Migliorare l'accessibilità del tuo sito Web WordPress
Pubblicato: 2018-07-11Migliorare l'accessibilità del sito Web WordPress non significa rendere un sito Web utilizzabile per le persone ipovedenti. Questa è una piccola immagine. Ecco le disabilità che il W3C consiglia di considerare per rendere Internet più accessibile:
- disabilità uditive
- disabilità cognitive
- disabilità neurologiche
- disabilità fisiche
- disabilità del linguaggio
- disabilità visive
Inoltre, un sito web che segue le linee guida standard per l'accessibilità non solo migliora l'usabilità per le persone con disabilità, ma ne avvantaggia anche le persone senza disabilità. Ecco alcuni esempi dallo stesso documento W3C:
- persone che utilizzano telefoni cellulari, smartwatch, smart TV e altri dispositivi con schermi piccoli, diverse modalità di input, ecc.
- persone anziane con abilità che cambiano a causa dell'invecchiamento
- persone con "disabilità temporanee" come un braccio rotto o occhiali smarriti
- persone con "limitazioni situazionali" come alla luce del sole o in un ambiente in cui non possono ascoltare l'audio
- persone che utilizzano una connessione Internet lenta o che hanno una larghezza di banda limitata o costosa
Quindi, rendere il tuo sito web più accessibile significa progettare il tuo sito web in modo tale che anche le persone con diverse disabilità possano facilmente utilizzare i contenuti del tuo sito web.
Perché pensare all'accessibilità di WordPress?
Perché è nostra responsabilità
Il sito web più accessibile ottiene più pubblico
Una migliore accessibilità Aumenta le tue classifiche SEO
Ci sono un sacco di buone pratiche che devi seguire per rendere il tuo sito web più accessibile, e ci sono un sacco di pratiche che devi seguire per ottenere un posizionamento più alto nei motori di ricerca. La buona notizia è che molte di queste best practice sono comuni.
Quindi, aumentare l'accessibilità del tuo sito web aumenta automaticamente il posizionamento del tuo sito web nei motori di ricerca. Tecnicamente, questo ha senso. I motori di ricerca utilizzano un software specializzato chiamato "crawler" per eseguire la scansione di tutti i siti Web su Internet.
Tuttavia, i crawler eseguono la scansione della versione di solo testo del tuo sito web. Non riescono a capire immagini e video. Se il tuo sito web segue gli standard di accessibilità, allora il tuo sito web ha già una versione ottimizzata di solo testo. Pertanto, i motori di ricerca capiscono facilmente di cosa tratta il tuo sito web.
Come rendere il tuo sito Web WordPress più accessibile
Ora che conosci i vantaggi di migliorare l'accessibilità del tuo sito Web, vediamo come puoi rendere più accessibile il tuo sito Web WordPress.
Modifiche che puoi fare all'interno di WordPress Customizer
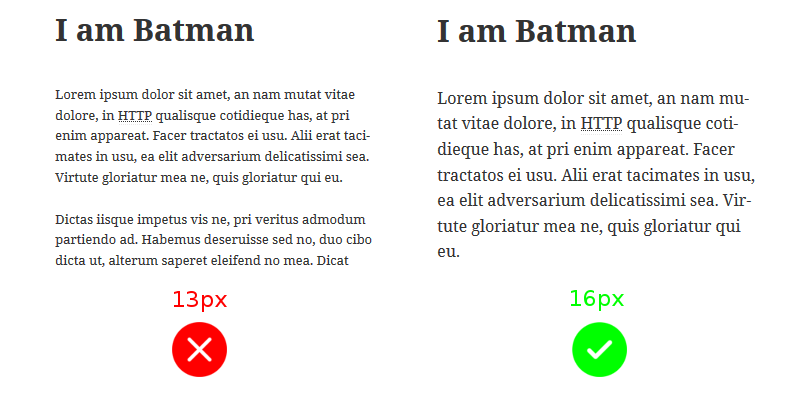
Dimensione del font

Ho una lieve miopia. Tuttavia, se infrango le mie specifiche, cosa che faccio spesso, ho difficoltà a leggere alcuni siti web. Moltissimi siti web utilizzano caratteri minuscoli. Tuttavia, essendo un utente di WordPress, hai un vantaggio.
Quasi tutti i temi ti consentono di modificare la dimensione del carattere tramite il personalizzatore di WordPress. Generalmente il carattere 15px - 16px è l'ideale per il testo del corpo nella visualizzazione desktop. Molti temi usano 14px, ma io consiglio 15px.
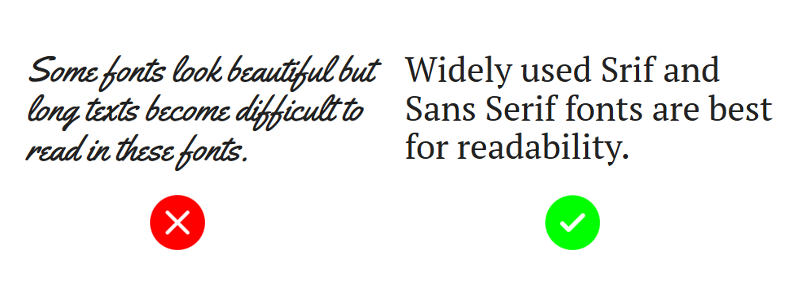
Tipo di carattere
Non lasciarti trasportare dal numero illimitato di caratteri disponibili sul mercato. Puoi diventare troppo creativo con il carattere, ma il visitatore troverà difficile leggere il testo.

Alcune buone opzioni di carattere sono Times New Roman, Georgia, serif, Arial, Helvetica e sans-serif.
Alcuni buoni caratteri di Google sono PT Serif, Noto Serif e Noto Sans.
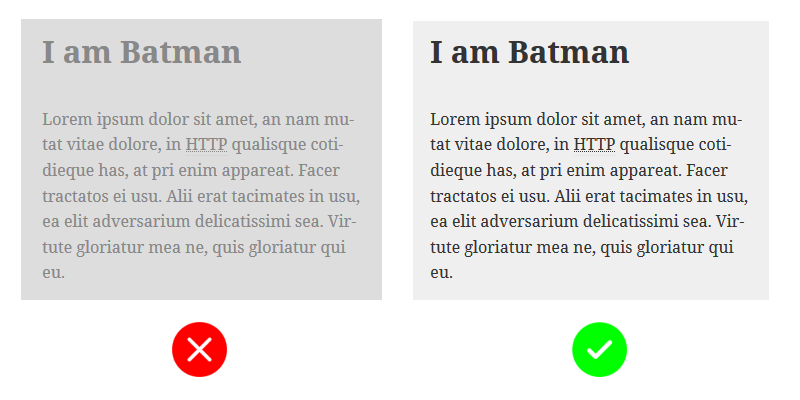
Contrasto di colore adeguato
Molti temi consentono anche di modificare i colori di primo piano e di sfondo. Quando si selezionano i colori di primo piano e di sfondo, assicurarsi che vi sia un contrasto significativo tra di loro. Secondo W3C, il rapporto di contrasto minimo del testo dovrebbe essere 4,5:1.

Determinare i contrasti di colori non in scala di grigi potrebbe essere difficile. È possibile utilizzare lo strumento Controllo contrasto di WebAIM per determinare il rapporto di contrasto di una combinazione di colori di primo piano e di sfondo.
Rimuovi qualsiasi media in riproduzione automatica dal tuo sito web
Il visitatore deve avere il controllo sulla funzionalità di pausa e riproduzione di qualsiasi supporto come video o audio. Google sta anche iniziando a scoraggiare i siti Web con contenuti multimediali a riproduzione automatica.
Molti temi consentono inoltre agli autori di caricare un gruppo di immagini e di visualizzarle come un carosello. Non usarlo, qualsiasi tipo di supporto a riproduzione automatica causa stress alle persone con disturbi cognitivi e neurologici.
Cose da tenere a mente quando si scrivono post
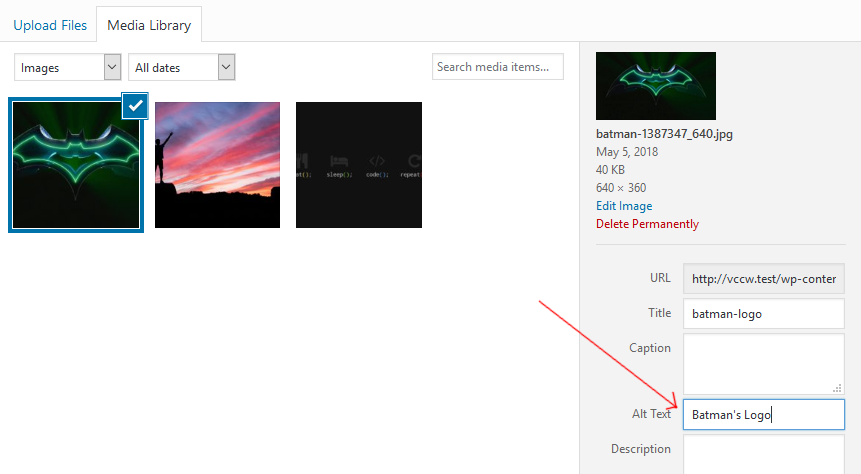
Tag Alt immagine
Le persone ipovedenti non possono vedere le immagini nel tuo post, ma i lettori dello schermo leggono loro i tag alt delle immagini. Quindi, usa sempre il testo alternativo per descrivere le tue immagini. Ciò aumenta anche la SEO delle tue immagini nei risultati delle immagini.

Ad esempio, se stai includendo l'immagine di un tramonto, inserisci "foto del tramonto" nel tag alt, in modo che le persone che utilizzano gli screen reader che non possono vedere l'immagine, capiscano che c'è un'immagine del tramonto nel tuo post .
Quando carichi un'immagine, WordPress ti dà la possibilità di specificare il testo alternativo sul lato destro:

Fallo sia per le immagini dei post che per le immagini in primo piano.
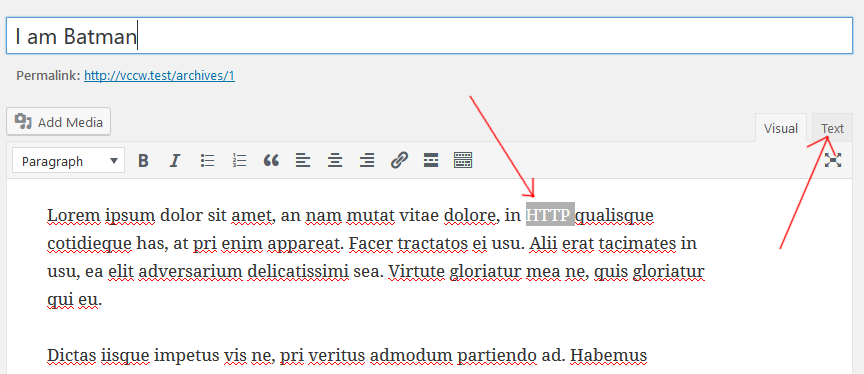
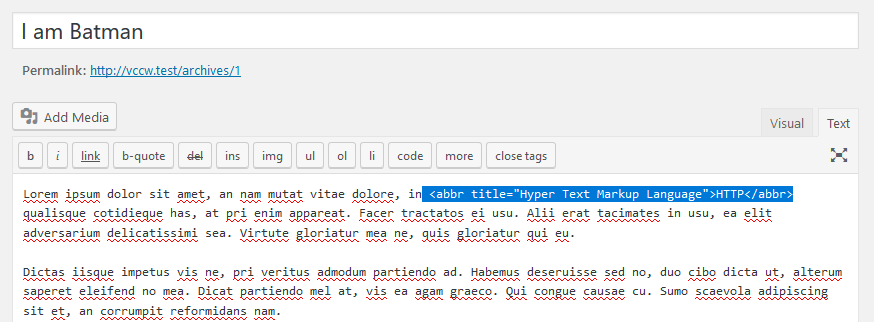
Menziona le abbreviazioni usando il tag <abbr>
Attualmente, l'editor visivo predefinito di WordPress non supporta la citazione di abbreviazioni. Puoi farlo manualmente: seleziona il testo abbreviato (es. “HTTP”) nella modalità visuale dell'editor dei post, quindi fai clic sulla scheda “Testo” nell'angolo in alto a destra per passare alla modalità testo.

In modalità Testo, avvolgi il testo selezionato con il tag, in questo modo:
HTTP

Pubblica le trascrizioni dei contenuti video e audio
I video con didascalie sono i migliori e se pubblichi la trascrizione del video sotto di esso, questo ti renderà l'eroe di coloro che hanno problemi di udito o una connessione Internet lenta.
Ascolto molto i podcast e consumo molti video di saggistica su YouTube. Se un giorno perderò la mia capacità uditiva e Internet sarà pieno di video e podcast senza trascrizioni, il mondo sarà un posto triste per me.
Pubblica le trascrizioni quando carichi un video o un podcast sul tuo blog. Se sei un creatore di contenuti video, includi didascalie nei tuoi video.
Cose da tenere d'occhio nei tuoi temi
Ci sono alcune modifiche che semplicemente non puoi fare nel personalizzatore di WordPress, è più a livello di codice del tuo tema. Se stai cercando un tema con una buona accessibilità, cerca le seguenti cose nel tuo tema:
Testo "Alt" dell'immagine dell'intestazione del sito
Abbiamo già discusso che dovresti dare un testo alternativo a tutte le immagini che carichi. Tuttavia, l'immagine dell'intestazione del tema generalmente non offre l'opzione per impostare il testo alternativo. Il tema dovrebbe impostare automaticamente il testo alternativo dell'immagine di intestazione sul titolo del tuo sito, oppure dovrebbe fornire un'opzione per impostare il testo alternativo nel personalizzatore.
Accessibilità della tastiera
Le persone con disabilità motorie, permanenti e temporanee, hanno difficoltà a utilizzare il mouse o il trackpad. Rendere il tuo sito web accessibile con la tastiera rende più facile per loro navigare nel tuo sito web.
Due cose principali che devi notare sono se l'ordine delle schede è corretto e se i menu a discesa funzionano correttamente utilizzando le tastiere.
Ordine delle schede
L'indice di tabulazione degli elementi determina l'ordine in cui gli elementi verranno selezionati quando l'utente preme il tasto "Tab". Inoltre, i tasti "Shift+Tab" dovrebbero selezionare gli elementi in ordine inverso.
Continua a premere il tasto "Tab" e nota l'ordine in cui gli elementi vengono selezionati. L'ordine dovrebbe essere continuo e logico. Allo stesso modo, controlla premendo "Shift + Tab".
Menu a discesa e sottomenu
L'HTML ha un elemento per i menu a discesa, l'elemento select.
<select></select>
Ma molti temi utilizzano menu a discesa personalizzati. Questi menu a discesa sembrano fantastici, ma non sono accessibili senza mouse o trackpad. Quindi, controlla sempre se i menu a discesa sono selezionabili tramite la tastiera.
Inoltre, la barra di navigazione del tuo sito web probabilmente utilizza i menu a discesa per mostrare i sottomenu. Assicurarsi che i sottomenu possano essere aperti e che le voci dei sottomenu possano essere selezionate utilizzando la tastiera.
Salta i collegamenti
Comunemente l'intestazione, la barra di navigazione e l'invito all'azione sono posizionati sopra il contenuto principale nei siti web. Di conseguenza, un utente della tastiera potrebbe dover premere il tasto "Tab" più volte prima di raggiungere la sezione principale. Anche le persone che utilizzano gli screen reader devono affrontare lo stesso problema.
Un collegamento skip è il primo collegamento della pagina. Quando si fa clic sul "collegamento salta", l'ordine delle schede viene impostato direttamente sulla sezione principale. Quindi dalla successiva pressione del tasto "Tab", l'utente verrà portato agli elementi all'interno della sezione principale.
Messa a fuoco del profilo visibile
Quando navighiamo in un sito Web utilizzando il tasto "Tab", l'elemento attivo mostrerà un bordo tratteggiato attorno ad esso. Questo aiuta a identificare l'elemento attualmente selezionato. Molti temi WordPress disabilitano questa funzionalità.
Si consiglia di mantenere questa funzionalità abilitata perché aiuta l'utente a identificare quale elemento è selezionato quando l'utente preme "Tab" o "Shift + Tab" per navigare. Aumenta l'accessibilità del tuo sito web.
Usa elementi semantici HTML5
HTML5 ha introdotto utili elementi semantici come<header>, <footer>, <article>, <aside>, <nav>, <main> e <section>. La parte triste è che molti temi di WordPress usano ancora l'elemento <div> generico in cui potrebbe essere utilizzato uno degli elementi semantici.
