Esempi forti di spazio bianco nel web design e cosa possono imparare da loro i marchi digitali
Pubblicato: 2018-07-04
Quando si tratta di design di siti web, ci sono molti elementi da considerare se vuoi che il tuo sito web rubi lo spettacolo. E lo spazio bianco gioca un ruolo fondamentale in un design che emoziona.
Ma perché lo spazio bianco è così importante?
Immagina questo: sei in un negozio di alimentari e stai cercando di comprare il tuo tè preferito. Gli scaffali sono sovraffollati e i prodotti giacciono sul pavimento rendendo difficile lo spostamento. Inoltre, il rappresentante di vendita ti propone continuamente le ultime offerte.
Inutile dire che lasceresti immediatamente il negozio senza alcuna intenzione di tornare mai più.
Lo stesso vale per il tuo sito web. Più informazioni ci metti dentro, più difficile sarà per i tuoi visitatori navigare e trovare i contenuti o i prodotti a cui sono interessati.
E non vuoi sopraffare o affollare i visitatori, specialmente all'inizio. Le statistiche mostrano che il 40% degli utenti smetterà di interagire con un sito e passerà a un altro marchio se trova un sito Web troppo disorganizzato o affollato.
Ecco perché gli spazi bianchi sono un concetto così cruciale nel web design. Consente ai tuoi contenuti di respirare e ti aiuta ad attirare l'attenzione degli utenti sugli elementi importanti della pagina. Può sembrare paradossale, ma nell'era del sovraccarico di contenuti, la semplicità è la tua migliore possibilità di farti notare.

Che cos'è lo spazio bianco?
Per prima cosa: lo spazio bianco non deve essere bianco. Molte marche sceglieranno di utilizzare il colore bianco per comporre questo spazio bianco perché è un colore brillante e pulito. Ma lo spazio bianco generalmente si riferisce allo spazio negativo in un design: web design, design di app, design di stampa e altro ancora.
È lo spazio vuoto in un disegno. E nel web design, questo si riferisce allo spazio tra testo, immagini, animazioni e altri elementi di design che aggiungono qualcosa al design.
Finché questo spazio è privo di elementi come testo e immagini, è considerato uno spazio bianco. Ed è un potente strumento nel web design per promuovere un sito web pulito, elegante e accattivante.
Affinché i siti web possano prosperare, i consumatori devono interagire con essi. E i consumatori non vogliono impegnarsi con un design pieno di testo, immagini e altri elementi fastidiosi. Quando c'è troppo da fare in un progetto, le persone si disimpegnano.
Escono dallo schermo e cercano altrove le informazioni, i prodotti o i servizi che stavano cercando originariamente. E il tuo marchio e la tua attività non possono permettersi conversioni, lead o vendite perse.
Quindi è importante che tu capisca l'importanza dello spazio bianco e come integrarlo nei tuoi progetti.
Ecco perché siamo qui per aiutarti.
I seguenti esempi ti mostrano come puoi utilizzare lo spazio negativo per far risaltare il tuo sito e fidelizzare i visitatori.
14 splendidi esempi di spazio bianco in azione

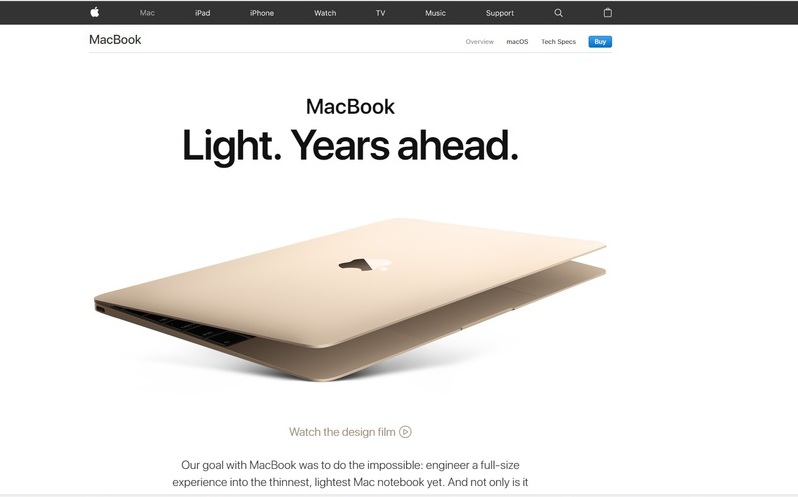
1. Mela
Immagina per un secondo che Apple fosse un nuovo marchio di cui non hai mai sentito parlare prima e questa è stata la prima volta che sei atterrato sul loro sito. Siamo pronti a scommettere che il design semplice e pulito ti avrebbe lasciato un'impressione duratura e che avresti percepito i loro prodotti come innovativi e altamente performanti.
Lo spazio bianco qui è fenomenale, lasciando che i prodotti siano al centro della scena. La fotografia di questo prodotto è accattivante e il testo semplice aggiunge un contesto sufficiente per far risplendere il design. Lo sfondo bianco e pulito è lo sfondo perfetto per queste immagini e questo testo. E pone le basi per un'esperienza utente e un percorso utente dinamici e sorprendenti.
In questo esempio, il colore bianco aggiunge una pulizia allo spazio negativo che costituisce la maggior parte del design. E cattura immediatamente l'attenzione, favorendo un'atmosfera di eccitata attesa.
Apple fa un uso eccellente degli spazi bianchi per evidenziare i suoi splendidi prodotti. E dovresti assolutamente seguire il loro esempio.

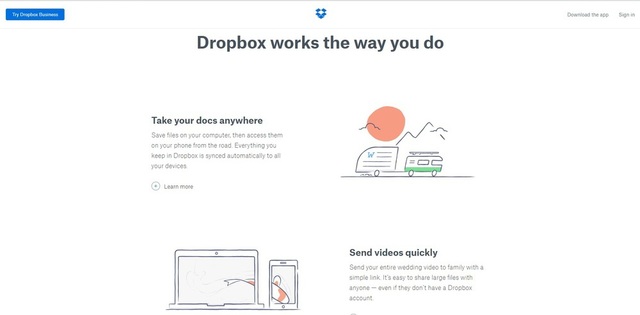
2. Casella personale
Dropbox ha una proposta rischiosa: il loro servizio ti consentirà di archiviare i tuoi file nel cloud. Con sempre più notizie di violazioni e perdite, non c'è da meravigliarsi se le persone sono riluttanti a mettere i propri dati nello spazio virtuale. Ma Dropbox è riuscito ad alleviare alcune delle preoccupazioni attraverso un ottimo design e un uso eccellente dello spazio negativo. Le illustrazioni infantili e le rilassanti tonalità di colore rendono il loro servizio divertente, accessibile e interessante da provare.
Lo spazio negativo in questo design consente alle illustrazioni e al testo avvincente di galleggiare in superficie. Questo è un marchio che offre un servizio complesso che molte persone potrebbero non capire per non parlare della fiducia. Ciò significava che il marchio aveva bisogno di dedicare molto tempo a fornire contesto e semplificare questi concetti complessi. E Dropbox lo fa con illustrazioni intelligenti e intuitive e un layout generale pulito che guida gli utenti lungo il loro viaggio con facilità.
Ed è con questo spazio negativo che si crea un'esperienza utente intuitiva.
Vuoi vedere altri esempi di spazio bianco potente? Dai un'occhiata a questi 20 design di siti Web puliti per suscitare la tua ispirazione!

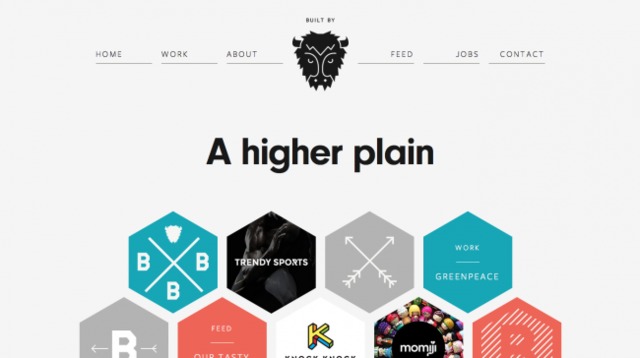
3. Costruito da Buffalo
Lo spazio bianco non è necessariamente sinonimo di design minimale. Puoi avere un layout pulito e traspirante e utilizzare ancora un design più complesso. Gli esagoni raggruppati sulla homepage di Buffalo sarebbero stati travolgenti senza lo spazio negativo. Ma, poiché sono abbinate alle icone colorate, la linea bianca mantiene costantemente il tuo interesse nelle categorie principali mentre scorri verso il basso.
Lo spazio bianco in questo design consente ai design quasi caotici nella stanza della homepage di prosperare e respirare. Sono colorati e creativi, con una personalità che cattura l'essenza del marchio Built By Buffalo.
Lo spazio negativo che circonda questi elementi è sorprendente e sofisticato. E lascia trasparire davvero il marchio e la sua essenza, dandogli uno sfondo semplice su cui questi elementi possono danzare.

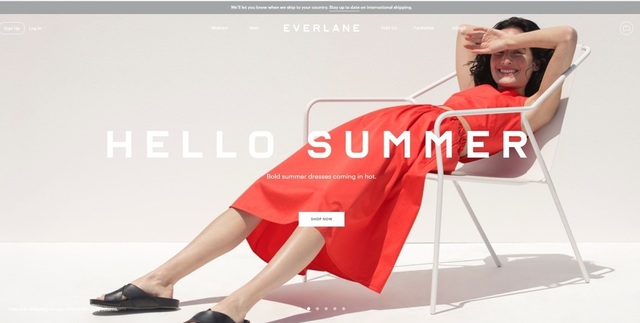
4. Everlane
Uno dei malintesi più comuni sullo spazio bianco è che significhi la completa assenza di colori o immagini. Non potrebbe essere più lontano dalla verità, ed Everlane è qui per dimostrarlo.
Lo spazio negativo e le immagini funzionano bene insieme, purché siano posizionate strategicamente sulla pagina. Everlane utilizza le immagini dei suoi prodotti come sfondo, ma lo fa senza stancare o confondere i visitatori. Al centro dello schermo viene visualizzato un semplice invito all'azione, che invita i visitatori a fare acquisti. Il bello è che non disturba in alcun modo l'esperienza.
Questa è stata una decisione intelligente da parte dei designer Everlane. Usare la fotografia è un modo audace e accattivante per coinvolgere e attirare l'attenzione. E includere uno spazio bianco sereno anche nella fotografia mostra la dedizione del marchio a rimanere moderno, fresco e pulito. Questa immagine culla gli utenti lungo il loro viaggio e li fa scorrere per saperne di più.

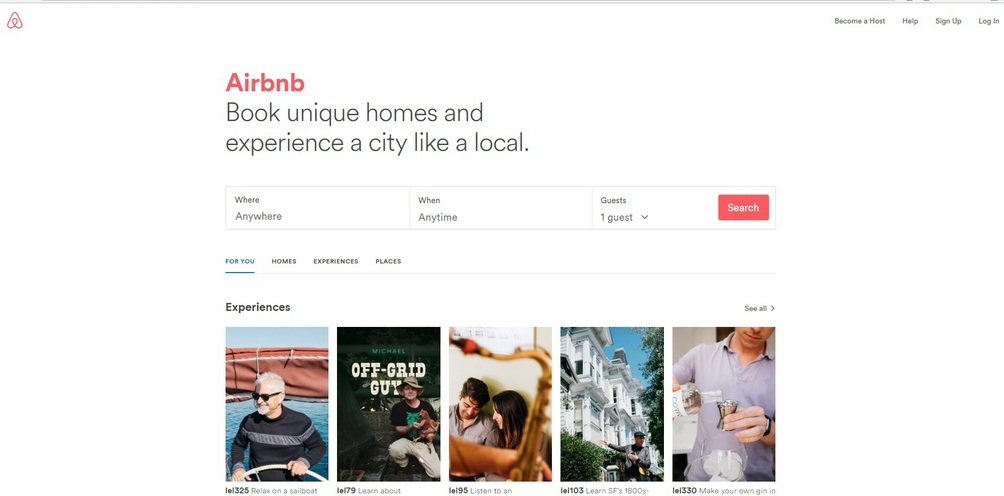
5. Airbnb
Gli spazi bianchi sulla homepage di Airbnb enfatizzano il loro messaggio e ti dicono in modo chiaro e conciso chi sono e come possono aiutarti. Ancora più importante, ti porta direttamente a ciò che ti interessa: cercare una stanza, che è un invito all'azione travestito senza essere invadente.
Lo spazio bianco qui elimina la confusione e crea un percorso utente conciso e chiaro. L'esperienza dell'utente è migliorata grazie alla consapevolezza di Airbnb. Sa cosa vogliono gli utenti e li connette immediatamente con questo ampio spazio bianco che li aiuta a navigare verso le sezioni che vogliono vedere.

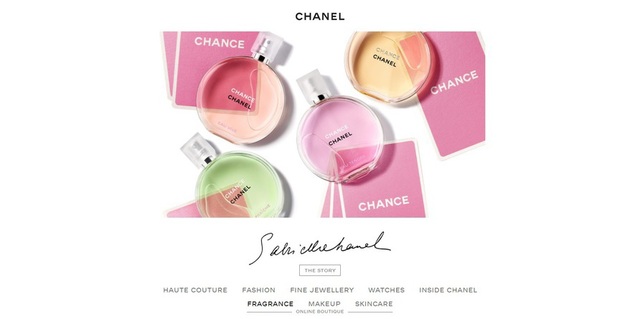
6. Chanel
Se c'è qualcuno che capisce il potenziale degli spazi bianchi nel trasmettere un messaggio di professionalità e raffinatezza, allora quella è l'industria della moda. C'è un motivo per cui Chanel è uno dei marchi di lusso più potenti al mondo e il loro sito di e-commerce è una lezione per chiunque voglia conoscere il grande web design.
Questo sito Web mette davvero in mostra i prodotti in modo chiaro e lo spazio bianco e pulito crea un'eleganza e un lusso quasi tangibili.

Chanel utilizza lo spazio negativo per mostrare i propri prodotti e per aiutare gli utenti a trovare le informazioni che li interessano. E lo fa insieme a elementi creativi e cool come la fotografia, la tipografia e il minimalismo.
Se vuoi promuovere un marchio, un prodotto e un servizio regale, mondano e sorprendente, puoi imparare da questo esempio di spazio bianco e dalla sua capacità di elevare il design nel suo insieme.

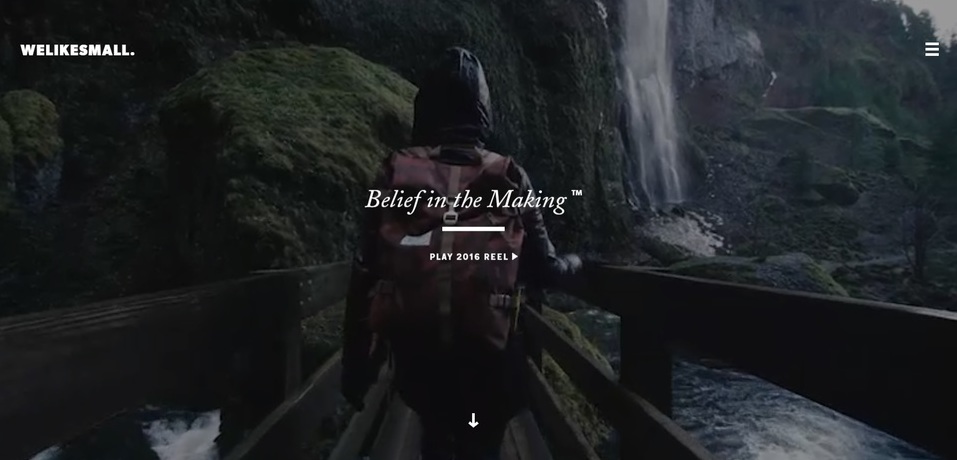
7. Welikesmall
L'agenzia digitale dimostra che lo spazio bianco e il minimalismo non devono essere statici. O vuoto. O noioso. Invece, hanno scelto di riprodurre una demo a schermo intero dei loro progetti più recenti sullo sfondo della home page del sito web. L'emozionante video ti invita a fare clic sul CTA per saperne di più. Hanno mantenuto l'attenzione sul video con un ottimo uso dello spazio negativo e una copia minima.
Questo è un uso dinamico dello spazio bianco che non sembra quasi vuoto. Questo video e questa immagine a strati sono eccitanti, allettanti e ti attirano immediatamente. E la semplicità che deriva dal testo bianco brillante mette davvero i visitatori nella mentalità di esplorare, imparare e scoprire.

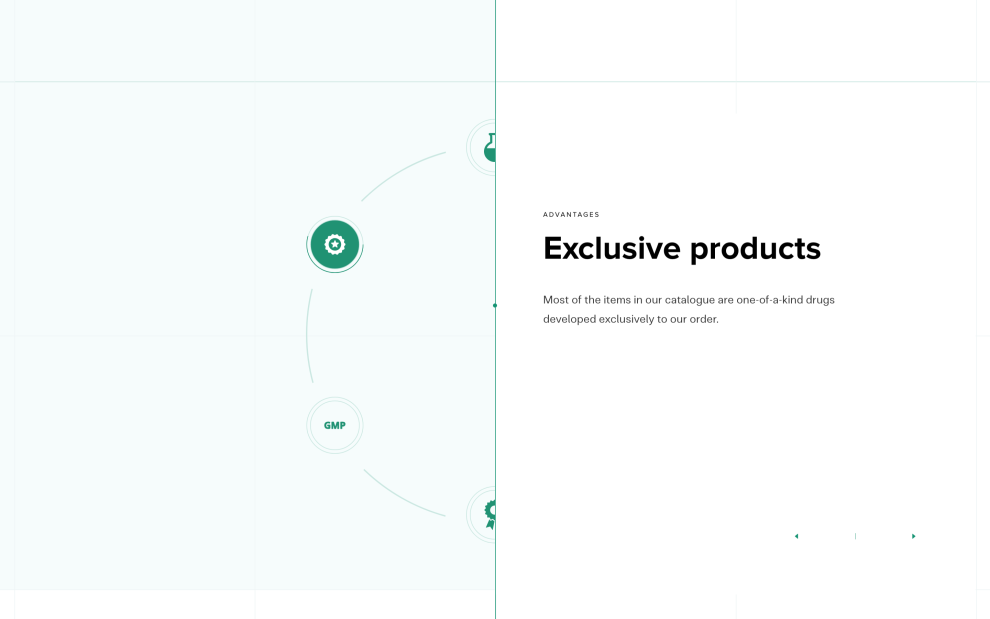
8. Eurovet
Eurovet è un produttore innovativo di prodotti veterinari. Questo marchio con sede in Russia opera nel settore dei prodotti tecnologicamente avanzati dal 1998 e lo si può vedere nel design creativo, moderno e quasi futuristico. Ma lo spazio negativo pulito e aperto è ciò che aiuta davvero questo design a chiudere il cerchio.
La colorazione scientifica e le illustrazioni aggiungono contesto e chiarezza, e sono impostate su uno sfondo aperto e liscio che consente davvero a queste immagini e figure di risaltare.
Questo sito ha lo scopo di informare. Ci sono molte informazioni racchiuse in questo design, ma è orientato in modo tale che sia facile da digerire e capire per gli utenti. E lo spazio bianco fornisce lo sfondo perfetto per questi numeri e illustrazioni per avere davvero un impatto sullo spettatore.
Lo spazio negativo rende questo design scientifico più accessibile e amichevole. Dà al design un po' di respiro e consente agli utenti di interagire realmente con questo design e comprendere i concetti complessi che vengono loro presentati.

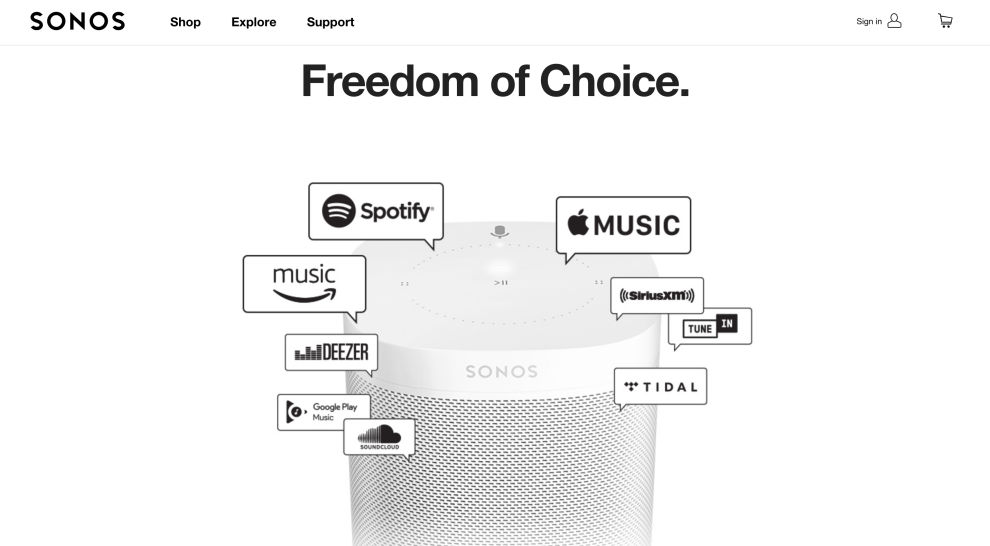
9. Sonos
Sonos è un marchio specializzato in sistemi audio wireless. È leader nel settore, con prodotti innovativi, entusiasmanti e richiesti.
Questo è un prodotto facile da usare e questa usabilità si riflette nel design intuitivo e pulito del sito web. Questo design è composto in gran parte da immagini di prodotti, video emozionanti, animazioni creative e spazi bianchi.
Lo spazio bianco in questo design viene utilizzato per evidenziare i prodotti e promuovere il marchio. È un modo per creare un'identità coesa con cui gli utenti possono interagire con facilità. Viene anche utilizzato per delineare il prodotto e il suo utilizzo, mostrando ai visitatori del sito quanto sia facile navigare nell'interfaccia e nei prodotti.
Lo spazio bianco facilita gli utenti lungo il loro viaggio e li aiuta a vedere il marchio e i suoi prodotti in una luce positiva.

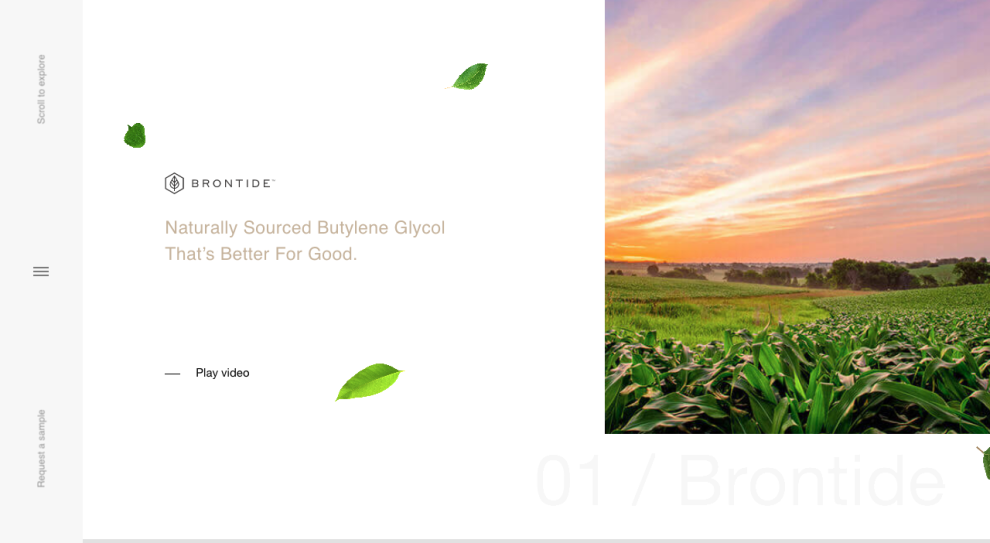
10. Brontide
Brontide è un marchio dedicato alla produzione di glicole butilenico. E promuove la produzione sicura ed efficiente di questa sostanza chimica, e questa passione è evidente in tutto il design.
Questo non è un normale sito Web supportato dalla scienza, pieno di righe di testo, immagini noiose e design privo di elementi. No, questo sito Web è eccitante, creativo e divertente e l'uso dello spazio bianco lo promuove.
C'è poco testo in questo design, ma quanto basta per coinvolgere e informare. Gli effetti sottili si aggiungono a questo design, ma qui c'è un'apertura e una traspirabilità grazie allo spazio bianco che rende più facile per gli utenti imparare e istruirsi su questo composto chimico.
Se vuoi informare, usa lo spazio bianco per rendere l'esperienza più divertente.

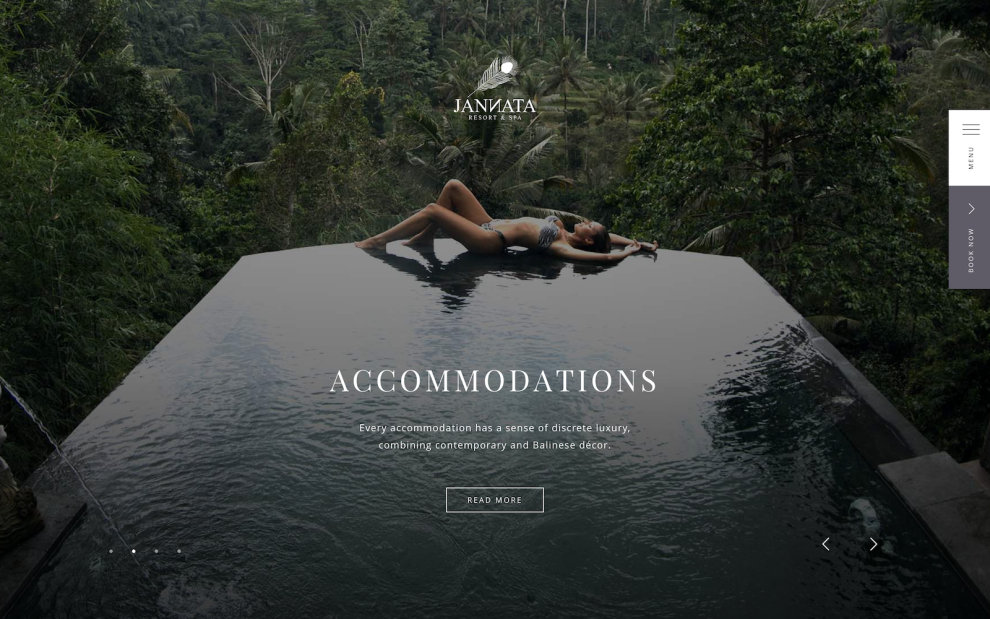
11. Jannata
Jannata è una spa e resort boutique a Bali. Di conseguenza, il sito Web è un mashup di immagini e video eccitanti e allettanti per metterti nell'umore giusto per rilassarti. La tipografia in questo design è brillante, le immagini sono accattivanti e la navigazione è un gioco da ragazzi.
Ma se non fosse per lo spazio negativo che vive dietro ogni angolo, questo design risulterebbe piatto. Lo spazio negativo aggiunge uno stato d'animo a questo design, composto da immagini ombreggiate e stratificate, nonché uno sfondo scuro e rilassante alle barre dei menu e al testo.
Lo spazio negativo può aiutare a creare l'atmosfera e, in questo design, è estremamente evidente. Una tavolozza di colori scuri e misteriosi rende lo spazio bianco parte integrante del design, utilizzando il vuoto per impostare il palcoscenico e impegnarsi a livello emotivo.

12. Torrefattori per caffè da cerimonia
Il sito Ceremony Coffee Roasters è un design luminoso, arioso e sofisticato che mette in mostra i sapori sofisticati del caffè. Le immagini di ingredienti e sapori entusiasmanti si trovano in prima linea nel design, ma la colorazione pastello che costituisce lo spazio negativo porta davvero il cerchio al punto di partenza.
Questo è un design pulito e colorato, ma calma grazie all'ampio spazio vuoto che rende facile per gli utenti esplorare le numerose offerte di caffè, comprendere più a fondo i sapori che questi caffè incarnano e come gli utenti possono metterci le mani sopra.

13. Max Cioccolatiere
Il sito Web Max Chocolatier pone l'accento sulla cultura, il patrimonio e la creazione del cioccolato. Puoi vederlo nelle pagine dei prodotti, nelle pagine di destinazione estese e altro ancora. Ma è anche ovvio nel design guidato dall'immagine.
La home page si apre con una fotografia audace del paesaggio svizzero. Questo dà ai visitatori un assaggio della provenienza di questo cioccolato e della dedizione che questo marchio ha per il cioccolato di qualità.
E lo spazio pulito e vuoto rende l'interazione con cui sognare, consentendo agli utenti di creare il proprio viaggio e navigare nel sito nel modo che desiderano. Questo è un uso innovativo ed emozionante dello spazio bianco che aggiunge un po' di divertimento alla presenza del vuoto.
Il potere dello spazio bianco nel web design
Pulito, chiaro e coeso: queste sono solo alcune delle parole usate per descrivere i progetti che fanno un uso efficace dello spazio bianco. Lo spazio bianco aggiunge leggerezza e luminosità al design di qualsiasi sito Web che rende più coinvolgente l'interazione.
Non solo fa desiderare alle persone di scorrere, ma lo rende anche più facile. La navigazione è semplificata quando il layout è aperto e arioso, che è esattamente ciò che lo spazio negativo può fare per un design. Può dargli un po' di respiro, rendendo molto più facile e piacevole per gli utenti immergersi nel tuo sito web e nei suoi contenuti.
I brand possono imparare da questi esempi di spazio bianco perché ci sono tanti modi per giocarci. Lo spazio bianco non deve essere bianco e non deve essere noioso. In effetti, in alcuni casi può essere la parte più entusiasmante di un design, favorendo l'entusiasmo e l'anticipazione che inducono le persone a scorrere, imparare e acquistare.
Lo spazio bianco riduce il disordine sullo schermo e rende l'esperienza complessiva dell'utente e il percorso dell'utente più accattivanti ed efficienti. Se il tuo marchio utilizza un sito Web che contiene molte informazioni, potresti voler fare un'autovalutazione.
Non vuoi che gli utenti vengano disattivati dal tuo design prima di aver mai visto i tuoi prodotti e servizi.
Si spera che questi esempi ti abbiano convinto dell'importanza di utilizzare lo spazio negativo e ti abbiano dato alcune idee su come incorporarli nei tuoi progetti. All'inizio può essere difficile se i tuoi clienti sono il tipo invadente che ti chiede di includere quante più informazioni possibili in una pagina, ma non arrenderti. Spiega come gli spazi bianchi migliorano l'esperienza utente complessiva e aumentano la conversione.
E usa questi esempi per aiutarti a ottenere il tuo punto di vista.
Hai bisogno di ulteriori approfondimenti e consigli sul design? Iscriviti alla dose giornaliera di DesignRush!
Se il tuo sito web è carente, abbelliscilo! E queste agenzie di web design e sviluppo possono darti gli strumenti di cui hai bisogno.
