I 5 migliori page builder WordPress per blogger (a confronto!)
Pubblicato: 2017-02-07In questo post, ti forniremo un nuovissimo page builder per il tuo sito WordPress.
Non preoccuparti: sarà una decisione facile per te.
Discuteremo dei migliori page builder di WordPress che possono sostituire il noioso vecchio editor Gutenberg, inclusi fattori come:
- Le loro migliori caratteristiche
- Casi d'uso
- Prezzi
- Alcuni svantaggi
- Suggerimenti per il successo
- E altro ancora
Iniziamo.
Sommario
- 1. Cosa sono i Page Builder?
- 2. Per chi sono i Page Builder?
- 3. Page Builder vs Gutenberg Editor
- 4. I primi cinque software per la creazione di pagine di WordPress
- 4.1 Elementore
- 4.2 Div
- 4.3 Prosperare Architetto
- 4.4 Compositore visivo
- 4.5 Costruttore di castori
- 5. I miei consigli personali
- 6. Conclusione
Cosa sono i Page Builder?
Un page builder è uno strumento che consente anche ai non sviluppatori di creare fantastiche pagine web.
La maggior parte dei page builder ha un'interfaccia visiva drag-and-drop che elimina la necessità di codice.
I primi tre page builder che presenteremo in questo elenco sono i seguenti:

Elementor è ampiamente considerato come il miglior page builder di WordPress che il denaro può acquistare oggi. Ti consente di creare bellissime pagine Web, pop-up, moduli di iscrizione e widget personalizzati per potenziare lo sviluppo di WordPress.

Se il tuo sito WordPress è alimentato da Elegant Themes, Divi è un must. Il processo di creazione della pagina è semplificato con funzionalità come divisori di forme, elementi visivi predefiniti e layout.

Thrive Architect è un generatore di pagine potente e discreto una volta superate le pagine delle impostazioni un po' disordinate. Puoi approfondire le personalizzazioni delle immagini, i colori e le opzioni di tipografia.
Per chi sono i Page Builder?
I page builder di cui parleremo in questo post sono tutti progettati per il sistema di gestione dei contenuti di WordPress o CMS.
Se sei uno dei seguenti, un page builder di prim'ordine è un ottimo investimento per te:
- Blogger solisti che non vogliono assumere un web designer professionista
- Imprenditori senza esperienza di sviluppo web (e nessuna intenzione di imparare)
- Le aziende che hanno bisogno di un sito Web lanciato al più presto
- Freelance e agenzie di progettazione di siti Web WordPress
Aspetta... WordPress non ha già un page builder?
La risposta breve è no: WordPress non ha un generatore di pagine integrato nella piattaforma.
Le versioni successive di WordPress hanno l'editor Gutenberg, che ti consente di modificare visivamente il contenuto di qualsiasi pagina.
Tuttavia, non è ancora un generatore di pagine adeguato che ti consente di personalizzare ogni aspetto del design del tuo sito web.

Page Builder vs Gutenberg Editor
Ecco uno sguardo più da vicino alle differenze tra l'editor visivo di Gutenberg e un generatore di pagine completo:
Professionisti dell'editor di Gutenberg
Gutenberg Editor contro
Professionisti di Page Builder
Page Builder contro
Personalmente, essere in grado di visualizzare in anteprima le modifiche in tempo reale è ciò che mi piace di più dei costruttori di pagine.
Quando si lavora con il codice, è quasi sempre necessaria una scheda separata per ricaricare e visualizzare l'anteprima della pagina.
Non dovrai riscontrare lo stesso inconveniente con un page builder.

I primi cinque software per la creazione di pagine di WordPress
Senza ulteriori indugi, ecco i migliori costruttori di pagine WordPress sul mercato.
Tieni presente che questi strumenti sono organizzati in base a quanto fortemente li consiglierei.
Non è davvero una competizione tra questi costruttori di pagine: personalmente mi piacciono tutti.
Ma per aiutarti a fare un ottimo investimento, valuterò ogni page builder in base ai seguenti fattori:
- Usabilità: il generatore di pagine è facile da imparare? È facile da usare?
- Funzionalità: cosa puoi ottenere con questo generatore di pagine?
- Supporto: che tipo di assistenza puoi aspettarti dagli editori del page builder?
- Prezzi - Stai ottenendo il valore dei tuoi soldi?
Detto questo, vorrei iniziare con il page builder che uso personalmente.
1. Elementore

Divulgazione completa, utilizzo personalmente Elementor su Master Blogging.
Elementor è un popolare generatore di pagine che definisce gli standard in termini di usabilità, funzionalità e convenienza.
Potrebbe essere relativamente nuovo sulla scena, ma è rapidamente diventato un leader del settore.
È solo un'ipotesi, ma credo che parte del motivo sia l'annuncio che ne ha messo in risalto le caratteristiche in modo incisivo.
Quali sono le caratteristiche principali di Elementor?
Parliamo dei motivi per cui Elementor è considerato uno dei migliori page builder in circolazione.
1. Oltre 90 widget con cui creare il tuo sito WordPress
Ogni generatore di pagine utilizza un termine specifico come "elemento" e "modulo" per descrivere le cose che aggiungi al tuo sito.
Elementor li chiama widget.
Al momento della stesura di questo articolo, Elementor supporta oltre 90 widget predefiniti per aiutarti a creare un sito completamente funzionante in pochi secondi.

Ciò significa che puoi creare pagine funzionali con pulsanti, fisarmoniche, schede, menu e titoli animati, senza mai toccare il codice.
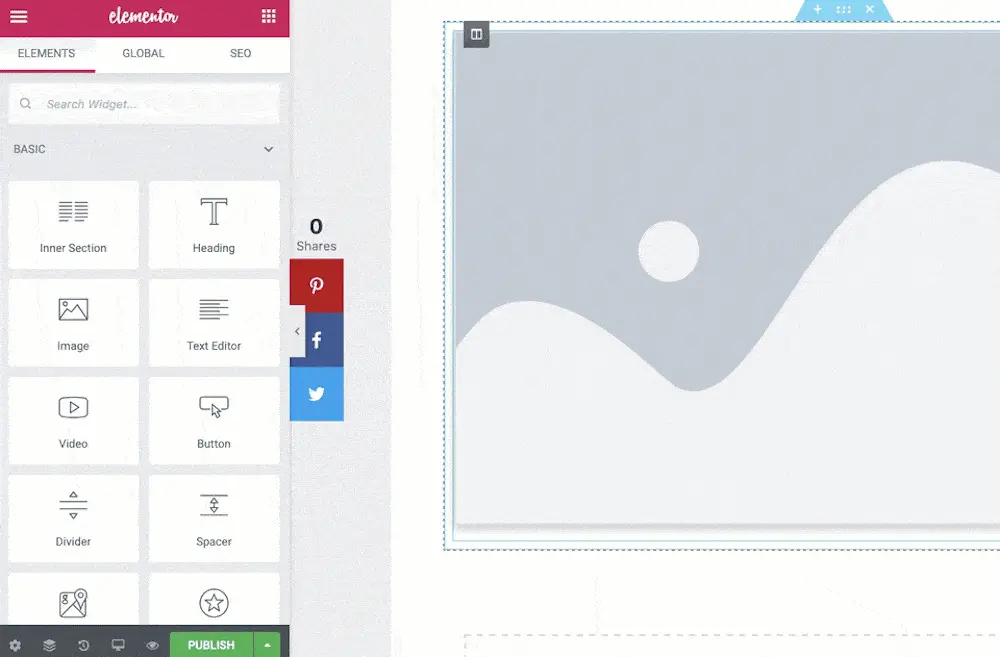
2. Interfaccia utente molto intuitiva
L'interfaccia del page builder di Elementor è di gran lunga la più intuitiva che abbia mai usato.
Offre una vera esperienza di trascinamento della selezione con numerosi widget preconfigurati per farti partire sulla strada giusta.
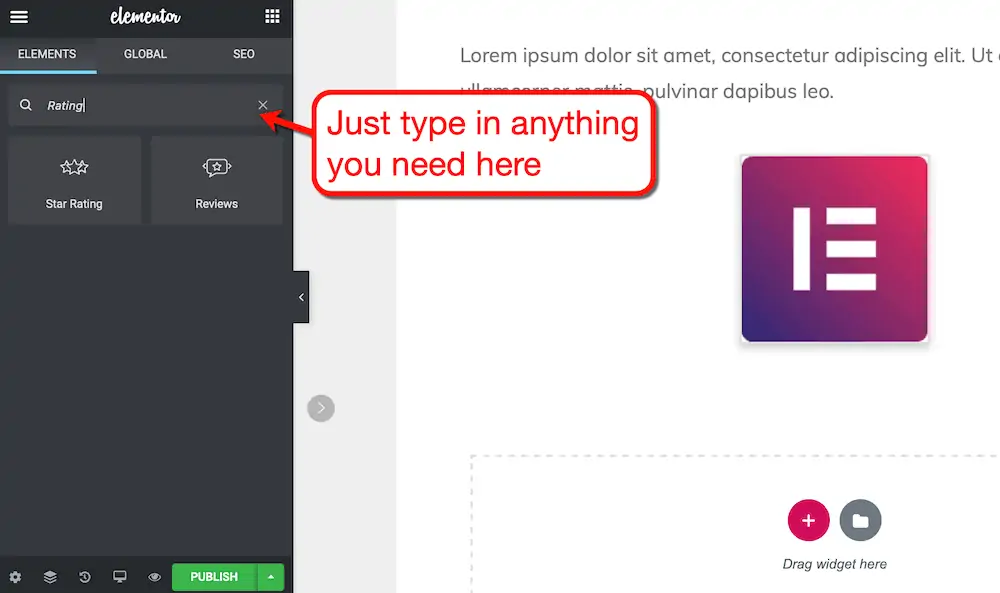
Basta cercare il widget che si desidera utilizzare e trascinarlo in qualsiasi sezione.

Hai problemi a trovare il widget che desideri? Digita semplicemente ciò di cui hai bisogno nella barra di ricerca: Elementor lo visualizzerà in un batter d'occhio.

Trovo molto utile anche la "modalità oscura" di Elementor.
Ecco alcuni fatti:
- Gli sviluppatori preferiscono un tema più oscuro quando lavorano intensamente con il codice per ore e ore
- La modalità scura può far risaltare di più i colori del tuo sito web
- Puoi ridurre l'affaticamento degli occhi utilizzando la modalità oscura
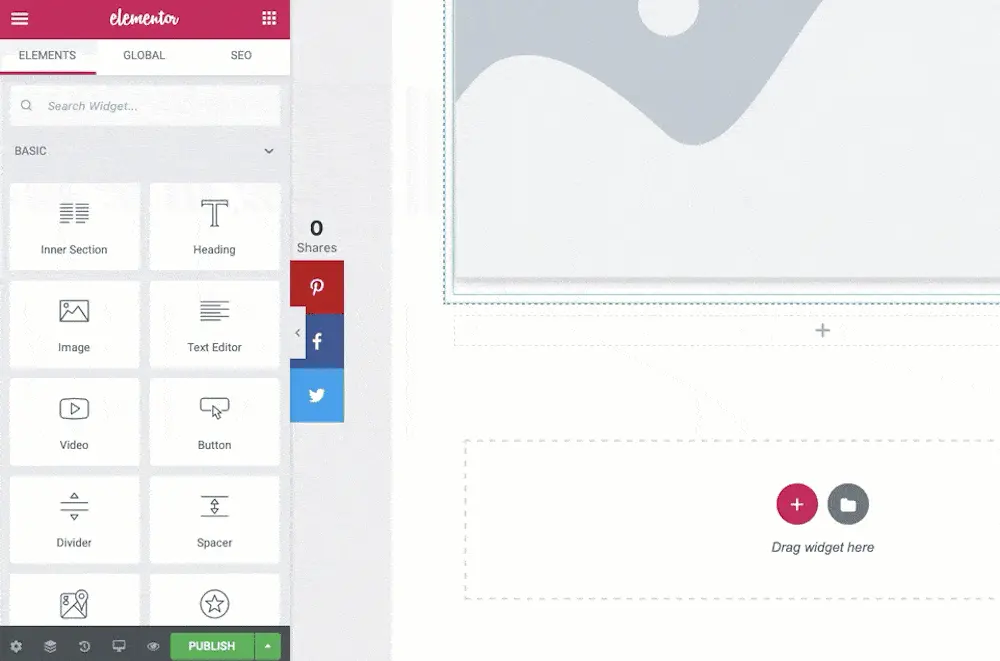
3. Salva i widget globali: usali in qualsiasi momento
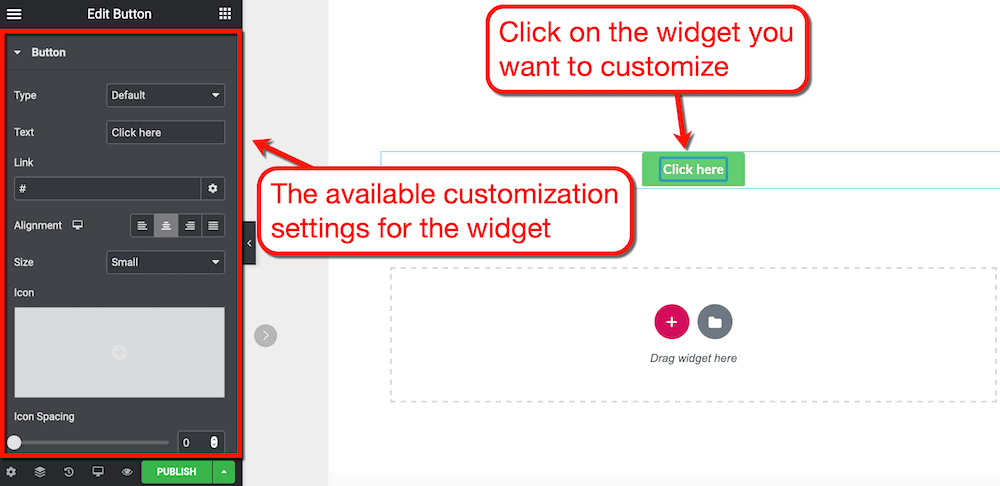
Elementor ti consente di personalizzare i widget a tuo piacimento direttamente dal pannello di sinistra. Non solo, ti consente anche di salvare il tuo elemento personalizzato come widget "Globale".
Una volta salvato, puoi aggiungere il tuo widget globale ovunque sul tuo sito web.
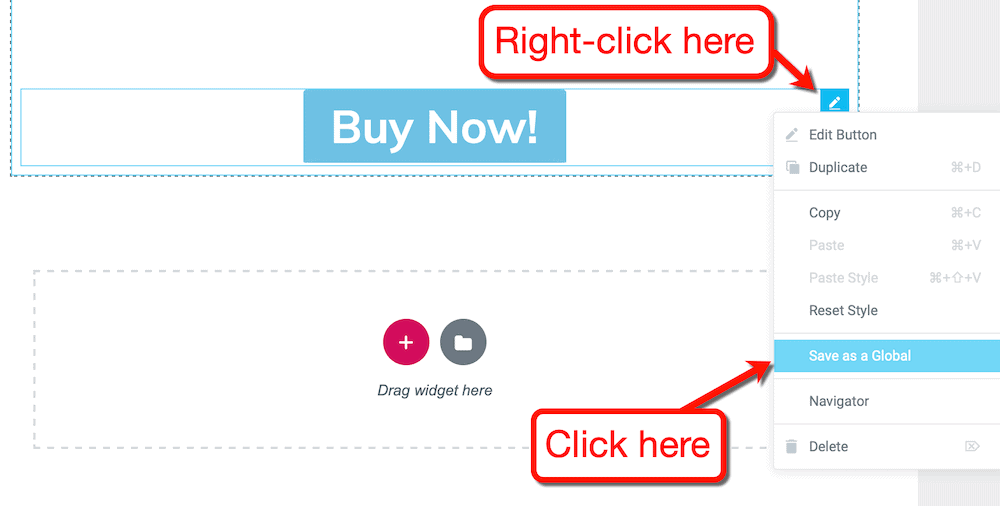
Supponiamo che tu voglia creare un semplice pulsante "Acquista ora".
Dopo aver aggiunto il widget del pulsante alla tua pagina, fai clic su di esso per vedere le impostazioni di personalizzazione disponibili.

Dopo aver personalizzato il tuo widget, fai clic con il pulsante destro del mouse sul pulsante blu "Modifica" nell'angolo in alto a destra e fai clic su "Salva come globale". Il tuo widget globale dovrebbe ora essere pronto per l'uso.

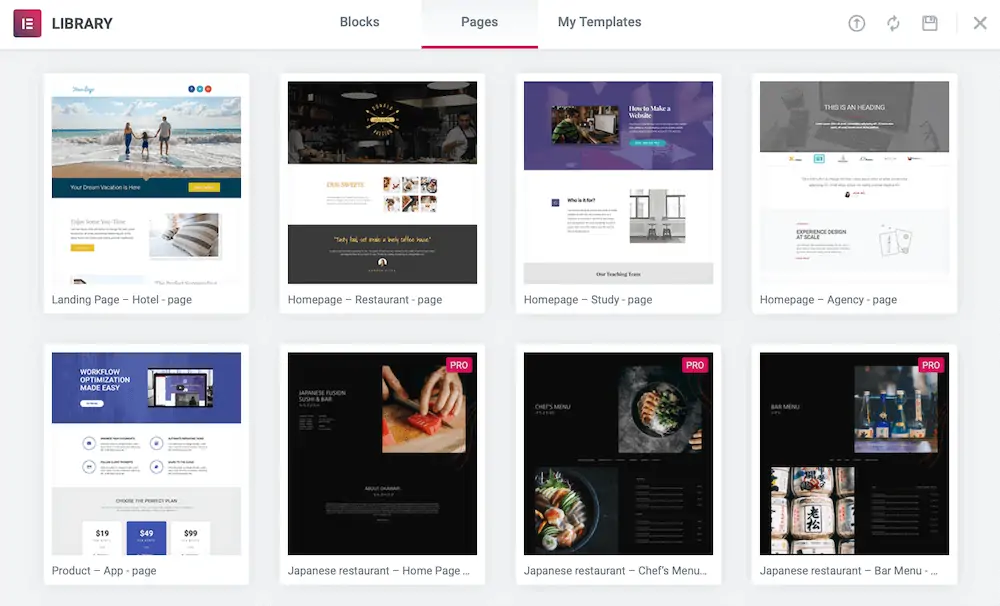
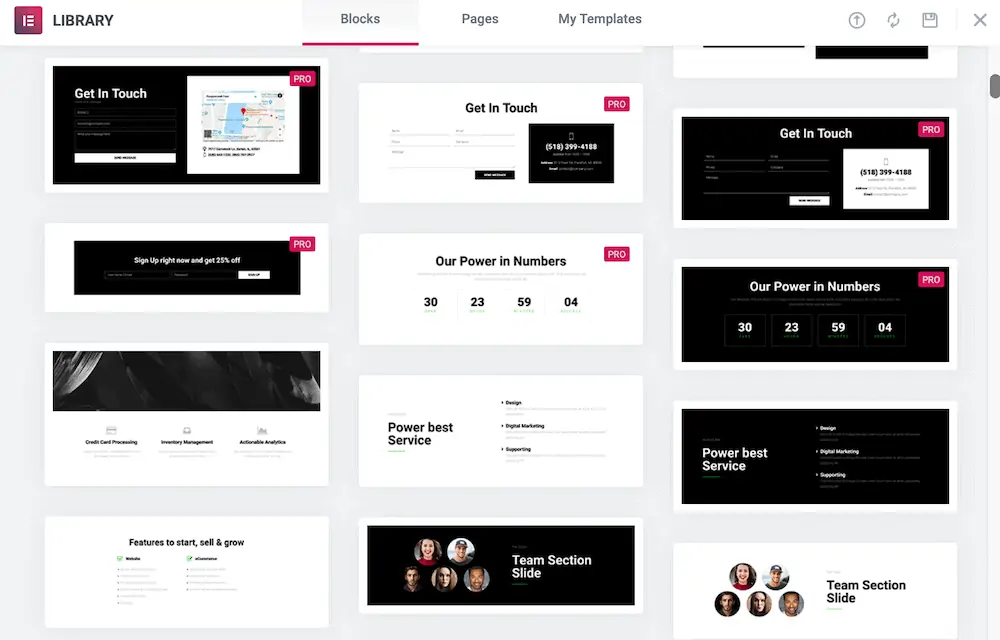
4. Ampia libreria di modelli
Molti utenti di WordPress acquistano temi e page builder in base ai modelli esistenti disponibili.
I modelli fanno risparmiare molto tempo al processo di progettazione. E con Elementor, non mancano modelli di pagina dall'aspetto professionale praticamente per ogni nicchia.
Troverai modelli di pagina per agenzie, ristoranti, hotel, blog e altro ancora.

Elementor offre anche modelli per blocchi. Queste sono singole sezioni di pagina che puoi combinare e abbinare a seconda di ciò di cui hai bisogno.

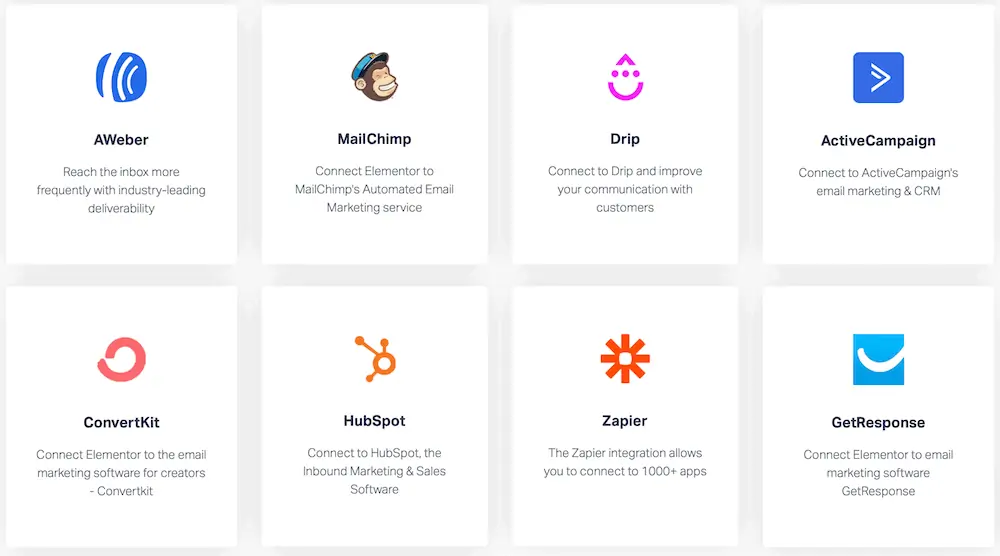
5. Si integra con alcuni servizi leader del settore
Nel mio libro, un generatore di pagine adeguato supporta integrazioni di terze parti per rendere più snello il flusso di lavoro del tuo web design.
Elementor non è l'unico generatore di pagine qui con integrazioni, ma i servizi con cui si connette sono piuttosto notevoli.
Ha integrazioni con alcuni dei migliori strumenti di marketing digitale e CRM come HubSpot, ActiveCampaign, Zapier e altri.

Altre caratteristiche degne di nota di Elementor
- Generatore di popup : puoi migliorare le conversioni utilizzando il generatore di popup di Elementor. Inoltre viene fornito con oltre 100 modelli popup per aiutarti a risparmiare tempo.
- Iper-personalizza la tua tipografia: puoi caricare caratteri personalizzati su Elementor o scegliere tra oltre 800 opzioni disponibili.
- Costruttore di WooCommerce: gestisci un'attività WooCommerce? Elementor supporta widget per immagini di prodotti, breadcrumb di negozi online, tabelle dei prezzi e così via.
- Gruppo Facebook utile: non puoi minare il valore di ottenere supporto dalla comunità degli utenti. Il gruppo Facebook privato "Elementor Community" ti aiuterà a imparare la piattaforma attraverso la saggezza della folla.
Rivedere il supporto di Elementor
Se guardi sul Web, otterrai recensioni contrastanti sul supporto di Elementor.
È vero che un sistema di ticketing non è qualcosa per cui tutti sono disposti ad accontentarsi. Questo nonostante Elementor offra un supporto prioritario per gli utenti professionisti.
Ciò che rende buona l'esperienza di supporto di Elementor è il gruppo Facebook attivo.
Se lasci una domanda, aspettati che riceva risposta entro la giornata.

Una vasta comunità di utenti disposti ad aiutarsi a vicenda: questo è il vantaggio della popolarità di Elementor.
Certo, avrei preferito un'opzione di chat dal vivo. Ma sono felice finché c'è qualcuno che può aiutarmi a risolvere i problemi e rispondere alle domande.
Pro e contro di Elementor
Per aiutarti a decidere se Elementor è la scelta giusta per te, facciamo una rapida revisione dei suoi punti di forza. E per quanto io ami Elementor, permettetemi di menzionare anche alcune cose che vorrei che facessero meglio.
Vantaggi di Elementor
Elementore Contro
Quanto costa Elementor?
Interessato a Elementor?
Ottime notizie: le funzionalità principali di Elementor sono totalmente gratuite.
Non ci sono limiti di tempo coinvolti. Ma se desideri funzionalità premium come widget globali, modelli professionali e il generatore di popup, hai bisogno della versione "Pro".
Ecco quanto costa:
| Libero | Personale | Più | Esperto | |
| Prezzo | $0 | $ 4,10 al mese | $ 8,25 al mese | $ 16,6 al mese |
| Siti web | Qualsiasi numero | 1 sito | 3 siti | 1.000 siti |
| Widget | 40 widget di base | Tutti i widget base e pro | Tutti i widget base e pro | Tutti i widget base e pro |
| Modelli | 30 modelli di base | Tutti i modelli base e pro | Tutti i modelli base e pro | Tutti i modelli base e pro |
| Costruttore di temi | No | sì | sì | sì |
| Generatore di popup | No | sì | sì | sì |
| Supporto e aggiornamenti | No | 1 anno | 1 anno | 1 anno |
Voto: 9.75/10 stelle (must-have)
Elementor è l'unico generatore di pagine che consiglierò con fiducia a chiunque.
Non importa se sei un blogger, una piccola impresa, un marketer, un libero professionista o un'agenzia. Sei sicuro di ottenere il valore dei tuoi soldi scegliendo Elementor come generatore di pagine di riferimento.
- Usabilità: 10/10
- Caratteristiche: 10/10
- Supporto: 8/10
- Prezzo: 10/10
Fare clic qui per una revisione completa e approfondita di Elementor .
2. Divisioni

Divi è un altro generatore di pagine drag-and-drop che ti aiuterà a creare velocemente accattivanti siti Web WordPress.
Quando lo si utilizza per la prima volta, l'interfaccia del generatore di pagine di Divi può creare confusione. Ma dopo alcune ore con il prodotto, ti renderai conto di quanto possa essere potente la piattaforma per creare pagine straordinarie.
Quali sono le caratteristiche principali di Divi?
Divi ha potenti strumenti per la creazione di pagine che lo rendono meritevole della sua popolarità.
1. Interfaccia del generatore di pagine invisibile
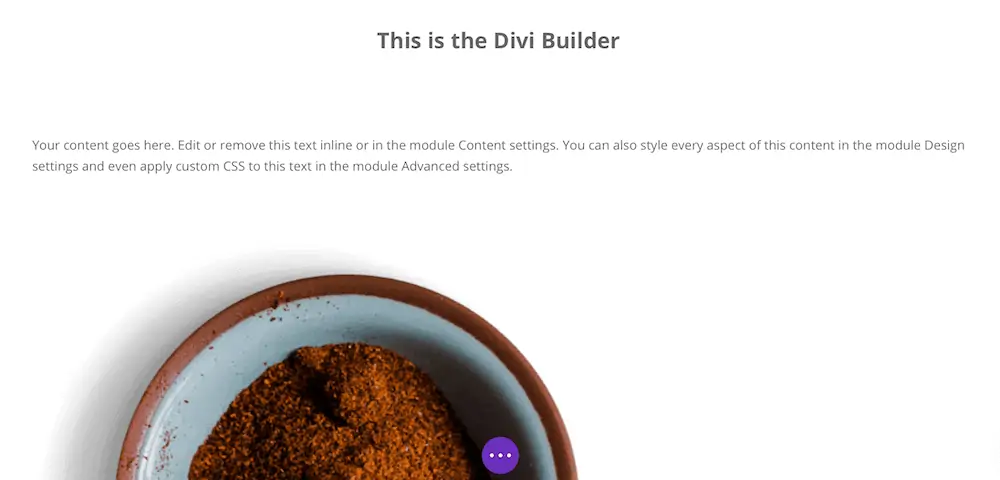
Ciò che rende unico Divi è l'interfaccia "invisibile" del generatore di pagine.
A differenza dei page builder come Elementor con un pannello statico per le personalizzazioni, Divi tiene tutto nascosto.
Tutto ciò che vedrai è la tua pagina nel suo pieno splendore.

Gli elementi dell'interfaccia utente del generatore di pagine di Divi appariranno solo se passi il mouse sopra il contenuto della pagina.
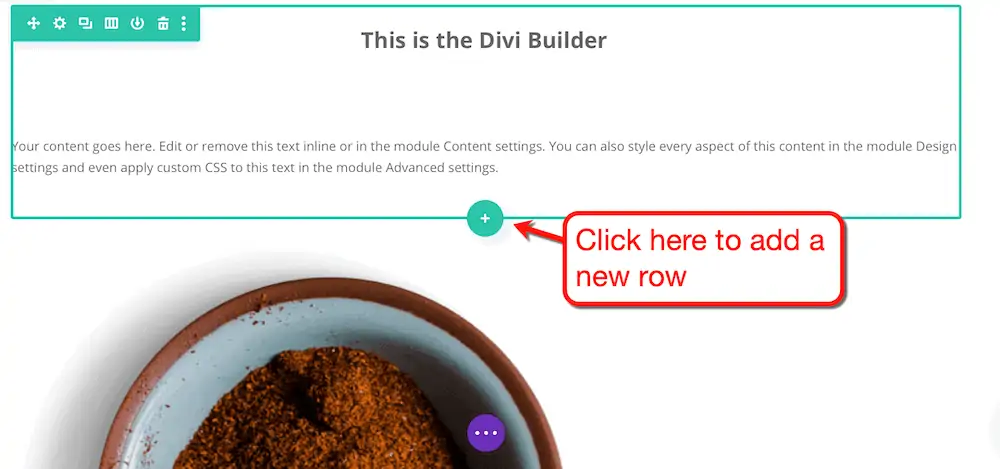
Ad esempio, se desideri aggiungere una nuova riga, evidenzia la riga adiacente e fai clic sul pulsante "più".

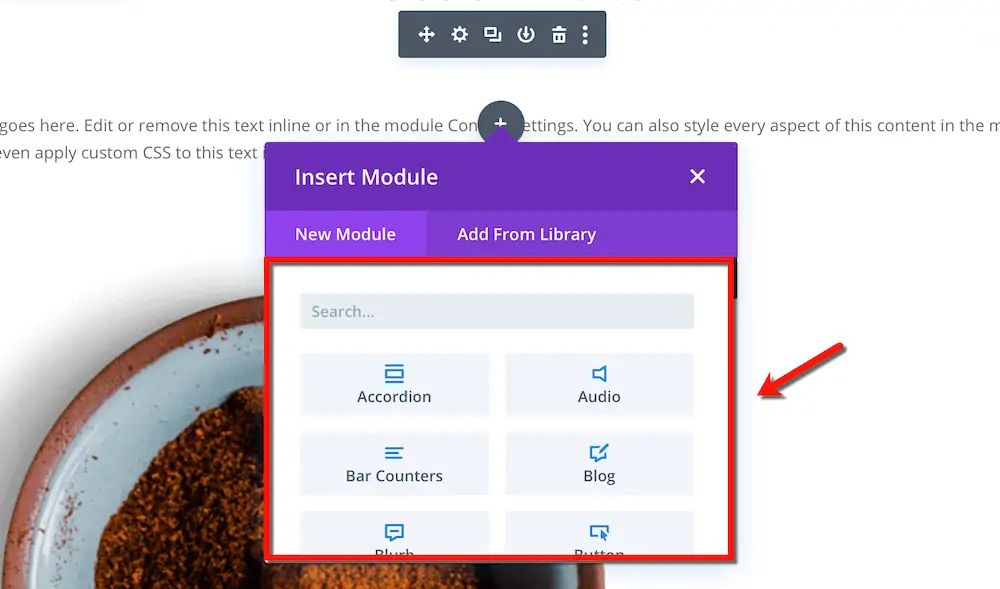
È quindi possibile aggiungere elementi o "moduli" in righe e sezioni vuote.
Proprio come Elementor, Divi ha una comoda funzione di ricerca che ti consente di trovare il modulo esatto di cui hai bisogno.

È così che puoi aggiungere pulsanti, immagini, divisori e altri elementi della pagina alla tua pagina Divi.
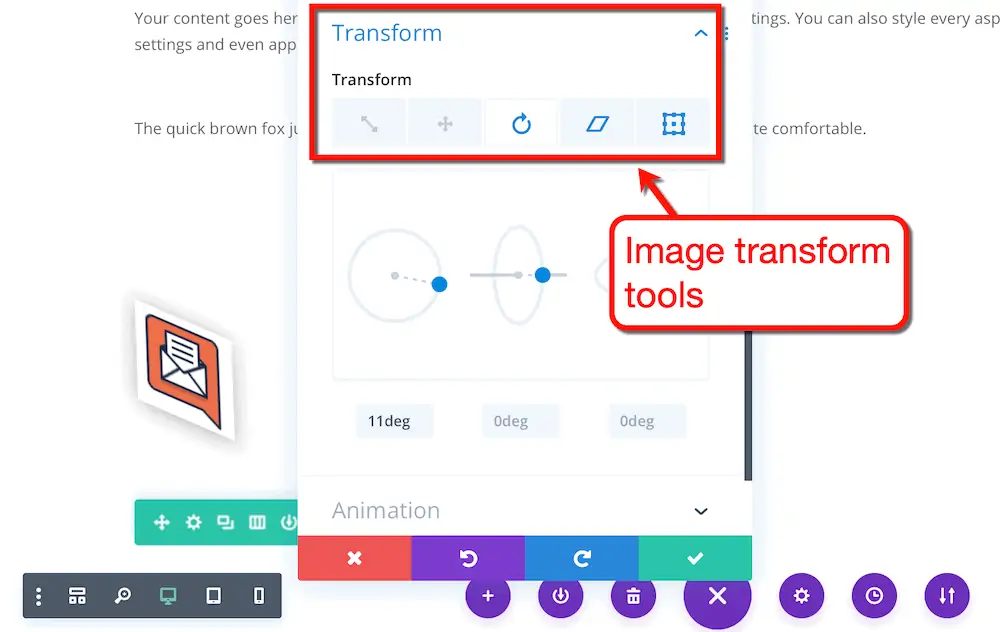
2. Animazione incorporata e strumenti di trasformazione per le immagini
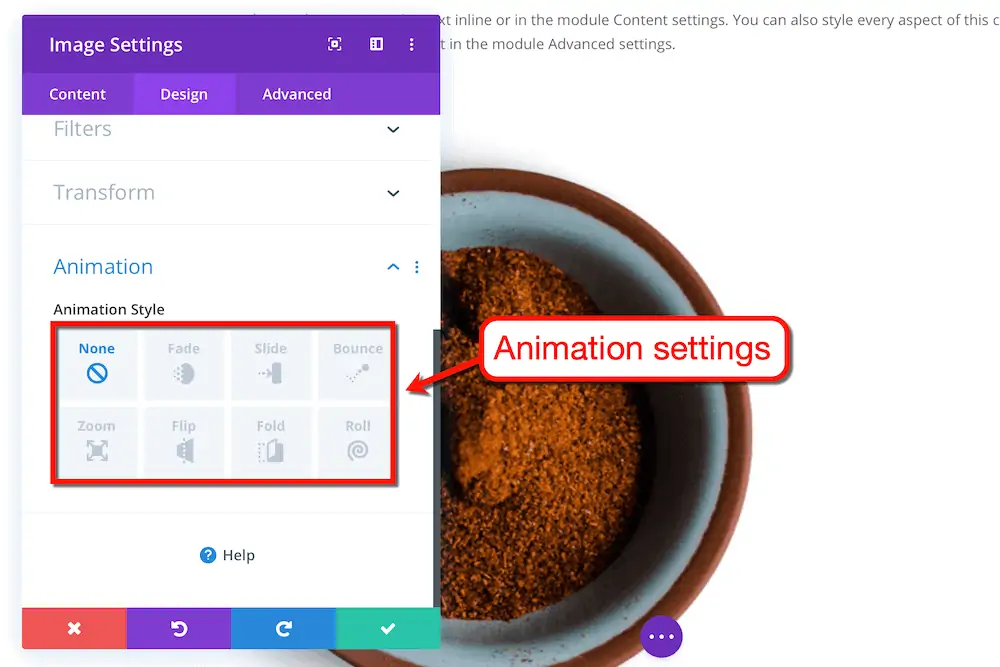
Divi ti consente di applicare animazioni a elementi visivi come immagini e pulsanti in pochi clic.
Basta aprire il popup delle impostazioni dell'immagine che si desidera animare e fare clic su "Animazione" in "Design".
Le animazioni disponibili includono dissolvenza, scorrimento, rimbalzo, zoom, capovolgimento, piegatura e rotazione.

Queste animazioni non cambiano certamente le regole del gioco. Ma sono carini da avere nella tasca posteriore dei pantaloni se vuoi creare siti web unici.
Divi ha anche potenti strumenti di trasformazione per dare vita alle tue idee di design. Puoi ridimensionare, inclinare, spostare e persino ruotare le tue immagini in tre dimensioni.

Poiché l'anteprima della pagina viene aggiornata in tempo reale, puoi controllare i tuoi progressi non appena apporti modifiche.
3. Pulisci l'esperienza di modifica del testo
Grazie all'interfaccia invisibile di Divi, scrivere testo su una pagina sembra sorprendentemente naturale per un page builder.
Tieni presente che alcuni blogger si distraggono facilmente con le informazioni visive sullo schermo. Ma con Divi, ti senti come se stessi digitando su un elaboratore di testi minimalista.
Anche le opzioni di formattazione sono nascoste a meno che non si evidenzi il testo che si desidera personalizzare.

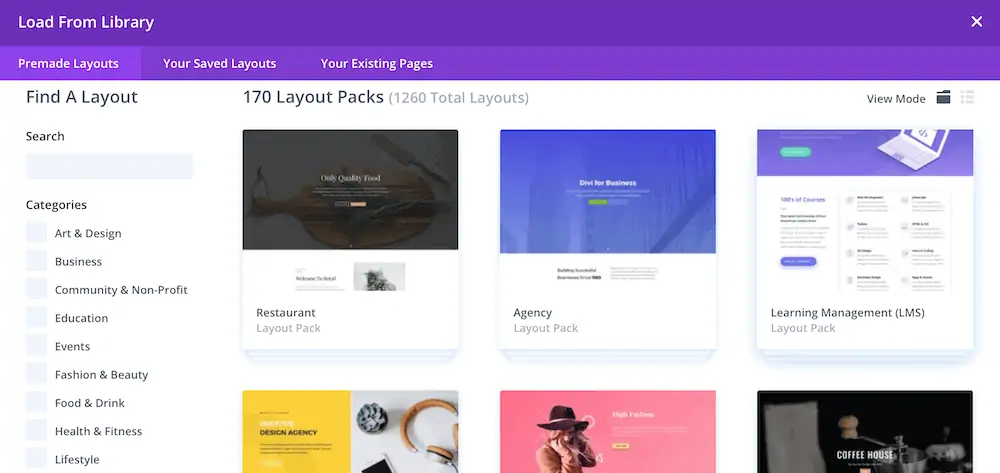
4. Layout predefiniti
Divi ha una vasta collezione di oltre 1.000 layout di siti Web che velocizzeranno il processo di sviluppo di WordPress.
Ho notato, tuttavia, che una manciata di temi condivide lo stesso layout e le stesse caratteristiche generali del design. Non sarai in grado di distinguere tra alcuni temi se cambi le loro immagini di intestazione.

Tuttavia, avere oltre mille layout predefiniti è a dir poco impressionante. Ancora più layout vengono aggiunti settimanalmente in modo da non rimanere senza ispirazione per il tuo prossimo progetto.
Altre caratteristiche degne di nota di Divi
- Modifica in blocco: ciò che manca alla maggior parte dei costruttori di pagine è una funzione di selezione in blocco, che consente di personalizzare più elementi in modo uniforme e simultaneo. La funzione di modifica in blocco di Divi, che si attiva premendo un solo tasto, ne fa un'eccezione.
- Divisori di forma: con Divi puoi creare divisori di sezione estetici per ravvivare qualsiasi pagina di formato lungo. Puoi scegliere tra gli stili di divisori integrati, cambiarne il colore, regolarne le dimensioni e altro ancora.
- Stati al passaggio del mouse: per creare un'esperienza utente più coinvolgente, puoi applicare stati al passaggio del mouse personalizzati agli elementi visivi. Fondamentalmente, gli stati al passaggio del mouse cambiano l'aspetto e gli effetti di un elemento ogni volta che gli utenti puntano il mouse su di essi.
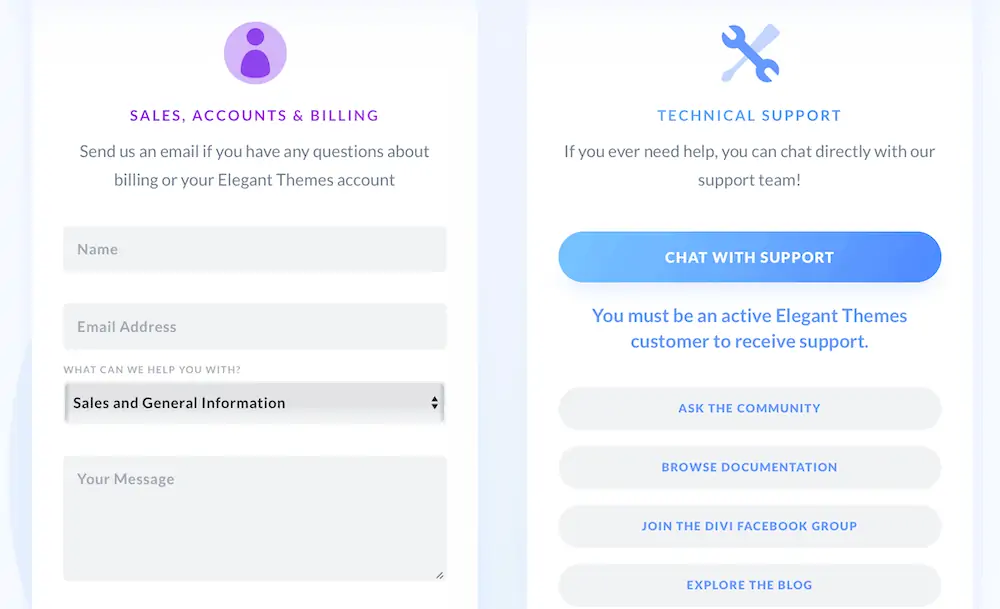
Rivedere il supporto di Divi
L'aspetto del servizio clienti è dove Divi brilla davvero.
Dal momento che è un prodotto di Elegant Themes, gli utenti Divi possono fare affidamento sul fermo team di supporto aziendale dell'azienda.
Possono anche essere raggiunti direttamente dalla loro area membri tramite live chat. Puoi anche ottenere assistenza attraverso i forum della community e il gruppo Facebook privato.

Divi pro e contro
Divi ha chiari vantaggi rispetto al resto dei page builder in questo elenco.

Lo stesso, tuttavia, si può dire per i suoi svantaggi.
Divi Pro
Divi Contro
Quanto costa Divi?
Divi fa parte dell'ecosistema di temi eleganti, inclusi strumenti come un generatore di moduli opt-in e plug-in per social media.
Per acquistare una licenza, dovrai pagare l'intero set.
| Accesso annuale | Accesso a vita | |
| Prezzo | $ 89 all'anno | Pagamento una tantum di $ 249 |
| Layout del sito | Tutti i pacchetti di siti web | Tutti i pacchetti di siti web |
| Siti web | Illimitato | Illimitato |
| Accesso agli strumenti Elegant Themes | sì | sì |
| Supporto e aggiornamenti | 1 anno | Tutta la vita |
Valutazione: 9,6/10 stelle (ottimo per i nuovi utenti di WordPress)
Direi che Divi è un ottimo acquisto, soprattutto per i nuovi utenti di WordPress.
L'acquisto di un abbonamento a Elegant Themes ti darà una cassetta degli attrezzi completa per lo sviluppo di WordPress. A tua volta, avrai un posto dove gestire tutto e un unico canale di supporto per i problemi.
- Usabilità — 9/10
- Caratteristiche — 10/10
- Supporto — 9.5/10
- Prezzi — 10/10
Scopri di più sui vantaggi di un abbonamento a Elegant Themes qui!
3. Prosperare Architetto

Curiosità: Thrive Architect era Thrive Content Builder.
Allora, Thrive Content Builder non ha portato nulla di significativo sul tavolo.
Ma ora che è Thrive Architect, è considerato un page builder di alto livello dalla community di WordPress.
Quali sono le caratteristiche principali di Thrive Architect?
Thrive Architect è un generatore di pagine leggero e incentrato sulla conversione, progettato per aiutarti a generare più vendite.
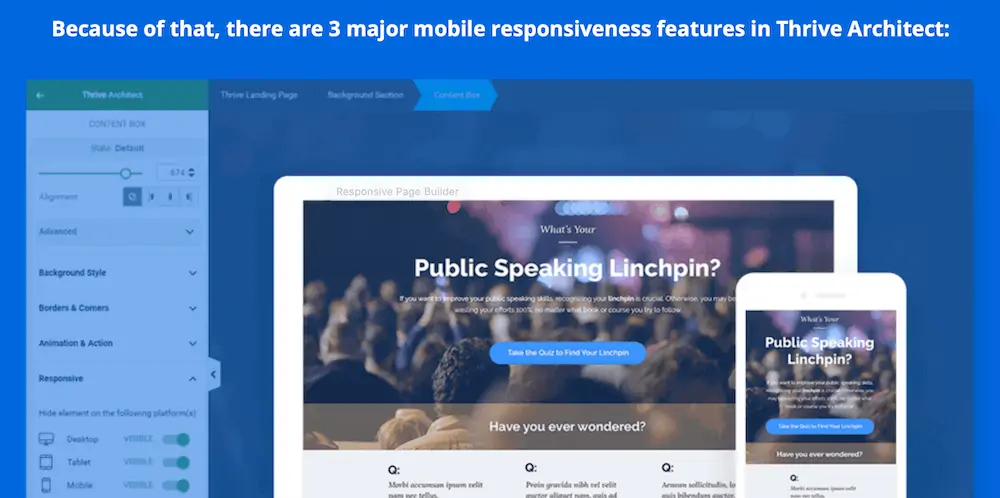
1. Ottimo per l'esperienza utente mobile
Una delle mie maggiori preoccupazioni quando si tratta di page builder è il loro impatto sull'esperienza dell'utente.
Un page builder deve essere in grado di offrire sia appeal visivo che prestazioni affidabili del sito web.
Inoltre, deve fornire gli strumenti necessari per ottimizzare l'esperienza degli utenti mobili.
Fortunatamente, tutti i costruttori di pagine in questo elenco passano a pieni voti nel reparto esperienza utente.
Thrive Architect, in particolare, ha funzionalità mirate a rendere le ottimizzazioni mobili una passeggiata nel parco.

Con Thrive Architect puoi:
- Ottimizza gli elementi per adattarli e riposizionarli automaticamente nel modo desiderato sui dispositivi mobili
- Visualizza in anteprima l'aspetto del tuo sito Web su dispositivi mobili in un istante
- Gestisci in modo rapido e semplice la visibilità degli elementi su diversi schermi
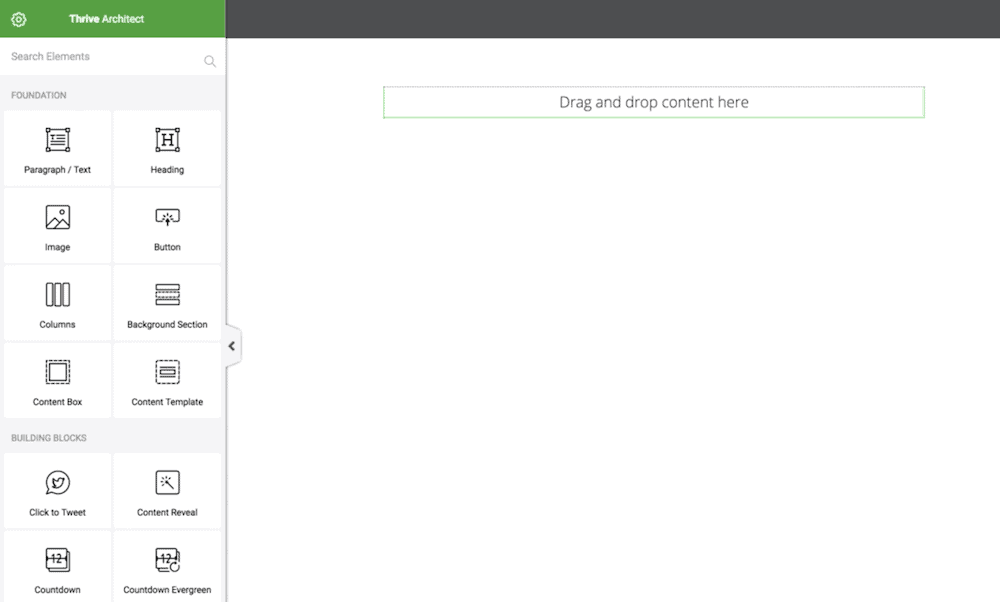
2. Interfaccia user-friendly del generatore di pagine (simile a Elementor)
Come utente di Elementor, la prima cosa che ho notato da Thrive Architect è l'interfaccia del page builder.
Non sono sicuro che sia intenzionale o meno, ma sembra che Thrive Architect abbia tratto ispirazione dall'editor di Elementor.

In realtà è una buona cosa poiché Elementor stabilisce il gold standard nella creazione di siti Web senza problemi.
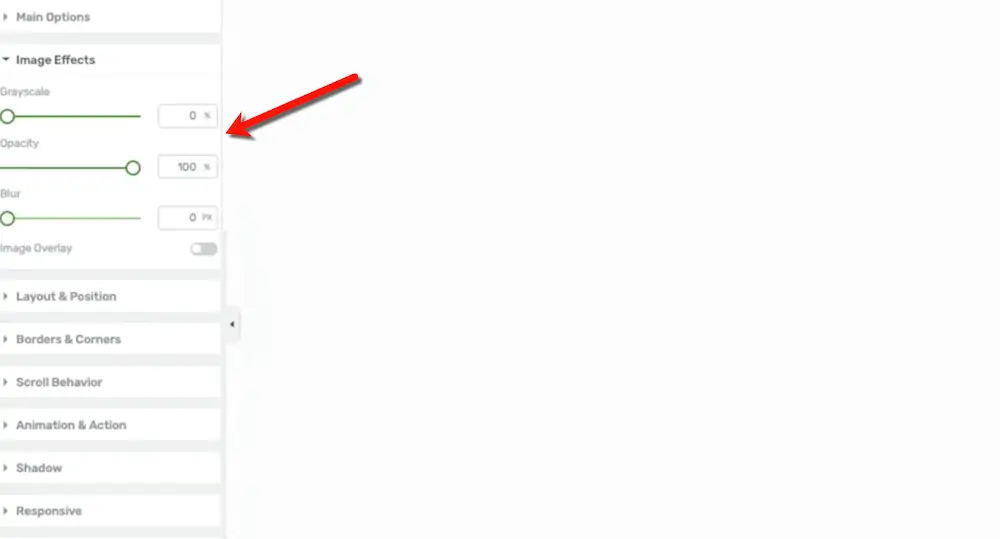
3. Pratici strumenti di sovrapposizione per immagini del marchio, immagini di sfondo e intestazioni
Quando si lavora con le immagini, Thrive Architect offre qualcosa che molti utenti probabilmente trascureranno.
Ciò che fa meglio della maggior parte degli altri page builder è la personalizzazione dell'immagine di intestazione.
Supponiamo di voler aggiungere una sovrapposizione di testo a una foto per l'intestazione.
Per massimizzare la leggibilità, Thrive Architect ti consente di aggiungere facilmente sovrapposizioni di colore a qualsiasi immagine.
Le sovrapposizioni di colore, insieme a effetti di immagine come opacità, sfocatura e filtro in scala di grigi, si trovano tutti in un unico posto.

Ci sono alcuni altri casi d'uso degli effetti immagine di Thrive Architect:
- Utilizzo della funzione di sfocatura per nascondere un prodotto in arrivo
- Creazione di immagini di sfondo massimizzando la leggibilità del testo in sovrimpressione
- Mantenere i colori coerenti con il tuo marchio su una pagina di destinazione ricca di immagini
Altre caratteristiche degne di nota di Thrive Architect
- Promemoria per salvare le modifiche: può essere visto come un'arma a doppio taglio, ma Thrive Architect incoraggia gli utenti a fare affidamento sul salvataggio manuale. Visualizza un promemoria ogni 10 minuti, permettendoti di decidere se mantenere o meno le modifiche.
- Impostazioni tipografiche flessibili: Thrive Architect offre molta libertà in termini di tipografia con la sua raccolta di oltre 700 caratteri personalizzati.
- Colori globali: la funzione "Colori globali" può aiutarti a mantenere uno schema di colori coerente in tutto il tuo sito web. I colori possono essere salvati direttamente dal selettore di colori, facilitando la ricerca e l'utilizzo successivo.
Esame del supporto di Thrive Architect
Thrive Architect è supportato da un team di supporto che può fornirti assistenza esperta.
Devi solo aprire un ticket attraverso i loro forum di supporto ufficiali. Cioè, se non riesci già a trovare le informazioni di cui hai bisogno nella loro vasta base di conoscenze.

Vale la pena notare che Thrive Themes ha anche un canale ufficiale su Facebook. Sfortunatamente, quella pagina non è pensata per le domande e il feedback dei clienti.
Pro e contro di Thrive Architect
Thrive Architect è senza dubbio un'ottima alternativa a Elementor, ma non è neanche lontanamente perfetto.
Ecco un riepilogo dei suoi pro e contro:
Professionisti di Thrive Architect
Thrive Architetto contro
Quanto costa Thrive Architetto?
Proprio come Divi, Thrive Architect fa parte di un ecosistema software. Ma a differenza del primo, hai la possibilità di acquistare una singola licenza di prodotto solo per il page builder.
Il prezzo mensile è piuttosto alto per i nuovi blogger. Il lato positivo è che puoi acquistare Thrive Architect come singolo prodotto con un pagamento una tantum.
Tuttavia, il costo iniziale dell'utilizzo di Thrive Architect è qualcosa a cui pensare.
| Abbonamento Prosperare | Pacchetto 5 licenze | Licenza Singola | |
| Prezzo | $ 19 al mese | Pagamento una tantum di $ 97 | $ 67 pagamento una tantum |
| Temi e plug-in Thrive | sì | No | No |
| Siti web | 25 siti web | 5 siti | 1 sito |
| Modelli di pagine di destinazione | sì | sì | sì |
| Aggiornamenti | Tutta la vita | Tutta la vita | Tutta la vita |
| Supporto | Illimitato | 1 anno | 1 anno |
Voto: 9.37/10 (davvero buono una volta capito il meccanismo)
Thrive Architect è un generatore di pagine flessibile con molto potenziale nelle mani giuste.
- Usabilità — 9.5/10
- Caratteristiche — 10/10
- Supporto — 8/10
- Prezzi — 10/10
4. Compositore visivo

Visual Composer è stato creato dallo stesso team che ha sviluppato WPBakery, un altro generatore di pagine con funzionalità di trascinamento della selezione.
Questa pagina evidenzia la differenza tra le due piattaforme.
Il racconto è che gli sviluppatori hanno creato Visual Composer come alternativa poiché WPBakery sta riscontrando problemi relativi alle prestazioni.
Quali sono le caratteristiche principali di Visual Composer?
Visual Composer è un diverso tipo di generatore di pagine che ti guiderà attraverso ogni singolo passaggio.
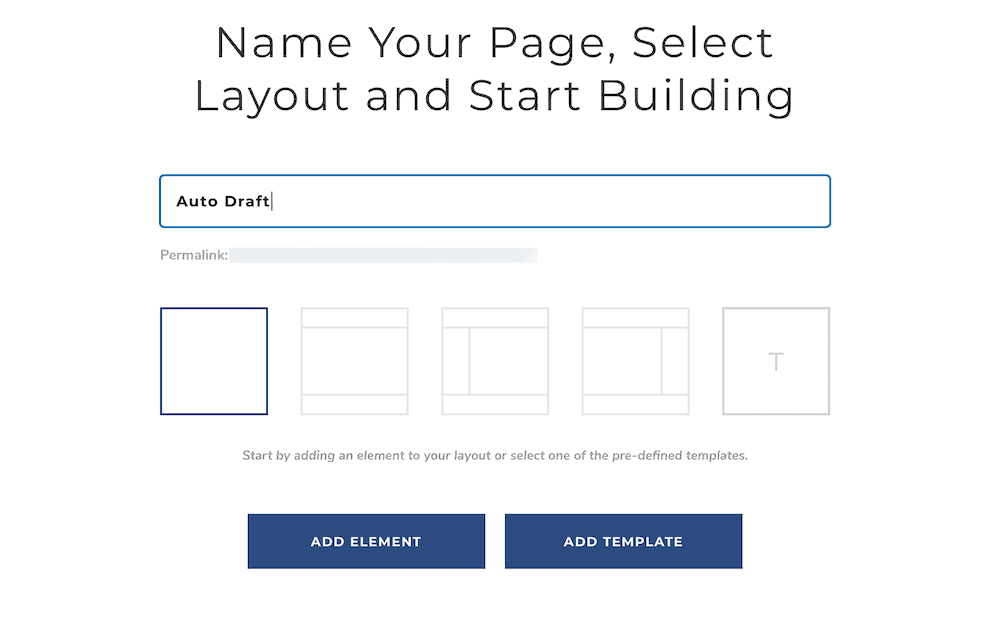
1. Interfaccia del generatore di pagine pulita e dettagliata
Il page builder di Visual Composer utilizza un'interfaccia che si svela lentamente a seconda di ciò che devi vedere.
Inizi nominando la tua pagina, impostando un permalink e scegliendo un layout.

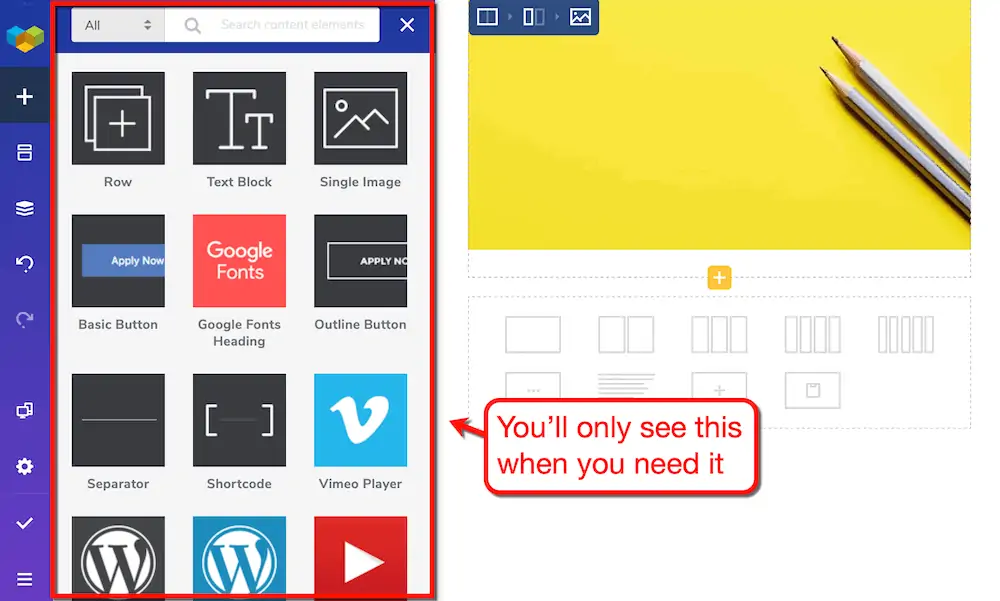
Dopo aver scelto un layout, fai clic su "Aggiungi elemento" per visualizzare il pannello degli elementi.
Da lì, è solo questione di trovare le cose che vuoi aggiungere. Basta fare clic sull'elemento di contenuto e dovrebbe occupare automaticamente la prossima sezione disponibile.

Questo è forse il processo di creazione di pagine più pulito e adatto ai principianti che abbia mai sperimentato.
È simile al page builder invisibile di Divi, nel senso che ti viene mostrata solo l'interfaccia che devi usare.
2. Non i soliti elementi di contenuto
Come previsto, Visual Composer ha tutti gli elementi di base utilizzati dai siti Web moderni.
Puoi aggiungere blocchi di testo, righe, immagini, pulsanti e separatori con un solo clic.

Abbastanza interessante, ma non è per questo che vale la pena considerare Visual Composer.
Se ottieni la versione premium, sbloccherai l'intero arsenale di ricchi elementi di contenuto di Visual Composer.
Ciò include una vasta gamma di pulsanti stilizzati, layout della griglia dei contenuti, integrazioni di terze parti e tutti i tipi di media.

3. Componenti aggiuntivi per sviluppatori WordPress seri
Vuoi un'altra prova che Visual Composer è codificato per semplificare la vita agli sviluppatori?
Con i componenti aggiuntivi, puoi semplificare molte attività che sarebbero state molto dispendiose in termini di tempo.
Puoi facilmente impostare una pagina "in costruzione", creare modelli globali, configurare popup, il tutto con l'aiuto di componenti aggiuntivi.

È vero che altri page builder hanno funzionalità che corrispondono a questi componenti aggiuntivi. Visual Composer si è solo assicurato che le stesse attività possano essere eseguite in modo più intuitivo e senza sforzo.
4. Raccolta versatile di modelli
Visual Composer ha una gamma piuttosto impressionante di oltre 200 modelli pronti per essere utilizzati.
Questi modelli possono essere applicati non appena crei una nuova pagina. Sono disponibili modelli per pagine di destinazione, ristoranti, presentazioni, pagine in arrivo, vetrine online e altro ancora.

Altre caratteristiche degne di nota di Visual Composer
- Generatore di popup live: Visual Composer ti consente anche di creare popup che attirano l'attenzione. Puoi anche impostare trigger di visualizzazione per assicurarti che non infastidiscano il tuo pubblico.
- Elementi WooCommerce: se hai intenzione di vendere prodotti sul tuo sito Web WordPress, Visual Composer è una scelta solida per te. Visual Composer ha una gamma di elementi WooCommerce accessibili direttamente dall'editor di frontend, come prodotti in primo piano e best seller.
- Integrazione di Unsplash : non consiglio di utilizzare la fotografia stock sui tuoi contenuti, ma sono ottimi segnaposto di sfondo. Con Visual Composer avrai a disposizione un'enorme libreria di immagini di alta qualità, per gentile concessione di Unsplash.
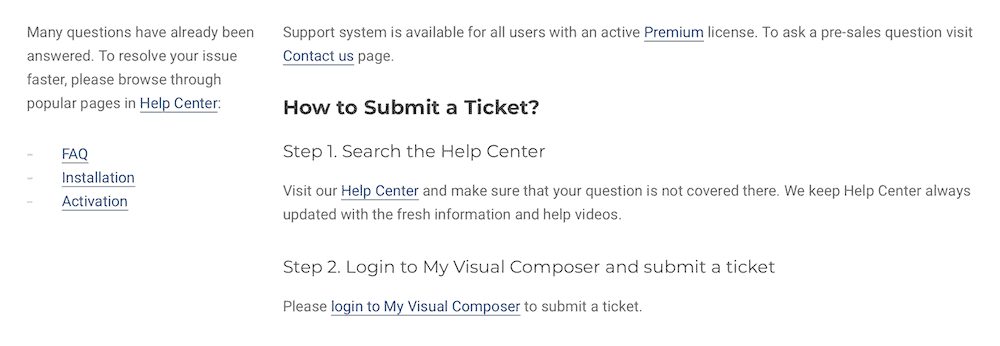
Revisione del supporto di Visual Composer
Visual Composer ha un sistema di ticketing di supporto disponibile solo per gli utenti con una licenza premium.
Questo è tutto, purtroppo.
Hanno un centro assistenza, ma preferirei sicuramente una bacheca online. In questo modo, sei sicuro di ricevere suggerimenti pratici da persone reali che hanno sperimentato il lavoro con Visual Composer.

Pro e contro di Visual Composer
Visual Composer può aiutare i principianti a intensificare il loro gioco di web design con funzionalità flessibili e facili da usare.
Facciamo una rapida rassegna dei suoi pro e contro:
Professionisti di Visual Composer
Visual Composer contro
Quanto costa Visual Composer?
L'utilizzo di Visual Composer su un singolo sito Web dovrebbe essere abbastanza conveniente per i nuovi proprietari di siti Web.
Anche ottenere una licenza per tre siti Web non dovrebbe essere troppo costoso. Devi solo sborsare altri $ 50 per poter utilizzare Visual Composer su altri due siti web.
| Unico sito web | 3 siti web | Sviluppatori | |
| Prezzo | $ 49 all'anno | $ 99 all'anno | $ 349 all'anno |
| Siti web | 1 sito | 3 siti | 1.000 siti |
| Modelli, elementi e componenti aggiuntivi | sì | sì | sì |
| Generatore di temi e popup | sì | sì | sì |
| Supporto e aggiornamenti | 1 anno | 1 anno | 1 anno |
Valutazione: 9/10 stelle (ottimo punto di partenza per i principianti)
- Usabilità — 10/10
- Caratteristiche — 9/10
- Supporto — 7/10
- Prezzi — 10/10
5. Costruttore di castori

Beaver Builder è uno dei primi page builder che ho provato.
Uno dei motivi è il fatto che puoi ottenerlo direttamente dalla libreria dei plugin di WordPress. E in secondo luogo, ha mantenuto una valutazione a cinque stelle nel corso degli anni

Quali sono le caratteristiche principali di Beaver Builder?
Ecco i motivi per cui Beaver Builder ha attirato la mia attenzione anni fa:
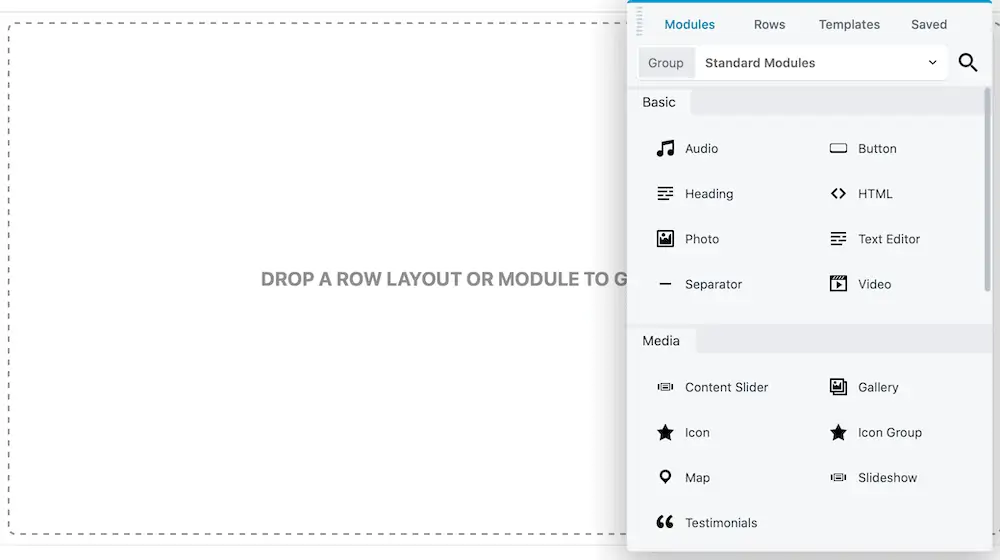
1. Generatore di pagine visive veloce e personalizzabile
Creare pagine WordPress con Beaver Builder è un gioco da ragazzi.
È di gran lunga il page builder più veloce che abbia mai usato. Non ci sono rallentamenti casuali, ritardi di input e animazioni instabili.
Tutto quello che devi fare è espandere il pulsante "più" e trascinare un modulo, una riga o un modello nella pagina.

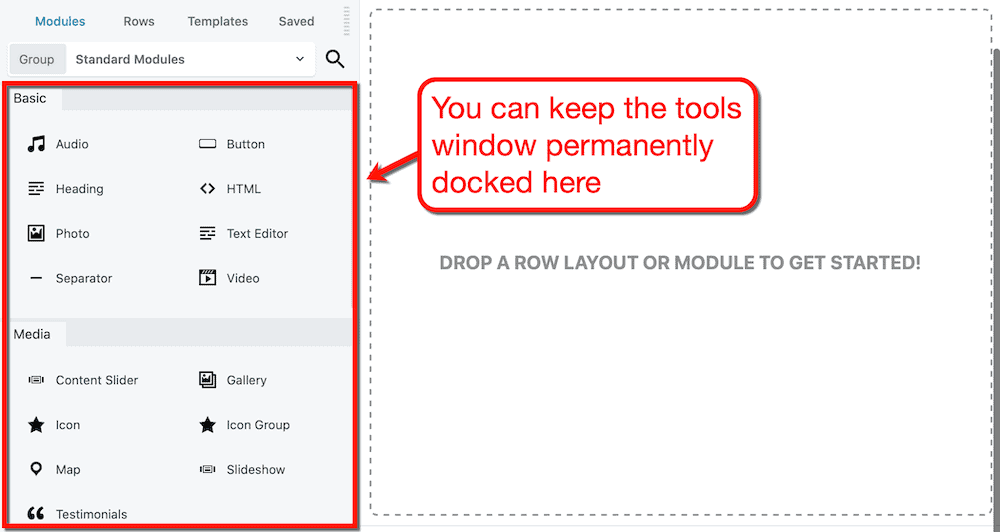
Oltre alla fluidità del generatore di pagine, Beaver Builder consente anche alcune personalizzazioni dell'interfaccia.
Se preferisci avere un pannello sinistro persistente mentre lavori, puoi effettivamente agganciare la finestra degli strumenti su entrambi i lati.
Mi piace tenerlo sul lato sinistro dell'anteprima della pagina - stile Elementor.

Dovresti provare tu stesso Beaver Builder per apprezzare la velocità del generatore di pagine. Hanno una demo dal vivo che ti aspetta sul loro sito ufficiale.
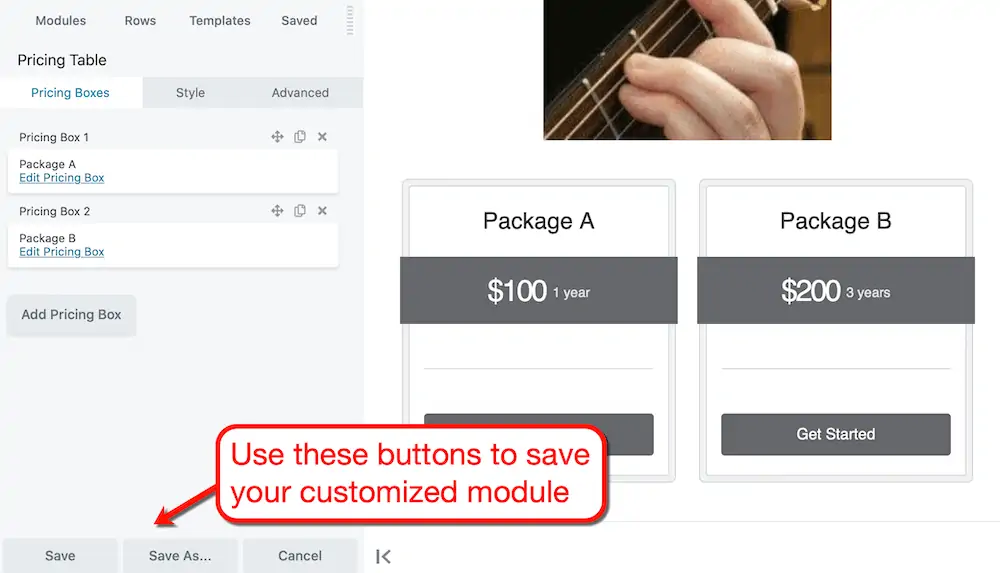
2. Salva facilmente i moduli per un uso successivo
Proprio come Elementor, Beaver Builder ti consente di salvare i tuoi moduli personalizzati e accedervi in qualsiasi momento.
Il processo è il più semplice possibile. Usa il pannello di personalizzazione per personalizzare l'elemento e usa i pulsanti di salvataggio in basso.

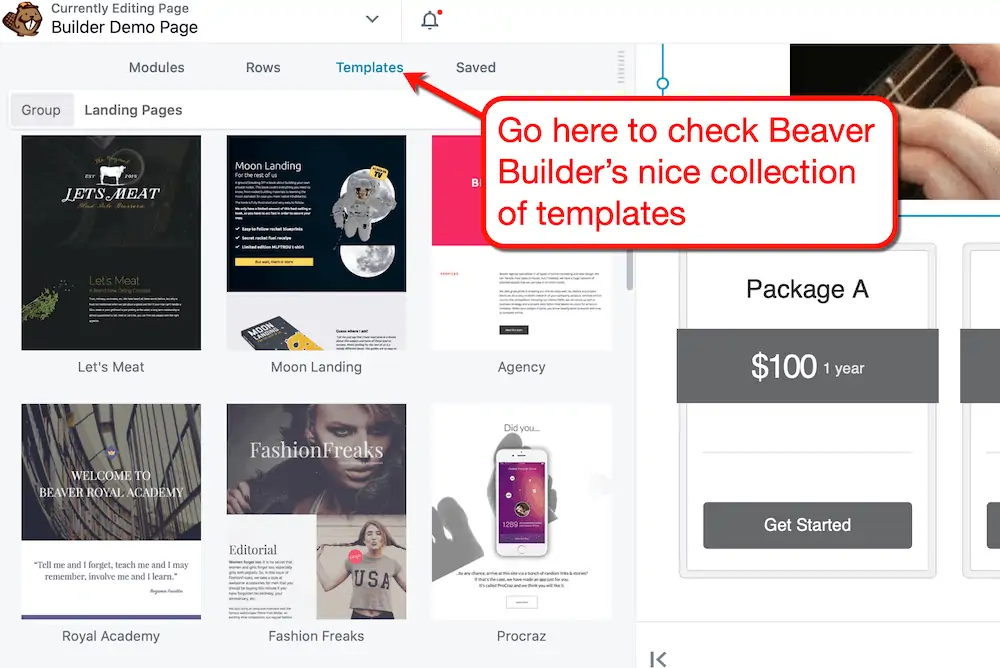
3. Modelli di pagina ottimizzati per prestazioni e conversioni
Beaver Builder vanta un assortimento di modelli di pagine di destinazione e di contenuto creati per ottenere risultati.
Ogni modello è tematico e chiaramente progettato con cura. Non sono come le pagine di esempio affrettate e dall'aspetto generico offerte da alcuni costruttori.

4. Eccellente assistenza clienti
Quando si tratta di assistenza clienti, direi che Beaver Builder lo fa meglio tra i costruttori di pagine in questo elenco.
Come sempre, l'assistenza clienti può essere fornita attraverso un sistema di ticketing. Ciò che rende Beaver Builder diverso è il loro impegno a rispondere alla maggior parte delle domande entro poche ore.
Le uniche eccezioni sono i biglietti inviati nei fine settimana e nei giorni festivi negli Stati Uniti. Fortunatamente, ci sono altri tre posti dove puoi ottenere supporto:
- Il forum della comunità di Beaver Builder
- Gruppo di costruttori di castori su Facebook
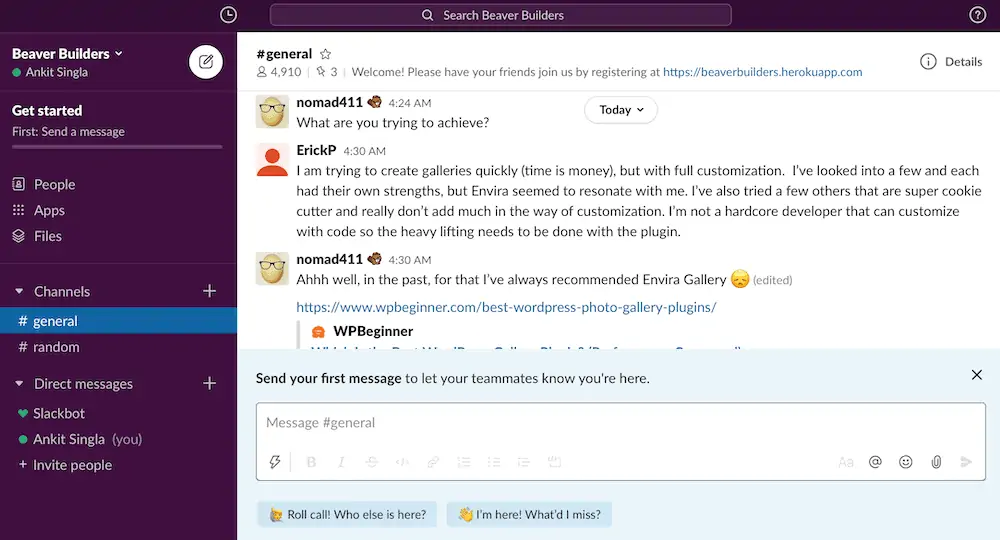
- Costruttori di castori su Slack

Nel caso non lo sapessi, Slack è un'app di messaggistica autonoma.
Beaver Builder lo utilizza per consentire ai clienti di rimanere in contatto con una comunità di supporto.
Il canale Slack è gestito anche da Gerard Godin, un membro del team di Beaver Builder e fondatore di GetGo Internet Coaching.
Si chiama "nomad411" ed è facile vedere la sua dedizione alla comunità di Beaver Builder Slack.

Altre caratteristiche degne di nota di Beaver Builder
- Piattaforma con etichetta bianca: per le agenzie, Beaver Builder offre fantastiche funzionalità di etichetta bianca che aiuteranno a far procedere i progetti nel modo più fluido possibile. Ha anche una "Modalità editor", che consente ai clienti di visualizzare il sito limitando il loro accesso alle cose di back-end.
- Modifica in tempo reale dal customizer di WordPress — Stai controllando il tuo tema dal customizer di WordPress? Quando arrivano nuove idee di design, puoi saltare direttamente a Beaver Builder per personalizzare il tuo tema al volo.
- Progettato per funzionare alla grande su qualsiasi tema: le funzionalità di modifica di Beaver Builder sono state create pensando alla compatibilità dei temi. Funziona alla grande su qualsiasi tema WordPress, ma ha anche un "tema quadro" disponibile come tela bianca perfetta.
Vantaggi e svantaggi di Beaver Builder
Sei quasi alla fine di questo articolo, quindi probabilmente sai già come funziona.
Passiamo ai pro e ai contro di Beaver Builder.
Professionisti di Beaver Builder
Beaver Builder contro
Quanto costa Beaver Builder?
| Standard | Pro | Agenzia | |
| Prezzo | $ 99 all'anno | $ 199 all'anno | $ 399 all'anno |
| Siti web | Illimitato | Illimitato | Illimitato |
| Moduli e modelli premium | sì | sì | sì |
| Tema di Beaver Builder | No | sì | sì |
| Etichettatura bianca | No | No | sì |
| Capacità multisito | No | sì | sì |
| Supporto e aggiornamenti | 1 anno | 1 anno | 1 anno |
Valutazione: 9,37/10 stelle (scelta solida se si desidera un page builder veloce e pulito)
- Usabilità — 10/10
- Caratteristiche — 8.5/10
- Supporto — 10/10
- Prezzi - 9/10
I miei consigli personali
Ricorda, tutti i page builder di cui sopra sono fantastici a modo loro.
Tutti loro sono degni delle loro valutazioni a nove stelle. Ma per alcuni individui, alcuni page builder sono più adatti di altri.
Il miglior generatore di pagine a tutto tondo: Elementor

Se qualcuno mi chiede dei page builder, Elementor sarebbe la prima cosa che consiglierei.
È semplicemente il miglior generatore di pagine completo per tutti i tipi di siti Web WordPress.
Devi vederlo per crederci. E fortunatamente puoi installando la versione gratuita di Elementor.
Costruttore di pagine per sviluppatori: Beaver Builder

Per gli sviluppatori di WordPress che creano siti Web per i clienti, Beaver Builder è un'ottima scelta.
Dovresti trovare le sue funzionalità di etichetta bianca e la modalità editor estremamente utili. Per non parlare del fatto che Beaver Builder è realizzato con un codice pulito e adatto agli sviluppatori.
Prova Beaver Builder oggi.
Se non conosci WordPress: Divi

Per i nuovi utenti di WordPress, consiglio vivamente Elementor o Divi di Elegant Themes.
Non è esattamente il page builder più facile da imparare. Ma con i suoi modelli top di gamma e i suoi bellissimi moduli, sono sicuro che avrai il tempo della tua vita di modificare con Divi.
Inoltre, ottenere Divi con un abbonamento a temi eleganti ti offrirà più strumenti per il successo. Avrai supporto per la chat dal vivo, un generatore di moduli opt-in, un plug-in di condivisione social e altro ancora.
Prova Divi oggi.
Per i fai-da-te che amano le personalizzazioni profonde: Thrive Architect

La curva di apprendimento di Thrive Architect non è fluida come quella di Visual Composer.
Trascorrerai sicuramente le tue prime ore esplorando e familiarizzando con tutte le pagine delle impostazioni del page builder. Una volta superata quella collina, sei pronto per eseguire alcune personalizzazioni avanzate.
Prova Thrive Architect oggi.
Se desideri un flusso di lavoro di sviluppo WordPress senza stress: Visual Composer

È difficile battere l'interfaccia del generatore di pagine di Visual Composer in termini di facilità d'uso per i principianti.
Anche se stai lavorando su cose di back-end, Visual Composer fa ancora di tutto per rendere le cose incredibilmente facili.
Prova Visual Composer oggi.
Conclusione
Non esiste un page builder adatto a tutti nello sviluppo di siti Web WordPress.
Anche il mio costruttore di riferimento, Elementor, ha alcuni punti deboli di cui dovresti essere a conoscenza.
Spero che questo articolo ti abbia aiutato a prendere una decisione di cui sarai felice. Sono entusiasta di ascoltare i tuoi commenti e suggerimenti una volta che avrai avviato lo sviluppo di WordPress a pieno regime.
Grazie e aspetto i vostri commenti!
Potrebbe piacerti anche:
- GeneratePress Review: il miglior tema leggero per i blogger
- Come aprire un blog nel 2022 (e anche fare soldi!)
- Le migliori risorse per i blog (inclusi strumenti, libri e corsi!)
