La guida completa della barra laterale di WordPress
Pubblicato: 2020-10-11La barra laterale di WordPress è un appuntamento fisso su molti siti WordPress. Ti offre uno spazio verticale accanto ai tuoi contenuti in cui puoi aiutare i tuoi lettori a navigare, far crescere la tua lista e-mail o il seguito social, visualizzare annunci e altro ancora.
Poiché è parte integrante di così tanti siti WordPress, abbiamo pensato che la barra laterale meritasse la sua mega guida. In questo post, ti guideremo attraverso tutto ciò che potresti voler sapere sulla barra laterale di WordPress.
C'è molto da coprire, quindi cominciamo.
Sommario
- Che cos'è una barra laterale di WordPress?
- Per cosa puoi usare la sidebar di WordPress?
- Come controllare le barre laterali di WordPress dal tuo tema
- Gestisci le barre laterali da WordPress Customizer
- Gestisci barre laterali per singoli contenuti
- Gestisci i widget tramite WordPress Customizer
- Gestisci i widget tramite l'area widget dedicata
- Come aggiungere una barra laterale personalizzata in WordPress
- Come rimuovere una barra laterale in WordPress
- Come visualizzare barre laterali diverse su contenuti diversi
- I migliori plugin per la sidebar di WordPress per migliorare la tua sidebar
Che cos'è una barra laterale di WordPress?
Una barra laterale di WordPress è una colonna verticale posizionata sul lato destro o sinistro dell'area del contenuto principale. Ti dà spazio al di fuori della tua area di contenuto principale dove puoi includere contenuti aggiuntivi, menu di navigazione e altro.
Mentre il tuo contenuto principale cambierà da una pagina all'altra, la tua barra laterale è in genere la stessa per ogni pagina (sebbene ci siano tattiche che puoi usare per personalizzare la tua barra laterale).
Per impostazione predefinita, la barra laterale di WordPress è controllata dal tema scelto. Fuori dalla scatola, il tuo tema controllerà:
- Indipendentemente dal fatto che tu abbia o meno una barra laterale in primo luogo
- Da che parte si trova la barra laterale
- Quante barre laterali utilizzare (ad esempio, alcuni temi consentono di utilizzare due barre laterali contemporaneamente)
Tuttavia, con le tattiche che ti mostreremo in questo post, puoi aggiungere una barra laterale a qualsiasi tema WordPress, anche se il tuo tema non viene fornito con una barra laterale per impostazione predefinita.
Quattro esempi di barre laterali del sito web
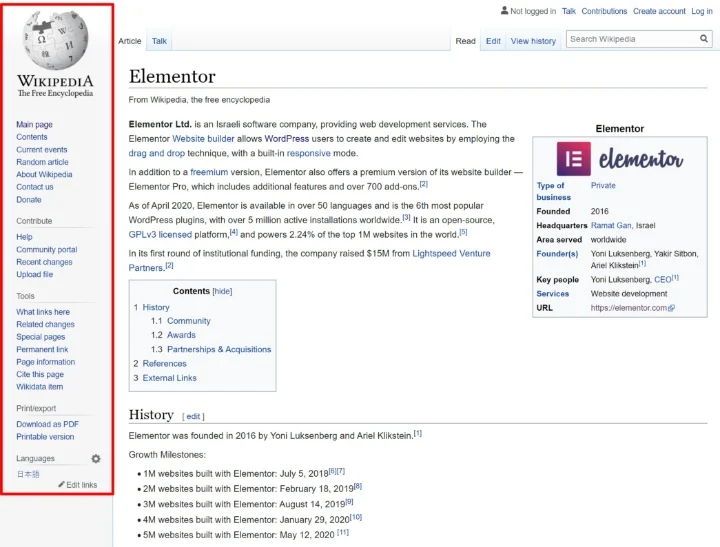
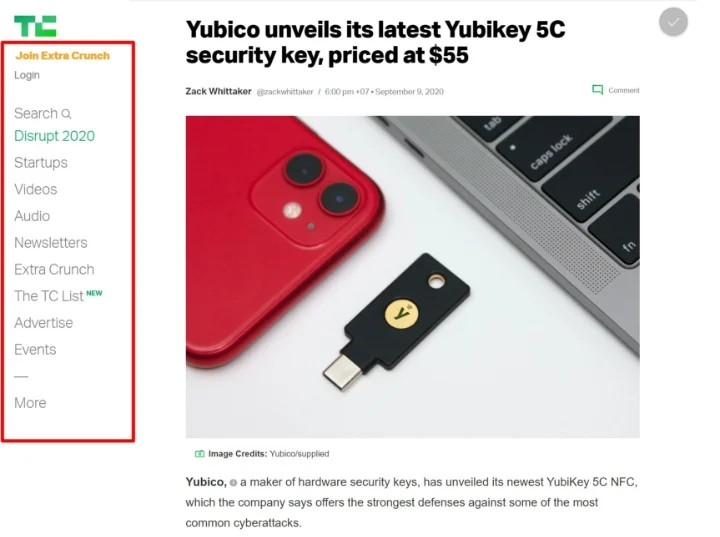
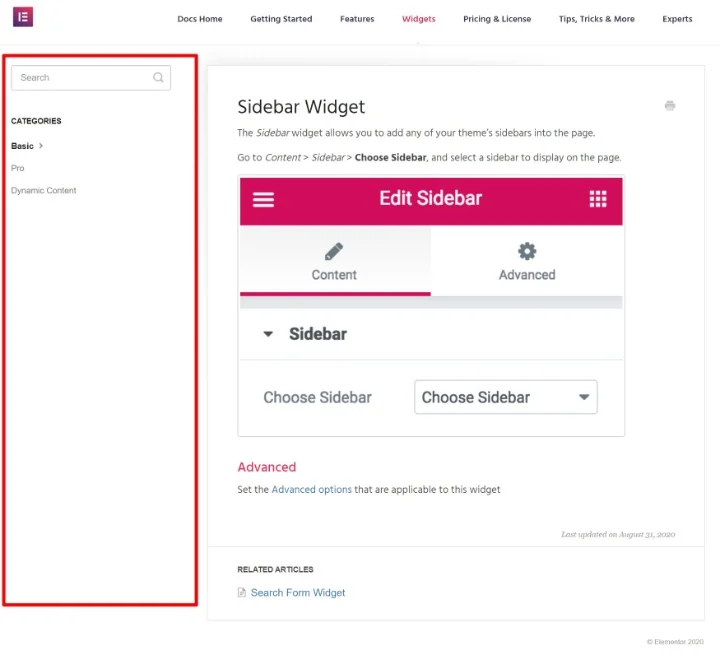
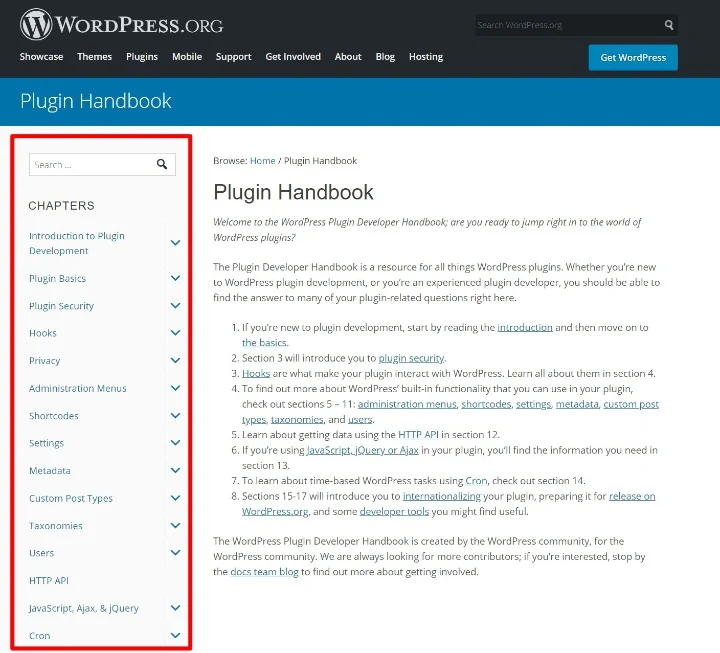
Un'immagine vale più di mille parole, quindi diamo un'occhiata ad alcuni esempi di barre laterali per chiarire il punto. In ogni esempio, evidenzieremo l'area della barra laterale con un riquadro rosso:
1. Wikipedia

2. TechCrunch

3. Base di conoscenza di Elementor

4. Risorse per il codice di WordPress.org

Come puoi aggiungere contenuti alle barre laterali di WordPress?
Per aggiungere contenuti alla barra laterale, puoi utilizzare i widget di WordPress. Questo è il motivo per cui alcune persone si riferiscono anche alla tua barra laterale come "area widget".
Ogni widget è un pezzo di contenuto. Ad esempio, potresti utilizzare un widget per aggiungere una casella di ricerca, un altro per aggiungere un modulo di iscrizione e-mail e così via. Te lo mostreremo in dettaglio più avanti.
Per cosa puoi usare la barra laterale di WordPress?
Le barre laterali possono essere utili in molti modi diversi. Ecco alcuni esempi:
- Cerca: puoi aggiungere una casella di ricerca alla barra laterale per aiutare le persone a trovare i contenuti.
- Navigazione : puoi utilizzare la barra laterale come ulteriore aiuto alla navigazione. Ad esempio, potresti elencare tutte le categorie nella barra laterale del tuo blog.
- Call to action (CTA) : puoi aggiungere CTA per spingere le persone all'azione. Ad esempio, se hai lanciato un nuovo corso online, potresti promuovere quel corso con un CTA nella barra laterale.
- E-mail opt-in : puoi aggiungere un modulo di opt-in per ampliare la tua lista di e-mail.
- Segui/condividi sui social media : puoi utilizzare la barra laterale per incoraggiare le persone a seguirti o condividere i tuoi contenuti sui social media.
- Annunci : se ti affidi agli annunci per generare entrate, la tua barra laterale è un ottimo posto dove inserirli.
- Contenuti in primo piano : puoi mettere in evidenza i tuoi post più popolari, i post recenti, i contenuti correlati e altro ancora.
Ancora più importante, puoi utilizzare più strategie contemporaneamente. Ad esempio, in una barra laterale, potresti includere una casella di ricerca, alcuni link di navigazione, annunci e altro ancora.
Ovviamente, non c'è nulla che ti costringa a utilizzare una barra laterale. In effetti, non usiamo una barra laterale qui sul blog di Elementor. I principali vantaggi di saltare la barra laterale sono che dai ai tuoi contenuti principali più spazio e crei un'esperienza più priva di distrazioni per i tuoi visitatori (perché non ci sono contenuti della barra laterale che competono per la loro attenzione). Questo è il motivo per cui ti mostreremo anche come rimuovere una barra laterale di WordPress se preferisci questo approccio.
Flywheel ha un post eccellente sui pro e i contro dell'utilizzo di una barra laterale sul tuo sito WordPress.
Come controllare le barre laterali di WordPress dal tuo tema
Più avanti in questo post, ti mostreremo come creare una barra laterale personalizzata se il tuo tema non include una barra laterale (o non ha abbastanza barre laterali). Tuttavia, per ora, supponiamo che il tuo tema WordPress supporti già una barra laterale e parliamo di alcuni dei modi comuni in cui puoi controllare il funzionamento della barra laterale.
Questi esempi non saranno validi per tutti i temi WordPress, ma si applicheranno alla maggior parte dei temi WordPress moderni.
Nota : se stai utilizzando il tema Hello gratuito, il tema Hello non include intenzionalmente le barre laterali per impostazione predefinita per mantenere le cose leggere. Ti mostreremo come aggiungere barre laterali a Hello (e altri temi) più avanti in questo post.
Gestisci le barre laterali da WordPress Customizer
Il primo punto in cui cercare di controllare la barra laterale del tuo tema è il personalizzatore di WordPress. Se il tuo tema include una barra laterale e funzionalità per personalizzarlo, di solito saranno qui.
L'area delle impostazioni esatte dipende dal tema, ma in genere vorrai cercare qualcosa come "Impostazioni layout", "Impostazioni generali", "Impostazioni dell'intero sito", ecc.
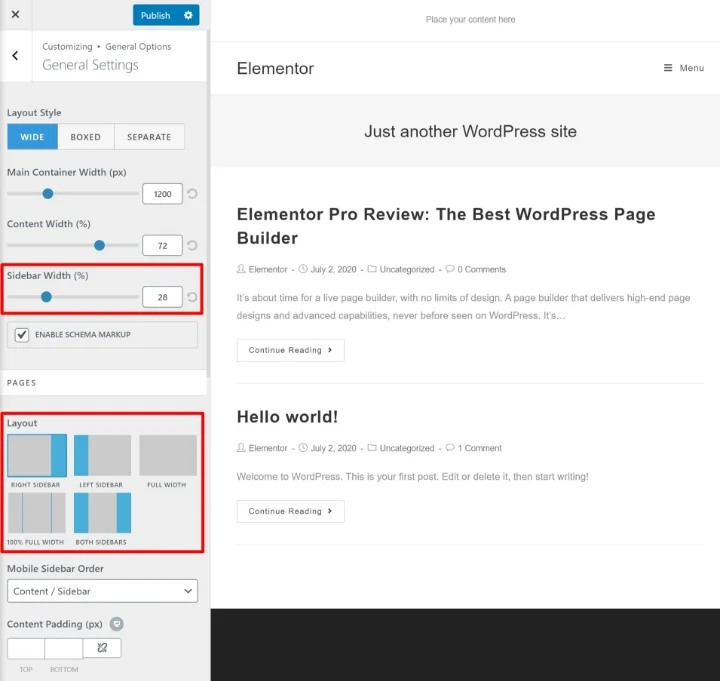
Ad esempio, con il tema OceanWP, puoi scegliere tra diverse configurazioni della barra laterale nelle Impostazioni generali . Puoi utilizzare una barra laterale destra, una barra laterale sinistra o barre laterali sia a destra che a sinistra.
Puoi anche configurare la larghezza della barra laterale:

Se non riesci a trovare queste impostazioni, prova a esplorare diverse aree in WordPress Customizer. In alternativa, consulta la documentazione di supporto dello sviluppatore del tema.
Gestisci barre laterali per singoli contenuti
Alcuni temi offrono anche impostazioni a livello di pagina che ti consentono di controllare la barra laterale per singoli post o pagine.
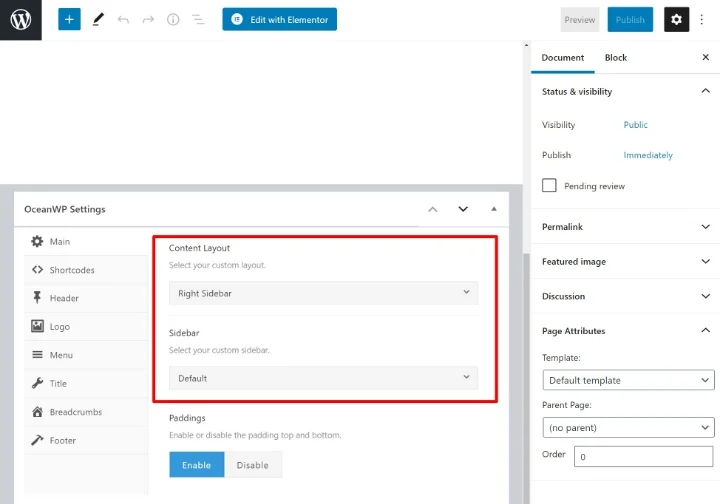
Se il tuo tema ha questa funzione, dovresti vedere queste opzioni quando lavori nell'editor di WordPress. Potrebbero apparire come una meta box sotto l'editor. Oppure, alcuni temi li aggiungono anche nella barra laterale del documento .
Ad esempio, con il tema OceanWP, ottieni opzioni per scegliere un diverso layout della barra laterale su singole pagine/post:

Ancora una volta, non tutti i temi includono questi tipi di controlli della barra laterale a livello di pagina.
Come aggiungere widget alla barra laterale di WordPress
La barra laterale è un'area del tuo sito. Ma per aggiungere contenuti a quell'area, è necessario utilizzare i widget di WordPress.
Esistono due modi per aggiungere widget (contenuto) alla barra laterale esistente del tema:
- Il personalizzatore di WordPress
- L'area dedicata ai widget
Entrambe le aree si sincronizzano automaticamente, quindi va benissimo usarle entrambe. Il vantaggio dell'utilizzo di WordPress Customizer, tuttavia, è che sarai in grado di vedere come appaiono i tuoi widget in tempo reale sull'anteprima dal vivo del tuo sito.
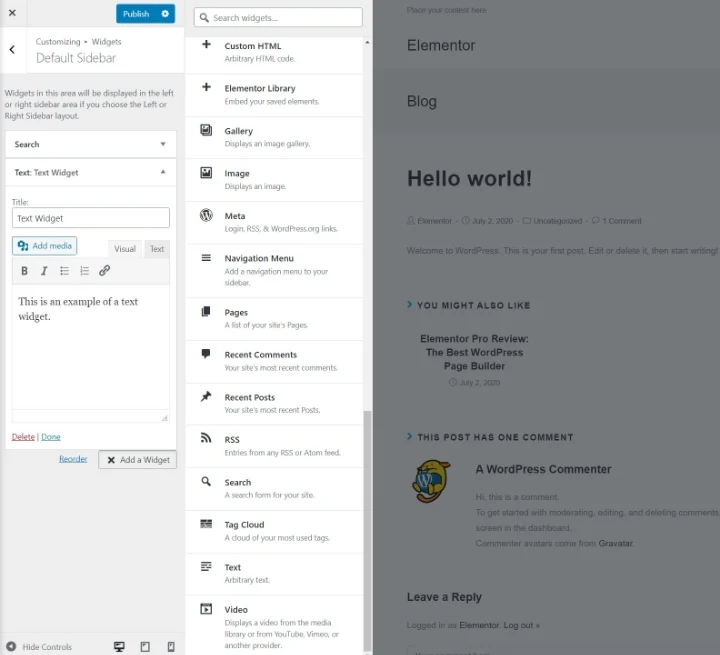
Gestisci i widget tramite WordPress Customizer
Per gestire i widget della barra laterale tramite il Customizer di WordPress, vai su Aspetto → Personalizza .
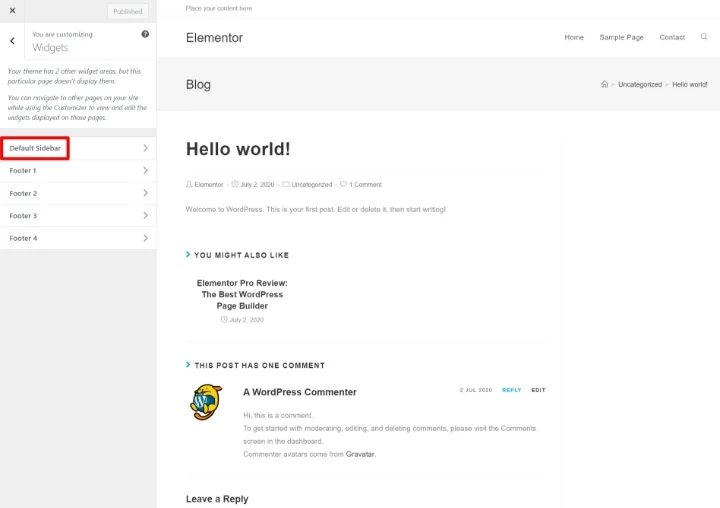
Quindi, seleziona l'opzione di menu Widget . Innanzitutto, ti verrà chiesto di selezionare l'area del widget che desideri gestire. A seconda del tema, potresti vedere solo una singola opzione. In alternativa, potresti vedere più opzioni, comprese le aree non della barra laterale (come il piè di pagina):

Quindi, puoi fare clic sul pulsante Aggiungi un widget per iniziare ad aggiungere widget alla barra laterale. Dopo aver aggiunto il widget, puoi configurarlo utilizzando le opzioni nella barra laterale:

Man mano che aggiungi nuovi widget, li vedrai immediatamente apparire nell'anteprima live del tuo sito. Puoi anche utilizzare il trascinamento della selezione per riorganizzare l'ordine dei widget esistenti.
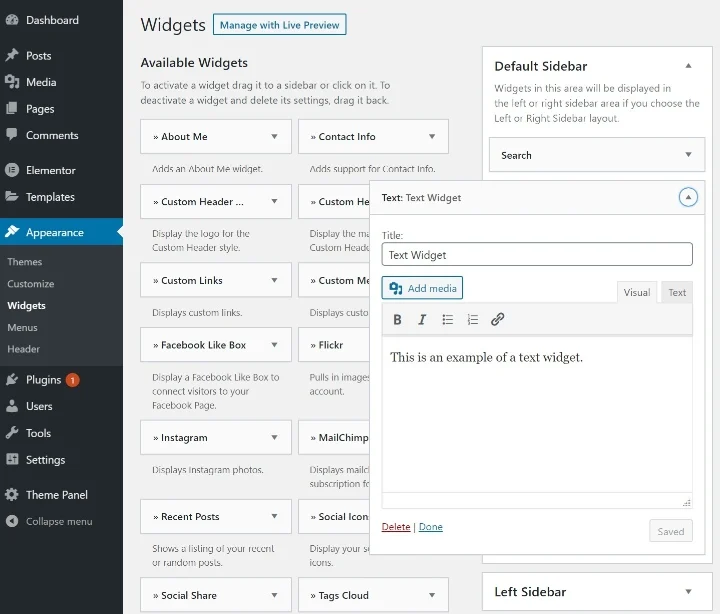
Gestisci i widget tramite l'area widget dedicata
Oltre al Customizer, WordPress include anche un'area widget dedicata a cui puoi accedere andando su Aspetto → Widget .
Qui vedrai tutti i tuoi widget disponibili, così come tutte le aree della barra laterale del tuo tema (e altre aree dei widget, come i piè di pagina).
Per aggiungere widget, tutto ciò che devi fare è trascinarli nella sezione della barra laterale. Quindi, puoi personalizzare il loro contenuto espandendo le opzioni del widget:


Puoi anche riorganizzare l'ordine dei widget nella barra laterale utilizzando il trascinamento della selezione.
Usa Elementor per progettare widget personalizzati
Se disponi di Elementor Pro, puoi utilizzare l'interfaccia visiva con trascinamento della selezione di Elementor per progettare contenuti da includere nella barra laterale.
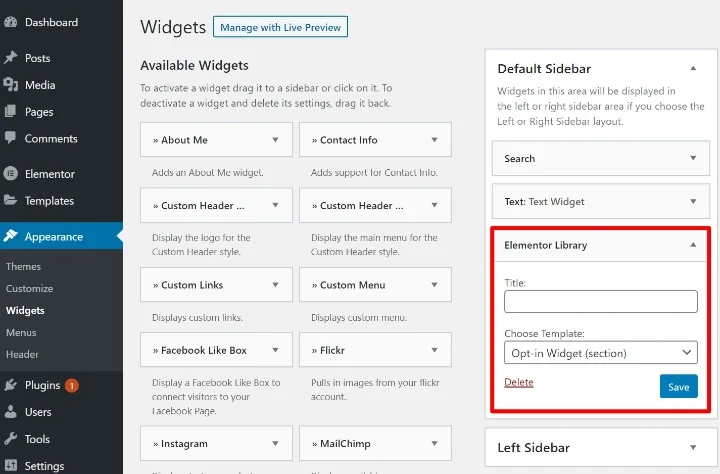
Per ottenere ciò, vai su Modelli → Aggiungi nuovo e crea un nuovo modello di sezione . Ad esempio, puoi creare un modello che includa un modulo di attivazione e-mail o un invito all'azione (CTA). Assicurati di pubblicare il tuo modello quando hai finito.
Quindi, aggiungi il widget Libreria Elementor alla barra laterale dove vuoi che appaia il tuo modello. Quindi, utilizza il menu a discesa Scegli modello per scegliere il modello specifico che desideri aggiungere alla barra laterale: