見栄えを良くするための5つのWebデザイン戦略
公開: 2020-04-20Web サイトのデザインは、今日のビジネスにおいて重要です。 訪問者にあなたのサイトを気に入ってもらい、できるだけ長く滞在してもらい、読んで、共有して、購入してもらいたいのです。
Web ページのデザインは、画像の配置、フォント、および色だけに関連するものではありません。 見た目と感触は重要ですが、使いやすさや機能性など、それ以上にデザインする必要があります。
サイトの設計と開発に使用されるさまざまな Web サイトビルダーと Web デザイン会社がたくさんあります。 テクノロジーとソフトウェアが発展するにつれて、新しいトレンドを学び、多様な要件に適応し、多くの間違いを犯しても平静を保つ必要があります。 経験と試行錯誤を通じて、優れた外観と雰囲気を持つ高品質の Web サイトを設計する方法について貴重な洞察を得ることができます。
最高の Web サイトを作成するのに役立つ Web デザインの原則トップ 5
1. モバイルファースト
Web ページは、大型の 30 インチ UHD 4K 160Hz ゲーミング モニターで見栄えがします。 しかし、多くの人は 10 インチのタブレットや 6 インチ ディスプレイのスマートフォンからアクセスします。
デスクトップ ナビゲーションは優位性を失いつつあり、すべてがモバイル指向になっています。 さまざまな画面サイズとさまざまなデバイス向けに設計するこのアプローチには、レスポンシブ デザインという2 つの単語があります。
Google はレスポンシブ サイトを好み、そのアルゴリズムはそのようなタイプの Web サイトを好みます。 Google は最近、モバイル ファースト インデックス作成を採用しました。つまり、応答性を考慮して設計されていない Web サイトを構築すると、Google クローラーによって検出される可能性は低くなります。 その結果、検索能力と可視性がゼロになるため、Web サイトはオンラインで見つかりません。
Statista は、モバイル デバイスが2019 年の全世界の Web ページ ビューの 51.65% を占めていることを示しました。
レスポンシブ デザインで構築された Web サイトは、さまざまな画面サイズで適切に表示され、機能はデスクトップ バージョンとモバイル バージョンの両方で正常に動作します。
したがって、ここでチェックを 2 倍にするのが最善です。 まず、複数の画面サイズでアスペクトを確認し、次に、すべてが期待どおりに機能するかどうかを確認します。
2. マルチメディアには注意
ビデオと画像は、 Web ページのパフォーマンスに重要な役割を果たします。
高解像度の画像や動画がたくさんある場合、ウェブサイトの速度が遅くなる可能性があります。 そして遅いことはあなたのビジネスにとってひどいものです。 遅い Web サイトに最後にアクセスしたとき、何をしましたか? あなたが去って別の人を探したと確信しています。
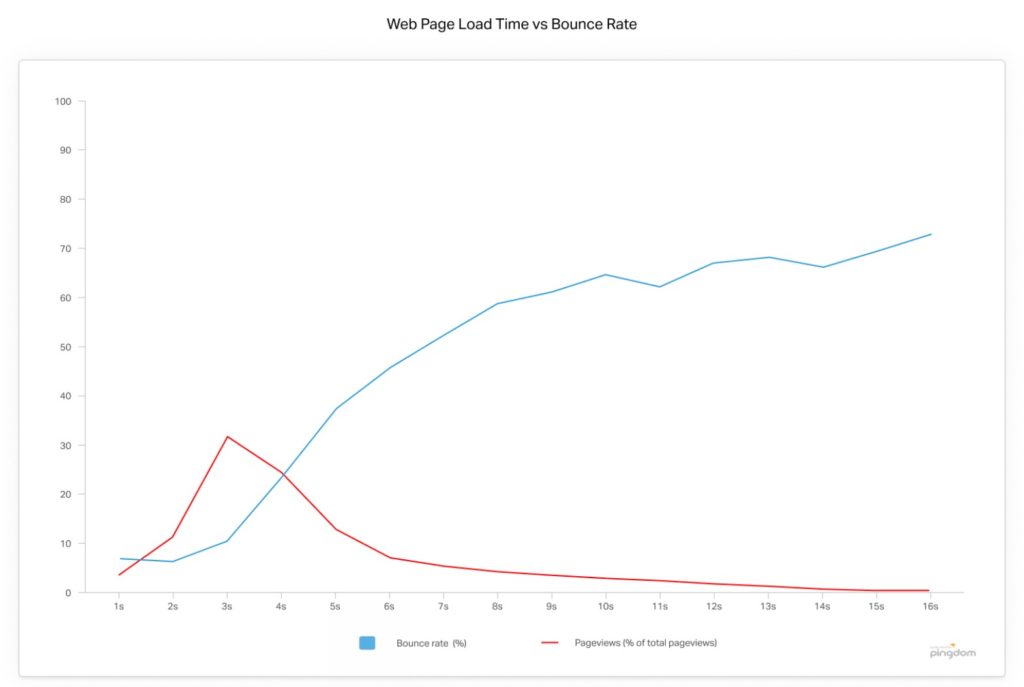
Pingdom の調査によると、サイトを離れる訪問者の割合は 3 秒後に増加し、読み込み速度が 5 秒の場合は 38% に達します。
次のグラフで直帰率 (青) を確認できます。 読み込み速度が上がると、ページビュー (赤) も減少します。

ページに絶対に必要なコンテンツの種類を確認し、高解像度の画像や動画を避けるように最善を尽くす必要があります。
たとえば、多くのレビュー動画が必要な場合。 その場合、YouTube などのサードパーティのビデオ ホスティングを使用すると、ユーザー エクスペリエンスに影響を与えません。 また、高解像度の画像が必要な場合は、それらの圧縮と最適化を試すことができます。 これにより、大きなファイル サイズを回避し、トラフィックの消費を削減できます。
3. アバブ ザ フォールドかビロウ ザ フォールドか? それが質問です
訪問者が滞在したくなるように、Web サイトの情報を整理する必要があります。 そして、これは、Web ページのデザインにおいて折り目の概念が重要になる場合です。
スクロールせずに見える範囲とは、Web サイトが最初に読み込まれたときに画面に表示される情報を指します。 または、ユーザーがスクロールせずに表示できるページのセクションとも呼ばれます。
要素が低いほど、訪問者がそれを見るのが難しくなります。 スクロールせずに見える範囲で、最も関連性が高く魅力的な情報を提供できれば最高です。 ユーザーが可能な限り最高の第一印象を持てるように。 行動を促すフレーズ (CTA) であるボタンは、一目で見える必要があります。 たとえば、「カートに追加」ボタンは、顧客が無視できないように、または購入する準備ができたときに簡単に見つけられるように、顧客に表示される必要があります。
したがって、すべての重要な情報を視覚的に配置しました。 さて、スクロールを避けるべきですか?
もちろんそうではありません。Webページのデザインでページのすべてのコンテンツを表示するには、スクロールが必要です。 私が言えることは、重要な情報をスクロールせずに見える位置に配置する必要があるということです (トランザクションのボタン、CTA、フォームなど)。
スクロールしなければ見えない位置は、他のビジネス情報を展開できる場所です。
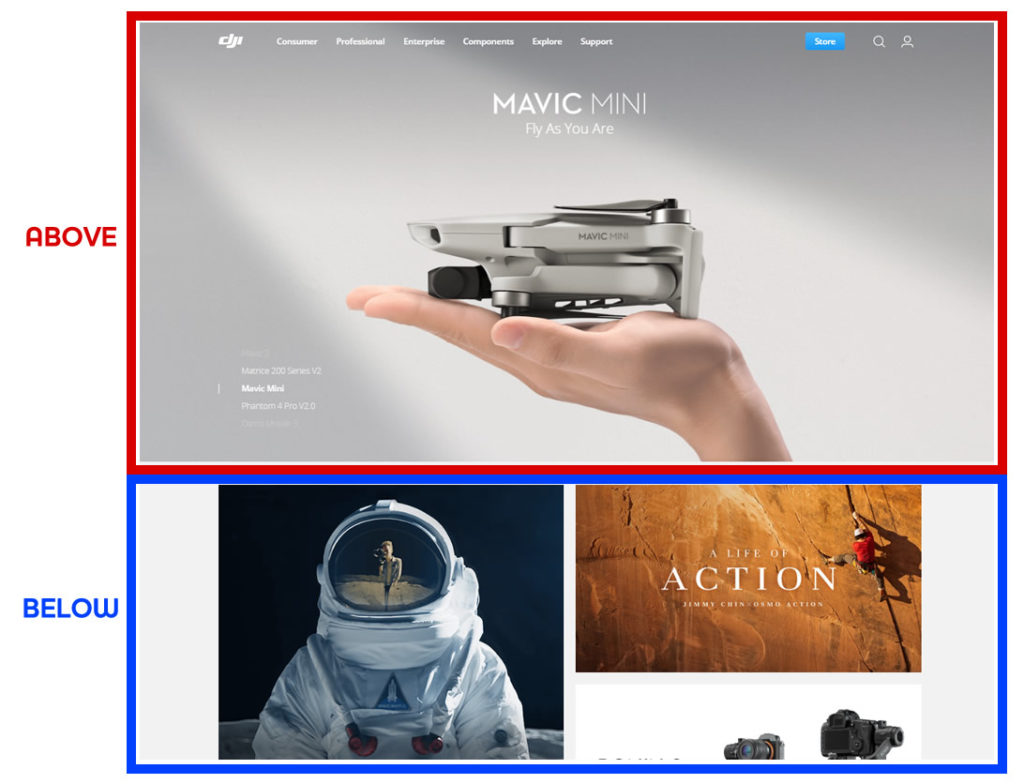
DJI ストアの Web ページで例を確認できます。

DJI は、フロント ページ全体にナビゲーション バーと主要製品のスライダーを表示します。 しかし、もっと知りたい場合は、折りたたみの下にスライドして他のものを確認できます (あまり重要ではありません)。
これを行うための標準的な方法はありません。 ただし、さまざまな画面サイズでページがどのように表示されるかをテストし、それに応じて変更することができます。 また、スクロール マップなどのソフトウェアを使用すると、より迅速に確認できます。

4.視覚的なノイズを避ける
あなたのウェブサイトは、トップページにすべての情報、画像、ビデオを載せる必要はありません。 メイン ページに大量のコンテンツがあると、視覚的なノイズが発生します。
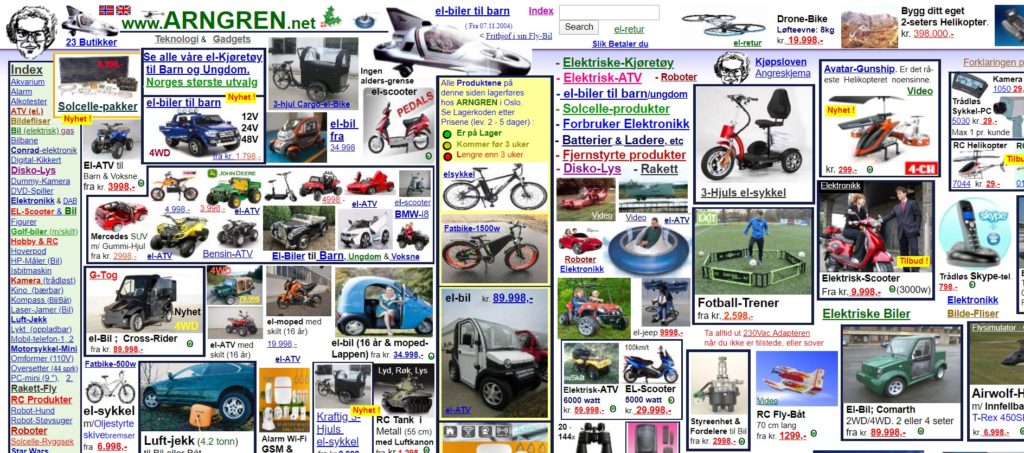
Web サイトの表紙に多くの画像を配置しようとすると、ページは次のようになります。

混乱しているように見えますよね? そうですね。 どのように解決しますか? ある程度の組織感があります。 かなりのテストを行う必要があるため、コンテンツの整理には時間がかかる場合があります。 しかし、これは優れたユーザビリティを実現するために考慮に入れるべき重要な Web デザインの原則です。
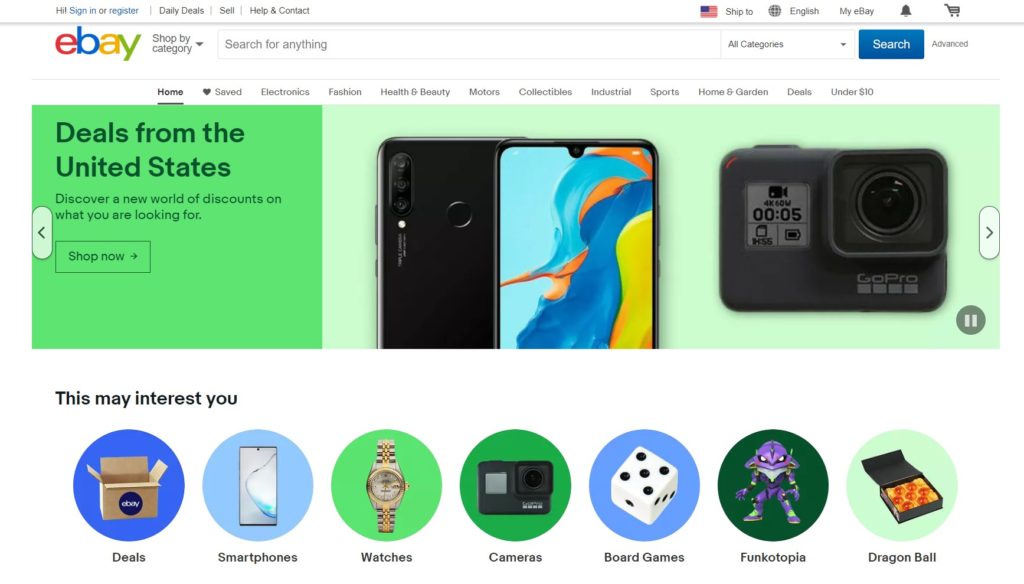
訪問者の気を散らしたり混乱させたりするものでページに負担をかけないようにする必要があります。 たとえば、 eBay のメイン ランディング ページを見てください。

すべてがそうであるように、完全にバランスが取れています。 メイン ページにほとんどの製品 (最も人気のある製品または最も売れている製品) が表示されていることがわかります。そのため、多くのスペースが最適化されています。 探しているものが見つからない場合、訪問者は離れます。
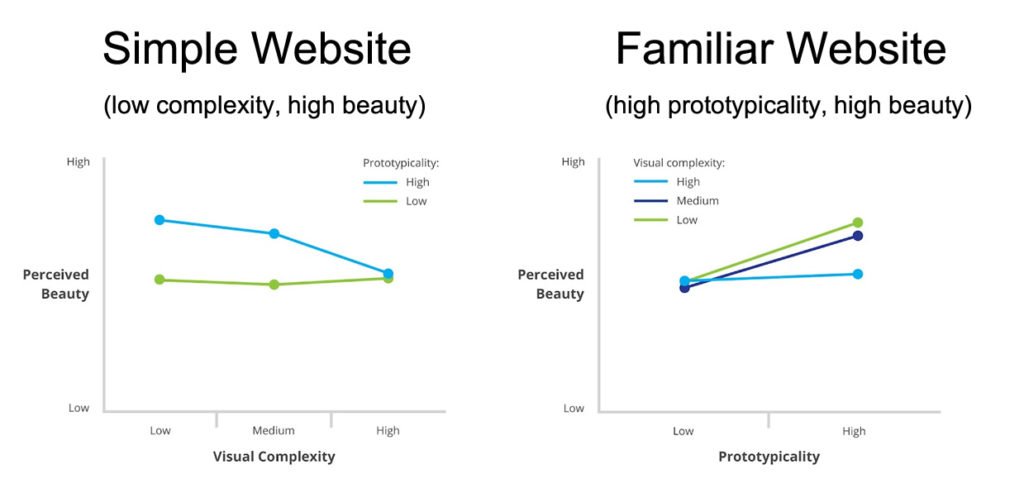
Google の調査によると、ほとんどのユーザーは視覚的に複雑なWeb サイトは魅力的ではないと判断し、単純なものを期待しています。 この調査では、原型性 (あるオブジェクトがそのカテゴリをどの程度代表しているか) も考慮に入れています。
たとえば、フェラーリ F1 車両はレーシング カーの優れた例です。「レーシング カー」という言葉に言及すると、その車両を連想する可能性が非常に高くなります。
次のグラフで、この複雑さと美しさの関係がどのように機能するかを確認できます。

お分かりのように、人々は視覚的な複雑さの少ないシンプルなウェブサイトを好みます。また、サイトが高度なプロトタイプに慣れていると、より美しさに気付きます。
スマートに、シンプルに。
Web サイトの整理作業で助けが必要な場合は、WP Reset に助けを求めることをお勧めします。
5. コンテンツを考慮したデザイン
デザイナーとして、コピー コンテンツは自分の仕事ではないと考えるかもしれません。 結局のところ、デザインとは要素の配置とテンプレートに関するものですよね? 間違い。 Web サイトをデザインするときにコンテンツについて考えると、テキストのサイズ、フォント、スタイルに関係なく見栄えがよくなります。 ウェブサイトをデザインしてからコンテンツを検討すると、サイトが乱雑でまとまりがなく、不完全に見えることさえあります。
また、ウェブサイトはデジタル パンフレットである必要はありません。 視聴者と関わり、コンテンツを介して訪問者と対話することには、ビジネスに役立つ多くの利点があります。
インタラクティブな Web コピーを含めると、次のようになります。
- オーガニック トラフィックの改善。 有料広告なしでウェブサイトにアクセスする訪問者は、オーガニック トラフィックに属します。 ブログの質の高いコンテンツは、会社のウェブサイトの Google での高い評価につながります。
- ブランド認知度の向上。 人々は、ビジネスに関連する質の高いコンテンツを好みます。 ニュース、レビュー、製品の比較などは、ブランドの威信に適しています。 ブランドは問題の参照対象となり、信頼と信頼性を高めます。
- コミュニティを生成します。訪問者や潜在的な顧客と交流すると、コミュニティが構築されます。 忠実なフォロワーは、あなたのブランドの福音をあらゆる場所で説教します。
また、ブログとソーシャル メディアをリンクすることも忘れないでください。 そうすれば、あなたのビジネスはバイヤーの前に位置付けられ、彼らのフィードバックはあなたの改善に役立ちます.
まとめ
ウェブサイトのデザイン方法を学ぶのは難しいように思えるかもしれません。 これらの簡単なウェブ デザインの原則に従うと、見栄えがよく、機能的で、優れたウェブサイトが完成します。
デザインはすべてのデバイスで機能する必要があり、Google はモバイル ファースト インデックス作成を実践していることを忘れないでください。 必要な量の画像や動画を使用するようにしてください。 重要な情報を最初に表示します。 シンプルで率直であること。
最後になりましたが、コンテンツについて考え、サイトで見栄えがよくなるようにします。 ブログは、フィードバックや視聴者との交流にも役立ちます。
それを行った後、数値が上昇するのを確認する必要がありますが、辛抱強く、ベスト プラクティスと改善に関するヒントを調査し続けてください。
