脳を刺激し、訪問者がクリックする5つの心理的デザイン戦術
公開: 2015-09-15第一印象はあなたのビジネスを成し遂げるか、または壊すことができます。
ウェブサイトのデザイン、使用する色とレイアウト、購入ボタンのコピー–第一印象に関しては、デザインがすべてです。
だからこそ、頭脳を刺激するものを利用することが重要であり、特定のデザイン美学が訪問者にあなたのウェブサイトで望ましい行動をとるように説得する理由です。
Shopifyアカデミーコース:オンラインストアを設計する方法
クリエイティブディレクターのStephanPeraltaが、人々が愛するブランドと、最もカジュアルなブラウザでさえ購入したいオンラインストアをデザインする方法を示します。
無料で登録1.人間の行動を設計の触媒として使用する

あなたのウェブサイトを構築するときにおそらく見落とされているのは、最初に人間のためにデザインするという考えです。 さらに重要なのは、最初にターゲット市場向けに設計することです。 何かがあなたにとって意味があるからといって、それが訪問者にとって、またはあなたのビジネスにとって意味があるという意味ではありません。
どういう意味ですか? さて、インターネット上で最も人気のあるWebサイトの1つを見てみましょう。
Craigslistは、今日の基準に基づいた悪名高い...興味深いデザインを持っています。 実際、数人の人々がそれを再設計することにひびを入れました。 しかし、なぜ彼らはそれを変えなかったのですか?
Craigslistの目的は、広告を投稿するか、広告を見つけるかの2つのことを行うことです。 彼らは、親しみやすさと使いやすさに基づいてビジネスを行っているデータ主導の企業です。 彼らは彼らのターゲット市場が何であるか、そして彼らのウェブサイトが提供する必要がある目的を知っています。
そして、彼らはそれを完璧に行います。
Redditとほぼ同じ前提です。 はい、それは非常に必要最低限のものですが、訪問者は自分たちがしていることに対して美しいデザイン体験を必要としません(そしてほとんどの場合、望んでいません)。
訪問者が使いやすいように、その単純さと人間向けのデザインの概念をWebサイトにどのように実装できますか?
これを考慮してください:いくつかの楽しいユーザーテストについては、ユーザーは私のお母さんですを見てください。 あなたのウェブサイトが人間を念頭に置いて設計されているかどうかを確認してください。 あなたのウェブサイトをテストするために誰かにお金を払いたくないですか? 年上の友人、親戚、または同僚に試してもらい、フィードバックをもらいましょう。
2.色は買い物客に影響を与える可能性があります

色彩理論は、デザインとマーケティングに関して私のお気に入りのトピックの1つです。 特定の色が非常に多くの異なる感情や行動を伝えることができるという事実は魅力的です。
色についてはふわふわした理論がたくさんあります。主な理由は、個人的な好みや歴史など、特定の色の意味に影響を与える可能性があるためです。 私にとって赤が意味することは、あなたとはまったく異なる何かを意味するかもしれません。
そうは言っても、マーケティングに関係する場合、色彩理論の基礎を理解することが重要です。
ブランドが使用するさまざまな色と各色の意味を分析するTheLogoCompanyのこの有益なチャートをご覧ください。

TheLogoCompany経由
KISSmetricsのチームによる研究で、彼らは色の心理学に関するいくつかの非常に興味深い情報を見つけました。
赤:心拍数を上げ、切迫感を生み出します。これは多くの場合、販売に関連しています。
青:銀行に関連することが多い、信頼とセキュリティの感覚を生み出します。
緑:多くの場合、富に関連し、目が処理するのに最も簡単な色です。
私が言及する価値があると思った他のことは、その研究で、KISSmetricsは、買い物客の93%が、マーケティング資料を見るときに他のどの感覚よりも視覚的な外観が重要であると考えていることを発見したことです。
さらに、男性は明るい色を好み、女性はより柔らかくパステル調の色を好むことがわかりました。

KISSmetrics経由
あなたがあなたのウェブサイトに適用できるかもしれない何かがここにありますか?
これを考慮してください:カラープリセットに基づいて訪問者の興味をそそる可能性のある新しいデザインについては、Shopifyテーマストアを必ず確認してください。
3.ヒックの法則は、オプションが多すぎると決定がないことを意味すると述べています

食料品店で、購入するチップの種類を決めようとしていることに何回気づきましたか。 あなたは色の壁を見つめています、そして、レイの上にミス・ヴィッキーを選ぶという考えはパニックを引き起こします。

あなたが彼らにあなたのウェブサイトであまりにも多くのオプションを与えるとき、同じことが訪問者に起こります。
ナビゲーションリンク、選択する製品、表示する画像、または検討する配送オプションが多すぎると、訪問者が処理するには多すぎる可能性があります。 彼らは圧倒され、購入を完了したり、希望する行動を取ったりせずに去ります。
ウェブデザインに関しては–最も人気のあるウェブサイトのいくつかとそれらがどのようにデザインされているかを考えてください。 Facebook、Twitter、さらにはShopifyにアクセスするときに、いくつのオプションがありますか? クリックするものがほとんどない可能性があります。ページで最も目立つのは、目的のアクションです。 それがサインアップフォーム、写真、または購入ボタンであるかどうかにかかわらず、それはすべてオプションを最小限に抑える目的で行われます。
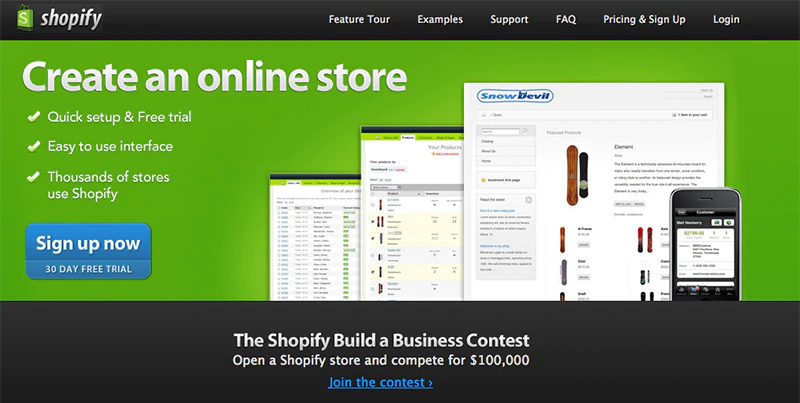
Wayback Machineを使用すると、これらの企業がランディングページを何度も繰り返して、かつての非常に簡素化されたバージョンになっていることに気付くでしょう。
2010年のShopifyの例は次のとおりです。

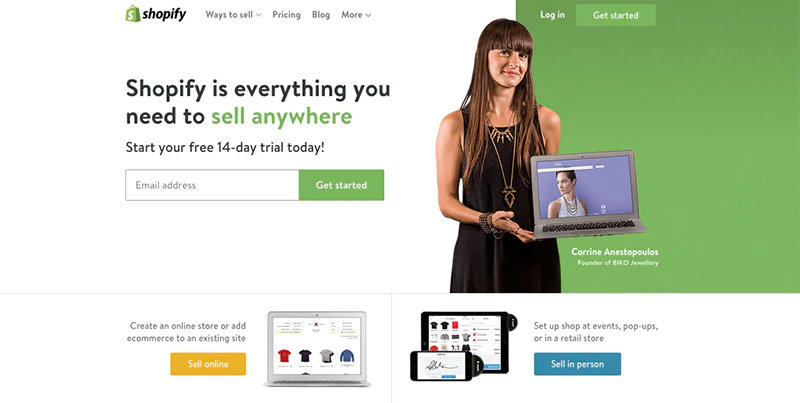
そして、これが今日の様子の例です:

ページがすっきりと整理され、ナビゲートがはるかに簡単になっていることに注目してください。
これを考慮してください:あなたのウェブサイトからノイズを取り除いてください。 ナビゲーションリンク、写真、またはコレクションが多すぎますか? すばやくパージして、絶対に必要でないものはすべて取り出します。
4.モバイルと使いやすさを考える

さて、モバイルが世界を支配していることがわかりました。 デスクトップおよびラップトップコンピュータが完全に時代遅れになるまでにどれくらいの時間がかかるか誰が知っていますか。
それは大胆な発言かもしれませんが、デザインの世界では、人々が親指や指を使ってWebサイトを操作していることを知って、快適で使いやすいようにデザインすることが不可欠です。
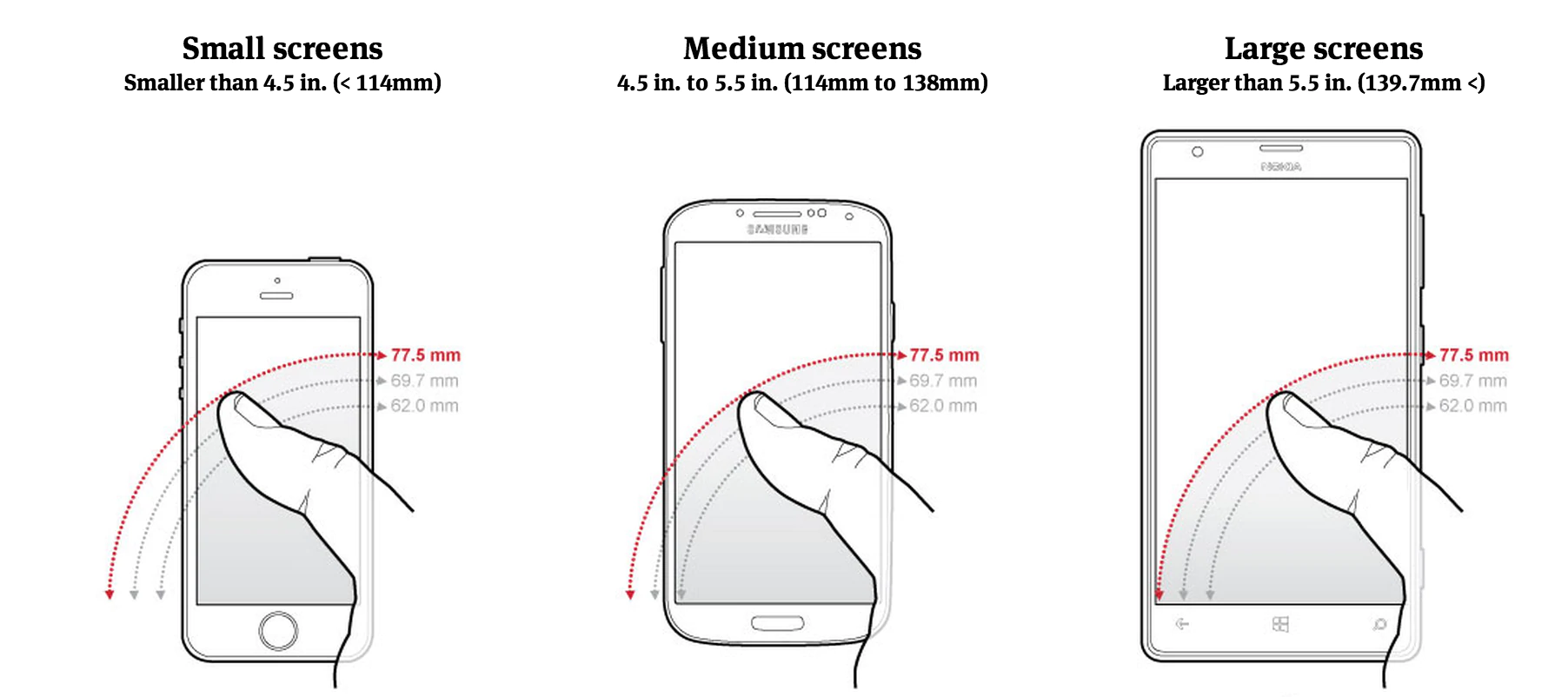
9to5macのこの素晴らしいインフォグラフィックをご覧ください–モバイルの快適さのアイデアを説明するのに役立ちます。

9to5mac経由
ここでの目標は? 誰かがあなたの店を親指で簡単に使えるようにします。 誰かがモバイルデバイスまたはタブレットで閲覧しているかどうかに応じて、アクションボタンを呼び出すか、「親指を立てる」内にコピーします。
これを考慮してください:さまざまなモバイルデバイスでWebサイトを試して、「親指を立てる」範囲内にない重要なボタンやリンクがあるかどうかを確認してください。 必要に応じて編集します。
5.顔は人間味があり誠実です

あなたは笑顔が好きです。 誰がしませんか? それはおそらく世界で最も身近で楽しいものの1つです。 それは、あなたが話す言語やあなたの経歴に関係なく、誰もが理解できる唯一のことの1つです。
カリフォルニア工科大学の研究によると、私たちの脳には顔だけに反応する細胞があります。 脳のこの部分は紡錘状回と呼ばれ、他のオブジェクト、フォーム、またはアイテムが脳のこの部分をスパークさせることはできません。 かなりかっこいいですよね? さて、どうすれば訪問者の脳のその部分に発砲を開始させることができますか?
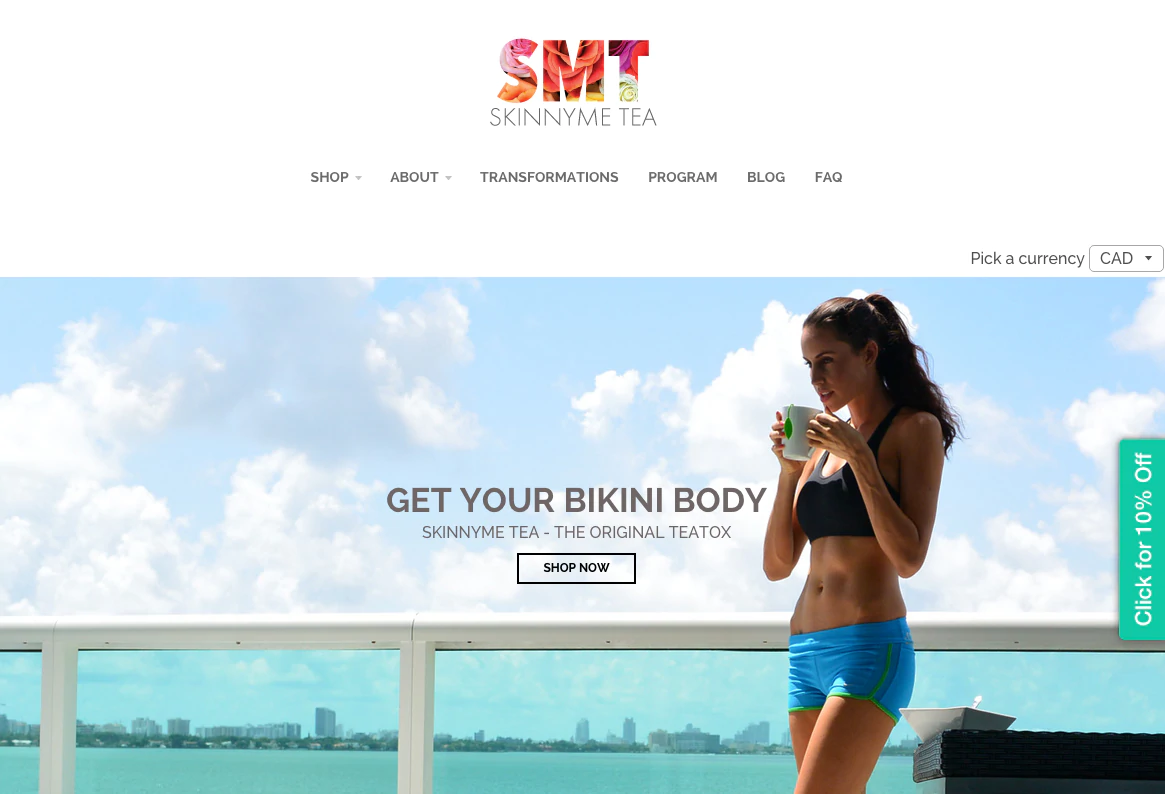
SkinnyMe Teaがこれを使用して、メインのヒーロー画像での行動の呼びかけを強調した方法をご覧ください。

SkinnyMeティー経由
あなたのウェブサイトのデザインで顔を使う方法は他にもたくさんあります。 感情を視覚化して引き出し、信頼を築き(従業員の写真を使用して)、訪問者を(誰かが見つめているように)引き付けることができます。
ここでのベストプラクティスは? 訪問者に注意を向けてもらいたいものを直接見ている(または指している)人の写真を撮ります。
これを考慮してください:それらに顔を含むいくつかの無料のストック画像を見つけてみてください。 あなたのウェブサイトにそれらを含めることができる場所があるかどうかを確認してください。
結論
Webサイトに実装できるいくつかの設計戦術を見てきたので、これらの戦術を実行に移すのはあなた次第です。
訪問者に行動を起こさせる他のデザインのヒントやコツがあれば、下のコメントで知らせて、クリックしてください!

著者について
タッカーシュライバーは、Shopifyの起業家兼コンテンツクラフターです。 彼は、商取引のすべてについて読者を刺激し、教育するために書いています。
@tuckerschreiberをフォローする

