ShortStackのキャンペーンビルダーでの画像のサイズ設定と使用に関するガイド
公開: 2020-05-12ShortStackのテンプレートは、プロ並みのランディングページ、コンテスト、景品を作成するのに役立つ優れたガイドですが、真にカスタムな外観を探している場合、ブランドの外観を補完するカスタム画像の使用に匹敵するものはありません。
ランディングページでグラフィックや画像を使用する場合、トレードのいくつかのトリックを知っていると、キャンペーンが次のレベルに進みます。 画像のサイズと配置は最終的にはあなた次第ですが、ランディングページの画像を最適化するためのいくつかのベストプラクティスを共有したいと思います。 この記事では、ShortStackキャンペーンで画像のサイズを変更して使用するときに知っておく必要のあるすべての概要を説明します。
ヘッダー画像
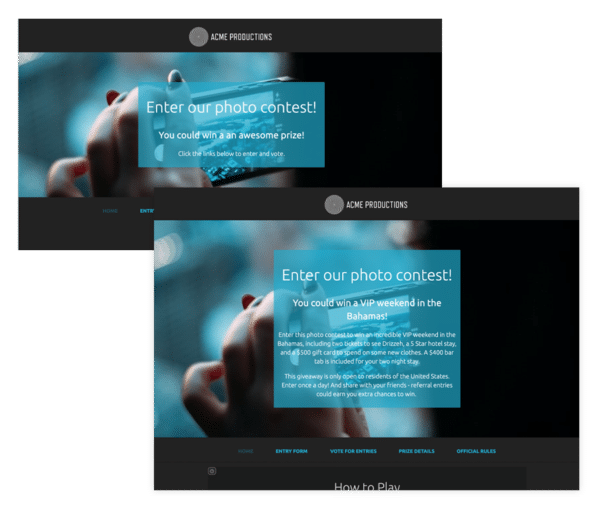
ヘッダー画像は、キャンペーンの第一印象を伝えるという大きな責任を負います。 説得力のある見出しと組み合わせた場合でも、ヘッダー画像は訪問者にとどまって読んだり、跳ねたりするように促すことができます。 したがって、ヘッダー画像がキャンペーンを成功または失敗させる可能性があることは誇張ではありません。 また、ヘッダー画像には最も複雑な「ルール」のセットが付属しています。 これらの理由から、最初に強力なヘッダー画像を正常に表示するために必要なことに取り組みます。
画面サイズの問題
毎日同じ画面を見ていると、画面サイズの異なる世界があることを忘れがちです。 見慣れた15インチMacBookディスプレイで見栄えのするものをデザインすることもできますが、光沢のあるThunderboltsを使用している人にとっては、15インチのデザインは大きく異なります。
モバイルデバイスは、米国のすべてのオンライントラフィックの約40%を占めています
ヘッダー画像を選択するときは、ほとんどの画面にまたがるのに十分な大きさであることを確認してください。 テレビサイズのモニターを使用しているデザイナーを説明することはできませんが、20インチ以下の画面を使用している私たちの大多数は、意図したとおりにランディングページを表示できます。 これを行うには、幅を約2000pxに保ちます。 高さはあなた次第です。
完全なデューデリジェンスを行うには、キャンペーンを表示している最も小さな画面も考慮する必要があります。 モバイルデバイスは米国のすべてのオンライントラフィックの約40%を占めるため、このステップは非常に重要です。 ヘッダーグラフィックがキャンペーンのデザインにとって重要である場合は、画面を縮小しても期待どおりにレンダリングされることを確認してください。 グラフィックがアスペクト比を維持するかどうかは、グラフィックの表示方法によって異なります。これは、次のトピックへの完璧なセグエです…
背景と前景
グラフィックのピクセル幅を理解することは、うまく機能するデザインを作成する上で非常に簡単に思えます。 ただし、グラフィックを背景として表示するか、前景に固定画像として表示するかを知ることは、もう少し戸惑うように思えるかもしれません。 2つの違いを分析して、画像を背景として含める方がよい場合と、ShortStackの画像ウィジェットを使用して表示する場合がわかるようにします。
背景画像がどのように機能するかを理解するために、劇で使用されるセットを考えてみてください。 俳優がその前を動き回っている間、それはステージに置かれたままです。 ShortStackでは、これが背景画像の仕組みでもあります。 画像が背景として追加されると、ウィジェットのコンテンツはその前に配置され、その周りの他のウィジェットに基づいて配置されます。

テキストを追加すると、背景画像の全体的なサイズとトリミングにどのように影響するかを確認してください
さらに重要なことに、背景が小さい画面または大きい画面に表示されている場合、アスペクト比は固定されたままになりません。 つまり、テキスト、入力フォーム、および背景の上に配置されたその他のものは、デバイスの画面に合わせてシフトしますが、背景は縮小または拡大しません。

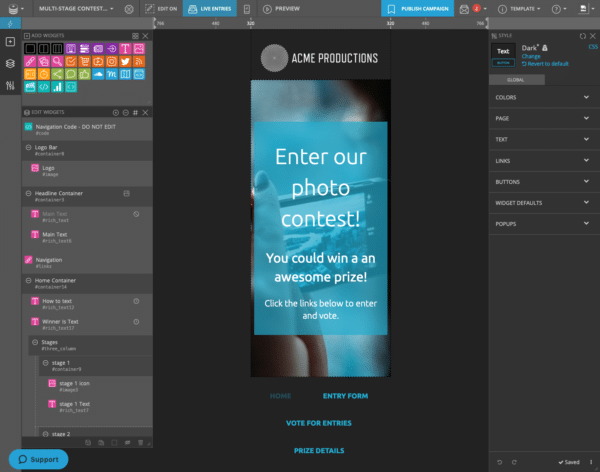
画像のほとんどはモバイル幅で切り抜かれています
したがって、ヘッダー画像は、繰り返し画像または重要でない画像が含まれている場合に最適です。 森、海、またはオブジェクトのランダムなコレクションのように。 言い換えれば、これを自問してみてください。ヘッダー画像のごく一部しか表示されなかったとしても、それでも見栄えがよく、キャンペーンで意味がありますか? 答えが「はい」の場合、背景として使用しても安全です。


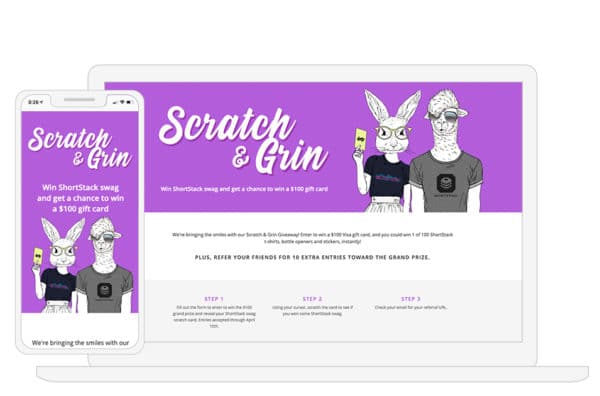
この画像はすべての画面サイズでうまく機能します
ヘッダー画像を100%表示する必要がある場合は、画像ウィジェットを使用してアスペクト比を維持します。 つまり、モバイルデバイスの画面までのサイズになっている場合でも、すべてが表示されます。
画像は縮小されてトリミングされませんが、固定画像をさまざまな画面サイズでテストする必要があります。 小さすぎる場合は、少し考え直す必要があるかもしれません。 この例では、デザイナーはヘッダー画像の特別なモバイルバージョンを作成し、デスクトップとモバイルの可視性設定を使用して、それぞれの画像を目的の画面に表示しました。

モバイルデバイスには、より垂直なレイアウトが必要な場合があります。
身体イメージ
均一性を維持する
ランディングページの本文内の画像は、必ずしも第一印象を与えたり壊したりするわけではありませんが、いくつかの緩い法律を順守することで、キャンペーンのプロフェッショナルな外観の継続性を維持する必要があります。
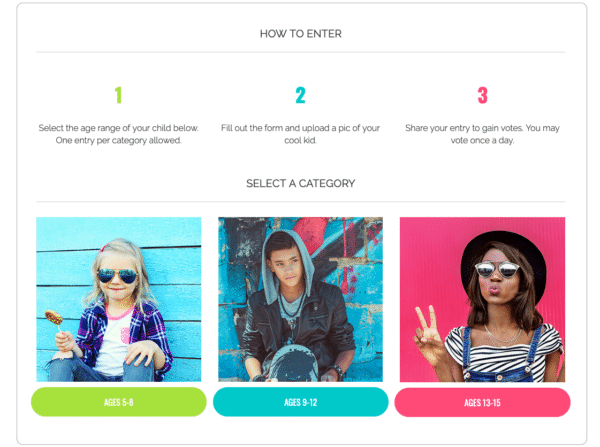
たとえば、画像を列または行に表示したい場合があります。 すべての画像でアスペクト比を同じに保つことで、外観は十分に均一になります。

これらの画像はすべて1:1のアスペクト比です
十分に言えないので、これについてもう一度説明します。さまざまな画面サイズで画像がどのように表示されるかを必ずテストしてください。 ShortStackでは、キャンペーンビルダーのプレビュールーラーのおかげで、これには数秒かかります。
アップロード/投票可能な画像
写真コンテストを主催する場合、送信されるコンテンツとキャンペーン内での表示方法をあまり制御できないと感じるかもしれませんが、コンテストを最高の状態に保つのに役立つオプションがあります。
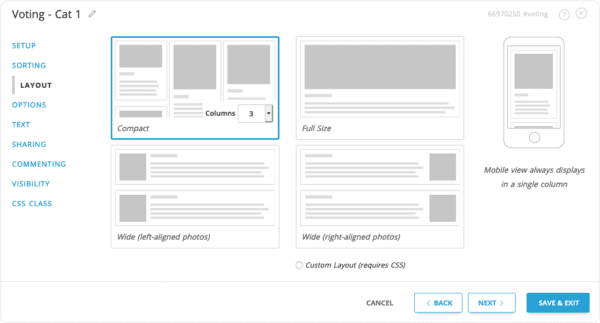
ShortStackで、投票ウィジェットの表示オプションを使用して、ページでのエントリの表示方法を変更します。 おそらく、各エントリは行全体に値するか、エントリのボリュームはタイル状のギャラリーとして表示するのが最適です。

ここにテキストの例。
さらに具体的にしたい場合は、アップロードされたエントリに特定のアスペクト比を使用するように常に要求し、ShortStackのモデレート機能を使用して要件に準拠していないエントリを不承認にすることができます。 ただし、これはキャンペーンの参加率に深刻な影響を与える可能性があります。 もう1つの方法は、Instagramからのエントリのみを許可することですが、エントリのサイズは十分に似ていますが、Instagramの写真のアップロードと特定のブラウザにいくつかの制限があるため、これはベストプラクティスとは見なされません。
概要とリソース
キャンペーン内で画像を使用する際に従うべきいくつかのルールは次のとおりです。
- ヘッダー画像またはほとんどの画面にまたがる画像には、2,000ピクセルの幅を使用します。
- 背景として繰り返しまたは任意の画像を使用します。 背景はアスペクト比を維持しません。
- 背景または固定画像のどちらを使用する場合でも、常にモバイルやその他の画面サイズを常に確認してください。
- 行または列の画像には一貫したアスペクト比を使用します。
- ユーザーが作成した画像を収集するときは、キャンペーン内で最適なレイアウトを選択してください。
資力
画像サイズの理解とキャンペーンビルダー内での使用がまだ少し濁っている場合は、これらの概念を明確にするのに役立ついくつかのリソースがあります。
- サイジングガイド
- 背景の操作
それでも質問がある場合は、恥ずかしがらないでください。 私たちのサポートチームが待機しています。 [email protected]にメールを送信します。
