ユーザーをすぐに魅了するトップ10のインタラクティブなウェブサイトのデザイン
公開: 2018-04-13あなたのウェブサイトがその役割を果たさない場合、ユーザーはそれに関与しません。 実際、ユーザーの40%は、Webサイトのレイアウトがまとまりがなく、混沌としていることに気付いた場合、離れてしまいます。
Webデザインのトレンドは常に流動的であり、ユーザーの関心と興奮を維持するには、新しいデザイン要素の統合が不可欠になっています。 配色の変更、グラデーションの再生、アニメーションの追加、写真の導入、UXデザインの向上など、ブランドがWeb開発プロジェクトを絶えず評価して改善していることが重要です。
ウェブデザインの世界でますます人気が高まっているトレンドは、インタラクティブでレスポンシブなウェブサイト要素の導入であり、ユーザーが旅の途中でより快適で魅力的なユーザーエクスペリエンスを提供できるようになっています。
ユーザーの双方向性はデザインと開発の領域で増加しており、ますます多くの組織がWebデザインでこの時流に乗る可能性があります。 そして、正当な理由があります。 人々はユーザー中心のデザインを望んでいるので、ユーザーを巻き込んでみませんか?
Webページにインタラクティブな要素を追加すると、ユーザーがWebページに費やす時間を増やし、ブランドの認知度を高め、ブランド全体のデザインの才能と創造性をアピールできます。

ブランドは、スクロールによってトリガーされるアニメーションやマイクロインタラクションをWebページに導入することで、これを行うことができます。これにより、ユーザーはリアルタイムのフィードバックを提供できるようになります。 また、よりダイナミックでエキサイティングなエクスペリエンスを実現し、ユーザーの注意を必要な場所に正確に向けます。
企業がこれらのデザイン要素を自社のデザインに取り入れ始めているので、これらの創造性の筋肉を曲げ始めることが重要です。
人々はもう見たくないだけでなく、触れたいとも思っています。 彼らは、すべての証人ではなく、体験の一部であると感じたいと思っています。 インタラクティブなデザイン要素は、ユーザーが自分が重要であり、積極的な役割を果たしているように感じさせる刺激的な方法です。
そして、これらの10のWebサイトは、双方向性を最優先します。
手頃な価格は双方向性を排除するものではありません-マイアミのトップウェブデザイン会社に関する記事をご覧ください!
次のWebプロジェクトを刺激する10のインタラクティブなWebサイトデザイン

1.スイスの音楽チャートの50年
音楽は常にインタラクティブな体験でしたが、50 Years Of Swiss Much Charts Webサイトは、魅力的で没入型のWebデザインにより、そのアイデアをまったく新しいレベルに引き上げます。
このWebサイトは、一連の曲で構成されています。ユーザーは、マウスを数回スワイプしてクリックするだけで、毎年リードしています。 マウスの動きが文字通り音楽の旅に連れて行っている間、グラデーションの背景があなたを引き込みます。
直感的で、最小限で、モダンです。このWebサイトのデザインは非常に魅力的で、ユーザーに忘れられない体験を提供します。
迅速でシームレスな読み込みプロセスの後、ウェブサイトは動きとインタラクティブな要素で活気づきます。 このウェブサイトは文字通り宇宙をイメージして作成されており、ユーザーは夜空の星を見ているように、過去50年間に視聴者を魅了したすべての曲を360度見渡せます。
「星」または年をクリックすると、特定の曲が表示され、ユーザーはそのタイトル、アーティスト、録音された年に関する情報を受け取ります。 遠くでは、他の歌が遠くの太陽系のようにぶら下がっています。
ユーザーは、マウスをクリックしてページをスクロールするだけで、文字通りこのデザインの時間と空間を移動します。 彼らは過去に戻ったり戻ったりすることができ、これらのインタラクティブな機能は、ユーザーが本質的にその一部であると感じる体験を実際にもたらします。

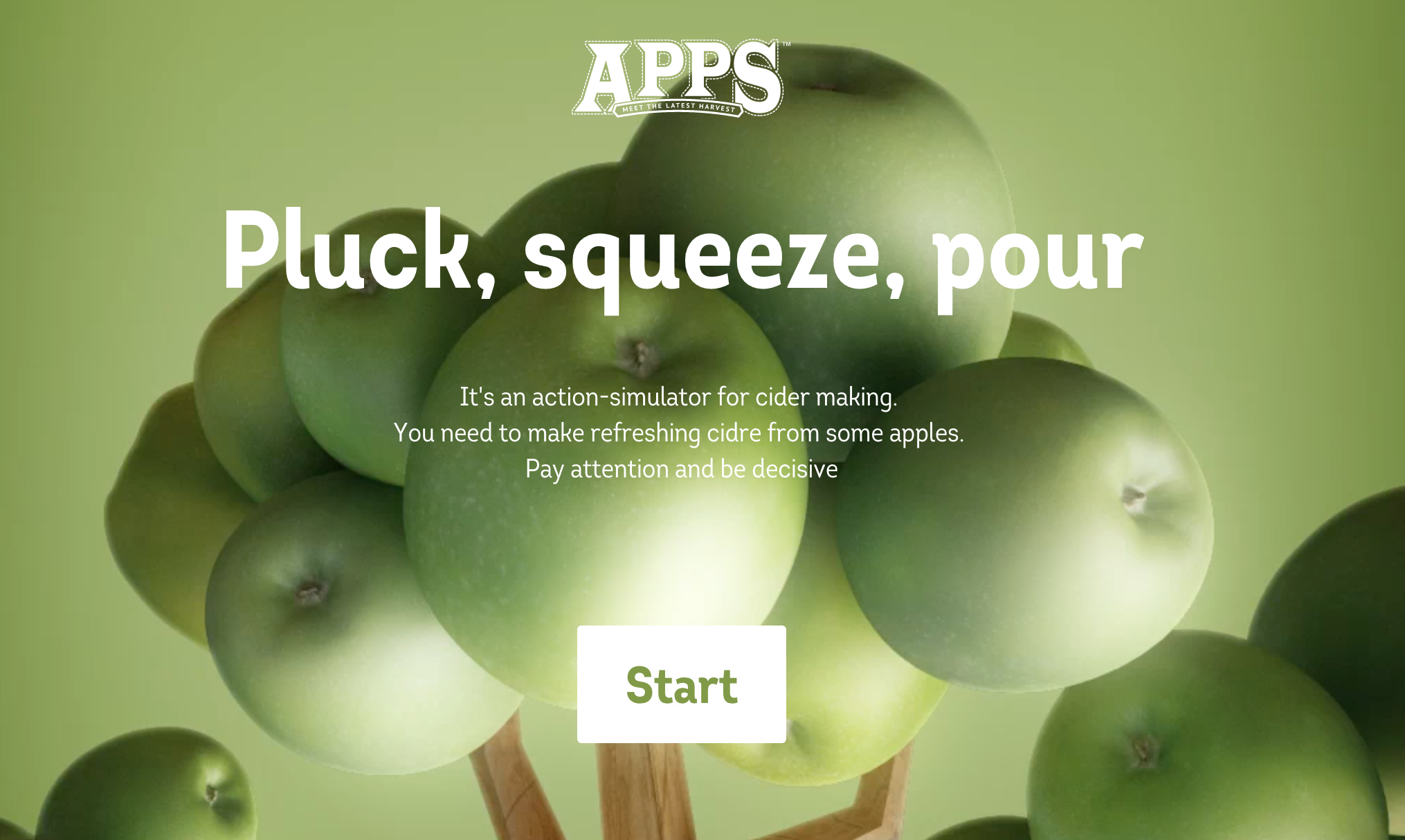
2.アプリ
Appsは、ウェブサイトのデザインを通じて、サイダーを飲む人に非常にインタラクティブで没入型の楽しい体験を提供するサイダー蒸留所です。
明るい色、鮮やかな写真、直接の行動を促すフレーズを使用して、Appsはサイダー体験全体でユーザーを巻き込むことに全力で取り組んでいます。
ユーザーがWebページにアクセスすると、完全で豊富なリンゴの木にぶつかる前に、グラニースミスの緑色の読み込みページが表示されます。 次に、ユーザーは[開始]をクリックして旅を「開始」するように求められます。
ここから、サイトは画面上の文字キーを押して一緒に遊ぶように促し、サイダーの製造プロセスとこれらの酒好きが作成するサイダーについて詳しく学びます。
対応する文字をクリックすると、リンゴが落ち、リンゴがサイダーのボトルになるアニメーションが表示されます。
アプリのスペルを入力すると、製品ページが表示されます。 これらの鮮やかなアニメーションと画像は、メッセージと旅を明確に説明する大胆な白いタイポグラフィによって補完されます。
次に、各製品が独自のスライドを取得する画面が表示されます。 製品について学び、製品をスワイプできます。 各サイダーフレーバーは、明るい色のグラデーションの助けを借りてスライドします。
明るいです。 大胆です。 そして、それは非常に楽しいです。 このウェブサイトの背後にいるデザイナーは、彼らが少し遊んでいることを確認しました-そして訪問者も同様にアクセスできるようにしました。

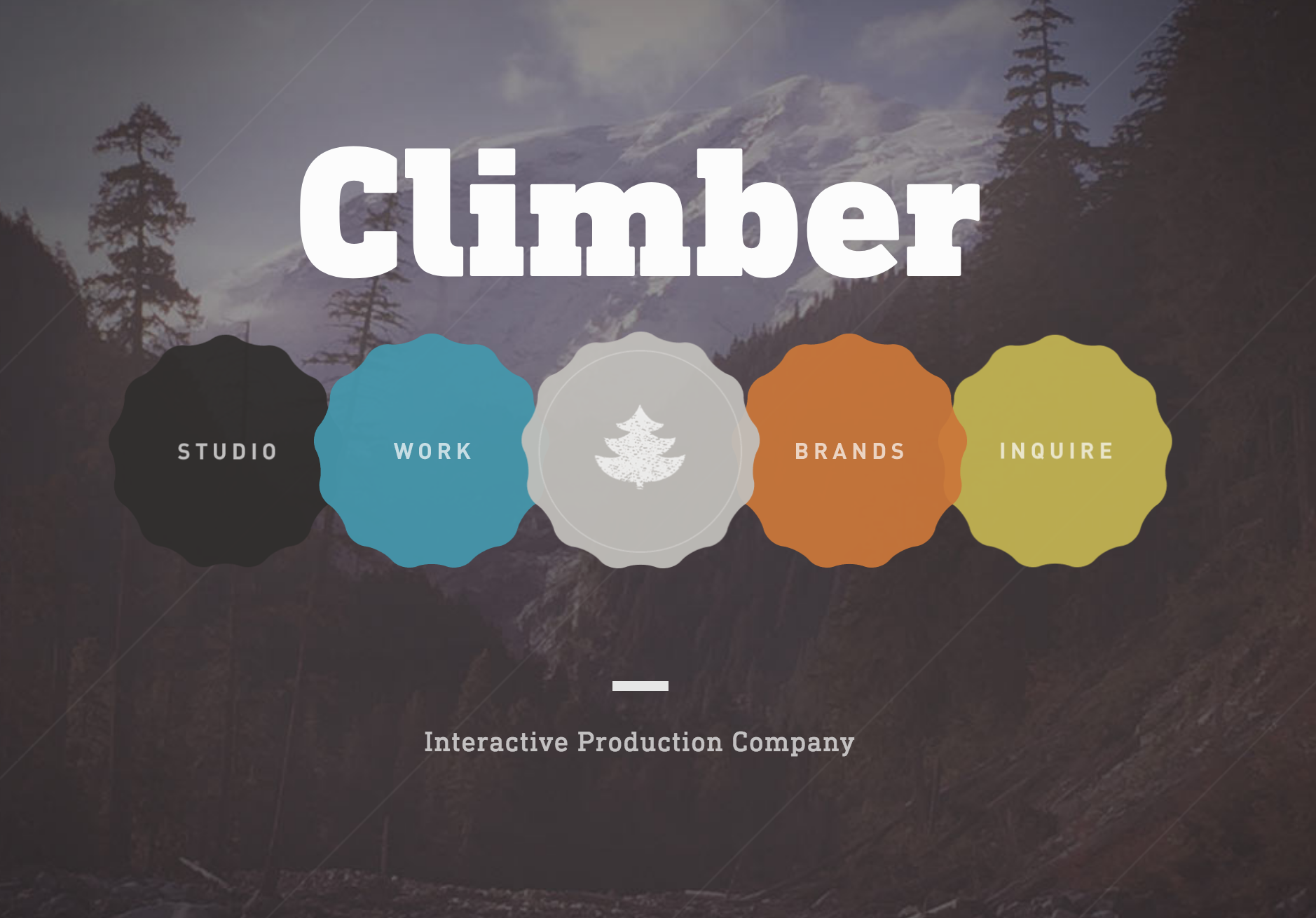
3.クライマー
クライマーは、本当に優れたデザインに焦点を当てたインタラクティブな制作会社です。これは、彼らのWebページを見ると非常に明白です。
最初にページを開くと、ロード画面のように機能する波のような動きで迎えられます。 これらの色の波が画面を洗い流し、その下のランディングページを明らかにします。
柔らかくファンキーなローディングフィルムの下には、見事な写真、かわいいイラスト、大胆なサンセリフのタイポグラフィがあります。 これは即座にあなたの注意を引き、あなたを巻き込みます。このサイト全体がとても有機的かつとても流動的に一緒に流れる方法は本当に夢が叶います。
各ランディングページは、ページの上部にフローティングバッジで表されます。 これらのバッジの上にカーソルを移動すると、マウスの動きに合わせてバウンドして移動します。
このWebページの背後にいるデザイナーは、ユーザーがWebページにアクセスしたときにシームレスで楽しいエクスペリエンスを作成したいと考えていました。
スライドはスムーズに実行され、ページはクールでファンキーな動きで読み込まれ、色は簡単にブレンドされます。 あなたはあなたの旅を通して清潔で落ち着いた方法で導かれます-その間ずっと、その中にある芸術的能力を垣間見ることができます。

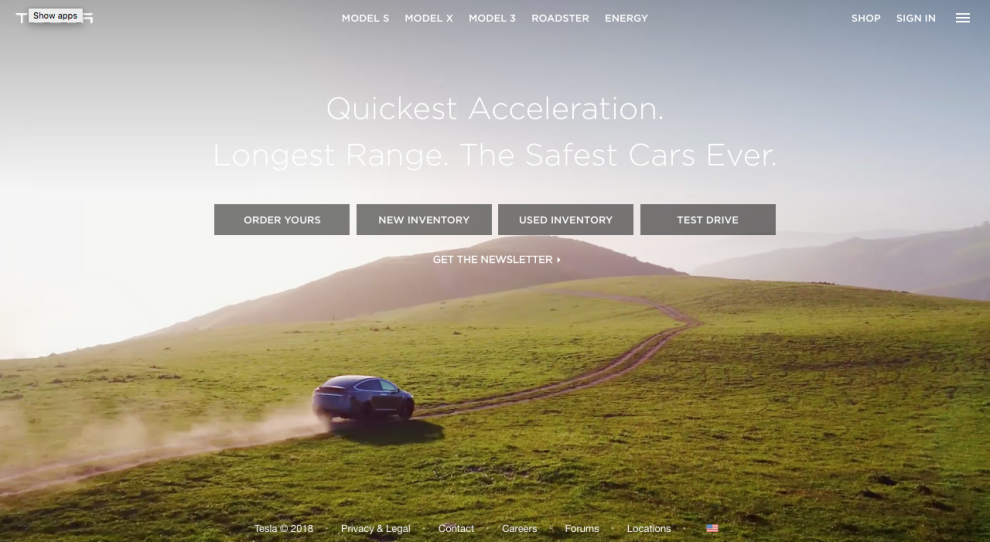
4.テスラ
テスラのウェブサイトのデザインは彼らの車を前面と中央に置き、彼らの威厳がすべての大変な仕事をすることを可能にします。
このウェブサイトのデザインは、没入型で流動的でシームレスです。 ビデオは自動的に再生され、機能が活気づき、ユーザーはテスラが提供する車を非常に間近で個人的に見ることができます。
ホームページにアクセスしたときに最初に出迎えられるのは、曲がりくねった未舗装の道路を車が運転している様子を自動的に表示するビデオです。 それは刺激的ですぐに目を引くものです。 このダイナミックなビデオとデザインの選択は、ユーザーをこの世界に完全に没頭させます。
エレガントで見事なこのビデオは、ユーザーを歓迎し、テスラが彼らから何ができるか、そして彼らがこれらの洗練されたモダンな車の1つを購入することを選択した場合の彼らの生活がどのようになるかを紹介します。
ここから、ユーザーはさまざまなモデルを見て、安全機能を理解し、完全なテスラ体験を得ることができます。
より多くのビデオがウェブサイトに掲載され、エンゲージメントと情報提供を行っています。動的な360度の動画により、ユーザーは自分のテスラ車をナビゲートして、これらの車が提供するものをよりよく見て理解することができます。
「独自のテスラを構築する」ページにアクセスすると、インタラクションも一段と向上します。このページでは、文字通り独自のテスラモデルを構築できます。
このウェブサイトのデザインは、流動的で人目を引くエレガントなものです。 それは消費者に彼らが知りたいことを魅力的で刺激的な方法で正確に伝えます。

5.エンソのイームズ
この有益なウェブサイトは、ウェブデザインの世界に影響を与えた2人の伝説的なデザイナーの生活をユーザーに垣間見せます。 また、ユーザーが最初から最後まで完全に没入型で魅力的なエクスペリエンスを確実に得られるように、すべてのストップを引き出します。
動きと滑らかなアニメーションで、ユーザーはそれが情報であるのと同じくらいエキサイティングな歴史のレッスンで歓迎されます。
このウェブサイトでは、ストップモーショングラフィックスを使用してユーザーを引き込み、濃い色と濃い色のパレットを使用して謎を解き明かし、エンゲージメントを維持します。
カーソルで上下にスクロールしますが、古くてオリジナルではない上下の動きを期待しないでください。 いいえ、代わりに画像が左右にスライドするのを見て、注意を引き、発言します。 このすぐに使えるテクニックは、非常にインタラクティブで没入型の方法で、これらのデザイナーの人生を旅する旅にあなたを本当に連れて行きます。
ビデオはなく、不快なグラフィックもありません。 流動性があり、開放的で滑らかです。
このシームレスな動きの使用は、コンテンツを紹介するための微妙で洗練された方法であり、ユーザーは学習体験に義務付けられたりイライラしたりするのではなく、もっと学びたいと思うようになります。
進化するデザイントレンドの最新情報を入手したいですか? ニュースレターにサインアップしてください!

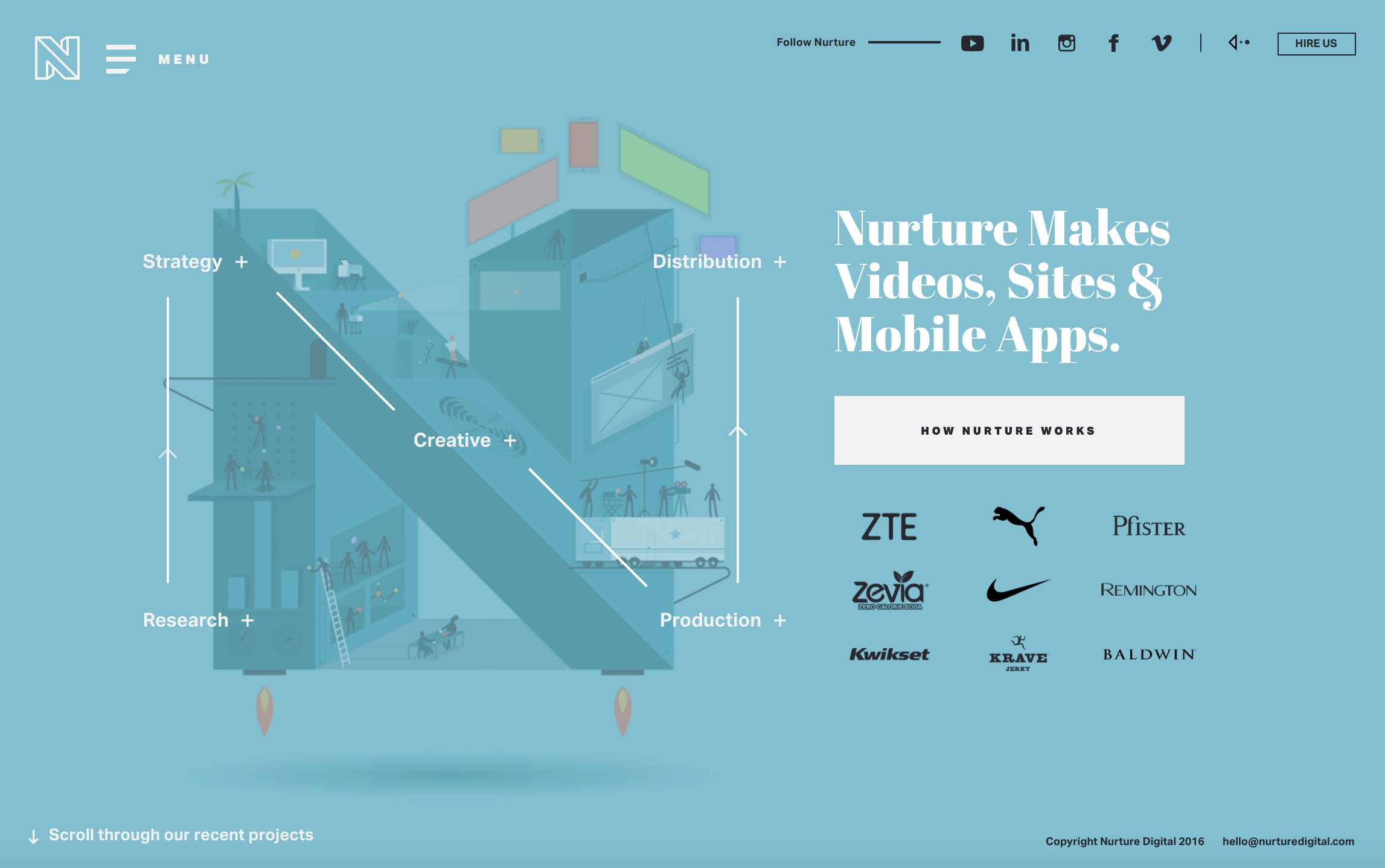
6.育成
Nurtureは、デザインの才能と創造的な創意工夫をWebデザインでフルに活用するデジタルマーケティング会社です。

ホームページに着陸すると、ベビーブルーの背景がすぐにあなたを引き込みますが、それはあなたの中に本当にコードを刺した左側の白い、動くイラストです。 まず、それは落ち着きと魅力的な色です。 次に、目を引くのは太くて白いブロックフォントです。
しかし、それは動くアニメーションと巧妙なイラストでいっぱいのバウンドするアニメーションNです。 この3DNの中には、戦略から制作、配信、そしてその間のすべてまで、Webサイトのさまざまなランディングページがあります。
矢印はユーザーを旅に沿って動かし、セクションからセクションへと目を向けます。 これらの矢印が移動し、道を案内します。 Nの中には、動き、物語を語る小さな絵もあります。
このデザインは非常にインタラクティブでアニメーション化されています。 また、ユーザーは無意識のうちにフォローするように強制され、他の方法で表示されていたよりも長くページに表示されたままになります。
フォローする特定のページをクリックすると、ポップアップ画面に、より精巧な漫画のアニメーションが表示されます。 その下には、アイデアをさらに詳しく説明する白黒コピーのセクションがあります。
このデザインの繊細なアニメーション、落ち着いた配色、明確なタイポグラフィにより、無視することはできません。

7.ブラックネガティブ
ブラックネガティブは「ウェブをより良い場所にする」ことを目指しており、彼らのウェブサイトのデザインは確かにそれを達成しています。
このデザインエージェンシーは、ホームページにアクセスするとすぐにあなたを引き込みます。 最初に出迎えられるのは、完全にビデオで構成されているページです。森の中の木のてっぺんのビデオです。 太陽が覗いています。 それは謎めいていて魅力的で美しいです。
ビデオには、「魅力的なストーリーを伝える」という見出しが積み重ねられています。 これらの単語はそれぞれ、カーソルを合わせると移動し、クリックできます。 クリックすると、代理店としての使命についての短いテキストが表示されます。
このチームが行っている作業について詳しく知るには、左右にスクロールする必要があります。これは、人々を巻き込み、このエージェンシーが彼らのために何ができるかについてユーザーにもっと興味を持ってもらうためのユニークで非常にインタラクティブな方法です。
グリッドのような構造で左右にスクロールすると、印象的な写真とシームレスなビデオが再生されます。 空白の小さなボックスがこれらのページにあり、最小限のコピーでそれらのサービスについてのアイデアを提供します。
同様に、スクロールすればするほど、より多くの情報が文字通り視野に飛び込み始めます。 このコピーは、非常に注目を集める方法でこれらのビジュアルに重ねられます。 この写真、ビデオ、デザインの才能の美しさから目を離すことはありません。
このウェブサイトのインタラクティブな品質は、見事なビジュアルと相まって、目をそらすのを難しくしています。 あなたが彼らのデジタル作品で気絶させることができるエージェンシーを探しているなら、これはあなたのためのものです。

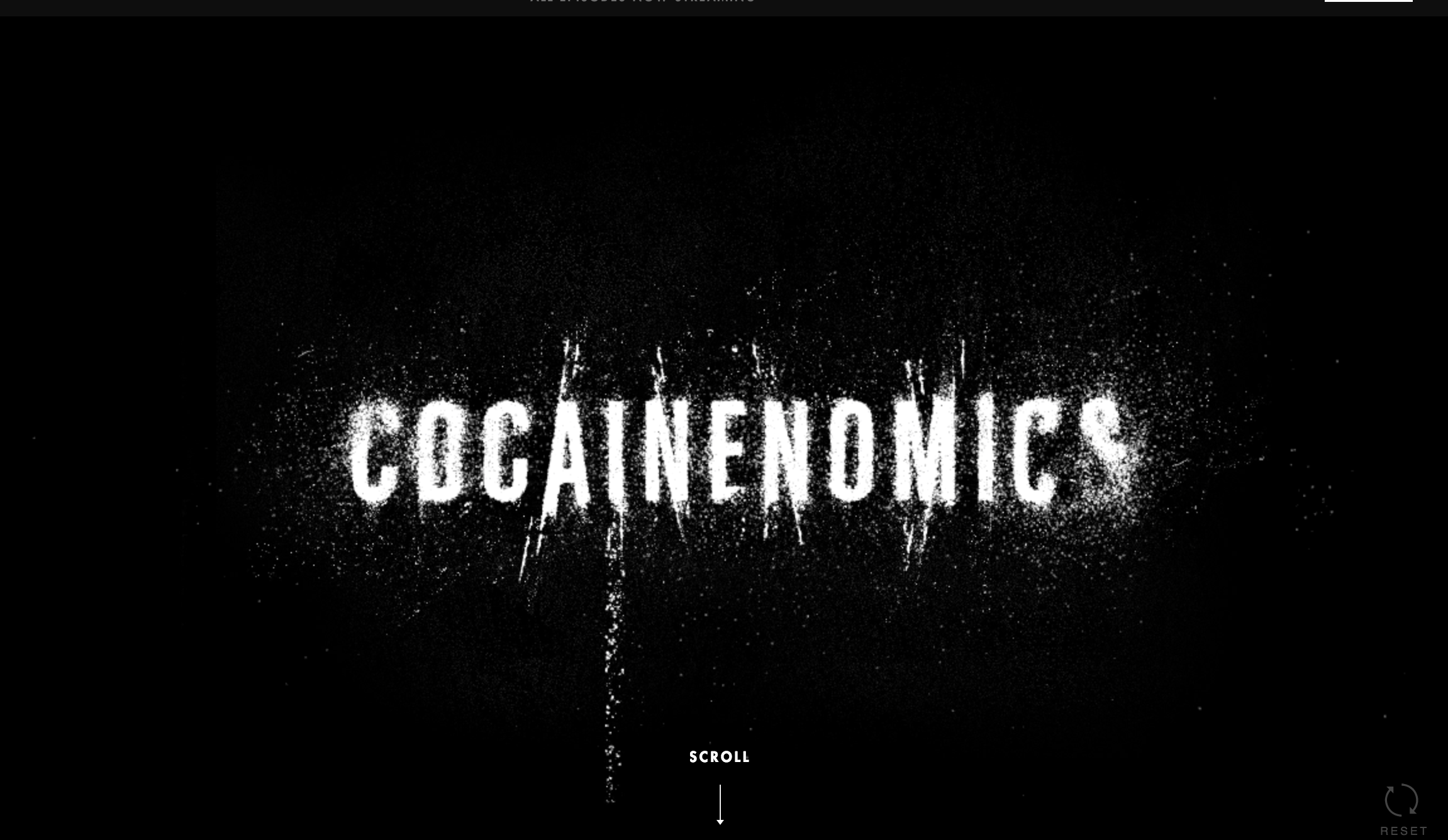
8.WSJによるコカイネノミクス
ウォールストリートジャーナルによって作成されたこのウェブページは、メデジンカルテルの物語を描いています。 これは、ヒットしたNetflixの番組Narcosのために作成されたスポンサー付きのWebサイトです。 そして最初から、この物語のざらざら感が強調されています。
白い雪のような斑点のある黒い背景が画面に散らばっています。 次に、白い綿毛が一緒に飛んで、コカイネノミクスという言葉を綴ります。 この時点で、白い色がコカインのように見えることを意図していることは明らかです。
このデザインの双方向性を高めるために、作成者はヘッダーをいじることを可能にしました。 名前の上にカーソルを置くと、コカインが移動して飛び回ります。 マイナーな効果ですが、目立ちます。
次に、下にスクロールするように求められ、ある種の地図がポップアップします。矢印の画像とコピーで、私たちの世界でこれまでに見た中で最も悪名高い麻薬密売組織の話を見ることができます。
スクロールすると、傷が付いてざらざらした大きくて大胆な黒いコピーに直面します。 鮮やかな写真と明るい色が画面全体に飛び散り、ページを下にスクロールして、これらの犯罪者の生活を続けます。
ビデオ、アニメーション、その他のイラストは、あなたが行うウサギの穴のさらに下にポップアップし続けます。 この動きと深さは、ページ上のコンテンツに信頼性のレベルを実際に追加し、より多くを学びたいと思わせます。
マウスの動きは、あなたが経験するであろう経験の舞台を設定します。 画面に表示される新しいアニメーション、マップ、デザインを確認するには、スクロールを続け、学習を続ける必要があります。
このWebページは本質的に歴史の教訓であると考えると、その背後にある設計者は、人々の関心を維持するためにユーザーの双方向性をいじくり回さなければならないことを知っていました。 歴史が好きでも、ちょっと楽しんでも大丈夫です。
そしてこのデザインでは、それは経験を象徴的にします。

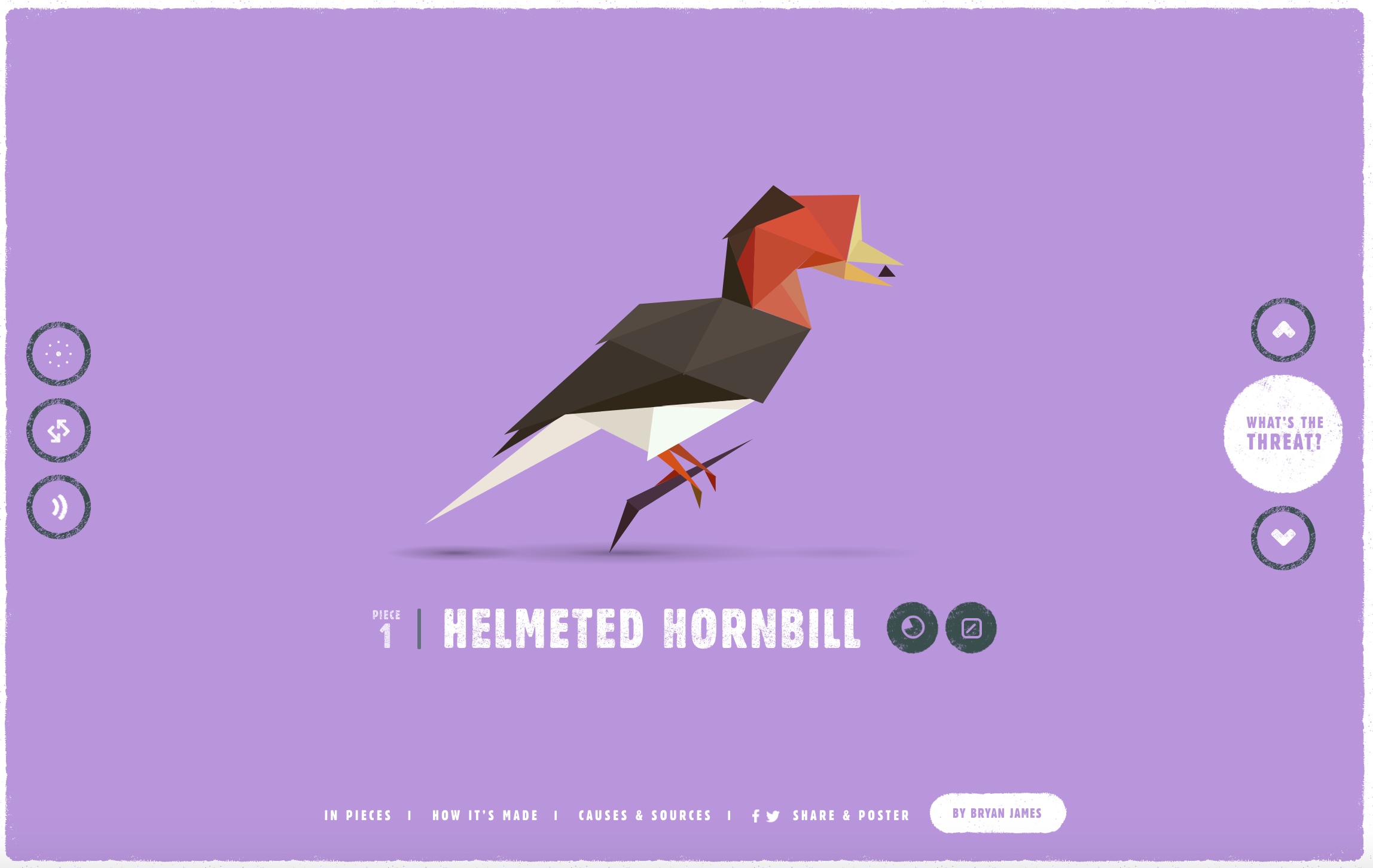
9. 30種、30個
動物保護と動物虐待は、過去数年間でほぼ毎週の見出しになっているホットなトピックです。 施設での恐ろしい治療であろうと、絶滅危惧種の動物の殺害であろうと、私たちの惑星とその動物が安全で保護された状態を保つために何ができるかについて大衆に知らせ、教育することは多くの人々にとって重要です。
そこで、ウェブサイト30 Species、30 Piecesが登場します。このオンラインインタラクティブ展示では、人間の介入の結果として動物が受けた絶滅のサイクルが描かれています。
メインページは、ウェブサイトのタイトルの黒い背景と赤みがかったピンクの動く色のグラデーションで構成されています。 展示会を開始するように求められます。[探索]をクリックすると、魅力的なデザインが引き継がれます。
小さな幾何学的な断片が画面を横切って飛び始め、絶滅危惧種となった動物になります。
これらのデザインは、ページに座っているときにわずかに動きます。その後、動物について、その歴史について、そして絶滅を防ぐために何ができるかについて、いろいろと学ぶことができます。
これらの色とりどりの形が画面を横切って飛ぶのを見ながら、すべての動物を循環することができます。 特定の動物に立ち寄ることができます。 音があなたの旅を導くようにすることもできます。
この設計ではオプションが無限にあり、ユーザーが対話してこのエクスペリエンスを自分に固有のものにする機会は無限にあるように見えます。 ユーザーはこのWebサイトで必要なエクスペリエンスを得ることができ、デザイナーはユーザーが自分の旅をパーソナライズできるようにする素晴らしい仕事をしました。
情報を提供し、教育しようとすると、多くの場合、乾燥して当たり障りのないものになる可能性があります。 しかし、このデザインは、魅力的で、刺激的で、感情を呼び起こす方法でそうします。

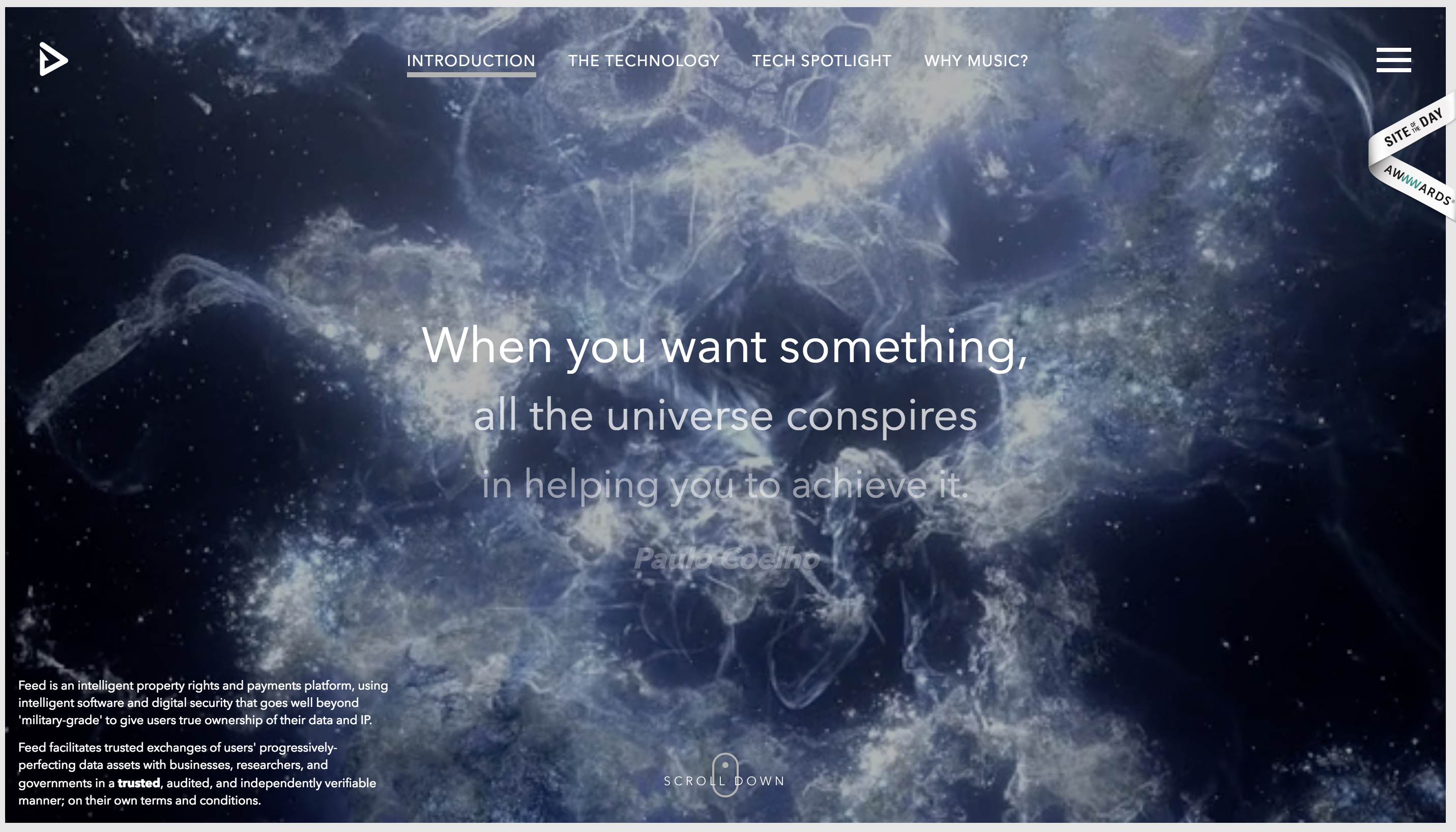
10.フィードミュージック
音楽には変革の力がありますが、それでもFeed MusicWebサイトの背後にいるWebサイトデザイナーが他のインタラクティブで刺激的な要素を楽しむことを妨げませんでした。
ホームページが開き、背景に煙のような画像が落ち着いた黒い画面が表示されます。 この画像の上に、スターウォーズのオープニングのようにスクロールする会社のミッションステートメントが重ねられています。 マウスが動くと、テキストも動きます。
画面に出入りし、フェードインとフェードアウトを同時に行うと同時に、サイズを拡大および縮小します。 より多くのテキストを表示するにはスクロールする必要があるため、そうしなければならないと感じます。
メインページを引き継ぐミッションステートメントを読み終えると、フィードミュージックの詳細を学ぶウェブサイトの残りの部分への見事な移行を経て移動します。 さらに多くのアニメーションでこの情報を歓迎します。
停止すると詳細を知ることができないため、この設計にはスクロールが不可欠です。 スクロールは、アニメーションを動かし、テキストを表示する動機となったものです。 スクロールを停止すると、Webサイトの移動も停止します。
これにより、ユーザーは常に関与する必要があります。 彼らは相互作用を止めることはできません。さもなければ、彼らは探している情報の収集をやめます。 これは、単に意図せずにスクロールするのではなく、ユーザーが見ているコンテンツを思い出すのに最適な方法です。 そして、それは確かにエミュレートされるデザインです。
インタラクティブなウェブサイトのデザインが重要な理由
双方向性はデザインに楽しみの要素を追加します-そしてそれがウェブサイトのデザインに追加されるとき、結果は非常に満足のいくものになることができます。
ユーザーの双方向性は、より多くのトラフィック、より長いページ上の時間、ブランド認知度の向上につながり、ブランドが創造性を誇示することを可能にします。 これは、ブランドがユーザーに見せたい情報にユーザーを導くための魅力的で没入型の方法です。
成功するウェブページを作成することは、検索エンジン最適化と高品質のコンテンツ以上のものです。 それはパッケージ全体についてです。 ブランドは、インタラクティブメディアを使用して、レスポンシブデザインをデスクトップアプリとモバイルアプリに統合する必要があります。 そこで、人間とコンピューターの相互作用が作用し、人々がより深いレベルで関与するようになります。
これらの10のブランドは、刺激的で洞察に満ち、影響力のあるインタラクティブな要素を追加しました。 それらは、シームレスで流動的な方法でユーザーを適切な情報に導きます。 過去に見た可能性のある問題についてユーザーに通知します。 彼らは、ユーザーが相互作用し、より多くを学ぶことを強制する方法でコンテンツを紹介します。
私たちの世界がさらにモバイルファーストになり、ブランドがデザインの分野でより多くのことをすることを余儀なくされるにつれて、双方向性は成長し続けるでしょう。 それは、インパクトがあり、パワフルで、ユニークだからです。 これらの要素は、他のブランドとは一線を画し、リーダーとしてそれらを調整します。
ブランドは、目立ち、発言するために、これらのインタラクティブでモバイルフレンドリーなウェブサイト要素を独自のデザインに統合し始める必要があります。 それは彼らの中で感情的な反応を引き起こすだけでなく、あなたを彼らの心に留めておくでしょう。
これらの10のウェブサイトをインスピレーションとして、あなたは簡単にあなたのウェブサイトのデザインにいくつかの楽しさとセンスを加えることができるはずです。
より多くのウェブデザインのインスピレーションが欲しいですか? ニュースレターにサインアップしてください!
