絶対に機能する美しい防弾メールボタンを作成する方法
公開: 2021-06-11あなたのウェブページがあなたの店であり、あなたの電子メールがあなたのショーウィンドウであるならば、あなたの行動への呼びかけ(CTA)ボタンは人々を引き込むあなたの素晴らしいウィンドウディスプレイです。 私の比喩はそこでバラバラになっているかもしれません。
言うまでもなく、CTAはメールの最も重要な部分の1つです。 また、見つけにくい、使いにくい、または何らかの形で壊れている場合、サブスクライバーは逃げ出します。 (逃げる!)
ただし、心配しないでください。 私たちはあなたのCTAボタンがあなたの加入者を追い払う血に飢えたウサギではないことを確認するためにここにいます。 このブログ投稿では、ボタンを作成する方法についてもう少し詳しく説明し、サブスクライバーにとって防弾であることを確認します。
学ぶ準備をしなさい:
- 防弾ボタンとは何ですか?
- ボタンデザインのベストプラクティス
- 5つのコーディング手法
- 条件付きパディングボタン
- VMLボタン
- パディングボタン
- ボーダーボタン
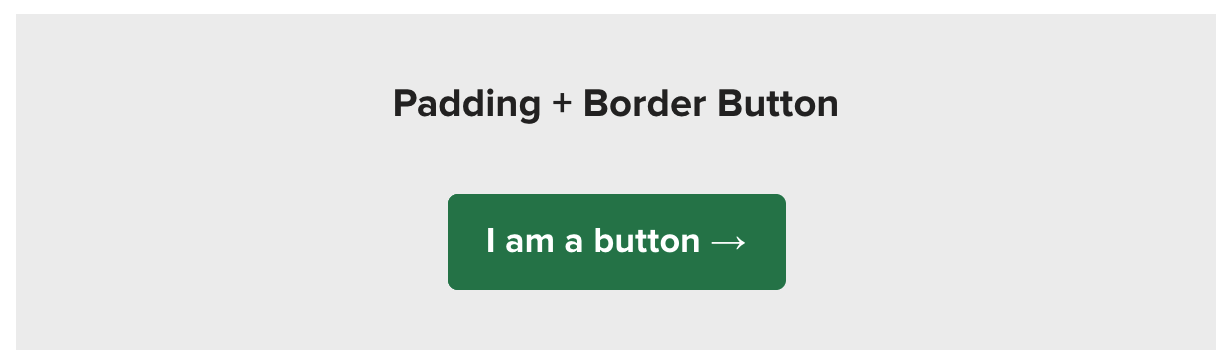
- パディング+ボーダーボタン
- 高度な機能強化
- メールクライアントのサポート
防弾ボタンとは何ですか?
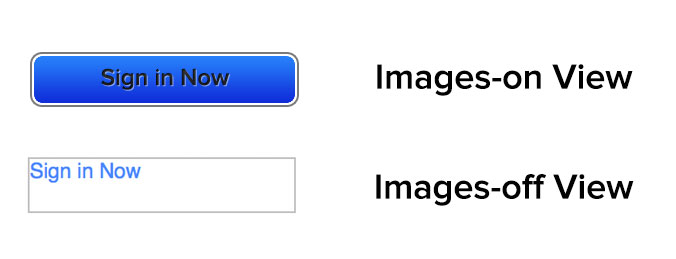
防弾ボタンは、画像ではなくコードで作成された行動を促すボタンです。 GIF、PNG、およびJPEGをHTMLおよびCSSに確実に交換できます。 コードを使用するだけで、画像がオフの場合でもすべての電子メールクライアントにボタンが表示されるため、「防弾」になります。
さらに、HTMLテンプレートを編集するだけで、ボタンのコンテンツとスタイルを更新できます。 Photoshopなどのデザインツールでボタンを作成し、サーバーにアップロードし、HTMLを更新する時間を無駄にする必要はありません。
画像を使用しないでください
私はこれを一度言い、それから二度と言わないつもりです。 真に防弾のボタンは画像だけです。
* gasp *
知っている。 しかし、それが、ボタンが100%の電子メールクライアントでまったく同じに見えることを保証できる唯一の方法です。 なぜなら、私たちの電子メールがさまざまな電子メールクライアント、アプリ、およびデバイス間でどのように一貫していないかを知っているからです。
それにもかかわらず、画像ベースのボタンは絶対に使用しないでください。 画像がブロックされているために画像をオフにすると、画像ボタンが失われ、スクリーンリーダーを使用しているサブスクライバーは画像ボタンにアクセスできなくなります(詳細は後ほど説明します)。

CTAが画像に含まれている場合、サブスクライバーがメッセージを見逃している可能性があります。 さらに悪いことに、彼らはあなたのキャンペーンと相互作用していません。
画像ベースのCTAボタンを使用すると、電子メールのアクセシビリティにも影響します。 画像内にCTAのコンテキストを非表示にすると、スクリーンリーダーがそれらを読み取れなくなり、視覚障害のあるサブスクライバーが電子メールにアクセスできなくなる可能性があります。
画像ボタンについて詳しく知ったので、私の最初の記述はほとんど真実であることに気付くはずです。 画像ベースのボタンは、画像がオンになっているすべての電子メールクライアントで、サブスクライバーがスクリーンリーダーを使用していない場合にのみ同じように見えます。 それで、彼らは実際に防弾ですか? いいえ、そうではないです。 そして、これらの上記の両方のケースは、標準の電子メール追跡を使用して追跡することは不可能であるため、サブスクライバーの何パーセントがこの悪い経験をしているのかを知る方法はありません。
したがって、イメージCTAを破棄し、使用しているデバイスに関係なく、サブスクライバーがCTAを表示して使用できることを確認してください。
美しいボタンデザインの作り方
ただし、ボタンは単なるコードではありません。 ボタンを使いやすく、人目を引くようにするためのいくつかの要因があります。
ボタンの形
ボタンをボタンのように見せます。
私たちは皆、楽しくてユニークなボタンを作るのが好きですが、予想から外れすぎると、サブスクライバーは意図を見逃し、行動を起こさないことがよくあります。 はい、言葉は何かがクリック可能であると言うかもしれません、しかし彼らが言うように、「絵は千の言葉の価値があります」。

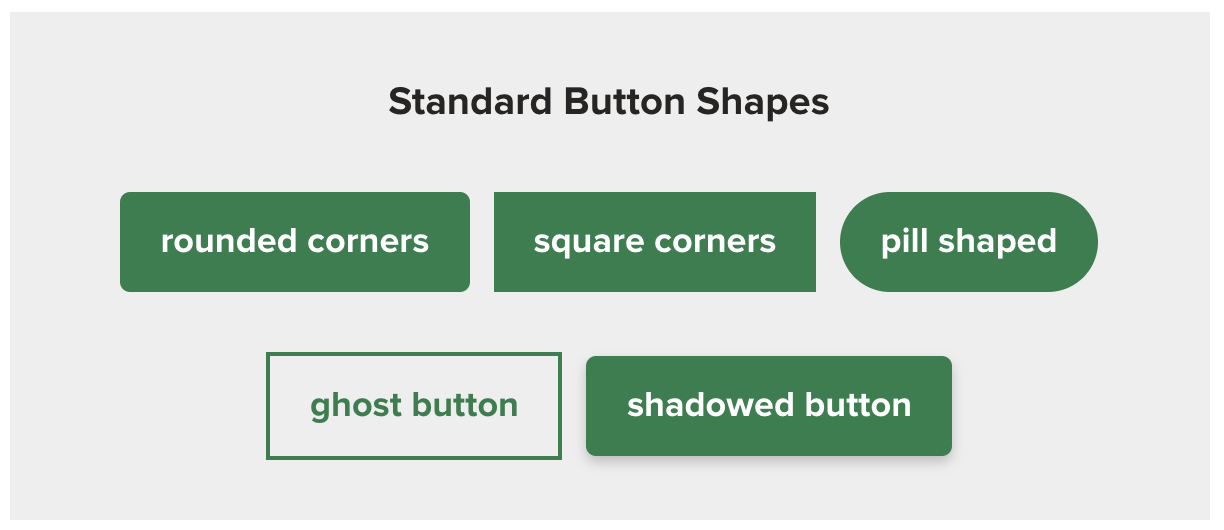
標準のボタン形状を使用して、特にスキャンしている場合に、人々の注意を引くようにします。 標準的な形状は次のとおりです。
- 丸い角
- 四角い角
- 丸薬の形
- ゴーストボタン
- 影付きボタン
それはあなたがボタンで楽しいことをすることができないということではありません。 Magic Spoonは、ボタンにいくつかの楽しいアニメーションGIFを追加して、ボタンにさらに注目を集めました。

ボタンのサイズ
年間の電子メールクライアントの市場シェアデータによると、加入者の40%以上がモバイルデバイスで電子メールを開いているため、すべてのデバイスで機能するようにボタンを設計することが重要です。
ボタンが小さすぎると、モバイルデバイスをクリックしにくくなります。 大きすぎると、ボタンのようには見えず、デザイン要素のように見えます。
タッチスクリーンのボタンサイズに関するいくつかの研究がありますが、研究は最も一般的にはミリメートルを主要な測定単位として行われているようです。 これは理想的とは言えません。 しかし、いくつかはまともなミリメートル対ピクセル比を作りました。
モバイルデバイスをクリックしやすいボタンの理想的なサイズは、42pxから72px(約11-19mm)に変換されています。 これは、Web全体で見られるボタンの高さの平均のようであり、ここLitmusで使用するボタンもその範囲内にあります。
30mmまで上がったある研究では、タップからクリックまでの精度は20mmで横ばいになりました。そのため、ボタンのサイズがそれほど大きな違いをもたらさなくなった点があります。
ボタンスペース
ボタンの周囲にも十分な空白があることを確認して、ボタンが目立つようにします。 これにより、サブスクライバーが正しいボタンをクリックしやすくなります。
これの最も良い例は、1つの段落にたくさんのリンクがある電子メールです。 リンクをまとめると、特にモバイルでは、サブスクライバーがクリックしたいものを正確にクリックすることはありません。
視覚的なフィードバック
すべての電子メールクライアントがインタラクティブな要素をサポートしているわけではありませんが、可能であれば、視覚的なフィードバックを提供するために少しのインタラクティブ機能を追加すると、サブスクライバーはインタラクションが登録されたことを知ることができます。
何かがクリック可能であることは、彼らにとって特別な兆候です。
これは、色の変更のように単純な場合もあれば、必要に応じて複雑な場合もあります。 (外出するのが楽しいこともあるので、遠慮しないでください。ただし、いつ自分を抑えるかは知っておいてください。)
独自の標準ボタンには、色の変更とプッシュボタン効果があります。

しかし、私たちも何か新しいことを試み、1月のニュースレターのボタンをとても楽しんでいました。 「押す」のも楽しかった素晴らしいデザイン要素。

ボタンテキスト
実際のCTAコピーまたはラベルを実用的かつ的確に保ちます。 サブスクライバーに、できる限り明確かつ簡潔に実行してほしいことを伝えます。
通常は1〜5語で十分です。
その長さはまたあなたの電子メールをスキャン可能に保ちます。 そして、あなたがもっと言うことがあれば? ボタンの上の見出しにそれを含めてください。 定期的にCTAを1〜5語以内に保つことで、CTAを通過するまれな瞬間を、はるかに意味のある方法で目立たせることができます。
防弾ボタンをコーディングする5つの方法
300,000を超える潜在的な電子メールレンダリングがあるので、どこでも機能する万能ボタンを作成できないのは本当に驚くべきことですか?
あなたができることは、ほとんどどこでも機能するボタンを作ることです。 また、ニーズに応じて、これらのボタンを作成するためのいくつかの異なる方法があります。 これらを調べて、サブスクライバーをサポートするのに最適な方法を見つけてください。
1.条件付きパディングボタン
この条件付きパディングボタンを提供してくれたMarkRobbinsに感謝します。 これは私たちがここリトマスで使用しているものです。

このボタンは、リンクのスタイルを使用して、Outlook以外のすべてのユーザーのスタイルを設定します。 次に、条件付きコードを使用してOutlook固有のパディングを追加します。 Outlookのパディングは個別に制御されるため、他の電子メールクライアントでのボタンの外観に影響を与えることなくOutlookのパディングを編集できます。