Masterclass del lunedì: come trasformare qualsiasi sito WordPress in un negozio online con Elementor
Pubblicato: 2020-04-28Non c'era dubbio che l'attuale crisi avrebbe avuto pesanti ripercussioni sull'economia globale. Ma con l'improvviso aumento del business online, ci aspetteremmo che le piccole e medie imprese (PMI) stiano andando abbastanza bene.
Sfortunatamente, non mancano proprietari di PMI e creatori di siti Web che sono ancora intimiditi dall'idea di creare un negozio online. Forse lo ricordano come il complesso processo che è stato più di dieci anni fa.
Mostrando come possiamo costruire un negozio online pienamente funzionante, in 5 semplici passaggi, che includeranno la definizione dei prodotti, l'impostazione di WooCommerce e le classificazioni di spedizione, speriamo di cambiare questo.
Scopri come migrare il tuo negozio online da Shopify a WooCommerce con questa guida passo passo!
Di cosa avremo bisogno per questa masterclass
Per creare il nostro negozio online avremo bisogno dei seguenti articoli:
- Un sito Web WordPress funzionante di base.
- Prodotti
- Generatore web Elementor (installato)
- WooCommerce, il plugin di e-commerce preferito per WordPress
- Un account con uno o più gateway di pagamento (servizi di pagamento online, ad es. Stripe o Paypal)
Il nostro caso di prova
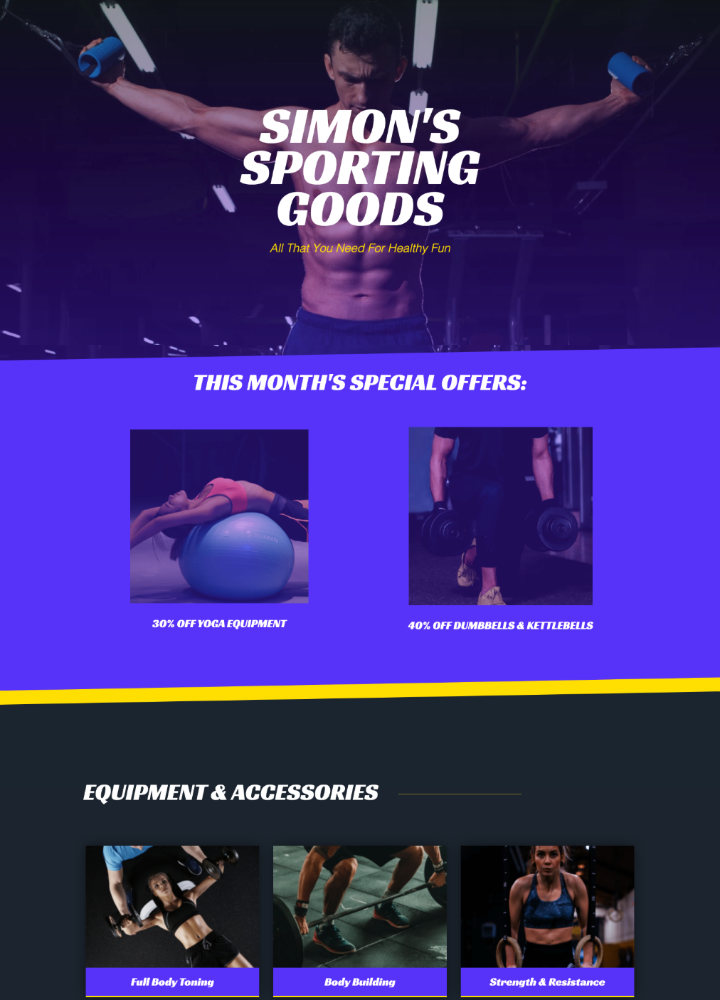
Il nostro banco di prova sarà una piccola impresa, un negozio fisico di attrezzature sportive, "Simon's Sporting Goods". Fino ad ora hanno avuto bisogno del loro sito web solo per le informazioni di base sul negozio e le offerte speciali.
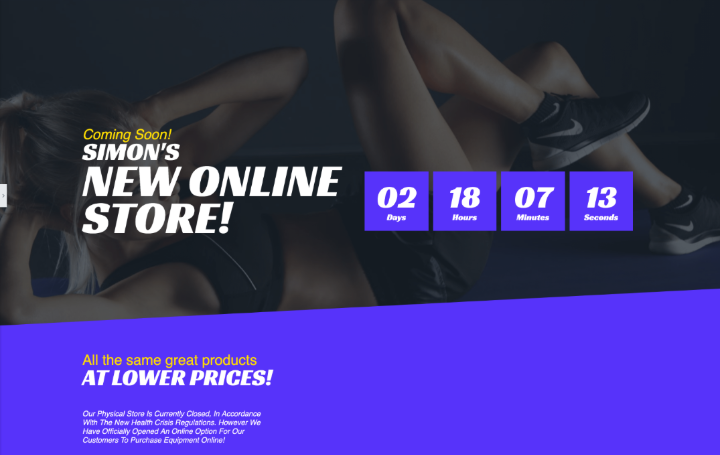
Ma con le normative sanitarie locali che costringono il negozio a rimanere chiuso, non hanno altra scelta che iniziare a vendere prodotti online.

Poiché vogliamo attirare l'attenzione dei nostri clienti sin dall'inizio, abbiamo ideato un ottimo prodotto da lanciare sul nostro nuovo negozio online, un "Pacchetto Home Fitness" che includerà:
- Una corda per saltare
- Un paio di wight
- Un materasso arrotolabile
- Un paio di cinghie per l'allenamento di resistenza
Conversione del nostro sito Web in un negozio online
Prima di iniziare la compilazione, che siamo professionisti o meno, è considerata una buona pratica mettere prima il nostro sito in modalità di manutenzione.
Nella dashboard di WordPress , andremo semplicemente alla scheda Elementor e selezioneremo Strumenti e lì selezioneremo la scheda Modalità di manutenzione .
Nel menu a discesa della modalità, selezioneremo la modalità Prossimamente , poiché serve molto meglio al nostro scopo.
Ovviamente potremmo anche utilizzare il menu a discesa qui per caricare un modello o creare un design personalizzato per un modello in Elementor (facendo clic sul collegamento etichettato crea uno ). Potremmo anche prepararlo in anticipo creando una pagina "Prossimamente" e salvandola come modello, come abbiamo fatto qui.
Se stai cercando le migliori risorse gratuite per i modelli WordPress, dai un'occhiata a questo articolo.

Una volta terminato, faremo clic su Salva e ci metteremo al lavoro sulla build stessa.
Passaggio 1: scarica e installa WooCommerce
Installiamo WooCommerce nello stesso modo in cui installiamo qualsiasi altro plugin.
Nella dashboard di WordPress , andremo alla scheda Plugin e faremo clic su Aggiungi nuovo .
Utilizzeremo la casella di ricerca per cercare WooCommerce e, dopo averlo trovato, faremo clic su Installa . Potrebbe volerci un minuto per l'installazione e, una volta fatto, faremo clic su Attiva .
Con il plugin attivato, dovrebbe apparire l'Installazione guidata di WooCommerce.
In caso contrario, faremo clic sulla scheda WooCommerce (che è apparsa sulla nostra dashboard), selezionare Impostazioni e nella sezione delle impostazioni, nell'angolo in alto a destra, faremo clic su Aiuto .
Nella sezione della Guida espansa, individua l' Installazione guidata all'estrema sinistra, quindi di nuovo sul pulsante Installazione guidata che apparirà nella stessa sezione.
Passaggio 2: configurazione di WooCommerce utilizzando l'installazione guidata
I ragazzi dietro WooCommerce hanno fatto un ottimo lavoro nel rendere il processo di installazione intuitivo.
Nella prima pagina dell'Installazione guidata inseriremo i dettagli del nostro negozio. In fondo a questa pagina, noterai che c'è un menu a tendina con le opzioni per vendere prodotti digitali o scaricabili nel nostro negozio. Poiché vendiamo solo prodotti fisici, selezioneremo l'opzione appropriata, quindi faremo clic sul pulsante Andiamo per continuare alla pagina successiva.
A questo punto potremmo vedere un popup di WooCommerce che ci chiede se accettiamo il loro utilizzo del monitoraggio degli utenti. Fare clic su Continua .
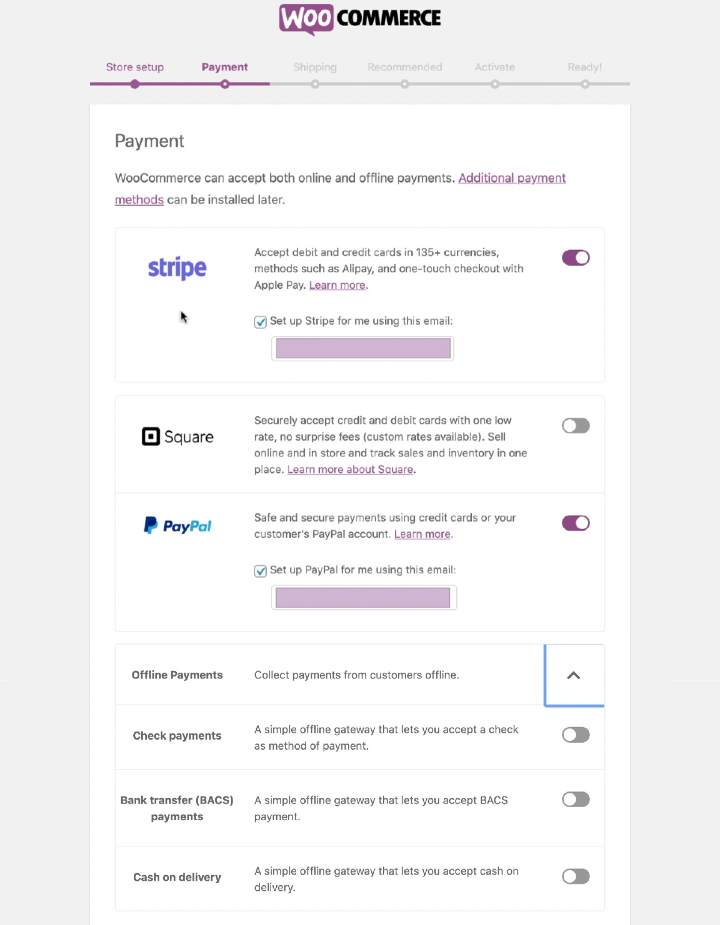
Gateway di pagamento
Nelle impostazioni di pagamento, selezioneremo i nostri gateway di pagamento. Questi sono servizi di pagamento online con una grande reputazione per la sicurezza delle transazioni online.
Possiamo collegare uno qualsiasi di questi gateway ai nostri account, utilizzando il nostro indirizzo e-mail.
Ci sono molte opzioni e ogni gateway ha i suoi pro e contro.
Se puoi usare Stripe, lo aggiungerei sicuramente come opzione. Ci vuole un po' più di tempo per l'installazione, ma forniscono un buon servizio a tariffe basse.
In caso contrario, anche PayPal è fantastico. Le commissioni sono un po' più alte, ma è facile e veloce da configurare e i clienti possono utilizzarlo indipendentemente dal fatto che abbiano un account o meno.
Come puoi vedere, ci sono alcune altre opzioni di seguito per i pagamenti offline, ma ti consigliamo vivamente di utilizzare i gateway di pagamento online perché risparmieremo molto tempo e fatica sulla sicurezza e persino sul design.

Con le opzioni di pagamento impostate, passeremo alla pagina Spedizione, dove selezioneremo le unità di peso e di misura che saranno più semplici da utilizzare per i nostri clienti.
Le prossime pagine sono per i plugin consigliati che potresti usare se lo desideri.
Li deselezionare perché abbiamo già la possibilità di collegare cose come il nostro account Facebook e MailChimp al nostro sito tramite Elementor, quindi per noi è ridondante.
Inoltre, non abbiamo nemmeno bisogno di JetPack, quindi possiamo saltare anche questo, che ci porta alla pagina finale della procedura guidata.
E con ciò, abbiamo completato la configurazione principale per WooCommerce.
Passaggio 3: crea o aggiungi il nostro primo prodotto
Con la pagina finale della procedura guidata ancora aperta, faremo clic sul pulsante Crea un prodotto che ci riporterà alla scheda Prodotti (appena sotto la scheda WooCommerce ) sulla dashboard di WordPress.
Qui è dove saremo in grado di aggiungere, rimuovere e modificare tutti i nostri prodotti.

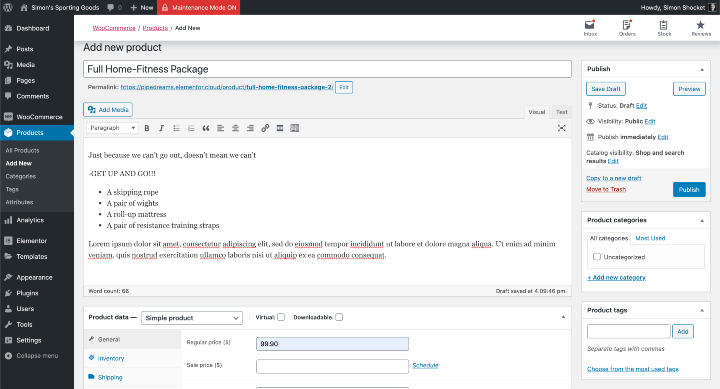
Entrando nella sezione Aggiungi nuovo prodotto , inseriremo tutti i dettagli necessari del nostro prodotto:
- Nome del prodotto: ti suggeriamo di renderlo un nome accattivante
- Descrizione – Qui è dove aggiungeremo una descrizione informativa del prodotto
La metà inferiore di questa sezione è dove compileremo i seguenti dati del prodotto :
- Tipo di prodotto – il nostro test case è un esempio di Prodotto Semplice (non virtuale o scaricabile)
- Prezzo
- Breve descrizione: una breve descrizione del prodotto
Il pannello a destra di questa sezione è dove aggiungeremo la nostra immagine del prodotto . Questa sarà l'immagine in evidenza dei nostri prodotti. Se vogliamo aggiungere più immagini, possiamo farlo nella casella di descrizione principale.
Sopra la casella Immagine prodotto, abbiamo la possibilità di aggiungere tag al nostro prodotto e assegnare categorie.
E con ciò, tutto ciò che resta da fare è rivedere le informazioni sul nostro prodotto prima di fare clic su Pubblica .
Per quanto possa sembrare sorprendente, in realtà abbiamo completato la parte difficile.
Passaggio 4: aggiungi il nostro prodotto alla pagina
Questa è la parte divertente del processo, in cui mostriamo il nostro prodotto e modifichiamo il design del nostro sito Web per adattarlo meglio al suo nuovo scopo di negozio online.
Per fare ciò, apriremo la pagina principale del nostro sito Web (potresti anche creare una pagina completamente nuova dedicata ai prodotti del tuo negozio) in Elementor.

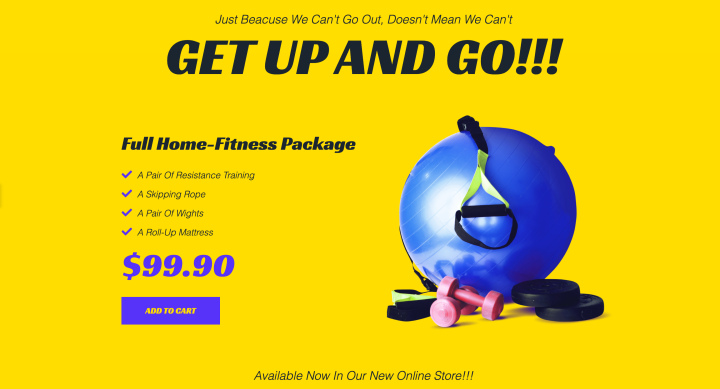
Come puoi vedere, abbiamo già apportato alcune piccole modifiche. Come rimuovere le vecchie offerte speciali e aggiungere un annuncio che il negozio fisico sarà chiuso a causa delle norme sanitarie e di sicurezza della situazione attuale.
Il modo più semplice per aggiungere un prodotto alla nostra pagina è accedere alla Libreria widget nel pannello Editor e cercare il widget Prodotti WooCommerce.
Lo trascineremo nella sezione in cui vogliamo che appaia. Nota che il widget mostra automaticamente il nostro prodotto, ma questo è dovuto al fatto che attualmente abbiamo un solo prodotto elencato nel nostro negozio.

Se abbiamo più di un prodotto, avendo posizionato il widget Prodotti in posizione (con il widget selezionato), nel pannello di modifica (a sinistra), nella Scheda Contenuto , andremo alla sezione Query . Selezioneremo la nostra fonte come Selezione manuale; quindi utilizzeremo la funzione di ricerca e selezione proprio per questo e individueremo il prodotto che vogliamo vendere qui.
Possiamo quindi andare nella scheda Stile e personalizzare il widget per adattarlo al resto del design della nostra pagina. Fatto ciò, faremo clic su Pubblica o Salva bozza .
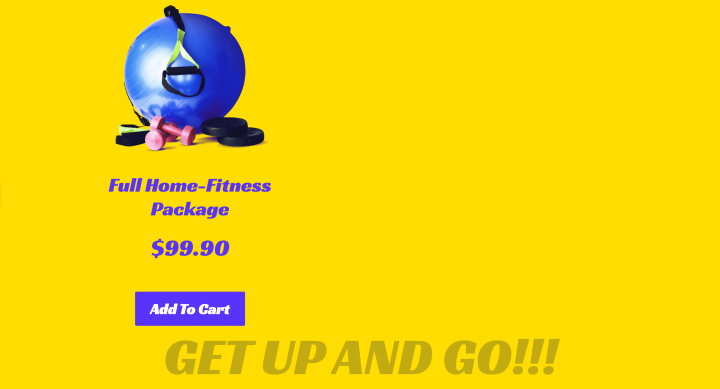
Utilizzo di Elementor per creare un display del prodotto completamente personalizzabile
Se sei un utente più esperto, potresti provare la soluzione alternativa più personalizzabile.

La visualizzazione del prodotto nell'immagine sopra è stata creata utilizzando alcuni widget di base di intestazione e testo , una semplice casella immagine e un widget Elenco icone . Infine, abbiamo aggiunto un widget Aggiungi al carrello personalizzabile , anch'esso dalla libreria dei widget.
Ti consiglio caldamente di provare almeno quest'ultimo metodo in quanto ti offrirà una flessibilità ineguagliabile per rendere il tuo design davvero accattivante e unico.
Una volta che siamo soddisfatti dell'aspetto del nostro prodotto o dei nostri prodotti sulla nostra pagina, possiamo passare alle pagine Carrello e Checkout .
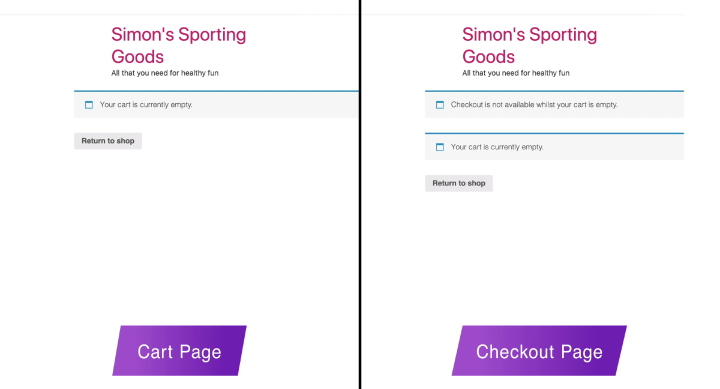
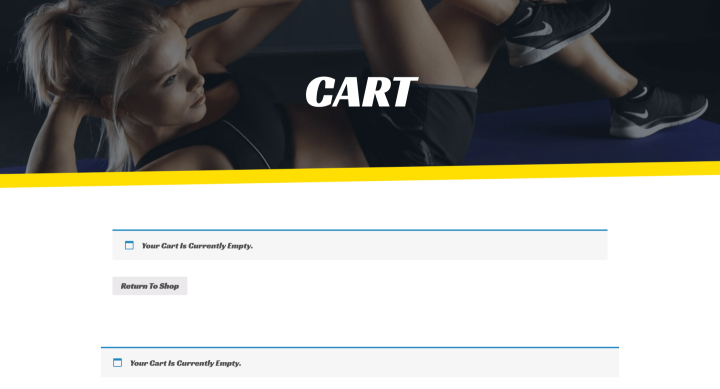
Modificare il design del carrello e delle pagine di pagamento

Queste due pagine sono state create automaticamente quando abbiamo installato WooCommerce, ed essendo pagine WooCommerce, non c'è molto che possiamo personalizzare.
Quindi, per migliorare l'aspetto di queste pagine, abbiamo creato due intestazioni separate nel generatore di temi Elementor. Nelle condizioni, abbiamo assegnato a ciascuna intestazione la visualizzazione solo nel carrello o nelle pagine di pagamento, rispettivamente.
Il modo più sicuro e semplice per mantenere il design di queste pagine coerente con il resto del nostro sito è definire di conseguenza i caratteri predefiniti del nostro sito Web nella nuova funzione Stile tema. Questo perché queste sono le impostazioni a cui si rivolgerà WooCommerce, per sapere come presentare queste pagine.

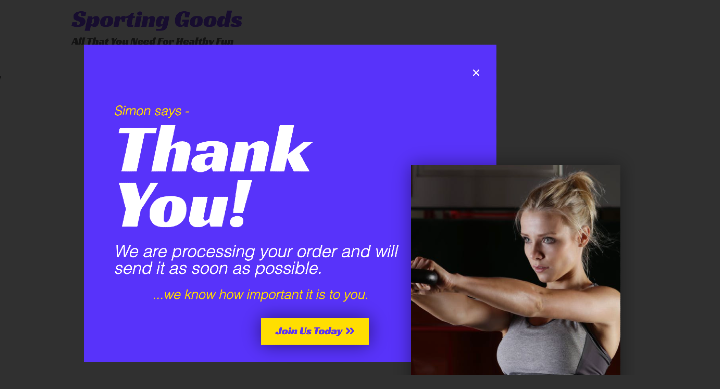
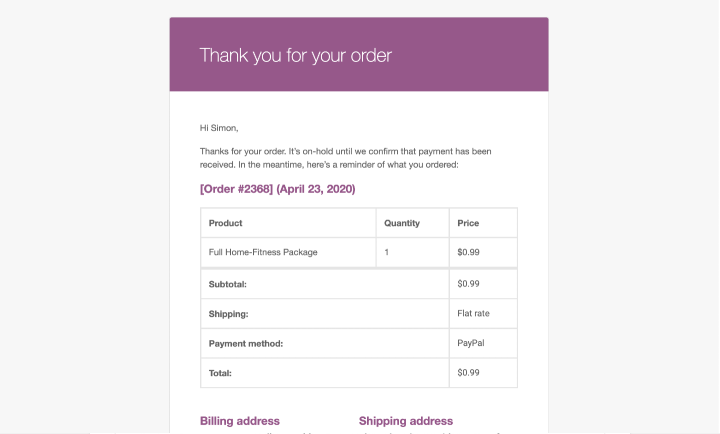
Il messaggio di ringraziamento
Come sai, è diventata consuetudine mostrare un messaggio di ringraziamento una volta che il cliente ha completato l'acquisto online.
WooCommerce include un messaggio di ringraziamento generico che viene fornito con la sua e-mail di conferma standard e ritengo che questo sia sufficiente per questo tipo di negozio.
Se dovessimo mai desiderare che il nostro messaggio di ringraziamento appaia un po' più sofisticato, potremmo sempre utilizzare il Theme Builder per creare un popup con un messaggio di ringraziamento, progettandolo esattamente come vogliamo e creare una condizione per farlo apparire dopo lasciando la pagina di pagamento .


In alternativa, potresti investire in un addon WooCommerce che fornirà al tuo sito una pagina o un popup di ringraziamento personalizzabile, ma questi hanno un costo aggiuntivo.
Con la progettazione e la realizzazione del nostro sito, possiamo passare alla fase finale.
Passaggio 5: configurazione e definizioni principali di WooCommerce
La maggior parte delle impostazioni predefinite dovrebbe essere valida per la stragrande maggioranza dei negozi online.
Queste impostazioni possono essere trovate nella sezione Impostazioni nella scheda WooCommerce nella dashboard di WordPress .
Qui, nelle impostazioni generali possiamo modificare cose come:
- Indirizzo del negozio
- Opzioni generali.
- Opzioni di valuta
Nelle impostazioni dei prodotti , nella sottosezione Aggiungi al carrello Comportamento , troveremo un'opzione utile che reindirizza i clienti alla pagina Carrello dopo aver aggiunto o selezionato con successo un prodotto. Qualcosa che selezioneremo qui poiché in questo momento abbiamo solo un prodotto.
La sottosezione Pagina del negozio è dove definiamo la nostra pagina del negozio. In questo momento, stiamo mostrando il nostro prodotto sulla nostra homepage, ma potremmo facilmente creare un'altra pagina e utilizzare questa opzione per collegare il nostro sito a quella pagina.
Le impostazioni dei prodotti sono anche il punto in cui possiamo anche modificare e definire misurazioni , recensioni, inventario e così via.
Non giocherei con le impostazioni predefinite nel resto di queste schede, sicuramente non con quelle nella scheda Tasse .
Tuttavia, vorrei dedicare alcuni momenti alla sezione delle spedizioni perché, dopo tutto, è una parte importante di un'attività di vendita al dettaglio online.
Configurazione della spedizione
Sì, ci sono molti plug-in e componenti aggiuntivi efficienti che potrebbero fornirti calcolatori di spedizione, anche quelli specifici del servizio, e calcolare la spedizione tramite FedEx o USPS. E sì, alcuni sono gratuiti, ma la maggior parte costa denaro.
Tuttavia, in questo momento, stiamo cercando di risparmiare denaro, o almeno di evitare costi aggiuntivi, e, se possibile, anche di evitare di aggiungere qualcosa alla nostra piattaforma che potrebbe rallentare il nostro sito o creare conflitti.
Si dà il caso che possiamo farlo, proprio qui, in modo sicuro e protetto e senza costi aggiuntivi.
Suggerimento: studia attentamente i costi di imballaggio e spedizione
Suggerisco vivamente di ricercare il prezzo di spedizione e consegna nelle aree con cui si desidera fare affari. Trova quanto ti costerà imballare e spedire ogni prodotto in base al suo peso. Potresti voler spedire tramite posta raccomandata o potresti voler aggiungere un servizio postale espresso: la ricerca qui è importante. Carica troppo poco e perderai denaro. Carica troppo e perderai clienti.
Il funzionamento di questo sistema si basa sulle zone di spedizione e sulle classi di spedizione .
Configurazione delle classi di spedizione per WooCommerce
Il prodotto che vendo attualmente include un paio di manubri o pesi. Ma potrei decidere di vendere anche parte dell'abbigliamento sportivo, e in termini di costi di spedizione, queste sono due diverse categorie o Classi di spedizione.
Ecco perché dovremmo iniziare definendo le nostre Classi di spedizione.
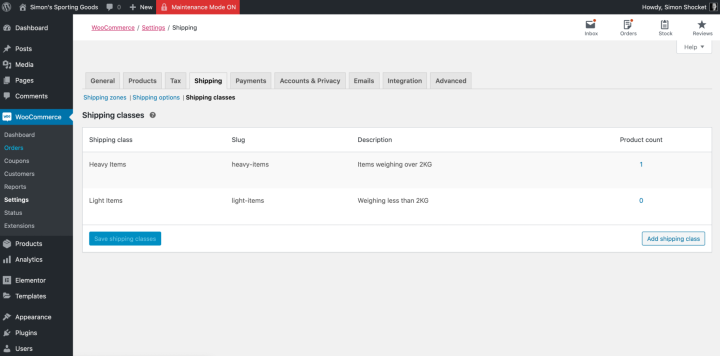
Per questa dimostrazione, definiremo solo due semplici classi.
Nella scheda Spedizione , faremo clic su Classi di spedizione .
Una volta entrati nella sezione Classi di spedizione , faremo clic su Aggiungi una classe .
Definiremo quindi questa classe chiamandola "Articoli pesanti".
(La linea di lumaca non è così importante e WooCommerce può riempirla automaticamente comunque.)
Nella casella di definizione, aggiungeremo una breve spiegazione (ad es. "Articoli di peso superiore a 2 kg") per noi stessi, i nostri dipendenti oi colleghi.
Successivamente, creeremo una classe separata allo stesso modo. Questa volta lo chiameremo “Articoli Leggeri” e lo definiremo come “Articoli di peso inferiore a 2KG”.

È a questo punto che dobbiamo ricordare che il sistema ha anche bisogno di sapere quali dei nostri prodotti sono articoli “Heavy” o “Light”.
Definizione delle classi di spedizione per prodotto
Tornando alla dashboard di WordPress, entreremo nella scheda Prodotti e, individuando il nostro prodotto specifico nell'elenco dei prodotti, faremo clic sull'opzione Modifica appena sotto di essa.
Si aprirà la sezione Modifica prodotto , dove scorreremo verso il basso fino all'area Dati prodotto e selezioneremo la scheda Spedizione .
Questo è un altro di quei posti in cui possiamo mantenerlo semplice. Non c'è davvero bisogno di definire i pesi e le dimensioni del prodotto. Invece, selezioneremo semplicemente la classe di spedizione appropriata per questo prodotto specifico nel menu a discesa.
Fatto ciò, faremo clic su Aggiorna (nel pannello di sinistra), torneremo alle Impostazioni di WooCommerce e torneremo alla scheda Spedizione .
Configurazione delle zone e dei metodi di spedizione per WooCommerce
Come sappiamo, oltre al peso, l'altra variabile importante che determina i nostri costi di spedizione è la posizione. Ed è quello che faremo ora nella sezione Zone di spedizione .
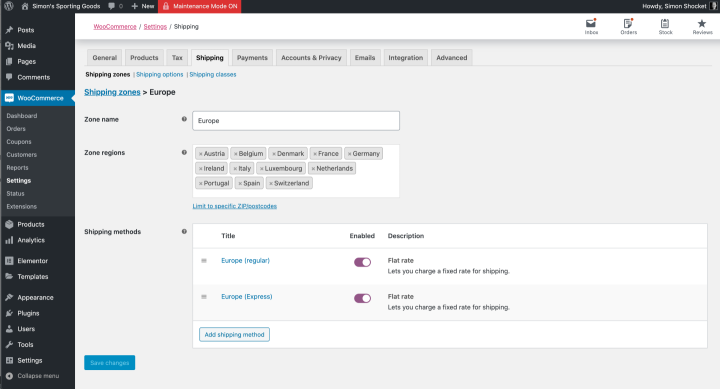
Qui faremo clic su Aggiungi zona di spedizione e chiameremo questa zona "Nazionale". Successivamente, selezioneremo la regione appropriata per il nostro test case (Regno Unito). Se possibile, puoi anche selezionare le regioni in base ai codici postali o ai codici postali.
Successivamente, aggiungeremo un metodo di spedizione.
Poiché sono principalmente interessato alle attività commerciali locali e poiché personalmente vorrei semplificarmi la vita, faremo clic su Aggiungi metodo di spedizione e selezioneremo l'opzione per la spedizione gratuita .
Ho già calcolato il costo della posta e dell'imballaggio, arrotondato per eccesso e aggiunto al prezzo finale pubblicizzato. In effetti, è il prezzo base del prodotto che vendo.
Ora, tutto questo va bene, ma cosa succede se siamo interessati ad espanderci nell'Europa occidentale, ad esempio, e non vogliamo offrire la spedizione gratuita.
Possiamo sempre aggiungere un'altra zona, chiamarla Europa e inserire tutti i paesi in cui vogliamo vendere. Successivamente, aggiungeremo un metodo di spedizione e questa volta selezioneremo Tariffa fissa .
Mi rendo conto che il termine "tariffa forfettaria" potrebbe sembrare confuso per alcuni di voi in questo momento, ma è solo una definizione temporanea.
Come sai, se vogliamo apportare modifiche alle nostre preferenze di spedizione, o addirittura quasi tutto sulla piattaforma WordPress, possiamo sempre tornare qui e fare clic sull'opzione Modifica che appare sotto ogni categoria in ogni sezione.
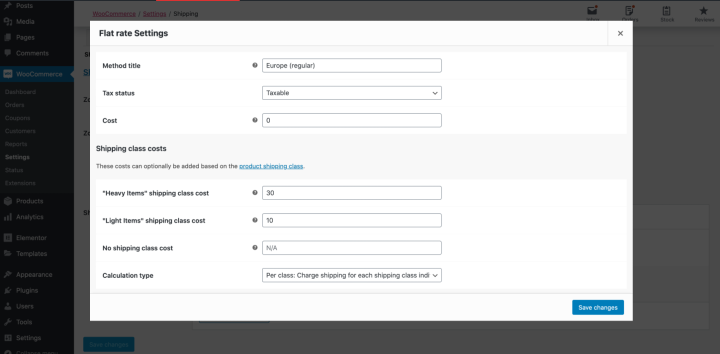
Cliccando su Modifica , sotto il metodo di spedizione che abbiamo appena creato, apriremo una finestra di dialogo in cui definiremo questo metodo di spedizione in modo più specifico.

La prima cosa che faremo è cambiare il nome nel titolo del metodo da "Flat Rate" a "Europa (spedizione regolare)." Lasciamo stare l'opzione Tasse .
Nota che abbiamo l'opzione Costo per aggiungere un costo di spedizione generale a questa zona di spedizione.
Tuttavia, possiamo definire il nostro metodo di spedizione in base alle classi di spedizione che abbiamo già impostato.
Ad esempio, posso definire le spese di spedizione in modo che un cliente europeo paghi 30 dollari di spedizione per un articolo pesante, come il pacchetto Home fitness; o 10 dollari di spedizione se ordinano un articolo leggero, come un paio di pantaloni della tuta.
Il tipo di calcolo predefinito dovrebbe soddisfare quasi tutte le nostre esigenze, quindi consigliamo di lasciarlo così com'è.
Come sempre, faremo clic su Salva modifiche , prima di dimenticarlo.

Molti di noi vorrebbero anche offrire ai nostri clienti la spedizione rapida, e possiamo farlo semplicemente, allo stesso modo.
Aggiungeremo un metodo di spedizione aggiuntivo alla nostra zona di spedizione "Europa", aggiungendo un nuovo metodo, selezionando Tariffa fissa , quindi facendo clic su Modifica .
Una volta nella finestra di dialogo, modificheremo il titolo del metodo in "Europa (Express)" e inseriremo i costi di questo metodo in base alla classe di spedizione (Pesante/Leggero).
E, naturalmente, faremo clic su Salva modifiche .
Mentre sei nelle impostazioni di spedizione , potresti anche voler controllare le opzioni di spedizione dove ci sono alcune opzioni utili che sono autoesplicative.
Solo qualche altra impostazione di WooCommerce
Nella scheda Pagamenti , potremmo voler riscrivere la descrizione predefinita per l'opzione di pagamento PayPal. Questo è nel caso in cui non disponiamo di un'opzione separata per la carta di credito; vorremmo essere sicuri che i nostri clienti sappiano che possono anche cliccare su PayPal per pagare con carta di credito.
Per fare ciò, andremo nella scheda Pagamento e, accanto all'opzione PayPal , faremo clic su Gestisci per accedere ai dettagli che vogliamo modificare, nel nostro caso la descrizione di PayPal.
Nota che esiste un'opzione PayPal Standard e un'opzione Paypal Checkout . Preferisco usare il secondo perché include una fase di pagamento e rende le cose più facili.
Tornando alle Impostazioni , salteremo le impostazioni Account , perché eseguiremo le nostre transazioni come faremmo nel negozio fisico, dove non abbiamo utilizzato gli account. Forse, il nostro negozio online crescerà, il che sarebbe fantastico, ma anche un tipo di negozio online completamente diverso.
L'ultima cosa che dovremmo considerare è nella scheda Avanzate , dove possiamo assicurarci che tutte le pagine siano collegate correttamente.
Ma, cosa ancora più importante, potremmo voler creare una pagina per Termini e condizioni specifici per la nostra attività online, ed è qui che vorremmo che arrivasse al nostro sito.
Ultimo ma non meno importante, vorremmo salvare tutte le nostre modifiche e abbiamo praticamente finito.
Dico praticamente perché non dovremmo lanciare nulla senza prima testarlo.
Testare il nostro negozio online
Prima di condurre i nostri test, andremo alla pagina Modifica prodotto sulla dashboard di WordPress e modificheremo temporaneamente il prezzo del prodotto, da $ 99,90 a 99 centesimi.
Questo è così che quando eseguiamo test dopo test, non trasferiamo 100 dollari ogni volta.
Se lo fai, è estremamente importante ricordare di riportare il prezzo a quello che dovrebbe essere, una volta terminato il test.
Per verificare che tutto nel nostro negozio sia in ordine, andremo sul nostro sito (in modalità di anteprima) e lì faremo clic sul pulsante Aggiungi al carrello del prodotto.
Questo ci porterà alla pagina del carrello . Da qui farà clic per andare alla pagina di pagamento .
Inseriremo i nostri dati e procederemo attraverso il processo come se fossimo clienti.
Per questa dimostrazione, ho utilizzato un account Paypal, poiché è probabilmente quello con cui tutti conosciamo di più.
Con tutto che funziona senza intoppi, finora, una volta completato il nostro acquisto di prova, torneremo alla dashboard di WordPress e alla scheda WooCommerce .
Lì possiamo già vedere che il nostro ordine è stato registrato e se andiamo alla sezione Ordini e facciamo clic sul nostro ordine, possiamo vedere che il nostro ordine di prova è stato registrato correttamente.
Naturalmente, dovremmo anche controllare il nostro account di posta elettronica per assicurarci di aver ricevuto correttamente la nostra conferma d'ordine.

Riepilogo
Questa settimana abbiamo esaminato come possiamo prendere un sito Web standard per una piccola impresa e trasformarlo in qualcosa di complesso come un negozio online, ma nel modo più semplice possibile.
Non è un segreto che la nostra ragione principale per farlo è aiutare le piccole imprese e i professionisti autonomi della nostra comunità ad andare avanti, piuttosto che perderci mentre tutti vediamo come possiamo affrontare questa crisi.
Se hai suggerimenti e consigli che potrebbero aiutare altri utenti a progettare e configurare il loro primo negozio online, aggiungili nei commenti qui sotto.
Se dovessi avere delle critiche, siamo ugualmente interessati ai tuoi pensieri.
Dopotutto, il nostro obiettivo è essere i migliori nell'aiutare gli altri a eccellere nel loro mestiere.
