In che modo i grandi marchi utilizzano le PWA per migliorare il proprio business
Pubblicato: 2020-05-07Poiché l'industria tecnologica continua a investire sempre di più in soluzioni web innovative , le app web progressive, note anche come PWA, stanno diventando sempre più prevalenti. Oggi, le PWA sono completamente supportate da Chrome, Opera, Firefox, Microsoft Edge e iOS, facendo grandi progressi nel fornire i vantaggi delle PWA alle aziende .
Questo crescente supporto per le PWA è guidato dalle richieste dei marchi leader che cercano di sfruttare appieno le loro capacità. Di seguito sono elencati alcuni esempi di app Web progressive per fornirti la crescente importanza delle app Web progressive:
Twitter ha investito molto nel rendere il suo sito principale una PWA reattiva per creare un'esperienza utente più veloce con un'interfaccia migliorata, unendosi a Facebook e Pinterest che utilizzano entrambe le funzionalità PWA .
Allo stesso modo, le centrali dei media come BBC, The Washington Post e Forbes hanno anche lanciato un'app Web progressiva per le aziende per distribuire i propri contenuti in modo più fluido tra i consumatori e vari tipi di dispositivi, dai desktop ai telefoni cellulari.
Il panorama delle PWA sta cambiando rapidamente il verticale dell'e-commerce e grandi aziende come Twitter, Starbucks, Washington Post, Pinterest, il canale Weather e molti altri hanno lanciato le loro PWA negli ultimi sei mesi.
Allora perché i migliori marchi stanno passando alla tecnologia e si rivolgono agli esperti di sviluppo di PWA ? Per avere le risposte, leggiamo e scopriamo.
Cosa sono le app Web progressive?
PWA sta per app Web progressiva che puoi installare sul tuo sistema. Utilizza i dati memorizzati nella cache delle interazioni precedenti per consentirgli di funzionare offline o senza una connessione Internet stabile.
Un'app Web progressiva è un sito Web che funziona proprio come un'app nativa. Ha tutte le funzionalità di un'app nativa e riesce comunque a fornire l'usabilità di un sito web. Le PWA hanno lo scopo di affrontare una serie di problemi che vanno dalle reti inadeguate all'ostruzione dei dati o alla totale mancanza di connettività.
Google descrive le PWA come esperienze web che sono:

- Affidabile: si carica istantaneamente e non mostra mai che un sito Web è inattivo, anche in condizioni di rete imprevedibili.
- Veloce: risponde facilmente alle interazioni dell'utente, con animazioni fluide come la seta e senza scorrimenti fastidiosi
- Coinvolgente: sembra una normale app, con un'esperienza utente intuitiva.
Le app Web progressive utilizzano le tecnologie più recenti per unire il meglio delle applicazioni online e mobili. Lo sviluppo progressivo di applicazioni web sta diventando sempre più la norma per il futuro. Per le aziende che cercano di ottimizzare le esperienze degli utenti, le PWA si adattano perfettamente ai requisiti in termini di budget, funzionalità, tempo di sviluppo e altro ancora.
L'app Web progressiva avvantaggia le aziende offrendo un'esperienza utente migliorata attraverso il miglioramento progressivo. Le solide soluzioni PWA sono utili per accelerare le capacità tecnologiche, potenziare le aziende e aggiungere il giusto equilibrio al business.
Dall'avvento delle PWA molte aziende hanno sfruttato la potenza di questa piattaforma per raggiungere nuovi mercati e migliorare la propria esperienza utente. Dopotutto, il framework dell'app Web Progressive è semplice da sviluppare, testare e mantenere, dopo la distribuzione.
Una rapida deviazione: nativi vs progressisti: chi sta vincendo?
In che modo i marchi utilizzano le PWA per connettersi con gli utenti?
La facilità di accesso, la compatibilità tra browser e i tempi di caricamento delle pagine più rapidi aiutano le aziende a offrire un'esperienza utente di livello superiore che impressiona i consumatori e li cattura.

1. Aumento delle aspettative dei consumatori
I clienti hanno poca tolleranza per i marchi che hanno esperienze digitali scadenti. Con molte scelte a loro disposizione, i consumatori possono facilmente passare a un altro marchio se hanno un'esperienza deludente. Quando Pinterest e Starbucks hanno lanciato le loro PWA, entrambi hanno visto un notevole aumento delle metriche di interazione. Pinterest ha registrato un aumento del 60 percento dell'interazione mobile con caricamenti di pagina più rapidi, mentre il PWA di Starbucks è stato progettato per la gestione degli ordini basata sul Web ed è ora preferito dai consumatori rispetto all'app nativa per l'azienda del caffè.
2. Appeal simile a un nativo
Le PWA forniscono un'interfaccia coerente e adattiva su tutti i dispositivi. Si carica come un sito Web standard, ma ha molte funzionalità avanzate di app mobili native, inclusa la possibilità di aggiungere un tocco alle schermate iniziali del dispositivo, di operare offline e di consentire le notifiche push. Offrono anche vantaggi del sito Web, come la rilevabilità dei motori di ricerca e la possibilità di essere disponibili da tutti i browser Web moderni. Inoltre, le PWA possono apparire nell'App Store e in Google Play insieme alle app mobili native.
3. Uso delle risorse e diminuzione delle spese
Le PWA necessitano di una sola base di codice per fornire un'esperienza simile a un sito Web e a un'app mobile su dispositivi e browser, il che implica che è necessario un solo team, una piattaforma software, un approccio di test e una roadmap del prodotto digitale per pianificare, progettare, creare e gestire sia un sito Web che un'esperienza simile a un'app mobile. Le PWA non solo riducono i costi di progettazione, sviluppo e manutenzione del prodotto, ma fanno anche risparmiare denaro alle organizzazioni consentendo una distribuzione più rapida di nuove funzionalità e correzioni di bug.
4. Adattivo
I marchi innovativi capiscono che la tecnologia sta cambiando a una velocità incredibile e devono implementare tecnologie più lungimiranti per evitare cicli rapidi di strategia, progettazione, produzione e ricostruzione per soluzioni digitali. Le app Web progressive sono fondamentalmente versatili e cambiano continuamente per soddisfare i nuovi miglioramenti delle funzionalità. Se stai riscrivendo un sito Web legacy o un'applicazione mobile nativa come PWA oggi, funzionerà per anni come previsto. Le PWA sono progettate per la transizione, assicurando che le aziende evitino di investire in siti Web e app mobili una tantum che alla fine necessitano di riprogettazioni per soddisfare le esigenze e le tecnologie in evoluzione del pubblico.
Saperne di più: in che modo le PWA guidano il business per le PMI?

9 migliori esempi di aziende che utilizzano PWA

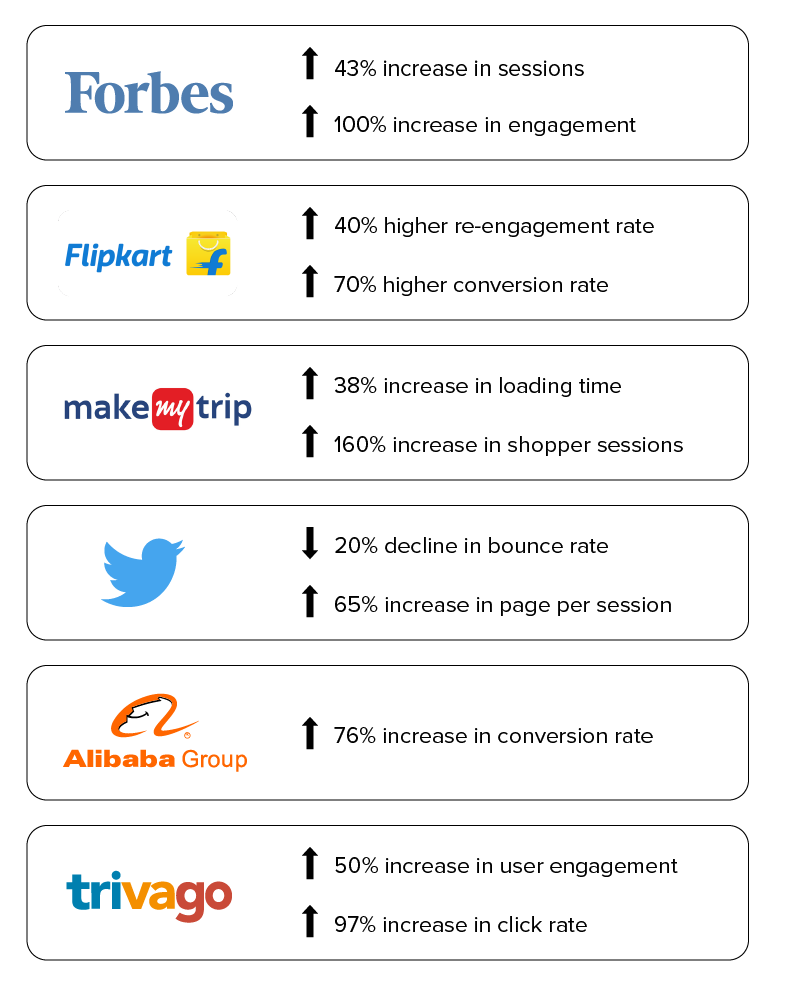
1. Forbes
Forbes, una società di media multinazionale, si è rivolta alle Progressive Web Apps per la loro nuova esperienza mobile al fine di migliorare i tempi di caricamento per i propri lettori. Il caricamento del precedente sito Forbes ha impiegato circa 3-12 secondi.
Il nuovo sito basato sulla tecnologia progressiva delle app Web è in grado di caricarsi in 0,8 secondi. Di conseguenza, Forbes ha registrato un aumento del 43% delle sessioni e un aumento del 100% del coinvolgimento.

2. Flipkart
Flipkart, il più grande sito di e-commerce dell'India, ha adottato una strategia esclusivamente mobile nel 2015. Dopo aver chiuso il proprio sito mobile e essersi concentrata solo sull'app nativa, l'azienda non vedeva i risultati sperati. Hanno deciso di combinare la loro presenza sul web e l'app nativa in una PWA per consentire ai loro clienti attuali e potenziali di avere accesso istantaneo al loro negozio.
Rispetto alla loro precedente presenza mobile, Flipkart ha triplicato il tempo sul sito con la sua Progressive Web App. Gli utenti trascorrono in media 3,5 minuti su Flipkart Lite contro i 70 secondi del predecessore.
Flipkart ha anche generato un tasso di re-engagement più alto del 40% tra i visitatori per la prima volta e un tasso di conversione più alto del 70% grazie all'icona "Aggiungi alla schermata iniziale", perché i clienti hanno accesso istantaneo a Flipkart ogni volta che lo desiderano.

3. Fai il mio viaggio
MakeMyTrip è la compagnia di viaggi leader in India con 8 milioni di visitatori al mese. Dopo l'aggiunta della PWA, i principali cambiamenti nel sito come il miglioramento del tasso di conversione sono 3 volte, il tempo di caricamento della pagina è aumentato del 38% e le sessioni degli acquirenti sono aumentate fino al 160%.
4. Twitter Lite
Twitter desiderava che il proprio Web mobile fosse più veloce e attraente. Oltre a PWA, Twitter ha lanciato TwitterLite che diventa il modo più semplice e veloce per utilizzare Twitter. Con un consumo di dati inferiore, TwitterLite offre anche vantaggi come la frequenza di rimbalzo ridotta fino al 20% e la pagina per sessione aumentata fino al 65%, 75% nei Tweet.
5. Alibaba
Alibaba.com è il più grande mercato mondiale per fornitori, acquirenti e produttori. È la più grande piattaforma di e-commerce che ha recentemente adottato PWA e ha assistito a un aumento significativo del tasso di interazione fino a 4 volte e un enorme aumento del tasso di conversione fino al 76%.
6. Caffè Starbucks
Starbucks consente ai suoi clienti di controllare il menu, creare gli ordini e aggiungere gli ordini al carrello anche in assenza di segnale o di scarsa connessione. Con l'aggiunta di PWA, Starbucks ha migliorato le sue prestazioni e ha reso una performance altamente reattiva e veloce.
7. Triva
Trivago è un grande nome nel marketing sui motori di ricerca di hotel. La disponibilità della PWA di Trivago è in 55 paesi in tutto il mondo con 33 lingue. Dopo l'adozione della PWA, la percentuale di coinvolgimento degli utenti è aumentata fino al 50% e la percentuale di clic è aumentata del 97%.
8. Instagram
Usiamo tutti Instagram, ma non siamo consapevoli del suo funzionamento. Quando accedi a Instagram sul browser mobile, stai accedendo tramite PWA. Attualmente la PWA assomiglia molto all'applicazione tradizionale e ti offre alcune funzionalità aggiuntive come la possibilità di caricare immagini.
9. Pinterest
Se consideri l'interfaccia utente di Pinterest e il suo design, è perfettamente in grado di sfruttare la tecnologia Progressive Web App, quindi è così. La loro PWA offre loro tempi di caricamento molto più rapidi e la capacità per i clienti di aggiungerlo direttamente alla loro pagina di destinazione senza download o installazione. Hanno registrato un aumento del 40% del tempo trascorso sul sito mobile, proprio come un aumento del 44% delle entrate pubblicitarie generate dai clienti.
Vantaggi e svantaggi delle app Web progressive
Vantaggi di una PWA
Più piccolo e veloce
Molte persone, nonostante il fatto che le app native occupino molto spazio, utilizzerebbe queste applicazioni ma hanno bisogno di più spazio sui loro smartphone, quindi non possono installarle. Ma questo non è un problema con le PWA, che occupano spazio solo per ciò di cui hanno bisogno, rendendole più veloci da scaricare e risparmiando spazio.
Funzionalità offline
Molte persone si rendono conto dei vantaggi delle app web progressive ed è per questo che stanno scaricando le PWA alla luce del fatto che possono essere utilizzate anche senza connessione a Internet. Inoltre, queste applicazioni funzionano anche quando il server è morto, facendo in modo che gli utenti non perdano nulla, e questo è un ottimo affare per le conversioni.
Conveniente rispetto ad altre app
Poiché i contenuti devono essere consegnati solo una volta, PWA consente di risparmiare tempo e denaro rispetto alla creazione di contenuti in modo indipendente per iOS, Android e un sito. Inoltre, le PWA non devono essere aggiornate molto spesso. I clienti non devono scaricare nuovi dati. Se la PWA funziona, al momento non è necessario preoccuparsi del suo sviluppo, il che la rende un'opzione finanziariamente allettante, come ad esempio Flutter.
App indipendente
Le PWA possono essere trovate tramite motori di ricerca e altre piattaforme. Le PWA possono anche essere offerte attraverso i social media, la home page o con un altro mezzo. Non è necessario fare affidamento sugli archivi di applicazioni.
Svantaggi di una PWA
Supporto browser limitato
Le PWA sono basate su Android e non funzionano sui browser più diffusi, inclusi Safari, IE ed Edge. Dal momento che Safari travolge il 51% del mercato dei browser negli Stati Uniti, il che implica che un'enorme percentuale di client mobili non sarà in grado di accedere alle PWA.
Ma sul lato positivo, le nuove versioni del browser di Opera, Chrome e Firefox supportano le PWA, facendo sì che altri browser lo supportino nel prossimo futuro.
Supporto hardware e software limitato
Le PWA sono generalmente nuove e non ancora supportate da hardware e software di molti dispositivi. Ad esempio, iOS non supporta la notifica di PWA e le scorciatoie della schermata iniziale.
Inoltre, le PWA non supportano l'utilizzo di GPS, scanner per impronte digitali, fotocamere per smartphone e altre funzionalità del dispositivo.
Nessun negozio di download
Le PWA non vengono visualizzate negli store di applicazioni popolari, ad esempio Google Play e Apple App Store, che potrebbero delegittimarle.
Gli archivi di applicazioni non solo forniscono autenticità e prove sociali delle applicazioni ai probabili utenti attraverso le recensioni, ma si comportano anche come un elenco che consente agli utenti di cercare e trovare applicazioni pertinenti.
Poiché la maggior parte dei clienti cerca direttamente app negli store di applicazioni piuttosto che nei motori di ricerca, il tuo pubblico potrebbe perdere la tua app PWA.
Nessun accesso alle innovazioni
Non tutte le scelte tecniche, come Bluetooth o Near Field Communication (NFC), possono essere applicate alle PWA. Ciò implica che sei limitato nelle potenziali applicazioni per la tua applicazione. La domanda è se anche altri sviluppi futuri possano essere utilizzati dalle PWA.
Progressive Web App e Il futuro del Web mobile
Se hai bisogno di un'esperienza di app mobile stabile e coerente, le app progressive sono le applicazioni migliori. Una società di sviluppo PWA come Appinventiv può offrire un'esperienza utente interattiva simile a un'app nativa senza spese di sviluppo elevate. I vantaggi delle PWA sono stati sfruttati da molti grandi marchi, ora è il momento di assumere un'agenzia di app web progressive negli Stati Uniti e aumentare le conversioni e le cifre delle entrate.
[Leggi anche: Microsoft sta trasformando Outlook in una PWA]
