10パフォーマンスのためのSEO画像最適化のヒントを知っている必要があります
公開: 2021-10-22大きくて最適化されていない画像は、サイトの速度を低下させ、人々をあなたの店から遠ざけます。 調査によると、eコマースサイトの読み込みが予想よりも遅い場合、訪問者の45%以上が購入する可能性が低いことを認めています。
画像の最適化があなたが習得したい芸術であることは明らかです。 商品写真はオンラインストアの要であるため、Google画像を閲覧する買い物客を引き付けることから、サイトの読み込み時間を短縮することまで、画像の最適化はeコマースウェブサイトを成功させるための重要な部分です。
次の質問で頭を悩ませたことはありますか?
- Google画像検索を実行すると、商品の写真が表示されないのはなぜですか。
- 画像にalt属性を追加する必要がありますか?
- JPEG、GIF、PNGの違いは何ですか? いつ使用する必要がありますか?
この記事はまさにそれをカバーします。
ショートカット️
- 画像最適化とは何ですか?
- なぜ画像を最適化するのですか?
- トップ10の画像最適化手法
- 画像最適化ツール
- 美しい写真を機能的に保つ
- 画像最適化に関するよくある質問
画像最適化とは何ですか?
画像の最適化とは、品質を犠牲にすることなく、画像のファイルサイズを可能な限り小さくすることです。そのため、ページの読み込み時間は短くなります。 それはまた画像SEOについてです。 つまり、商品画像や装飾画像をGoogleやその他の画像検索エンジンでランク付けすることです。
画像の最適化とは、デスクトップとモバイルで画像が完璧に見えるようにすることを意味します。 また、Webのパフォーマンスを妨げないこと。
画像最適化の目標は、最小のファイルサイズで高品質の画像を作成することです。 ここでは、3つの主要な要素が役割を果たします。
- 画像ファイルサイズ(JPEG対PNG対WEBP画像)
- 圧縮レベル
- 画像の高さと幅
3つのバランスを見つけることで、画像サイズを縮小し、Webサイトのパフォーマンスを向上させることができます。
なぜ画像を最適化するのですか?
画像はページ全体のサイズに最も大きく影響するため、ページの読み込みが遅くなります。 HTTPアーカイブのデータによると、最適化されていない画像は、平均してWebページの総重量の75%を占めています。 これにより、Webサイトのパフォーマンスに悪影響が及ぶ可能性があります。
画像の最適化は、Webページの重量を減らすのに役立ち、優れたeコマースWebデザインの中心的な信条であり、次のような利点があります。
ウェブサイトの速度の向上
ウェブとモバイルの画像最適化は、ウェブページの読み込みを高速化するために存在します。 彼らは買い物客のためのより良いブラウジング体験を作成します。 ページ速度にわずか2秒の遅延がある場合、バウンス率は103%増加する可能性があります。
ページ速度は、ページ上のコンテンツの読み込み速度です。 多くの場合、次のように説明されます。
- ページの読み込み時間、またはページにコンテンツを表示するのにかかる時間
- 最初のバイトまでの時間、ブラウザがWebサーバーから情報の最初のバイトを受信するのにかかるミリ秒数
Googleは、サイトの速度がページをランク付けするためにアルゴリズムによって使用されるシグナルの1つであることを示唆しています。 Mozの調査によると、Googleはページ速度を考慮して、最初のバイトまでの時間を具体的に測定する可能性があります。 ページが遅いということは、検索エンジンがクロールバジェットでクロールするページが少なくなることを意味します。これは、インデックス作成に悪影響を与える可能性があります。
より良いブラウジング体験
ページの速度は、訪問者のエクスペリエンスにとって重要です。 人々は1/10秒という短い遅延を検出できます。 それより長いものは「インスタント」とは感じません。 1秒の遅延は、人の思考プロセスを中断するのに十分です。
BBCは、ページの読み込み時間が1秒増えるごとに、ユーザーの10%が離れることを発見しました。
読み込み時間が長いページは、バウンス率が高く、ページの平均滞在時間が短くなる傾向があります。 ページの読み込み時間を1秒でも短縮すると、ユーザーエクスペリエンスが向上します。 ユーザーエクスペリエンスの向上とサイトとのやり取りは、検索エンジンのランキングにプラスの影響を与え、エンゲージメント、コンバージョン、顧客維持を向上させることができます。
検索パフォーマンスの向上
最適化された画像は、読者と検索エンジンの両方がWebサイトをよりよく理解し、コンテンツをオンラインで表示するのに役立ちます。 最近のデータによると、Googleでの検索クエリの32%で画像が返されます。 画像の最適化は、Googleの画像検索で画像をランク付けするのに役立ちます。これにより、ウェブサイトへのトラフィックを増やし、ブランドを構築できます。
さらに、Googleが画像とテキストを1つのクエリに結合する新しい検索機能を導入したことからわかるように、視覚的検索はますます重要になっています。 Z世代とミレニアル世代の消費者の約62%は、他のどの新技術よりも視覚的検索を望んでいます。
トップ10の画像最適化手法
1.簡潔で直接的な画像名を使用する
何百もの製品ショットを吹き飛ばして、カメラが割り当てたデフォルトのファイル名を維持するのは本当に簡単です。
画像SEOに関しては、関連するキーワードを使用して、検索エンジンでのWebページのランク付けを支援することが重要です。 画像を最適化するには、わかりやすくキーワードが豊富なファイル名を作成することが重要です。 検索エンジンは、Webページ上のテキストをクロールするだけでなく、画像ファイル名もクロールします。
たとえば、この画像を見てください。

カメラが画像に割り当てた一般的な名前(DCMIMAGE10.jpgなど)を使用できます。 ただし、ファイルに2012-Ford-Mustang-LX-Red.jpgという名前を付ける方がはるかに適切です。
あなたの顧客があなたのウェブサイトでどのように製品を検索するかについて考えてください。 検索時にどのような命名パターンを使用しますか? 上記の例では、車の買い物客は次のような用語を検索できます。
- 2012レッドフォードマスタングLX
- フォードマスタングLXレッド2012
- レッドフォードマスタングLX2012
あなたの顧客がどのキーワードパターンに従うかを見るためにあなたのウェブサイト分析を見てください。 彼らが使用する最も一般的な命名パターンを決定し、その式を画像ファイルの命名プロセスに適用します。
データドリブンを取得しない場合は、画像に名前を付けるときに、関連性のある役立つキーワードを使用してください(つまり、わかりやすいものにするようにしてください)。
MozからのこのQ&Aをチェックして、サイト上の画像ファイルに戦略的に名前を付けることの重要性を理解してください。 それは間違いなくあなたのページ上のSEOを改善することができますが、それはまたあなたのページと画像が検索エンジン結果ページ(SERP)でより高くランク付けされるのを助けることができます。
2.alt属性を慎重に最適化します
Alt属性は、ブラウザが画像を適切にレンダリングできない場合の画像の代替テキストです。 また、Webアクセシビリティにも使用されます。 画像がレンダリングされている場合でも、画像にカーソルを合わせると、alt属性のテキストが表示されます(ブラウザの設定によって異なります)。
alt属性は、WebサイトにSEO値も追加します。 ウェブサイトの画像に関連するキーワードを含む適切なalt属性を追加すると、検索エンジンでのランクを上げるのに役立ちます。 実際のところ、alt属性を使用することは、eコマース商品をGoogle画像検索やウェブ検索に表示するための最良の方法です。
alt属性のソースコードを見てみましょう。

画像の最適化に関する最優先事項は、サイトの各商品画像のalt属性を入力することです。
alt属性の簡単なルールは次のとおりです。
- 画像ファイル名の場合と同じように、画像をわかりやすい言葉で説明します。
- モデル番号またはシリアル番号を持つ製品を販売する場合は、それらをalt属性で使用してください。
- alt属性をキーワードでいっぱいに詰め込まないでください(たとえば、alt = "フォードマスタングマッスルカーは今すぐ安いベストプライスで購入できます")。
- 装飾画像にalt属性を使用しないでください。 検索エンジンは、過度の最適化に対してペナルティを課す場合があります。
最後に、常に健全性チェックを時々行います。 Webページのソースを表示し、alt属性が正しく入力されているかどうかを確認します。 あなたが起業家精神のスピードで動いているとき、あなたはあなたが見逃しているものに驚かれることでしょう。
3.画像のサイズと製品の角度を賢く選択します
製品の複数の角度を表示するのが一般的な方法です。 フォードマスタングの例に戻ると、特にそれを販売しようとしている場合は、車のショットを1つだけ表示したくないでしょう。 次のショットを表示することをお勧めします。
- インテリア
- リア(特にそのエアスポイラー)
- リム
- エンジン(やっぱりマスタングです)
これらの余分な写真を利用する最良の方法は、alt属性を入力することです。 そして、それを行う方法は、各製品ショットに固有のalt属性を作成することです。
- 2012-Ford-Mustang-LX-Red-Leather-Interior-Trim.jpg->次のalt属性を使用:alt = "2012 Ford Mustang LX Red Leather Interior Trim"
- 2012-Ford-Mustang-LX-Red-Rear-View-Air-Spoiler.jpg->次のalt属性を使用:alt = "2012 Ford Mustang LX Red Rear View Air Spoiler"
ここで重要なのは、潜在的な検索者がWebサイトにアクセスできるように、基本alt属性に説明を追加することです。 あなたが余分な仕事をするならば、グーグルはあなたに検索者であなたに報酬を与えます。
より大きな画像を提供する際の注意点
ここで、訪問者に大きなビューを提供することをお勧めします。これにより、優れたユーザーエクスペリエンスが得られますが、注意が必要です。
何をするにしても、最大の画像をWebページに配置せず、ソースコードを使用してサイズを縮小するだけです。 これにより、画像に関連付けられているファイルサイズが大きくなるため、ページの読み込み時間が長くなります。
代わりに、画像を小さくして、ポップアップまたは別のWebページに大きな画像を表示するオプションを提供します。 ヒント:jQuery画像ズームを使用して、テーマで商品画像をズーム可能にする方法を学びます。
4.画像のサイズを変更します
このことを考慮:
- 消費者のほぼ50%は、eコマースサイトが読み込まれるのを3秒も待たないでしょう。
- 世界的に、平均ページ読み込み時間は実際に増加しています。
- Amazonは、ページの速度が1秒だけ遅くなると、年間16億ドルの損失になることを発見しました。
- Googleは、アルゴリズムのランキング要素としてページの読み込み時間を使用しています。
画面をゆっくりと「垂れ下がる」画像があり、読み込みに15秒以上かかる場合はどうでしょうか。 さて、あなたはその見込み客に別れを告げることができます!
それで、あなたは何ができますか?
顧客がサイトに到着したとき、ファイルのサイズによっては、すべてをロードするのに時間がかかる場合があります。 ファイルサイズが大きいほど、Webページの読み込みに時間がかかります。 (注:Shopifyの販売者の場合、Shopifyテーマは画像を自動的に圧縮するため、これが問題になることはありません。)
ウェブページ上の画像ファイルのサイズを小さくし、ページの読み込み速度を上げることができれば、サイトにアクセスする人の数が減ります。
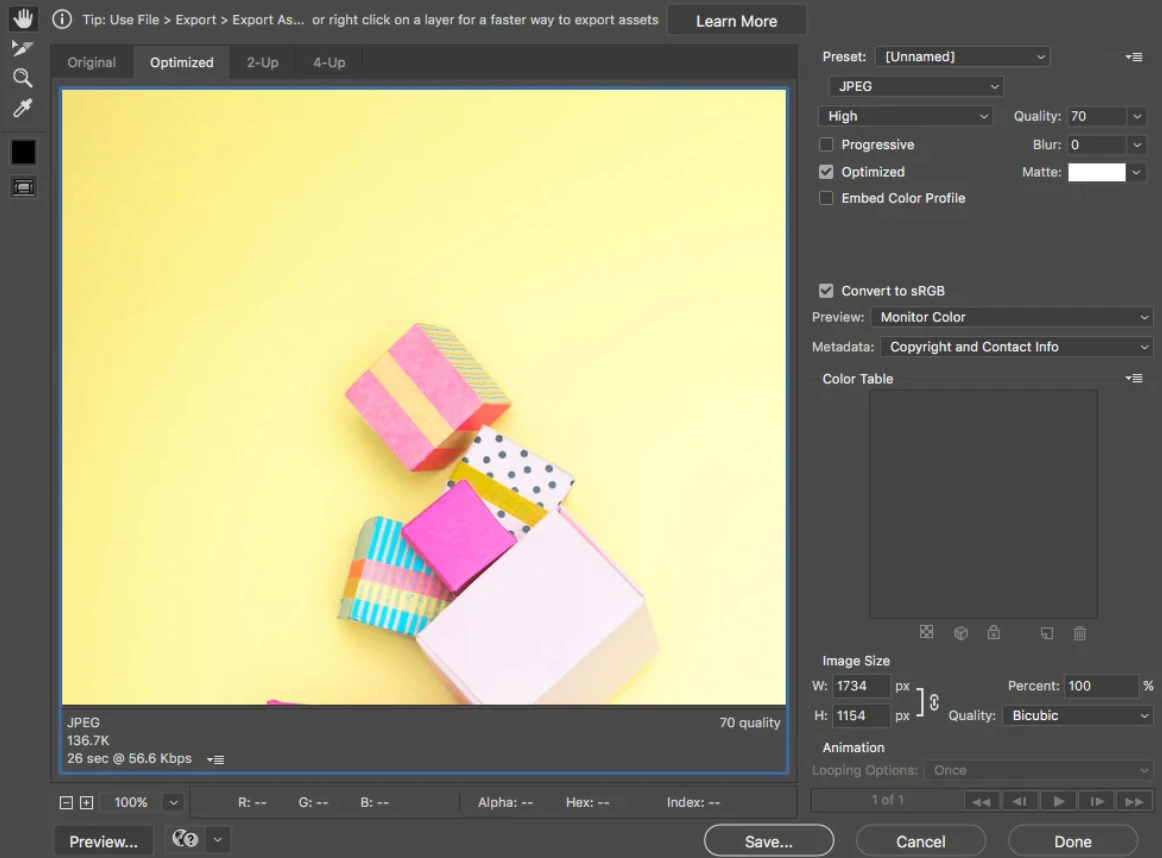
画像ファイルのサイズを小さくする方法の1つは、AdobePhotoshopの[Web用に保存]コマンドを使用することです。 このコマンドを使用するときは、画質を監視しながら、画像を可能な限り最小のファイルサイズに調整する必要があります。

- 品質:これは右上隅にあります(例:70)。
- ファイル形式:右上隅にあります(例:JPEG)。
- 最適化:右上隅にあるこのチェックボックスを見つけます(例:最適化)。
- 色:右上隅にあるこのチェックボックスを見つけます(例:sRBGに変換)。
- ダウンサイジングとシャープニング:これは右下隅にあります(例:W:とH:)。
- 予想されるファイルサイズ:これは左下隅にあります(例:136.7K)。
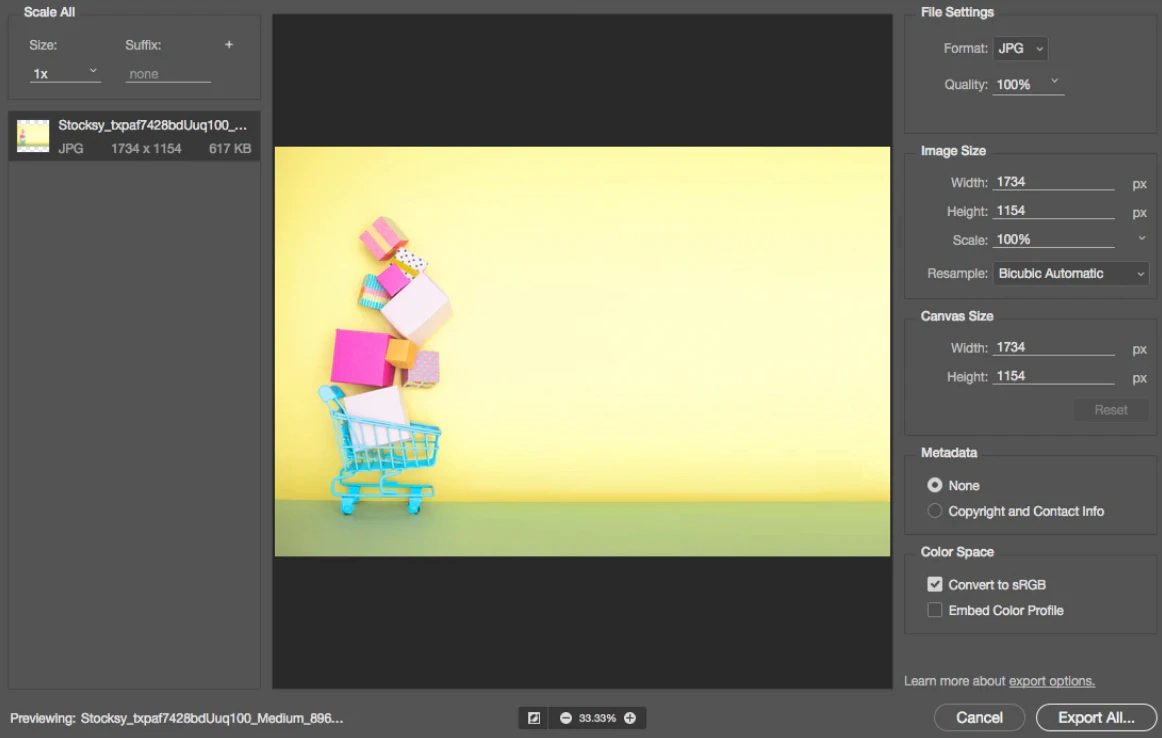
[名前を付けてエクスポート]を使用することもできます。

Adobe Photoshopをお持ちでない場合は、画像編集に使用できるオンラインツールが多数あります。 Adobeには、スマートフォンやタブレット用の無料の画像編集アプリケーションであるPhotoshopExpressもあります。 このツールは、Adobe Photoshopのデスクトップバージョンのすべての機能を備えているわけではありませんが、画像編集のすべての基本をカバーし、腕と脚の費用はかかりません。
その他の印象的なオンライン画像編集ツールは次のとおりです。
- PicMonkeyは、専門家によって「驚くほど優れた写真編集ツール」と評されています。
- PIXLRは非常にユーザーフレンドリーで、スマートフォン用の100%無料アプリが付属しているため、外出先で編集できます。
- Canvaはもう1つのかなり高度なオンライン画像エディタです。
最後に、常にGIMPがあります。 GIMPは、Windows、Mac、またはLinuxで実行できるオープンソースの無料の画像編集ソフトウェアアプリケーションです。 Photoshopでできることはすべて実行できますが、少し不格好になる傾向があります。 しかし、無料の画像編集アプリケーションの場合、これに勝るものはありません。
eコマース画像の場合、経験則として、画像ファイルのサイズを70キロバイト未満に保つようにしてください。 これは、特に大きな画像の場合、難しい場合があります。
5.適切な画像形式を選択します
画像をWebに投稿するために使用される一般的なファイルの種類には、JPEG、GIF、PNGの3つがあります。
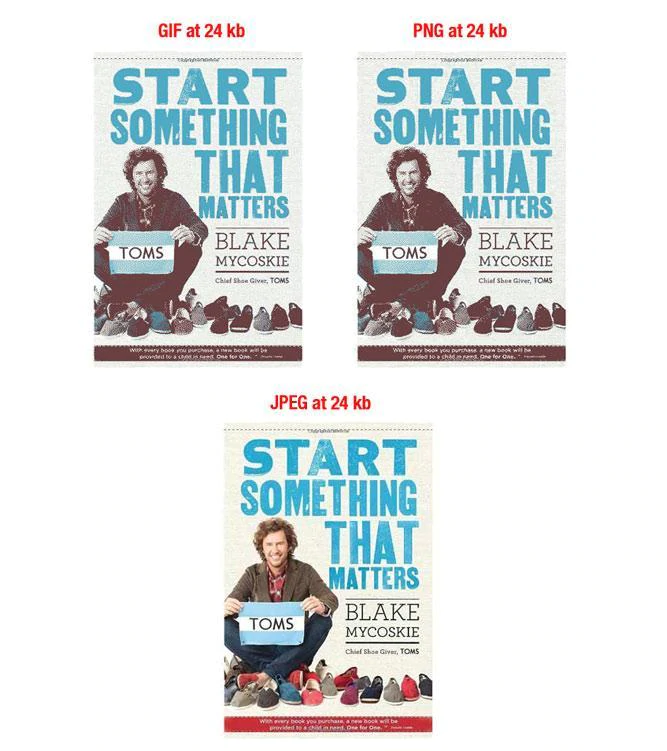
3つのタイプと、それらが同じ画像にどのように影響するかを見てみましょう。

JPEG(または.jpg)は、Webのデファクトスタンダードの画像ファイルタイプです。 JPEG画像はかなり圧縮できるため、ファイルサイズが小さい高品質の画像が得られます。 上の画像では、JPEG形式により、低いファイルサイズで適切な品質が得られます。

GIF(.gif)画像は、JPEG画像よりも品質が低く、アイコンや装飾画像などのより単純な画像に使用されます。 GIFはアニメーションもサポートしています。
画像の最適化に関しては、GIFは、ほんの数色しか含まれていないWebページ上の単純で単純な画像に最適です。

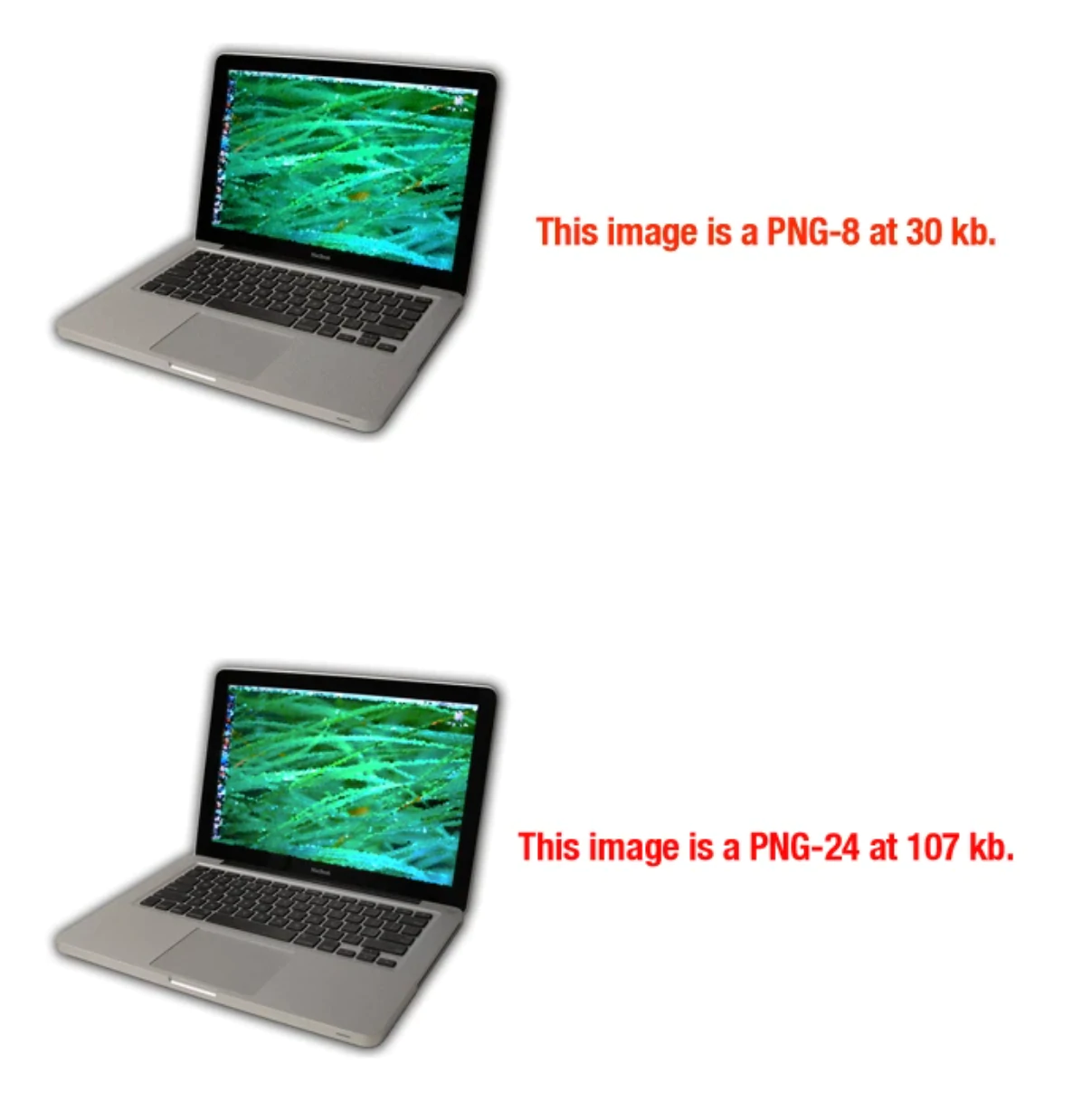
PNG画像は、GIFの代わりとして人気が高まっています。 PNGはGIFよりもはるかに多くの色をサポートしており、JPEGのように、再保存しても時間の経過とともに劣化することはありません。 PNGファイルタイプがより頻繁に使用され始めていますが、ファイルサイズはJPEG画像よりもはるかに大きくなる可能性があります。
PNG-24画像のファイルサイズがPNG-8の3倍を超えていることに注目してください。 これが、PNGに非常に注意する必要がある理由です。
これは極端な例で、3つのファイルタイプすべてで画像ファイルのサイズが24キロバイトで一定に保たれています。

ご覧のとおり、ここではJPEGが明らかに勝者です。 GIFとPNGは、同じ低いファイルサイズを維持するために、品質が低下します。
ファイルの種類を選択する際に覚えておくべきヒントを次に示します。
- eコマースのほとんどの場合、JPEGが最善の策です。 最小のファイルサイズで最高の画質を提供します。
- 大きな商品画像にはGIFを使用しないでください。 ファイルサイズは非常に大きくなり、それを減らす良い方法はありません。 サムネイルと装飾画像にのみGIFを使用してください。
- PNGは、JPEGとGIFの両方に代わる優れた方法です。 製品写真をPNG形式でしか取得できない場合は、PNG-24ではなくPNG-8を使用してみてください。 PNGは、ファイルサイズが非常に小さいため、単純な装飾画像として優れています。
ほとんどの画像編集ソフトウェアは、上記のファイル形式のいずれかに画像を保存できます。
6.サムネイルを最適化します
多くのeコマースサイトは、特にカテゴリページでサムネイル画像を使用します。 彼らはあまり多くの不動産を占有することなく、すぐに製品を紹介します。

サムネイルはすばらしいですが、注意してください。サムネイルはサイレントキラーになる可能性があります。 被害者? ページの読み込み速度。 サムネイルは通常、ショッピングプロセス中の重要なポイントに表示されます。 カテゴリページがすぐに読み込まれない場合は、潜在的な顧客を失う可能性があります。 (注:Shopifyの販売者は、サムネイルの最適化について心配する必要はありません。私たちがそれを処理します。)
それで、あなたは何ができますか?
- サムネイルファイルのサイズをできるだけ小さくします。 ここでは、ファイルサイズを小さくするために、品質をスライドさせる価値があるかもしれません。 サムネイルの累積的な影響は、ページの読み込み時間に大きな影響を与えることを忘れないでください。
- 同じ画像の大きなバージョンに使用するテキストと重複しないように、alt属性のテキストを変更します。 実際のところ、代替テキストを大きく変えてください。 最後に必要なのは、大きな画像の代わりにサムネイルがインデックスに登録されることです。 代替テキストを完全に除外する場合があります。
7.画像サイトマップを使用する
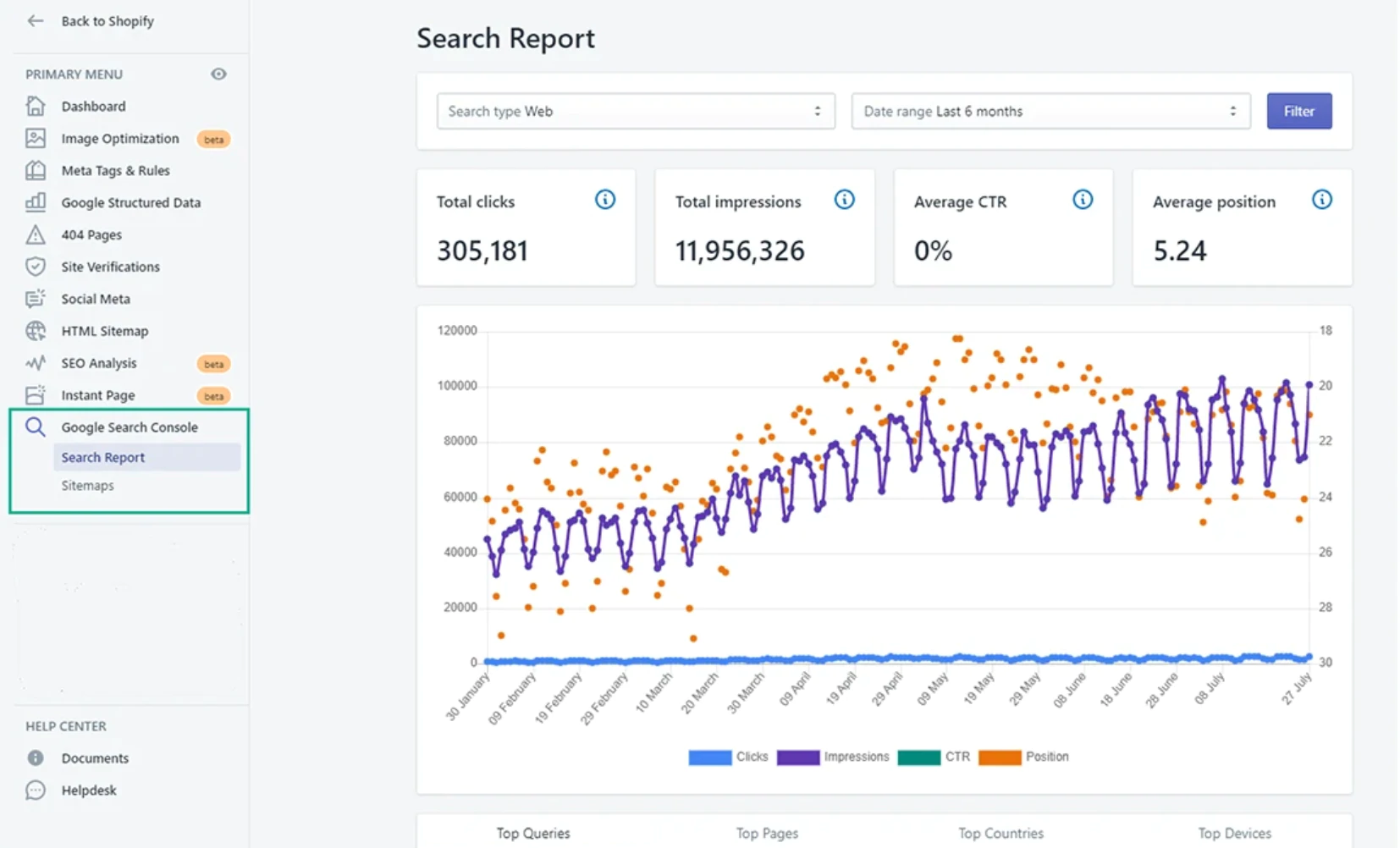
サイトでJavascriptギャラリー、画像ポップアップ、またはその他の「派手な」方法を使用して全体的なショッピングエクスペリエンスを向上させる場合、画像サイトマップは画像をGoogleに認識させるのに役立ちます。
Webクローラーは、Webページのソースコードで具体的に呼び出されていない画像をクロールすることはできません。 したがって、クローラーに未確認の画像について知らせるには、画像サイトマップにその場所をリストする必要があります。

robots.txtファイルに次の行を挿入して、サイトマップへのパスを表示できます。
サイトマップ:http://example.com/sitemap_location.xml
または、検索コンソールを使用してサイトマップをGoogleに送信することもできます。
Googleには、画像の公開に関する多くのガイドラインがあります。これは、ウェブサイトがSERPで上位にランク付けされるのに役立つ場合があります。 さらに、Googleサイトマップを使用して、Webサイト上の画像に関するより多くの情報をGoogleに提供できます。これにより、Googleはそれ自体よりも多くの画像を見つけることができます。
サイトマップを使用しても、画像がGoogleによってインデックスに登録されることは保証されませんが、画像SEOに向けた前向きな一歩であることは確かです。 Googleウェブマスターツールには、サイトマップを正しくフォーマットするための多くの提案があります。
すべての画像に特定のタグを追加することが重要です。 別のサイトマップを作成して、画像のみを一覧表示することもできます。 重要なのは、特定のタグを使用しながら、作成中または作成する予定のサイトマップに必要なすべての情報を追加することです。 画像情報を使用してサイトマップを作成する場合は、Googleが推奨するこれらのガイドラインに従ってください。
8.装飾画像に注意してください
多くの場合、Webサイトには、背景画像、ボタン、境界線などのさまざまな装飾画像があります。 製品に関係のないものはすべて、装飾的なイメージと見なすことができます。
装飾的な画像は、Webページに多くの美的魅力を加えることができますが、ファイルサイズの合計が大きくなり、読み込み時間が遅くなる可能性があります。 したがって、訪問者を顧客に変えるWebサイトの機能を損なわないように、装飾画像を詳しく調べることを検討することをお勧めします。
サイト上のすべての装飾画像のファイルサイズを確認し、ファイルサイズを最小化するテンプレートを使用する必要があります。
装飾画像のファイルサイズを小さくするためのヒントを次に示します。
- 境界線や単純なパターンを構成する画像の場合は、PNG-8またはGIFにします。 サイズがわずか数百バイトの見栄えの良い画像を作成できます。
- 可能であれば、画像を使用する代わりに、CSSを使用して色付きの領域を作成します。 装飾画像を置き換えるには、可能な限りCSSスタイルを使用します。
- その大きな壁紙スタイルの背景画像をよく見てください。 それらは巨大なファイルになる可能性があります。 画質を損なうことなく、可能な限り縮小してください。
背景画像のサイズを食いつぶすために使用できるトリックの1つは、背景画像の中央を切り取って、フラットカラーまたは透明にすることです。 これにより、ファイルサイズを大幅に減らすことができます。
9.コンテンツ配信ネットワーク(CDN)を使用するときは注意してください
Shopifyの販売者は、ホスト型ソリューションであるため、これについて心配する必要はありませんが、他の販売者は細心の注意を払う必要があります。 コンテンツ配信ネットワーク(CDN)は、画像やその他のメディアファイルをホストするための頼りになる場所です。 ページの読み込み速度を上げ、帯域幅の問題を解決するのに役立ちます。
1つの欠点は、バックリンクに関してです。 ご存知かもしれませんが、バックリンクはSEOにとって重要であり、バックリンクが多いほど、検索エンジンでのサイトのパフォーマンスが向上します。
CDNに画像を配置することで、ドメインから画像を削除し、CDNのドメインに配置する可能性が高くなります。 したがって、誰かがあなたの画像にリンクするとき、彼らは実際にCDNドメインにリンクしています。
したがって、次のベストプラクティスを念頭に置いてください。
- 何かが「トレンディ」だからといって、羊のようにそれに従うべきだという意味ではありません。 それが本当にあなたのビジネスにとって最良の動きであるかどうかを最初に判断してください。
- あなたのウェブサイトが毎月たくさんのビジネスをしているなら、それは帯域幅の問題を解決するのを助けることができるので、CDNはおそらく良い考えです。
- 現在、サイトに1日に数千人の訪問者しかいない場合は、現在のホスティング状況で負荷を処理できる可能性があります。
CDNに関連する画像SEOの問題を回避する方法はいくつかありますが、最初に戦略を立てるのに専門家の助けを借りてください。
10.画像をテストします
画像を最適化することの全体的なポイントは、収益を増やすのに役立つことです。 ファイルサイズを縮小し、検索エンジンに画像のインデックスを作成する方法について説明しましたが、画像をテストして、何がより多くの顧客につながるかを確認するのはどうでしょうか。
- 1ページあたりの商品画像の数をテストします。 一部の非ホスト型eコマースサイトでは読み込み時間が問題になるため、ページ上の画像の数を減らすと、クリック率と売上が増加する場合があります。 また、ページごとに多くの画像を提供することで、ユーザーエクスペリエンスが向上し、売り上げが増える可能性もあります。 これを見つける唯一の方法は、それをテストすることです。
- 顧客が好む角度をテストします。 顧客が見たいと思うビューを提供することで、顧客の忠誠心が高まる可能性があります。 これを理解するための優れた方法は、製品のショットを表示するときに顧客が最も気に入ったものについて調査することです。 一般的に、顧客を調査して話をすることは、入門するのに最適な習慣です。 それでも、テストして確認します。
- カテゴリページに必要な商品リストの数をテストします。 10、20、100製品? カテゴリページにリストする製品の数をテストして、顧客に最適な製品を確認します。
無料ガイド:DIY製品写真
無料の包括的なビデオガイドを使用して、予算内で美しい製品写真を撮る方法を学びましょう。
美しい製品写真のDIYガイドを受信トレイに直接届けましょう。
ほぼそこにあります:すぐにアクセスするには、以下にメールアドレスを入力してください。
また、Shopifyニュースレターから新しい教育ガイドとサクセスストーリーの最新情報をお送りします。 私たちはスパムを嫌い、あなたのメールアドレスを安全に保つことを約束します。
画像最適化ツール
画像最適化のベストプラクティスがわかったところで、Webサイトに使用できるいくつかの最適化プラグインを見てみましょう。
AVADA SEO:画像オプティマイザー

AVADA SEO Image Optimizerは、ShopifyAppStoreのトップアプリの1つです。 1,100以上のレビューがあり、5つ星のうち4.9の評価を維持しています。 それはあなたの店のために画像を最適化するときあなたに時間と労力を節約するために働きます。 ワンクリックで、AVADAを使用した自動操縦で画像の最適化を行うことができます。
クールな機能は次のとおりです。
- 製品ページ、コレクションページ、ブログ投稿のすべての画像に自動化されたaltタグ
- 読み込み速度を上げるための高品質の画像圧縮
- ワンクリックで最適化されたGooge構造化メタデータ
- 指標追跡のためのGoogle検索コンソールの統合
- 検索エンジンがサイトを簡単に読み取れるようにするサイトマップジェネレータ
TinyIMG SEO&画像オプティマイザー

TinyIMG SEO&Image Optimizerは、Shopifyストアの所有者にとってもう1つの優れた最適化ツールです。 画像を自動的に最適化し、Shopifyストアにアップロードします。 いつでも元の画像に復元して、手動で画像を最適化することもできます。
TinyIMGは次の機能も提供します。
- 画像のサイズ変更
- 技術的なSEOと速度の問題を修正する機能
- 壊れたリンクリダイレクト
- JSON LD
- ライブサポート
- 自動画像最適化
TinyPNG

TinyPNGは、Web上で最も人気のある画像最適化ツールです。 スマート非可逆圧縮技術を使用して、Webページ(WEBP)、JPEG、およびPNGファイルの画像ファイルサイズを縮小します。 アプリやストアの画像を縮小したり、アニメーション画像を縮小したりできます。
TinyPNGのAPIは、サムネイルの画像のサイズを自動的に変更し、不要な部分を削除して背景を追加します。 WordPressでウェブサイトを運営している場合は、WordPressプラグインとして利用できます。
美しい写真を機能的に保つ
今、あなたのeコマース画像についての質問はあなたが何時間も投げたり回ったりすることをあなたに残しません。
あなたはあなたの製品写真をGoogle画像検索結果に入れるためのいくつかの画像SEO戦略を知っています。 alt属性を完全に活用する方法を知っています。 ファイルタイプの違いと、各オプションをいつ選択するかを知っています。
それでも、画像の最適化は複雑で、表面を傷つけたばかりなので、下のコメントに質問があればお気軽に残してください。
あなたのビジネスを作成する準備はできましたか? Shopifyの14日間の無料トライアルを開始します。クレジットカードは必要ありません。
画像最適化に関するよくある質問
画像の最適化とはどういう意味ですか?
画像を最適化する利点は何ですか?
- ウェブサイトの速度を向上させる
- より良いブラウジング体験を作成する
- 検索パフォーマンスを向上させる
画像最適化技術とは何ですか?
- 簡潔で直接的な画像名を使用する
- alt属性を最適化する
- 画像の寸法と製品の角度を賢く選択する
- 画像のサイズを変更する
- 適切な画像形式を選択してください
- サムネイルを最適化する
- 画像サイトマップを使用する
