La tela perfetta: perché dovresti combinare creatività e tecnologia sul tuo sito web
Pubblicato: 2019-05-02
Un sito web è probabilmente lo strumento di marketing online più importante di un'azienda.
In molti casi, è la prima impressione di un marchio, la piattaforma che fornisce il servizio di un'azienda, e per i siti di eCommerce, l'esperienza di vendita.
La cosa fantastica di loro è che sono la tela perfetta per mescolare insieme creatività e tecnologia ed è lì che avviene la vera magia, se lo permetti. Dai un'occhiata a qualsiasi sito web presente su Awwwards : sono destinati a lasciare un'impressione duratura.
Ma perché alcune aziende fanno di tutto per creare questi siti?
Perché i siti web sono una piattaforma efficace e potente per comunicare il messaggio del tuo marchio e differenziarti dagli altri sul mercato.
E, cosa forse più importante, neanche un sito web è mai finito. Ci sono sempre cose che possono essere migliorate in base a cose come l'esperienza dell'utente, i risultati dei test A/B e altro.
Spesso, il modo migliore per migliorare il tuo sito Web è incorporare tendenze tecnologiche emergenti, creatività unica e funzionalità avanzate.
Dopotutto, se il tuo è interattivo come un opuscolo cartaceo, probabilmente non crea molto richiamo al marchio.
Come Major Tom ha sposato tecnologia e creatività sul loro sito web
Ci sono oltre 644 milioni di siti web attivi sul world wide web in questo momento , quindi è più importante che mai distinguersi dai consumatori per le giuste ragioni.
Fortunatamente, ci sono molti esempi di marchi che migliorano i loro siti da cui puoi imparare.
Diamo un'occhiata alla principale agenzia digitale Major Tom, che si è resa conto di poter ridurre le frequenze di rimbalzo e aumentare i lead ridisegnando la propria home page e infondendola con alcuni elementi di design moderno.
Quando Major Tom ha migliorato la loro nuova homepage, volevano quel fattore "wow". Non solo per sorprendere e deliziare l'utente, ma per mostrare davvero la missione del proprio marchio.
Grazie alla stretta collaborazione tra i loro reparti Creativo e Sviluppo, Major Tom è stato in grado di dare vita al messaggio del loro marchio.
Il video qui sotto ti dà un assaggio della homepage se non l'hai ancora vista, ma come si sono unite creatività e tecnologia per raggiungere il risultato?
Quando uno degli sviluppatori web di Major Tom, Michinobu, ha tenuto una vetrina interna su Three.js e ha mostrato loro l'animazione originale di Waves, Darren, il loro direttore creativo, l'ha vista immediatamente come un ottimo modo per rappresentare Major Tom.
Inoltre, sviluppandolo ulteriormente, ha avuto il potenziale per comunicare con i futuri clienti cosa significa lavorare con Major Tom.
Sebbene la versione originale fosse intitolata "Waves", Darren non l'ha mai vista così. Invece, lo vedeva come un paesaggio ondulato e ondulato.
Ogni sfera rappresentava una possibile strategia, tattica, canale, mezzo, tecnologia, software, agenzia - lo chiami - che è disponibile per i marketer. Ha catturato la complessità del panorama del marketing con il suo numero infinito di opzioni.
La linea dell'orizzonte che attraversa il loro marchio era evidente anche nell'animazione originale, rafforzando il legame tra l'animazione e il loro marchio.
Quindi, il maggiore Tom aveva la visione creativa: ora avevano bisogno di immergersi più a fondo nella tecnologia.

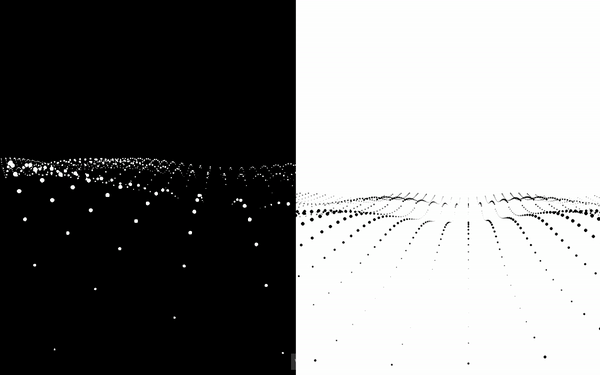
Un confronto tra una macchina fotografica fissa e l'illusione della macchina fotografica che si muove in avanti.
Tre.js
Three.js è una libreria e un'API JavaScript che consente agli sviluppatori di creare grafica 3D su una pagina web. È essenzialmente un framework che si trova sopra WebGL.
Sebbene sia possibile utilizzare WebGL per eseguire il rendering di grafica 2D e 3D interattiva, Three.js fa un sacco di lavoro pesante. La libreria online è ottima per gestire le complessità delle animazioni WebGL e fornisce la struttura di base per avviare gli sviluppatori.
Per i non sviluppatori che leggono questo, la libreria è un posto divertente in cui giocare con tutti i fantastici effetti 3D interattivi che gli sviluppatori hanno condiviso su di essa.

In sostanza, Three.js consente agli sviluppatori, come Major Tom, di creare una grafica fluida all'interno di un ambiente 3D più intuitivo. Con Three.js basato su JavaScript, gli sviluppatori hanno la capacità di controllare fattori come l'angolo e la prospettiva dell'oggetto che l'utente vede.
Ad esempio, Major Tom fa in modo che l'oggetto 3D si muova e la prospettiva sulla telecamera sia statica o la telecamera si muova intorno ad esso?
Quindi, il maggiore Tom ha avuto Three.js che gli ha dato un vantaggio sullo sviluppo del loro paesaggio rispetto allo sviluppo di un oggetto 3D con WebGL puro.
Ma la loro homepage è stata sviluppata in un periodo di tempo relativamente breve? Sicuramente no.
Sebbene Three.js fornisca gli strumenti e un punto di partenza, c'è una ripida curva di apprendimento per padroneggiarlo. Lo sviluppo di oggetti 3D avrà sempre delle sfide.
Regolare gli angoli e il movimento della telecamera, la velocità delle sfere, trasformare l'animazione in modo che fosse giusta, ha richiesto molta matematica.
E intendiamo molto. Se avessimo un meme per riassumere questo, sarebbe questo:

C'era sicuramente un ciclo costante di tentativi ed errori, ma dopo diversi mesi di duro lavoro ed equazioni complesse, l'effetto desiderato è stato raggiunto.
Tuttavia, Three.js non era l'unica piattaforma di animazione utilizzata.
Con il complesso panorama del marketing catturato, era giunto il momento di comunicare lo scopo dell'agenzia all'interno dell'animazione della homepage.
Per fare questo, la visione era che tutte le sfere in movimento cadessero in una linea. Calmare l'ambiente e creare lo spazio di respiro in modo che vengano scelti i prodotti e le soluzioni giuste per portare i clienti al loro obiettivo finale.
Per trasformare questa idea in una visuale funzionante, Greensock è stato coinvolto nel mix.
Greensock
Greensock è una piattaforma di animazione HTML5 che Major Tom ha inserito nella homepage per alcune animazioni e sequenze senza interruzioni.
L'hanno usato per capovolgere il paesaggio punteggiato, inserire la fila di sfere, evidenziare ciò che rappresentano le quattro sfere alla fine e l'invito all'azione alla fine.
Hai bisogno di ulteriori suggerimenti per lo sviluppo web? Iscriviti alla newsletter di DesignRush e ricevili direttamente nella tua casella di posta!
Compromessi
Quasi tutto nella vita richiede un compromesso. Che si tratti di una fotocamera compatta con obiettivo zoom o di voler raggiungere un vasto pubblico con la tua campagna pubblicitaria sui social media con un budget ridotto.
La combinazione di creatività e tecnologia non fa eccezione. La cosa migliore che puoi fare è identificare ciò che è più importante e dargli la priorità.
Ad esempio, invece di far scomparire il paesaggio e animarsi nella fila di sfere, la visione originale era di farle scendere per formare una linea.
Tuttavia, lo sviluppo di ciò ha richiesto una notevole quantità di tempo oltre ai diversi mesi necessari per completare l'intera animazione della home page.
Prendendo una semplice prospettiva costi-benefici, questo sforzo non valeva il tempo extra. Soprattutto quando il maggiore Tom poteva comunicare efficacemente lo stesso messaggio in modo simile.
Quando tecnologia e creatività si incontrano, le possibilità sono infinite. Spinge indietro i confini, alza l'asticella e crea un impatto duraturo.
La cosa grandiosa dei siti web è che sono la tela perfetta per combinare i due.
Quindi, chiediti, il tuo sito web rende giustizia al tuo marchio? Ti distingue dalla concorrenza e offre un'esperienza piacevole ai tuoi utenti? In caso contrario, è il momento di rivalutare l'efficacia del tuo sito Web e quanto potrebbe essere efficace.
Vuoi saperne di più su come sfruttare la creatività all'interno del tuo sito web? Leggi ' Il potere della creatività e il sito web che non c'è mai stato '.
Inoltre, stai cercando un'agenzia digitale di prim'ordine per rinnovare il tuo sito con una tecnologia innovativa? Contatta Major Tom QUI per un preventivo sui loro servizi.
Una versione di questo articolo è stata originariamente pubblicata su Major Tom.
