Che cos'è Google Lighthouse e come usarlo
Pubblicato: 2023-02-24Google Lighthouse è un'API open source progettata per aiutare gli sviluppatori Web a controllare le prestazioni e la qualità del loro sito Web in base a determinate metriche. Una delle metriche è l'ottimizzazione per i motori di ricerca (SEO), che rende Lighthouse uno strumento incredibilmente utile per aiutarti a migliorare il posizionamento della pagina dei risultati dei motori di ricerca (SERP) del tuo sito web.
In questo articolo, trattiamo tutto ciò che devi sapere su Google Lighthouse, comprese le metriche rispetto alle quali esegue il controllo. Ti mostriamo anche come utilizzare i risultati dell'audit per ottimizzare il tuo sito Web per un posizionamento SERP più elevato, maggiori percentuali di clic, una migliore esperienza utente e altri vantaggi.
Cos'è Google Lighthouse?
Google Lighthouse viene spesso paragonato a un altro software chiamato PageSpeed Insights. Ma è importante notare che ci sono differenze tra i due programmi.
PageSpeed Insights contro Lighthouse
Lighthouse e PageSpeed Insights condividono alcune caratteristiche. Ad esempio, sono stati entrambi sviluppati da Google ed entrambi hanno la capacità di valutare le prestazioni di una determinata pagina web. Inoltre, PageSpeed è alimentato dal motore di analisi di Lighthouse, un chiaro segno che questi strumenti sono pensati per completarsi a vicenda.
Ma mentre Page Speed si concentra più strettamente sulle metriche delle prestazioni (ad esempio, il tempo di caricamento di una pagina Web, la reattività e l'uniformità visiva), Lighthouse fa un ulteriore passo avanti e valuta altri elementi come SEO e accessibilità.
Pertanto, per una valutazione più approfondita non solo delle prestazioni del tuo sito Web, ma anche dell'accessibilità dell'utente, delle best practice, della SEO, ecc., un test Lighthouse è l'opzione migliore rispetto a PageSpeed Insights.
Strumenti per eseguire il faro
Chrome DevTools
Come eseguire Google Lighthouse con Chrome DevTools
Passaggio 1: aprire la pagina Web che si desidera testare.
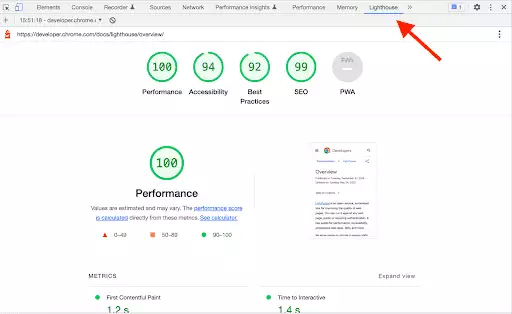
Passaggio 2: apri Chrome DevTools e fai clic sulla scheda con l'etichetta "Lighthouse".
Passaggio 3: fare clic su "Analizza caricamento pagina" e lasciare abilitate tutte le categorie di controllo.
Passaggio 4: fai clic su "Esegui audit" e in 30-60 secondi dovrebbe apparire il rapporto Lighthouse.

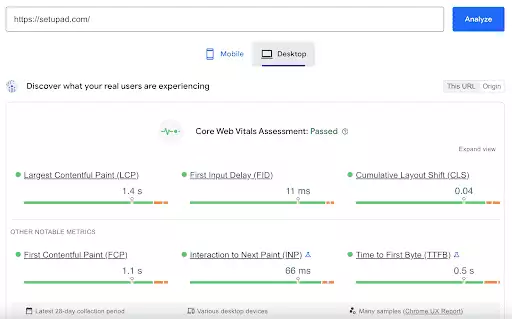
Come utilizzare Google Lighthouse con web.dev
Passaggio 1: vai su pagespeed.web.dev
Passaggio 2: inserisci l'URL del sito Web che desideri controllare.
Passaggio 3: fai clic su "Analizza".

Estensione Chrome
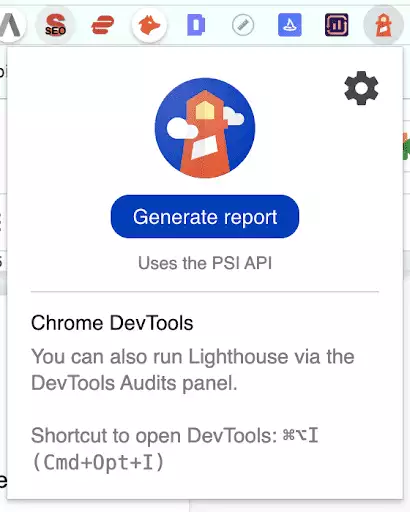
Come utilizzare Google Lighthouse con un'estensione di Chrome
Passaggio 1: installa l' estensione Google Lighthouse Chrome sul tuo browser Google Chrome.
Passaggio 2: vai al sito Web che desideri testare.
Passaggio 3: fai clic sul simbolo del faro a destra della barra degli indirizzi di Chrome oppure accedi a Lighthouse tramite il menu dell'estensione.
Passaggio 4: fai clic su "Genera rapporto".

Modulo Nodo
Come utilizzare Google Lighthouse con Node
Passaggio 1: scarica Google Chrome sul desktop.
Passaggio 2: installa la versione più recente di Node (assicurati che sia la versione con supporto a lungo termine).
Passaggio 3: installa Lighthouse come modulo globale digitando "npm install -g lighthouse".
Passaggio 4: eseguire un controllo con il prompt "lighthouse <url>"
Come funziona Google Lighthouse Audit
L'audit di Google Lighthouse valuta un sito Web in base a cinque distinte categorie di report.
Categorie di rapporti:
• Prestazioni
• Accessibilità
• SEO
• Migliori pratiche
• App Web progressiva (PWA)
Ogni categoria riceve un punteggio da 0 a 100, dove 0 indica un fallimento e 100 indica la perfezione.
Come vengono calcolate le metriche sulle prestazioni di Google Lighthouse?
Le versioni più recenti di Google Lighthouse (versioni 8 e 9) calcolano il punteggio complessivo per le prestazioni di una pagina Web sulla base di sette diverse metriche . Ogni metrica costituisce una certa percentuale del punteggio.
Di seguito è riportato un elenco delle sette metriche di performance e il punteggio massimo che ciascuno può ricevere, per un punteggio massimo totale del 100%.
• La più grande pittura contenta (LCP): 25%
• Tempo totale di blocco (TBT): 30%
• Prima pittura contenta (FCP): 10%
• Indice di velocità (SI): 10%
• Tempo per l'interattività (TTI): 10%
• Spostamento cumulativo del layout (CLS): 15%
Perché il punteggio cambia ogni volta?
Potresti notare che il punteggio delle prestazioni per una determinata pagina Web è diverso ogni volta che esegui un rapporto Lighthouse, anche se esegui diversi rapporti in rapida successione.
Questo non è qualcosa di cui preoccuparsi, poiché di solito è dovuto a fattori che sfuggono al tuo controllo. Ad esempio, la tua connessione Internet potrebbe non avere la stessa velocità dell'ultimo test oppure la pagina web potrebbe pubblicare un annuncio diverso.
Prestazione
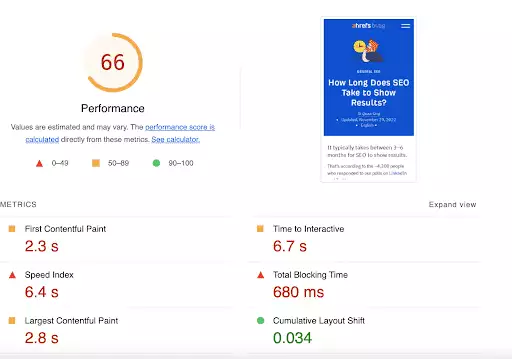
Forse ti starai chiedendo cosa misurano effettivamente quelle sette metriche di performance che abbiamo menzionato in precedenza. Di seguito è riportata una panoramica di ciascuno di essi.

FCP misura il tempo necessario affinché il primo blocco di testo o immagine su una pagina Web appaia completamente sullo schermo.
Indice di velocità (SI)
SI valuta quante parti visibili della pagina web vengono caricate, in media, durante un certo periodo di tempo (ovvero, quante parti visibili vengono caricate al secondo).
Punteggio SI
L'obiettivo di ogni sito Web è avere un punteggio SI di 4,3 secondi o meno. Un punteggio SI superiore a 4,3 secondi indica che ci vuole troppo tempo per caricare completamente quella pagina web. Dal punto di vista di un utente, significa che è più probabile che diventino impazienti e si allontanino dal tuo sito web per trovarne uno più veloce.
Tempo per l'interattività (TTI)
TTI calcola il periodo di tempo che intercorre tra l'inizio del caricamento della pagina Web e l'interattività della pagina Web, ovvero la possibilità di ricevere comandi o richieste dall'utente.
Spostamento cumulativo del layout (CLS)
CLS fornisce una misurazione completa di quanto cambia il layout di una pagina web durante i tempi di caricamento.

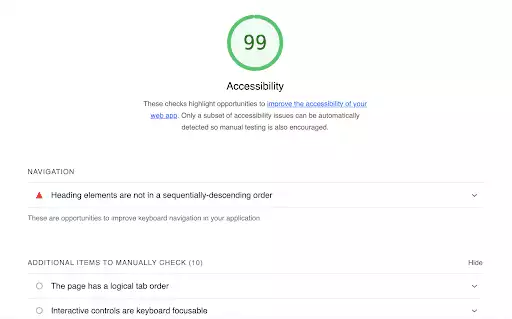
Accessibilità
Un altro aspetto del tuo sito Web valutato da Lighthouse è l'accessibilità .

Secondo Google, ogni sito dovrebbe essere il più possibile accessibile a tutti i tipi di utenti, compresi quelli con disabilità fisiche. Si tratta di persone che non sono in grado di visualizzare o navigare nel tuo sito nel miglior modo possibile. Ma, con le giuste misure di accessibilità in atto, anche loro possono sfruttarlo al massimo.
Cosa significa essere "accessibili"? Esistono molti modi per applicare questo elemento al tuo sito Web, ma alcuni dei più importanti includono quanto segue:
• Il tuo sito è accessibile e navigabile tramite una tastiera anziché solo un mouse.
• Il tuo sito è codificato con semantica HTML, in modo che le persone ipovedenti possano usarlo.
• Il tuo sito presenta un testo ad alto contrasto per consentire a tutti i tipi di lettori di vederlo e leggerlo senza affaticare la vista.
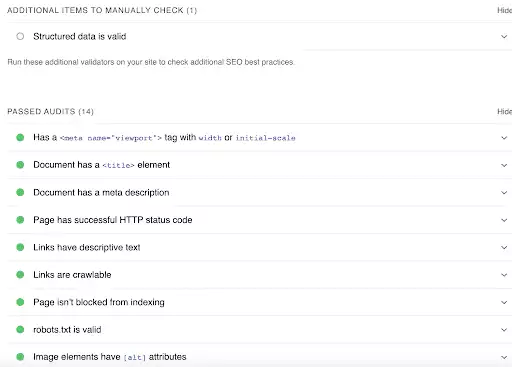
SEO
Uno dei rapporti più importanti che Lighthouse esegue sul tuo sito è per la SEO o l'ottimizzazione dei motori di ricerca.

L'ottimizzazione del tuo sito Web per i motori di ricerca come Google è il modo in cui consenti al tuo sito di posizionarsi più in alto nelle pagine dei risultati dei motori di ricerca (SERP). Più alto è il suo posizionamento, più è probabile che un utente faccia clic su di esso.
Ci sono diversi elementi che Google considera quando valuta la SEO di un sito web, tra cui:
• Parole chiave
• Collegamenti a ritroso
• Contenuti utili che dimostrano competenza, autorevolezza e affidabilità (EAT)
• Velocità del sito
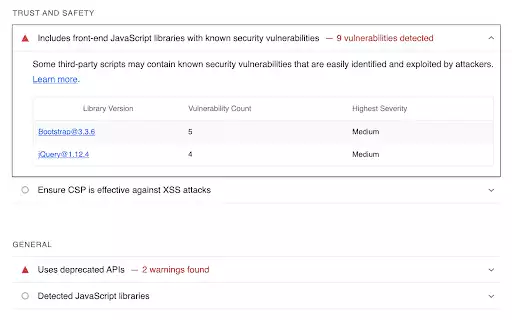
Migliori pratiche
Best Practices è un termine generico per le tecniche che puoi utilizzare per migliorare il funzionamento fluido e intuitivo del tuo sito web. Copre una vasta gamma di ottimizzazioni come le seguenti:
• Correzione degli errori del browser registrati
• Visualizzazione delle immagini nel formato corretto
• Far funzionare il tuo sito web più velocemente
• Migliorare la sicurezza del tuo sito
• Richiedere all'utente i permessi di geolocalizzazione e notifica per creare un'esperienza più coinvolgente e utile

App Web progressiva (PWA)
Una Progressive Web App (PWA) è un software che fornisce un'applicazione sotto forma di una pagina web. Funziona su qualsiasi browser conforme agli standard, incluso Chrome.
L'applicazione fornita dalla PWA può essere compilata da un visitatore del sito per fornire dati importanti, come le informazioni di contatto, al proprietario del sito.
Lighthouse controlla le PWA sui siti Web per valutarne velocità, visibilità, affidabilità e altro ancora.
Ecco una lista di controllo completa di ciò che rende una buona PWA.
In che modo i Core Web Vitals (CWV) si inseriscono nel rapporto Google Lighthouse
I Core Web Vitals (CWV) sono metriche che si applicano a tutti i siti Web e dovrebbero quindi essere sempre misurate, indipendentemente da ciò per cui il sito è stato progettato o da chi è il pubblico di destinazione.
Ci sono tre metriche che compongono i Core Web Vitals: Large Contentful Paint (LCP), Total Blocking Time (TBT) e Cumulative Layout Shift (CLS).
Abbiamo discusso di queste metriche nella sezione sul rendimento. Ecco una breve panoramica del significato di ciascun termine.
• LCP: una misura del punto in cui il blocco di testo, l'immagine o il video più grande di una pagina Web è completamente visibile all'utente.
• TBT: una misura del tempo necessario affinché una pagina Web diventi completamente visibile dopo il caricamento dell'LCP.
• CLS: misura di quanto si sposta il layout di una pagina Web al caricamento degli elementi su di essa.
CWV costituisce circa il 65% del punteggio dell'audit delle prestazioni di Lighthouse.
Test delle prestazioni con Google Lighthouse
Lighthouse è uno strumento estremamente efficace per il test delle prestazioni. Genera un rapporto solido e completo che può aiutarti a identificare i punti deboli che stanno rallentando il tuo sito web o contribuendo al suo basso posizionamento nella SERP.
Come utilizzare Google Lighthouse per migliorare le prestazioni del sito web
Ottimizzazione della velocità del sito Web e del tempo di caricamento
Se hai bisogno di ottimizzare la velocità e il tempo di caricamento del tuo sito web, gli audit delle prestazioni e delle best practice di Lighthouse ti mostreranno dove puoi apportare miglioramenti.
Miglioramento dell'accessibilità del sito Web e dell'esperienza utente
Per migliorare l'accessibilità e l'esperienza degli utenti sul tuo sito, gli audit di prestazioni, accessibilità, best practice e PWA funzionano meglio.
Garantire la sicurezza del sito Web e la riservatezza dei dati
Lighthouse ti aiuta a garantire la sicurezza del tuo sito web e la riservatezza dei dati dei tuoi utenti eseguendo l'audit delle best practice.
Prendere decisioni basate sui dati per l'ottimizzazione del sito web
I dati sono amici dei proprietari e degli amministratori dei siti web. Ti mostra dove devi apportare modifiche per ottimizzare il tuo sito web quasi alla perfezione. Running Lighthouse è un modo intelligente e semplice per ottenere dati su tutti i tipi di metriche, in particolare sulle prestazioni, dove potrebbero nascondersi punti deboli.
Funzioni avanzate di Google Lighthouse
Audit e script personalizzati
Poiché Lighthouse è open source, hai la possibilità di impostare audit e script personalizzati su misura per le tue esigenze specifiche.
Ad esempio, puoi programmare un controllo per misurare se una pagina del tuo sito web è inclusa o meno nella mappa del sito . Questo è importante, poiché Google legge principalmente la mappa del sito quando classifica una pagina Web in SERP.
Integrazione di Google Lighthouse con altri strumenti per le prestazioni
Se disponi di uno strumento per le prestazioni che già utilizzi per il tuo sito, puoi integrarlo con Google Lighthouse per migliorare ulteriormente i tuoi controlli.
Utilizzo di Google Lighthouse per l'ottimizzazione mobile
Con qualche accorgimento, puoi persino utilizzare Google Lighthouse per controllare il tuo sito web per l'ottimizzazione mobile.
Conclusione
Se il tuo sito web ha un posizionamento SERP basso e di conseguenza non riceve alcun traffico organico significativo, un audit a spettro completo può aiutarti a identificare ciò che impedisce al tuo sito di avere successo.
Google Lighthouse è lo strumento di controllo del sito Web definitivo. Ti mostra esattamente dove si trovano i problemi del tuo sito attraverso diverse metriche, inclusa la SEO, che ne impediscono il posizionamento più alto dagli algoritmi di Google.
Una volta che sai dove sono le aree problematiche, puoi iniziare a fare ottimizzazioni che miglioreranno il tuo posizionamento nella SERP e quindi aumenteranno il traffico organico.
