Design dell'intestazione del sito web nel 2021: esempi e best practice
Pubblicato: 2021-08-23Quando visiti un sito web per la prima, la seconda o anche la decima volta, qual è la prima cosa che vedi? Per molti di noi, è l'intestazione.
Uno dei motivi è perché i nostri occhi sono naturalmente attratti dalla parte superiore della pagina. È come guardare un film o leggere un articolo di giornale. Vuoi iniziare proprio dall'inizio della storia, non nel mezzo.
E, siamo onesti, come designer e come consumatori, c'è molto che puoi dire su un sito web dalla sua intestazione. Troverai il suo marchio lì. Avrai una panoramica di alto livello del suo contenuto. Potresti anche trovare un invito all'azione e ulteriori informazioni sull'azienda, tra le altre cose.
Anche se l'intestazione occupa una piccola quantità di spazio, è una delle parti più importanti del sito e, come tale, probabilmente otterrà più coinvolgimento della maggior parte dei contenuti del sito.
Quindi, come lo progetti per massimizzare questo coinvolgimento?
Per cominciare, non vuoi utilizzare il design dell'intestazione di base fornito dal tuo tema o modello WordPress. È un buon punto di partenza, ma c'è molto altro a cui pensare quando si tratta di cosa includere, come disporlo e come progettarlo per la massima usabilità.
In tutto il post troverai alcuni fantastici esempi di intestazioni di siti Web e suggerimenti per crearli. Quindi, che tu sia qui per trarre ispirazione dal design o per aiutare a creare l'intestazione del sito web perfetta, avrai molti esempi visivi da verificare.
Sommario
- Che cos'è un'intestazione di un sito web?
- Tipi di intestazioni del sito web
- Cosa dovrebbe includere l'intestazione di un sito Web?
- Best practice per la progettazione dell'intestazione del sito Web
Che cos'è un'intestazione di un sito web?
L'intestazione del sito Web è la parte superiore di un sito Web in cui si trovano il logo, la navigazione e talvolta altre informazioni, collegamenti e pulsanti.
Ad esempio, questa è l'intestazione sul sito Web di Elementor:
L'intestazione è una parte preziosa di ogni sito Web in quanto:
- Serve come sede del logo del marchio (e potrebbe essere l'unico luogo in cui i visitatori lo incontrano)
- Offre ai visitatori una prima impressione del sito web
- Funziona come un sommario per il sito
- Semplifica l'esplorazione del sito con un clic o una query di ricerca
- Include pulsanti di azione rapida per le persone pronte a fare il passo successivo
- Offre informazioni aggiuntive relative all'azienda, come contattarla e altro ancora
Sebbene l'intestazione abbia uno scopo simile da sito a sito, è possibile creare diversi tipi di intestazioni. Tutto dipende dal tipo di sito Web che crei, dallo stile del marchio e dalla quantità di informazioni che desideri archiviare lì.
Tipi di intestazioni del sito web
1. Intestazione a riga singola con logo allineato a sinistra
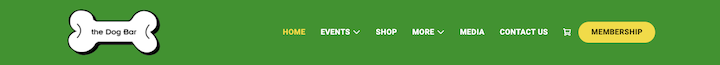
Questa intestazione sul sito Web di The Dog Bar è il design di intestazione del sito Web più comune:

Il logo si trova all'estrema sinistra dello schermo e il menu di navigazione, l'icona dell'e-commerce e l'invito all'azione sono all'estrema destra.
2. Intestazione ottimizzata per dispositivi mobili con menu di hamburger
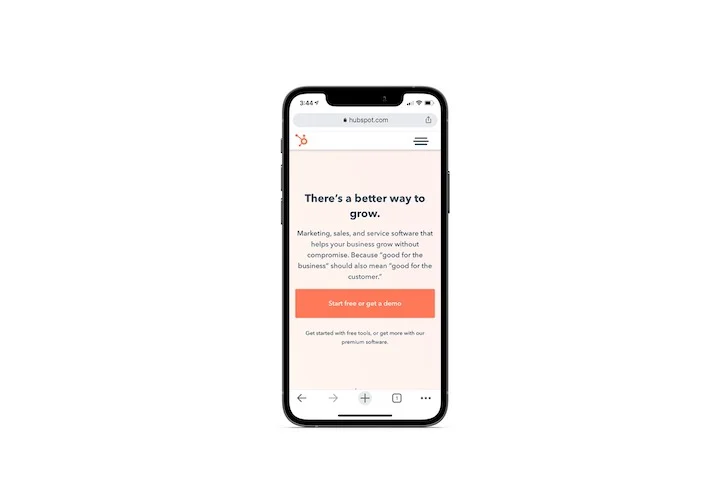
HubSpot ci mostra come appare la tipica intestazione del sito web mobile:

Anche in questo caso, il logo è all'estrema sinistra. In questo caso, tuttavia, la navigazione e altri collegamenti sono nascosti sotto l'icona di un hamburger.
3. Intestazione ibrida desktop/mobile
Poiché le linee tra mobile e desktop si confondono, non sorprende vedere i siti Web adottare un design di intestazione ibrido come YOTEL:
Sembra la tipica intestazione a riga singola. Tuttavia, un'icona del menu dell'hamburger contiene collegamenti di navigazione aggiuntivi per i visitatori del desktop.
4. Intestazione con mega menu
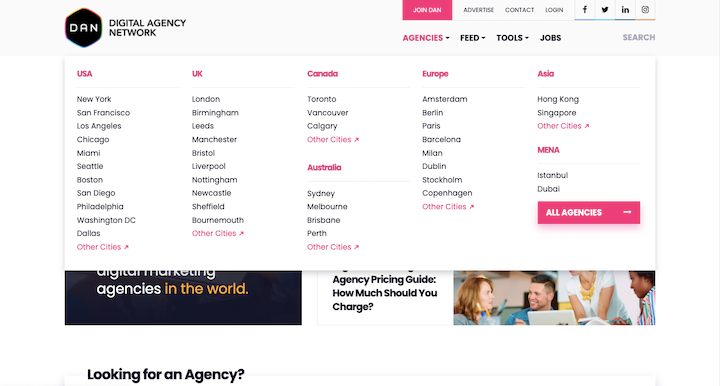
I siti Web con una tonnellata di contenuti non possono sempre permettersi di scegliere quali categorie o pagine raggiungono l'intestazione. Ecco perché ottieni un mega menu come quello sul sito Web di Digital Agency Network:

Sotto il menu di primo livello "Agenzie", vediamo un elenco di sedi di agenzie organizzate per posizione e, molto probabilmente, popolarità o dimensioni.
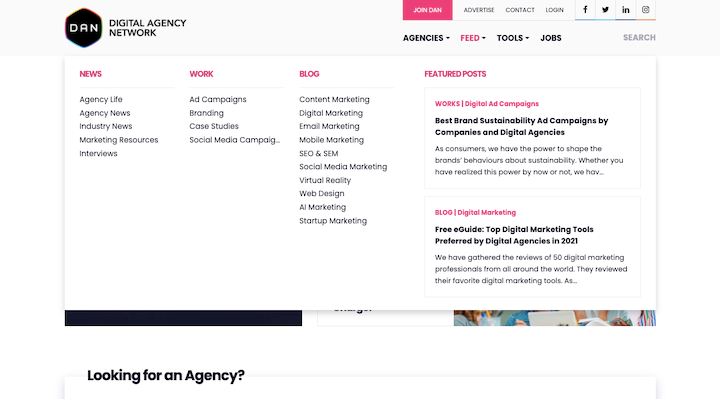
Quando guardi sotto il menu di primo livello "Feed", vediamo una struttura di mega menu simile ma non identica:

Il feed è suddiviso in notizie, casi di studio e categorie di blog. Inoltre, questo menu include un paio di accattivanti "Post in primo piano" sulla destra.
A proposito, se hai bisogno di creare uno di questi, puoi farlo facilmente con Elementor e JetMenu.
5. Intestazione verticale allineata a sinistra
Il ristorante stellato Michelin The Inn at Little Washington utilizza una barra laterale allineata a sinistra per memorizzare l'intestazione:

Questo design di intestazione verticale tende ad essere una scelta popolare sui siti Web per l'ospitalità e altre attività basate sui servizi.
6. Intestazione con una barra delle utilità
Alcuni siti Web possono apporre una barra delle utilità nella parte superiore dell'intestazione come fa Subway:

Questo è utile per le aziende che desiderano fornire posizione, contatto, accessibilità, social media e altre informazioni aziendali o collegamenti che non si adattano facilmente al menu principale.
7. Intestazione con una barra di notifica
Alcuni siti Web possono allegare una barra promozionale o di notifica all'intestazione. Questo esempio di Urban Outfitters ci mostra come includere sia una barra promozionale che una utility:

Sebbene le barre promozionali possano apparire sotto l'intestazione, è più comune posizionarle sopra e renderle inammissibili con una "X" nell'angolo destro.
8. Intestazione con navigazione multisito
I siti Web che fanno parte di una famiglia di siti, cosa comune nella vendita al dettaglio, possono aggiungere una barra aggiuntiva sopra l'intestazione con collegamenti rapidi ai loro altri negozi come fa Gap:

Anziché creare una barra separata per la navigazione multisito, questi collegamenti vengono visualizzati all'interno della barra delle utilità di Gap.
Cosa dovrebbe includere l'intestazione di un sito Web?
Diamo un'occhiata a cosa appartiene esattamente al design dell'intestazione del tuo sito web.
Logo
Vuoi costruire il riconoscimento del marchio? Quindi il logo dovrebbe essere la prima cosa che i visitatori vedono su un sito web.
Cosmopolitan è un buon esempio da seguire:
Il design del logo si distingue magnificamente dal resto dell'intestazione con il suo colore brillante e i caratteri alti. E poiché il logo è dimensionato correttamente per lo spazio, non sovraccarica gli altri elementi né costringe l'intestazione ad assumere un eccesso di spazio bianco.
Scopri come progettare un logo accattivante e memorabile qui.
Link di navigazione
La navigazione dovrebbe migliorare la comprensione da parte dei tuoi visitatori di cosa c'è sul sito e di come ogni pagina si relaziona tra loro. Se riescono facilmente a ottenere una visione dall'alto di ciò che sta accadendo, si sentiranno più sicuri mentre esplorano cosa c'è lì.
A seconda delle dimensioni del tuo sito web, dovrai decidere quante e quali tipi di navigazioni ti servono. C'è la navigazione principale, come quella che vedi qui nell'intestazione di Dollar Shave Club:

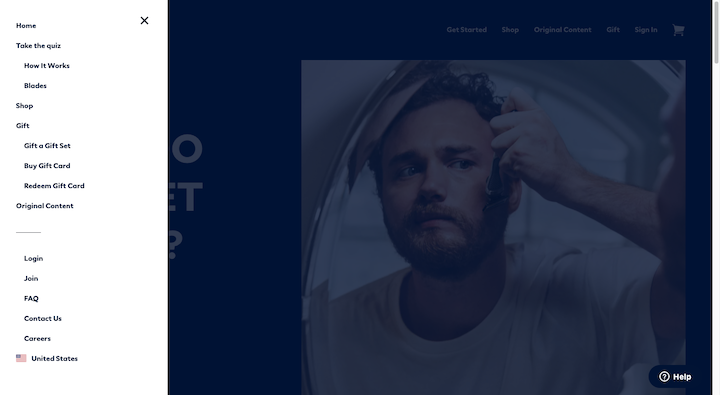
Ma nota che DSC ha anche un menu di hamburger a sinistra. Ecco cosa trovano i visitatori in questa navigazione secondaria:

I collegamenti sopra la linea sono più o meno gli stessi della navigazione principale, ma questa volta includono collegamenti di secondo livello.
I link sotto la riga consentono a DSC di rendere accessibili tutte le altre pagine dalla navigazione senza ingombrarla. Inoltre, posizionandoli sotto l'icona dell'hamburger, gli utenti non devono scorrere fino al piè di pagina per trovare pagine utili come Contattaci, Carriere e FAQ.
CTA
Ogni sito Web ha un'azione o un obiettivo verso cui indirizza i visitatori. Mentre il sito Web includerà inviti all'azione accattivanti in tutte le sue pagine, è una buona idea mantenere il CTA in primo piano con i visitatori inserendolo anche nell'intestazione.
Massage Envy lo fa qui:
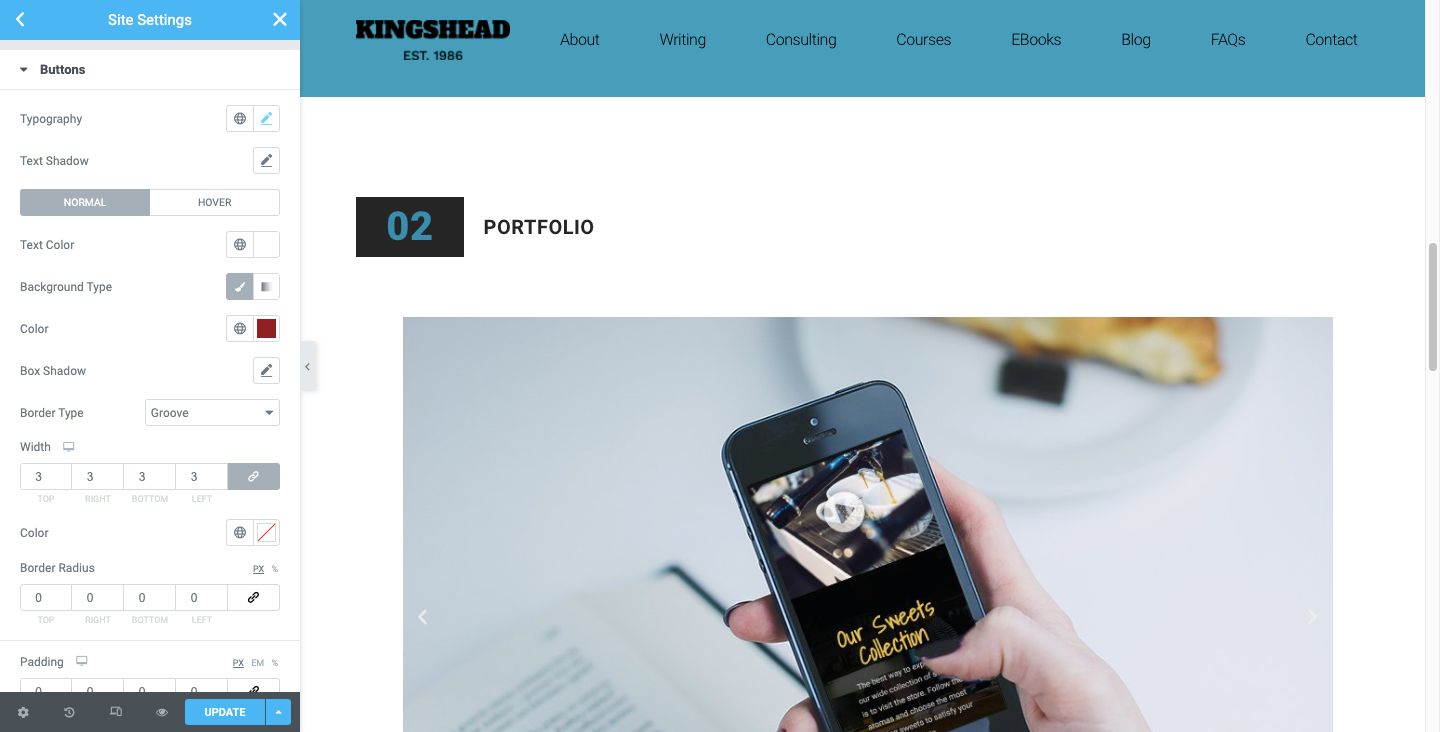
Il CTA dovrebbe essere progettato così com'è sul sito. Se utilizzi le impostazioni globali del sito di Elementor per definire il design del tuo pulsante globale, si applicherà anche qui.

Il tuo CTA dovrebbe anche essere posizionato all'estremità destra dell'intestazione. Questo collegamento accattivante non solo porterà equilibrio visivo all'intestazione, ma funge anche da utile scorciatoia per la conversione.
Ciò è spiegato dal principio di progettazione Serial Position Effect, che afferma che le persone ricordano il primo e l'ultimo elemento di una serie più degli altri. Quindi, quando saranno pronti per la conversione, non dovranno dare la caccia al CTA all'interno del contenuto del sito. Sapranno che possono andare direttamente all'intestazione per farlo.
Barra di ricerca
I siti Web con enormi archivi di contenuti o inventari di prodotti trarrebbero grande vantaggio dall'avere una barra di ricerca nell'intestazione.
Mashable è una di queste pubblicazioni digitali che fa questo:
Ci sono un paio di cose da notare qui.
Il primo è che la barra di ricerca non è rappresentata solo da una lente d'ingrandimento. È associato alla parola "Cerca". Sebbene possa essere un'icona abbastanza riconoscibile per molti, è meglio non presumere che tutti sappiano di cosa si tratta. Potrebbe anche essere troppo piccolo da solo per consentire alle persone di trovarlo facilmente.
Inoltre, nota come Mashable non spinge gli utenti a una nuova pagina per fare la loro ricerca. La barra di ricerca popola automaticamente i risultati in base alla query, il che può portare a una migliore esperienza utente.
E-commerce
I siti web con funzionalità di e-commerce dovrebbero sempre avere elementi di e-commerce nell'intestazione principale o nella barra delle utilità. Ecco come fa Sephora:

Ci sono tre elementi di e-commerce nell'angolo all'estrema destra:
- Accedi/Account (icona della persona)
- Lista dei desideri (icona a forma di cuore)
- Carrello (icona della borsa della spesa)
Molte volte, questi link di e-commerce sono rappresentati solo da icone. Tuttavia, se non sei sicuro che le icone che hai progettato siano facilmente riconoscibili o se trarrebbero vantaggio dall'essere abbinate a un'etichetta, esegui il test A/B.
Best practice per la progettazione dell'intestazione del sito Web
L'intestazione è una parte affidabile di un sito web. Mentre vuoi dargli un giro personalizzato, non vuoi deviare troppo dalle norme stabilite.
Ecco alcuni suggerimenti per trovare il giusto equilibrio:
1. Usa lo spazio bianco con saggezza
Spesso ci concentriamo su come utilizzare lo spazio bianco per migliorare il design e il contenuto della pagina. Ma lo spazio bianco è anche una risorsa preziosa nel design dell'intestazione del sito web.
Diamo un'occhiata a come lo spazio bianco ha influito sull'intestazione della BBC:
Per cominciare, c'è uno spazio sostanziale tra il pulsante di accesso e la navigazione. Ciò consente al logo di brillare e incoraggia i visitatori a ottimizzare la loro esperienza effettuando l'accesso.
Successivamente, hai la navigazione con nove collegamenti equidistanti e con sottili linee di divisione tra di loro. Potrebbero esserci molte categorie tra cui scegliere, ma la spaziatura aiuterà i visitatori a concentrarsi su ciascuna di esse.
Quindi hai lo spazio integrato nella barra di ricerca. Questo è utile per scopi pratici. Progettando un'ampia barra di ricerca, sarà più facile per gli utenti trovarla e utilizzarla.
Questa scelta di design è anche intelligente in quanto attira l'attenzione dei visitatori sul grande blocco bianco all'estremità della barra nera. In sostanza, la barra di ricerca svolge il ruolo di CTA.
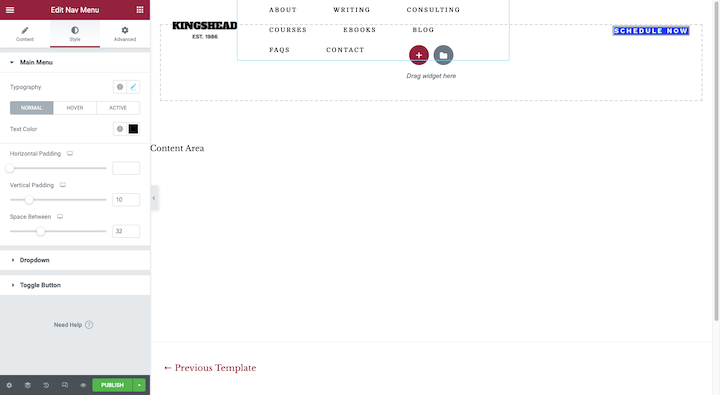
Puoi prendere il controllo della spaziatura creando un'intestazione personalizzata con Elementor:

Puoi modificare i margini e il riempimento attorno a ciascuno degli elementi nell'intestazione, nonché il riempimento attorno a ciascun elemento all'interno del blocco (come nell'esempio di navigazione sopra).
2. Crea un design di intestazione personalizzato per dispositivi mobili
In genere, Google suggerisce che la versione mobile e quella desktop di un sito web contengano lo stesso contenuto. Non sto discutendo con quello. L'intestazione sul desktop dovrebbe avere lo stesso logo, i collegamenti e le informazioni di quella sul cellulare.
Detto questo, il modo in cui sono progettati dovrebbe essere diverso.
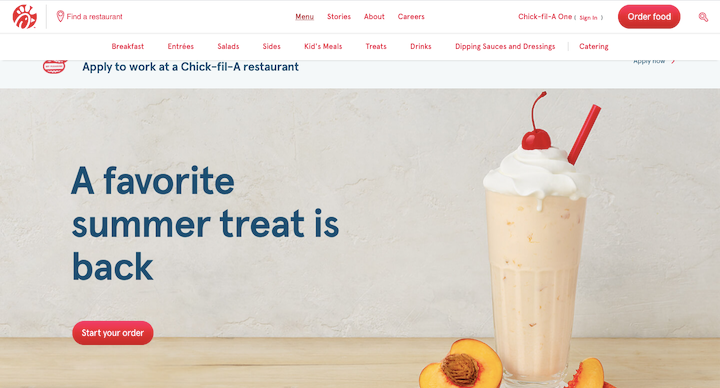
Usiamo Chick-fil-A come esempio. Ecco come appare l'intestazione del desktop quando è stata aperta la sotto-navigazione Menu:

Sono disponibili quattro collegamenti di navigazione di livello superiore. Quando uno di essi viene aperto, viene visualizzata una sottonavigazione come una riga orizzontale al di sotto di essi.
Non importa se sono 4 o 14 link. Quella navigazione non si adatta all'intestazione di un sito mobile. Quindi, ecco perché il sito mobile fa questo:
L'icona dell'hamburger nell'angolo sinistro si apre per rivelare un'intestazione verticale a grandezza naturale. La barra di ricerca, i link di navigazione, l'area membri Chick-fil-A One e il CTA vivono qui.
È lo stesso contenuto di intestazione dal desktop, solo con una presentazione più ottimizzata per i dispositivi mobili.
Puoi utilizzare il generatore di intestazioni personalizzate Elementor per farlo:

Basta passare dalla modalità Responsive alla visualizzazione dello smartphone o del tablet e personalizzare il layout, l'allineamento, l'animazione e qualsiasi altra cosa necessaria per questi schermi più piccoli.
3. Mantieni l'intestazione ben organizzata e ben strutturata
Ci sono una serie di ragioni per cui qualcuno dovrebbe usare l'intestazione su un sito web. Invece di metterli in pausa e considerare le loro opzioni quando organizzano l'intestazione, è facile trovare esattamente ciò che stanno cercando, e anche rapidamente.
Diamo un'occhiata a come Asana fa questo:
Il logo Asana si trova nell'angolo più a sinistra dell'intestazione. Direttamente accanto c'è la navigazione. La spaziatura equidistante tra il logo e tutti i link di navigazione suggerisce che il logo (cioè il link Home) e la navigazione dovrebbero essere considerati un tutt'uno. Questo si basa sul principio di progettazione chiamato legge di regione comune.
Sulla destra, abbiamo l'icona del cambio di lingua, "Contatta le vendite", "Accedi" e l'invito all'azione "Prova gratis". È un miscuglio di opzioni, ma ha senso che siano relegate all'altra estremità dell'intestazione.
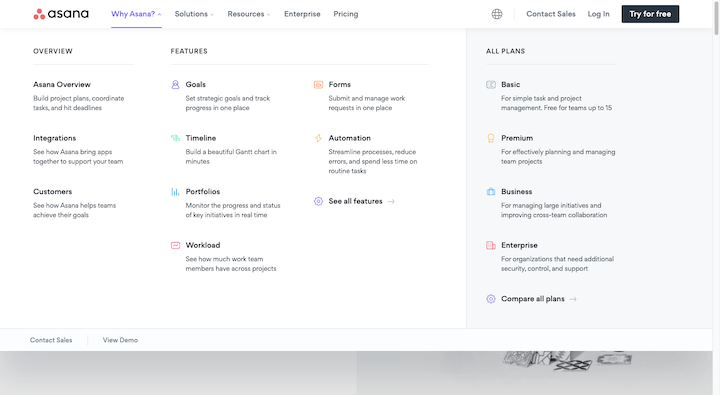
Questo non è l'unico modo in cui Asana fa un buon lavoro nell'organizzare il contenuto dell'intestazione. Questo è ciò che il "Perché Asana?" la sotto-navigazione assomiglia a:

Il mega-menu è formattato molto nel modo in cui formatteresti una pagina web. La struttura si presenta così:
- Tag H2: perché Asana?
- Tag H3: PANORAMICA, CARATTERISTICHE, TUTTI I PIANI
- Tag H4: intestazioni in grassetto sotto gli H3
Le icone colorate non sono davvero necessarie qui. La struttura di navigazione e il modo in cui è disposta nel menu a discesa rendono incredibilmente facile esaminare il contenuto dell'intestazione.
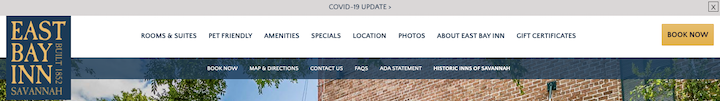
A proposito, puoi anche applicare questa idea di ordine e gerarchia durante la progettazione di barre aggiuntive da abbinare all'intestazione. Ecco un buon esempio dal sito East Bay Inn:

La barra di intestazione principale è la più grande e luminosa del gruppo. I caratteri sono anche più spessi e di dimensioni maggiori rispetto agli altri. Progettandolo in questo modo, l'obiettivo principale andrà all'intestazione e quindi i visitatori potranno fare riferimento agli altri banner per ulteriori informazioni, se necessario.
4. Scegli caratteri semplici facili da leggere
L'intestazione non è il posto giusto per essere creativi con le tue scelte di carattere. A parte il logo, ovviamente.
Prendi Dribbble, ad esempio:
Il carattere scritto a mano è un'ottima scelta per il logo. È unico, memorabile e ti dice molto sulla natura artigianale del lavoro trovato sul sito web.
Tuttavia, un font scritto a mano - o qualsiasi font altamente stilizzato, a dire il vero - sarà difficile da leggere in uno spazio piccolo come l'intestazione. Quindi, è meglio scegliere un carattere web serif o sans serif per i collegamenti di testo e le informazioni.
Altre due cose da tenere a mente:
Quando si tratta di dimensioni, punta a un minimo di 16 pixel: questo vale per l'intestazione principale e per tutte le barre ad essa collegate.
Per quanto riguarda il colore, fai attenzione al contrasto cromatico. Dovrebbe esserci un rapporto di almeno 4,5:1 tra i caratteri e lo sfondo. Di nuovo, questo vale per l'intestazione e per qualsiasi informazione secondaria inclusa attorno ad essa.

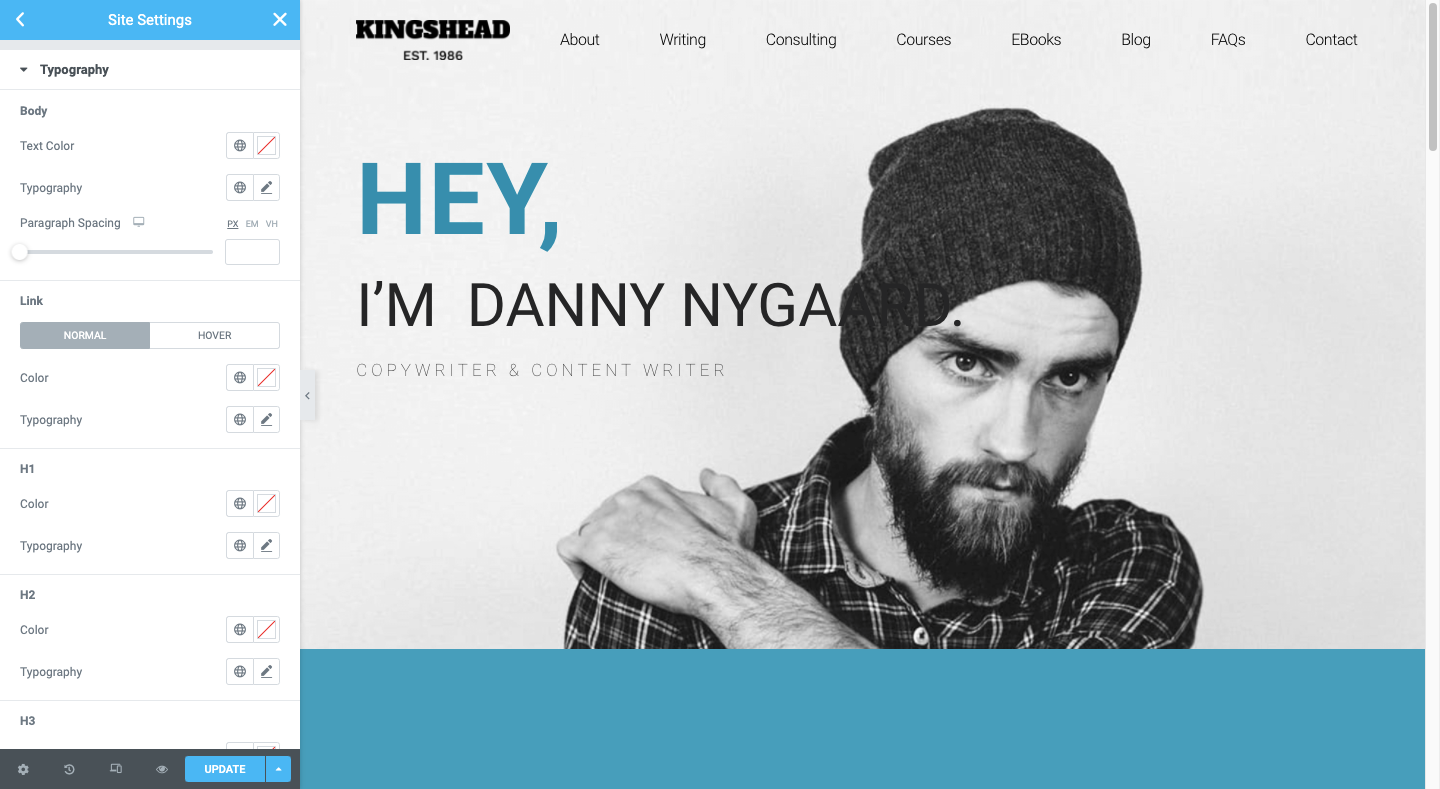
Se stai creando un'intestazione completamente personalizzata, puoi impostare questi caratteri nell'editor di stile in Elementor. Se vuoi semplicemente adottare la tipografia e i colori dal resto del tuo sito, assicurati che le tue Impostazioni globali li abbiano definiti esattamente come ne hai bisogno:

5. Usa gli elementi visivi con parsimonia
Quando si tratta di utilizzare elementi visivi come icone, immagini e video nella navigazione, dovresti avere una buona ragione per farlo.
Come abbiamo visto in alcuni esempi sopra, le icone possono essere utili per gli elementi dell'intestazione del sito Web come la barra di ricerca, il carrello della spesa, il localizzatore, il cambio di lingua e così via. Fai solo attenzione all'utilizzo di icone non comuni o con interpretazioni ambigue.
Per quanto riguarda immagini e video, potresti stare meglio senza questi elementi ingombranti. Se stai già lottando per mantenere il caricamento del tuo sito Web alla massima velocità, l'aggiunta di file di immagine all'intestazione (a parte il logo, ovviamente) probabilmente non è l'idea migliore.
Detto questo, ci sono alcuni casi d'uso in cui le immagini possono effettivamente migliorare la velocità con cui un visitatore può ottenere ciò di cui ha bisogno dall'intestazione e, in particolare, dalla navigazione.
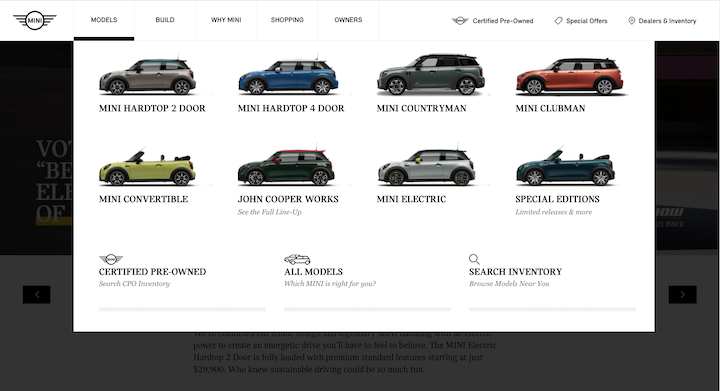
Ecco un ottimo esempio da MINI USA:

Certo, MINI avrebbe potuto semplicemente elencare i nomi di ciascuno dei suoi modelli. Tuttavia, le immagini di accompagnamento renderanno la selezione di uno dal gruppo molto più semplice.
Alcuni altri buoni casi d'uso per le immagini nella navigazione sono i mega-menu e i blog o i siti di notizie.
L'unica cosa da evitare sarebbero i video. I video sono pensati per essere guardati e l'intestazione non è il luogo ideale per lunghi impegni (anche se dura solo 30 secondi).
6. Aggiungi animazione solo alla navigazione
Le animazioni non devono sempre essere esagerate per essere efficaci. Piccole animazioni applicate alla navigazione, ad esempio, possono effettivamente migliorare la concentrazione e il coinvolgimento se eseguite nel modo giusto.
Diamo un'occhiata ad alcuni esempi.
Questo è tratto dal sito web dell'Acquario della Florida:
Quando un visitatore passa il mouse su uno dei principali collegamenti di navigazione, il resto di essi scompare. Questo è il primo effetto di animazione che aiuta gli utenti a concentrarsi sui contenuti disponibili.
Quindi, quando passano con il mouse sopra il livello secondario o terziario dei collegamenti, la pagina visualizzata assume un colore diverso rispetto al resto.
Target è un altro sito Web che utilizza l'animazione per focalizzare la sua navigazione:
Con questo, otteniamo un'animazione scorrevole mentre si apre la navigazione di secondo livello. Otteniamo anche un effetto dissolvenza. Tuttavia, questo vale per la pagina e non per la navigazione.
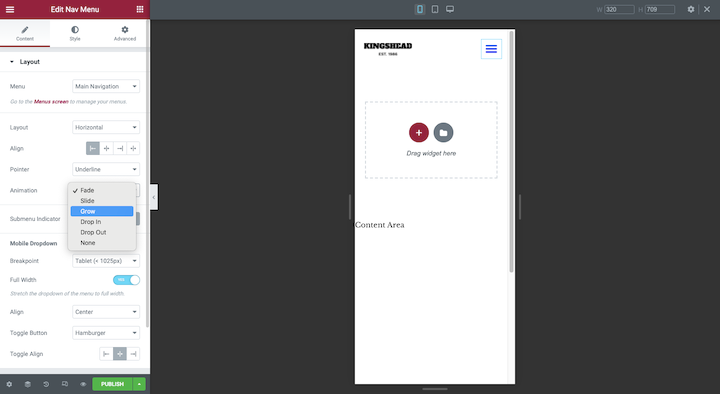
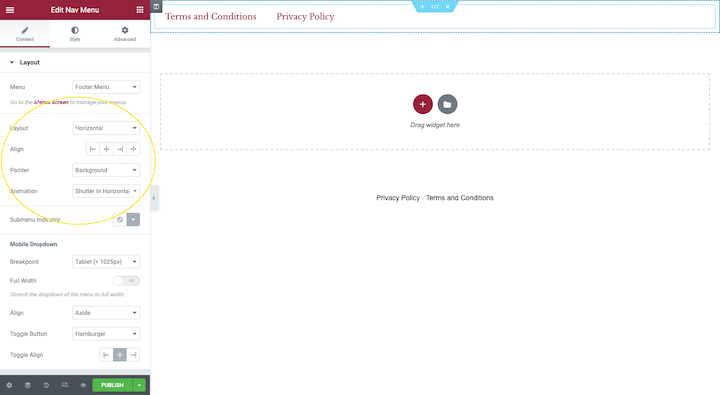
Puoi facilmente applicare l'animazione alla tua navigazione sia che tu stia progettando un modello di intestazione personalizzato o inserendo un menu di navigazione nella pagina dal tuo generatore di pagine Elementor:

Troverai queste animazioni in Layout. Sebbene siano disponibili anche effetti di movimento in Avanzate, animeranno l'intero menu di navigazione contemporaneamente. È meglio usare l'animazione in piccole dosi per dare vita alla pagina selezionata.
7. Fallo aderire
A meno che tu non stia progettando pagine web con una quantità minima di contenuti, aggiungere un'intestazione adesiva al tuo sito web è probabilmente una buona idea. I siti Web lunghi a pagina singola, così come i siti Web con feed lunghi (come i siti di notizie e di e-commerce), trarrebbero sicuramente vantaggio da uno. In questo modo, i visitatori avranno sempre l'intestazione a portata di mano, non importa quanto in fondo alla pagina si trovino.
NNG ha alcuni suggerimenti utili su come progettare intestazioni adesive in modo che non intralcino i visitatori o danneggino la loro esperienza:
- Rimpicciolirli quando il visitatore inizia a scorrere.
- Crea un forte contrasto tra l'intestazione e il contenuto in modo che i visitatori sappiano dove finisce uno e inizia l'altro.
- Mantieni l'animazione piccola.
Il sito web Champion segue queste regole e puoi vedere come potrebbe aiutare a migliorare l'esperienza di acquisto:
Se vuoi provare questo effetto appiccicoso, dovrai essere a tuo agio con la modifica del codice (solo un po').
8. Considera il rapporto tra intestazione e contenuto quando usi una navigazione verticale
NNG ha avuto alcune cose davvero fantastiche da dire sulle navigazioni verticali:
- Puoi aggiungere tutti i link di cui hai bisogno senza che affollino l'intestazione.
- Puoi ridimensionare facilmente le pagine del tuo sito Web e non influire seriamente sul design dell'intestazione del sito Web.
- Sono più facili da scansionare poiché i visitatori sono abituati a guardare in basso a sinistra del sito web.
- Gli utenti conoscono bene la navigazione verticale da tutto il tempo che trascorrono sui social media e nelle app web.
- Una navigazione verticale creerà un'esperienza coerente tra desktop e mobile.
Ma c'è il problema dello spazio a cui pensare.
L'intestazione orizzontale è solitamente progettata per essere sottile. Indipendentemente da ciò, molte intestazioni adesive si ridurranno man mano che i visitatori scorrono la pagina, quindi non finiscono per occupare molto spazio.
Le navigazioni in stile sidebar non hanno davvero quel lusso a meno che non siano progettate per apparire solo quando qualcuno fa clic sull'icona del menu dell'hamburger. Come questo per The Alfond Inn:
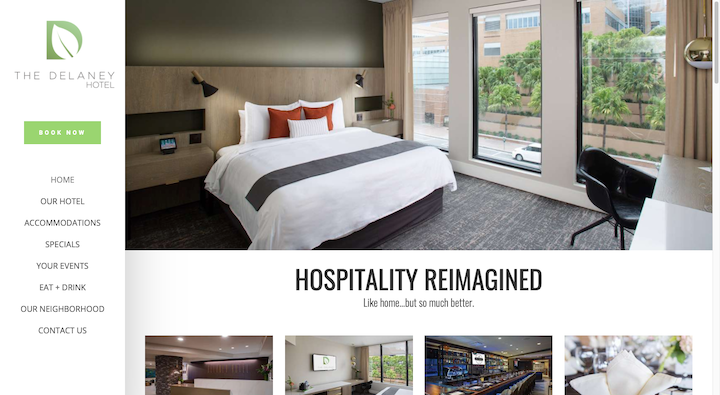
Detto questo, se riesci a rendere il tuo menu appiccicoso della barra laterale abbastanza compatto, puoi evitare che diventi un'interruzione dell'esperienza dell'utente. Ecco un buon esempio di come farlo dal Delaney Hotel:

La barra laterale è larga solo 250 px rispetto ai 1200 px del sito.
Questo tutorial ti guiderà attraverso il processo di creazione di una navigazione laterale permanente per il tuo sito web.
9. Rendi trasparente l'intestazione solo quando ha senso
Le intestazioni trasparenti sono quelle in cui gli elementi sono ancora presenti - il logo, la navigazione, CTA e così via - ma non c'è uno sfondo solido dietro di loro. Come puoi immaginare, questa può essere una scelta di design difficile da realizzare con alcuni siti.
Uno dei grandi motivi è perché il testo può essere molto difficile da leggere se appare di fronte a uno sfondo occupato o con un basso contrasto di colore. Quindi, a meno che l'intestazione non scompaia completamente dalla vista mentre il visitatore scorre, corri il rischio che la navigazione e altro testo in essa diventi illeggibile quando scorrono su determinate parti.
Detto questo, ci sono alcuni siti Web in cui funziona questa scelta di design.
Ecco come i Conti di San Bonifacio risolvono questo problema:
L'intestazione è composta solo da un logo bianco nell'angolo sinistro e un'icona del menu dell'hamburger bianca a destra. Nella parte superiore di ogni pagina c'è un video o un'immagine ricca di colori che contrasta bene con il bianco. E poiché il sito è così pesante nelle immagini, è molto raro che la visibilità dell'intestazione sia compromessa.
Se ti piace questo stile di design dell'intestazione del sito Web minimale e il tuo tema non ti fornisce automaticamente uno sfondo trasparente, scopri come impostarne uno da solo con questo tutorial di Elementor.
Attira l'attenzione e aumenta il coinvolgimento con il design personalizzato dell'intestazione
L'intestazione è uno degli elementi più importanti del tuo sito web, in quanto il rapporto tra lo spazio che occupa e i vantaggi che offre non ha eguali.
Le intestazioni servono a diversi scopi. Forniscono una panoramica dell'intero sito Web e una facile navigazione tramite collegamenti, mega menu ben progettati e barra di ricerca. Sono anche un ottimo posto per promuovere il tuo marchio con loghi aziendali e la giusta tipografia e combinazioni di colori. Infine, possono massimizzare il coinvolgimento tramite CTA, accesso rapido all'e-commerce e animazioni che mettono in evidenza questi elementi.
Abbiamo discusso i diversi tipi di intestazioni e le migliori pratiche per la creazione di un'intestazione personalizzata e abbiamo fornito esempi. Quindi, segui questa guida e crea la tua intestazione unica per un migliore coinvolgimento e consapevolezza del marchio.
