Cosa devono sapere gli e-mail marketer su iOS 11 e sui nuovi iPhone
Pubblicato: 2017-09-15Con iOS Mail che rappresenta circa un terzo di tutte le email aperte nella prima metà del 2017 , gli aggiornamenti alla famiglia iPhone e le modifiche al sistema operativo mobile e al suo client di posta elettronica possono avere un grande impatto sul mondo della posta elettronica. Ora, dopo il grande evento di Apple il 12 settembre, sappiamo che non è uno, ma tre nuovi iPhone—iPhone 8, 8 Plus e iPhone X—che presto arriveranno nelle mani dei consumatori, insieme al nuovo sistema operativo mobile iOS 11.
Ma cosa significa questo per gli e-mail marketer?
Mentre iOS 11 non sarà rilasciato al pubblico prima del 19 settembre, la versione golden master (GM) di iOS 11 , ovvero la versione del sistema operativo che sarà rilasciata al pubblico tra pochi giorni, è stata resa disponibile agli sviluppatori a settembre 12°. Abbiamo esaminato da vicino l'ultima versione di iOS e l'anteprima di Apple dei loro nuovi telefoni per analizzare i dettagli che ogni email marketer deve conoscere.
 | Come appare la tua email in iOS 11?Scopri come iOS 11 esegue il rendering della tua posta con Litmus Email Previews per iPhone X, iPhone 8, iPhone 8 Plus e client e dispositivi di posta elettronica più diffusi. Ulteriori informazioni sulle anteprime e-mail → |
iOS Mail supporta ancora i video HTML5
L'avanti e indietro di Apple sul supporto video HTML5 per il suo client di posta elettronica mobile ha causato per anni confusione tra gli e-mail marketer. Apple ha supportato i video HTML5 in iOS 7, quindi ha rimosso il supporto video con il lancio di iOS 8 nel 2014, solo per reintroducerlo con il rilascio di iOS 10 nel 2016.
Quindi, all'inizio di quest'estate, la comunità di posta elettronica ha notato che Apple potrebbe aver fatto un pivot, con una prima versione della beta di iOS 11 che non mostrava di nuovo il supporto per i video HTML5.
Allora, qual è il problema con il video HTML5 nella versione finale di iOS 11? I professionisti del marketing che amano l'interattività e la libertà creativa che i video HTML5 aggiungono alle campagne e-mail possono tirare un sospiro di sollievo: il video è ancora supportato in iOS 11 , con supporto sia su iPhone che su iPad.
Tuttavia, tieni presente che l'attributo poster (poster=””) è necessario per visualizzare un'immagine di anteprima del tuo video nell'e-mail. In precedenza, senza un'immagine poster definita, veniva visualizzato il primo fotogramma del video. In iOS 11, tuttavia, il video appare vuoto.
Dimensioni e risoluzioni dello schermo per iPhone 8 e 8 Plus
Non ci sono cambiamenti nelle dimensioni dello schermo con l'iPhone 8. Sia l'iPhone 8 che l'iPhone 8 Plus hanno le stesse dimensioni e risoluzioni dello schermo dei loro predecessori (iPhone 7 e 7 Plus).
iPhone 8 | iPhone 8 Plus | |
Dimensioni dello schermo | 4,7 pollici | 5.5. pollici |
Risoluzione | 1334×750 | 1920×1080 |
Densità di pixel | 326ppi | 401ppi |
Rapporto densità pixel | 2 | 3 |
Con ciò, tutte le query sui media che erano in atto per la famiglia iPhone 7 funzioneranno altrettanto bene per i nuovi telefoni iPhone 8.
iPhone 8 (vista ingrandita):
@media screen and (max-device-width: 320px) and (max-device-height: 568px) { /* Insert styles here */ }iPhone 8 (visualizzazione standard) e iPhone 8 Plus (visualizzazione zoom):
@media screen and (max-device-width: 375px) and (max-device-height: 667px) { /* Insert styles here */ }iPhone 8 Plus (vista standard):
@media screen and (max-device-width: 414px) and (max-device-height: 776px) { /* Insert styles here */ }Dimensioni e risoluzioni dello schermo per iPhone X
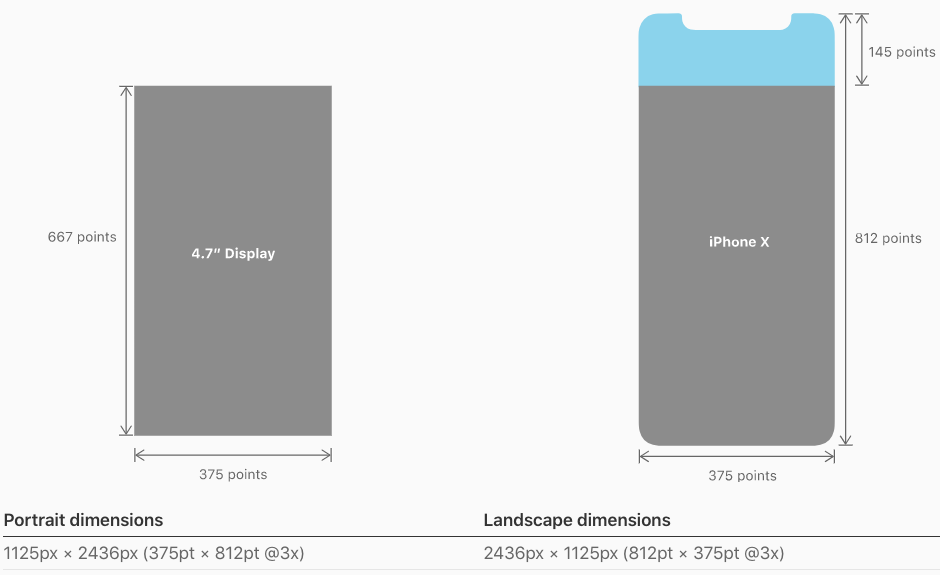
Con l'iPhone X, Apple introduce nel mix una nuova dimensione dello schermo.
iPhone X | |
Grandezza schermo | 5,8 pollici |
Risoluzione | 2436×1125 |
Densità di pixel | 458ppi |
Rapporto densità pixel | 3 |
Con 5,8 pollici di diagonale, il display di iPhone X è più alto di quello di iPhone 8 Plus. Ciò che è importante, tuttavia, è che la larghezza del display di iPhone X corrisponda alla larghezza dei display da 4,7 pollici dell'iPhone 8. L'aumento delle dimensioni dello schermo deriva dal fatto che lo schermo è più alto di 145 pt rispetto a un display da 4,7 pollici.

Mentre più dimensioni dello schermo spesso significano più problemi e più casi per cui ottimizzare, il fatto che la larghezza dello schermo rimanga la stessa è un'ottima notizia per i progettisti di posta elettronica: nessuna modifica della larghezza significa che le query multimediali esistenti funzioneranno anche per l'iPhone X.

Richiesta multimediale iPhone X:
@media screen and (max-device-width: 375px) and (max-device-height: 812px) { /* Insert styles here */ }Allo stesso tempo, l'iPhone X offre circa il 20% di spazio verticale aggiuntivo per i contenuti, ovvero più e-mail visualizzate nella posta in arrivo e più contenuti visibili una volta aperta l'e-mail.
Risolvere i problemi di ridimensionamento in iOS 11
I problemi di scalabilità automatica nell'app di posta mobile di Apple sono emersi per la prima volta con il rilascio di iOS 10 a settembre 2016 . Con iOS 11, continuiamo a vedere questo bug. Come riportato dalla community in diverse discussioni della community (vedi qui e qui ), le e-mail non coprono l'intera larghezza dello schermo ma appaiono ingrandite e decentrate.

Puoi impedire a iOS 11 di ridimensionare automaticamente la tua email aggiungendo il seguente bit di codice all'inizio delle tue email:
<meta name="x-apple-disable-message-reformatting">Un grande ringraziamento a Remi Parmentier per aver condiviso questa correzione con la Community .
Ottimizza per un'elevata densità di pixel
L'iPhone X viene fornito con quello che Apple chiama Super Retina Display . Con 2436 x 1125 pixel, o 458 pixel per pollice, è la densità di pixel più alta mai vista su un display iPhone.
E con ciò, l' ottimizzazione delle immagini della tua email per schermi ad alto DPI è più importante che mai. Se non tieni conto dei display ad alta risoluzione, corri il rischio di sembrare disattento agli abbonati. A causa del modo in cui funzionano i display ad alto DPI, le immagini non ottimizzate finiscono per apparire sfocate e pixelate sugli schermi retina. Ecco un esempio:

Puoi assicurarti che le tue immagini appaiano nitide e chiare moltiplicando il numero di pixel in ciascuna immagine per un fattore di scala specifico. In altre parole, crea le tue immagini in formati più grandi in modo che, quando vengono ridimensionate nell'e-mail, ci siano più pixel da visualizzare sugli schermi retina. Per iPhone X e tutte le versioni Plus della famiglia iPhone, Apple consiglia un fattore di scala o 3x; per tutti gli altri display è 2x .
All'aumentare delle dimensioni di un'immagine, tuttavia, aumenta anche la dimensione del file. Tale aumento delle dimensioni riduce il piano dati di un abbonato e può causare il caricamento lento di un'e-mail. Entrambi i problemi sono un grosso problema e creano un'esperienza utente tutt'altro che amichevole. Gli strumenti di ottimizzazione delle immagini possono aiutarti a comprimere le tue immagini per ridurre le dimensioni del file e allo stesso tempo garantire che le tue e-mail abbiano un aspetto eccezionale su display ad alto DPI.
Targeting iOS 11
L'anno scorso, Remi Parmentier ha scoperto che è possibile utilizzare le dichiarazioni @supports in CSS per indirizzare specificamente iOS 10.
Possiamo scegliere come target iOS con la proprietà proprietaria "-webkit-overflow-scrolling" che è supportata solo su iOS. Se lo usiamo in combinazione con una delle proprietà supportate esclusivamente nelle versioni più recenti del webkit di iOS, ad esempio le notazioni di colore #RGBA, possiamo indirizzare specificamente iOS 10 e versioni successive.
Ecco una media query destinata a iOS 10:
@supports (-webkit-overflow-scrolling:touch) and (color:#ffff) { /* Insert CSS here */ }Se desideri indirizzare specificamente iOS Mail nella versione più recente del sistema operativo Apple, ovvero iOS 11.0, 11.1 o 11.2, le dichiarazioni @support combinate con le proprietà di riempimento faranno il trucco:
Target iOS 11.0 e 11.1
@supports (padding-left:constant(safe-area-inset-left)) { /* Insert CSS here */ }Obiettivo iOS 11.2
@supports (padding-left:env(safe-area-inset-left)) { /* Insert CSS here */ }Hai notato altri aggiornamenti che ci siamo persi? Fateci sapere nei commenti qui sotto.
 | Come appare la tua email in iOS 11?Guarda come iOS 11 esegue il rendering della tua email con Litmus Email Previews per iPhone 8, iPhone 8 Plus, iPhone 7, iPhone 7 Plus. Ulteriori informazioni sulle anteprime e-mail → |
