Che cos'è il design dei materiali e come dovrebbe essere utilizzato?
Pubblicato: 2021-02-02Dalla sua creazione, il volto del web ha subito molti cambiamenti. Quello che essenzialmente è iniziato come un selvaggio West del design negli anni '90 e nei primi anni 2000 alla fine ha lasciato il posto a siti Web più semplici, più puliti e più prevedibili.
Poi, gli smartphone sono entrati nella mischia e sono stati necessari enormi cambiamenti. Di conseguenza, c'è stato un cambiamento epocale che le app e alla fine i siti web hanno subito grazie al sistema di progettazione e al linguaggio di Google: Material Design.
Introdotto originariamente nel 2014, questo sistema di progettazione basato su griglia è stato adottato, si è diffuso a macchia d'olio e poi ha preso una nuova vita.
Ma cos'è veramente?
In questo articolo, discuteremo di Material Design, ti mostreremo alcuni esempi di siti Web che utilizzano Material Design oggi e ti forniremo risorse per aiutarti a utilizzare Material Design nella tua progettazione e sviluppo di siti Web. Quindi iniziamo.
Sommario
- Che cos'è il design dei materiali?
- Quali sono i principi fondamentali del design dei materiali?
- In che modo i web designer utilizzano il material design oggi?
- Esempi di design dei materiali
- I pro e i contro del material design
- Risorse per imparare a implementare la progettazione dei materiali
- Kit dell'interfaccia utente per la progettazione dei materiali
Che cos'è il design dei materiali?
Material Design è un sistema di progettazione sviluppato da Google nel 2014. L'intero sistema di progettazione, il suo linguaggio di progettazione e tutta la sua documentazione ora sono disponibili su material.io:

Come altri sistemi di progettazione, Material Design include quanto segue:
Una spiegazione dei principi guida alla base del sistema di progettazione:

Linee guida per l'utilizzo del nuovo linguaggio di design e la creazione di prodotti con esso:

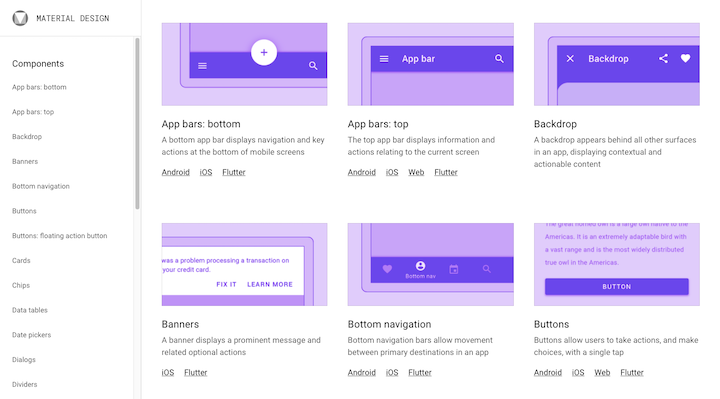
Componenti riutilizzabili che consentono ai progettisti di creare facilmente interfacce utente dei materiali:

Ma il Material Design è molto più completo della maggior parte dei sistemi di progettazione. Questo perché non è stato creato per un solo marchio o progetto.
Nome in codice "Quantum Paper", Material Design è stato rilasciato come linguaggio di progettazione che i designer Android potrebbero utilizzare per creare app migliori attraverso un buon design. Google ha anche utilizzato Material Design per rivedere il design delle sue app.
L'obiettivo generale di Material Design era consentire ai progettisti di creare rapidamente app che fossero reattive, utilizzabili e scalabili.
Nel 2014, il rilascio di Material Design ha suscitato enormi ondate nella comunità del design, non solo per lo sviluppo Android, ma anche per app e siti Web iOS.
Perché è stato creato il Material Design?
Per capire come è nato il Material Design, dobbiamo guardare a cosa è venuto prima.
scheomorfismo
Era intorno al 2010 quando lo scheumorfismo è salito alla ribalta. Questo era uno stile di design che rendeva gli elementi dell'interfaccia utente simili agli oggetti reali su cui si basavano. Lo abbiamo visto molto quando si trattava di sfondi e icone del sito Web.
Questo è uno screenshot dalla homepage di Apple nel 2012:

Molte delle icone delle app che vedi sull'iPad sono scheuomorfe. Ad esempio, guarda quelli evidenziati in giallo:
- L'icona dell'app Fotocamera ricorda l'obiettivo di una fotocamera.
- L'icona dell'app Orologio sembra un vecchio orologio da parete analogico.
- L'icona dell'app Calendario ha l'aspetto di una scheda calendario ribaltabile.
Le interfacce utente di Skeuomorph si sono rivelate troppo distratte a causa delle loro qualità realistiche. Inoltre, gli attributi realistici del design non sono stati utilizzati per nessun motivo se non per essere alla moda.
Design piatto
La successiva tendenza del design, il design piatto, mirava a eliminare l'eccesso e il superficialismo del suo predecessore.
Ecco come appaiono quelle icone precedentemente scheuomorfe su un dispositivo iOS nel 2020:

Queste icone (così come le icone di molte app di vecchia data) sono diventate piatte e sono state tolte la maggior parte delle qualità realistiche.
Mentre il design piatto continua a persistere fino ad oggi - dal momento che il minimalismo e il design buono e pulito non passeranno mai di moda - c'era un grosso difetto che doveva essere riparato.
Come spiega Nielsen Norman Group:
“[Il design piatto] spesso porta a incertezze sui clic e riduce l'efficienza dell'utente. Quando i designer appiattiscono l'interfaccia utente, tendono a rimuovere molti significanti che normalmente indicano agli utenti dove fare clic.
Design dei materiali
Material Design è stato ispirato dal mondo fisico. Ma questo non era un tentativo di riportare il design ai giorni skeuomorphic. È una metafora (che vedremo tra poco quando ne esploreremo i principi).
In realtà, ciò che ha fatto Material Design è stato passare dalla progettazione di interfacce utente completamente piatte alla progettazione di superfici ispirate a carta e inchiostro. Pensala così:
Se guardato frontalmente, un foglio di carta appare piatto e bidimensionale. Tuttavia, nel mondo reale, non è proprio così che si comporta.
La carta esiste in tre dimensioni. Fogli di carta creano ombre, cuciture e pieghe e possono essere tagliati e ridimensionati per le nostre esigenze, qualcosa che Google mirava a ricreare nello spazio digitale con Material Design.
Questo esempio dal sito Web Material Design è uno degli stili di marchio di Material:

Nota l'ombra che si trova sotto la barra dell'app altrimenti piatta.
Quindi, Material Design utilizza ancora elementi piatti. Tuttavia, questi elementi si trovano su vari piani e possono comportarsi come carta e altri oggetti nel mondo reale, dando alle esperienze digitali una "sensazione" più realistica.
Ciò consente agli utenti di un'app o di un sito Web di rispondere in modo più naturale all'interfaccia utente poiché capiscono come toccare e spostare gli oggetti proprio come farebbero nell'ambiente fisico.
Matias Duarte, Vice President of Design di Google, ha spiegato perché questo è stato un cambiamento importante da portare sul web:
“A differenza della carta reale, il nostro materiale digitale può espandersi e riformarsi in modo intelligente. Il materiale ha superfici e bordi fisici. Le cuciture e le ombre danno significato a ciò che puoi toccare.”
Tornando a quel punto dall'NNG, Material Design risolve il problema derivante dalla mancanza di profondità e da altri significanti chiave nel design piatto.
Ha portato anche altri cambiamenti più significativi al design.
30 preziose statistiche di web design per il 2021
Quali sono i principi fondamentali del design dei materiali?
Il Material Design va oltre la semplice aggiunta di strati o ombre al design. È una risorsa super completa che stabilisce le regole per un nuovo linguaggio di design.
Simile a come abbiamo i principi di base che dobbiamo seguire nel web design, il Material Design ha tre principi propri:
Principio n. 1: il materiale è una metafora
Pensa al Material Design come alla digitalizzazione del mondo fisico.
Quindi, invece di chiedere a visitatori e utenti di entrare in un'esperienza digitale che sembra innaturale per loro, Material Design applica i principi di base del nostro ambiente fisico ad app e siti web.
Prendiamo, per esempio, l'idea di causa ed effetto. Quando qualcuno fa una certa azione, si aspetta un risultato prevedibile.
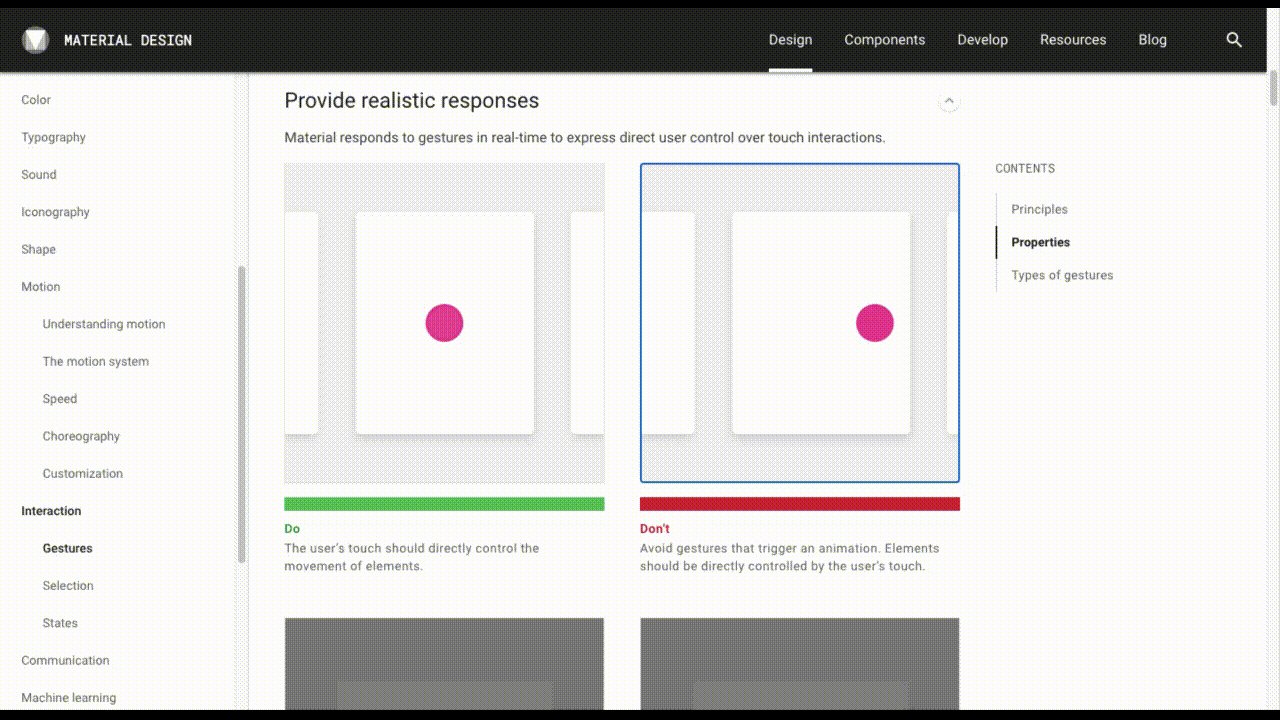
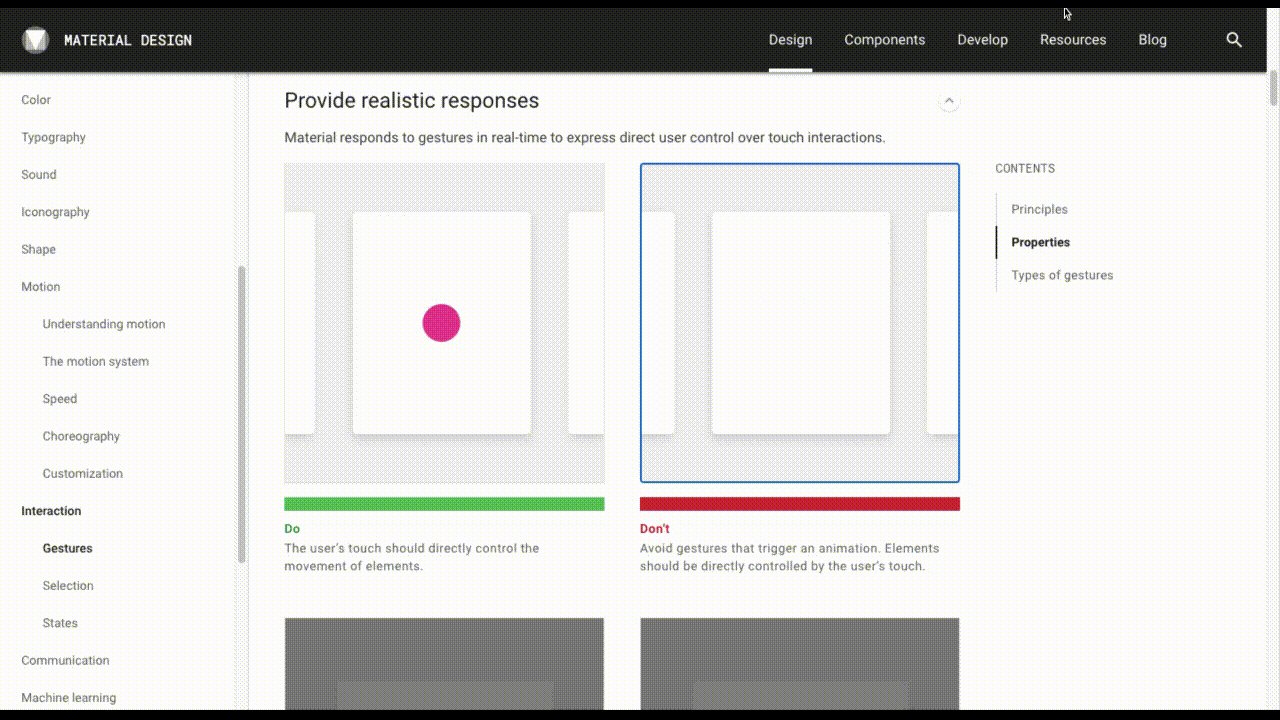
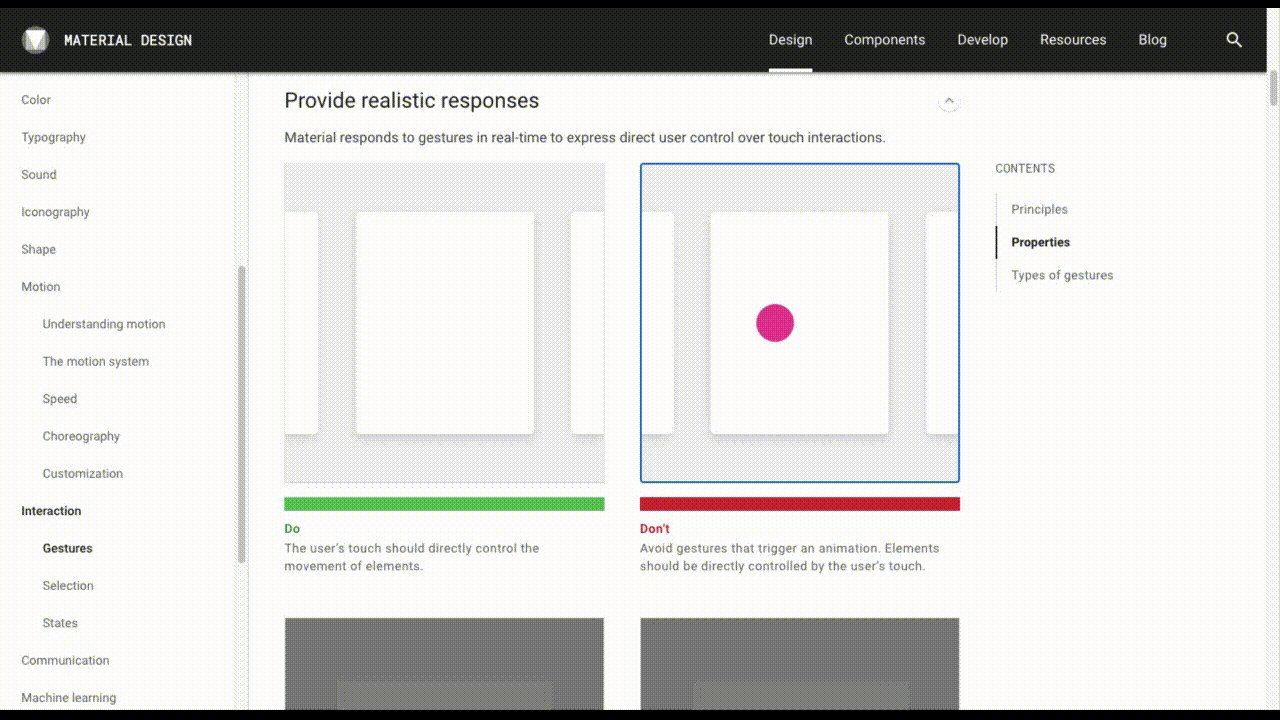
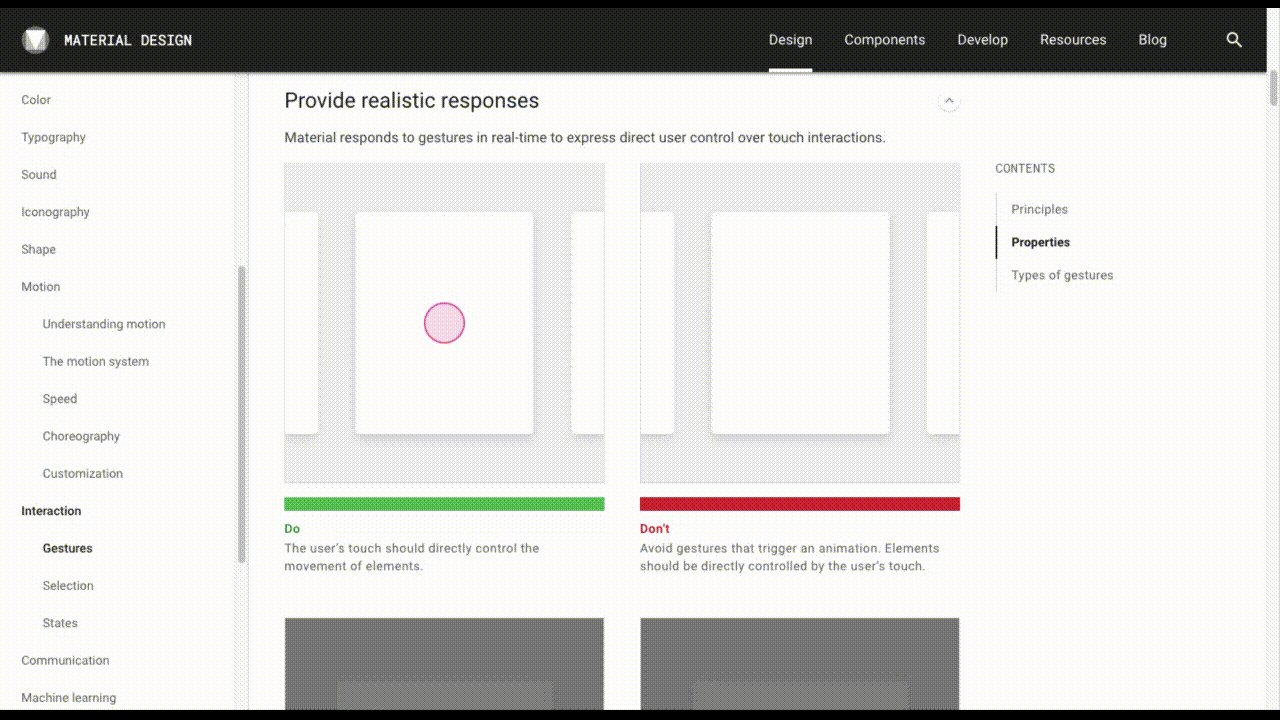
Dai un'occhiata a questo confronto fianco a fianco nella spiegazione sull'interazione di Material Design:

Entrambe le interfacce hanno uno scroller orizzontale.
Quello a sinistra si sposta solo quando l'utente fa clic e trascina il contenuto. Ecco come funziona nel mondo reale.
Quello a destra, tuttavia, ha un'animazione a scorrimento attivata da un clic. I nostri oggetti del mondo reale non si muovono in questo modo.
Permeando le interfacce utente con questo tipo di proprietà fisiche, gli utenti possono fare affidamento sulla loro intuizione e sulle azioni naturali per interagire con siti Web e app.
Principio n. 2: audace, grafico, intenzionale
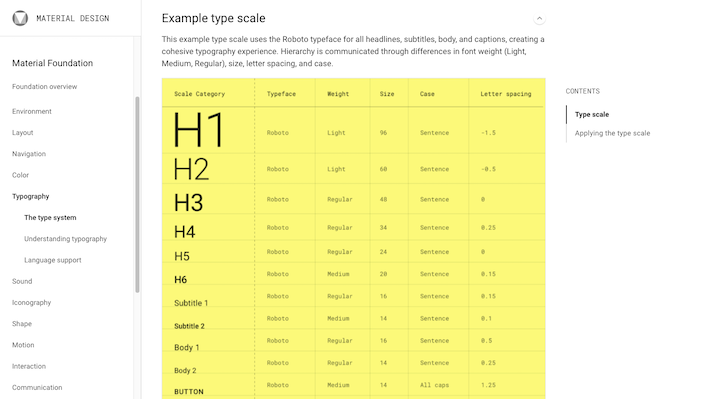
Guarda questo esempio dalla sezione Material Foundation sulla tipografia web:

Tutta la Material Foundation è così completa. Ogni sezione spiega come funziona il componente e perché deve funzionare in quel modo. In sostanza, c'è un significato e una logica dietro ogni scelta progettuale.
Questo è stato un cambiamento significativo nel design in quel momento. Non si trattava più di progettare qualcosa perché a qualcuno piacesse l'aspetto o perché seguisse una certa tendenza.
Questo sistema ha chiaramente suddiviso quali elementi dell'interfaccia utente erano vitali e dovevano essere presi in considerazione:
- Layout (con un'enfasi sulle griglie reattive e sulla gerarchia)
- Navigazione
- Colore
- Tipografia e caratteri web
- Suono (questo riguarda principalmente le app)
- Iconografia
- Forma
- Movimento
- Interazione
- Comunicazione (incluse immagini, scrittura e visualizzazione dei dati)
Material Design ha anche spiegato come esattamente (e perché) progettarli in un certo modo per creare un'esperienza user-first.
Ora, è chiaro perché "intenzionale" faceva parte di questo principio. Ma che dire di "grassetto" e "grafico"?
All'inizio, Material Design si concentrava fortemente sul design basato sulla griglia, una chiara gerarchia tipografica, tavolozze di colori audaci e animazioni significative (tra le altre cose).
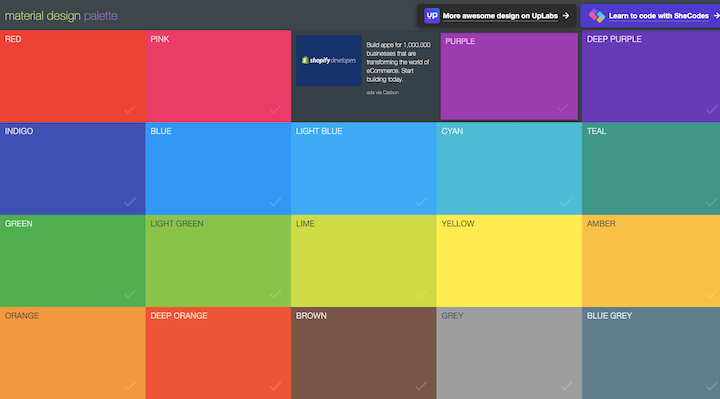
Per darti un'idea di come fosse, questo è uno strumento chiamato Material Design Color Palette Generator:

Notate quanto sono brillanti questi colori? Material Design ha spinto per tavolozze di colori più forti e audaci per creare più contrasto e profondità nell'interfaccia utente.
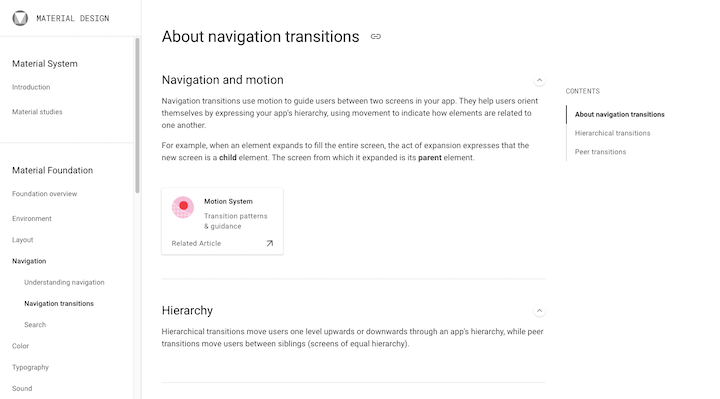
Principio n. 3: il movimento fornisce significato
Il motion design non ha nulla a che fare con l'animazione per amore dell'animazione. Come con qualsiasi altra cosa con Material Design, ha lo scopo di rendere il design più intenzionale e l'esperienza dell'utente più intuitiva.
Ci sono tre ragioni per cui Material Design ha richiesto un movimento (sottile) nel design:
- Per essere informativo e far sapere agli utenti dove e quando l'azione era disponibile.
- Per aiutare a focalizzare e guidare gli utenti alle parti più importanti della pagina.
- Per essere espressivi e aggiungere un po' di personalità e allegria all'interfaccia.
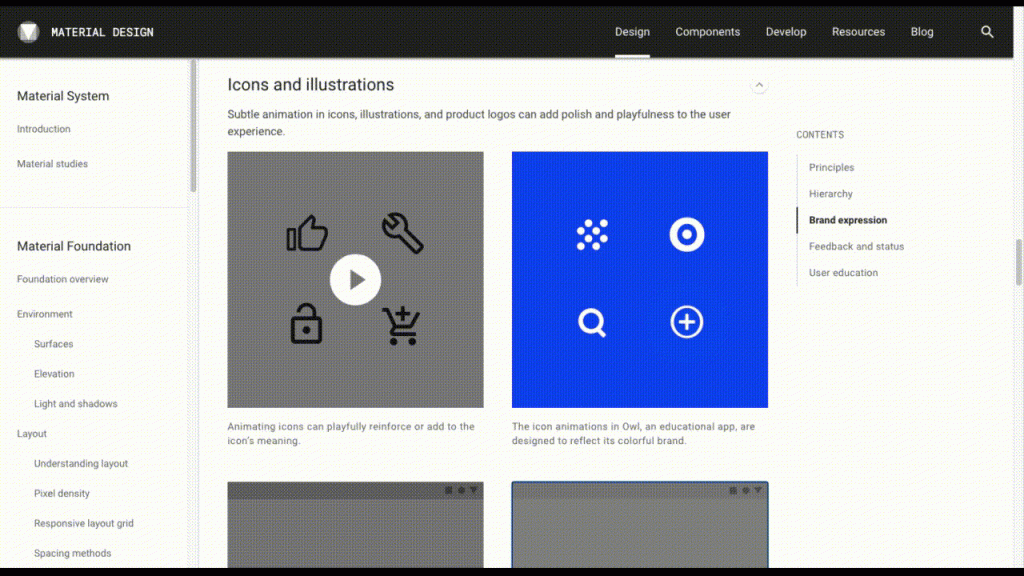
È possibile animare elementi piccoli come icone:

Anche interi interstitial possono essere animati. Ad esempio, mentre gli utenti attendono l'apertura di una nuova schermata.
In realtà tutto dipende dalla necessità di movimento per informare, focalizzare o esprimere a quel punto lungo il percorso dell'utente.
In che modo i web designer utilizzano il material design oggi?
Come i suoi predecessori, Material Design ha finito per avere un difetto piuttosto grande che doveva essere riparato.
Era troppo in bianco e nero. Letteralmente, tutto era stato spiegato per i designer, quindi era come "Ecco come si fa un buon design. Segui quello che faccio io."
Per essere chiari, non c'è niente di sbagliato nel lavorare da un modello o da componenti. Il problema con Material Design, tuttavia, era che tutti lavoravano con lo stesso sistema e regole di progettazione.
Un sistema di design è pensato per essere costruito per un marchio in modo che il suo stile visivo unico possa essere sviluppato, applicato in modo coerente e mantenuto. Ma quando un sistema di progettazione diventa disponibile al pubblico in generale, con l'intenzione di rendere veloce e indolore la creazione di un'app o di un sito Web, tutti saliranno a bordo.
E, così, i siti Web e le app hanno iniziato a sembrare tutti allo stesso modo.
Material Design 2.0 In soccorso
In risposta al contraccolpo della comunità del design (e indirettamente degli utenti che non riuscivano più a distinguere app e siti Web), Google ha rilasciato ufficialmente Material Design 2.0 nel 2018.
Per quanto riguarda l'aspetto odierno del Material Design, gran parte del sistema originale è intatto. Ci sono stati alcuni aggiornamenti al Material Design per motivi di modernità.
Ad esempio, ora c'è una maggiore enfasi sullo spazio bianco, l'uso delle barre di navigazione in basso e l'inclusione di set di icone colorate. Oh, e ora è disponibile la modalità oscura.
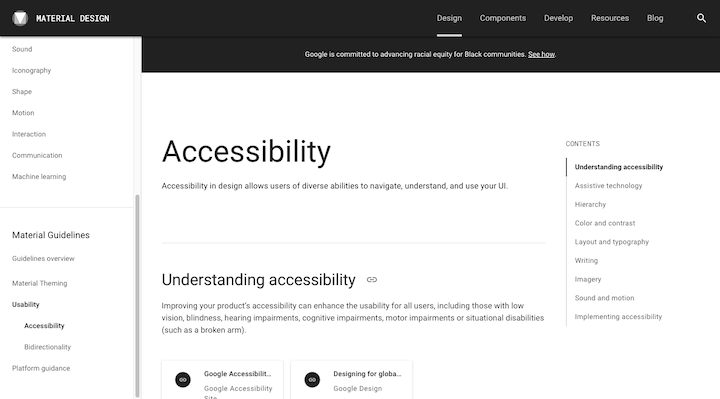
Inoltre, c'è una grande enfasi sull'accessibilità e l'internazionalizzazione del web.

Quindi, Material Design sta decisamente cambiando le sue linee guida insieme ai tempi.
In questi giorni, Material Design 2.0 è meglio utilizzato come toolkit.
Certo, il sistema di progettazione e le linee guida sono ancora lì, ma ora ci sono tonnellate di risorse che consentono ai progettisti di prendere qualsiasi parte del sistema che ritengono utile e quindi adattarla ai propri scopi.
Il toolkit dei materiali
Grazie al rinnovamento del Material Design, il sistema di design non è più responsabile di limitare la creatività e l'individualismo sul web.
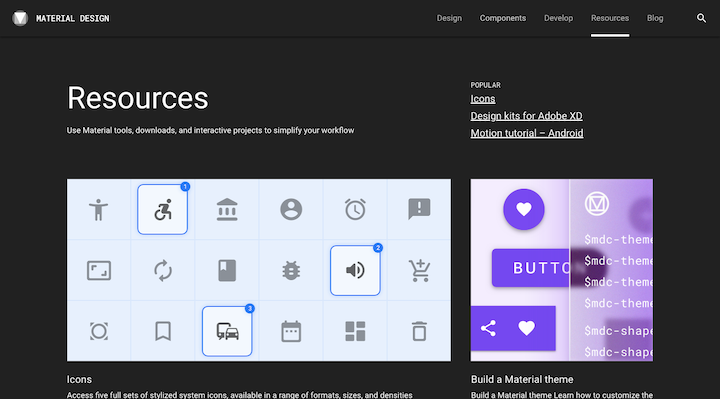
La sezione Risorse è una parte importante del motivo per cui:

I progettisti hanno accesso a kit di partenza e strumenti come:
- Set di icone
- Google Fonts
- Kit di progettazione per Adobe, Sketch e Figma
- Modelli di design dei materiali
Qui troveranno anche strumenti di personalizzazione del design che consentono loro di aderire alle migliori pratiche di progettazione mentre danno il proprio tocco creativo all'interfaccia utente:
- Colore
- Forma
- Tipografia
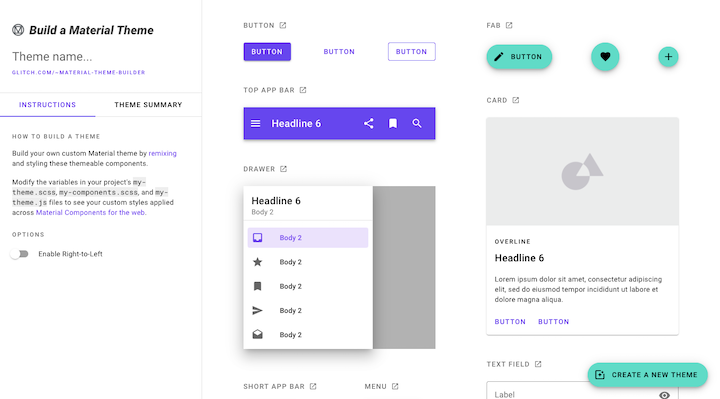
I designer hanno anche accesso a un nuovo strumento che consente loro di creare il proprio tema materiale:

Come puoi vedere, c'è un'enfasi molto maggiore sui designer che sviluppano interfacce utente personalizzate piuttosto che attenersi semplicemente ai colori, ai caratteri, ai layout e così via che Google originariamente progettato per le app Android.
Questo è ciò che consente al Material Design di persistere oggi.
Esempi di design dei materiali
A dire il vero, il Material Design non è così facile da riconoscere nel web design in questi giorni per una serie di motivi.
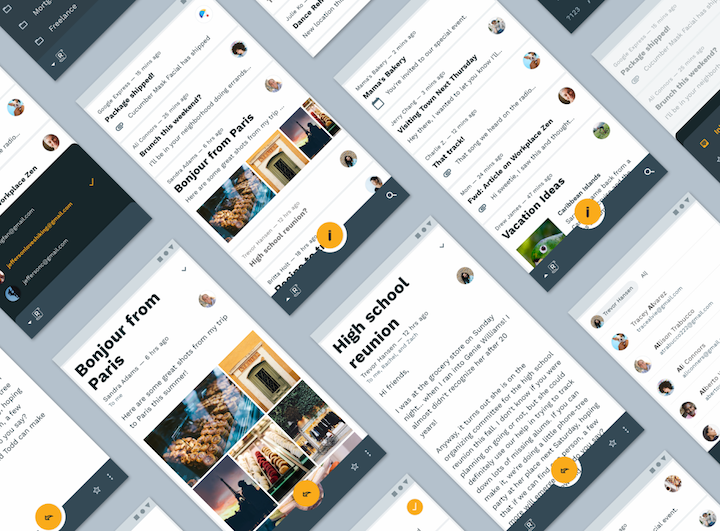
Per uno, è sempre stato un approccio più ovvio quando è stato fatto in app mobili o web. Questo è Reply, un Material Study (fondamentalmente, un falso caso di studio), fornito sul sito web material.io:

Puoi dire in una frazione di secondo che questo è Material Design.
Poi, c'è il fatto che Material Design 2.0 ha permesso ai web designer di fare più personalizzazione, quindi l'aderenza alle migliori pratiche di Material Design è qualcosa che devi davvero cercare per notarlo.
Quindi, diamo un'occhiata ad alcuni siti web che, oggi, sfruttano le parti buone del Material Design:
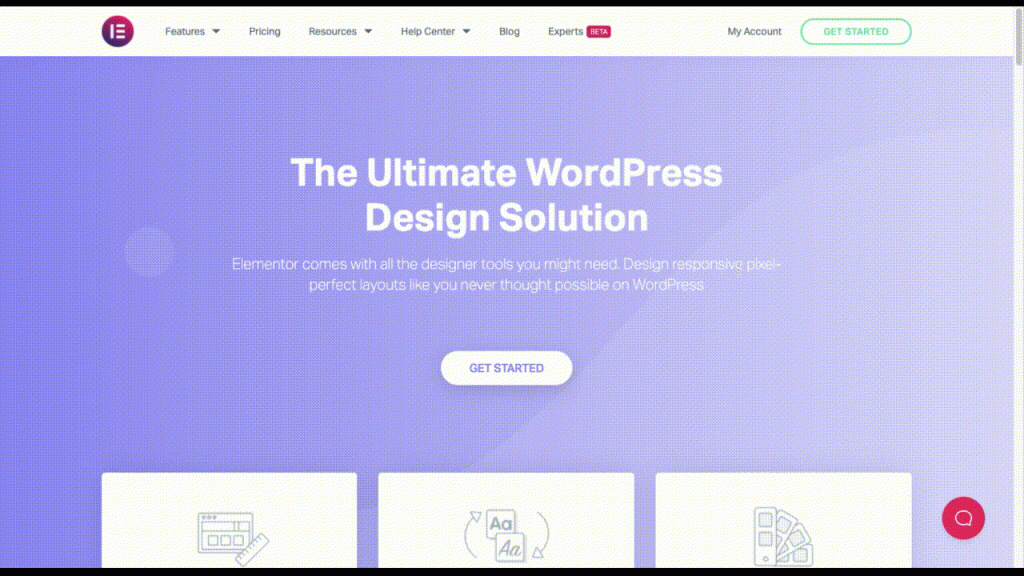
elementor

Se non l'avessi notato, il sito Web di Elementor si basa su molti di quei buoni principi di progettazione che Material Design ci ha fornito:
- I pulsanti più importanti della pagina sono progettati per apparire come elementi cliccabili e trasformarsi per fornire conferma ai visitatori che "Sì, dovresti fare clic qui".
- Altri componenti importanti (come le caselle Layout, Tipografia e Colori) sono posizionati su un livello più alto in modo che i visitatori se ne accorgano prima di proseguire.
- L'animazione è realistica, quindi i visitatori vedono solo la grafica che si muove nel modo previsto. Sono ancora accattivanti, ma non distraggono dal resto del contenuto.
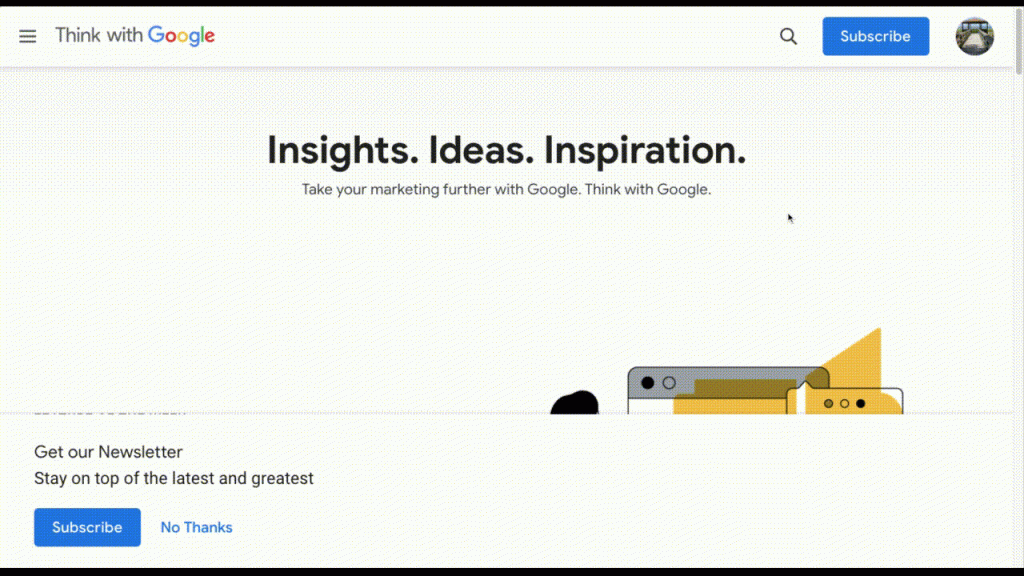
Pensa con Google

Non sorprende che un sito web gestito da Google sia tra gli esempi qui. Ci sono una serie di elementi che Think with Google utilizza dal suo sistema di progettazione:
- Design basato su griglia per un flusso di contenuti uniforme e prevedibile.
- Ombre che creano contrasto tra i livelli e aiutano i visitatori a identificare le diverse parti della pagina con cui interagire.
- Design minimal con contrasti cromatici accesi per attirare l'attenzione sugli inviti all'azione.
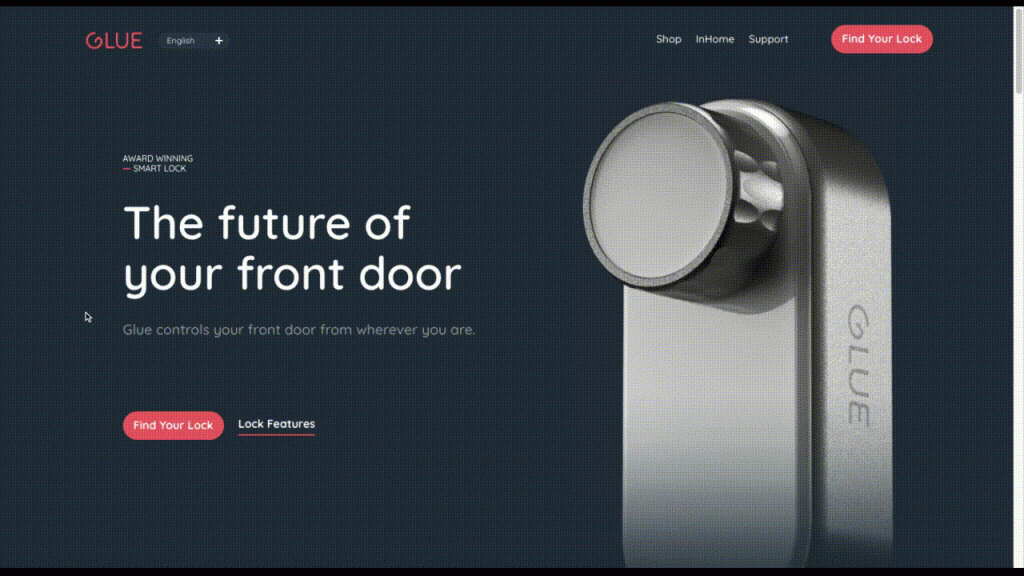
Blocco colla

Glue Lock è un ottimo esempio di come applicare un tocco super moderno e personale al Material Design:

- I pulsanti sono colorati in modo audace e animati al passaggio del mouse, assicurando che i visitatori sappiano dove fare clic.
- Il tema scuro aderisce ancora ai principi del minimalismo, utilizzando un carattere bianco brillante e uno stile di pulsanti rossi per compensare lo sfondo scuro.
- C'è una chiara gerarchia e organizzazione del testo in questa pagina, con intestazioni in caratteri molto più grandi rispetto al corpo del testo.
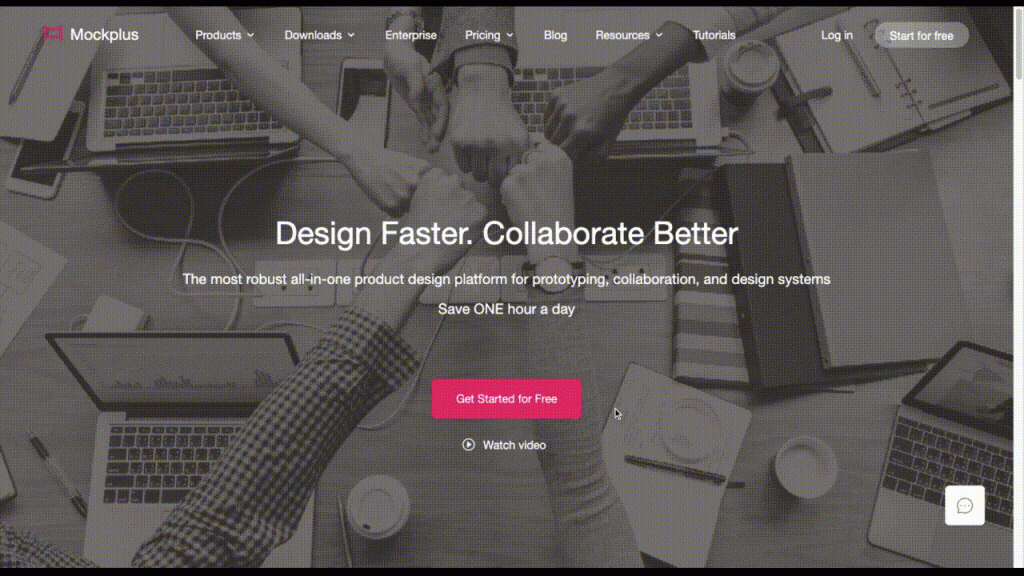
Mockplus

Mockplus è un altro sito Web che prende i principi di base dell'usabilità da Material Design e dà loro un tocco personalizzato:
- L'uso del rosa brillante del marchio tra la tavolozza dei colori altrimenti tenue aiuta a guidare rapidamente i visitatori verso i punti di interesse sulla pagina.
- L'ombreggiatura dietro elementi importanti (come gli esempi di mockup e le testimonianze) porta strati importanti in primo piano nel campo visivo dei visitatori.
- Non c'è animazione in questa pagina che si svolge senza il coinvolgimento diretto dei visitatori con determinati componenti, consentendo loro di controllare dove va la loro attenzione.
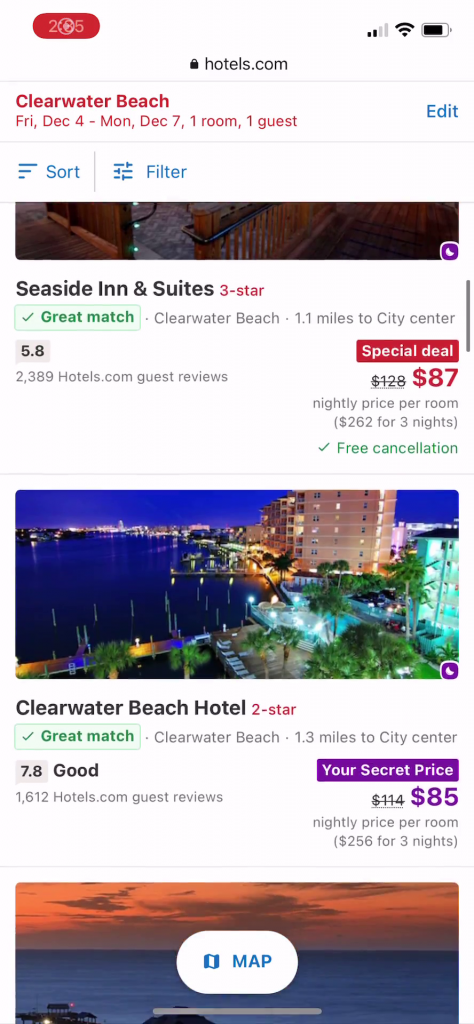
Hotels.com

Sebbene il sito Web desktop di Hotels.com non aderisca esattamente ai principi di Material Design, il suo sito mobile:
- Ci sono linee di demarcazione chiare tra ogni componente nella pagina dei risultati di ricerca, rendendo facile per i visitatori visualizzare le corrispondenze di hotel una alla volta.
- Il passaggio dalla visualizzazione elenco alla visualizzazione mappa mostra come Material Design aiuti i web designer a creare esperienze più ottimizzate per i dispositivi mobili per i visitatori.
- I pulsanti nella vista Mappa per "Vedi altre proprietà", "Elenco" e i pulsanti di zoom sono facili da distinguere perché sono posizionati su un livello sopra la mappa.
I pro e i contro del material design
Ok, abbiamo già parlato molto dei pro e dei contro del Material Design. Ma riassumiamo il buono e il cattivo e poi riempiamo alcuni dei pezzi mancanti, così abbiamo tutto in un unico posto:
I pro del design dei materiali:
- I web designer in tutte le fasi traggono vantaggio dal Material Design , che si tratti della base su cui basano tutto il loro lavoro o di una risorsa affidabile a cui si rivolgono di volta in volta.
- Fornisce una panoramica completa di ciascuno dei componenti chiave e dei comportamenti di un'interfaccia utente, qual è il loro valore nella progettazione e come utilizzarli.
- A causa del suo inizio come sistema di progettazione per app Android, è un approccio alla progettazione mobile-responsive ed è responsabile di spingere ulteriormente i siti Web in quella direzione.
- È un approccio al design incentrato sull'utente che ha risolto molti dei difetti dei suoi predecessori di design in cui l'usabilità, la leggibilità e l'accessibilità erano un problema.
- Costringe i designer a guardare oltre l'estetica e a progettare come qualcosa di più intenzionale. Di conseguenza, le interfacce diventano più intuitive e l'esperienza dell'utente migliora.
- Google fornisce un'ampia documentazione e supporto per sviluppatori e designer che desiderano ottenere di più da Material Design.
- Il sistema di design è molto più flessibile e potente in questi giorni, così che i designer possono prendere ciò che è buono da Material Design e renderlo davvero proprio.
I contro del design dei materiali:
- Se rispettati in modo troppo rigoroso, i siti Web (e le app) corrono il rischio di assomigliarsi l'un l'altro .
- Alcuni designer potrebbero pensare che il Material Design scoraggi enormemente qualsiasi libertà o creatività nel design perché spiega tutto per loro.
- Ci sono alcuni che potrebbero essere troppo intimiditi per provare anche solo a usare Material Design (o anche uno dei suoi componenti prefabbricati) a causa dell'enfasi sulla codifica .
- Il sistema di progettazione era originariamente rivolto ai progettisti di app, quindi ci sono alcune parti che non sono realmente rilevanti per il web design . E se un progettista non può utilizzare un intero sistema, l'interfaccia risultante potrebbe sembrare che manchi qualcosa.
- Alcune delle linee guida di progettazione (come interfacce colorate, uso estensivo di icone e animazioni) possono creare problemi per la velocità del sito web .
Risorse per imparare a implementare la progettazione dei materiali
Se sei entusiasta di utilizzare Material Design nel tuo lavoro di progettazione, il tuo prossimo passo è aggiungere ai segnalibri le seguenti risorse:
- Material.io : questa è la guida ufficiale al Material Design e contiene tutto il necessario per iniziare, inclusi componenti pre-progettati, generatori di immagini di marca e altro ancora.
- Documentazione di Material Design , tutorial video e contenuti del blog : quando sei pronto per un po' di pratica, consulta i materiali didattici di Google su Material Design.
- Global Systems How-to: una volta acquisita la padronanza di Material Design, vorrai un modo semplice per applicare i tuoi stili universali al tuo sito Web Elementor. Questa pagina ti mostrerà come.
Se sei uno sviluppatore che desidera saperne di più sul lato della codifica di Material Design, ti consigliamo di conservare queste risorse:
- Material Design per il Web : se sei uno sviluppatore che desidera imparare a utilizzare Material Design per i siti Web, questa risorsa ti insegnerà come creare componenti materiali e sviluppare il tuo tema.
- The Polymer Project : utilizza e riutilizza questi componenti di Material Design sviluppati da Chrome nei progetti del tuo sito web.
- Material-UI : crea il tuo sistema di progettazione o sito web ispirato ai materiali con queste librerie Material Design React.
Kit dell'interfaccia utente per la progettazione dei materiali
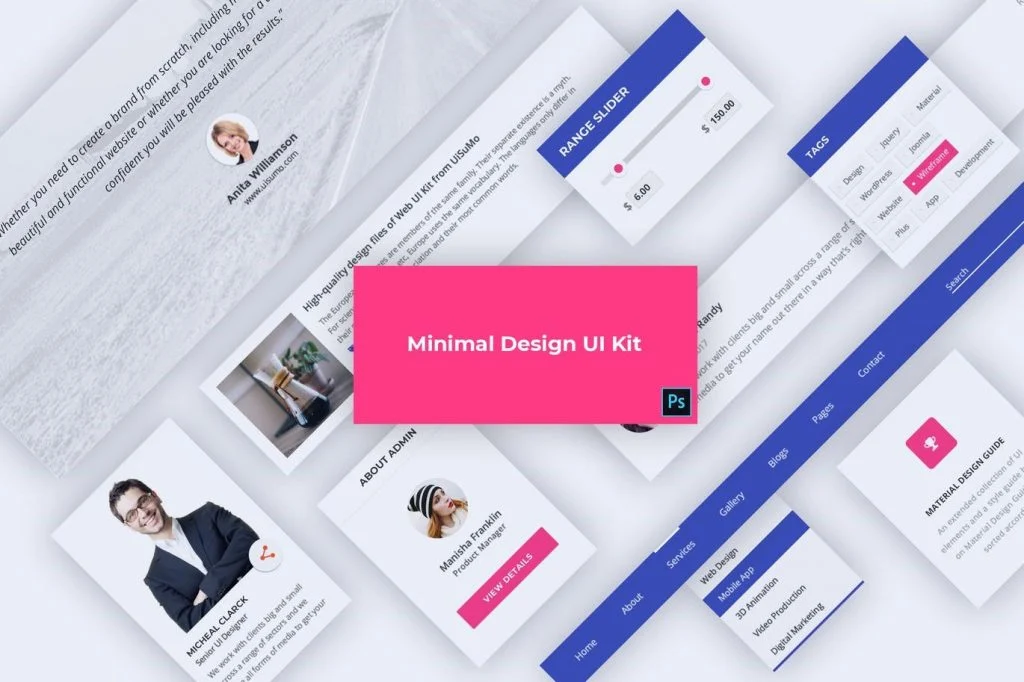
I kit UI possono essere un prezioso strumento di progettazione quando si lavora con il design piatto e Envato ha alcuni ottimi esempi di ispirazione, come questo di DigitalHeaps:

Usa il design dei materiali per rendere il tuo sito web più facile da usare e accessibile
Sebbene il Material Design non sia affatto un sistema di progettazione impeccabile, la storia ci ha dimostrato che è servito con successo al suo scopo originale. Ha portato migliori pratiche di progettazione sul Web e ha iniziato a spostare tutti nella direzione di un design reattivo e altamente utilizzabile.
Ora che abbiamo avuto il tempo di conoscerlo, i web designer possono usarlo per i propri scopi:
- Per ispirare i propri sistemi di progettazione.
- Prendere in prestito componenti o temi prefabbricati che possono essere successivamente personalizzati per il lavoro.
- Aderire a una serie moderna di principi di progettazione che assicurano che l'esperienza dell'utente sia sempre al primo posto.
Tieni presente che l'obiettivo in Material Design non è dipingere in base ai numeri. Questo è ciò che hanno fatto designer e sviluppatori nei primi giorni di Material Design e si è ritorto contro.
Utilizza invece l'esempio di Material Design per creare un'esperienza più intuitiva per i tuoi visitatori, in cui possono prevedere cosa fa ogni elemento della pagina e come reagirà quando interagiranno con esso. Meno incertezza c'è, più fiducia sarà in grado di convertirsi.
