Progettazione del layout del sito Web: best practice per la creazione di sezioni
Pubblicato: 2017-08-24Potrebbe sorprenderti, ma le persone non visitano i siti Web per il design. Visitano i siti Web per il contenuto. Ed è compito di un designer presentare il contenuto nel modo più intuitivo e utile.
In questo pezzo, esploreremo come:
- Fai risaltare una determinata sezione (crea un punto di messa a fuoco)
- Trasmetti doppia importanza (presenta due contenuti principali che sono ugualmente importanti)
- Crea un layout di facile scansione di più elementi correlati.
Impara a progettare un bellissimo sito Web WordPress con Elementor
1. Fai risaltare la sezione
Rendere una determinata sezione/elemento la cosa più importante nella pagina è un compito abbastanza comune quando i designer creano:
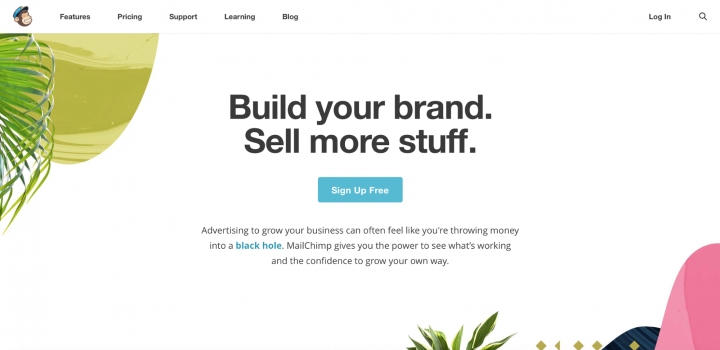
Pagina di destinazione o promozionale. I designer spesso cercano di rendere più evidenti alcuni elementi, come i pulsanti di invito all'azione, sulla pagina.

La pagina di destinazione di Mailchimp
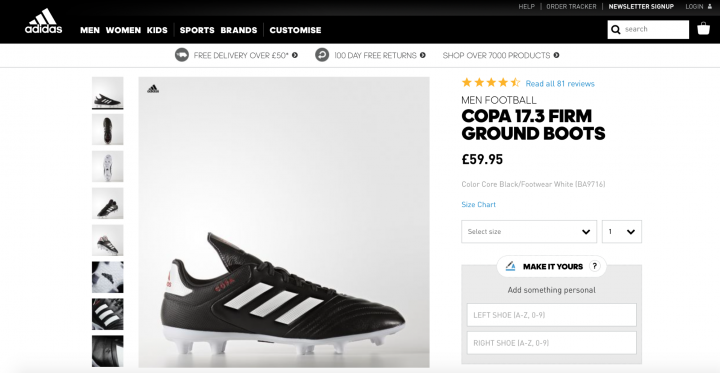
Pagina dei dettagli del prodotto per il sito di e-commerce. Di solito, l'elemento più evidente è l'immagine del prodotto.

Pagina del prodotto Adidas
Come raggiungere
I designer spesso si affidano a due tecniche per far risaltare una determinata sezione:
- Spazio bianco . Come ha detto Jan Tschichold, "Lo spazio bianco deve essere considerato un elemento attivo, non uno sfondo passivo ". L'uso di molti spazi bianchi è ottimo se si desidera creare un punto di messa a fuoco perché la mancanza di altri elementi farà risaltare maggiormente gli elementi esistenti. Rimuovendo le distrazioni, costringi gli utenti a concentrarsi solo su ciò che è immediatamente visibile.
- Dimensione . Questo è abbastanza semplice: le persone leggono prima le cose più grandi . La dimensione è il modo più semplice per creare una gerarchia tra gli elementi. Una corretta gerarchia chiarisce ai visitatori l'ordine di importanza degli elementi, in modo che possano distinguere quali sono gli elementi più importanti della pagina.
Esempio 1: creazione di un layout simmetrico bilanciato utilizzando gli spazi bianchi
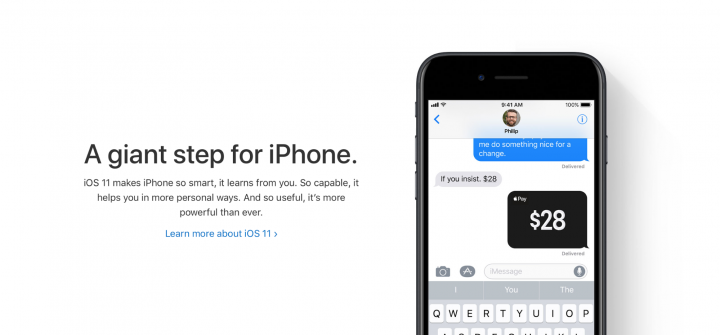
Usando gli spazi bianchi attiri gli occhi dei visitatori su determinati elementi della pagina. Più spazio bianco attorno a un oggetto, più l'occhio è attratto da esso. Ma, come designer, abbiamo ancora bisogno di creare un layout equilibrato: un contenuto specifico dovrebbe risaltare senza interrompere il flusso di scansione. Un modo possibile per ottenere un equilibrio è avere il testo su un lato con le immagini sul lato opposto.
Ricreiamo un layout Apple iPhone leggermente modificato utilizzando Elementor.

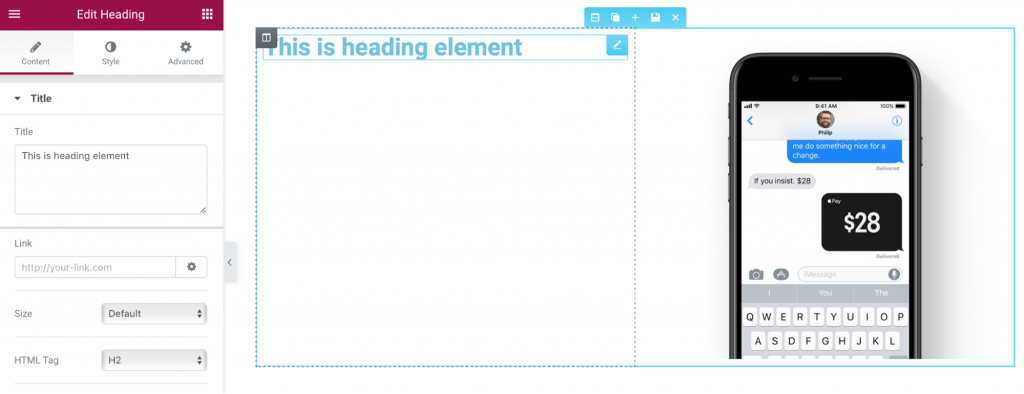
- Per prima cosa, dobbiamo creare una nuova sezione. Useremo una struttura a 2 colonne per questa sezione.
- Successivamente, dobbiamo aggiungere un widget Intestazione per la prima colonna e un widget Immagine per la seconda colonna.

- Per il widget Titolo , dovremmo cambiare la famiglia di caratteri (useremo Helvetica che è abbastanza simile al carattere San Francisco di Apple), il colore del testo (usa #00000 ) e la dimensione del carattere (seleziona 48px). Inoltre, dobbiamo aggiungere più spazi bianchi sopra e sotto l'oggetto. Abbiamo anche bisogno di un'altra intestazione con una descrizione sotto il titolo.
- Se confronti la nostra sezione con la descrizione con la pagina Apple originale, noterai che nel nostro esempio il peso del testo è troppo in grassetto. Dovremmo cambiare il Peso a 200.
- Un altro problema con la nostra sezione: il testo nella sezione sembra troppo stretto e questo può avere un impatto negativo sulla leggibilità. Per aumentare la leggibilità dobbiamo regolare l'altezza della linea per la sezione. Come regola generale, l'altezza della linea dovrebbe essere circa il 25-30% in più rispetto all'altezza del carattere per una buona leggibilità. Nel nostro caso, possiamo usare 1.5 per l'altezza della linea.
- Infine, dobbiamo aggiungere un ultimo elemento: un collegamento per ulteriori informazioni. Ancora una volta, duplicheremo un widget e ne modificheremo le proprietà.
Esempio 2: attirare l'attenzione usando la dimensione
Come hai visto nell'esempio precedente, la simmetria crea armonia, ma a volte vogliamo concentrarci maggiormente su un particolare elemento (testo o immagine). C'è una semplice tecnica che può aiutarci in questo: size . Le persone leggono prima le cose più grandi. L'elemento più grande si distingue dagli altri elementi circostanti.
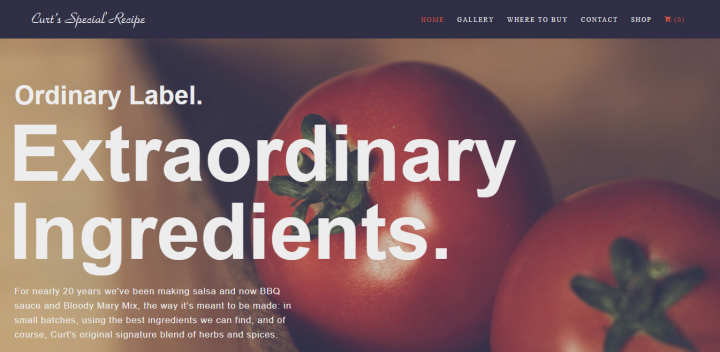
Useremo la ricetta speciale di Curts come esempio di layout asimmetrico. Il layout utilizza diverse dimensioni dei caratteri per creare una gerarchia visiva. La prima cosa che i visitatori notano in questo layout è la sezione di testo "Ingredienti straordinari".

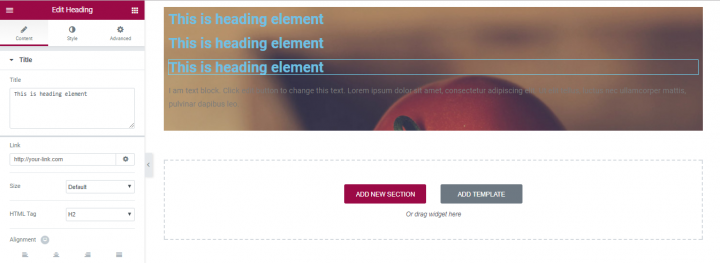
- Aggiungi una nuova sezione e seleziona una semplice struttura a una colonna per essa.
- Seleziona un'immagine di sfondo per la sezione. Possiamo farlo nella scheda Stile (proprietà Sfondo ).
- Aggiungi una sovrapposizione di testo sull'immagine. Useremo 3 widget Intestazione e un widget Editor di testo per questo. Trasciniamoli nella sezione

- Riempili con un testo preso dalla homepage della ricetta speciale di Curts.
- Come puoi vedere, le sezioni di testo richiedono attenzione. Il problema più ovvio è il colore: dovrebbe essere in contrasto per supportare la leggibilità. Cambiamo la proprietà Colore del testo nella scheda Stile (useremo #ededee per ogni widget).
- Personalizza la dimensione del carattere per ogni sezione di testo. Selezioniamo 36px per il primo widget Intestazione , 112px per il secondo e il terzo e 17px per il widget Editor di testo .
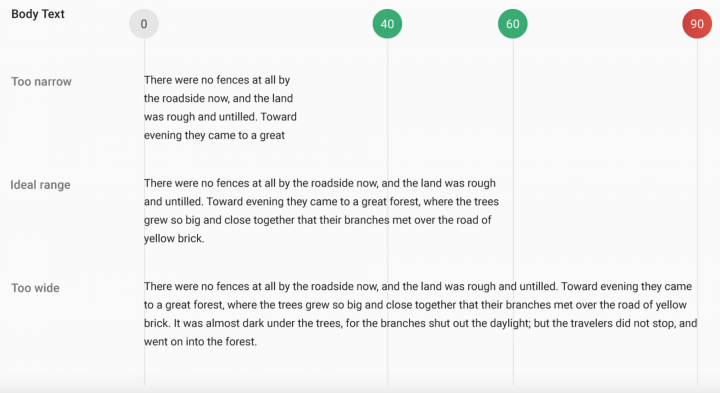
- Molto probabilmente hai notato che il corpo del testo nell'ultima sezione è troppo lungo. La lunghezza della riga ideale per una lettura confortevole sul desktop è di circa 60 caratteri per riga. Ciò significa che dobbiamo regolare la lunghezza dell'ultima sezione.

- Limita la larghezza massima per la sezione Editor di testo. Per questo andremo alla scheda Avanzate e aggiungeremo un padding destro pari a 538 px
- Aggiungi più riempimento in alto e in basso per i widget. Aggiungeremo anche un'imbottitura sinistra.
2. Trasmetti doppia importanza
In alcuni casi, l'obiettivo è presentare una varietà di informazioni altrettanto importanti. La stessa importanza di entrambi gli elementi consente all'utente di scegliere rapidamente tra loro. Ciò richiesto quando:
Hai due messaggi ugualmente importanti da consegnare o cose da promuovere.

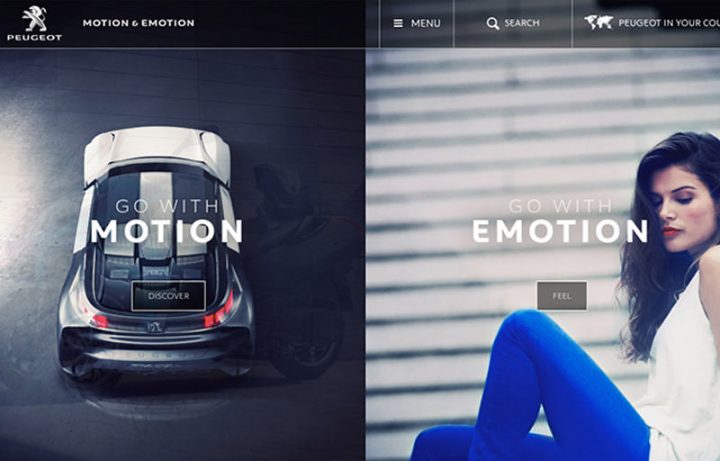
Sito web Peugeot
In alcuni casi, devi inserire due opzioni di navigazione completamente diverse ma ugualmente importanti.

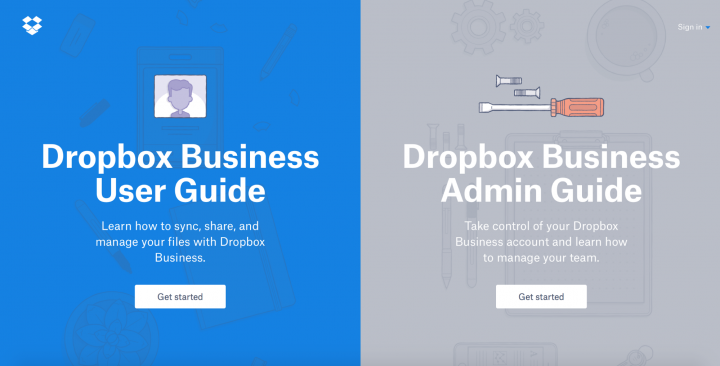
Sito web Dropbox
Come raggiungere
I designer spesso si affidano alla tecnica dello schermo diviso per dare uguale considerazione a due pezzi principali. Fondamentalmente, lo schermo diviso è costituito da due pannelli verticali affiancati. Ogni lato presenta un elemento contenuto separato, come una foto, un blocco di testo o un'illustrazione. Questo tipo di layout è particolarmente adatto alla navigazione su un grande schermo o su un tablet, ma può andare bene anche per i dispositivi mobili: quando si tratta di schermi più piccoli, i pannelli possono essere impilati.
Esempio: creazione di due opzioni di navigazione completamente diverse ma ugualmente importanti
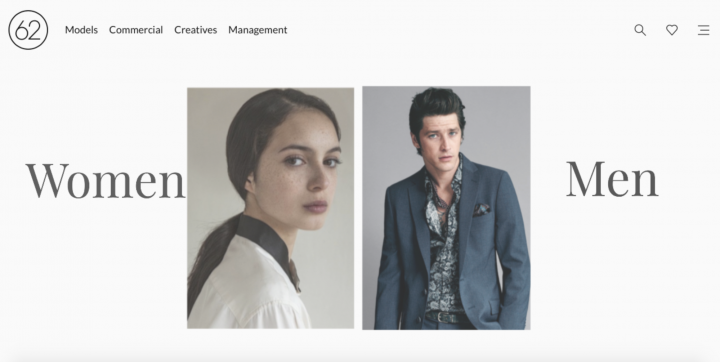
Per il nostro esempio, ricreeremo una parte del design visivo della homepage di 62models. Come puoi vedere, presenta 2 diverse categorie: prodotti per donne e uomini.

- Crea una nuova sezione a 4 colonne: 2 sezioni con widget Immagine e 2 sezioni con widget Intestazione .
- Per ridurre la quantità di lavoro richiesta, personalizzeremo le proprietà dei widget Intestazione e Immagine e le duplichiamo.
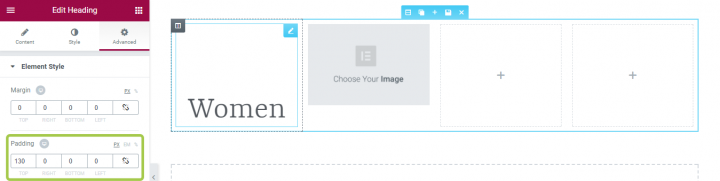
- Iniziamo con il widget Intestazione . Dobbiamo cambiare il titolo in "Donne" e personalizzare le proprietà di colore e tipografia nella sezione Stile : proprietà come dimensione del carattere, famiglia e peso saranno personalizzate.
- Allinea il widget Titolo al centro (cambia la proprietà Allineamento nella sezione Contenuto ) e aggiungi un'imbottitura.

- Questo è tutto per Heading. Ora è il momento di cambiare le proprietà del nostro widget Immagine. In questo caso, tutto ciò che dobbiamo fare è selezionare la nostra immagine e rendere la proprietà Dimensione immagine uguale al 100% (poiché vogliamo che la nostra immagine occupi la dimensione massima disponibile).
- Ora possiamo copiare questi due widget e posizionarli in spazi vuoti.
- Non dimentichiamo che le nostre immagini sono elementi interattivi e dobbiamo aggiungere un chiaro significante visivo di cliccabilità per i visitatori. Useremo un'animazione al passaggio del mouse per questo. Scegliamo la scheda Grow in Style per entrambe le immagini. Ora, quando l'utente passa il mouse sull'immagine, questa crescerà e mostrerà che è cliccabile.
3. Crea un layout facile da scansionare di più elementi correlati
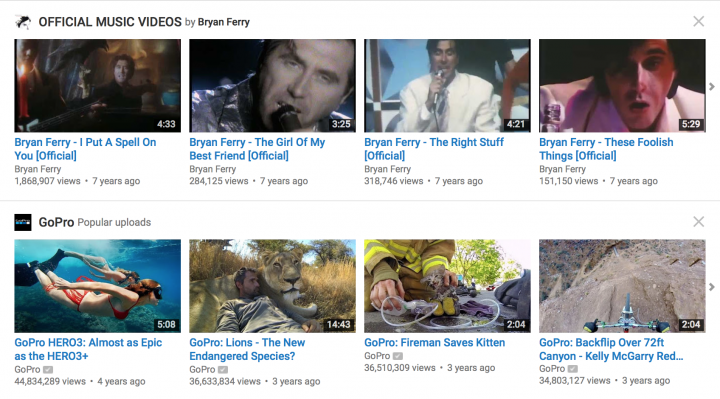
Quando abbiamo una pagina ricca di contenuti che richiede la visualizzazione di tutti gli elementi primari con uguale gerarchia. Un esempio comune di tali layout è una galleria di oggetti, immagini o video (Youtube, Flickr, Etsy)


Come raggiungere
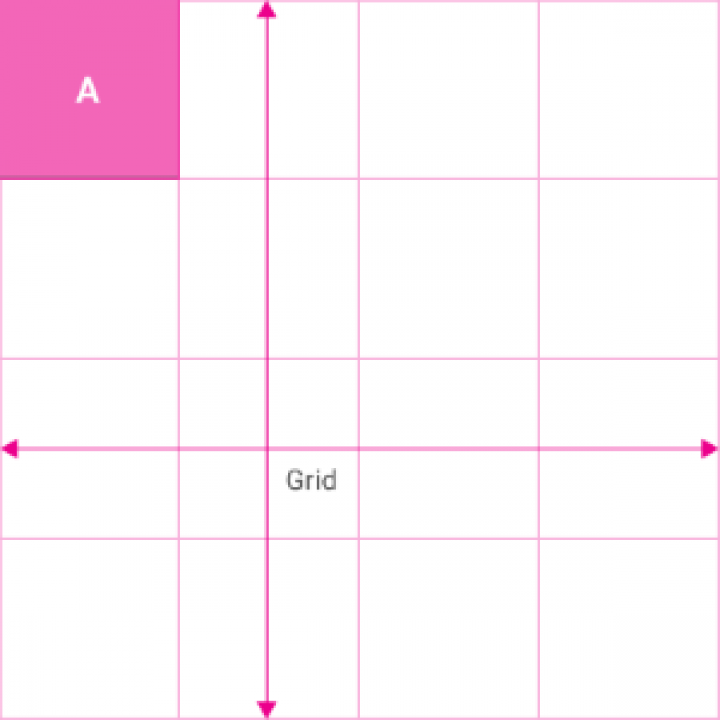
Uno dei modi più semplici per ottenere un design organizzato è applicare un sistema a griglia. Un sistema a griglia visualizza il contenuto in due o più colonne di celle disposte in un layout verticale e orizzontale. Le griglie sono l'impalcatura invisibile che dona coerenza progettuale.

I progettisti utilizzano un sistema a griglia per mantenere tutto in equilibrio:
Una struttura a griglia facilita la navigazione. Utilizziamo questa struttura basata su colonne per posizionare testo, immagini e funzioni in modo coerente in tutto il progetto.
La griglia è reattiva. Grazie al sistema a griglia, i progettisti possono fornire un'esperienza coerente su più dispositivi con diverse dimensioni dello schermo.
Elementor include un sistema di griglia generato semi-automaticamente. Utilizzando sezioni, colonne e le varie impostazioni di spaziatura come spazio tra le colonne, padding e margine, ottieni un flusso di lavoro più veloce, senza mai preoccuparti di posizionare ciascun widget nel punto esatto. Trascina e rilascia qualsiasi widget, fa clic in posizione e quindi puoi apportare le modifiche necessarie utilizzando i numerosi controlli di spaziatura.
L'utilizzo della griglia di Elementor ti consente di ottenere un layout simmetrico e ben strutturato quasi automaticamente e con il minimo sforzo necessario.
Esempio 1: creazione di un sistema a griglia facile da scansionare
Grid fornisce agli utenti un formato di scansione interrotto, rendendolo più adatto per la comprensione visiva e la differenziazione tra tipi di dati simili. L'attenzione dell'utente tende a essere distribuita uniformemente tra ogni cella della griglia: l'utente può saltare da un'immagine all'altra senza preoccuparsi dell'ordine o della continuità.
Le griglie possono variare in dimensioni, spaziatura e numero di colonne. Per il nostro esempio, utilizzeremo il sistema a griglia di YouTube.

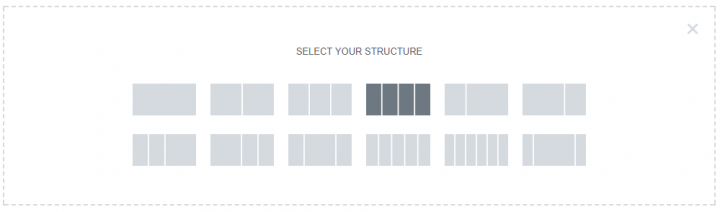
In Elementor puoi scegliere come ogni sezione si divide in colonne. Aggiungiamo una nuova sezione e selezioniamo una struttura a 4 colonne per essa.

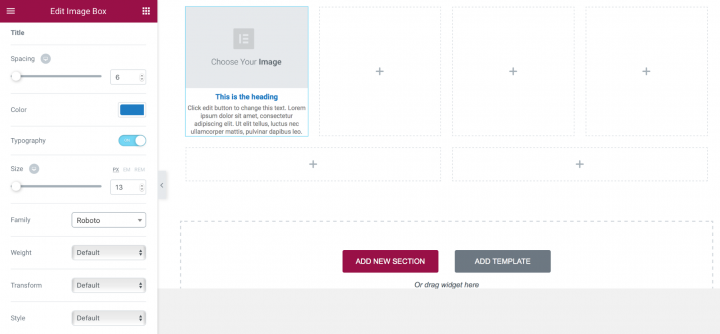
Ora è il momento di riempire il primo posto con i dati. Utilizzeremo un widget Image Box familiare per te. Basta trascinarlo e rilasciarlo dal pannello del widget e vedrai il seguente layout.
Per prima cosa, regoleremo la dimensione dell'immagine: facciamola al 100%
Dopodiché, dovremmo regolare la tipografia sia per il titolo che per la descrizione. Abilita le impostazioni Tipografia (usa l'interruttore Tipografia per rendere possibile la regolazione delle proprietà tipografiche) e cambia il colore per il titolo (usa #167ac6), la dimensione del carattere (rendilo 13px) e la famiglia di caratteri (seleziona Roboto dall'elenco). Dobbiamo anche regolare la tipografia per la descrizione: renderemo la dimensione del carattere uguale a 11 px e l'altezza della linea uguale a 1,3 em (30 percento in più rispetto all'altezza del carattere).

Infine, devi scegliere un'immagine per la casella immagine e riempire il titolo e la descrizione con le informazioni pertinenti.
Possiamo duplicare le proprietà della nostra Image Box, e ciò implica regolare l'immagine, il titolo e la descrizione per ogni pezzo.
Esempio 2: Giocare con gli spazi tra le colonne
Infine, devi scegliere un'immagine per la casella immagine e riempire il titolo e la descrizione con le informazioni pertinenti.
Possiamo duplicare le proprietà della nostra Image Box, e ciò implica regolare l'immagine, il titolo e la descrizione per ogni pezzo.

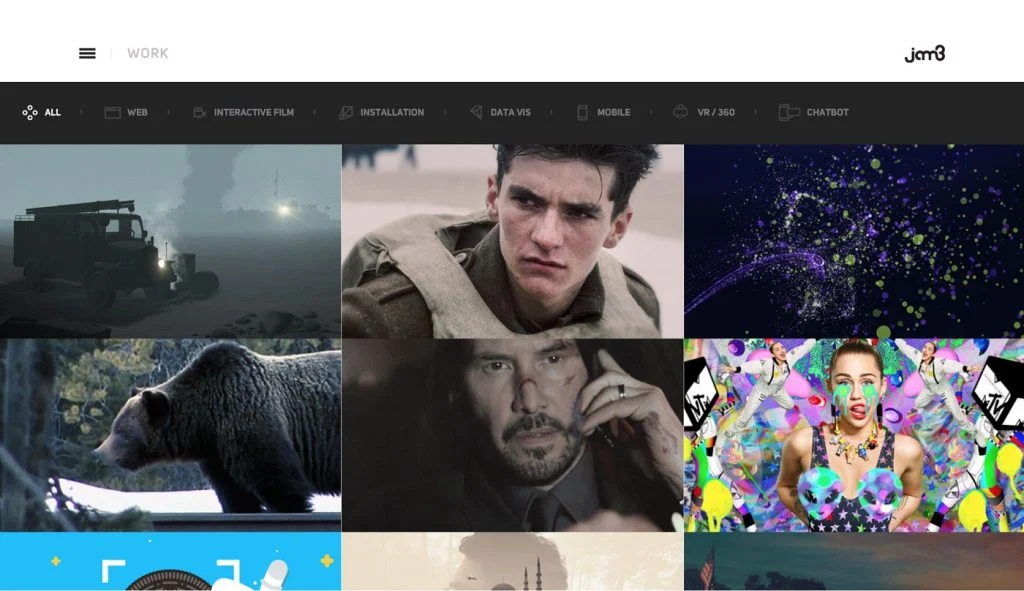
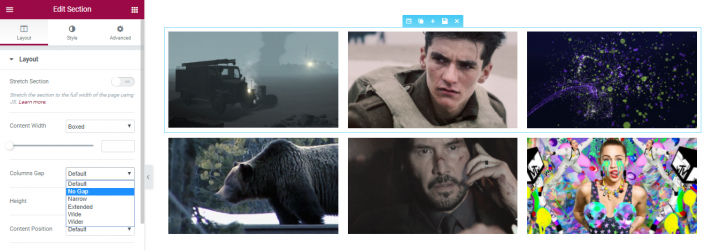
Presta attenzione agli spazi bianchi (o alla loro mancanza, come con Jam3 nell'esempio sotto) perché influenza il modo in cui gli utenti navigano. Ampio spazio è più lento, ma con più attenzione posta su ogni elemento.

In Elementor possiamo variare gli spazi vuoti usando la proprietà Columns Gap . Per dimostrare come funziona, creeremo un semplice layout 3×3.
E riempilo di immagini usando i widget Immagine .

Selezionare le proprietà del layout e fare clic su Proprietà spazio tra le colonne . Scegli l'opzione No Gap per avvicinare le immagini.
Esempio 3: utilizzo delle colonne per creare sezioni a più colonne
Elementor include un widget di colonne, aggiunge la possibilità di aggiungere un altro livello di sottocolonne. Questo widget rende l'editor molto più potente, perché puoi creare un'intricata gerarchia e suddivisione all'interno della stessa sezione.
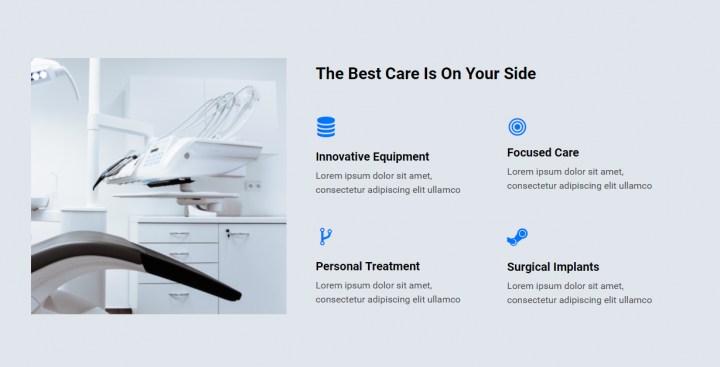
Un esempio di ciò può essere visto nel modello di pagina di destinazione Chiropratica, che include una sottodivisione di 2 colonne all'interno della colonna di destra della sezione dei servizi:

Come raggiungere
- Inizia con la creazione di un layout a 2 colonne: una per l'immagine e l'altra per il contenuto.
- L'area del contenuto ha un'intestazione, per questo utilizzeremo il widget dell'intestazione.
- Sotto di esso, trasciniamo il widget Colonne.
- Abbiamo 2 colonne, all'interno delle quali posizioniamo il widget Icon Box.
- Cominciamo dal primo. Seleziona un'icona, assegnagli un titolo e una descrizione e personalizza il colore e la tipografia.
- Dopo aver completato il design per una casella di icone, possiamo duplicare il widget e ottenere 2 caselle di icone all'interno di una colonna.
- Ora duplichiamo l'intera colonna, così otteniamo 4 caselle di icone con lo stesso design.
- Infine, non resta che scegliere un'icona diversa per ogni casella, oltre a personalizzare il titolo e la descrizione.
Conclusione
Come ho detto prima, il contenuto è ciò che fornisce valore alla maggior parte dei siti web. Che si tratti di un social feed, di un sito di notizie, di una dashboard basata sul Web, è per questo che le persone sono lì: per il contenuto! Ecco perché è fondamentale considerare come presentiamo i nostri contenuti. Il layout che creiamo ha un impatto enorme su un intero viaggio che un utente compie lungo il sito web, è uno degli aspetti fondamentali di quella che sarà l'esperienza utente del tuo sito.
Ma padroneggiare la creazione di layout non è un compito facile. Come designer, devi prendere molte decisioni su dove posizionare il testo o su come integrare elementi visivi e interattivi nel flusso del tuo design. Ecco perché è fondamentale disporre di uno strumento potente, flessibile e facile da usare che permetta di creare diversi tipi di layout senza troppi sforzi.
Ti consigliamo di dare un'occhiata agli altri due tutorial approfonditi di Elementor che abbiamo pubblicato fino ad ora:
- Immagini di sfondo del sito web
- Padroneggiare il design dell'immagine
Queste serie di articoli sono i tutorial di base più cruciali per imparare come progettare correttamente in Elementor.
Vogliamo sapere cosa ne pensi di questo tutorial. Fateci sapere nei commenti!
