La guida completa ai campi personalizzati di WordPress
Pubblicato: 2020-07-07Se desideri creare siti WordPress personalizzati e dinamici, è importante capire come funzionano i campi personalizzati di WordPress.
In poche parole, i campi personalizzati ti consentono di memorizzare informazioni aggiuntive sui post del tuo blog, pagine, tipi di post personalizzati o persino tassonomie (come categorie e tag).
Con Elementor Pro, puoi persino prendere le informazioni dai tuoi campi personalizzati e includerle dinamicamente nei tuoi progetti di Elementor e nei modelli di Theme Builder (il che significa che puoi utilizzare campi personalizzati per modificare temi WordPress e temi figlio).
In parole povere, i campi personalizzati sono una delle chiavi principali per sbloccare la potenza di WordPress come sistema di gestione dei contenuti completo. Poiché sono così importanti e così utili per creare siti Web personalizzati con Elementor, dedicheremo un intero post ai campi personalizzati di WordPress e a come usarli.
Ecco cosa tratteremo:
- Maggiori informazioni su cosa sono i campi personalizzati e su come ti aiutano
- Come aggiungere campi personalizzati in WordPress
- Come visualizzare i dati dai campi personalizzati sul front-end del tuo sito
- La differenza tra campi personalizzati e tipi di post/tassonomie (e quando usarli)
- I migliori plugin per campi personalizzati per WordPress
Scaviamo.
Cosa sono i campi personalizzati di WordPress?
Come hai appreso nell'introduzione, i campi personalizzati ti aiutano a raccogliere informazioni aggiuntive su un contenuto su WordPress.
In termini tecnici, i campi personalizzati aiutano a raccogliere e gestire i metadati o "dati che forniscono informazioni su altri dati".
Quando aggiungi un nuovo post del blog in WordPress, puoi inserire il titolo e il contenuto del post del blog nell'editor. E se volessi raccogliere informazioni strutturate aggiuntive?
Ad esempio, supponiamo che tu abbia un blog di recensioni e desideri assegnare una valutazione numerica a ogni post del blog di recensioni che pubblichi.
Puoi aggiungere un nuovo campo personalizzato "Valutazione" ai post del tuo blog in cui inserisci il numero, insieme ad alcune altre informazioni utili. Questi campi otterrebbero una propria casella separata e verrebbero archiviati separatamente nel database di WordPress (in postmeta). In effetti, questo è fondamentalmente ciò che fa la maggior parte dei plugin di recensioni.

La tua prossima domanda potrebbe essere: "perché non puoi semplicemente aggiungere la valutazione nell'editor di WordPress con il testo della recensione".
Beh, certamente potresti. Tuttavia, la separazione di questi dati nei propri campi personalizzati offre molta più flessibilità. Ad esempio, potresti:
- Formatta automaticamente la valutazione sul front-end del tuo sito per creare una casella di recensione con stile.
- Assicurati che tutti i tuoi post di recensione utilizzino esattamente la stessa formattazione.
- Utilizza la valutazione della recensione per interrogare e ordinare i contenuti. Ad esempio, puoi creare una pagina che elenchi tutte le recensioni a cui hai assegnato una valutazione perfetta oppure puoi consentire ai visitatori di ordinare le recensioni in base alla valutazione della recensione.
Questi vantaggi sono ancora più pronunciati per i siti più complessi. Ad esempio, immagina di aver creato un sito di annunci immobiliari con migliaia di case. Non vorrai creare manualmente il design per ogni casa, giusto?
Immagina di dover formattare manualmente il numero di camere da letto, bagni, ecc. per ogni singolo annuncio. Ci vorrebbe un'eternità!
Invece, puoi semplicemente compilare i dettagli di base per camere da letto, bagni, ecc. utilizzando campi personalizzati e lasciare che il tuo modello formatti automaticamente tutte quelle informazioni per ogni casa.
Esempi di come i campi personalizzati possono aiutarti
Per illustrare quanto possono essere potenti i campi personalizzati, diamo un'occhiata ad alcuni esempi reali di come potresti utilizzare i campi personalizzati.
Questo non è affatto un elenco completo: sono solo alcune idee per far fluire i tuoi succhi creativi.
Prodotti e-commerce
WooCommerce è il modo più popolare per creare un negozio di eCommerce su WordPress, ma è anche un ottimo esempio di campi personalizzati di WordPress in azione.
Se vuoi creare un negozio funzionante, dovrai raccogliere molte informazioni aggiuntive sui prodotti che vuoi vendere. Ad esempio, avrai:
- Prezzi
- Stato delle scorte
- attributi
- Eccetera.
I campi personalizzati ti consentono di memorizzare tutti quei metadati aggiuntivi. WooCommerce utilizza quindi questi dati per visualizzare correttamente i prodotti sul front-end del tuo negozio.
Sito web immobiliare
Torniamo a quell'esempio immobiliare dall'alto.
Se desideri utilizzare WordPress per creare un sito di annunci immobiliari, devi prima creare un tipo di post personalizzato "Casa". Tratteremo i tipi di post personalizzati in seguito, ma un tipo di post personalizzato è fondamentalmente solo un altro "tipo" di contenuto come i "Post" e le "Pagine" predefiniti di WordPress.
Quando aggiungi una nuova casa, desideri la possibilità di raccogliere facilmente informazioni come:
- Camere da letto
- Bagni
- Metratura
- Prezzo
- Eccetera.
Puoi aggiungere un campo personalizzato per ogni informazione in modo da poterla inserire facilmente nell'editor di backend e quindi visualizzarla automaticamente sul front-end del tuo sito in base al tuo modello.
Sito web del ristorante
Se stai creando un sito web di un ristorante, puoi utilizzare campi personalizzati per aiutarti a creare e gestire facilmente il tuo menu.
Potresti creare un nuovo tipo di post personalizzato per "Voce di menu". Quindi, puoi aggiungere campi personalizzati per raccogliere informazioni come:
- Il prezzo del piatto
- Eventuali problemi dietetici rilevanti (ad esempio, puoi aggiungere caselle di controllo per indicare se un piatto è senza glutine, se è vegetariano, ecc.)
- calorie
- Eccetera.
Non appena pubblichi un nuovo piatto, questo apparirà automaticamente nel menu con tutta la formattazione corretta.
Sarà anche più facile per gli utenti non tecnici aggiungere nuove voci di menu, modificare informazioni o rimuovere voci di menu.
Scopri come creare un sito Web di un ristorante WordPress
Per cosa potresti utilizzare i campi personalizzati?
Si spera che questi esempi abbiano fatto fluire i tuoi succhi creativi.
La domanda più importante è: in che modo i campi personalizzati possono aiutare a migliorare il tuo prossimo sito Web WordPress?
Esistono attività ripetitive di formattazione del contenuto che esegui attualmente che potrebbero essere automatizzate con campi personalizzati?
Aggiungere più informazioni al tuo sito aiuterebbe i tuoi utenti?
Hai mai desiderato di poter creare siti WordPress più complessi? Come una bacheca di annunci di lavoro? O una directory aziendale? Qualcosa che va oltre "Post" e "Pagine"?
I tuoi clienti continuano a rompere le cose perché hai dato loro pieno accesso all'editor? Questa è un'ottima soluzione: crea campi personalizzati per tutte le cose che un cliente potrebbe voler modificare e quindi concedi loro l'accesso solo a quei campi personalizzati. In questo modo, non possono mai rompere accidentalmente qualcosa.
Quasi tutti i siti WordPress potrebbero trarre vantaggio dai campi personalizzati in qualche modo, quindi pensa a come i campi personalizzati potrebbero aiutare i tuoi.
Come aggiungere campi personalizzati in WordPress
Ora, entriamo nei passaggi più attuabili su come aggiungere e visualizzare campi personalizzati su WordPress.
Come spesso accade con WordPress, ci sono due percorsi che puoi seguire per aggiungere campi personalizzati:
- Usa il metodo manuale
- Usa un plugin
In quasi tutte le situazioni, ti consigliamo di utilizzare un plug-in di campo personalizzato. Tuttavia, WordPress include una funzione di campo personalizzato nativo, quindi inizieremo il nostro tutorial lì.
Come utilizzare la funzione dei campi personalizzati nativi di WordPress (metodo manuale)
Ancora una volta, su un vero sito WordPress, probabilmente non vorrai utilizzare questa funzione. Tuttavia, è una funzionalità nativa di WordPress, quindi pensiamo che valga la pena spiegare come funziona.
Potresti non averlo mai visto, ma WordPress include una funzione che ti aiuta ad aggiungere campi personalizzati dall'interno del normale editor di WordPress.
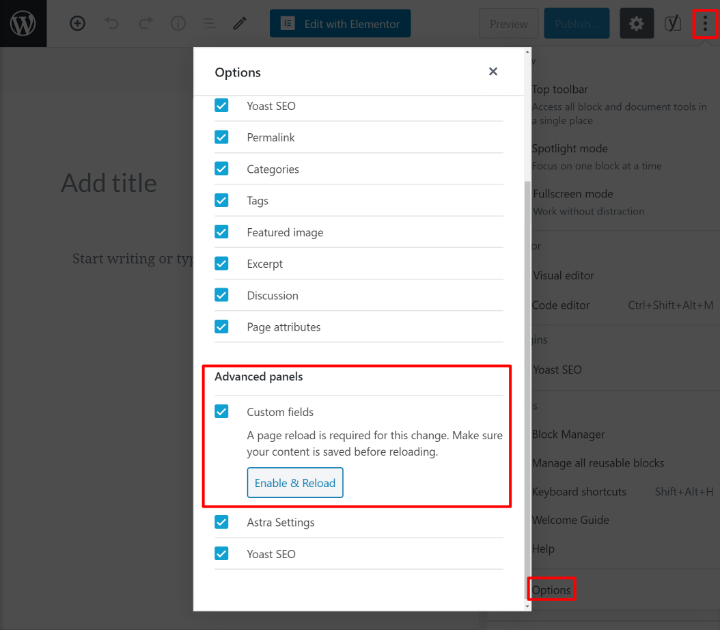
Per rendere visibile l'interfaccia dei campi personalizzati, è necessario aprire il menu nell'angolo in alto a destra e selezionare Opzioni in basso. Quindi, seleziona la casella Campi personalizzati in Pannelli avanzati .
Ti verrà quindi richiesto di ricaricare la pagina per visualizzare i campi personalizzati:

Se stai utilizzando l'editor TinyMCE classico, puoi mostrare i campi personalizzati facendo clic sull'interruttore Opzioni schermo nella parte superiore dell'interfaccia e selezionando la casella Campi personalizzati.
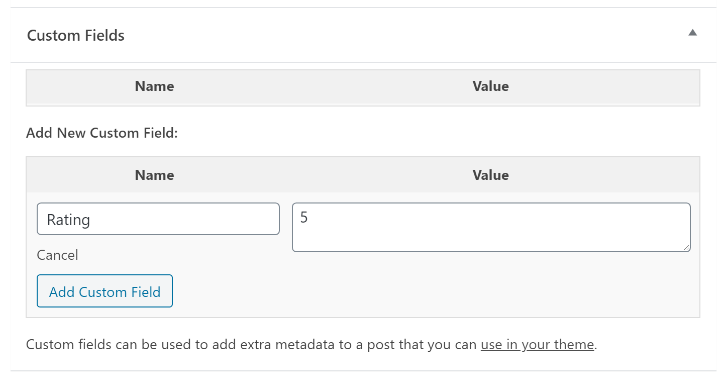
Una volta ricaricata la pagina, vedrai una nuova casella Campi personalizzati da qualche parte sotto l'editor.
Puoi utilizzare il menu a discesa della colonna Nome per selezionare dai campi personalizzati esistenti sul tuo sito (probabilmente ne vedrai alcuni dal tuo tema o plug-in). In alternativa, puoi creare il tuo nome di campo personalizzato.
Quindi, puoi utilizzare la casella Valore per inserire le informazioni che desideri includere nel campo personalizzato:

Puoi quindi visualizzare queste informazioni sul tuo sito utilizzando PHP.
Un po' deludente, vero? Ti abbiamo detto che il metodo manuale non è molto intuitivo. Inoltre, non è molto flessibile per i tipi di informazioni che puoi aggiungere ai tuoi campi personalizzati.
Per sbloccare davvero la potenza dei campi personalizzati, dovresti usare un plug-in, quindi esaminiamolo in seguito.
Come aggiungere campi personalizzati a WordPress con un plugin
Ora ti mostreremo come aggiungere e lavorare con campi personalizzati utilizzando un plug-in. Oltre a semplificare l'utilizzo dei campi personalizzati, un buon plugin di campi personalizzati ti consentirà anche di raccogliere diversi tipi di informazioni nei tuoi campi personalizzati. Ad esempio, otterrai tipi di campo per:
- Testo
- Numeri
- URL
- Caricamento di immagini/file
- Posizioni di Google Maps
- Eccetera.
Per questo tutorial, utilizzeremo il plugin gratuito Advanced Custom Fields (ACF), che è una delle opzioni più popolari. Tuttavia, ci sono altri eccellenti plugin personalizzati che condivideremo in seguito. Indipendentemente dal plug-in scelto, il processo di base sarà lo stesso.
Per iniziare, installa e attiva il plugin gratuito Advanced Custom Fields da WordPress.org.
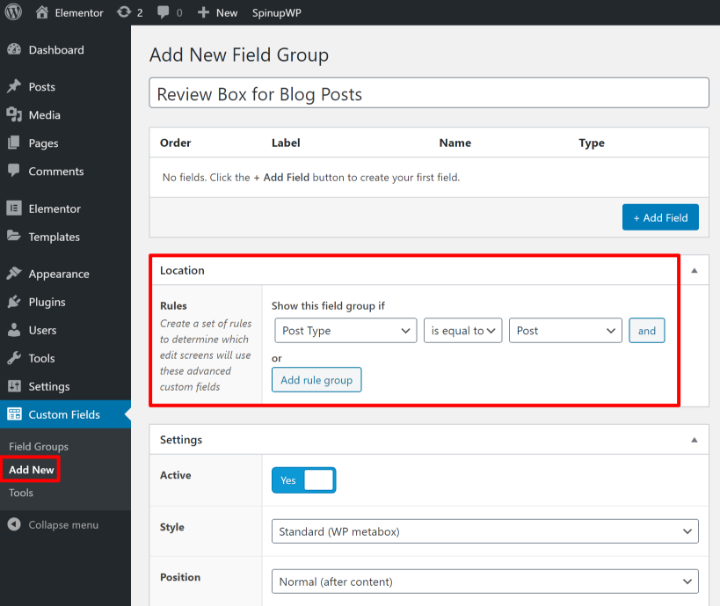
Quindi, vai su Campi personalizzati → Aggiungi nuovo .
ACF utilizza quelli che chiama "gruppi di campi". Un gruppo di campi è solo una raccolta di uno o più campi personalizzati che vengono visualizzati insieme nell'editor.
Innanzitutto, dai un nome al tuo gruppo di campi e usa la casella Posizione per scegliere dove allegare il gruppo di campi. Ad esempio, se desideri utilizzare questi campi personalizzati per i normali post del blog, devi impostarli in modo che:
Tipo di post... è uguale a... Post

Quindi, usa il pulsante + Aggiungi campo per iniziare ad aggiungere campi personalizzati.
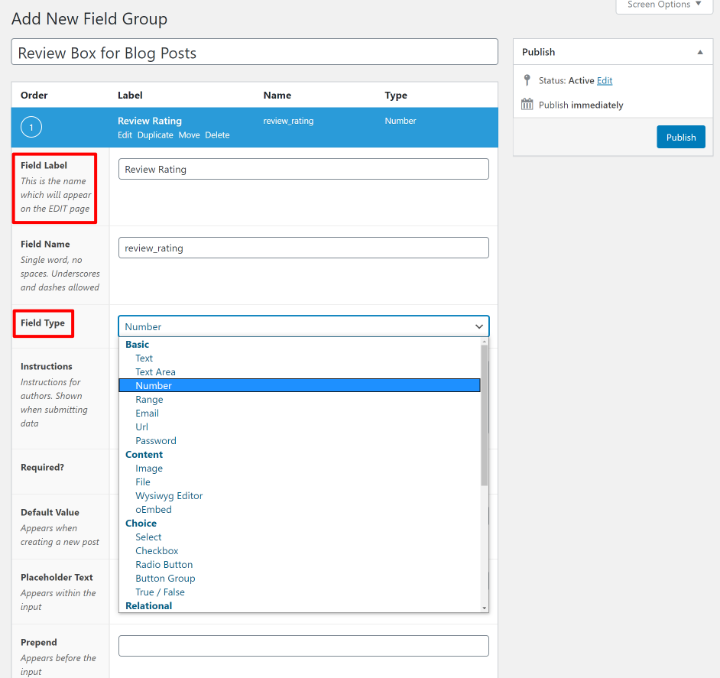
Quando aggiungi un nuovo campo personalizzato, scoprirai di ottenere molte più opzioni rispetto al metodo manuale.
Le due scelte più importanti qui sono:
- Etichetta campo: questo è il nome del campo. Questo popolerà automaticamente anche la casella Nome campo, che è il modo in cui farai riferimento a questo campo a livello di codice (se necessario).
- Tipo di campo: questo è il tipo di informazioni che si desidera raccogliere. Puoi scegliere tra diverse opzioni come testo, numero, e-mail, URL, immagine, selezione data, ecc.

Avrai anche molte altre impostazioni opzionali per controllare i tuoi campi personalizzati, come l'impostazione del testo segnaposto predefinito o l'aggiunta di un limite di caratteri. Puoi compilarli se lo desideri, ma va benissimo anche lasciare vuote le altre impostazioni.

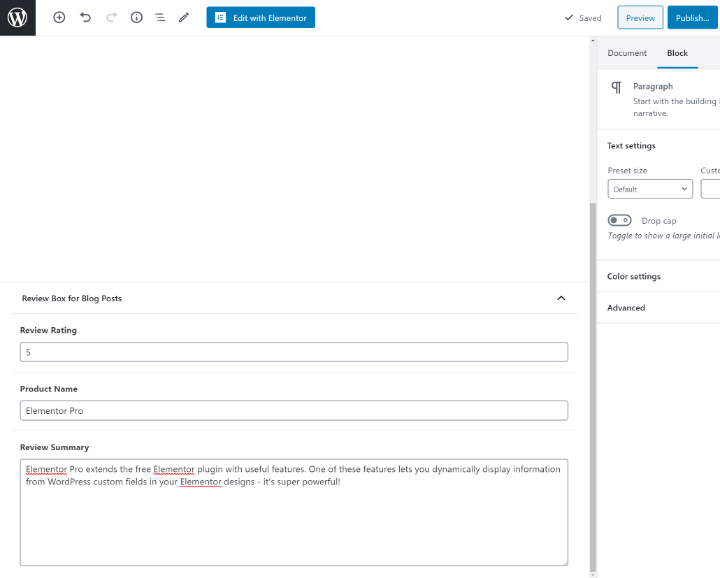
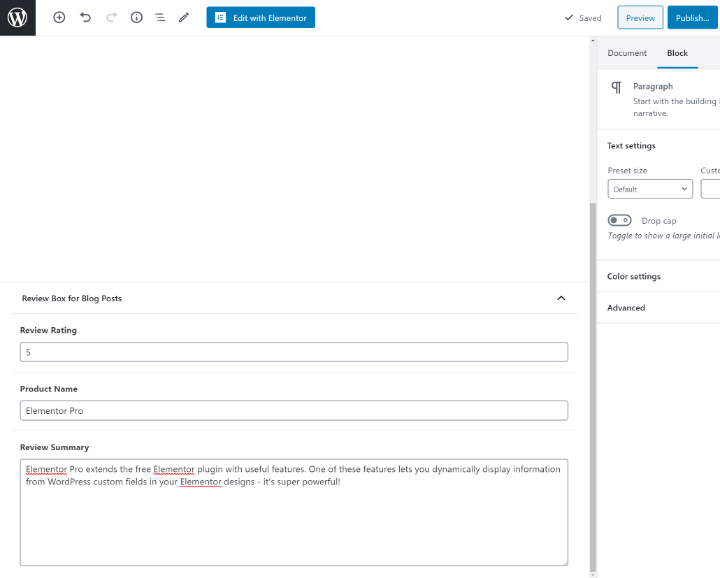
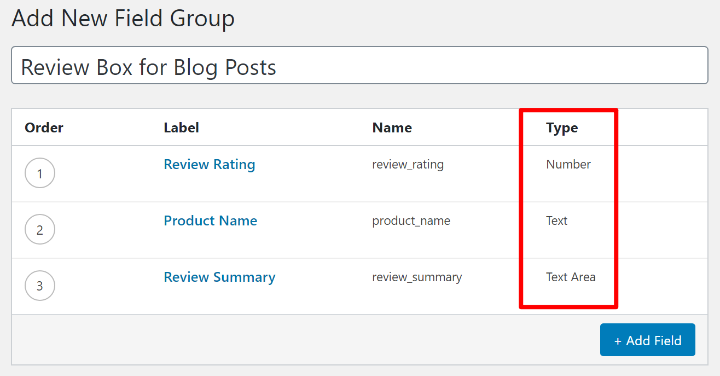
È quindi possibile ripetere il processo per aggiungere ulteriori campi. Ad esempio, ecco una semplice raccolta di tre campi per formare la casella di revisione di base di prima:
- Valutazione della recensione : un campo numerico che raccoglie la valutazione della recensione, da 1 a 5, con incrementi di 0,5.
- Nome prodotto : un breve campo di testo che raccoglie il nome del prodotto.
- Riepilogo recensione : una casella di testo più grande che contiene un breve riepilogo della recensione.

Nota le differenze nella colonna Tipo : puoi vedere come ogni campo raccoglie un diverso tipo di informazioni.
Dopo aver pubblicato il tuo gruppo di campi, vedrai quei campi quando aggiungi un nuovo contenuto: