Webデザインにおける3Dの10の最先端の使用
公開: 2021-08-243Dにするかしないか? それは私たちが自分自身に尋ねる必要がある質問です。
3Dテクノロジーとデザインは、私たちの生活の中で確立された部分になっています。 映画、ゲーム、テレビ番組、スマートフォン、プリンター、AR、VRに含まれています。
しかし、それはウェブデザインに場所を持っていますか? もしそうなら、どの程度ですか? 完全に3Dでウェブサイトを作成しますか? おそらくそうではありません。
手始めに、ほとんどのWebサイトは、迷子になる可能性のある没入型の世界のように感じるべきではありません。訪問者に行動を起こさせることが目標である場合は、訪問者のために簡単な旅を設計する必要があります。
パフォーマンスの問題もあります。 テレビは3Dで過負荷にならないかもしれませんが、特に3Dレンダリングが外部プラグインまたはAPIによって生成されている場合は、Webホスティングに負担がかかる可能性があります。 第二カウントのすべての割合は、最近のデータによると、あなたの訪問者にそれを来るとき。
しかし、それは3DがWebデザインに存在しないという意味ではありません。 実際、3Dでできることはたくさんあり、それに合わせてさまざまな方向性があります。
Webに最適な3Dの種類とその操作方法を見てから、今日3Dを使用しているWebサイトのすばらしい例を10個見てみましょう。
目次
- Webデザインの3Dとは何ですか?
- 3DWebデザインの歴史
- Webデザインにおける3Dの利点
- Webデザインにおける3Dの10の驚くべき例
Webデザインの3Dとは何ですか?
すべての3DWebデザインは、x軸、y軸、およびz軸に沿ってオブジェクトを配置することを意味します。
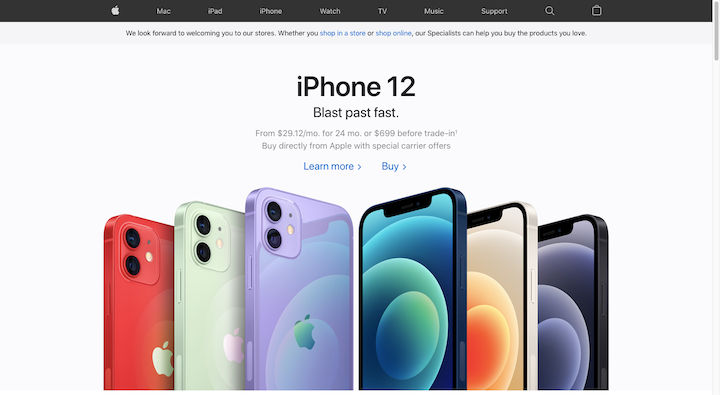
3Dデザインの最も一般的な解釈は、AppleのWebサイトに表示されているものです。

このヒーロー画像のiPhone12スタイルは3次元で存在します。 グラフィックに動きはありませんが、それでも、グラフィックに奥行きがあることがわかります。
そうは言っても、Richard SanchoのWebサイトのヒーロー画像は、3DWebデザインがどのように見えるかでもあります。

目に見える3Dオブジェクトはありません。 ただし、テキストの背後にあるフローティング(およびインタラクティブ)カラーオーブが別の平面(または複数の平面)上を移動していることは明らかです。
そのため、デザインやオブジェクトを広くしたり高くしたりする2D Webデザインとは異なり、3D Webデザインでは、奥行きを追加したり、前後に移動したりできます。
3DWebデザインの歴史
1950年代と60年代には、3Dコンピュータモデリングを実行する機能を備えて開発された多くのコンピュータプログラムがありました。 Sketchpadとしても知られるIvanSutherlandのRobotDraftsmanソフトウェアは、グラフィカルユーザーインターフェイス(GUI)を使用した最初のソフトウェアであり、コンピューター支援設計(CAD)の道を切り開きました。
CADは現在、建物、製品、その他の物理オブジェクトなどの3Dレンダリングを作成するために主に使用されていますが、これらの初期のテクノロジーが最新の3DWebデザインへの道を開いた方法を簡単に理解できます。
さて、3Dがウェブデザインのトレンドのリストを支配しているのを見たことがない理由の1つは、それがいつもそれほど簡単に作成できるとは限らなかったからです。
1994 — Virtual Reality Markup Language(VRML)が導入されました
VRMLは、インターネットのごく初期の頃に登場しました。 これは、デザイナーが3Dオブジェクトやシーンを作成できるようにする「ワールド」(.wrl)とも呼ばれるファイル形式です。
1997 —フラッシュが登場
WebサイトでFlash3Dグラフィックスとアニメーションを有効にするには、開発者はFlashソフトウェアライセンスを取得し、ActionScriptでコーディングしてから、Webサイトに埋め込む必要がありました。 それは多くの作業を要し、特にダイヤルアップの日中は、ウェブサイトの読み込み時間にも深刻な打撃を与えました。
2001 —X3DがVRMLの後継になります
現在、X3Dは、Web3Dコンソーシアムによって維持されているロイヤリティフリーのオープンスタンダードです。 CAD、地理空間視覚化、人間のアニメーション、AR、VR、3D印刷、医療トレーニング、そしてもちろんWebデザインなど、さまざまな3Dアプリケーションに使用できます。 さらに、ブラウザで実行するプラグインに依存しません。
2010 —スキューモーフィズムの人気が高まる
スキューモーフィズムは、インターフェースやその要素を、それらが基づいている実際のオブジェクトのように見せるために使用される設計トレンドでした。 この傾向は、見た目がかっこいい以外に多くの追加の利点を提供しなかったため、長くは続きませんでした。 その結果、フラットデザインは、今後数年間のWebデザインのトレンドを支配しました。
2011 —WebGLが導入されました
WebGLはロイヤリティフリーのAPIであり、デザイナーと開発者が最新のWebブラウザーで機能する3Dグラフィックスを作成できるようにします。 WebGLの唯一の問題は、使いにくいことです。 3Dグラフィックスをプログラムするには、JavaScript、Java、またはObjectiveCをGLSLとともに使用する必要があります。
2012 — NYTSnowFallの記事が公開されました
視差ウェブデザインは、ビデオゲームデザインで長い間使用されてきました。 しかし、ニューヨークタイムズがマルチメディアSnow Fallの記事を公開したのは、偽の3Dスクロール効果がウェブ上で定着するのを実際に見始めたのは2012年のことでした。
2014 —Googleがマテリアルデザインシステムを開発
マテリアルデザインは、いくつかの理由で作成されました。 しかし、Webデザインへの最大の貢献の1つは、ページに奥行きと触覚をもたらし、使いやすさの向上に役立ったことです。 デザインシステムには問題がありましたが、Webデザインの世界に永続的な印象を残し、フラットデザイン2.0のレイヤーとシェーディングで今日でもその一部を見ることができます。
2021 —毒を選ぶ
Webデザイナーがカスタムで複雑な3Dデザインを作成できるようにする、現在利用可能なアプリは多数あります。
- AutoCAD
- ブレンダー
- SketchUp
- Vectary
これらの特定のユースケースの3Dレンダリングを作成するために使用できるさまざまなARおよびVRテクノロジーもあります。
3Dワールド全体を作成するのではない場合は、Elementorのスタイルツールを使用してWebサイトのコンポーネントに深みを加え、モーションエフェクトを使用してデザインに命を吹き込むことを検討してください。
Webデザインにおける3Dの利点
デザインのトレンドは行き来します。 ですから、自問自答する必要があります– 3Dは投資する価値のある設計手法またはトレンドですか?
仕事で使い始めたい理由は次のとおりです。
フラットなデザインから際立っています
大多数のウェブサイトがフラットな場合、3D機能を備えたウェブサイトはすぐに目立ちます。
それが良い味で、ウェブデザインの原則に沿って行われていることを確認してください。 3Dシーンまたはオブジェクトが無意味であり、注意を引くための策略としてのみ使用される場合、間違った理由でのみ、Webサイトを目立たせることができます。
より魅力的なインターフェースを作成できます
Webデザインで3Dを使用する方法はいくつかあります。 例えば:
- 訪問者が最初にサイトにアクセスしたときに、没入型の世界体験を作成するため
- 最も重要なグラフィックを生き生きとさせるために
- より精巧なウォークスルーまたは360度の製品ビューを訪問者に提供するため
Webデザインの適切な要素を第3の平面に移動することで、訪問者にとってより魅力的なエクスペリエンスを作成できます。
訪問者の感覚を利用することで、あなたは彼らの感情を利用します
私たちの感覚は私たちの感情と密接に結びついており、触覚も同じです。 訪問者は明らかに3DWebサイトに物理的に触れることはできませんが、それでもフラットなデザインでは不可能な触覚を提供します。
タッチは、人々が他の人とのつながりを深め、世界との体験を深めるのに役立つことが多いため、ウェブサイトで3D要素を操作すると、訪問者がブランドに近づく可能性もあると推測できます。 そうでない場合でも、デザインの触覚的な性質は彼らに永続的な印象を残します。
それはあなたのコンバージョン率の最適化を改善することができます
3D Webデザインには、実用的なアプリケーションがたくさんあります。 たとえば、製品、プロパティ、およびイベントの3DレンダリングをWebサイトに追加できます。
消費者が最初に直接会わずに特定の高額商品をオンラインで購入することがどれほど難しいかはすでにわかっています。 それらのリアルなレンダリングをWebサイトに追加することで、意思決定プロセスをより迅速かつスムーズに進めることができます。 そして、より自信を持って満足している買い物客がいると、それからより多くのコンバージョンを得る可能性があります。
Webデザインにおける3Dの10の驚くべき例
現在、3DデザインがWebのいたるところにあるわけではありませんが、クライアントのWebサイトでそれを実行する正しい方法を見つければ、間違いなく価値のあるトレンドです。
インスピレーションを探している場合は、Webデザインの3Dの次のクリエイティブな例を確認してください。 完了したら、アニメーションWebサイトのまとめに進んでください。 そこにあるすべての例が3Dを使用しているわけではありませんが、使用していない例を見逃すことはありません。
1.ロバートバーゲル
このブログでロバート・バーゲルのグラフィックデザインエージェンシーを紹介するのはこれが2度目です。 それが最初に登場したのは、最高のポートフォリオWebサイトのリストにありました。 今回はホームページのオリジナルヒーロー画像によるものです。
黒いバナーには、ロバートの名前を綴る切り欠きがあります。 これらの文字は、ネオンフィッシュがバックグラウンドで背後を泳いでいるときにのみ表示されます。 主人公のイメージに金魚鉢を見ているような感覚を与え、すぐに忘れられないデザインです。
2.フラックスアカデミー
Flux Academyは、Webデザイナーがコースワークを通じてスキルを設計し、完成させる方法を学ぶために行く場所です。 ホームページには多数の3Dグラフィックがありますが、最も興味深いのは最初のページです。
訪問者がページを下にスクロールすると、フローティングデザイン関連のアイコンがすべて下向きに彫像の頭に落ちます。 それは会社が何であるかについての本当にきちんとした比喩です。
この例で注目に値するのは、3Dグラフィックスが比較的単純であることです。 フラットアイコン。 彫像。 図解されたオーブと顔。 これは、適切なシェーディングとモーションエフェクトを使用すると、非常に興味深い3Dエクスペリエンスを実現できることを示しています。
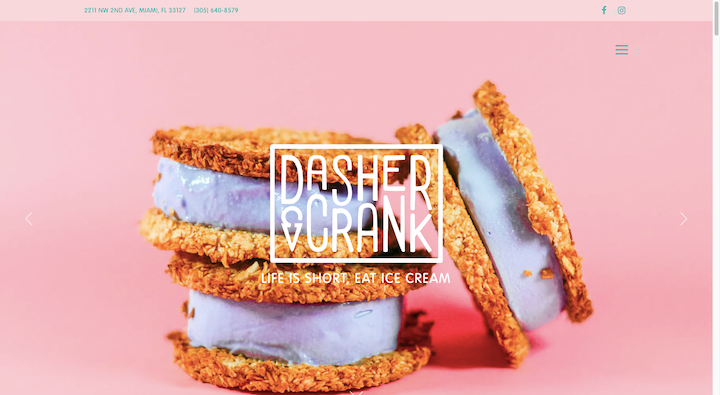
3. Dasher&Crank

3Dを使用できるのはクリエイティブエージェンシーだけではありません。 Dasher&CrankのWebサイトでこのヒーローの画像を見てください。
レストランのウェブサイトでは、料理やアイテムを上から撮影してフラットな外観にすることがよくあります。 横から見たものでさえ、誰かの手、皿、またはレストランの背景のコンテキスト内で撮影されているため、具体的なリアリズムがないことがよくあります。
しかし、ここの無地のピンクの背景では、アイスクリームクッキーサンドイッチは3Dオブジェクトとして美しく際立っており、手を伸ばして噛むのに十分な見栄えになっています。
4.コントラ「独立の状態2021」
最後に座ってレポートや電子書籍をオンラインで読んだときのことを考えてみてください。 自分に最も関連性のあるデータを見つけようとして、段落を次々と調べていくのは苦痛かもしれません。 さらに、それらの多くはPDFとして保存され、ヒットまたはミスする可能性があります。
しかし、ContraのState of Independence 2021レポートは、3Dを十分に使用した場合に、3Dが読書と教育の経験をどのように変えることができるかを示す優れた例です。
全体に少量の3Dオブジェクト(ブロブやコインなど)があります。 ただし、3Dレンダリングの大部分は、レポート全体でデータの視覚化とフリーランサーの見積もりを表すために使用されます。
5.サムスン
3Dを使用して自社製品にスポットライトを当てているスマートフォン企業はAppleだけではありません。 Galaxy Z FoldのSamsungのランディングページは、誰かがサイトにアクセスした直後から製品に命を吹き込みます。
最初の読み込みページのグラフィックが、電話の回転する3Dイラストであることに注目してください。 サイトに入ると、訪問者は実際の電話をあらゆる角度から見ることができ、開いたり閉じたりしたときの外観もわかります。
折りたたみ式のスマートフォンがどのように見えるか疑問に思っている顧客は、3Dレンダリングがそれらを表現する素晴らしい仕事をしているので、店に行って調べる必要はありません。
6.世界博物館
大英博物館は、Google Cultural Instituteと提携して、世界博物館のためにこのマイクロサイトを作成しました。 これは、WEIR + WONGによってWebGLを使用して設計されており、タイムラインを視覚的に設計し、その中に大量のデータを配置するための本当にユニークな方法です。
博物館には、訪問者がコレクションや展示についてもっと知ることができる定期的なウェブサイトがまだあります。 ただし、この3Dタイムラインでは、コレクションのアイテムをWebサイトで披露するのではなく、それらが由来するカテゴリと時間枠内に配置します。
このような3D表現は、訪問者にタイムラインを受動的にフォローしたり、在庫を一瞥したりするのではなく、よりアクティブなエクスペリエンスに変えます。
7.キットカットチョコレート
KITKAT Chocolatoryは、楽しく没入型の3DWebサイトです。 そして、それはキットカットの他のウェブサイトとはまったく異なります。 何故ですか? さて、これはキットカットブランドとその製品についてもっと知りたい人のためのサイトではありません。
キットカット製品を愛するブラジルの顧客は、キャンディー会社から最新のチョコレートを探索して注文するように招待されています。 また、自分の個人的な写真を使用して製品のパッケージをカスタマイズすることもできます。
このようなブランドと体験は、ユニークな3Dワールドに値します。
8.カプセルインゼロインパクト
Capsul'in Zero ImpactのWebサイトに落ちるコーヒーカプセルのイラストと手描きのスケッチに従うことになっていることは、最初から明らかです。 これは、インデックスのデザイナーによって作成された見事な3D描写です。
私たちは最初にそれをイラスト入りのコーヒーカプセルとして見ます。 その後すぐに、設計者はマーキングを取り除き、最終的にはそれぞれの個別のパーツを分析します。 3Dカプセルをギミックのあるデザインの選択肢として使用するのではなく、製品のストーリーと仕様がページ全体に表示されると、外観が変わります。
9.タグ・ホイヤー
タグ・ホイヤーはスタイリッシュな時計で知られるブランドです。 ウェブサイトを上品でエレガントに感じさせる方法はたくさんありますが、3Dで製品の素晴らしさをアピールするのに勝るものはありません。 そして、それがタグ・ホイヤーがここで行っていることです。

これらの写真では、真っ白な背景と黒の背景に囲まれた美しい時計が見られます。 場合によっては、それは時計の単なる写真です。 また、わずかな視差効果が発生する場合もあります。 クラスプが開閉するときのように、時計が動いているのを見る場合もあります。
これは、高級ブランドだけが使用できる3Dテクニックではありません。 小規模なブランドは、3D製品ビジュアルを使用して、製品をオンラインでより効果的に販売することもできます。
10.マツダ
マツダがここで行ったことは、eコマース企業が顧客の選択に基づいて製品の写真の色を変更するときに行うこととよく似ています。 とはいえ、マツダは顧客が2Dモデルで自分のカスタマイズを見ることができるようにするだけではありません。
この3Dレンダリングにより、顧客は車の外側を動き回ったり、車内を回転したりして、モデルと色の選択がモデルにどのように影響するかを詳しく見ることができます。
高価な商品を販売しているサイトや、顧客が購入する前に実際に試してみる必要があるサイトがある場合はいつでも、このような3Dショッピングツールは大きな資産になります。
あなたの訪問者を魅了するために賢く3Dウェブデザインを使用してください
3Dデザインの大きさは関係ありません。 Webデザインで3Dを使用するときに覚えておくべき最も重要なことは、それがエクスペリエンスを向上させることです。 あなたは訪問者が彼らが見たものに驚かれることを望みます、そしてなぜ彼らが重要なものがウェブサイトの中にあることに気付くためだけに3Dアニメーションを見るのに何分も費やしたのか不思議に思わないでください。
また、3DがWebサイトのパフォーマンスにどのように影響するかに注意してください。 ウェブサイトがすべての3D作品をロードするのを訪問者が数秒以上待たなければならない場合、訪問者はそれを見ることができないかもしれません。
そうは言っても、今日ここで3DWebデザインの素晴らしい例をいくつか見てきました。 彼らが行ったことからいくつかのインスピレーションを引き出してください。そうすれば、あなたはあなたのクライアントにとって本当に素晴らしい、そして彼らの訪問者にとって有用で面白い何かを思いつくことができるはずです。
