ランディングページに適用する必要がある6つのWebデザイン原則
公開: 2019-08-29販売する商品やサービスに関係なく、ランディングページには、多くの場合、ユーザーに登録または購入を促すという1つの目的があります。 もちろん、これは、適切に最適化されたランディングページにより、リードと売上の安定した流れをもたらすことができることを意味します。
効果的なランディングページを作成することが難しい場合があることは秘密ではありません。 ただし、ランディングページのデザインにウェブデザインのベストプラクティスを実装することで、コンバージョン率を大幅に向上させることができます。
このガイドでは、主にWebサイトのデザインで使用され、効果的で機能的なランディングページを作成するときに見逃してはならない6つのデザイン原則について説明します。
1.空白の力
可能な限り、ランディングページのレイアウトをクリーンでミニマルに保ち、人々があまりにも多くの視覚要素に気を取られないようにすることをお勧めします。 空白を使用すると、訪問者は製品に集中して行動を起こすことができます。

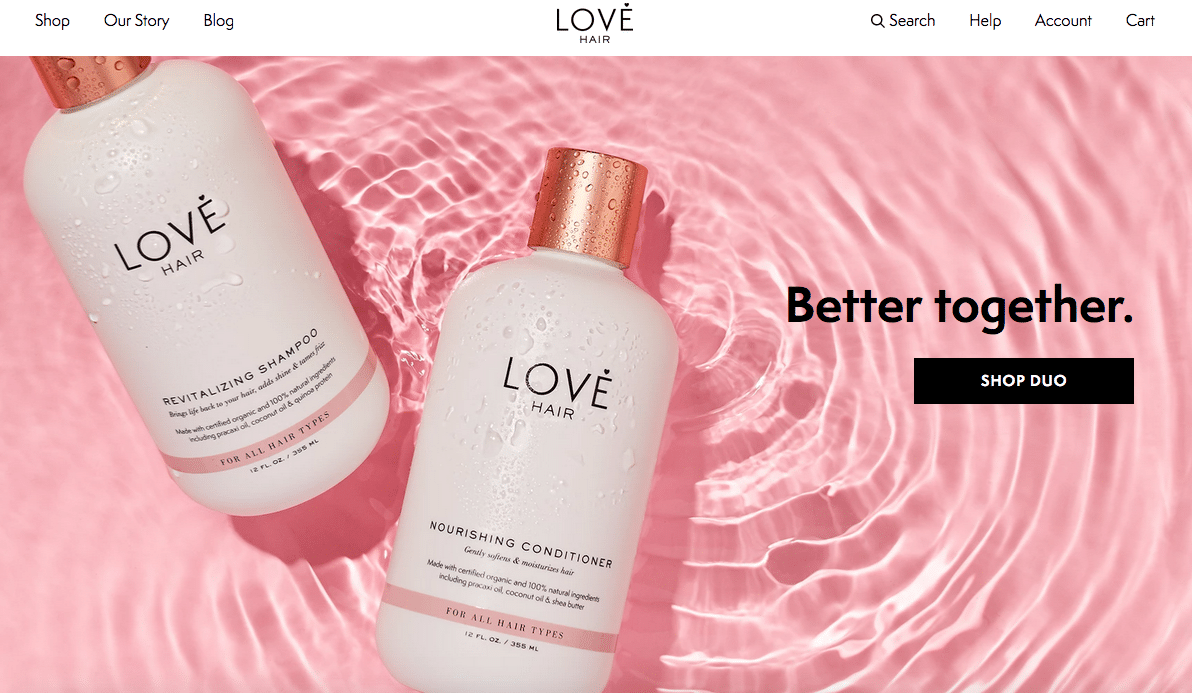
ラブヘアのホワイトスペースの美しい使い方
多くのマーケターは、人々に望ましい行動を取るように説得する大量の社会的証明やその他のテキストを含める必要があるという考え方にとらわれています。 しかし、人々がテキストでいっぱいのページを見るとき、彼らはただクリックするだけである可能性が高いです。
これは、テキストを追加したり、紹介文を1つか2つ使用したりできないことを意味するものではないことに注意してください。 小見出し、箇条書き、その他の追加コンテンツに十分な呼吸スペースがあることを確認してください。 これらの要素の1つを追加することが実際に望ましい場合があります。 たとえば、Copybloggerは、小見出しが人々にコンテンツをすばやくスキャンするのではなく読むように促すことを発見しました。

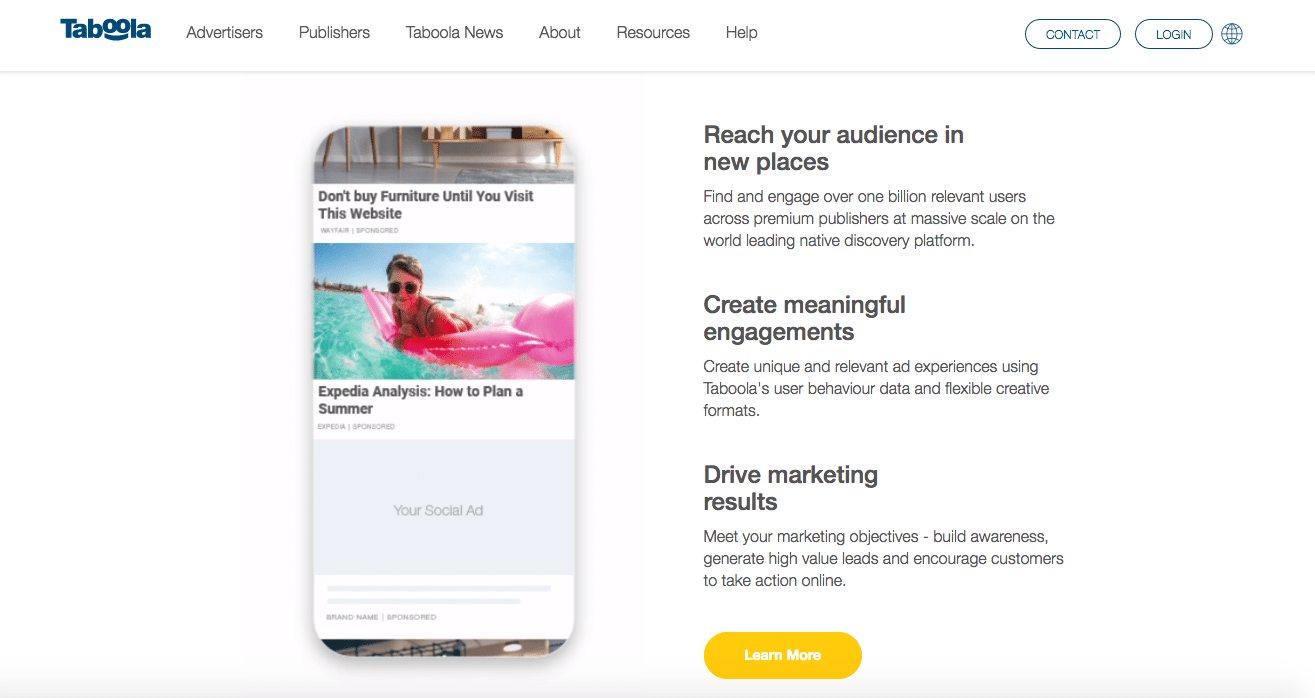
Taboolaのランディングページの魅力的な小見出し
2.Fパターンを使用します
異なるレイアウトがユーザーの行動に影響を与える可能性があることをご存知ですか? レイアウトは、ユーザーエクスペリエンスを左右する可能性があります。 ランディングページをデザインするときに覚えておくべき効果的なデザイン戦略の1つは、Fレイアウトです。
豊富な視線追跡調査によると、ユーザーはさまざまな形でWebページやモバイル画面をスキャンし、そのうちの1つは文字Fの形をしています。つまり、ユーザーは最初にページの上部、次に左上隅、そして画面の左側(画面の右側をたまにしか見ない)。
画面上のどの領域が最も表示されているかがわかっている場合は、ロゴ、CTAボタン、オファーなどの重要な要素をデザインの左上の象限に配置できます。
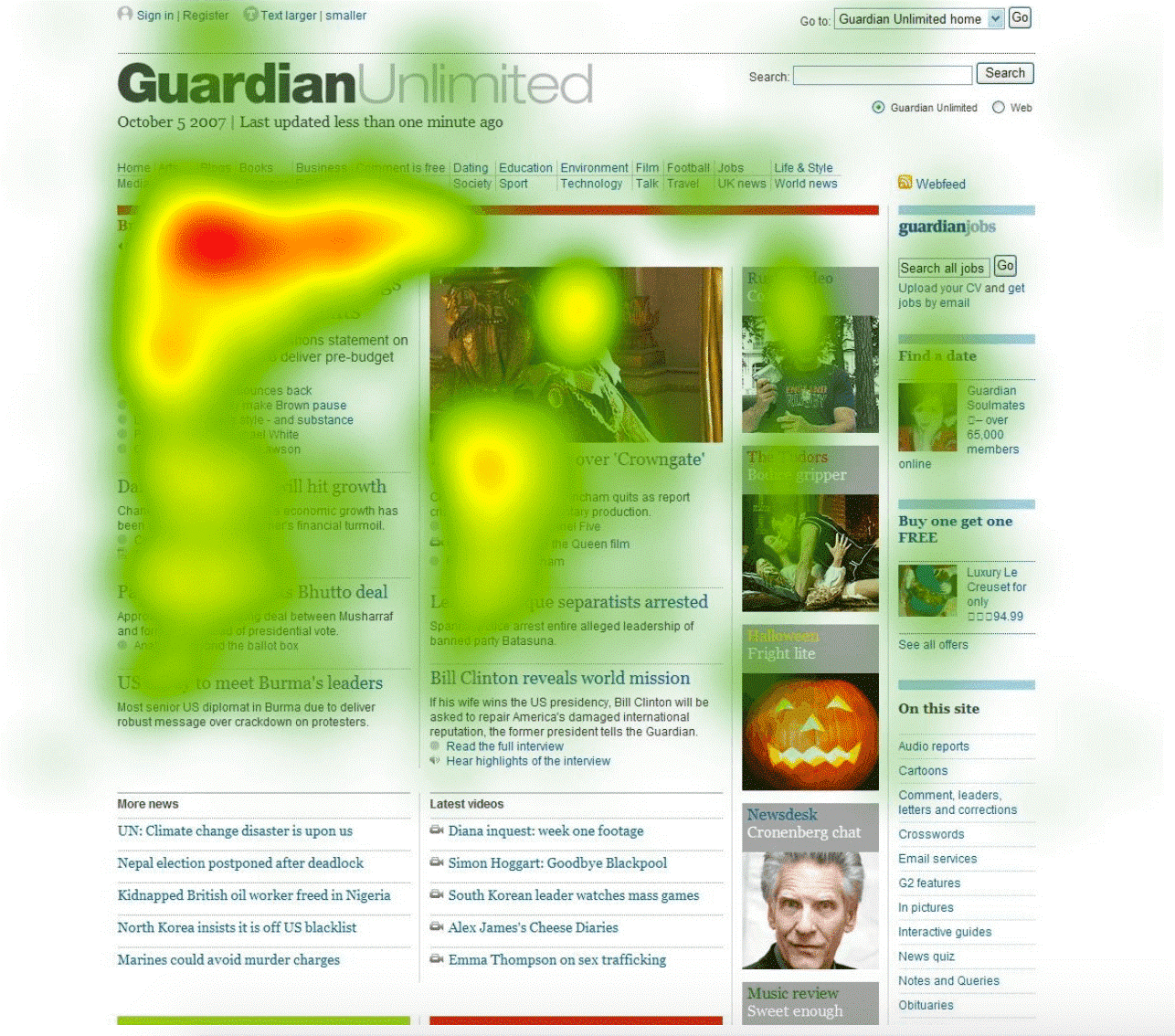
GuardianUnlimitedのこのヒートマップをご覧ください。

Searchenginejournal
赤とオレンジのホットスポットは、人々の注意が最も長く続く場所を示しています。
Webページの閲覧は、人々が本を読むのと同じ方法で、左から右へ、上から下へと行われることに注意してください。 サイドバーは通常、簡単に気づかれます。 ブランドマーク、画像、小見出しが最も注目を集めています。
したがって、ランディングページメッセージの最も重要な部分が確実に表示されるようにする場合は、ページの上部に配置してみてください。すべてのユーザーがページ上のすべてを1行ずつ読むわけではないからです。
3.コントラストと色を適用します
ユーザーがWebページにアクセスすると、コンバージョンから1〜2回クリックするだけです。 コントラストや色を考えなかったからといって、ここでつまずいたくないのは間違いありません。 ウェブサイトのデザインには、ブランドにとって意味があり、気を散らすものではなく、ランディングページにあるテキストの読みやすさを妨げることのない配色を含める必要があります。
Neil Patelが言うように、「消費者が買い物をするときは、他の要素よりも視覚的な外観と色を優先することを考慮することが重要です。」
彼はまた、ランディングページの性質に応じて色を選択する必要があることを提案しています。赤、オレンジ、黒、ロイヤルブルーを使用したターゲットインパルス変換
- ネイビーブルーの予算で買い物客にリーチ
- ピンクやライトブルーなどの柔らかな色の衣料品ブランドで女性を魅了する
- 緑を使用してユーザーがリラックスできるようにする
- 高級品のウェブサイトに黒を使用する

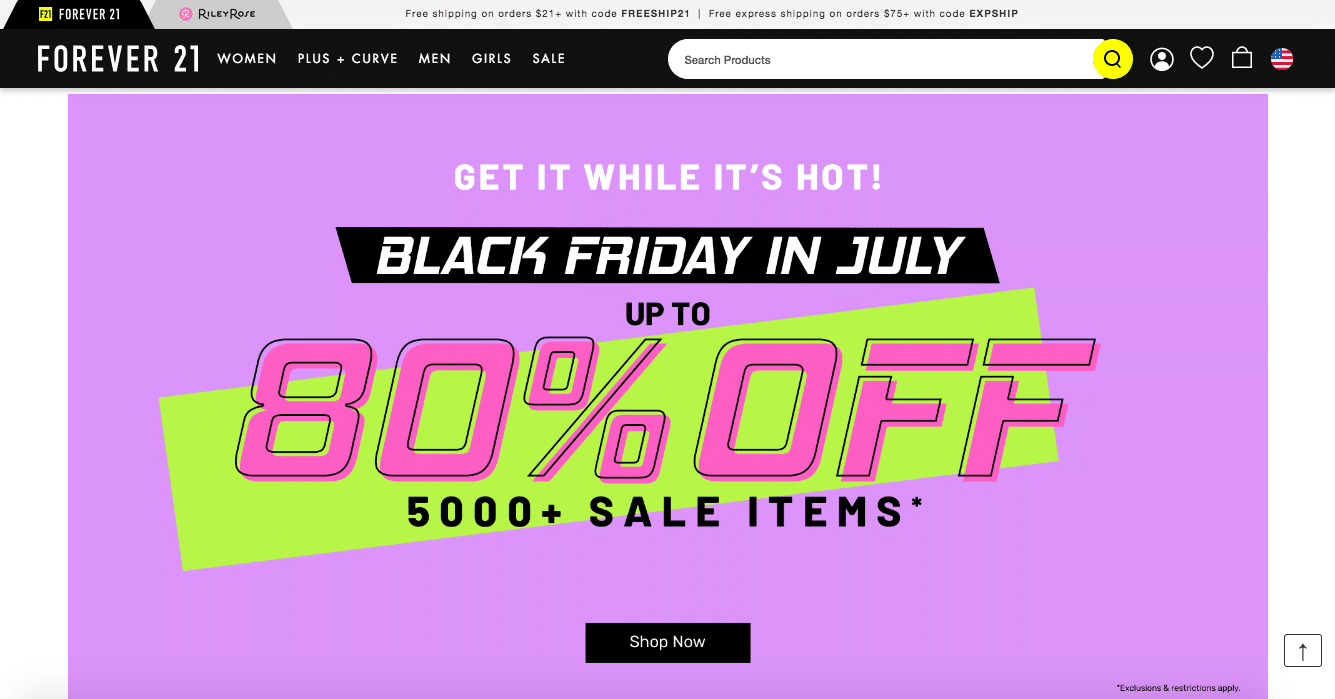
Forever 21は、配色にソフトカラーを使用しています
アメリカの衣料品ブランドであるフォーエバー21は、このルールをよく知っているようです。彼らは、販売ポップアップに柔らかい紫とピンクの色を使用していました。
色とコントラストを使用して、CTAボタンなど、ランディングページの最も重要な部分を強調表示することもできます。 多くの研究により、赤いボタンは青いボタンよりも変換率が高いことが示されています。 しかし、それは赤い色だけではありません。
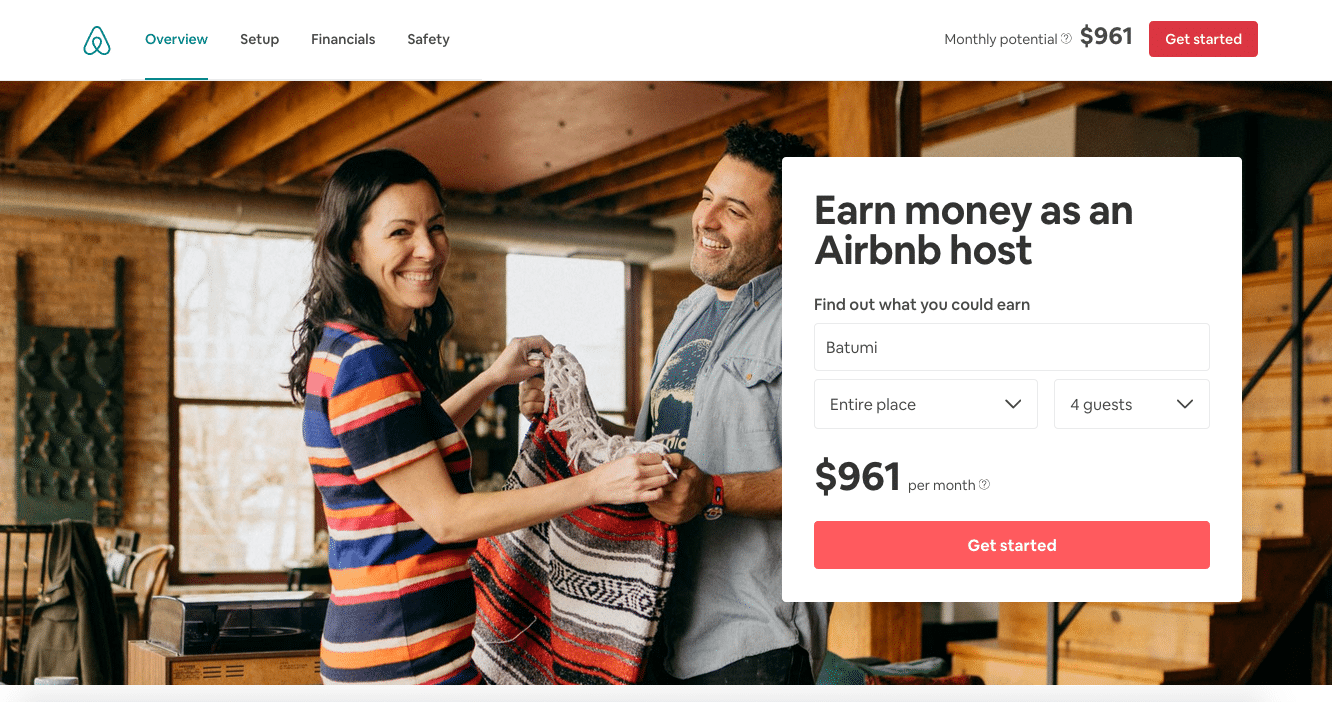
たとえば、Airbnbのように、これまでページのどこにも使用されていなかったCTAボタンに別の色を使用できます。 あなたはそれを目立たせて注目を集めるでしょう。

Airbnbの赤いCTAボタンは見逃せません
テキストと背景のコントラストも非常に高くする必要があります。 画像、グラフィック、またはイラストを特徴とする背景は、テキストを読みにくくする可能性があります。 ランディングページには当てはまらないことを確認してください。 結局のところ、これらの数行のテキストは通常、その変換を取得するための重要な部分です。 Airbnbの例は、複雑な背景が鉛磁石の読みやすさにどのように影響しないかを示しています。
4.モバイルファーストのデザインを忘れないでください
人々は毎日ますますモバイルデバイスを使用しています。 2019年のこれまでのところ、インターネットトラフィックの62%は携帯電話を使用して行われています。 特にデスクトップユーザーをターゲットにするために有料プロモーションを使用しない限り、訪問者の大部分はスマートフォンでランディングページを見ている人々になります。
私たちが言及する理由は、多くのランディングページビルダー、特に安価なものは、人々が考えるほど信頼性が低いためです。 それらはすべてテンプレートを提供し、特定のビルディングブロックを使用してそれらのテンプレートを変更することをお勧めします。これにより、ソフトウェアがすべての画面サイズに対してビューを最適化することが保証されます。 ただし、多くの場合、選択したテンプレートに大きな変更を加えると、一部の要素が他の画面サイズの配置から外れます。
したがって、どのツールを使用する場合でも、複数のデバイスを使用してランディングページが公開されたら、必ず徹底的にテストして、レスポンシブなランディングページがあることを確認してください。

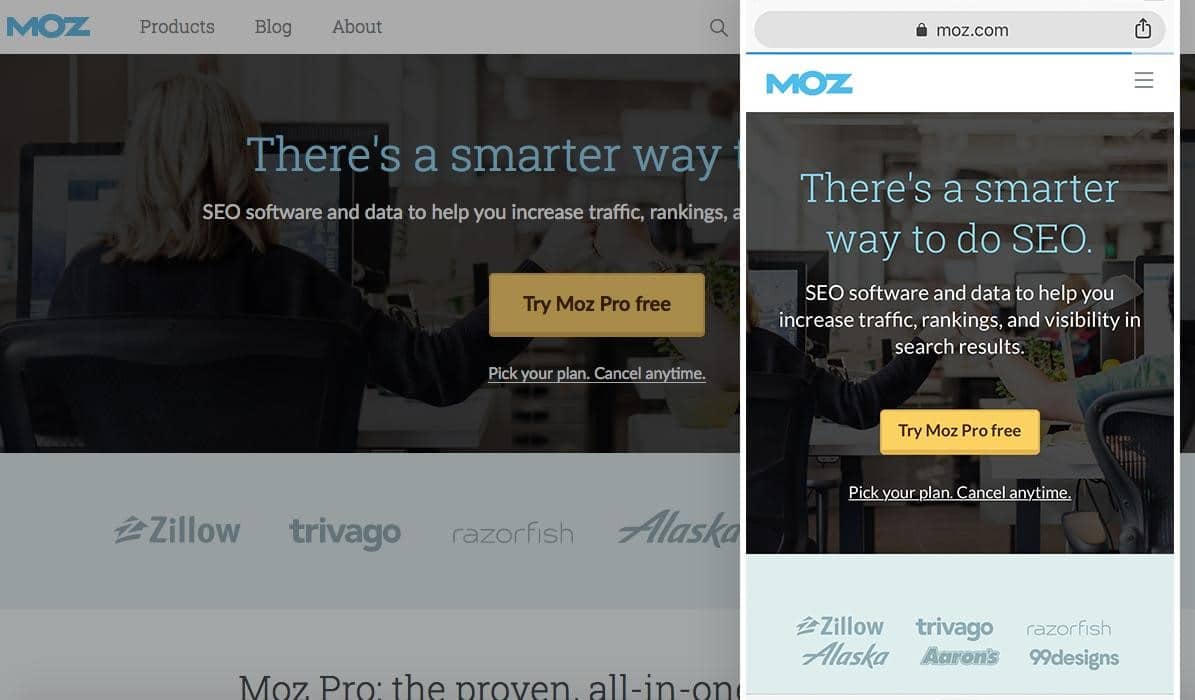
Moz.comのデスクトップバージョンとモバイルバージョンはレスポンシブです
より複雑なランディングページがある場合は、デバイスごとに異なるバージョンを作成することも検討する必要があります。 すべての同じ要素が各デバイスに表示される必要があるという規則はありません。
5.個人の写真を使用して信頼を築く
人がオンラインで購入することを検討するとき、主な問題は信頼です。 このウェブサイトが信頼できることをどうやって彼らは知っていますか? 最近の研究によると、消費者は人々の写真を製品に関連付けています。

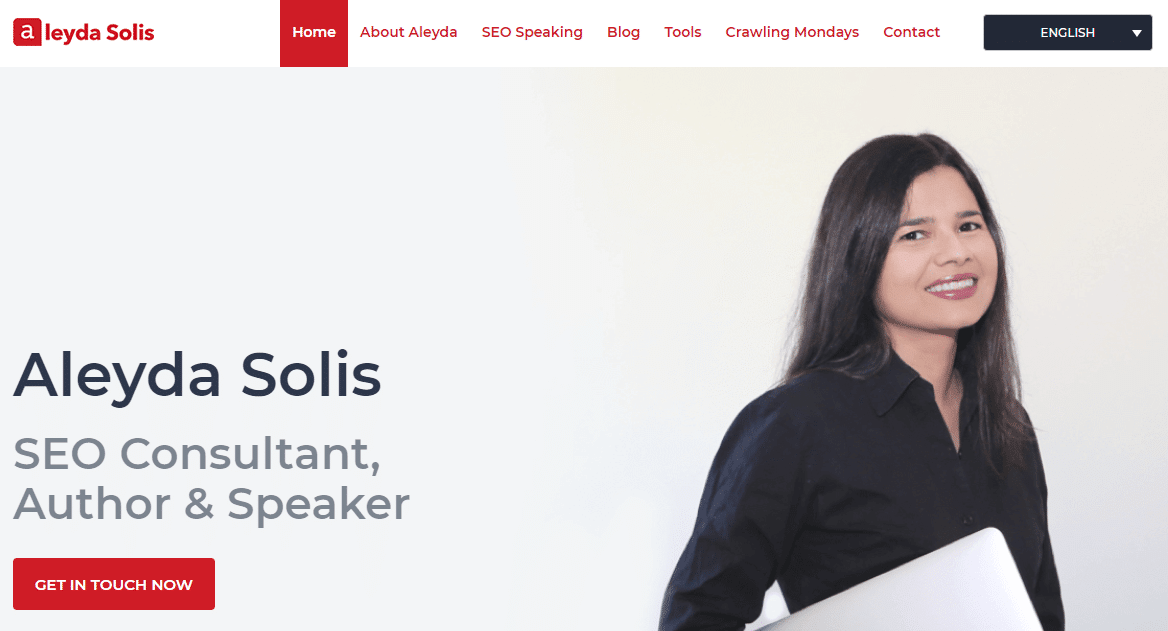
これが、すべての業界の多くのインフルエンサーがホームページに素晴らしい顔写真を使用する主な理由の1つです。

Aleyda Solis(マーケティングインフルエンサー)
Medalia Artは、有名なアーティストの絵画をホームページに展示するオンラインアートショップです。 彼らは、絵画がアーティストの写真に置き換えられた場合に何が起こるかを確認するために、A / Bテストを実行することにしました。


アーティストの写真のスクリーンショット
彼らは、絵画のコンバージョン率が8.8%であるのに対し、個人の写真のコンバージョン率は2倍の17.2%であることを学びました。
MarketingExperimentsが行った同様の調査によると、通常のストックフォトを創設者の写真に置き換えると、コンバージョン率が上昇し始めました。 彼らは35%の申し込みの増加を見ました。

ストックフォトでデザイン

実在の人物とのデザイン
したがって、人々の写真は間違いなくあなたのコンバージョンとウェブサイトの信頼性にプラスの影響を与える可能性があります。 ストックフォトの代わりに実際の画像を使用してみてください。 さらに、顔に焦点を当てた人々の写真は、はるかに強い感情的なつながりを持つことになります。
6.シンプルに保つ
ここまでで、完璧なランディングページのデザインには、すっきりとしたレイアウトと十分な空白が含まれていることに注意する必要があります。
KISSの原則を適用する(シンプルで愚かなものにする)と、ページを最小限に抑えることができます。 それは実際にはどういう意味ですか?
その意味は:
- ランディングページで使用するフォントを1つ選択し、多様性が必要な場合はそのフォントのバリエーションに焦点を合わせます
- デザイン要素(フォーム、テキスト、CTAなど)で使用する2つまたは3つの色を選択します。 あなたのブランドの色はしばしば良い選択です
- 必要最小限のテキストを使用する
- 1つまたは2つのデザイン形式(長方形、正方形、円、楕円など)に固執する
- 単一のCTAを使用する
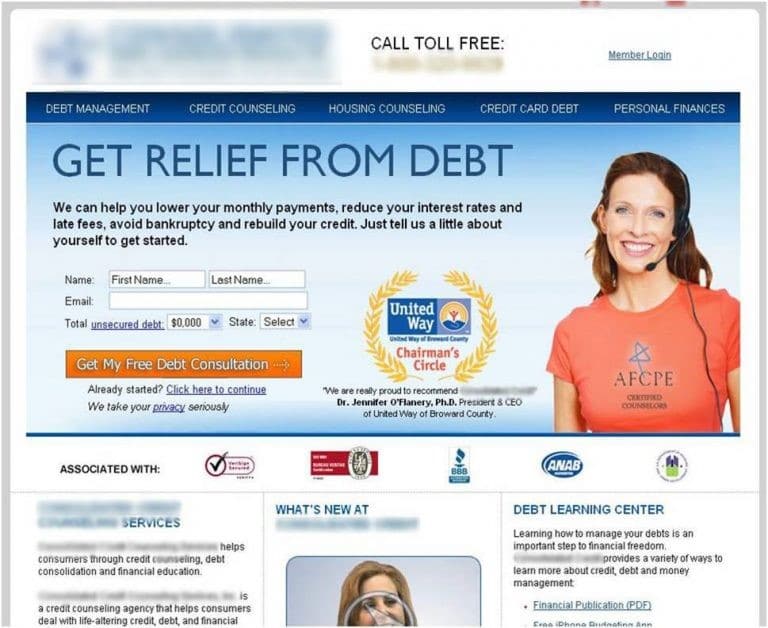
これらすべてのルールに違反するこのウェブサイトのデザインを見てください。

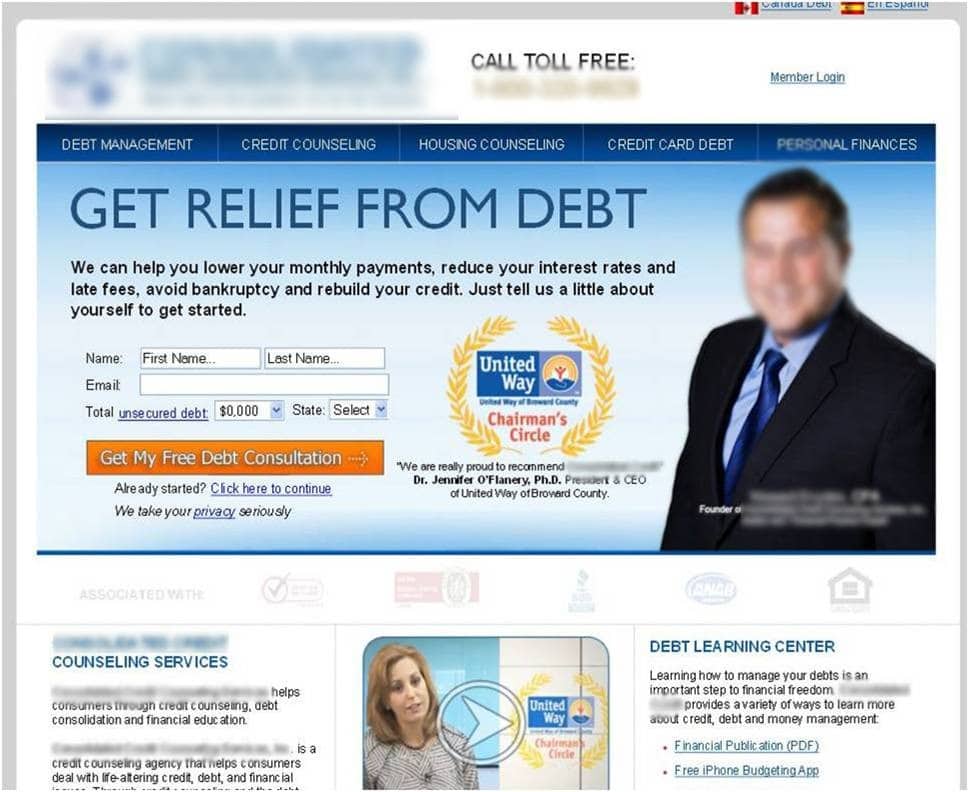
悪いウェブサイトのデザイン例
これは極端な例ですが、訪問者がどのようにサイトをすぐに放棄したいかを理解できます。 ランディングページ(または、さらに言えば、Webサイトの他のページ)をデザインするときに明確にすべき他の厄介なWebサイトデザインの傾向については、このガイドを確認してください。
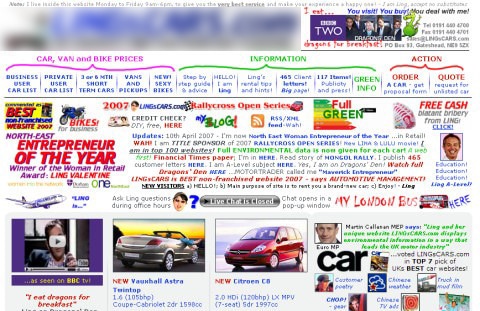
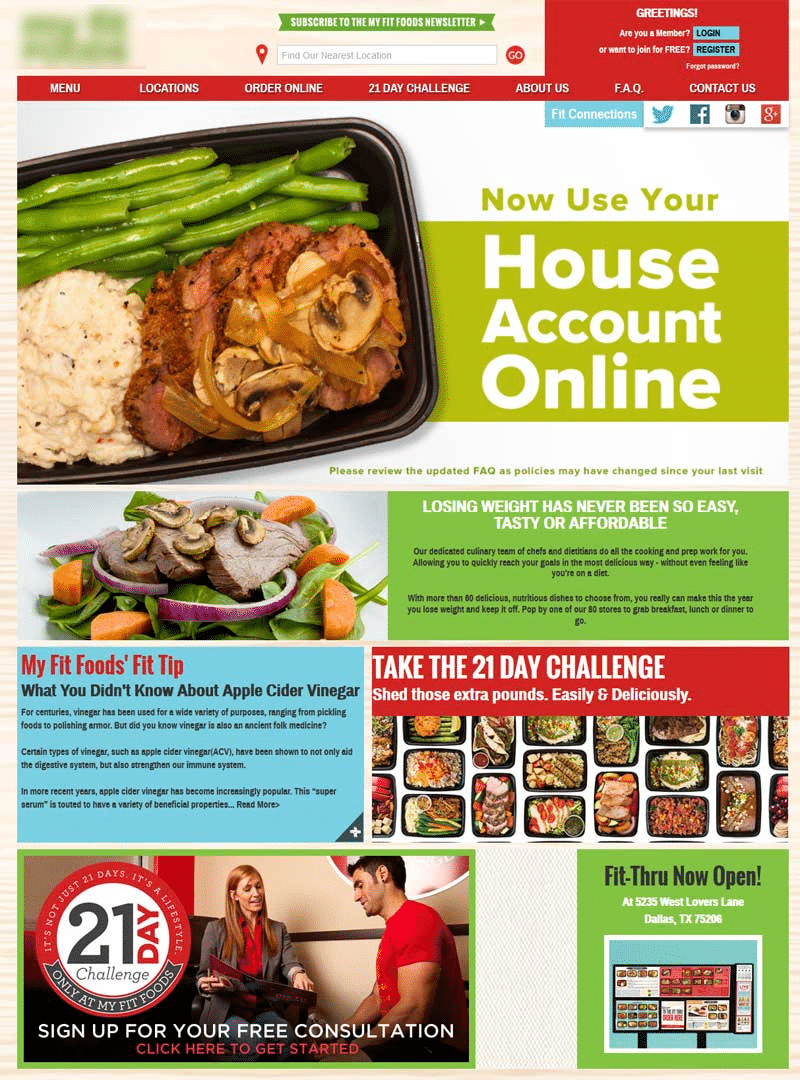
同様に、訪問者を混乱させ、全体的なコンバージョン率を確実に破壊する複数のCTAを使用するページの例を次に示します。

ランディングページをクリーンアップすることが重要です
ランディングページの焦点は、製品またはサービスという1つのものを販売することである必要があります。これは、シンプルに保つ必要がある理由でもあります。
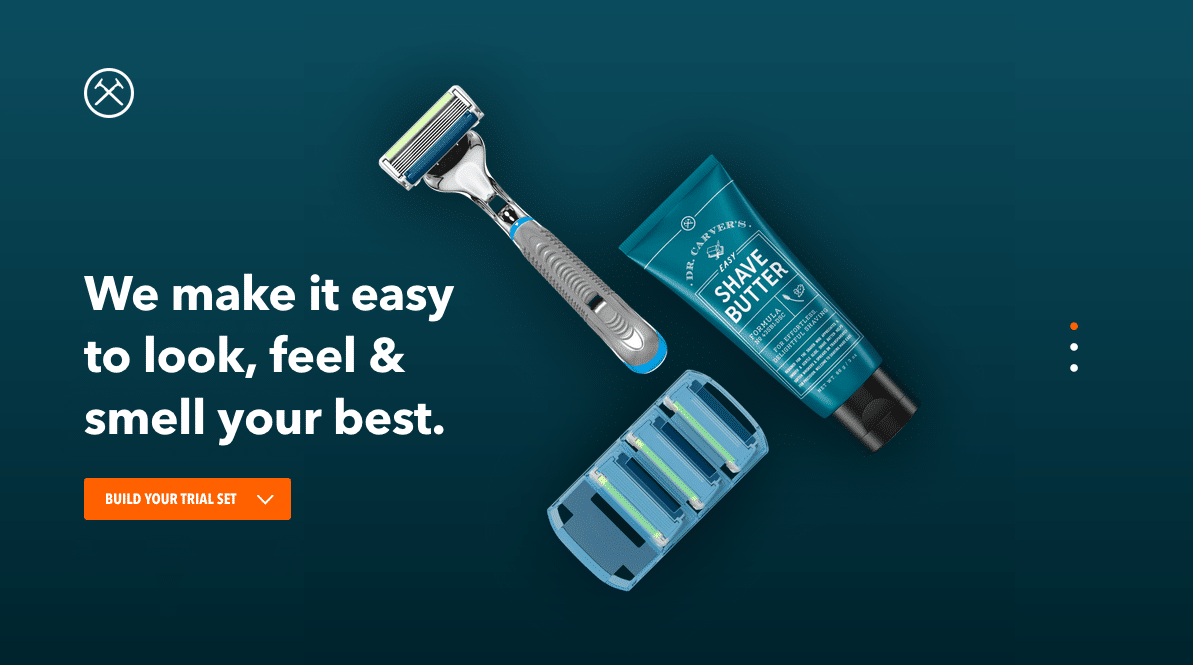
これを終了するために、ミニマルな美学、対照的なCTAボタン、および多くの空白を備えたランディングページの優れた例を次に示します。

Dollar ShaveClubのシンプルで美しいランディングページの例
結論
間違いなく、次のランディングページをデザインする際には、上記の原則を覚えておくことが重要です。 レイアウトをすっきりとシンプルに保ち、配置について賢くし、色を選択するときにいくつかの調査を行い、可能な場合はストック写真の代わりに実際の画像を使用し、複数のデバイスでサイトをテストします。
今すぐ最初のランディングページを作成する
今日から始めましょうそれは無料で、私たちはあなたのクレジットカードを必要としません。
