Come impostare un ambiente di sviluppo WordPress
Pubblicato: 2021-03-15Informazioni sull'autore: Shilo Eish Yemini, Product Lead @ Elementor
Shilo è il Product Lead dell'editor di Elementor. Ama i prodotti innovativi, presta attenzione ai piccoli dettagli ed è appassionato di risolvere enigmi.
Se crei molti siti Web WordPress, disporre di un ambiente di sviluppo WordPress ti offre uno spazio sicuro per lavorare su nuovi siti Web, giocare con plug-in e temi e testare modifiche e aggiornamenti ai siti Web esistenti.
Puoi fare tutto nel tuo ambiente di sviluppo sicuro. Quindi, quando sei pronto per rendere pubblico il tuo sito/le modifiche, puoi spostare il tuo sito sul suo hosting live in modo che i visitatori possano iniziare ad accedervi.
In questo articolo imparerai come iniziare con il tuo ambiente di sviluppo utilizzando due approcci: sviluppo locale o sviluppo in hosting remoto.
Non hai bisogno di alcuna conoscenza tecnica e puoi configurarlo gratuitamente, quindi segui per imparare come farlo e migliorare i tuoi processi di sviluppo di WordPress.
Sommario
- Che cos'è un ambiente di sviluppo WordPress?
- Che cos'è un ambiente di sviluppo WordPress locale?
- Che cos'è un ambiente di sviluppo WordPress remoto/in hosting?
- Come installare un ambiente di sviluppo WordPress locale
- Scegli uno strumento di sviluppo locale
- Configura il tuo ambiente di sviluppo
- Crea il tuo sito WordPress locale
- Esplorazione delle funzionalità chiave in Local
- Come rendere vivo il tuo sito
- Come configurare un ambiente di sviluppo WordPress remoto
- Configura il tuo sito WordPress
- Assicurati che il sito non sia indicizzabile
- Rendi il tuo sito privato
- Disabilita la memorizzazione nella cache
- Rendilo adatto agli sviluppatori
- Come rendere vivo il tuo sito web
Che cos'è un ambiente di sviluppo WordPress?
A livello di base, un ambiente di sviluppo WordPress è solo un luogo sicuro e privato in cui puoi lavorare alla creazione o alla modifica di un sito WordPress.
Se stai ancora costruendo il tuo sito, non vuoi che diventi pubblico prima che tu abbia finito. E se stai lavorando su un sito esistente, non vuoi apportare modifiche alla versione live del sito che sta ricevendo attivamente traffico. Ecco perché un ambiente di sviluppo è così utile.
Esistono due approcci generali alla creazione di un ambiente di sviluppo WordPress:
- Ambiente di sviluppo locale
- Ambiente di sviluppo remoto (ospitato)
Che cos'è un ambiente di sviluppo WordPress locale?
Un ambiente di sviluppo WordPress locale ti consente di configurare un sito Web WordPress funzionante alimentato dal tuo computer. Non è accessibile ai visitatori di Internet, ma finché lavori dal tuo computer, funziona praticamente come qualsiasi altro sito WordPress.
Un vantaggio di questo approccio è che puoi lavorare sul tuo sito anche se non disponi di una connessione Internet attiva. È anche generalmente più veloce perché non sei ostacolato dalla velocità del tuo hosting poiché tutto accade sul tuo computer.
Oltre a ciò, è anche più veloce per la modifica del codice perché i file sono sul tuo computer. Puoi aprire qualsiasi file del tema o del plug-in utilizzando il tuo editor di codice preferito e qualsiasi modifica apportata verrà immediatamente riflessa sul tuo sito locale non appena salvi il file (invece di dover scaricare, modificare e ricaricare i file con un sito ospitato).
Che cos'è un ambiente di sviluppo WordPress remoto/in hosting?
In un senso WordPress, un ambiente di sviluppo remoto è fondamentalmente un sito WordPress ospitato, ma configurato in modo tale da non essere accessibile a visitatori non autorizzati.
Poiché è ospitato, tu o i tuoi collaboratori/clienti potete accedere al vostro sito di sviluppo da qualsiasi luogo. Questa è una grande differenza da un ambiente di sviluppo locale.
L'utilizzo di un ambiente ospitato può anche semplificare la configurazione delle integrazioni con servizi di terze parti, poiché alcune connessioni di terze parti possono essere difficili da configurare in un ambiente locale poiché il sito locale non è accessibile oltre il computer locale.
Naturalmente, il rovescio della medaglia è che sarai soggetto ai capricci della tua connessione Internet. Se hai una connessione lenta, sarà difficile lavorare sul tuo sito. E se non disponi di una connessione Internet, non sarai in grado di accedervi affatto.
Inoltre, non è altrettanto conveniente modificare i file direttamente, poiché dovrai ricaricarli ogni volta che apporti una modifica.
Di seguito, ti mostreremo come configurare entrambi i tipi di ambienti.
Come installare un ambiente di sviluppo WordPress locale
Andiamo passo dopo passo attraverso la configurazione di un ambiente di sviluppo WordPress locale...
Scegli uno strumento di sviluppo locale
Per configurare un ambiente di sviluppo locale, dovrai essenzialmente trasformare il tuo computer in un server funzionante. Per WordPress, ciò significa che dovrai installare uno stack LAMP o LEMP, che sta per:
- Linux
- Apache (A) o Nginx (E)
- MySQL
- PHP
Sembra complicato, ma in realtà non è così difficile.
Per impostare facilmente queste tecnologie nella configurazione corretta, puoi utilizzare uno strumento di sviluppo locale dedicato. In sostanza, questi strumenti fanno il lavoro pesante di configurare correttamente tutto per te e, in alcuni casi, sono dotati anche di alcune utili funzionalità specifiche di WordPress.
Ecco alcune delle opzioni più popolari per gli utenti di WordPress:
- Locale: uno strumento specifico per WordPress di Flywheel/WP Engine. Funziona con Apache o Nginx.
- DevKinsta – uno strumento specifico per WordPress di Kinsta. Supporta solo Nginx.
- DesktopServer – un altro popolare strumento specifico per WordPress.
- XAMPP: uno strumento multipiattaforma per utilizzare uno stack LAMP (Apache)
- MAMP – uno strumento per utilizzare uno stack LAMP o LEMP.
- Docker: per utenti avanzati poiché richiede la riga di comando.
- VCCW – una soluzione locale basata su Vagrant per utenti avanzati.
Tutti gli strumenti sono gratuiti o almeno offrono versioni gratuite completamente funzionali, anche se limitano alcune funzionalità per le loro versioni premium.
Se lavori solo con WordPress, è meglio utilizzare uno strumento specifico per WordPress perché sono molto più convenienti e includono funzionalità come il monitoraggio della posta elettronica e un facile accesso al database. Alcuni strumenti ti consentono persino di condividere un collegamento al tuo sito in modo che i clienti possano visualizzarlo in anteprima anche all'interno del tuo ambiente locale (questo è vero per la versione premium di Local e DesktopServer).
Per questo tutorial, utilizzeremo Local perché è l'opzione più popolare e molto intuitiva, anche per i principianti.
Configura il tuo ambiente di sviluppo
Per iniziare, devi scaricare e installare il software locale. Funziona su Windows, Mac e Linux e puoi installarlo come qualsiasi altro programma. Durante il processo di installazione, potresti vedere l'installazione locale di alcune altre dipendenze: è del tutto normale.
Una volta terminato il processo di installazione, sei pronto per passare direttamente alla creazione di un sito WordPress locale.
Crea il tuo sito WordPress locale
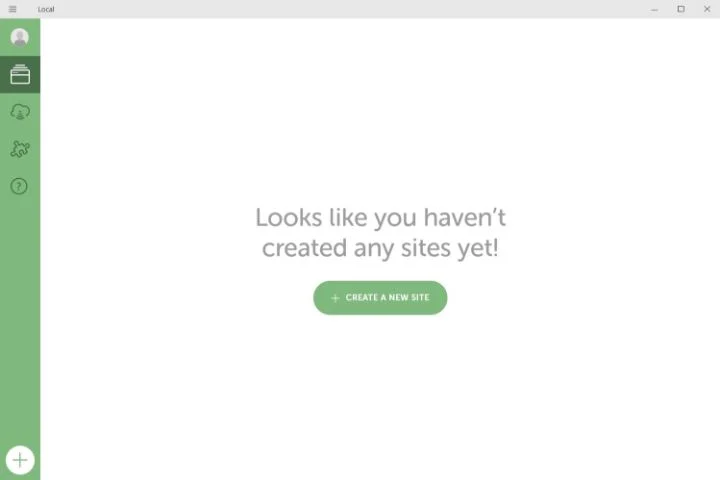
Dopo aver avviato Local per la prima volta (e aver accettato alcuni termini/condizioni), alla fine dovresti atterrare nella dashboard Local, che mostra una richiesta per creare un nuovo sito:

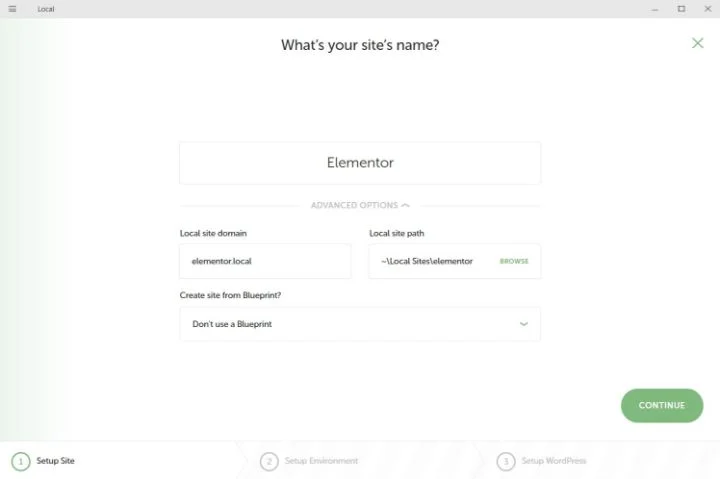
Quando fai clic su quel pulsante, ti verrà chiesto di inserire un nome per il tuo sito. Puoi anche espandere le opzioni avanzate per personalizzare il dominio locale e scegliere da un Blueprint (una configurazione preimpostata di temi/plugin per aiutarti a risparmiare tempo, ad esempio potresti avere Elementor preinstallato in locale per te):

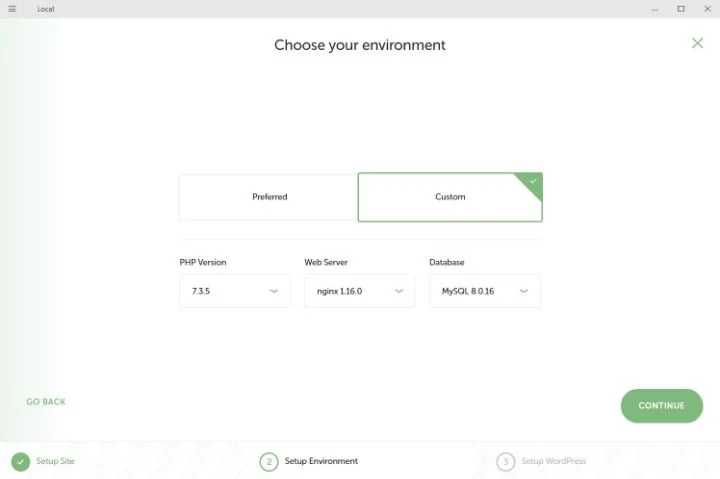
Nella pagina successiva, puoi scegliere il tuo ambiente. L'impostazione predefinita (Preferito) è PHP 7.3, Nginx e MySQL 8. Tuttavia, se passi a Custom , puoi scegliere il tuo ambiente (inclusa la selezione di Apache):

Per ottenere i migliori risultati, ti consigliamo di abbinare questo ambiente all'ambiente dell'hosting live in cui eventualmente ospiterai questo sito.
Nota : se scegli una configurazione personalizzata, dovrai scaricare alcune dipendenze aggiuntive.
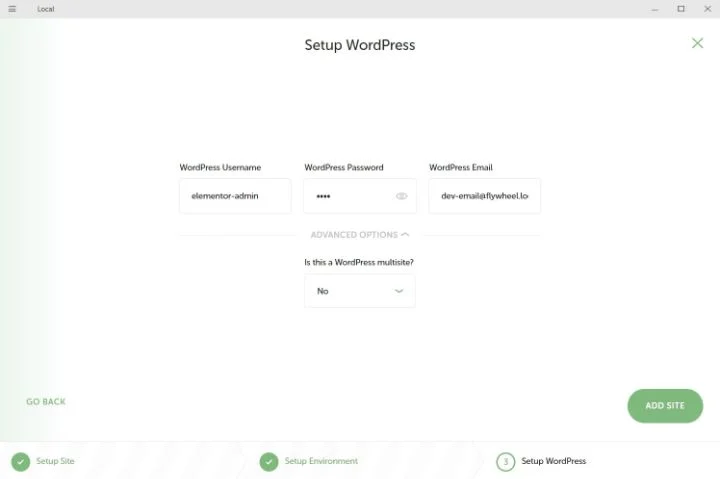
Infine, l'ultima pagina ti consente di inserire le informazioni dell'utente di WordPress. Se espandi le opzioni avanzate, puoi anche renderlo un'installazione multisito di WordPress:

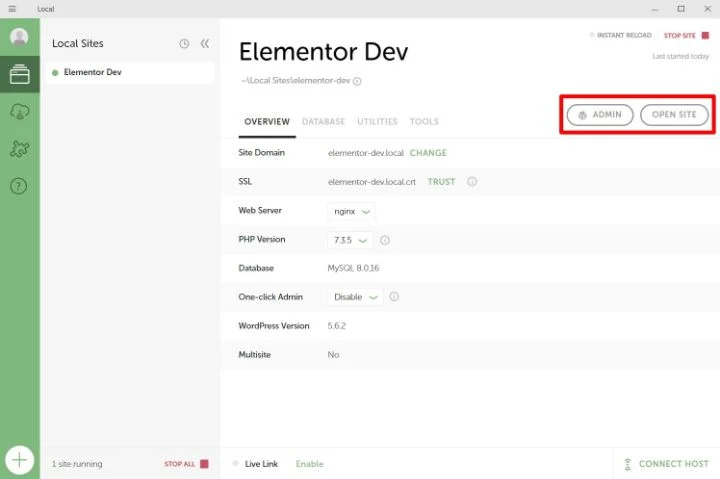
Dopo aver fatto clic su Aggiungi sito , il tuo sito è attivo nel tuo ambiente locale. Puoi utilizzare i pulsanti per aprirlo nel tuo browser web: per ora il tuo sito avrà un'estensione di dominio .local :

Esaminiamo alcune delle funzioni utili...
Esplorazione delle funzionalità chiave in Local
Oltre a consentirti di ospitare localmente un sito WordPress, Local viene fornito con alcune utility integrate che sono utili per lo sviluppo di WordPress.
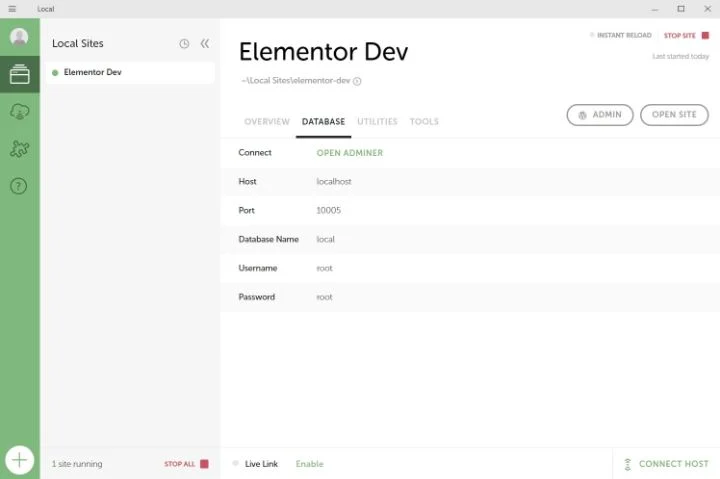
Prima di tutto, se vai alla scheda Database , puoi fare clic sul pulsante per aprire la gestione completa del database tramite Adminer (simile a phpMyAdmin):

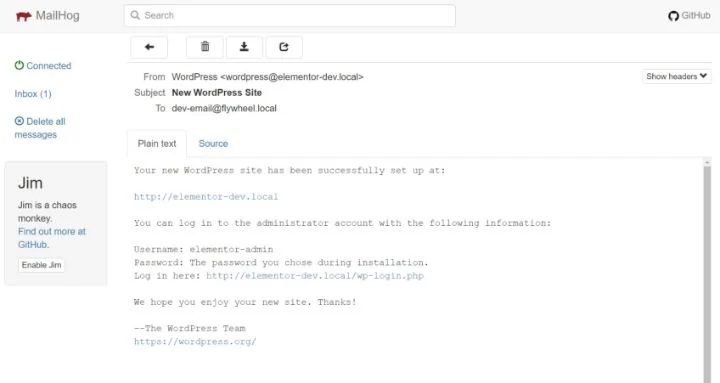
Allo stesso modo, se vai su Utilità , puoi aprire MailHog, che ti consente di visualizzare tutte le e-mail transazionali inviate dal tuo sito locale. Questo ti aiuta a testare ed eseguire il debug dei problemi con le e-mail di notifica e altri tipi di e-mail.
Quando fai clic sul link Apri MailHog , vedrai tutte le email in uscita del tuo sito in un client simile alla webmail nel tuo browser:

Infine, se fai clic sul pulsante Trust accanto all'elemento SSL nella scheda Panoramica , puoi lasciare che Local configuri il tuo computer per accettare il certificato SSL del tuo sito locale, il che è utile se devi eseguire il debug di qualcosa con HTTPS.
Questo è tutto per le funzionalità gratuite di Local: praticamente tutto il resto del tuo sito locale funziona come qualsiasi altro sito WordPress.
Inoltre, tutti i file del tuo sito si trovano sul tuo computer locale, quindi puoi aprirli direttamente nel tuo editor di codice preferito (Visual Studio Code, Atom e Nova sono tutte buone opzioni per lo sviluppo di WordPress).
Come rendere vivo il tuo sito
Quando hai finito di lavorare sul tuo sito, dovrai inviarlo al tuo hosting live per renderlo accessibile al pubblico.
Prima di tutto, se stai ospitando su Flywheel o WP Engine, Local viene fornito con integrazioni integrate per spingere il tuo sito su quelle piattaforme (questo perché Local è stato creato da quelle aziende).
Se stai ospitando altrove, puoi rendere attivo il tuo sito proprio come se stessi eseguendo la migrazione di un sito WordPress live. Se non sei sicuro di come farlo, puoi seguire la nostra guida su come migrare WordPress ed Elementor utilizzando il plugin gratuito Duplicator.
Come configurare un ambiente di sviluppo WordPress remoto
Se non vuoi seguire l'approccio di sviluppo locale, un'altra opzione è configurare un ambiente di sviluppo ospitato. Questo può essere particolarmente utile se stai lavorando su un sito già esistente: lo vedrai spesso chiamato "sito di staging".
Prima di tutto, è importante notare che molti host WordPress ora offrono funzionalità di staging dedicate, anche nello spazio di hosting condiviso.
Se utilizzi l'hosting WordPress gestito, avrai quasi sicuramente accesso a una funzione dedicata del sito di staging. Molti host condivisi ora offrono anche funzionalità di staging, incluse le opzioni sul nostro elenco di hosting Elementor consigliato come Bluehost, SiteGround e A2 Hosting.
Se il tuo sito non offre una funzione di staging dedicata, puoi anche creare il tuo ambiente di sviluppo WordPress: ecco come.
Configura il tuo sito WordPress
Per iniziare, dovrai creare una nuova installazione di WordPress, su un dominio di sviluppo separato o su un sottodominio. Oppure, se non hai ancora lanciato il tuo sito, puoi utilizzare il vero nome di dominio.
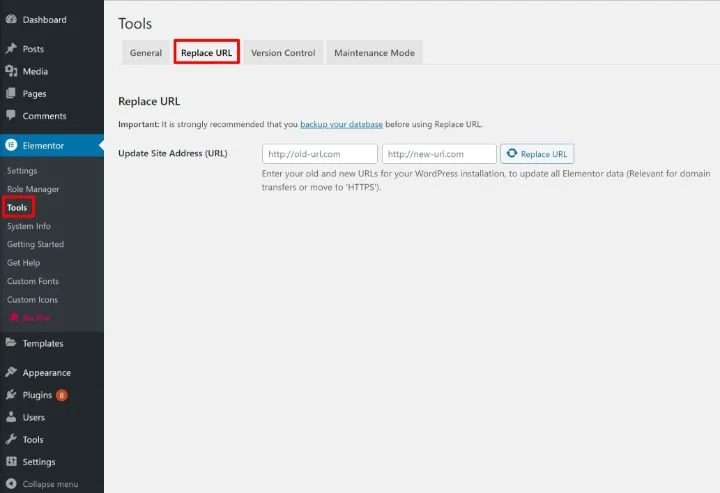
Se vuoi lavorare su un sito esistente, puoi clonare il tuo sito su quella nuova installazione di WordPress (istruzioni per la migrazione qui). Assicurati di sostituire gli URL quando cloni il tuo sito – Elementor ha uno strumento per aiutarti se vai su Elementor → Strumenti → Sostituisci URL :

Da lì, tuttavia, è necessario eseguire alcuni passaggi aggiuntivi per rendere privata la propria area di sviluppo.
Assicurati che il sito non sia indicizzabile
Per assicurarti che Google non indicizzi alcuna traccia del tuo sito di sviluppo, devi dire a Google di stare alla larga.

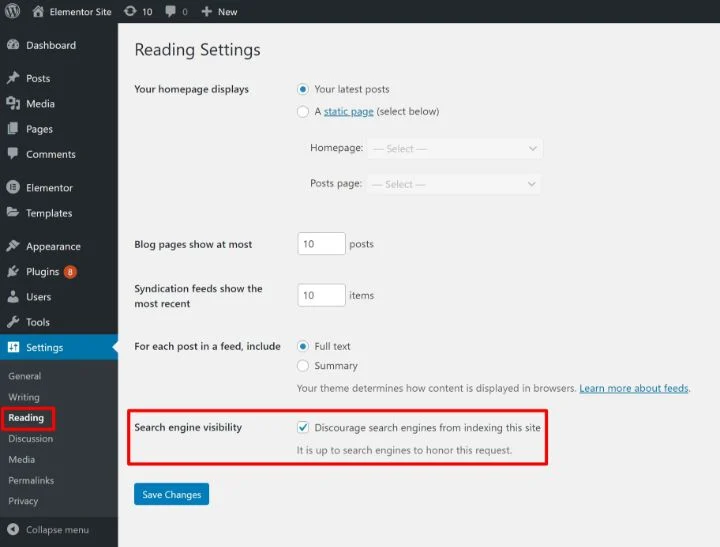
WordPress include una funzione integrata per questo: vai su Impostazioni → Lettura e seleziona la casella Scoraggia i motori di ricerca...

Assicurati di deselezionare questa casella quando rendi attivo il tuo sito, però!
Rendi il tuo sito privato
Successivamente, vuoi rendere privato il tuo sito in modo che i visitatori anonimi non ci si imbattano in qualche modo.
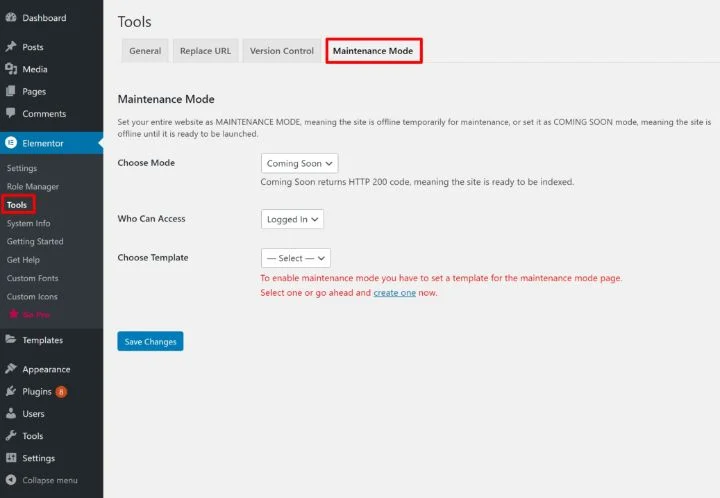
Se stai utilizzando Elementor, puoi utilizzare la sua funzione Prossimamente integrata per rendere privato il tuo sito e visualizzare anche una pagina in arrivo di facile utilizzo per i visitatori anonimi. Puoi seguire le stesse istruzioni della configurazione della modalità di manutenzione: vai su Elementor → Strumenti → Modalità di manutenzione :

Se non stai utilizzando Elementor, puoi utilizzare la protezione con password .htaccess (su Apache) o molti host includono anche una funzione per aggiungere la protezione con password nella dashboard dell'hosting.
Disabilita la memorizzazione nella cache
La memorizzazione nella cache è ottima per velocizzare un sito WordPress live, ma può essere problematico quando si lavora su un sito di sviluppo.
Se il tuo host offre la memorizzazione nella cache integrata, assicurati di disabilitarla. E se hai intenzione di utilizzare un plug-in di memorizzazione nella cache di WordPress, attendi di abilitarlo mentre lavori attivamente sul sito.
Rendilo adatto agli sviluppatori
Per semplificare il lavoro sul tuo sito e risolvere gli errori, puoi abilitare la modalità di debug di WordPress integrata, così come la barra di debug di Elementor.
Per abilitare il debug di WordPress, puoi utilizzare il plug-in gratuito di debug di WP. Per abilitare Elementor Debug Bar, vai su Elementor → Tools → General → Debug Bar .
Come rendere vivo il tuo sito web
Per rendere attivo il tuo sito di sviluppo WordPress remoto, dovrai clonare il sito finito nella sua destinazione finale.
Se stai lavorando su un sito nuovo di zecca, puoi migrarlo utilizzando un plug-in di migrazione di WordPress come Duplicator: segui la nostra guida qui.
Se stai aggiornando un sito esistente che ha già dei contenuti, è un po' più complicato perché non vuoi sovrascrivere accidentalmente importanti modifiche al database. Ad esempio, se hai pubblicato un post sul blog dopo aver clonato per la prima volta quel sito, perderesti quel post sul blog se sovrascrivessi la versione live con la tua copia di sviluppo.
Se devi solo apportare modifiche ai file sul sito live, prova a caricare solo i file che sono stati modificati anziché sovrascrivere l'intero sito.
Se stai lavorando su progetti di grandi dimensioni e desideri mantenere il controllo delle versioni, puoi anche considerare l'utilizzo di piattaforme Git come GitHub o Bitbucket.
Sviluppa siti Web in modo sicuro in un ambiente controllato
Un ambiente di sviluppo WordPress ti offre uno spazio sicuro per lavorare sui siti web. Le due opzioni più comuni sono creare un ambiente di sviluppo WordPress locale sul tuo computer o utilizzare l'hosting remoto per il tuo sviluppo.
Entrambi gli approcci hanno pro e contro, quindi ti consigliamo di scegliere l'approccio che meglio si adatta alle tue esigenze. Puoi anche utilizzare entrambe le tattiche, passando da un ambiente locale a un ambiente remoto man mano che il tuo lavoro procede.
Hai ancora domande sulla configurazione di un ambiente di sviluppo WordPress? Facci sapere nella sezione commenti!
