare quando si lavora nella progettazione del modulo può essere a dir poco intimidatorio. State tranquilli, la creazione di un modulo per siti Web ad alte prestazioni sarà presto un'esperienza di creazione di siti Web senza stress, stimolante, ma gratificante.
Per potenziare la nostra strategia di web design e i flussi di lavoro, abbiamo compilato un elenco di 15 esempi che ti mostreranno di cosa sono fatti i moduli migliori.
Sommario
- 15 esempi indimenticabili di Web Form Design
- Contattaci Forms
- Moduli del questionario
- Moduli di accesso
- Moduli della pagina di destinazione del prodotto
- Moduli di iscrizione
- Moduli di prenotazione
- Moduli di prova gratuiti
- Moduli di abbonamento
15 esempi indimenticabili di Web Form Design
Stiamo per intraprendere un viaggio pieno zeppo di moduli di siti Web di tutte le forme, colori, layout e dimensioni. Preparati a essere stupito da questo elenco di 15 moduli di siti Web il cui design e struttura rivoluzioneranno le tue capacità di creazione di siti Web.
Contattaci Forms
Quando sei determinato a vedere ogni utente fare clic su "Invia" prima di uscire dal tuo sito, il tuo modulo di contatto può creare o distruggere questo obiettivo. Decisioni di base come se e quando aggiungere animazioni o indicatori di avanzamento, quanto devono essere grandi o in grassetto le intestazioni, quanto devono essere larghi i campi del modulo: tutti questi fattori contribuiscono al tasso di completamento di ciascun modulo e influiscono sull'esperienza utente del tuo sito web.
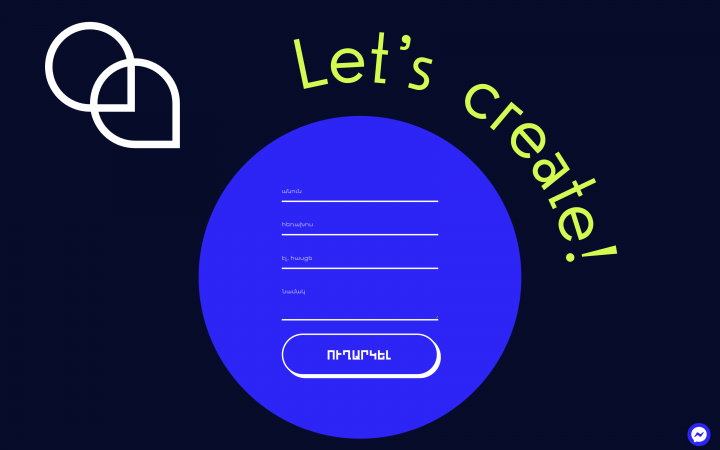
#1 Brandingo

Brandingo è un'agenzia e scuola di design armena che abbiamo scelto nel gennaio 2021 per la nostra vetrina dei 10 migliori siti Elementor del mese. Il sito Web Brandingo è stato creato per "mostrare il talento e le conoscenze dell'agenzia in materia di design, illustrazione, UI/UX e branding a potenziali clienti e studenti".
Ciò che ci ha sempre contraddistinto nel sito di Brandingo è l'uso di tanti effetti di movimento ed interattivi che si incastrano come un guanto. Hanno chiaramente imparato l'arte di trovare un equilibrio coinvolgendo le funzionalità interattive che non sono troppo da gestire per l'occhio umano.
Le nostre cose preferite:
- I molti usi delle animazioni di Lottie che appaiono mentre scorri la pagina.
- Il percorso di testo che circonda lo sfondo circolare del modulo una volta raggiunta la fine.
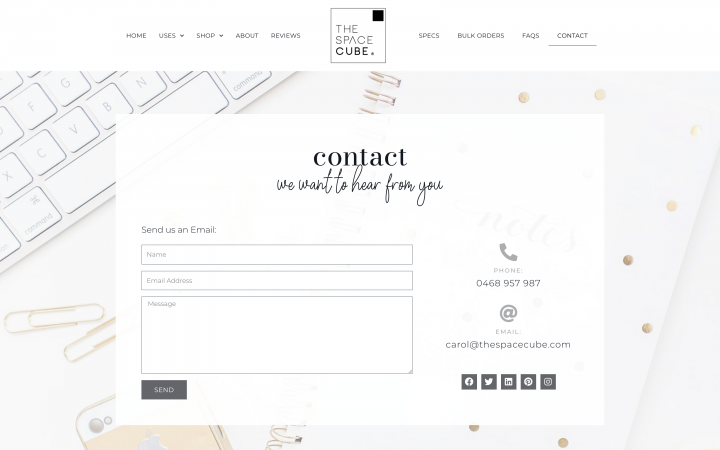
#2 Il cubo spaziale

The Space Cube è un prodotto per l'organizzazione del desktop creato da Carol Havener di Sydney, Australia. Costruito pensando sia ai proprietari di case che agli uffici, il prodotto affronta il punto dolente dell'organizzazione di spazi limitati (come una scrivania da ufficio, uno studio, un soggiorno di famiglia, ecc.)
Carol ha costruito il suo sito Web di prodotti con Elementor, utilizzando il builder WooCommerce per soddisfare le esigenze del suo sito di e-commerce. Dato il suo vasto pubblico di destinazione, il sito del prodotto utilizza saggiamente una combinazione di colori bianco e nero. I motivi rappresentano lo schema di design moderno, sottile e minimalista del prodotto, e la pagina dei contatti e la sua forma raggiungono lo stesso obiettivo.
Le nostre cose preferite:
- L'elegante combinazione di caratteri combina la calligrafia, lo stile scritto a mano con il carattere sans-serif "Bodoni".
La sofisticata immagine di sfondo posizionata dietro lo sfondo bianco solido e quadrato del modulo. Questo dà davvero vita al caso d'uso del prodotto, ricordando sottilmente all'utente quanto sia bello sedersi a una scrivania pulita, ordinata e che accoglie la tranquillità.
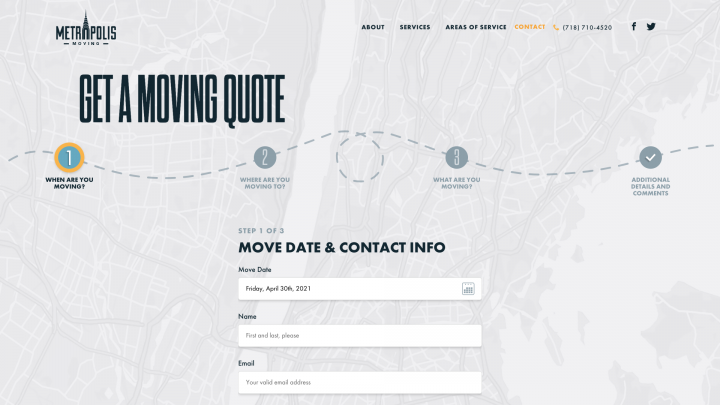
#3 Metropoli in movimento

Metropolis Moving è una società di traslochi di New York con sede a Brooklyn, New York. La combinazione di colori e il design del loro sito Web utilizzano colori a tema NYC come il giallo dei taxi, il blu marino e il grigio per visualizzare l'essenza del loro servizio su misura per spostarsi all'interno della vivace "Grande Mela". Il modulo Contattaci del sito è un breve modulo in più fasi che il potenziale cliente deve compilare e ricevere un preventivo.
Le nostre cose preferite:
- Il percorso della mappa delimitato e i punti di posizione catturano l'esperienza imprevedibile (percorso) tra il passaggio da un indirizzo all'altro.
- I campi del modulo sono progettati con tutte le regole pratiche dei moduli Web:
- Numero minimo di campi modulo
- Campi modulo e segnaposto allineati a sinistra
- Layout a colonna singola
- Indicatore del passo chiaramente scolpito
Moduli del questionario
Fare domande al pubblico sui loro interessi, preferenze, obiettivi, ecc. è un ottimo modo per stabilire un dialogo. Ma quali sono i modi migliori per presentare le tue domande? Dovresti creare un'atmosfera informale? Quale formato funzionerà meglio per il tuo pubblico? Tutte queste considerazioni hanno la stessa importanza, ma le opzioni su come affrontarle sono incredibilmente varie.
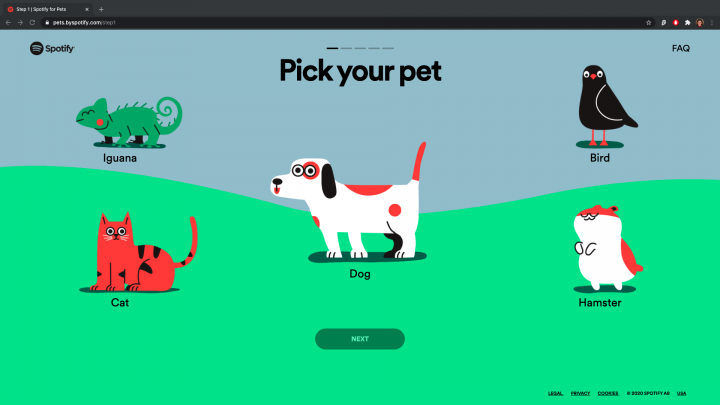
#4 Spotify Animali domestici

Spotify Pets è una funzione di playlist all'interno del servizio di musica digitale, podcast e video Spotify. Questa stravagante aggiunta a Spotify utilizza l'algoritmo della piattaforma per creare playlist da ascoltare per l'animale domestico e il proprietario dell'animale domestico, in base alle abitudini di ascolto dell'utente e agli attributi dell'animale domestico.
Le nostre cose preferite:
- L'animazione della barra di trascinamento regolabile che l'utente regola per descrivere le caratteristiche del suo animale domestico è un metodo di input coinvolgente che elimina anche l'attività di digitazione.
- L'indicatore di avanzamento si fonde con lo sfondo illustrato ottimista.
- Il modulo del questionario multischermo ha una domanda per schermo, ognuna delle quali è super ottimizzata per i dispositivi mobili.
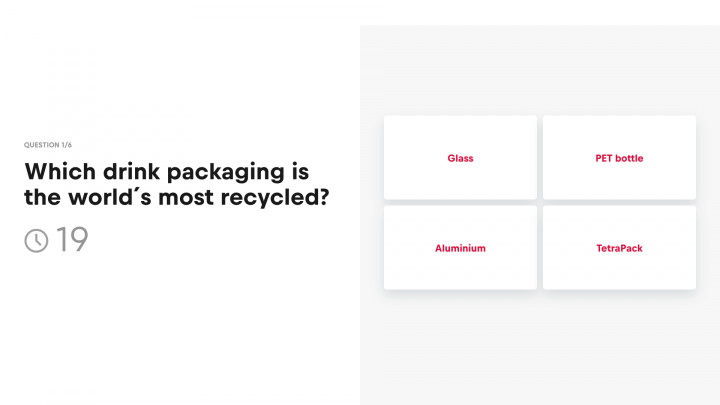
#5 RedBull

Red Bull è una bevanda energetica disponibile a livello internazionale il cui slogan è "Red Bull ti mette le ali". Sulla pagina del prodotto del sito Web, Red Bull coinvolge il visitatore nella narrazione del marchio, con un quiz interattivo sulla sostenibilità e la sicurezza ambientale, due dei valori fondamentali del marchio.
Le nostre cose preferite:
- Il conto alla rovescia per ogni domanda crea suspense e urgenza di rispondere.
- I grandi pulsanti di selezione rendono le scelte di risposta super accessibili e facili da fare clic.
- Il video di sfondo animato del quiz della home page.
Moduli di accesso
I moduli di accesso sono un componente incredibilmente significativo nell'interfaccia del tuo prodotto o servizio. Gli utenti probabilmente vedranno questo modulo più e più volte e la familiarità e la semplicità sono fondamentali. Il tuo modulo dovrebbe essere invitante, intuitivo e diretto, ma entusiasmare l'utente il più possibile. Molte volte, i più piccoli dettagli e illustrazioni possono fare molto.
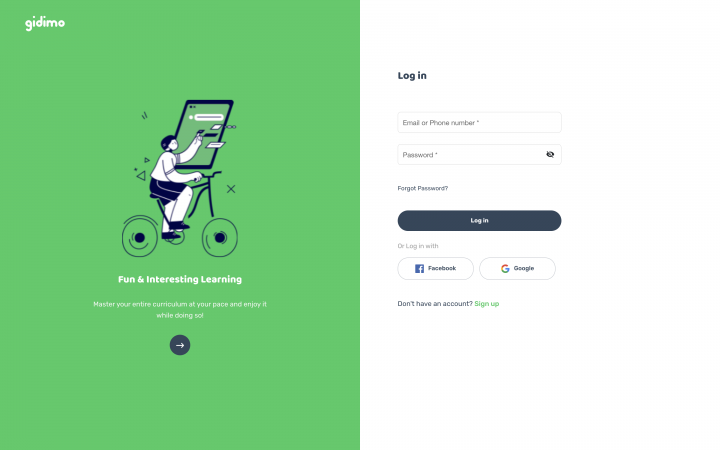
#6 gidimo

gidimo è una società EdTech nigeriana la cui piattaforma di apprendimento online si rivolge a studenti di ogni estrazione e fase della vita. La tecnologia della piattaforma utilizza tecniche di gamification e percorsi utente personalizzati che "rendono divertente e facile imparare qualsiasi cosa in movimento".
La pagina di accesso del sito Web di Gidimo, creato da Elementor (vincitore della nostra vetrina di marzo 2021), vanta un layout pulito con una galleria di scorrimento accanto al modulo di accesso. Ciò conferisce alla pagina un ulteriore livello di coinvolgimento e attrattiva: gli utenti possono navigare attraverso illustrazioni alternate che rafforzano le vibrazioni positive della piattaforma.
Le nostre cose preferite:
- Il colore di sfondo del dispositivo di scorrimento si alterna tra verde e bianco durante la navigazione dell'utente.
- Ogni riga del modulo ha la stessa larghezza, consentendo un layout uniforme e organizzato che genera chiarezza e coerenza.
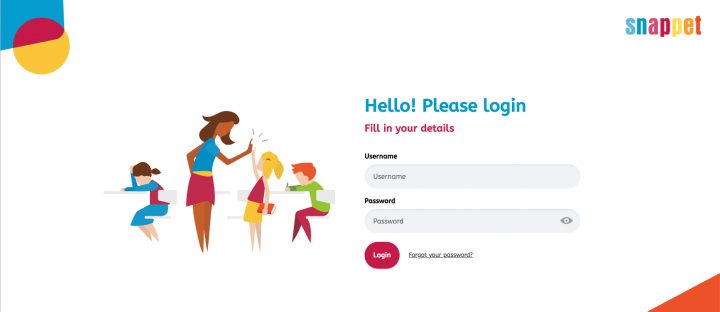
#7 Snappet

Snappet è una piattaforma educativa online per dispositivi tablet utilizzata dagli insegnanti di matematica che desiderano personalizzare i percorsi di apprendimento dei singoli studenti e monitorare contemporaneamente le loro prestazioni. Lo strumento di apprendimento è per l'apprendimento degli studenti in età scolare elementare, che è facile da capire dalla combinazione di colori amichevoli e colorati del sito e dalle illustrazioni vettoriali.
Le nostre cose preferite
- Il caso d'uso illustrato nella pagina di accesso degli studenti trasmette un messaggio emotivo: ricordare agli studenti l'incoraggiante (sebbene virtuale) batti cinque e la positività che proveranno utilizzando la piattaforma.
- Lo schema tipografico a carattere singolo utilizza variazioni di un carattere (diversi colori e dimensioni). Evitando la monotonia, l'utilizzo di due colori e dimensioni differenti indica la gerarchia delle informazioni tra gli elementi di testo.
Moduli della pagina di destinazione del prodotto
Le pagine di destinazione dei prodotti sono profondamente cruciali nella progettazione dei moduli del sito Web, poiché gran parte dei comportamenti di acquisto di un visitatore sono un risultato diretto del design della pagina del prodotto. Date tutte le informazioni che i consumatori vogliono sapere su ogni singolo prodotto, decidere cosa e come includere in ogni pagina di prodotto deve essere maneggiato con cura.

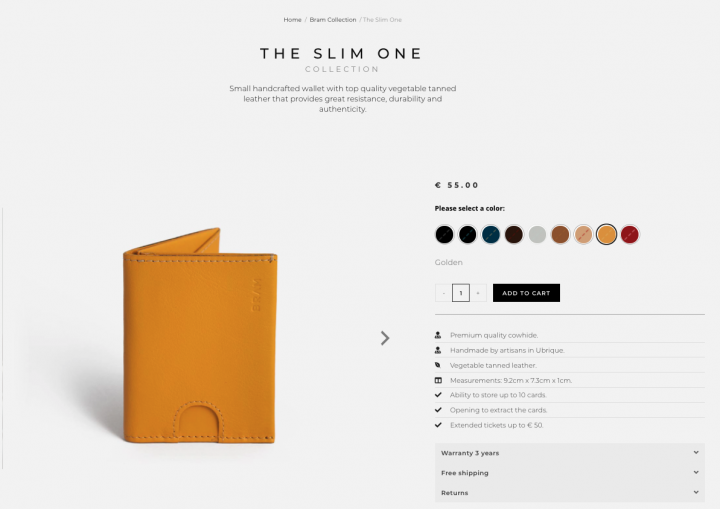
#8 Bram

Vincitore della vetrina dei nostri siti WooCommerce, Bram è un produttore di portafogli in pelle artigianale con sede a Barcellona. Il layout del design della pagina del prodotto è stato di particolare ispirazione per noi (essenzialmente un modulo di invio).
Le nostre cose preferite:
- La grande varietà di scelte di colore è mostrata in una riga per la visualizzazione simultanea, non è necessario fare clic su un menu a discesa per vedere ogni opzione di colore.
- Il pulsante "Aggiungi al carrello" è facile da trovare, posizionato nella parte superiore del contenuto anziché essere l'ultimo componente della pagina (dopo i dettagli del prodotto e le schede pieghevoli).
- L'abbondante spazio bianco sulla pagina rende i dettagli del prodotto chiari e leggibili e il dettaglio in pelle del prodotto è facilmente visibile.
#9 MATTOI VEGETALI

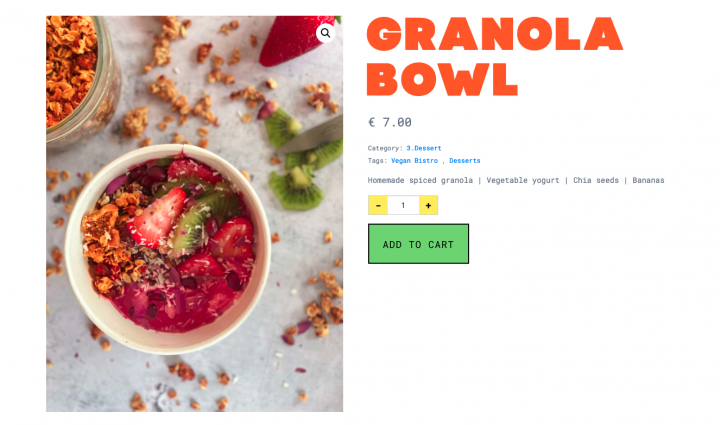
ABATTOIR VEGETAL è un bistrot e drogheria vegana con sede a Parigi, Francia. Il sito di e-commerce (costruito con Elementor e WooCommerce e vincitore della vetrina di agosto 2020) presenta sia il bistrot da asporto che i menu della spesa, dove l'utente può scegliere ingredienti e piatti da ordinare online.
Le nostre cose preferite:
- L'uso di campi personalizzati di WordPress; La pagina del prodotto e il relativo modulo d'ordine contengono tutte le informazioni di base del pasto in un formato efficace e coinvolgente.
- I formati accattivanti utilizzati nel carrello WooCommerce della pagina: l'indicatore degli articoli, così come il pulsante "Aggiungi al carrello", viene assegnato un colore di sfondo brillante, aggiungendo divertimento e stile al flusso degli utenti di checkout e all'esperienza di acquisto online complessiva.
- I caratteri dai colori vivaci e le fotografie dettagliate comunicano chiaramente le informazioni verbali e visive: un modo entusiasmante per iniziare un'esperienza di shopping culinaria.
Moduli di iscrizione
Un processo di registrazione di successo soddisfa i desideri di qualsiasi creatore di siti Web che costruisce un modulo di sito Web. Quindi, è davvero possibile trasformare questo sogno in realtà? Tutto è possibile, ma i passi che fai per soddisfare i tuoi visitatori possono avere potenti implicazioni. Ogni dettaglio, dalla visibilità dei pulsanti al contrasto tra gli elementi, indicherà i risultati dell'invio del modulo.
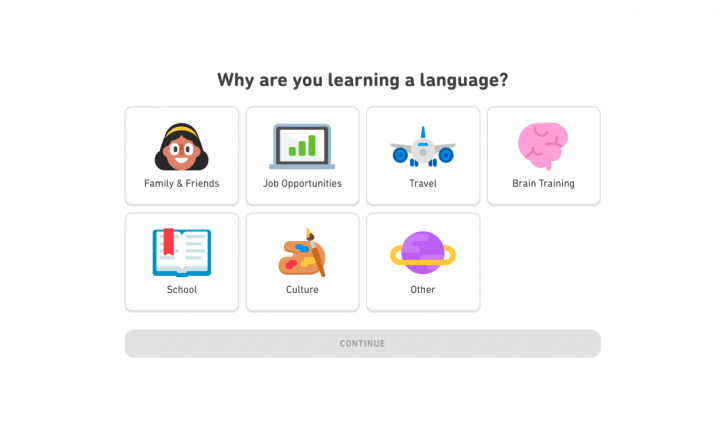
#10 Duolingo

Duolingo è un sito web per l'apprendimento delle lingue e un'app mobile. Come marchio, la missione dell'azienda è "rendere l'istruzione gratuita, divertente e accessibile a tutti". La schermata mostrata sopra appare all'interno del processo di onboarding della piattaforma, in cui l'utente imposta il proprio obiettivo di apprendimento della lingua e sceglie un percorso di apprendimento.
Le nostre cose preferite:
- Gli avatar e le illustrazioni dal design piatto utilizzati in tutto il sito, utilizzati come pulsanti di anteprima delle immagini all'interno del modulo.
- Il layout della griglia giustificato semplifica le sette illustrazioni, legando insieme le loro diverse dimensioni, colori e forme.
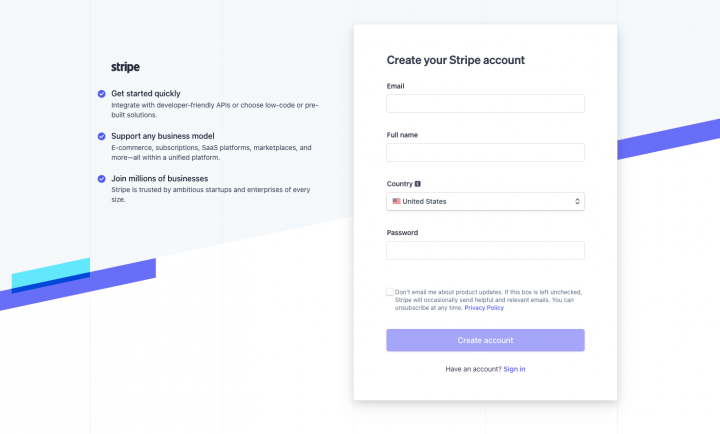
#11 Striscia

Stripe è un software di elaborazione dei pagamenti utilizzato da siti Web di e-commerce e applicazioni mobili. L'utilizzo di Stripe consente alle aziende di accettare pagamenti, inviare pagamenti e gestire la propria attività online. La registrazione dell'account è semplice e diretta, facilitata attraverso un modulo di registrazione semplice ma coinvolgente.
Le nostre cose preferite:
- L'ombra esterna sullo sfondo del modulo di invio distingue tra il modulo di iscrizione e i punti elenco sul lato sinistro della pagina.
- I proiettili organizzati e concisi che indicano tre vantaggi chiave del prodotto, rafforzando il valore aggiunto della creazione di un account Stripe.
Moduli di prenotazione
I moduli di prenotazione online di successo prosperano su atmosfere positive e incoraggianti. Quando i tuoi visitatori arrivano al punto di esaminare come prenotare il tuo servizio, devi fare tutto il possibile per mantenerli attenti, interessati e felici di ciò che presto vivranno.
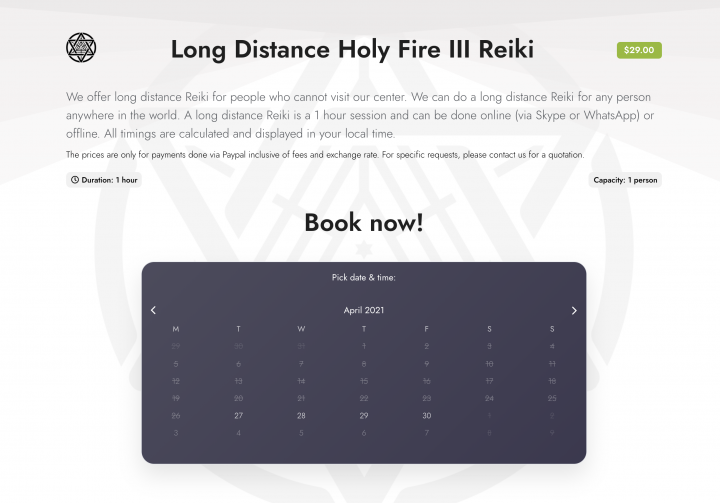
#12 Sii un Roshan

Be A Roshan è un centro di terapia energetica e meditazione sull'isola di Mauritius. Il sito Elementor di Be A Roshan fornisce appuntamenti online e prenotazione di eventi per i clienti. I motivi di design (come lo sfondo della homepage di una giornata di sole) scelti per il sito rispecchiano l'atmosfera delle rilassanti esperienze di Reiki e di meditazione.
Le nostre cose preferite:
- L'interfaccia del calendario visivo che mostra i trattamenti Reiki disponibili durante l'intero mese.
- Gli elementi di testo informativo sopra il calendario informano l'utente di dettagli importanti che influenzeranno la sua decisione su come compilare il modulo.
- Il modulo di registrazione dell'evento è progettato per raccogliere rapidamente i dati e creare un'esperienza fluida per i registranti senza confonderli o distrarli
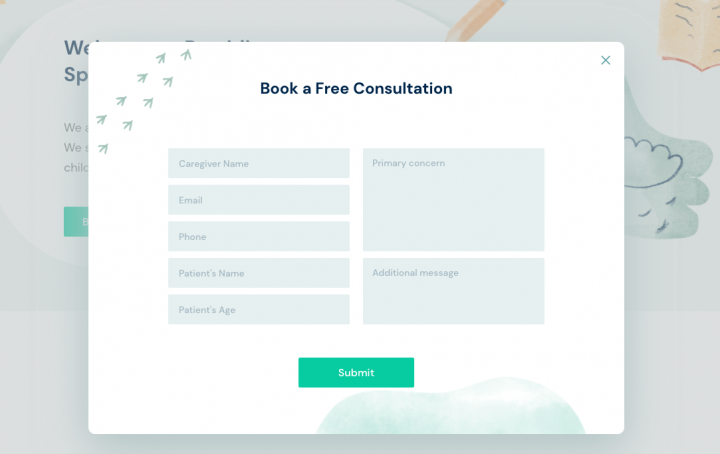
#13 Presidio

Presidio Speech and Learning è una pratica di terapia per bambini di San Francisco che si rivolge a bambini che hanno bisogno di supporto nel parlare, nel linguaggio, nella lettura e nella scrittura. Il sito Presidio costruito da Elementor è stato presentato nella nostra vetrina di novembre 2020, lodato per i suoi motivi ad acquerello pastello e a misura di bambino. Questi dettagli si adattano al target di riferimento del centro: i genitori che desiderano consultare e ricevere input attenti e sensibili sui bisogni individuali dei loro figli.
Le nostre cose preferite:
- La tavolozza dei colori blu e verde utilizzata nel modulo di prenotazione estende le vibrazioni edificanti del sito Web durante il flusso degli utenti di prenotazione degli appuntamenti.
- Il colore di sfondo dei campi del modulo consente un layout attraente e invitante per un piacevole processo di invio.
Moduli di prova gratuiti
Le prove gratuite sono sempre apprezzate da potenziali clienti e clienti. Soprattutto, enfatizzare i vantaggi e il valore aggiunto nel provare il tuo servizio o prodotto aiuta i visitatori a prendere la loro decisione finale. Più incentivi gli dai per andare avanti, più è probabile che lo facciano.
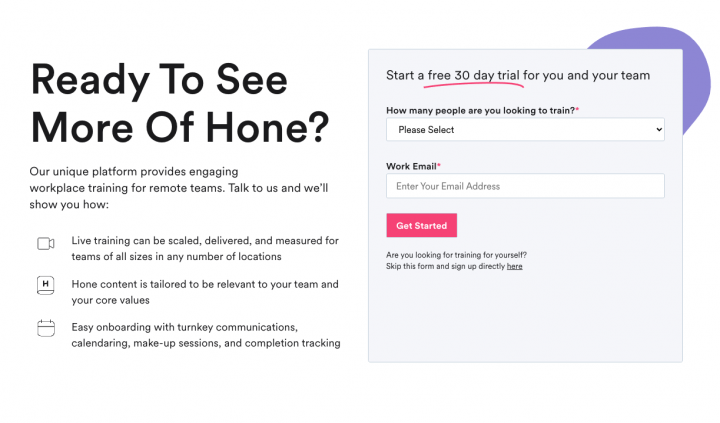
# 14 Miele

Un altro vincitore della vetrina di novembre 2020, Hone è una piattaforma di apprendimento online che offre lezioni dal vivo su argomenti come la leadership del team, la gestione e le capacità di comunicazione interpersonale. La piattaforma facilita un approccio proattivo e potenziante verso la leadership del team e la comunicazione interna. Questi ideali sono trasmessi con successo attraverso lo schema di colori rosa e viola allegro ed energizzante del sito Web e dalla voce e dal tono dei contenuti scritti del sito.
Le nostre cose preferite:
- L'effetto di sottolineatura rosa crea un segnale visivo per enfatizzare le parole potenti del modulo, sottolineando al potenziale utente che la prova di 30 giorni di Hone è completamente gratuita.
- I punti elenco posizionati accanto al modulo identificano il valore aggiunto del prodotto e i principali vantaggi.
- Le icone utilizzate per ciascun punto elenco ricordano l'esperienza utente e l'interfaccia del prodotto.
Moduli di abbonamento
Una volta che hai convinto il tuo utente che vale la pena iscriversi ai tuoi contenuti, conta su di te per fornire contenuti che vorrà continuare a leggere. Essere trasparenti su ciò che hai intenzione di inviargli può sempre fare molto in modo che sappia cosa aspettarsi e non veda l'ora di farlo.
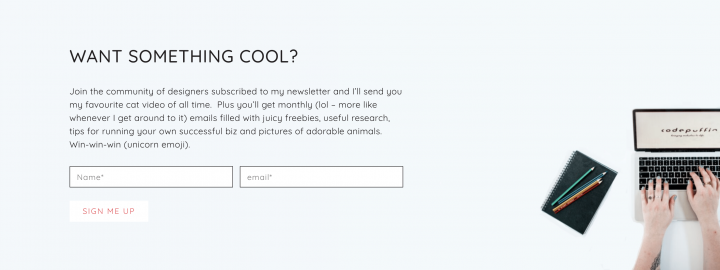
#15 Codepuffin

Codepuffin è il sito web aziendale e portfolio di Amy Nortje, uno sviluppatore web con sede in Nuova Zelanda. Amy ha creato il suo sito Web con Elementor, dove elenca i suoi servizi e presenta il suo portfolio e il suo blog personale. Le voci del blog di Amy si concentrano sulle sue "lezioni apprese" da diversi progetti e relazioni con i clienti e fungono da risorsa personale e informale di intuizione e supporto per i suoi lettori.
Le nostre cose preferite:
- Il contenuto e il linguaggio del modulo di iscrizione sono in linea con la messaggistica del blog stesso: aneddoti umoristici che si intrecciano con preziose intuizioni professionali.
- Il titolo del modulo, "Vuoi qualcosa di interessante?" taglia dritto all'inseguimento. Questa domanda inquadra il vantaggio dell'utente nell'iscriversi alla newsletter in un tono colloquiale, creando un rapporto con il visitatore che suscita interesse per le intuizioni e le varie esperienze di Amy.
Forma un capolavoro
Non c'è dubbio: niente è più gratificante di una dashboard che mostra i risultati dell'invio di moduli di successo. Ora che abbiamo imparato dai migliori, possiamo dire con certezza che il meglio deve ancora venire. Sei destinato a creare molti moduli di siti Web durante la tua carriera di creazione di siti Web e ora che hai visto 15 opere di arte di moduli di siti Web, è tempo di iniziare a immaginare, progettare e costruire il modulo Web dei tuoi sogni.
