WordPressでのA / Bテストの完全ガイド
公開: 2021-06-07ランディングページにどちらかのデザインを選択する必要がありますか? どちらがいいですか? どうやって知る?
これらの質問や同様の質問に答えるために、Web作成者は、A / Bテストの実装に目を向けて最適なオプションを選択できます。
A / Bテストは、データに基づいた決定とWebサイトの改善を行う方法を提供します。 デザインのどのバージョンがより多くのコンバージョンを生成したり、よりユーザーフレンドリーなエクスペリエンスを作成したりするかを推測しようとする代わりに、データに目を向けて実際の答えを得ることができます。
さらに良いことに、WordPressでA / Bテストを実行することはそれほど複雑ではなく、費用もかかりません。 基本的な設定に30分ほどかかる場合は、簡単なビジュアルエディタを使用して無料でサイトのテストを開始できます。
この投稿では、無料のGoogleOptimizeサービスを使用してWordPressとElementorのコンテンツのA / Bテストを開始する方法を段階的に説明します。
さらに、Elementorエディター内から分割テストを設定できるElementorユーザー向けのネイティブWordPressプラグインオプションも共有します。
テストを開始する準備はできましたか? 掘り下げましょう!
目次
- A / Bテストとは何ですか?
- なぜA / Bテストを検討する必要があるのですか?
- WordPressでA / Bテストを実行する方法
- パート1:元のバリアントを作成する(まだ行っていない場合)
- パート2:あなたのウェブサイトにグーグルアナリティクスとグーグルオプティマイズを追加する
- パート3:GoogleOptimizeでA / Bテストを設定する
- Elementorユーザー向けのネイティブWordPressA / Bテストオプション
- 1.新しいテストを作成します
- 2.Elementorでテストを設定します
- 3.テスト結果を表示する
A / Bテストとは何ですか?
A / Bテストは、ページの2つの異なるバージョンを異なる訪問者に表示して、ページのどちらのバージョンのパフォーマンスが優れているかを確認するプロセスです。
たとえば、ランディングページに行動を促すメッセージのボタンがあり、他のユーザーにクリックしてもらいたいとします。 「アカウントの作成」または「無料トライアルの開始」ボタンのテキストを作成する必要がありますか? A / Bテストでは、両方のバリエーションを試して、どちらのバージョンがクリック数を増やしているかを確認できます。
テストする対象と作成する複雑さに応じて、さまざまなタイプのテストを使用できます。 一般的な戦術のいくつかを次に示します。
- A / Bテスト–「標準」テスト。 ページの2つの異なるバージョンを相互に比較して、どちらのバージョンのパフォーマンスが優れているかを確認できます。 さらに進んでA / B / nテストを作成し、ミックスにバリエーションを追加することもできます。
- 多変量テスト– A / Bテストに似ていますが、少し複雑です。 ページの複数のセクションへの変更をテストしてから、それらの多くの変更の可能なすべての組み合わせのバリエーションを作成できます。 アイデアは、ページのどのバージョンのパフォーマンスが優れているかを確認するだけでなく、どの特定の変更が最大の影響を与えたかを実際に確認できるということです。
- 分割URLテスト– A / Bテストや多変量テストのように同じページの異なるバージョンをテストするのではなく、2つの完全に異なるURL間でトラフィックを分割します。 これは「リダイレクトテスト」と呼ばれることもあります。
- 複数ページのテスト–これにより、複数のページにわたって一貫した変更をテストできます。 たとえば、複数ページの販売目標到達プロセスがある場合、目標到達プロセス全体で一貫して行われた場合に、さまざまな変更がどのように実行されるかを確認できます。
他のタイプのテストはもう少し複雑になる可能性があるため、ほとんどの人にとって、従来のA / Bテストを開始することをお勧めします。 基本をよく理解すれば、いつでも他の種類のテストに進むことができます。
なぜA / Bテストを検討する必要があるのですか?
大まかに言えば、A / Bテストは、データを使用してWebサイトを最適化する方法です。 どの変更が最も効果的かを推測する代わりに、テストを実行して実際の答えを得ることができます。
さらに、最適化する目標は異なる可能性があるため、A / Bテストは非常に柔軟になります。
A / Bテストの設定方法に応じて、A / Bテストを使用して最適化できます…
- コンバージョン率–どのバリアントがより多くのコンバージョンを促進し、ビジネスにプラスの影響を与える可能性があるかを確認します。 コンバージョン、eコマースコンバージョンなどからのリード生成をテストできます。
- バウンス率–バウンスさせるのではなく、サイトに多くの人を引き留めるバリアントを見つけます。
- 訪問者の問題点–一般的な訪問者の問題点を解決するさまざまな方法をテストし、最も効果的なバリアントを見つけることで、サイトをよりユーザーフレンドリーにする方法を見つけます。
- ウェブサイトの再設計–より多くの情報に基づいた選択ができるように、設計上の決定をバックアップするためのデータを取得します。
複数のA / Bテストを使用して、これらのさまざまな目標に合わせて最適化することもできます。 たとえば、ランディングページをコンバージョン向けに最適化して、収益と投資収益率(ROI)を最大化できる一方で、ブログページをエンゲージメント向けに最適化して、コンテンツページのバウンス率を減らす方法を見つけることができます。
WordPressコンテンツのA / Bテストを開始する方法を学ぶと、必要に応じてこれらのさまざまな目標を試すことができます。
WordPressでA / Bテストを実行する方法
A / Bテストが非常に役立つ理由がわかったところで、WordPressサイトのA / Bテストの実際の「ハウツー」部分に取り掛かりましょう。
この最初のチュートリアルでは、無料のGoogleOptimizeサービスを使用します。
Google Optimizeは、ウェブサイトのコンテンツやデザインをA / BテストできるGoogleの無料サービスです。 これはWordPress固有ではありませんが、Elementor(および使用している可能性のある他のプラグイン)で作成したデザインを含め、WordPressサイトでうまく機能します。
GoogleOptimizeを使用してA / Bテストを設定するプロセスは、大きく3つの部分に分けることができます。
- オリジナルのテストバリアントを作成します。 テストするページをまだ作成していない場合は、開始する前にそのページを稼働させておく必要があります。
- サイトにGoogleオプティマイズを設定します。 これには、Google Optimizeインターフェースを介してWebサイトを追加し、サイトにコードスニペットを含めることが含まれます。 また、Googleオプティマイズを有効にするにはGoogle Analyticsを使用する必要があるため、まだGoogle Analyticsを使用していない場合は、これを設定する必要があります。
- GoogleOptimizeで新しいA / Bテストを設定します。 ビジュアルエディターを使用して、テキストやデザインの変更など、バリアントを設定できます。
チュートリアルを同じ3つの部分に分けます。 始めましょう!
パート1:元のバリアントを作成する(まだ行っていない場合)
テストするページをすでに作成している場合は、次の部分にスキップできます。 ただし、ゼロから開始する場合、最初のステップは、テストするデザインを作成することです。
これがテストのベースラインになり、このチュートリアルの後半で1つ以上のバリアントを追加できるようになります。
オリジナルのページを作成するには、通常どおりElementorを使用できます。 空白のキャンバスからページを作成するか、Elementorに含まれている多くのテンプレートの1つから開始することができます。
ヘルプが必要な場合は、Elementorでランディングページを作成する方法に関するガイドを確認してください。
ページを作成したら、一般にアクセスできるように公開してください。これは、Googleオプティマイズを設定するときに重要になります。
パート2:あなたのウェブサイトにグーグルアナリティクスとグーグルオプティマイズを追加する
GoogleOptimizeでA / Bテストの作成を開始する前に、まず次のことを行う必要があります。
- あなたのウェブサイトをGoogleオプティマイズに追加します。
- GoogleOptimizeが提供するコードスニペットをウェブサイトの<head>セクションに追加します。
Google Optimizeを使用するには、GoogleAnalyticsも使用している必要があります。 したがって、Google Analyticsを使用してWordPressサイトをまだ設定していない場合は、GoogleOptimizeの部分に進む前に設定する必要があります。
プロセスはGoogleAnalyticsでも同様です。まず、Google Analyticsインターフェースを介してサイトを追加し、次にWordPressサイトにコードスニペットを追加する必要があります。
両方のサイトのコードスニペットを追加する方法はたくさんあります。 上級ユーザーの場合は、コードスニペットを手動で追加できます。 または、コードを使用したくない人のために、プラグインを使用できます。
GoogleAnalyticsとGoogleOptimizeの両方をサポートするプラグインがいくつかあります。 ここにいくつかの最高のものがあります:
- GA Google Analytics
- 公式Googleサイトキットプラグイン
- MonsterInsights
この部分では、無料のGA Google Analyticsプラグインを使用します。これは、軽量でプロセスが非常に簡単だからです。 ただし、それを快適に行える場合は、別のプラグインまたは手動の方法を選択できます。
1. GoogleAnalyticsのUniversalAnalyticsプロパティを設定します
Google Analyticsを使用してサイトをまだ設定していない場合は、GoogleOptimizeをミックスに追加する前に設定する必要があります。
WordPressにGoogleAnalyticsを追加するための完全なガイドがありますが、ここにクイックバージョンがあります。
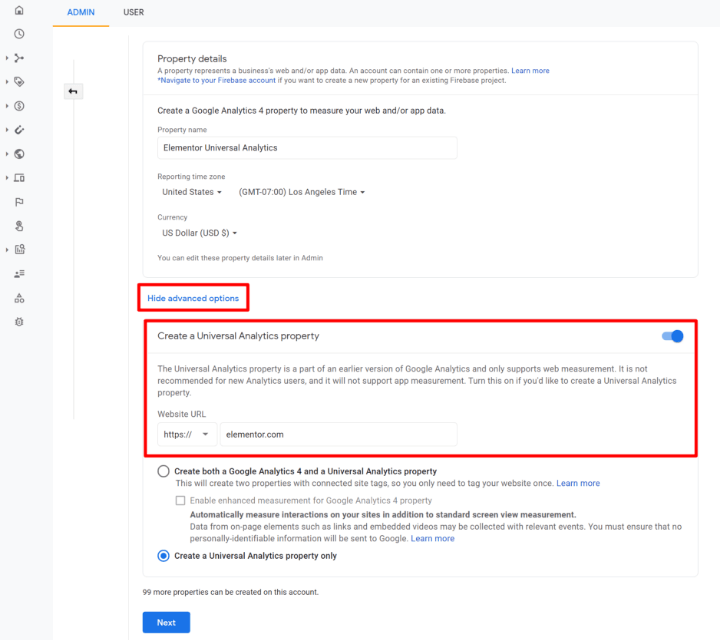
開始するには、Google Analyticsにアクセスして、アカウントにログインします。 次に、こちらの手順に従って、UniversalAnalyticsプロパティを作成します。
現在、新しいGoogle Analytics4をGoogleOptimizeにリンクすることはできないため、UniversalAnalyticsバージョンのGoogleAnalyticsを使用することが非常に重要です(ただし、Googleによると、これは今年後半に予定されています)。
ユニバーサルプロパティを作成するには、プロパティを設定するときに詳細オプションを表示する必要があります。 次に、トグルを使用してユニバーサルオプションを有効にできます。

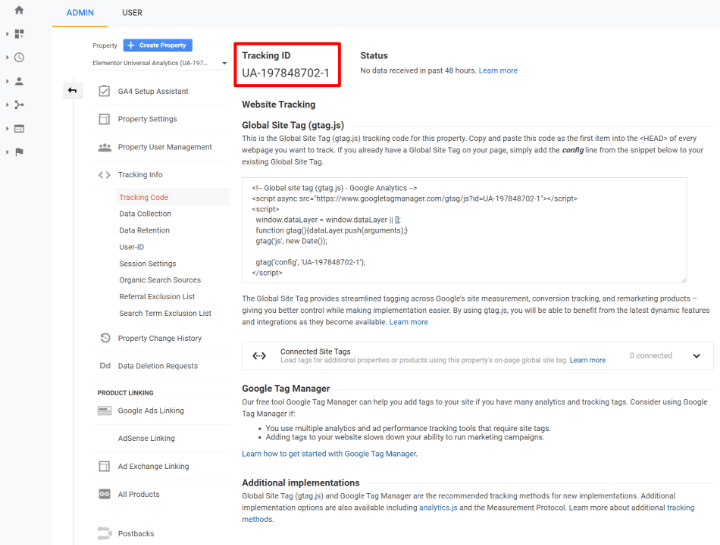
プロパティを作成すると、Google AnalyticsにトラッキングIDを含む画面が表示されます(または、次の手順に従ってプロパティを見つけることができます)。 WordPressサイトをセットアップするために必要になるので、これを手元に置いてください。

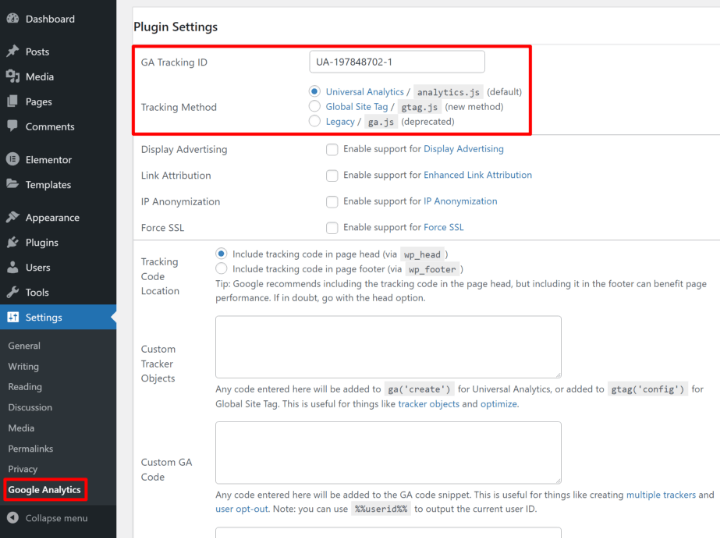
GA Google Analyticsプラグインを使用している場合(これもチュートリアルで使用しています)、 GA Tracking IDをプラグインの設定に貼り付ける必要があります( [設定]→[Google Analytics] )。
ユニバーサルアナリティクスである適切な追跡方法を選択してください:

注–過去にGoogle Analyticsをサイトに追加したことがある場合は、過去2か月以内にサイトを作成したばかりでない限り、UniversalAnalyticsオプションをすでに使用している可能性があります。
2. Googleオプティマイズコンテナを作成し、コードスニペットを追加します
次に、サイトをGoogle Optimizeに追加してから、WordPressサイトに提供するコードスニペットを追加する必要があります。
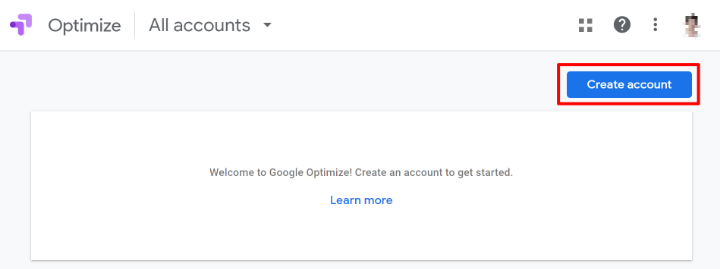
Google Optimize Webサイトにアクセスし、Googleアカウントを使用してサインインします。
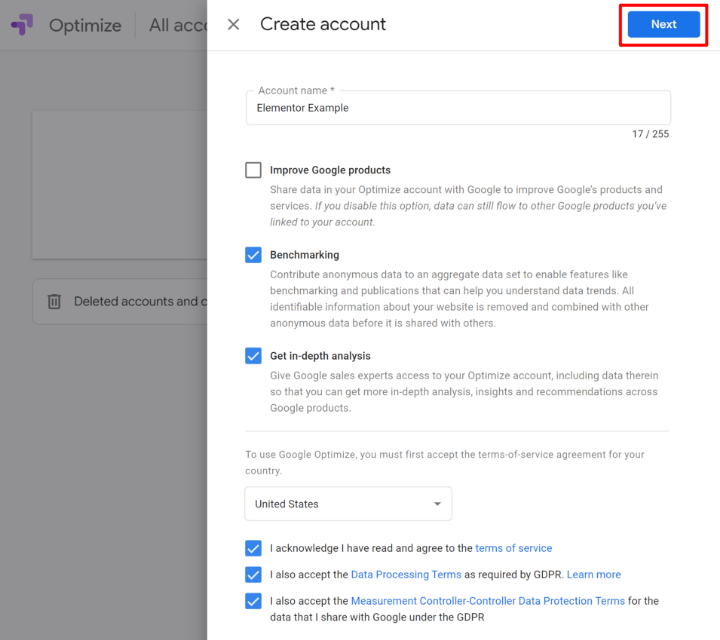
次に、アカウントを作成するためのプロンプトが表示されます– [アカウントの作成]ボタンをクリックします。

「個人のウェブサイト」などの名前を付けて、チェックボックスを使用します。 次に、[次へ]をクリックします。

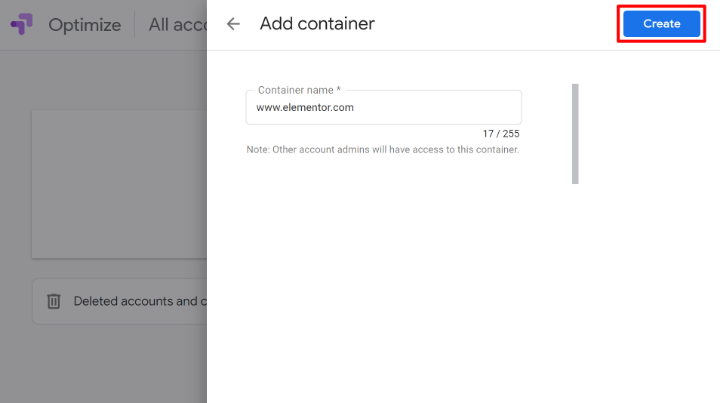
ここで、コンテナを作成するように求められます。 コンテナ名としてサイト名またはドメイン名を入力し、[作成]をクリックします。

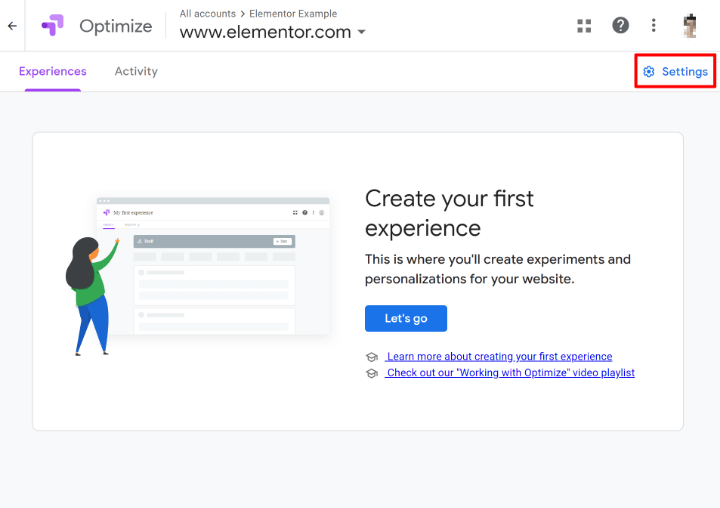
これで、コンテナの設定領域が表示されます。 スライドアウトパネルでいくつかの新しいオプションを展開するには、 [設定]オプションをクリックします。

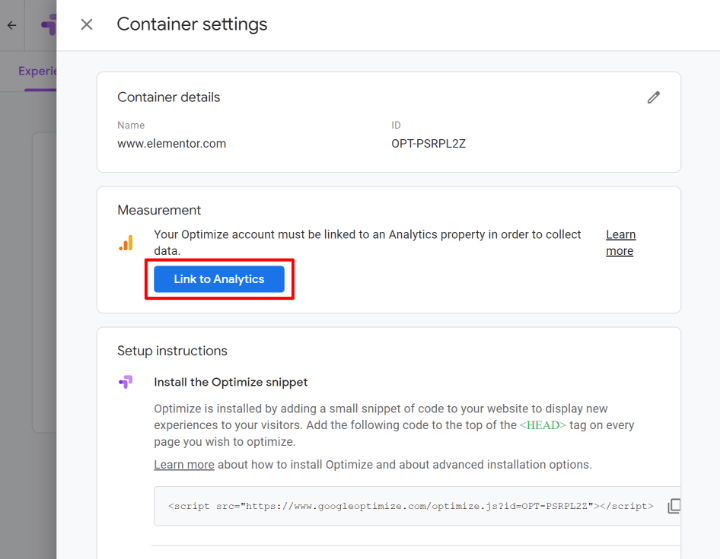
ここでいくつかのことを行う必要があります。
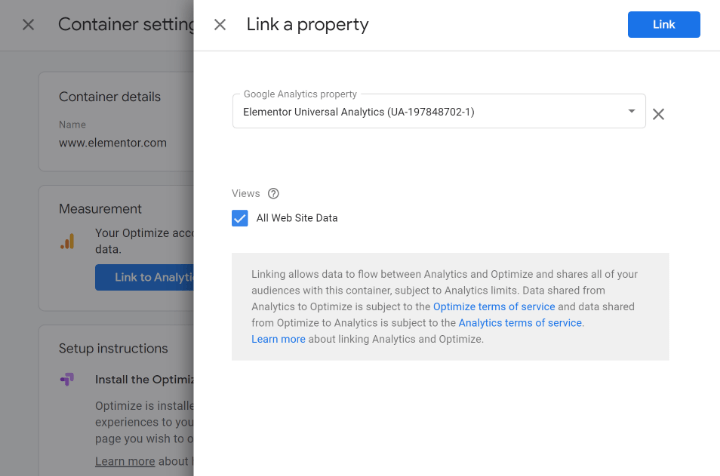
まず、[アナリティクスにリンク]ボタンをクリックして、GoogleオプティマイズコンテナをGoogleアナリティクスのサイトのプロパティにリンクします。 これにより、GoogleOptimizeがテストバリアントに関するデータを収集できるようになります。

リンクプロパティの設定では、Googleアナリティクスでサイトのウェブプロパティを選択し、リンクをクリックします。

Google Optimizeでプロパティをリンクできない場合は、ユニバーサルトラッキングメソッドを使用する代わりに、誤ってGoogle Analytics4プロパティを作成した可能性があります。 前の手順に戻り、Googleアナリティクスのユニバーサルトラッキングプロパティが設定されていることを確認してください。

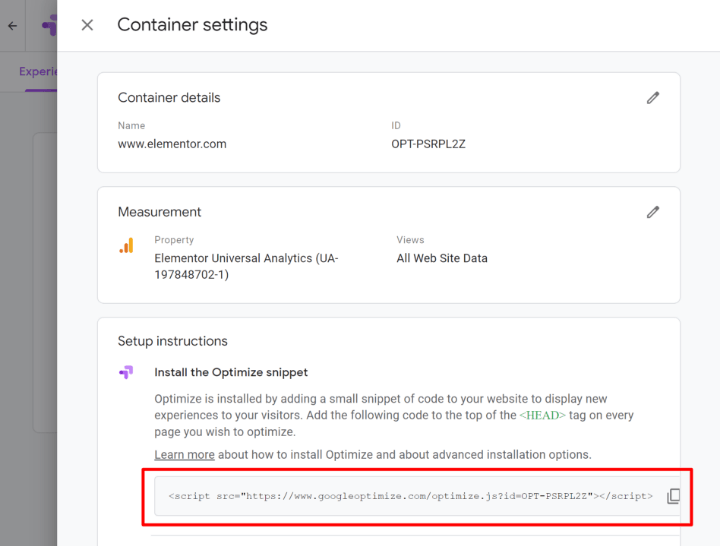
次に、Google Optimizeコードスニペットをインストールする必要があります。これは、セットアップ手順の下に表示されます。

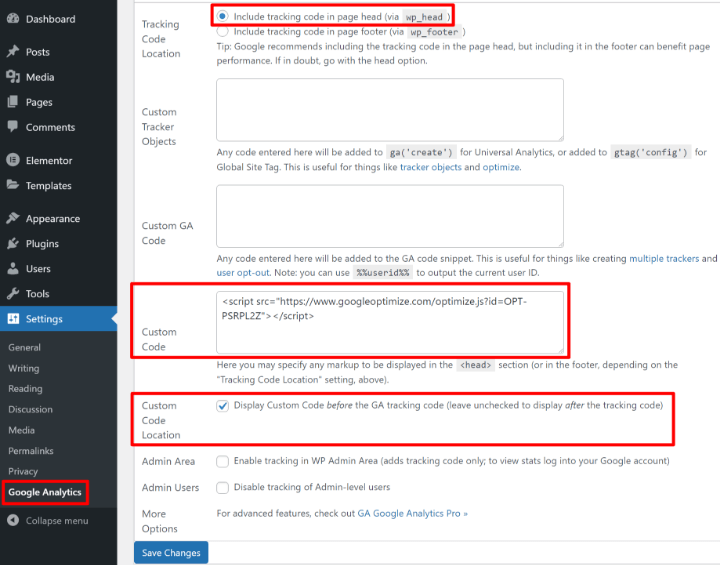
このスニペットをWordPressサイトの<head>セクションに追加する必要があります。 GA Google Analyticsプラグインを使用している場合は、 [設定]→[Google Analytics]に移動し、 [GoogleOptimize]スニペットを[カスタムコード]ボックスに貼り付けることで使用できます。
トラッキングコードの場所がページヘッド(デフォルト)に設定されていることを確認し、[カスタムコードの場所]チェックボックスをオンにして、サイトが最初にGoogleOptimizeスクリプトを読み込むようにします。

後で、Google Optimizeが提供する診断ツールを共有して、コードスニペットが正しく設定されていることを確認します。 しかし、今のところ、これらの指示に従っている限り、あなたは行ってもいいはずです。
パート3:GoogleOptimizeでA / Bテストを設定する
これで、テストバリアントの作成を開始する準備が整いました。 Google Optimizeは、各テストを「エクスペリエンス」と呼んでいます。 エクスペリエンスを作成すると、テストバリアントを設定できるようになります。
開始する前に、Chromeブラウザを使用していることを確認してください。 また、公式のGoogle Optimize Chrome拡張機能をインストールすることもできます。これにより、GoogleOptimizeのビジュアルエディターを使用してテストバリアントを設定できます。
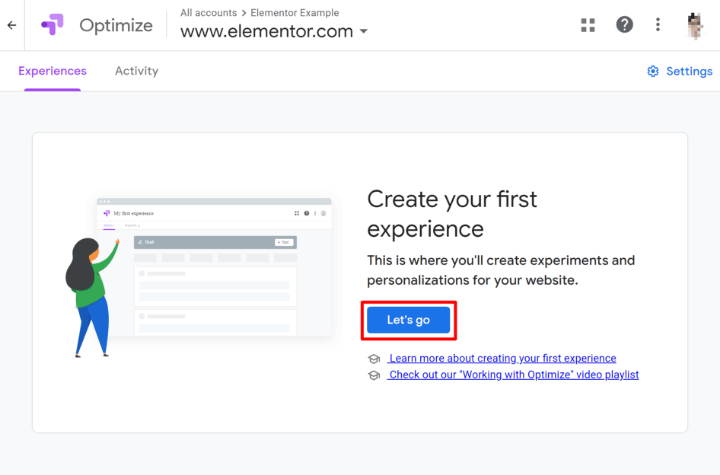
1.エクスペリエンスを作成する
Google Optimizeでサイトを開くと、[ Let's go :]をクリックして最初のエクスペリエンスを作成するためのプロンプトが表示されます。

これにより、スライドアウトが開きます。
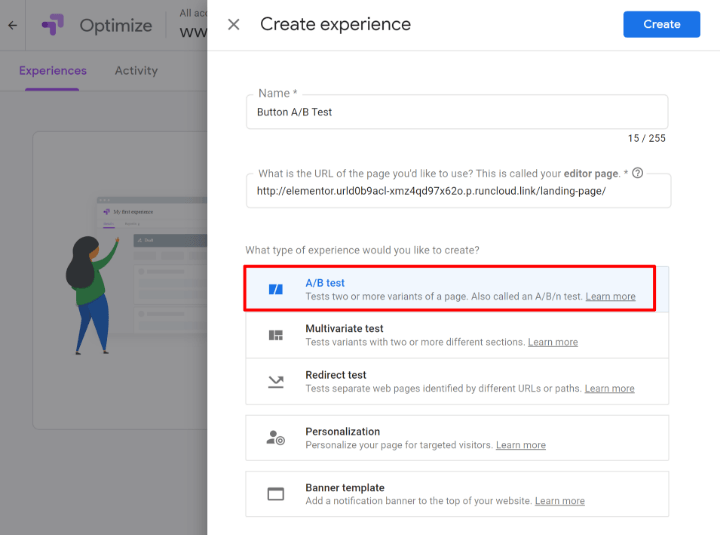
- 実験に名前を付けます(例:「さまざまなCTAボタンのテスト」)。
- テストするページのURLを入力します(これはパート1で作成したものです)。
- エクスペリエンスタイプとしてA / Bテストを選択します。 後でさまざまなテストタイプを試すことができますが、ここでは簡単に説明します。

次に、あなたはあなたの経験のためにダッシュボードにいるでしょう。
2.バリアントを作成します
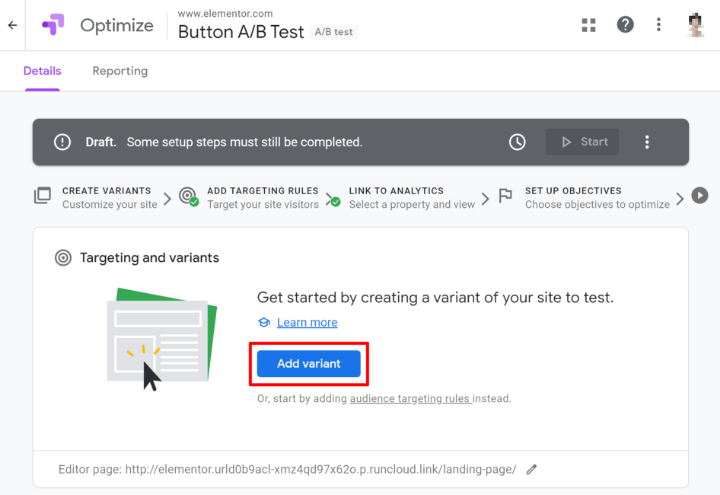
エクスペリエンスダッシュボードに、新しいバリアントを作成するためのプロンプトが表示されます–開始するにはバリアントを追加します。

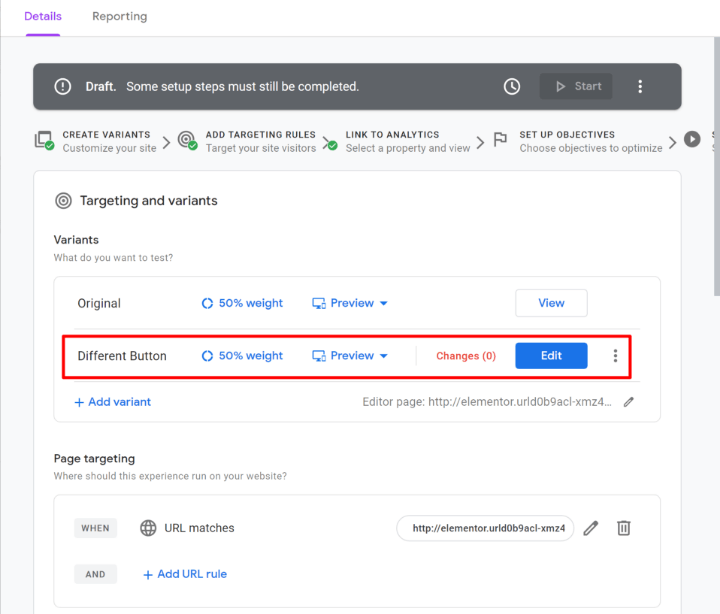
スライドアウトで、名前を付けて[完了]をクリックします。
その後、バリアントのリストに表示されるはずです。 デザインを変更するには、[編集]ボタンをクリックします(インストールする前に、Google Optimize Chrome拡張機能がインストールされていることを確認してください)。

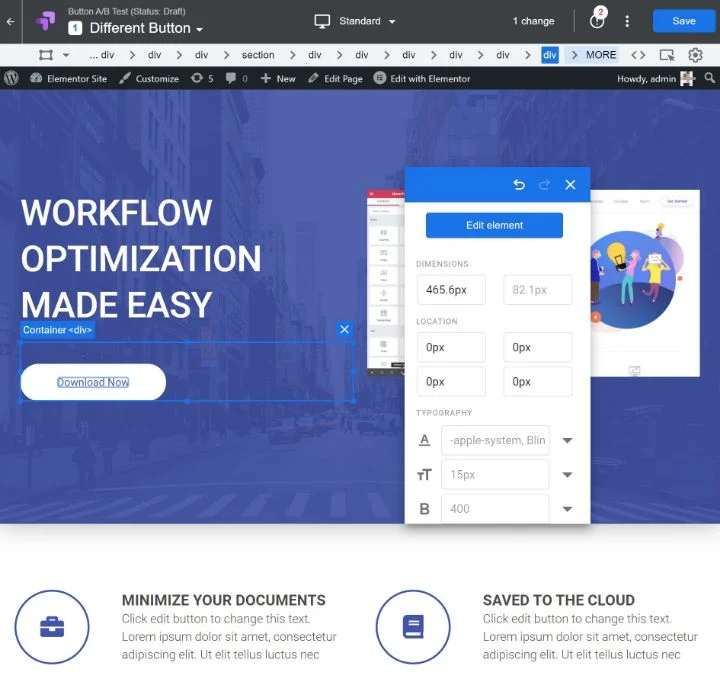
これにより、Elementorとよく似たビジュアルエディターが起動します。 要素のコンテンツまたはデザインを変更するには、要素をクリックして設定を開きます。
たとえば、ボタンのテキストを「はじめに」から「今すぐダウンロード」に変更するには、ボタンをクリックして[要素の編集]を選択し、テキストまたはHTMLを編集できるようにします。

一部の要素では、テキストを直接編集するのが難しい場合があるため、要素をHTMLとして編集し、そのようにコンテンツを変更する必要がある場合があります。
必要な数の変更を加えることができます。 終了したら、[保存]ボタンをクリックするだけです。 次に、[完了]をクリックしてGoogle Optimizeインターフェースに戻り、A / Bテストを完了します。
3.その他の設定を構成し、診断を実行します
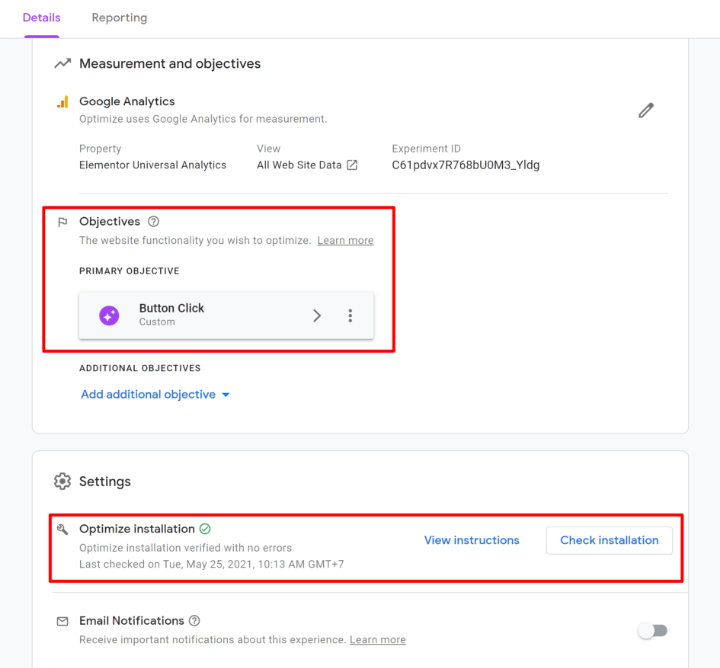
ビジュアルエディターを終了すると、GoogleOptimizeインターフェースに戻るはずです。 この領域を下にスクロールして、必要に応じて他の設定を構成できます。
たとえば、バリエーションを追加したり、バリエーション間のトラフィックの重みを変更したり、特定のタイプのユーザーのみをターゲットにしたりすることができます。
Google Analyticsがバリアント間で測定するのは、[目的]設定で主な目的を選択するようにしてください。 ボタンのクリックを追跡するカスタムイベントを設定することも(チュートリアルはこちら)、バウンス率などの一般的なものをテストすることもできます。
下部の[設定]領域に、 [インストールを確認する]プロンプトも表示されます。これにより、Googleオプティマイズのコードスニペットが正しくインストールされたことを確認できます。
広告ブロッカーを使用している場合は、診断を実行する前に、テストを実行しているWebサイトで広告ブロッカーを無効にしてください。 Google Optimizeはブラウザで実際のサイトを開いて診断を実行します。そのため、広告ブロッカーが有効になっていると、広告ブロッカーがGoogle Optimizeスクリプトをブロックし、スクリプトを正しくインストールした場合でもサイトが診断に「失敗」する可能性があります。
だから–何が悪いのかを見つけようと野生のガチョウを追いかける前に、欲求不満を避け、広告ブロッカーを無効にしたことを確認してください。

4.テストを開始します
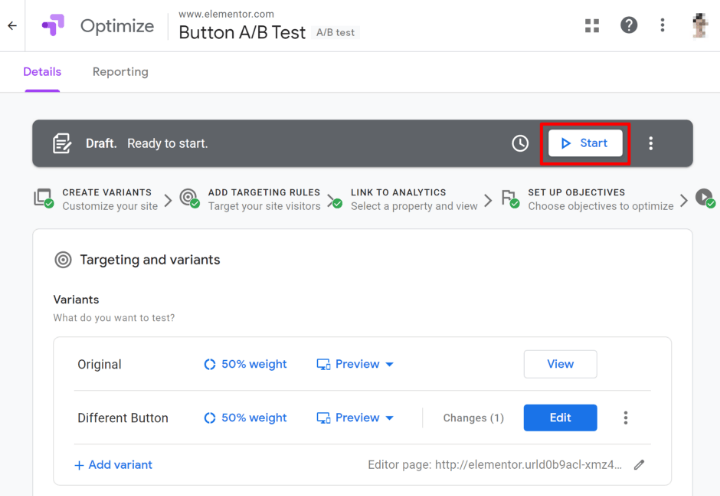
設定を完了したら、ページの上部にスクロールして戻り、[開始]ボタンをクリックしてA / Bテストを開始します。

または、左側の時計アイコンをクリックして、将来のある時点でテストを実行するようにスケジュールすることもできます。
次に、確認のためのポップアップが表示されます。もう一度[開始]をクリックして、テストをライブにします。
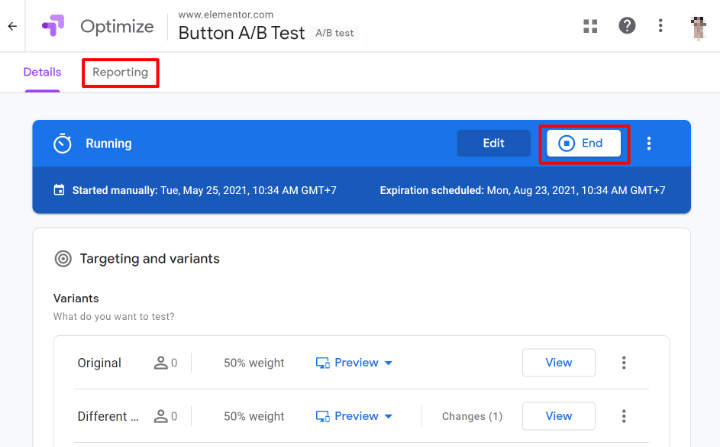
以上です! あなたは最初のWordPressA / Bテスト実験を始めたところです。 デフォルトでは、GoogleOptimizeは4週間先の有効期限を追加します。 [終了]ボタンをクリックすると、いつでも手動でテストを早期に終了でき、[レポート]タブから実験のパフォーマンスを表示できます。

Elementorユーザー向けのネイティブWordPressA / Bテストオプション
Google Optimizeは、あらゆるタイプのWordPressコンテンツのA / Bテストに使用できます。 これにはElementorのデザインが含まれますが、通常のWordPressエディターのコンテンツ、テーマ、その他使用している可能性のあるものすべてでも機能します。
ただし、Elementorコンテンツを特にA / Bテストする場合は、それを可能にし、セットアッププロセスがはるかに簡単な専用プラグイン(Elementorの分割テスト)もあります。
ElementorのSplitTestは、別の開発者によるサードパーティのプラグインであるため、Elementorチームが直接制御することはできません。 しかし、このガイドを書いている時点では、十分に評価されており、完全に機能しています。
WordPress.orgには無料バージョンがありますが、A / Bテストを行うデザインのページキャッシュを有効にする場合はプレミアムバージョンが必要です(プレミアムバージョンには「キャッシュバスティング」機能が含まれているため)。
使用方法は次のとおりです。
1.新しいテストを作成します
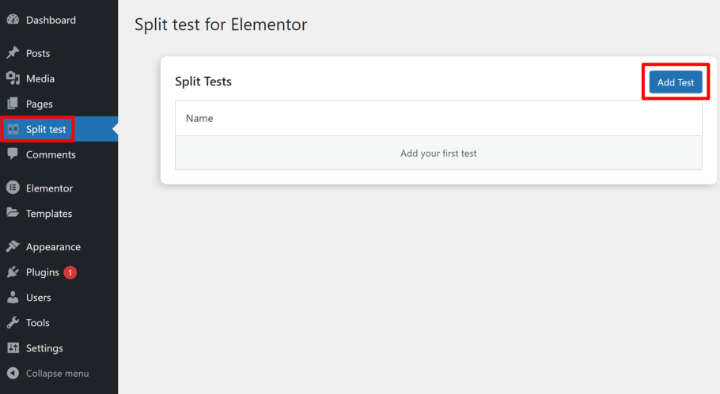
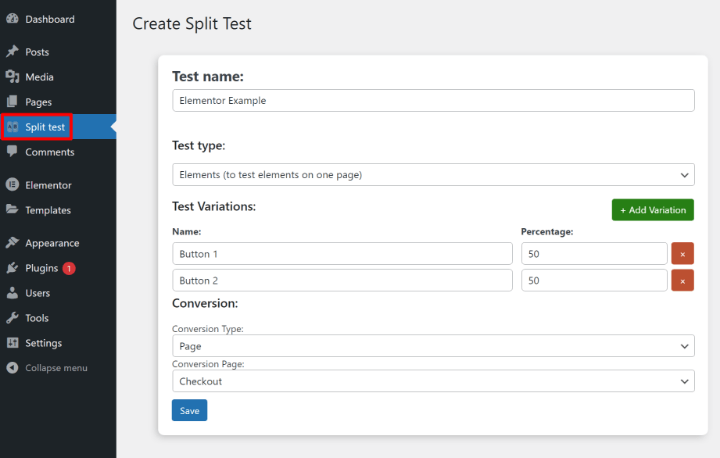
プラグインをアクティブ化したら、[テストの分割]→[テストの追加]に移動して、新しいテストを作成できます。

2つの異なるテストタイプから選択できます。
- 要素–同じページでさまざまな要素(ウィジェット、セクションなど)をテストします。
- ページ–完全に異なるページを相互にテストします。
テストタイプを選択したら、2つ以上のバリエーションの名前と、トラフィックをどのように分割するかを入力する必要があります。
その下で、内部ページまたは外部ページであるコンバージョン目標を設定できます(プラグインは、コンバージョン目標を設定するときにGoogleオプティマイズほど柔軟ではありません)。

2.Elementorでテストを設定します
テストを作成したら、A / BテストするデザインのElementorエディターを開きます。
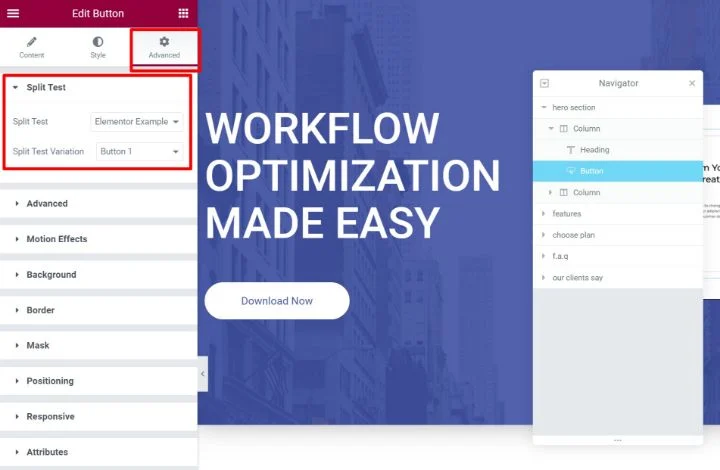
次に、テストする要素の元のバリアント(ボタンウィジェットなど)の設定を開きます。 [詳細設定]タブに移動すると、新しい分割テストオプションが表示されます。
前の手順で作成した分割テストを選択し、Elementorウィジェット/セクションを分割テストバリエーションの1つに割り当てます。
このバリエーションに割り当てられた要素は、この特定のバリエーションでのみ表示されます。

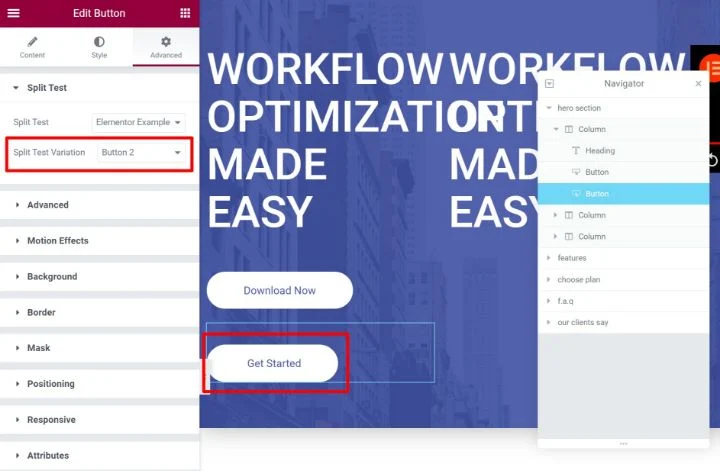
次に、他のバリアントに使用する他の要素を作成し、同じ手順に従ってそれらを異なるバリアントに割り当てます。
たとえば、2つの異なるボタンをA / Bテストしている場合、実際にはElementorエディターに2つのボタンが表示されます。

ただし、各ボタンを異なるバリアントに割り当てているため、訪問者には一度に1つのボタンしか表示されません。 表示される正確なボタンは、表示しているバリアントによって異なります。
終了したら、Elementorデザインへの変更を必ず保存してください。
3.テスト結果を表示する
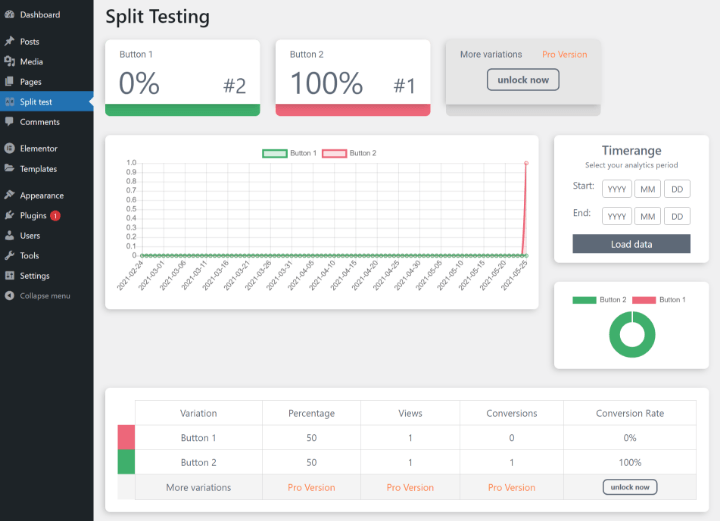
これで、テストがライブになりました。 進行状況を確認するには、ダッシュボードの[テストの分割]領域に移動し、テストの横にある[統計]ボタンをクリックします。
次に、各バリアントの基本的なコンバージョン率データが表示されます。

A / Bテストを実装して、訪問者にとって最も魅力的なデザインを見つけます
全体として、WordPressのA / Bテストは、実際のデータを使用してWebサイトを改善するための優れた方法です。
最も一般的な使用例は、A / Bテストを使用してリードキャプチャフォームまたはランディングページのコンバージョン率を向上させることですが、A / Bテストを使用してバウンス率を減らし、ユーザーの問題点を解決するなど、より効果的なウェブサイト。
WordPressとElementorを使用している場合、最も柔軟なA / Bテストソリューションの1つは、無料のGoogleOptimizeサービスを使用することです。 Google Optimizeを使用して実際にサイトを設定するには、少し学習曲線があります。 ただし、機能するようになったら、GoogleOptimizeのビジュアルエディタを使用して新しいテストバリアントを簡単に作成できます。
Elementor固有のオプションについては、ElementorプラグインのサードパーティのSplitTestを検討することもできます。 このプラグインは、限られたコンバージョン目標しかテストできないため、それほど柔軟ではありませんが、使用が簡単で、通常のElementorエディターを使用してバリアントを設定できます。
WordPressのA / Bテストについてまだ質問がありますか? コメントセクションでお問い合わせください。サポートさせていただきます。
