Come eseguire il wireframe di un sito Web in 3 semplici passaggi
Pubblicato: 2020-06-08L'esperienza dell'utente si basa su coerenza, logica e chiarezza. Quando visualizzano qualsiasi sito Web o interfaccia utente, i visitatori si aspettano un'esperienza di progettazione visiva il cui dimensionamento, layout e cliccabilità non li sopraffanno o li confondano in alcun modo. Invece, coloro che esplorano il tuo sito Web desiderano armonia visiva, elementi distribuiti uniformemente, una gerarchia visiva logica e, naturalmente, un flusso utente intuitivo che abbia senso.
Questo è esattamente il motivo per cui amiamo i wireframe. Poiché sappiamo quanto sia prezioso il design visivo per i web designer (come noi stessi), crediamo che imparando il significato dei wireframe e come implementarli nel flusso di lavoro di progettazione, potenzierai le tue capacità e la tua credibilità come esperto di web design.
E state tranquilli, Drag and Drop Website Builder di Elementor semplifica la conversione di qualsiasi wireframe o prototipo in un sito WordPress. Questa è solo un'opzione, ovviamente, poiché la maggior parte degli strumenti di progettazione moderni ha la possibilità di aggiungere collegamenti e cliccabilità tra i wireframe, ovvero una modalità prototipo interattiva.
Completare l'intero processo di progettazione all'interno della piattaforma Elementor non è mai stato così facile, dall'inizio alla fine.

Sommario
- Che cos'è un wireframe di un sito web?
- Perché dovresti wireframe il tuo sito web?
- I wireframe perfezionano il flusso di lavoro di progettazione
- I wireframe semplificano i test QA
- È più facile fare revisioni
- I wireframe ti consentono di soddisfare le esigenze dei clienti
- I wireframe danno priorità alla gerarchia delle informazioni
- Wireframe vs. mockup vs. prototipo
- 1. Wireframe
- 2. Mockup
- 3. Prototipo
- Modello wireframe del sito web
- Come wireframe un sito web
- Passaggio 1: creare un wireframe
- Passaggio 2: converti il tuo wireframe in un mockup
- Passaggio 3: converti il tuo mockup in un prototipo
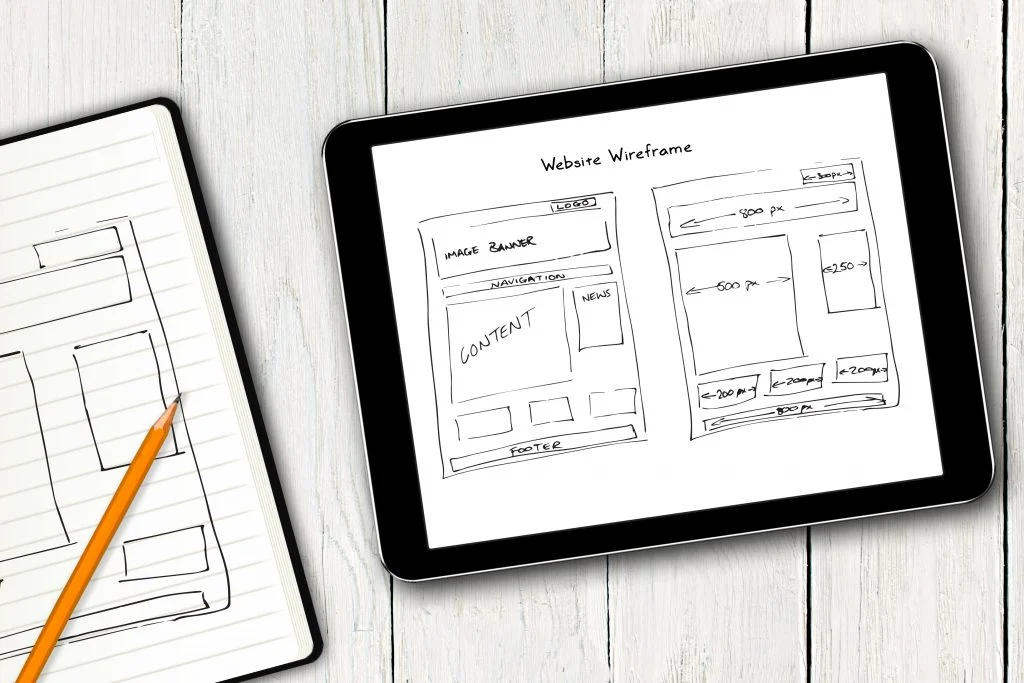
Che cos'è un wireframe di un sito Web?
Un wireframe di un sito Web è una rappresentazione visiva o una struttura di un sito Web. I wireframe sono una raccolta di segnaposto (forme delineate in bianco e nero) che rappresentano come potrebbe essere progettato un sito web. Ogni forma rappresenta un rispettivo elemento di design sulla pagina, come un'immagine, un logo, voci di menu, pulsanti e così via.
Il wireframing è la tecnica di web design e user experience design che funge da mockup a bassa fedeltà per illustrare la disposizione e il layout di queste forme segnaposto, che collettivamente costituiscono la base e la struttura di base di una pagina web o di uno schermo digitale.
In sostanza, ogni tipo di struttura che includerà il tuo sito Web, visiva o testuale, garantisce una fase del processo di progettazione che si concentri esclusivamente sul suo dimensionamento, layout e vicinanza agli elementi della pagina circostante. Il wireframing è una delle prime fasi di questo processo multisequenza. Più avanti in questo post, discuteremo ogni segmento di questo processo e dove si colloca il wireframing.
Come vedrai presto, i wireframe sono un'entità in sé e per sé nel mondo della UX e del web design. Non sono solo importanti. Sono cruciali.

Perché dovresti wireframe il tuo sito web?
In qualità di creatore di siti Web, uno dei valori chiave nella creazione di un wireframe è che trasmette idee di layout, contenuti e design generale a livello di pagina del sito Web che stai creando.
Una volta che hai deciso di aggiungere il wireframing al tuo flusso di lavoro di progettazione, ti sarai abilitato a fare quanto segue:
- Visualizza il layout dei tuoi contenuti
- Risparmia tempo e fatica nel tuo processo di progettazione
- Testare e correggere i problemi di usabilità
- Perfeziona la tua architettura delle informazioni
- Testare e perfezionare la navigazione
- Testa l'usabilità con test e interviste degli utenti
- Esegui prototipazione rapida di qualsiasi elemento della pagina
- Valuta come il layout della tua pagina applica le migliori pratiche di UX e design
Un altro vantaggio significativo del processo di wireframing è che forniscono una grande chiarezza su come le informazioni saranno organizzate sullo schermo, altrimenti noto come architettura delle informazioni della pagina.
I wireframe perfezionano il flusso di lavoro di progettazione
Il processo di progettazione UX/UI è un processo in più fasi e a volte può essere molto complicato e travolgente. Il wireframing è uno dei primissimi segmenti del flusso di lavoro di progettazione ed è un ingrediente cruciale per un'usabilità chiara e un'esperienza utente raffinata.
Quando crei un wireframe per uno schermo che stai progettando, ti permetti di visualizzare più opzioni di dimensionamento e layout per gli elementi sullo schermo. Sei libero di esplorare diversi layout e disposizioni spostando gli elementi per vedere cosa funziona meglio.
È anche una questione di funzionalità perché stai escogitando il processo visivo di un flusso di utenti che deve avvenire, che è, in sostanza, una serie di elementi di azione. Garantire che il layout di ciascuna schermata e l'architettura delle informazioni si basi sulla massima chiarezza è ciò che renderà possibile il flusso degli utenti. La creazione di wireframe per mappare questo processo è il modo più promettente per eliminare eventuali difetti di funzionalità che altrimenti potresti aver perso.
Puoi persino creare più wireframe di uno schermo che mostrano le diverse possibilità di layout che puoi utilizzare per raccogliere feedback da clienti o potenziali utenti su quale versione funziona meglio.
Testare diverse versioni wireframe di uno schermo è un ottimo modo per assicurarsi che ogni segmento del flusso di lavoro di progettazione sia il più completo e ben congegnato possibile. Quando hai un wireframe in cui hai investito e selezionato da una varietà di opzioni come il miglior layout possibile, la tua prossima fase di prototipazione sarà un processo più fluido e privo di errori.

I wireframe semplificano i test QA
Se qualcosa non funziona su un wireframe, allora c'è una buona probabilità che non funzionerà quando verrai a progettarlo. Ma scoprirlo quando sei già immerso nel design dei tuoi prototipi ad alta fedeltà sarebbe frustrante, per non dire altro. Significherebbe ricominciare da zero ogni volta che noti anche il minimo errore o problema di funzionalità con il tuo prototipo.
Quando stai cercando di testare più versioni del tuo prototipo, il wireframing ti semplificherà la vita. È molto più semplice e veloce creare più versioni di un wireframe rispetto a più versioni di un mockup ad alta fedeltà.
Quando valuti la funzionalità di un wireframe, confermi che il layout e la sequenza degli elementi su ciascuna schermata consentono agli utenti di completare le attività necessarie. Quando lo fai su una risorsa fondamentale come un wireframe, è molto più facile farlo quando ti concentri su elementi fondamentali che potrebbero o non potrebbero aver bisogno di essere modificati.
Identificare le modifiche o le correzioni necessarie all'interno di un mockup dettagliato e ad alta fedeltà potrebbe non essere così semplice. Questo perché è più probabile che gli errori cadano tra le fessure quando stai setacciando molti dettagli di design e illustrazioni. È meglio iniziare dalle fondamenta e progredire di conseguenza man mano che si solidifica ogni fase del percorso dell'utente.
È più facile fare revisioni
Durante il processo di progettazione di un progetto, i clienti riceveranno spesso feedback (più di una volta) sui cambiamenti che vorrebbero vedere nei progetti che mostri loro.
Queste modifiche possono essere sia minori che maggiori, ad esempio:
- Dimensioni dei pulsanti
- Dimensioni dei caratteri
- Layout delle colonne
- Tipo di menu (hamburger, menu a discesa, ecc.)
E molti altri.
Aiuta a comprendere l'importanza delle revisioni del design nel contesto del processo decisionale dei clienti. Durante tutto il processo di progettazione, i creatori di siti Web sono in costante contatto con i propri clienti in merito ai progressi del sito Web che stanno progettando. Gran parte della discussione è ottenere l'approvazione dei clienti per le tue decisioni di progettazione. Questo processo di approvazione da solo è uno dei maggiori incentivi alla creazione di wireframe di siti Web.
I wireframe ti consentono di soddisfare le esigenze dei clienti
Come abbiamo stabilito, una delle fasi più importanti in qualsiasi progetto di creazione web è ottenere l'approvazione del cliente per le decisioni di progettazione.
Poiché non hai ancora raggiunto il processo di progettazione visiva quando sei nelle fasi wireframe, le decisioni che il tuo cliente potrebbe dover approvare probabilmente non saranno correlate a questioni relative al marchio (design del logo, combinazioni di colori, tipografia, ecc. ).
Invece, probabilmente, le decisioni che tu e il tuo cliente prenderete durante la fase di wireframing saranno correlate alla gerarchia delle informazioni. Come sappiamo, in qualità di creatori di siti Web, la gerarchia delle informazioni informa la strategia dei contenuti dalla A alla Z, quindi è uno dei più grandi elementi costitutivi della creazione di un sito Web.
Un esempio di uno scenario in cui il tuo cliente dovrà approvare una decisione di progettazione è quando stai creando un negozio di e-commerce. Supponiamo che il tuo progetto sia creare un sito Web di un negozio di abbigliamento e che tu debba progettare una serie di schermate (come una pagina di archivio dei prodotti e una pagina di un singolo prodotto) e popup di notifica per quando un acquirente visualizza un articolo e lo aggiunge al carrello.
Il tuo cliente potrebbe avere una forte preferenza sull'opportunità di incoraggiare gli utenti a continuare a fare acquisti dopo aver aggiunto un articolo al carrello, uscendo così dalla pagina del singolo prodotto e tornando all'archivio dei prodotti.
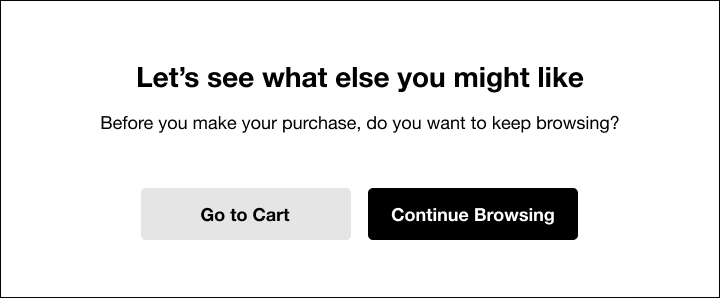
Se l'azione più cruciale è che l'acquirente continui a navigare, la gerarchia delle informazioni sarà simile a questa:

Il pulsante di azione principale è continuare a navigare e l'opzione "vai al carrello" è meno evidente.
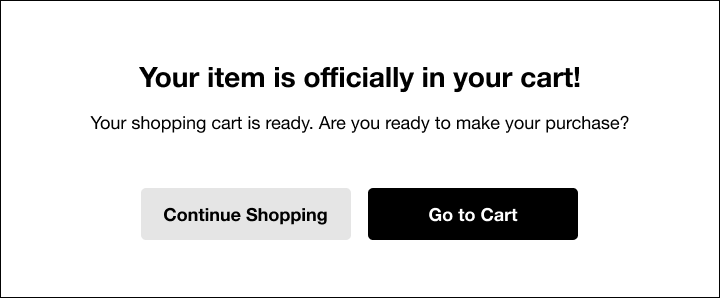
In alternativa, se il tuo cliente vuole incoraggiare un acquisto immediato, in cui l'acquirente dovrebbe continuare al suo carrello il prima possibile, il design (sia visivamente che verbalmente) potrebbe assomigliare più a questo:

La creazione di queste due opzioni di notifica richiede solo pochi secondi e presentare entrambe le scelte al cliente non solo ti fa sembrare più professionale, ma mostra anche che comprendi i potenziali obiettivi del cliente. Risparmia anche tempo con la riprogettazione di uno schermo in più sedute.
Data la probabilità che tu e il tuo cliente trascorrerete molto tempo a discutere della gerarchia delle informazioni, andiamo più in dettaglio sull'importanza di questo argomento e su come si collega a voi e al processo decisionale di progettazione del vostro cliente.
I wireframe danno priorità alla gerarchia delle informazioni
La differenza tra i due esempi di un sito Web di shopping online di cui abbiamo discusso sopra rappresenta esattamente di cosa tratta la gerarchia delle informazioni. Nel primo esempio, l'obiettivo del proprietario del sito è incoraggiare l'acquirente a continuare a navigare nella collezione ea tornare all'archivio dei prodotti. Ecco perché l'intestazione nella schermata di notifica sottolinea direttamente il vantaggio di tornare a sfogliare più prodotti. I pulsanti fanno lo stesso punto. Il pulsante principale (a destra, nel colore più scuro), è quello di navigazione nell'archivio prodotti.
Ovviamente non c'è una navigazione forzata in corso, quindi l'utente ha la seconda opzione (pulsante secondario) per andare direttamente al suo carrello. Ma enfatizzare il pulsante principale "Continua la navigazione" lo incoraggia a fare il contrario.
Il dimensionamento e il posizionamento degli elementi di progettazione sono anche indicatori della gerarchia delle informazioni. Nella schermata di notifica sopra, il messaggio più importante è "Il tuo articolo è ufficialmente nel carrello!", motivo per cui ha la dimensione del carattere più grande e il peso del carattere più pesante sullo schermo e posizionato in alto. L'utente comprende automaticamente che questa è la prima frase che dovrebbe leggere.
