Unraveling Schema Markup: una guida completa per una SEO migliorata
Pubblicato: 2023-08-05Quando si tratta di SEO, non c'è niente di troppo approfondito. Quanto più puoi fare per aiutare i robot di scansione di Google a comprendere, classificare e classificare il tuo sito web, tanto più facile sarà raggiungere il tuo pubblico di destinazione.
Il markup dello schema è un fattore sottoutilizzato che può davvero aiutare a spostare l'ago a favore del tuo sito attraverso una solida ottimizzazione dei motori di ricerca. Esamineremo tutto ciò che dovresti sapere per applicarlo correttamente e ottenere i risultati desiderati.
Che cos'è il markup dello schema?
Il markup dello schema è un linguaggio o codice specializzato che viene aggiunto al contenuto di una pagina Web per fornire informazioni esplicite ai motori di ricerca come Google.
Questi dati strutturati aiutano i motori di ricerca a comprendere il contesto, il significato e le relazioni all'interno del contenuto, facilitando loro la visualizzazione di risultati pertinenti e ricchi per gli utenti.
In sostanza, il markup dello schema funge da traduttore tra contenuto leggibile dall'uomo e dati leggibili dalla macchina , consentendo ai motori di ricerca di comprendere e presentare meglio le informazioni nei risultati di ricerca.
A cosa serve il markup dello schema?
L'utilizzo del markup dello schema su una pagina ti dà un potente impulso SEO su più livelli. Ad esempio, ciò consente a Google di offrire rich snippet accattivanti come parte di un risultato SERP. I rich snippet producono percentuali di clic incredibili rispetto agli elenchi standard, il che porta naturalmente a più traffico.
Tuttavia, il markup dello schema alimenta anche il Knowledge Graph di Google, la base di informazioni che aiuta Google a collegare i punti tra argomenti correlati in primo luogo. L'inclusione nel Knowledge Graph può portare a molte preziose opportunità SEO, come la possibilità di apparire in una scheda informativa quando un utente cerca il tuo marchio.
In altre parole, Google comprende il markup dello schema a un livello più profondo rispetto al testo standard. E meglio comprende la tua pagina, più accuratamente può servire i tuoi contenuti agli utenti giusti.
Comprensione dei componenti chiave del markup dello schema
Prima di poter implementare un markup dello schema efficace sul tuo sito, è importante comprenderlo a fondo. Esaminiamo alcuni dei componenti chiave da conoscere prima di immergerci.
Schema.org e i suoi tipi di schema
Il primo ordine del giorno è familiarizzare con Schema.org, la base di partenza per lo schema e il suo sistema gerarchico a doppio livello. Il livello superiore è costituito dai tipi di schema, mentre il livello inferiore riguarda le proprietà definite.
I tipi di schema più diffusi includono (ma non sono limitati a):
- Articolo
- Come
- Percorso di navigazione
- FAQ
- Giostra
- Annuncio di lavoro
- Evento
- Ricetta
- Attività locale
- video
- Libro
Google attualmente riconosce molti tipi di schemi diversi, ciascuno con la propria capacità di mostrare quel tipo di contenuto in modi unici e attraenti sulle SERP.
Ad esempio, un markup di recensione può generare un risultato di ricerca che presenta una valutazione a stelle. Nel frattempo, un markup della ricetta può aiutare una torta o una ricetta di maiale stirato a risplendere nelle pagine dei risultati utilizzando foto ed elenchi di ingredienti.
Vocabolario del markup dello schema
Man mano che esplori ulteriormente il markup dello schema, avrai bisogno di una comprensione operativa di alcuni termini chiave del vocabolario che incontrerai lungo il percorso. Alcuni da sapere subito includono:
- Tipi: ogni tipo di schema, come gli esempi sopra elencati, è correlato a un diverso insieme di proprietà. Collettivamente, questi tipi occupano una gerarchia più ampia.
- Proprietà: all'interno di ogni tipo di schema, troverai dati aggiuntivi che descrivono gli attributi di un soggetto specifico e le sue relazioni con altri soggetti. Queste sono chiamate proprietà.
- Elementi: gli elementi sono singoli oggetti all'interno di un elenco o di un feed, ad esempio un particolare musicista in un elenco in esecuzione di musicisti.
Insieme, questi componenti lavorano per organizzare, definire e presentare set di dati e informazioni in un modo che sia facile da capire per Google.
Microdati, RDFa e JSON-LD
Quando si tratta di implementare il markup dello schema, ci sono tre formati specifici da conoscere. Ecco uno sguardo più da vicino a loro.
- Microdati: questo formato è costituito da tag HTML5 progettati per rendere più leggibili vari elementi HTML da robot e macchine di scansione. Lo fa attraverso l'annotazione.
- RDFa: abbreviazione di "Resource Description Framework in Attributes", RDFa rappresenta un'estensione di HTML5.
- JSON-LD: abbreviazione di "JavaScript Object Notation for Linked Data", JSON-LD sfrutta JSON per codificare i dati collegati.
Il formato migliore per te dipende in gran parte dal tuo livello di esperienza e da ciò che stai cercando di ottenere con il markup dello schema. Ad esempio, i microdati sono apprezzati per la loro facilità d'uso e rappresentano un'ottima scelta per i principianti.
Nel frattempo, RDFa è uno standard web ottimo per implementare dati strutturati oltre a ciò che potresti ottenere solo con schema.org. Ad esempio, è una buona scelta quando vuoi combinare più vocabolari.
JSON-LD è un altro standard Web aggiunto per la prima volta come formato consigliato nel 2013. Alcuni utenti di schemi preferiscono questo formato perché mantiene il codice pulito, facile da leggere e privo di tag aggiuntivi. Vale anche la pena notare che Google preferisce fortemente questo tipo.

Implementazione del markup dello schema sul tuo sito web
Se trovi l'idea del markup dello schema un po' opprimente, non sei il solo. Molti esperti di marketing e professionisti SEO all'inizio si sentono intimiditi, ma non preoccuparti. È più facile iniziare a utilizzare il markup dello schema di quanto pensi. Ecco alcune opzioni per iniziare.
Implementazione manuale
Sebbene ci siano strumenti là fuori per aiutare a semplificare il processo di aggiunta del markup dello schema al codice HTML del tuo sito, è sicuramente possibile farlo manualmente. E poiché Google preferisce il formato JSON-LD, è quello che useremo ai fini dei seguenti passaggi.
Scegli il tipo di schema corretto
Naturalmente, la tua strategia di content marketing probabilmente include più tipi di risorse (ad esempio, video o articoli). Inizia selezionando il tipo di schema che funziona meglio per il tuo elemento di contenuto.
Imposta la struttura per il tuo markup e aggiungi i tuoi dati
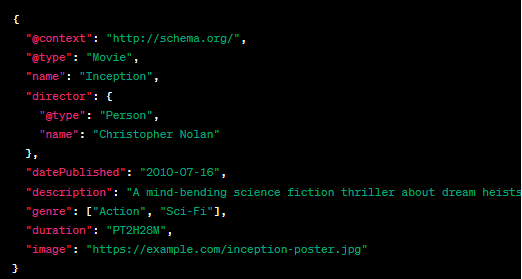
Un markup JSON-LD standard consiste fondamentalmente in un tag script come il seguente. Come puoi vedere, c'è un oggetto incluso che alla fine conterrà i tuoi dati personalizzati.

In questo markup JSON-LD più breve, stiamo descrivendo un film utilizzando Schema.org. @context e @type indicano il contesto e il tipo di contenuto (film).
L'esempio include proprietà come nome, regista, datapubblicazione, descrizione, genere, durata e un URL immagine.
Questi dati strutturati aiutano i motori di ricerca a fornire informazioni più pertinenti e dettagliate sul film nei risultati di ricerca.
Aggiungi lo script al tuo codice HTML
Una volta completato il markup, è il momento di aggiungerlo al codice HTML della tua pagina. Il markup dello schema farà effettivamente il suo lavoro indipendentemente da dove lo incolli. Tuttavia, la maggior parte degli amministratori Web preferisce inserire la propria nella parte <head> del documento.
Utilizzo dei generatori di markup dello schema
Se non sei un tipo tecnico che si sente a suo agio nell'implementare manualmente il tuo codice, va bene. Molti amministratori web e professionisti SEO preferiscono semplificare il processo con un generatore di markup dello schema.
Se utilizzi WordPress, sono disponibili molte diverse estensioni del generatore di schemi, tra cui Merkle e Schema Builder. Puoi anche fare quello che fanno molti proprietari di siti e andare direttamente all'Assistente per il markup dei dati strutturati di Google.
Il processo di implementazione dello schema è molto simile al processo manuale sopra elencato. Il generatore ti guida semplicemente attraverso i diversi passaggi. Ecco come sarebbe con lo Structured Data Helper di Google.
Scegli un tipo di dati
Quando inizi, vedrai un elenco dei tipi di dati più comuni, inclusi articoli, prodotti e attività commerciali locali. Seleziona semplicemente quello con cui vuoi lavorare.
Fornisci il tuo URL
Successivamente, incolla l'URL della tua pagina web nel campo fornito. Lo strumento lo caricherà automaticamente in uno schermo diviso che mostra la tua pagina su un lato e i tuoi dati sull'altro.
Segna la tua pagina
Per procedere, è sufficiente evidenziare le sezioni che si desidera contrassegnare e selezionare l'elemento di dati correlato. Vedrai anche un'opzione per aggiungere manualmente tutti gli elementi che non appaiono naturalmente sulla tua pagina.
Genera e aggiungi il tuo codice HTML
Quando tutti i tuoi articoli sono presenti e contabilizzati, genera semplicemente il tuo codice tramite il pulsante con un clic fornito. Potrai scegliere tra JSON-LD e microdati per il formato.
Avrai anche la possibilità di copiare e incollare il codice finito nel codice HTML della tua pagina o di scaricare un nuovo file HTML da caricare nella sua interezza.
Testare e convalidare il markup dello schema
Come con qualsiasi altro elemento della tua lista di controllo SEO in esecuzione, il test è una parte cruciale del processo quando si tratta di markup dello schema. In effetti, non dovresti mai mettere in gioco un nuovo markup dello schema senza prima testarlo a fondo.
Naturalmente, Google offre alcuni strumenti molto intuitivi che semplificano questo processo. Potresti utilizzare lo strumento di test per i dati strutturati generale di Google. C'è anche uno strumento di test dei risultati multimediali che puoi utilizzare per determinare se la tua pagina è pronta per i risultati multimediali.
Considerazioni finali: l'importanza del markup dello schema nella SEO moderna
Il markup dello schema è qualcosa che molti esperti di marketing saltano perché ne sono intimiditi. Ma stanno anche buttando via una preziosa opportunità per ottenere una migliore visibilità nella ricerca, elenchi SERP più accattivanti e percentuali di clic significativamente più elevate.
L'implementazione del markup dello schema aiuta anche a mantenere il tuo sito compatibile con le tendenze di ricerca emergenti come la ricerca vocale, la modifica degli algoritmi di ricerca e altro ancora. Quindi, non dormire sullo schema!
E assicurati di dare un'occhiata alla nostra esauriente guida SEO on-page per ulteriori suggerimenti sull'ottimizzazione. Puoi scaricare la nostra lista di controllo SEO sulla pagina per assicurarti di non perdere un colpo quando si tratta di sviluppare la tua strategia.