Che cos'è una favicon: come crearne una con esempi [Una guida per principianti]
Pubblicato: 2024-03-07Utilizzi una favicon sul tuo sito web?
Ti sei mai chiesto perché vedi piccoli loghi o simboli accanto ai titoli dei siti web nel tuo browser?
Come questo;

Quelle piccole icone carine sono chiamate favicon, che rappresentano un sito Web nei browser web.
Ti stai chiedendo come crearne uno? Sei nel posto giusto.
In questo post scopriremo;
- Cos'è esattamente una favicon e dove si trova nel tuo browser?
- In che modo queste piccole icone avvantaggiano sia i proprietari dei siti Web che gli utenti?
- Cosa rende fantastica una favicon e come puoi crearne una che si distingua dalla massa?
Sei curioso? Saltiamo nei dettagli.
Sommario ☰
- Cos'è una favicon?
- Quali sono i vantaggi di aggiungere una favicon al tuo sito?
- Come aggiungere una favicon al tuo blog WordPress?
- Metodo 1: utilizzare il personalizzatore WordPress (il più semplice)
- Metodo 2: utilizzo di un plugin Favicon
- Metodo 3: aggiunta manuale della favicon (per utenti esperti)
- Formati favicon comuni
- Suggerimenti rapidi per creare una favicon WordPress
- Domande frequenti su cosa sono le Favicon
- Considerazioni finali su cos'è un'immagine favicon
Cos'è una favicon?
Una favicon è un'immagine piccola e unica che appare nella scheda del browser accanto al titolo del tuo sito web.
Lo scopo PRINCIPALE di una favicon di WordPress è aiutare gli utenti a identificare rapidamente il tuo sito tra tutte le altre schede aperte nel loro browser.
Ecco un esempio di come appare una favicon;
![Che cos'è una favicon: come crearne una con esempi [Una guida per principianti]](/uploads/article/242149/VCmh5edA8yu9L2xp.webp)
Ecco alcune altre favicon di siti Web popolari visualizzati nella barra dei Preferiti di Chrome.

Quali sono i vantaggi di aggiungere una favicon al tuo sito?
La favicon del tuo sito web rappresenta l'identità del sito. Hai bisogno di una favicon accattivante se vuoi costruire un marchio personale o rendere il tuo sito web più memorabile.
Ecco alcuni dei principali vantaggi derivanti dall’aggiunta di una favicon WordPress al tuo sito nel 2024.
- Professionalità: il più grande vantaggio dell’utilizzo di una favicon è che rende il tuo sito web più professionale e visivamente accattivante.
- Migliore esperienza utente: la maggior parte degli utenti online di solito ha più schede aperte nei propri browser web. Avere una favicon unica e accattivante ti aiuta a identificare facilmente il tuo sito. Pensa ad Amazon, Twitter (X), YouTube, ecc. Puoi facilmente identificare questi siti guardando le favicon.
- Vantaggi SEO: quasi tutti i motori di ricerca, inclusi Google e Bing, visualizzano le favicon nei risultati di ricerca, il che può aiutare il tuo sito web a distinguersi.
- Riconoscimento del marchio: più spesso le persone vedono la favicon del tuo sito web, più facile sarà per loro riconoscere il tuo marchio.
- Segnalibri: ci sono tantissime persone che spesso aggiungono una pagina (o un sito web) ai segnalibri quando trovano qualcosa di interessante. Una favicon fa risaltare il tuo sito web negli elenchi di segnalibri, incoraggiando gli utenti a visitarlo nuovamente.
Come aggiungere una favicon al tuo blog WordPress?

Devi creare una favicon prima di imparare come aggiungere una favicon al tuo sito. Se hai già un logo per il tuo sito web, puoi usarlo come favicon.
Se non ne hai uno, ci sono molti generatori di favicon gratuiti online che possono aiutarti a generare una favicon dall'aspetto professionale per il tuo sito web.
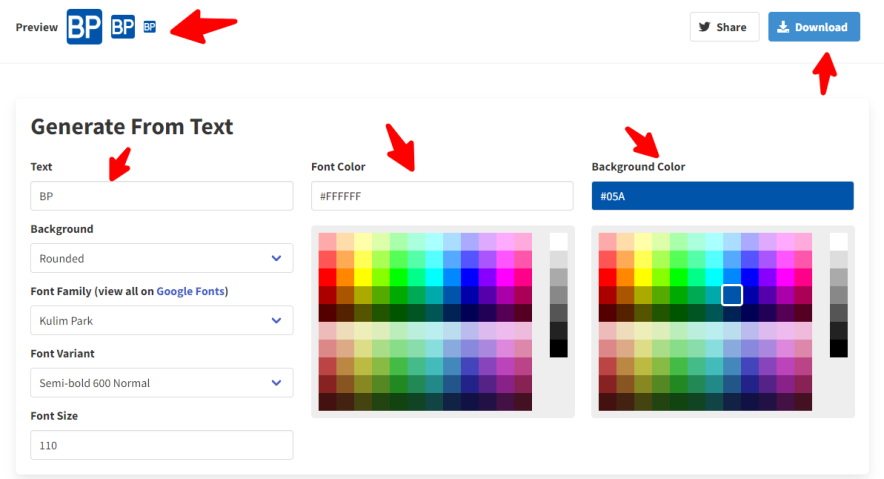
Ad esempio, puoi utilizzare il generatore favicon.io. Puoi utilizzare questo sito per trasformare il logo del tuo sito web esistente in una favicon o crearne uno da zero.
Una volta che sei sul loro sito, inserisci il testo relativo al nome della tua attività o del sito web e mostrerà automaticamente un'anteprima della favicon, come mostrato di seguito.

Come puoi vedere, puoi modificare la tua favicon come preferisci, cambiando il testo, lo sfondo, la dimensione del carattere, il colore del carattere, il colore dello sfondo, ecc.
Una volta terminato, puoi fare clic sul pulsante "Download" per scaricarlo.
Una volta che l'immagine della favicon è pronta, aggiungi la nuova favicon al tuo sito WordPress utilizzando uno dei seguenti metodi.
Metodo 1: utilizzare il personalizzatore WordPress (il più semplice)
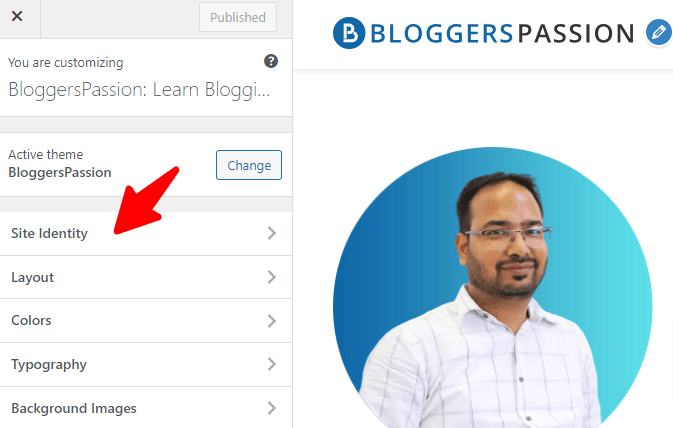
Per aggiungere una favicon al tuo sito WordPress, vai su Aspetto > Personalizza nella dashboard di WordPress.
Fare clic su Identità del sito.

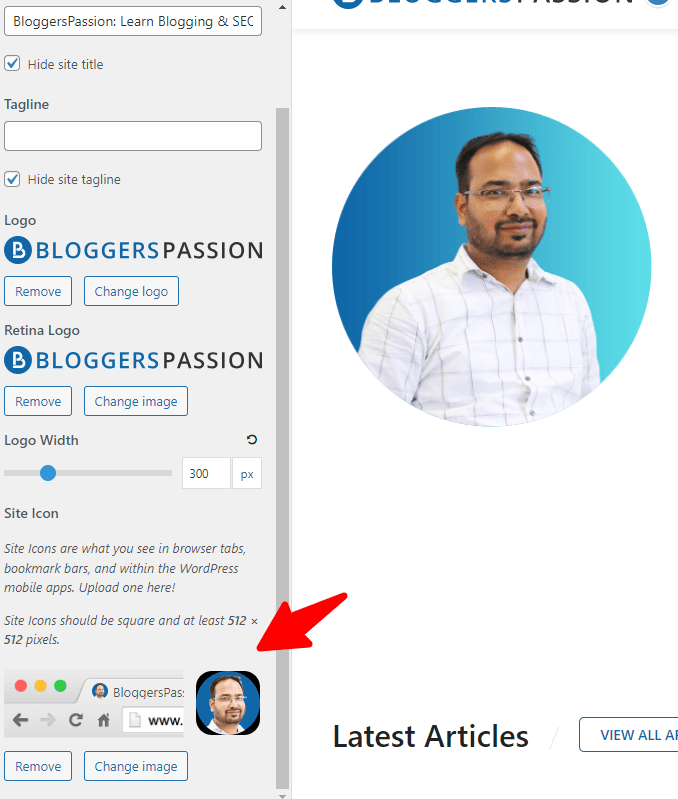
Scorri un po' verso il basso e troverai l'“Icona del sito”.
Ecco come appare;

Scegli un'immagine dalla tua libreria multimediale o caricane una nuova. Assicurati che sia quadrato e di almeno 512×512 pixel per ottenere i migliori risultati.
Ritaglia l'immagine come desiderato e fai clic su Seleziona. Fai clic su Pubblica per salvare le modifiche. Questo è tutto, il gioco è fatto.
Metodo 2: utilizzo di un plugin Favicon
Puoi anche utilizzare un plugin WordPress per aggiungere una favicon al tuo sito WordPress.
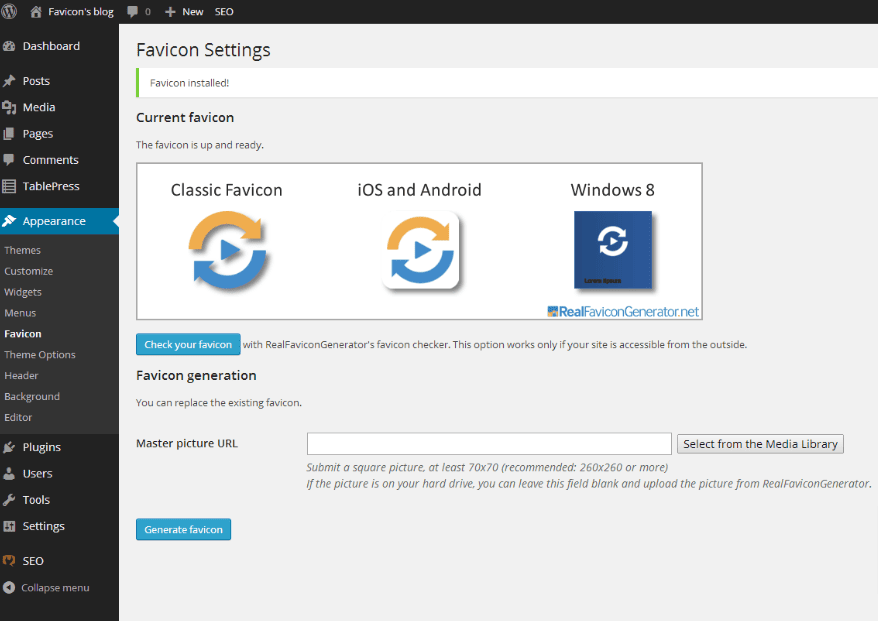
Installa un plugin come Favicon di RealFaviconGenerator, che è un plugin gratuito che ti aiuta a generare e aggiungere una favicon per varie dimensioni, tra cui;

- Browser desktop
- iPhone/iPad
- Dispositivi Android
- Tablet Windows 8 e altro ancora
Attiva il plugin e segui le sue istruzioni.
Dovrai selezionare la tua immagine e il plugin genererà tutti i file e il codice necessari.
Ecco come appare;

Metodo 3: aggiunta manuale della favicon (per utenti esperti)
Crea il tuo file favicon utilizzando uno qualsiasi dei generatori di favicon gratuiti menzionati sopra.
Assicurati che la favicon sia un'immagine quadrata salvata in un formato di file .ico.
Connettiti al tuo sito web utilizzando un client FTP (come FileZilla) e carica il file favicon nella directory principale del tuo sito web.
Quindi, la parte finale consiste nell'aggiungere il codice HTML.
Modifica i file del tema del tuo sito web (solitamente header.php) e aggiungi il seguente snippet di codice, sostituendo "favicon.ico" con il nome file effettivo della tua favicon:
<link rel=”icon” href=”favicon.ico” type=”image/x-icon” />
Questo è tutto, il gioco è fatto.
Nota importante : assicurati di testare la tua favicon su diversi dispositivi e browser per assicurarti che venga visualizzata correttamente. Inoltre, prova a utilizzare uno sfondo trasparente per la tua favicon per ottenere i migliori risultati.
Formati favicon comuni
Esistono TRE formati di file più comuni per le favicon, che sono:
- ICO (icona di Windows)
- PNG (grafica di rete portatile)
- SVG (grafica vettoriale scalabile)
ICO è il formato favicon più popolare e originale, sviluppato da Microsoft. Il motivo principale per utilizzare questo formato è che è compatibile con tutti i principali browser, comprese le versioni precedenti come Internet Explorer.
Il formato PNG è ampiamente utilizzato dai designer professionisti. Questo formato supporta sfondi trasparenti e spesso ha dimensioni di file inferiori rispetto a ICO.
Il formato SVG è il formato consigliato se desideri utilizzare e ridimensionare una favicon senza perdere la qualità. Tuttavia, questo formato favicon NON è ampiamente supportato come ICO o PNG, soprattutto su dispositivi o browser meno recenti.
Suggerimenti rapidi per creare una favicon WordPress
Ecco alcuni suggerimenti utili per creare una favicon unica per il tuo sito WordPress.
- Mantieni la semplicità: le favicon sono immagini molto piccole, quindi evita di utilizzare testo troppo piccolo o eccessivo. Prova a utilizzare forme in grassetto, lettere singole e loghi semplici. Se possibile, valuta la possibilità di utilizzare una versione semplificata del tuo logo.
- Ottieni ispirazione: prendi ispirazione dai migliori marchi come Amazon, Google, Tesla, Apple, ecc. Oppure esplora i migliori siti Web del tuo settore per trarre ispirazione per creare favicon.
- Usa la tua foto: se guardi la favicon del nostro blog, utilizziamo l'immagine del fondatore. Se vuoi creare un marchio personale, usa la tua foto come favicon. È molto più semplice e unico.
- Utilizza uno sfondo trasparente: utilizza sempre uno sfondo trasparente. Puoi utilizzare un formato PNG con trasparenza per una migliore visibilità. Inoltre, consente alla favicon di fondersi perfettamente con diversi sfondi del browser. Salva la tua favicon come file PNG o ICO.
- Non essere fantasioso: non devi usare tutti i colori sotto il sole. Attenersi a una tavolozza di colori limitata. È meglio usare solo uno o due colori per la massima visibilità.
- Utilizza la dimensione corretta: utilizza un'immagine quadrata con una dimensione consigliata di 512×512 pixel. La parte migliore di WordPress è che genererà automaticamente versioni più piccole per diversi dispositivi, come dispositivi mobili e tablet.
- Usa gli strumenti: puoi utilizzare strumenti online gratuiti come Favicon.io o RealFaviconGenerator.net per creare e ottimizzare facilmente la tua favicon.
Domande frequenti su cosa sono le Favicon
Ecco alcune domande frequenti sulle favicon.
NON è strettamente necessario, poiché il tuo sito web funzionerà perfettamente anche senza. Tuttavia, le Favicon aiutano gli utenti a identificare rapidamente il tuo sito web tra molte schede aperte. Inoltre, una favicon accattivante può migliorare l'esperienza utente, il branding e l'aspetto visivo generale del tuo sito web.
Per il formato ICO, le dimensioni consigliate sono 16×16, 32×32 e 48×48 pixel. Per il formato PNG, le dimensioni consigliate sono 16×16 e 32×32. Tuttavia, la maggior parte dei browser accetterà qualsiasi immagine PNG quadrata.
No, non lo fanno. Tuttavia, i motori di ricerca visualizzano le favicon per aiutare gli utenti a identificare e ricordare facilmente un sito.
I formati favicon più comuni sono ICO, PNG e SVG. L'ICO è ampiamente supportato da tutti i browser.
No, le favicon NON sono un fattore di ranking in nessun motore di ricerca, inclusi Google, Bing, Yahoo, ecc. Ma offrono una migliore rappresentazione visiva del tuo sito web.
Considerazioni finali su cos'è un'immagine favicon
Ricorda, le dimensioni contano quando si tratta di creare una favicon. La dimensione ideale è 512×512 pixel, ma dovrebbe essere scalabile fino a 16×16 pixel per una compatibilità ottimale (tra vari browser e dispositivi).
Inoltre, valuta la possibilità di utilizzare il logo, il simbolo del marchio o qualsiasi immagine che rifletta il contenuto del tuo sito web.
Allora, cosa ne pensi dell'uso di una favicon? Avete domande? Fateci sapere nei commenti.
