10 incredibili esempi di popup per aumentare le conversioni
Pubblicato: 2020-12-29Se gestisci un sito Web, è probabile che tu stia utilizzando i popup e, in caso contrario, dovresti esserlo.
I popup possono aiutarti ad aumentare le conversioni sul tuo sito web e potrebbero diventare uno degli strumenti più versatili nel tuo kit di web design.
Quello che potresti non sapere è come creare popup eccezionali che coinvolgano i tuoi lettori e li convertano in lead e clienti coinvolti.
In questo articolo, analizzeremo alcuni suggerimenti per aiutarti a progettare i migliori popup che puoi. Quindi esamineremo 10 esempi di popup che ottengono risultati fantastici e spiegheremo perché funzionano. Arriviamo ad esso!
10 incredibili esempi di popup per aumentare le conversioni
Abbiamo raccolto un elenco di 10 potenti esempi di popup per coprire quasi tutte le variazioni che puoi immaginare. Discuteremo di ciò che rende ciascuno di essi così efficace, in modo che tu possa ottenere l'ispirazione di cui hai bisogno per i tuoi progetti.
1. Offerta ebook
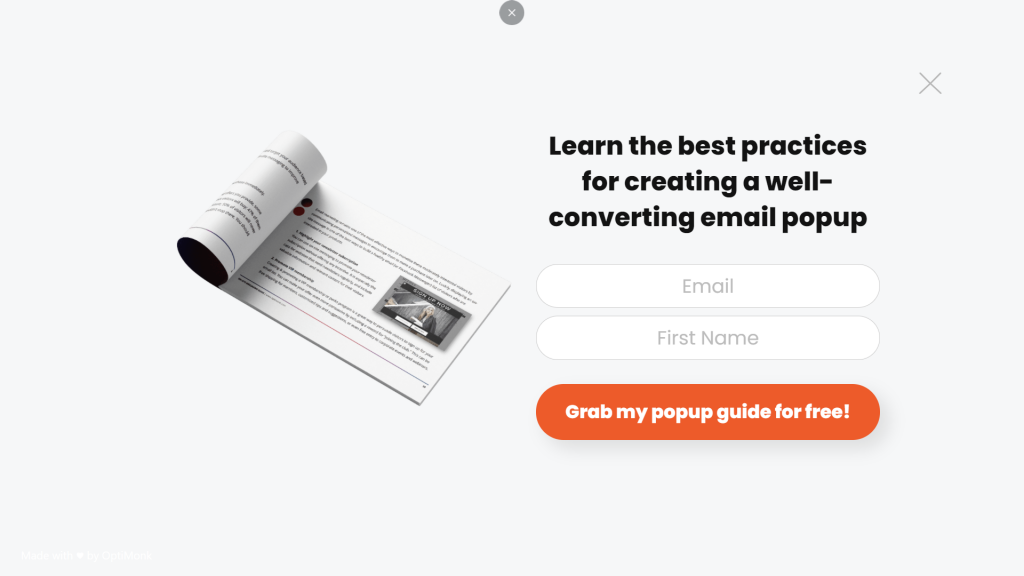
OptiMonk è un servizio di lead generation, quindi è ovvio che i suoi design popup dovrebbero essere di prim'ordine. In questo caso, abbiamo un popup a tutta pagina con un chiaro invito all'azione:

Questo design funziona perché è semplice e difficile da ignorare poiché occupa l'intera pagina. Questo ti costringe a decidere come vuoi interagire con l'elemento invece di poterlo ignorare del tutto.
Sebbene questa sia una tattica aggressiva, puoi compensarla offrendo ai visitatori un omaggio, come un ebook. Questo è un modo collaudato per ottenere registrazioni e-mail, il che lo rende un eccellente esempio di popup.
2. Menu di registrazione del cliente
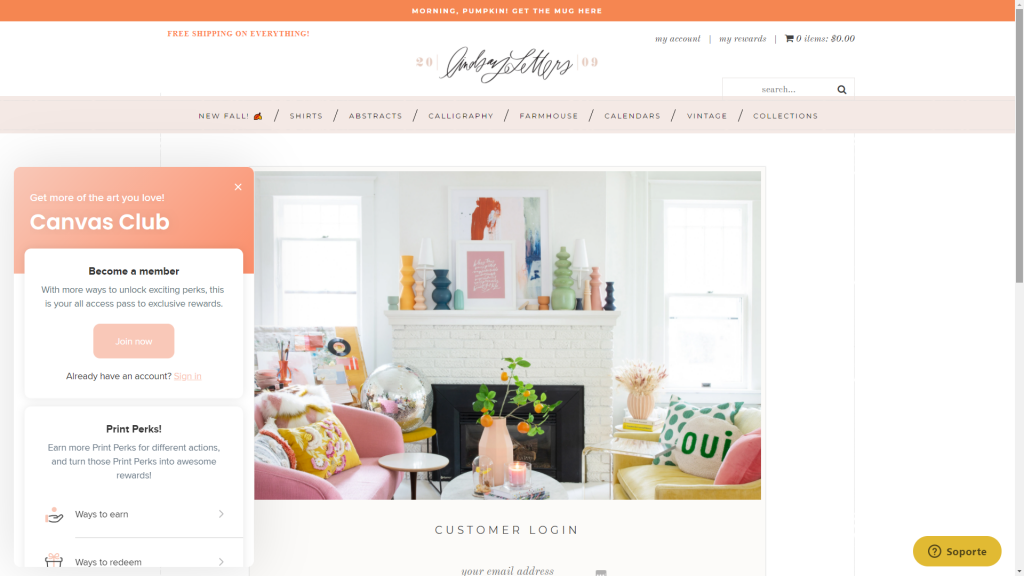
Un modo brillante per utilizzare i popup è includere menu completi al loro interno. In questo modo puoi mostrare ai visitatori le opzioni che potrebbero non rientrare nel tuo menu di navigazione principale, senza ingombrarlo:

L'esempio sopra proviene da Lindsay Letters, un sito web di decorazioni per la casa. Il suo menu popup ti chiede di registrarti al sito web e ti porta alle sue pagine di premi, che possono essere un modo efficace per suscitare interesse tra i nuovi visitatori.
Come puoi vedere, il menu a comparsa utilizza un'estetica di design simile al resto del sito web. Questo è fondamentale perché i visitatori non lo vedranno come un elemento che possono ignorare. Un aspetto che cambieremmo, tuttavia, sarebbe quello di utilizzare un colore diverso per il Join now CTA per farlo risaltare molto di più.
3. Offerta di sconto per la prima volta
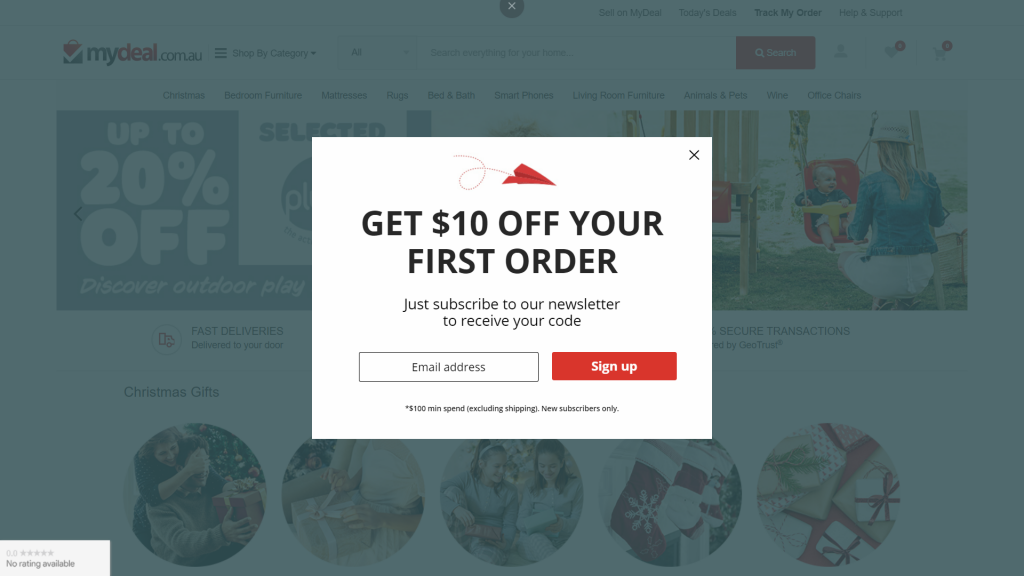
Tutti amano uno sconto, anche per i negozi in cui non hanno mai fatto acquisti prima. In effetti, offrire codici sconto una tantum ai nuovi utenti può essere un modo fantastico per acquisire nuovi clienti:

Dal punto di vista del design, l'esempio di popup di e-commerce di cui sopra è semplice ma efficace. L'offerta è presentata in modo chiaro e in grandi lettere in grassetto, quindi seguita da un CTA distinto. Inoltre, con questo tipo di design popup, hai la possibilità di iscrivere nuovi visitatori alla tua lista e-mail, quindi coltivare quei lead anche se non effettuano un acquisto subito.
Un aspetto di questo popup che potresti voler riconsiderare per il tuo sito è che include le specifiche dell'offerta di sconto in lettere minuscole nella parte inferiore. Molti visitatori potrebbero perdere queste informazioni e poi scoprire che i loro acquisti non hanno diritto a uno sconto. Questo è un modo rapido per far arrabbiare gli utenti, quindi assicurati di visualizzare le informazioni su eventuali offerte nei tuoi popup nel modo più chiaro possibile.
4. Popup di prenotazione degli appuntamenti
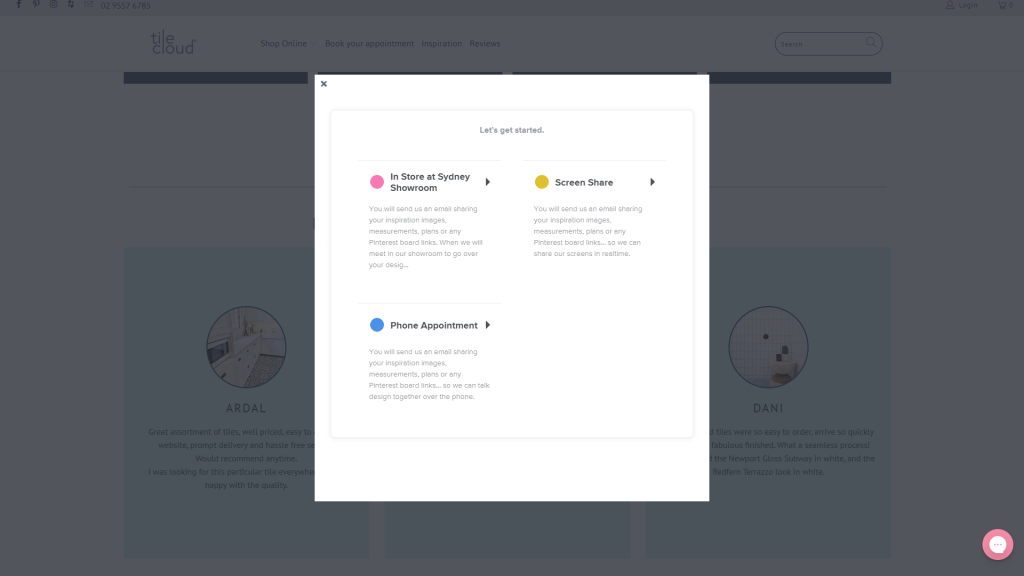
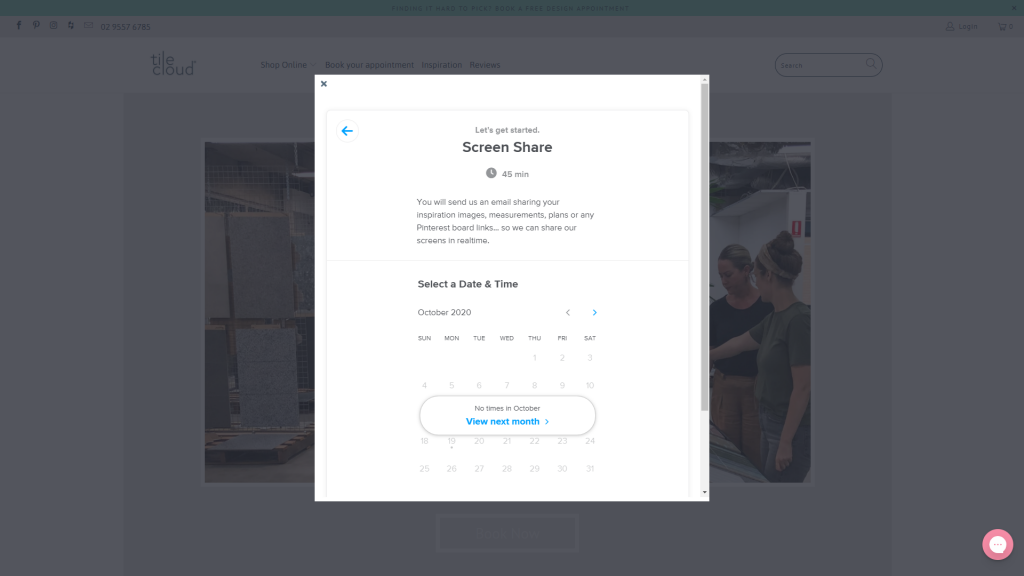
Questo particolare design popup è uno dei più creativi che abbiamo incontrato finora. Proviene da un negozio online chiamato TileCloud, che offre anche consulenze di progettazione gratuite:

TileCloud utilizza una semplice finestra popup come estensione della sua pagina di prenotazione. Ciò rende il processo di prenotazione più interattivo, in quanto ti consente di guidare i visitatori passo dopo passo fino alla fissazione degli appuntamenti.
Ad esempio, se scegli l'opzione di condivisione dello schermo, puoi selezionare subito una data per il tuo appuntamento:

Con WordPress, avresti bisogno di un plug-in di prenotazione o calendario per aggiungere funzionalità simili. Se offri appuntamenti online per i tuoi servizi, considera l'utilizzo di popup per fornire una migliore esperienza di prenotazione.
5. Semplice modulo di iscrizione via e-mail
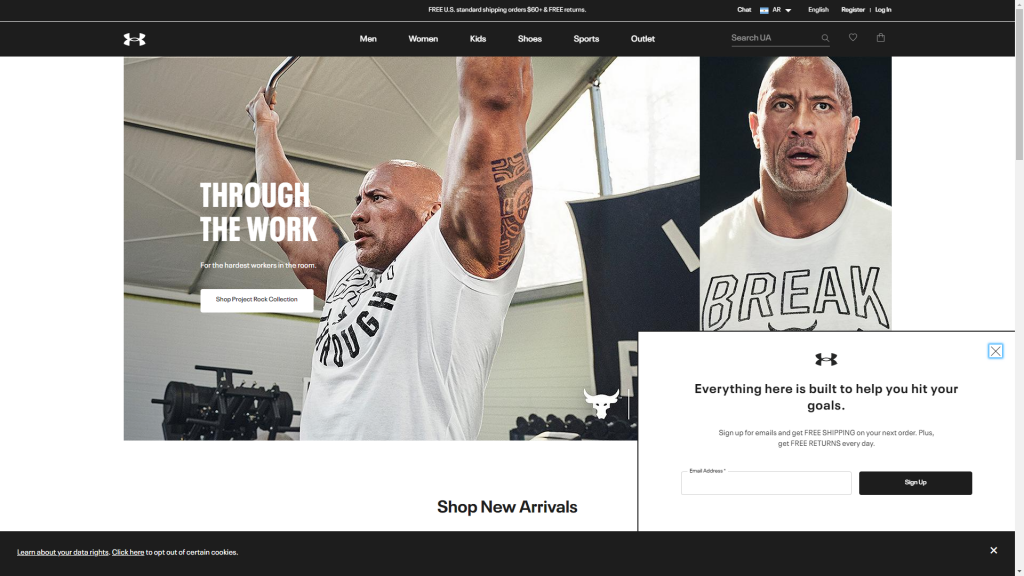
A seconda della potenza del tuo marchio, potrebbe non essere necessario offrire omaggi o sconti agli utenti che desiderano iscriversi alla tua lista di e-mail. Under Armour sembra essere ben noto sul mercato, quindi può farla franca con un popup di iscrizione e-mail più semplice:

Sebbene il design qui sia minimo, ciò funziona a suo vantaggio. Il popup non toglie nulla alla navigazione nel sito Web di Under Armour. Include il logo del marchio e illustra i vantaggi dell'iscrizione alla sua lista.
Questo esempio popup dimostra come a volte less is more. Inoltre, con questo tipo di design, non dovrai preoccuparti di visitatori travolgenti o irritanti.
6. Materiali didattici gratuiti
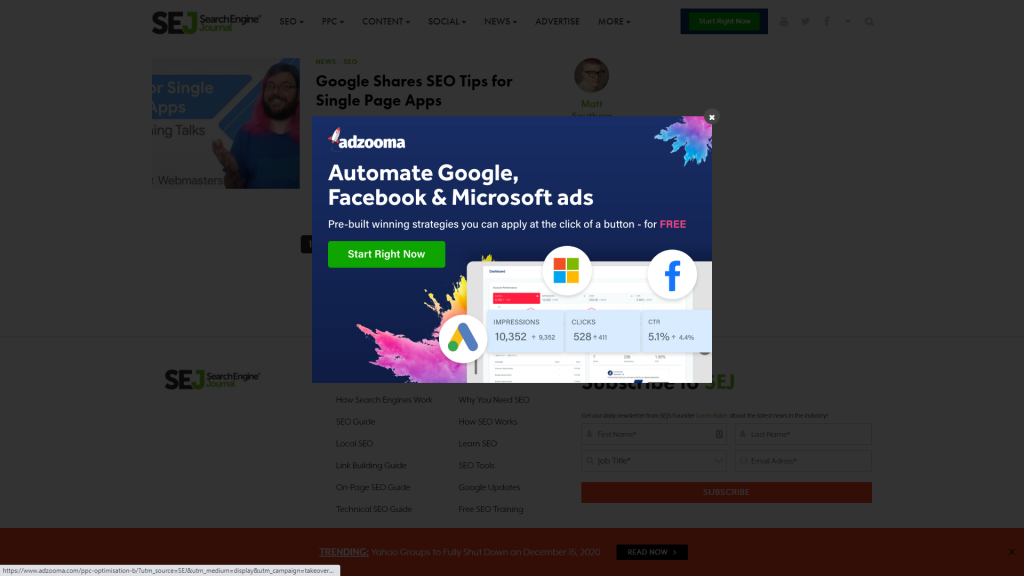
Tradizionalmente, la maggior parte dei marketer e dei proprietari di siti Web offre omaggi in cambio di iscrizioni e-mail o altri tipi di dati preziosi. Tuttavia, Search Engine Journal utilizza un popup colorato per offrire ai visitatori l'opportunità di accedere a una preziosa risorsa di apprendimento senza alcun vincolo:

L'obiettivo di questo approccio è costruire un rapporto con i nuovi utenti. Dal momento che non sanno ancora quanto possa essere prezioso il tuo sito web per loro, potrebbero non voler condividere le loro informazioni di contatto.
Offrendo una risorsa gratuita a cui possono accedere immediatamente, puoi iniziare a costruire una relazione con i tuoi utenti. In questo caso particolare, il design del popup è eccezionale, con immagini e colori di qualità che lo rendono difficile da ignorare.
Questo metodo funziona anche se desideri reindirizzare i visitatori verso una landing page invece di utilizzare un popup per la raccolta dei lead. Con una landing page, puoi includere molte più informazioni e potenzialmente aumentare ulteriormente le conversioni.
7. Modulo di contatto popup
In alcuni casi, potresti non aver bisogno di una pagina di contatto completa per il tuo sito web. Spesso, un semplice popup farà il trucco, dal momento che puoi usarlo per includere tutti i campi che i visitatori potrebbero dover compilare.
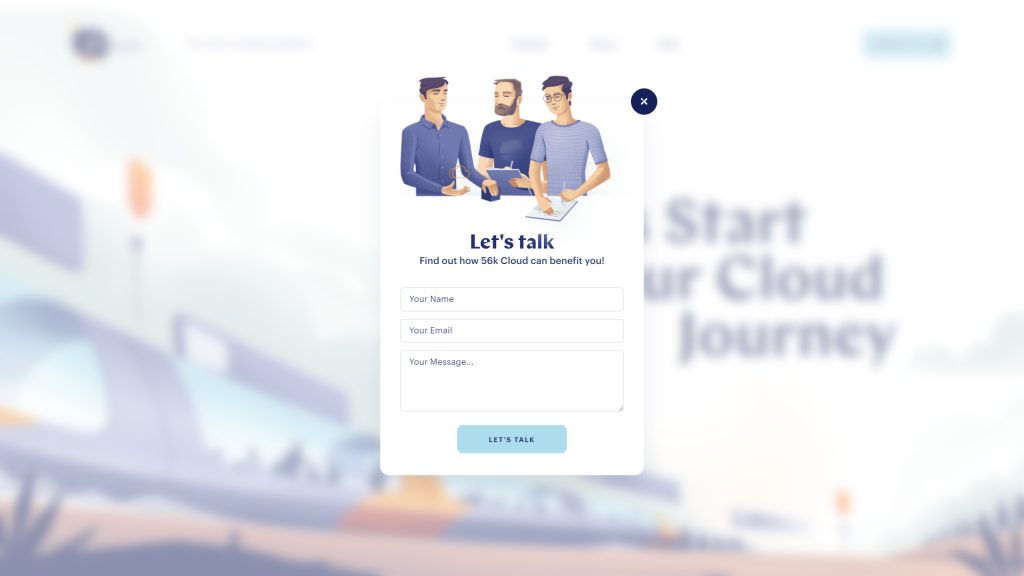
56K.Cloud è un'agenzia di consulenza che utilizza uno splendido popup per consentire ai visitatori di raggiungere:

Come puoi vedere, questo modulo di contatto si integra perfettamente con il design del sito web. Una volta che appare, applica un effetto sfocato allo sfondo che crea un tocco molto carino.
8. Popup di reindirizzamento del blog
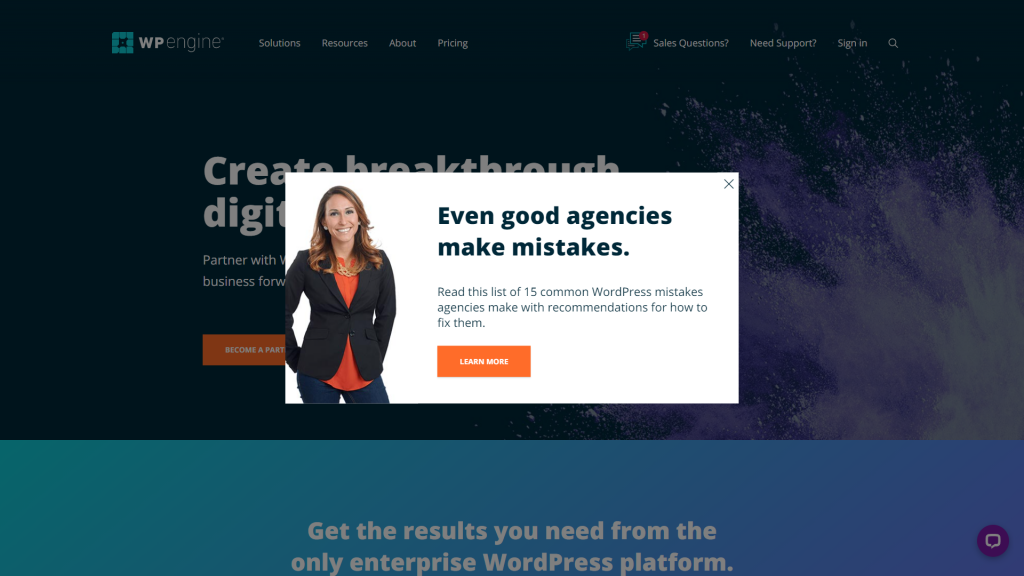
Probabilmente conosci WP Engine come una delle società di hosting WordPress gestito più popolari nel settore. Oltre a questo pedigree, WP Engine utilizza anche i popup in modo piuttosto creativo:

Il popup sopra ti reindirizza a uno degli articoli della società di hosting. L'obiettivo è fornire più motivi per cui il servizio può avvantaggiarti come cliente.
Invece di offrire omaggi, puoi utilizzare i popup per offrire ai visitatori l'opportunità di interagire con i tuoi contenuti esistenti. È un approccio interessante e il popup sembra attraente. Tuttavia, se vuoi provare questa strategia, ti consigliamo di evitare immagini di stock generiche per il popup del tuo sito.
9. Design popup di vendita difficile
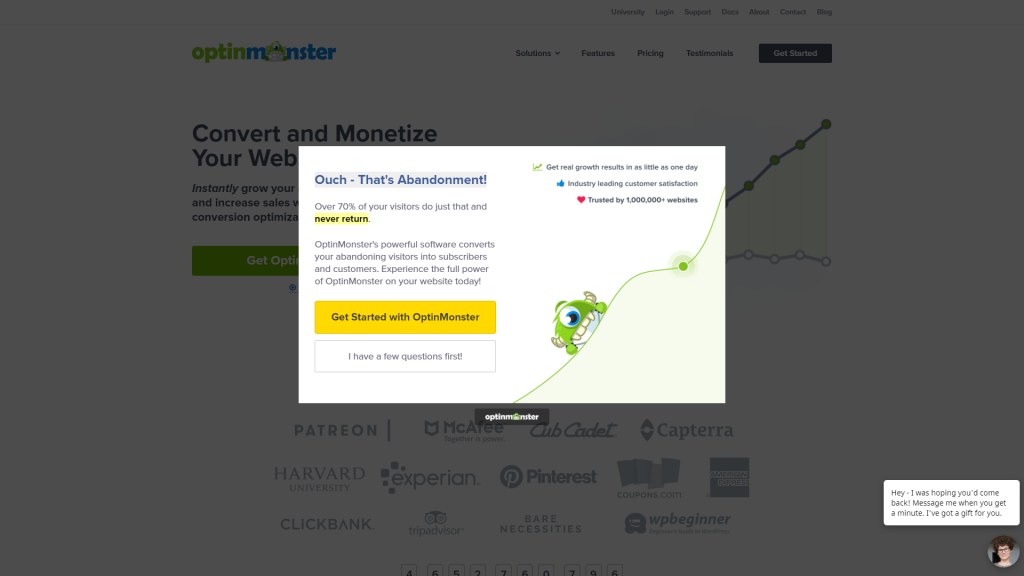
Di solito, non siamo grandi fan dei popup che contengono troppe informazioni. Tuttavia, OptinMonster riesce a tirare fuori quella tecnica con questo popup di vendita dura:

Questo particolare design funziona proprio perché include così tante informazioni specifiche, come numeri e persino una citazione. Ancora più importante, il testo è distribuito uniformemente in tutto il popup stesso.
Un aspetto chiave qui è il testo CTA. Invece di utilizzare un CTA generico, OptinMonster opta per un linguaggio carico di emozioni. Naturalmente, la maggior parte delle persone vorrà fare clic sull'opzione più positiva, che si distingue anche visivamente.
10. Popup di intento di uscita
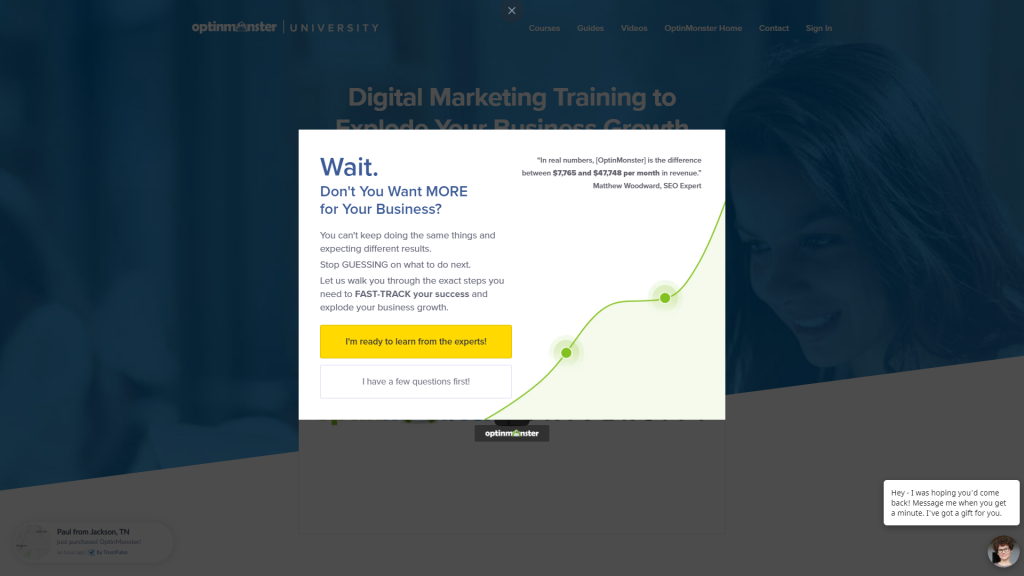
Anche quest'ultimo esempio proviene da OptinMonster. Considerando che questa azienda offre una suite di strumenti per la generazione di lead, non dovrebbe sorprendere che sia al top del loro gioco popup. In questo caso, abbiamo un popup di exit-intent:

Puoi pensare ai popup dell'intenzione di uscita come un ultimo sforzo per ottenere conversioni dai visitatori che stanno per andarsene. Dal momento che puoi presumere che potrebbero non essere interessati, i popup di exit-intent o di abbandono possono essere particolarmente schietti.
In questo esempio, vedrai un design simile al nostro ultimo esempio, incluso un CTA positivo che si distingue e un sacco di testo e numeri. Un aspetto notevole è che anche il pulsante di rifiuto conduce i visitatori a un'altra pagina, che offre un'opportunità in più per convincerli.
Suggerimenti chiave per i design popup
I popup sono elementi incredibilmente versatili. Possono ricoprire molti ruoli, che vanno dalla registrazione ai moduli di acquisizione dei lead, menu di accesso, menu reattivi e molte altre opzioni. Tuttavia, se vuoi che i tuoi popup portino a più conversioni, è importante assicurarti che si integrino bene con il resto del tuo sito:

Una parte significativa di quell'esperienza si riduce al design. Con questo in mente, ecco alcuni suggerimenti di progettazione per aiutarti a creare popup più user-friendly e ad alta conversione:
- Usa un'estetica simile al resto del tuo sito. I popup si distinguono dagli altri elementi per definizione. Tuttavia, per evitare che gli utenti li percepiscano come fastidi piuttosto che come parte dell'esperienza del tuo sito, dovrai progettare i popup in modo che utilizzino gli stessi colori, caratteri e stile generale degli altri elementi.
- Assicurati che i tuoi popup siano facili da chiudere. Evitare di creare popup difficili da chiudere. Nella maggior parte dei casi, questo non fa altro che frustrare i visitatori e rende meno probabile che vogliano convertire.
- Utilizza inviti all'azione (CTA) impossibili da ignorare. L'obiettivo della maggior parte dei popup nel web design moderno è aiutarti a ottenere più conversioni. Se non metti in primo piano il tuo CTA all'interno dei tuoi popup, perdi questa opportunità.
- Mantieni i tuoi popup semplici. I popup non dovrebbero includere dozzine di campi o lunghi paragrafi di testo. Sono una breve sosta che gli utenti fanno prima di tornare al tuo vero sito web; vuoi che lo stop sia breve. Più complessi sono i tuoi popup, meno è probabile che i tuoi utenti vogliano interagire con loro.
Ci sono molte considerazioni quando si tratta di utilizzare popup che vanno oltre il design. Come regola generale, ti consigliamo di evitare i popup di ingresso, che sono quelli che vengono visualizzati non appena carichi un sito web.

I popup di ingresso tendono ad avere tassi di successo inferiori perché i visitatori non hanno ancora avuto la possibilità di interagire con i tuoi contenuti. Fortunatamente, i più moderni strumenti di progettazione e costruttori di popup ti danno molto controllo su quando e su quali pagine visualizzare i popup.
Crea popup efficaci usando Elementor
Sebbene WordPress sia incredibilmente versatile, il Content Management System (CMS) non include strumenti per aiutarti a progettare e creare popup pronti all'uso. Tuttavia, ci sono molti plugin che puoi usare per colmare questa lacuna, incluso Elementor.
Con Elementor, hai accesso a una pagina in piena regola e a un generatore di popup. Puoi utilizzare dozzine di modelli popup o creare nuovi design che funzionino insieme al resto dei tuoi blocchi Elementor. Ancora più importante, Elementor ti dà il pieno controllo sul comportamento dei tuoi popup, che ti consente di creare qualsiasi tipo di elemento di cui hai bisogno per aumentare le conversioni.
Hai domande su come creare popup usando Elementor? Parliamo di loro nella sezione commenti qui sotto!
