Che cos'è un Design System e perché ne hai bisogno?
Pubblicato: 2020-01-06Hai avuto problemi ultimamente con il tuo flusso di lavoro di sviluppo del design? Stai riscontrando il problema del trasferimento che si traduce in decisioni sbagliate sul prodotto? Cerchi modi per migliorarlo in modo significativo?
Bene, hai bisogno di un Design System. Ti aiuterà a lavorare meglio, più velocemente e a migliorare la collaborazione del tuo team.
Ma cos'è veramente un Design System?
Bene, un Design System è un'idea abbastanza nuova nel panorama della trasformazione digitale. Ma uno che ha suscitato molte emozioni e interesse ultimamente.
Conosciuto con molti nomi come Atomic Design Methodology, Component Design e Design Language, l'idea alla base di un sistema di progettazione stack completo è la creazione di una serie di componenti di progettazione che possono essere riutilizzati da te e dal tuo team.
Airbnb e Uber hanno cambiato radicalmente il modo in cui i prodotti digitali sono progettati implementando i propri sistemi di progettazione unici. I vantaggi di un sistema di progettazione basato sui componenti erano che queste aziende erano in grado di cambiare drasticamente il ritmo dell'innovazione e della produzione all'interno dei loro team.
Che cos'è un sistema di progettazione?
Quando troppe persone lavorano allo stesso progetto e affrontano le stesse sfide in un team di progettazione, ogni persona che trova un modo unico per risolvere il problema può comportare un'esperienza incoerente per l'utente quando utilizza il prodotto. I fondamenti di un Design Systems è gestire la progettazione su larga scala.
Se mi chiedessi della definizione di Design System, direi che è una serie di elementi che possono essere combinati e riutilizzati su un prodotto da tutto il team. Include colori, design, componenti e stili di carattere. Queste serie di componenti possono essere riutilizzate in diverse combinazioni.

La progettazione del prodotto è sempre stata una questione di coerenza e prevedibilità. Con un Design System ux unificato , puoi creare prodotti migliori, più velocemente e si traduce in un'esperienza coerente per l'utente.
Una guida di Design System aiuta le aziende a rendere UX eccezionale e rafforzare il proprio marchio.
Il problema della consegna
In precedenza, designer e sviluppatori hanno dovuto affrontare molti problemi. A causa delle iterazioni, delle modifiche ai requisiti e della natura isolata della progettazione e dello sviluppo, il trasferimento ha posto molte sfide. Il più delle volte, gli sviluppatori venivano bloccati dai designer e decisioni sbagliate sui prodotti.
Concentrandosi sui componenti di uso comune, c'è stata una maggiore collaborazione tra designer e sviluppatori e i team precedentemente isolati stanno ora lavorando sullo stesso modello mentale. Vedere i componenti del sistema di progettazione già esistenti elimina una grande quantità di sforzi duplicati.
Il modello di progettazione basato sui componenti è un ottimo passo avanti. Ha notevolmente ridotto la necessità di trasferimento.
Design System è un approccio coerente allo sviluppo del prodotto, che comprende linee guida, principi, filosofie e codice. Una guida al sistema di progettazione è lo strumento perfetto per ridimensionare la pratica di progettazione, eliminando la necessità di passare il tempo e facilitando una maggiore collaborazione.

Perché dovresti usare un sistema di progettazione?
Ci sono molti vantaggi di un Design System. Aiuta l'intera azienda a fornire soluzioni di progettazione migliori e più coerenti in modo efficiente. Un Design System semplifica il processo di progettazione di esperienze piacevoli per gli utenti finali.
1. Facilita la coerenza-
La costruzione di un Design System inizia con la classificazione di tutti i componenti visivi all'interno di un prodotto. Questo aiuta a evidenziare le maggiori incongruenze all'interno del prodotto e aiuta il team a decidere gli elementi e i componenti rilevanti e più comunemente utilizzati del prodotto. La coerenza nel design è il principio di design più cruciale.
2. Migliore comunicazione-
Per il team coinvolto nello sviluppo del prodotto, i sistemi di progettazione open source sono spesso indicati come l'unica fonte di verità. Aiuta il team a pianificare, sviluppare e mantenere la qualità del prodotto.
L'unica fonte di verità (SSOT) è un concetto che le organizzazioni applicano come parte della loro architettura dell'informazione per garantire che tutti utilizzino gli stessi dati quando prendono decisioni aziendali .
Poiché il Design System è un'unica fonte di verità, ciò implica che includa anche il vocabolario che può essere utilizzato nel progetto. Sono finiti i giorni in cui uno sviluppatore si riferiva a un pulsante come quello di colore rosso. Ciò porta a migliori discussioni tra sviluppatori e designer e consente loro di parlare nella stessa convenzione di denominazione.
3. Chiarezza per gli sviluppatori-
Con un sistema di progettazione in atto, gli sviluppatori hanno una visione chiara di come costruire i componenti dei sistemi di progettazione richiesti mantenendo gli stili unificati.
4. Iterare più velocemente-
Implementando un Design System, i team possono iterare molto più velocemente. Puoi rilasciare nuovi progetti con risorse minori in piccoli blocchi e con cicli di feedback più brevi. Ti aiuta a rimanere organizzato e aggiornato con tutte le modifiche al design apportate dal tuo team.
5. Migliore esperienza del cliente:
Grazie all'esperienza coerente creata con i sistemi di progettazione, il carico cognitivo viene ridotto quando si passa da un'esperienza di app per dispositivi mobili a un'esperienza di browser desktop. Creando un linguaggio coerente che i nostri utenti interni ed esterni possano comprendere, è possibile creare un'esperienza migliore per le persone che utilizzano i tuoi prodotti.
6. Sfruttare il lavoro dell'altro -
Poiché i sistemi di progettazione possono essere condivisi tra più team, l'efficienza può essere estesa a più team e prodotti. È diventato facile sfruttare il lavoro di altre persone, utilizzare l'innovazione reciproca senza reinventare la ruota.
Operare su larga scala e migliorare l'efficienza e la coerenza sono i principali vantaggi dell'utilizzo e della manutenzione di un sistema di progettazione. Dato che stai riutilizzando i componenti in un Design System, il tempo e lo sforzo spesi per costruirne uno ripagano davvero a lungo termine. Il tuo team di progettazione e sviluppo può semplicemente modificare i prodotti esistenti, migliorare l'esperienza o concentrarsi sulla creazione di altri prodotti.


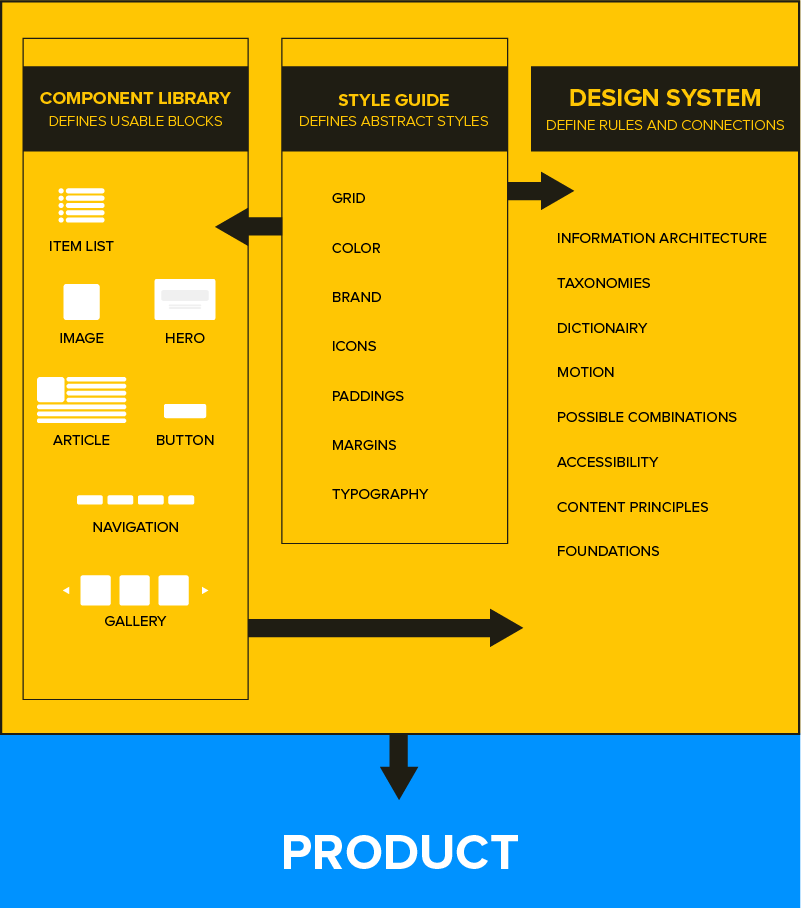
Il più delle volte, un Design System viene utilizzato in modo intercambiabile con una Style Guide o una Component Library. Tuttavia, questi sono sottocomponenti di un Design System.
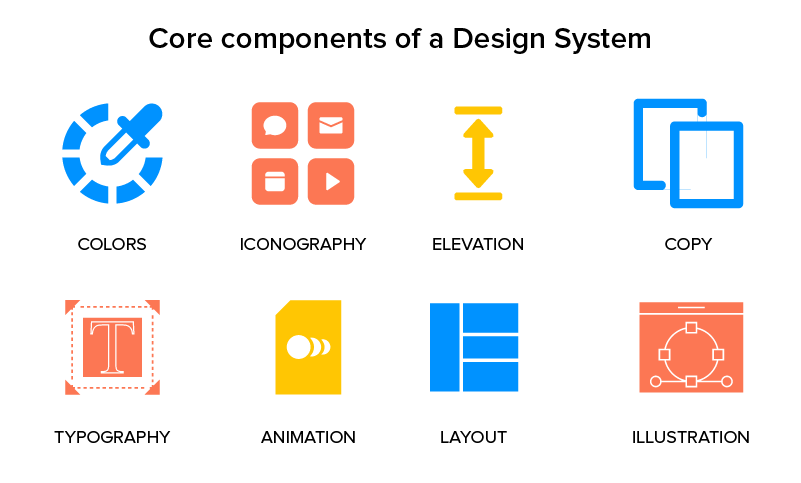
Un Design System è molto più complesso di semplici guide di stile. Include di tutto, dai colori alla documentazione. Quello che fa davvero un Design System è definire un linguaggio visivo comune per i team di prodotto.
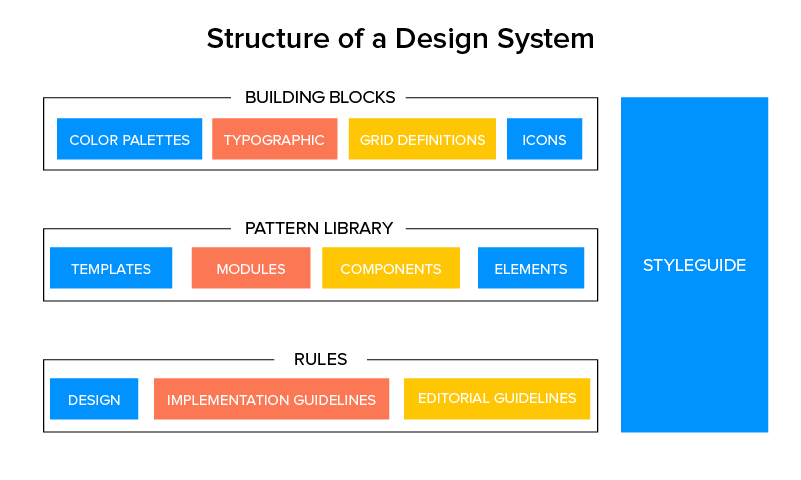
Accelera il processo di progettazione. Un System Design colma il divario tra i team coinvolti nella costruzione di un prodotto finale con standard grafici coerenti, rendendo estremamente semplice la creazione di siti Web dai componenti. È come un regolamento per i team di progettazione e sviluppo e può essere suddiviso in:
Sistema di progettazione: l'intera serie di standard di progettazione insieme a principi, modelli e componenti su come raggiungerli.
Libreria di modelli: un sottocomponente di Design System, una libreria di modelli è un repository di componenti riutilizzabili ed elementi di progettazione dell'interfaccia utente. In sostanza, una libreria di modelli è una raccolta di elementi di design che emergono più volte su un sito.
Style Guide- Un altro sottocomponente del Design System, una Style Guide enfatizza la presentazione visiva e determina l'aspetto dei prodotti. Include colori, caratteri, attributi del marchio e loghi.

Esempi di sistema di progettazione
Con un aumento sbalorditivo del numero di dispositivi, ambienti e browser, c'è una necessità sempre crescente di sviluppare sistemi di progettazione di interfacce ponderati.
I sistemi di progettazione sono uno standard del settore. Non solo forniscono la migliore collaborazione in team e mantengono organizzato il tuo progetto, ma forniscono anche una guida alla progettazione che è particolarmente importante nei team di progettazione più grandi. Negli ultimi anni, le principali aziende tecnologiche hanno condiviso i loro concetti e convenzioni di progettazione, ed ecco un elenco dei sistemi di progettazione migliori :
1. Progettazione materiale

Material Design System è ampiamente conosciuto per la sua semplicità di navigazione. È un linguaggio di progettazione sviluppato da Google nel 2014 per creare coerenza su tutto il design e i dispositivi Android ed è ampiamente adottato dagli sviluppatori Android e di app Web .
2. Atlante
Atlassian Design System è piuttosto esauriente ed è ampiamente utilizzato per creare esperienze semplici e belle.
3. Polare

Polaris di Shopify è molto popolare per la semplificazione del flusso di lavoro designer-sviluppatore.
4. Carbonio
Carbon Design System è il sistema di progettazione open source di IBM per prodotti ed esperienze, con il linguaggio di progettazione IBM come base.
5. Linee guida per l'interfaccia umana
Le linee guida dell'interfaccia umana sono un sistema di progettazione preparato da Apple per tutte le loro piattaforme che fornisce risorse dell'interfaccia utente approfondite e informazioni pratiche.
6. Passacavo
Creato da Hewlett-Packard, Grommet è un sistema di progettazione che può aiutarti ad adottare metodi di progettazione atomica e creare una libreria che soddisfi le tue esigenze.
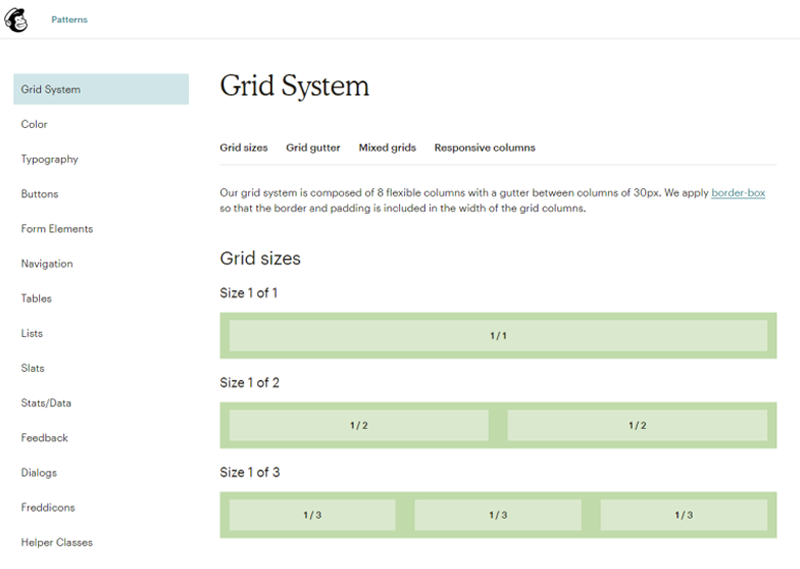
7. Scimpanzé di posta

Il sistema di progettazione di Mailchimp è incentrato su design audaci e creativi con l'obiettivo di fornire una struttura coerente al linguaggio di progettazione.
8. Telepatia digitale
Digital Telepathy è un'agenzia di Digital Design. Nel corso degli anni hanno perfezionato una metodologia di progettazione basata sui risultati per migliorare in modo iterativo l'esperienza dei clienti.
9. Sushi
Poiché gli strumenti del sistema di progettazione iniziale non erano scalabili, Zomato ha recentemente ideato un nuovo sistema di progettazione chiamato Sushi . Fornisce un'esperienza nuova e migliorata ai suoi utenti con l'app Zomato.
10. Fluente
Il Fluent Design System è stato sviluppato da Microsoft e include linee guida per i progetti e le interazioni utilizzate all'interno del software progettato per tutti i dispositivi e le piattaforme Windows 10.
In che modo i sistemi di progettazione possono avvantaggiare i progettisti?
Ora che sai cos'è un sistema di progettazione nella revisione UX e UX e i numerosi vantaggi di averne uno, un sistema di progettazione avvantaggia i designer e semplifica loro le attività. In qualità di azienda leader nella progettazione di app mobili , abbiamo notato che per i designer è diventato facile suddividere l'interfaccia utente in piccole parti piuttosto che considerare l'intera pagina web come un'unica entità. Puoi pensare a una pagina particolare come a un insieme di componenti e trovare e utilizzare rapidamente il componente, il modello o l'opzione di stile corretti (colore, icone, caratteri, ecc.) dal Design System.
Conclusione
Invece di ripensare le fondamenta di ogni nuova esperienza per i tuoi prodotti, un Design System mantiene designer, sviluppatori, product manager e più stakeholder allineati con la visione progettuale dell'azienda e consente al team di concentrarsi facilmente sullo sviluppo pixel-perfect .