自己紹介ページのベスト 7 例 (+ 独自の書き方)
公開: 2023-03-09自分の個人的なブランドやビジネス Web サイトのインスピレーションとして使用する、自己紹介ページの例をいくつか探していますか?
ほとんどのブロガーや企業は、画像といくつかの段落を追加します。
しかし、このようなシンプルなデザインよりも優れたことができます。
この投稿では、クリエイティブな自己紹介ページの実際の例を紹介します。 それぞれについて何が機能し、何が機能しないかを見ていきます。
また、この投稿の最後にいくつかの追加のヒントがあります。これらを使用して、独自のブログの素晴らしい概要ページを作成してください。
それに入りましょう。
私についての最高のページの例
ここで取り上げるページの簡単な概要を以下に示します。
- ハイエンドなデザイン: Wit & Delight
- 名刺:ジミー・ヴィケス
- 取扱説明書: FoodieCrush
- ブランド概要:クレバーガールファイナンス
- ブログ投稿:ナード フィットネス
- 魅力的なデザイン: WePC
- スクラップブック:海外のブロンド
1. ハイエンドなデザイン: Wit & Delight

Wit & Delight は 1 人の女性から始まったライフスタイル ブログですが、現在では社内チームと数十人の投稿者を含むまでに成長しています。
彼らはブログとポッドキャストを持っており、他のライフスタイル ブランドにデジタル マーケティング サービスを提供しています。
これらはすべて、見事なデザインが特徴の About Us ページに反映されています。
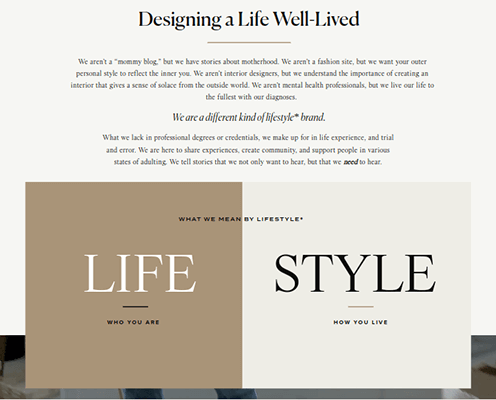
それは、「私たちは「ママのブログ」ではありませんが、母性についての話があります. 私たちはファッションサイトではありませんが、あなたの外側の個人的なスタイルがあなたの内側を反映することを望んでいます.
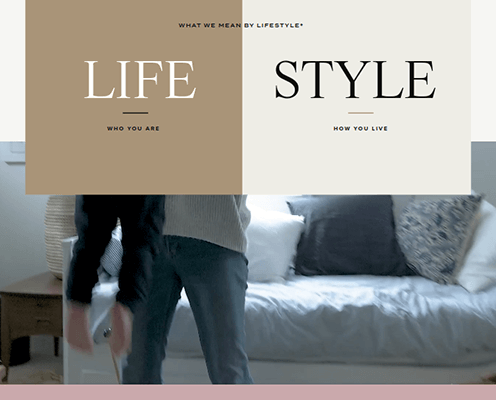
パート 2 には、「ライフスタイル ブログ」の「ライフスタイル」という用語がブランドにとって何を意味するかを簡単に要約する分割画面ボックスなど、ブランドのコア バリューを定義する 3 つのセクションのデザインがあります。
また、母親が子供と遊んでいるパララックス ビデオと、それに続く 3 部構成のテキスト ベースのスライダーで、Wit & Delight とは何かを要約しています。

パート 3 には、最初に何を読むべきかについての 3 つのブログ投稿の提案があります。

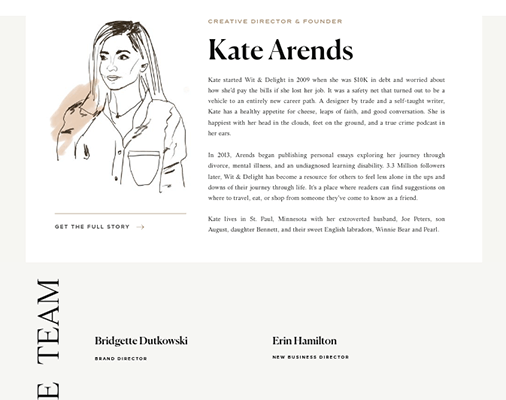
パート 4 では、ブランドのチームを紹介します。 これには、Wit & Delight の創設者である Kate Arends の専用セクションが含まれます。
2 行のセクションには、片面にケイトのイラスト、もう片面に彼女がブログを始めた経緯の詳細が含まれています。
グリッド レイアウトには、その後に Wit & Delight チームの他のメンバーが一覧表示されます。
パート 5 では、片面にテキスト、もう片面に画像を表示する分割画面スライダー デザインを使用します。 残念ながら、このスライダーはブランドのコアバリューを繰り返すだけなので、少し無駄です.

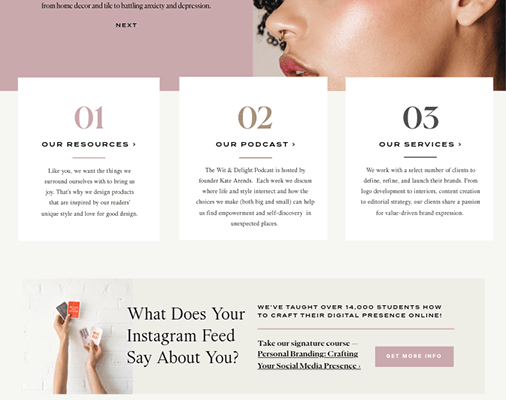
パート 6 は、Wit & Delight の 3 つの主な機能 (提供するリソース、ポッドキャスト、デジタル マーケティング サービス) を宣伝する 3 つのカードで構成される単純なセクションです。
パーソナルブランディングに関する彼らのコースの行動を促すフレーズもあります.
Wit & Delight はその後、ブログの他の寄稿者とそのソーシャル メディア プロフィールを紹介します。
このページが機能する理由:
- このページで使用されているハイエンドの Web デザインは、ブランドの優れたコンテンツと一致していると同時に、注目を集めています。
- ブランドのコアバリューを定義します。
- 製品やサービスの CTA が含まれます。
このページを改善する方法
- 広告を削除。 代わりに、独自の製品、サービス、およびコンテンツを宣伝してください。 ブログ投稿の広告を保存します。
- チーム セクションに画像を追加します。
- 第 5 部のスライダーは、読者のストーリーなど、別のものに使用します。
2.名刺:ジミー・ヴィケス

Jimmy Viquez は、カリフォルニア州ロサンゼルスを拠点とするフリーランスのグラフィック デザイナーです。
彼のウェブサイトは、彼が過去に取り組んだクライアント プロジェクトのギャラリーであると同時に、潜在的なクライアントが彼のサービスについて詳しく知るためのハブでもあります。
実際、それはまさに彼の About ページが行っていることです。
4 つの短い部分しかありませんが、ジミーが提供するサービスの種類と、プロジェクトを完了するまでのプロセスを効果的に説明しています。
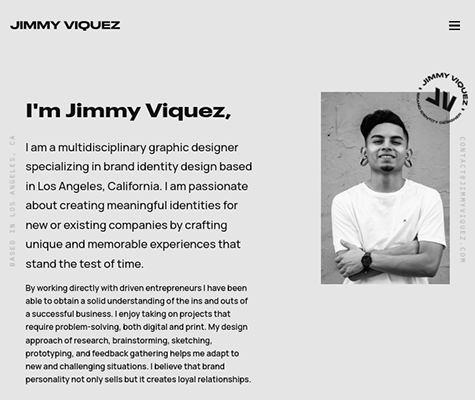
このページの最も印象的な点は、画像がないことです。
上の写真のジミーの画像が 1 つしかありません。
ページの残りの部分のデザインはタイポグラフィに依存していますが、デザインは非常にミニマリストであり、タイポグラフィは非常に大胆であるため、ほとんど問題になりません。
ジミーのグラフィック デザイナーとしての仕事と、彼が通常一緒に仕事をするクライアントのタイプを要約する 2 つの短いパラグラフの後、ページはパート 2: ジミーのサービスに移ります。

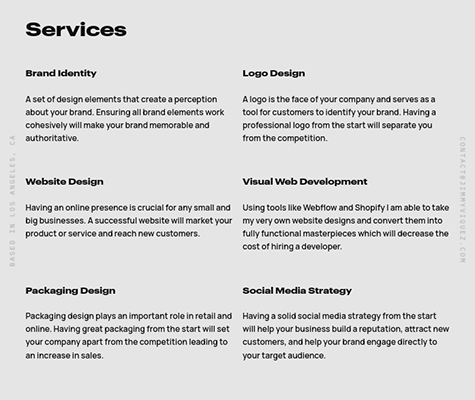
このセクションでは、Jimmy がクライアントに提供する各サービスをリストし、それぞれについての短い宣伝文句を含めます。
彼は各サービスの小さな画像の例でこのセクションを本当に強化することができましたが、それにもかかわらず、それは彼の About Me ページへの非常にスマートな追加です.

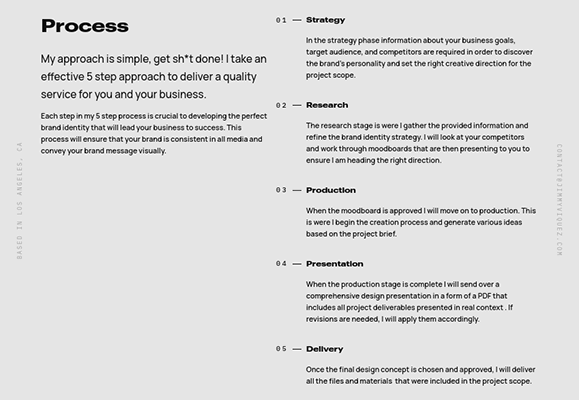
パート 3 では、Jimmy がクライアント プロジェクトを完了するまでに実行する 5 つのステップのプロセスを挙げています。
これは、彼の About ページへのもう 1 つの巧妙な追加です。 クライアントが最初の交渉中に抱く可能性のある多くの質問に答えます。
Jimmy は、クライアントがプロジェクトについて連絡を取るように促す簡単な行動を促すフレーズで彼の About ページを締めくくっています。
このページが機能する理由
- フリーランスのグラフィック デザイナーとしてのジミーのサービスとプロセスを要約して、本題に切り込みます。
- 大胆なスタイルのミニマルなデザイン。
- 見逃せないCTAが含まれています。
このページを改善する方法
- パート 2 で説明されている各サービスを示す小さな画像を含めます。
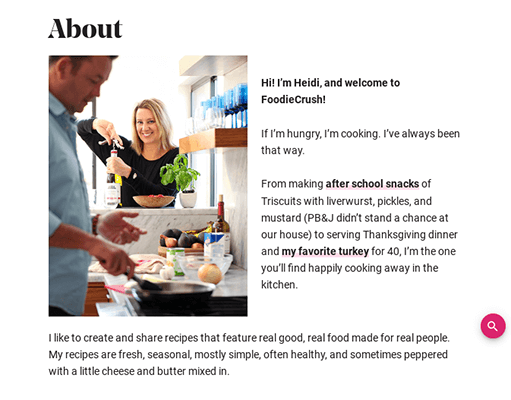
3. 取扱説明書: FoodieCrush

FoodieCrush は、すべてのコース、すべての季節、さまざまな料理のレシピを紹介する人気のフード ブログです。
これは、今日でもブログのコンテンツの大部分を書いている Heidi という名前のブロガーによって設立されました。
FoodieCrush の About Me ページの最初の部分には、料理人としての Heidi の旅と、彼女がそのスキルを使ってブログのレシピを作成する方法を説明するいくつかの段落が含まれています。

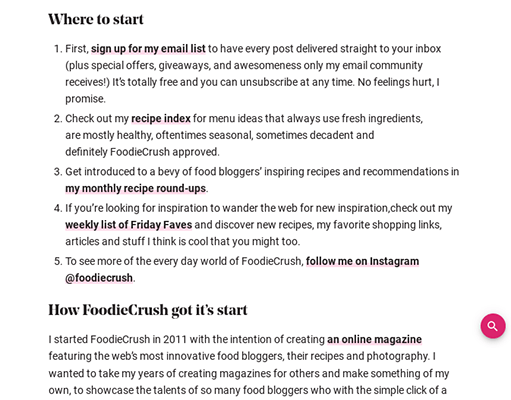
このページの 2 番目のセクションは、他のブログの「自己紹介」ページ、特に他のフード ブログとは一線を画しています。
「どこから始めるか」という見出しを使用し、FoodieCrush Web サイトの使用方法に関する簡単なガイドが含まれています。
手順には、ブログのメーリング リストを購読して Heidi の最新のレシピを最新の状態に保つ、レシピ インデックスをチェックする、レシピのまとめを表示する、Heidi の毎週のリソース リストを読むなどがあります。

次のセクションでは、ブログの歴史とその始まりについて説明します。 これには、いくつかの段落しか使用しません。
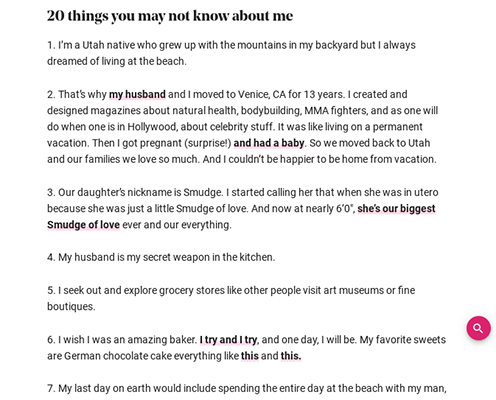
その後のセクションは、別のユニークな追加です。
ハイジは、このセクションで彼女について「あなたが知らないかもしれない 20 のこと」を挙げています。
これは、自己紹介ページを明るくして、「セールスマン」の役割から少し離れる簡単な方法です。
Heidi は箇条書きを使用して、ソーシャル メディアのプロフィールなど、ウェブ上で彼女を見つけることができる他の場所を紹介しています。
このページが機能する理由
- シンプルで消化しやすい。
- サイトの使用方法とレシピの検索方法に関する説明が含まれています。
- ブログの創始者であるハイジに関する楽しいファクトイド リストが含まれています。
このページを改善する方法
- サイドバーを削除して、フォーカスがコンテンツに集中するようにします。
- さらに画像を追加します。
- 行動を促すフレーズをより目立つようにします。
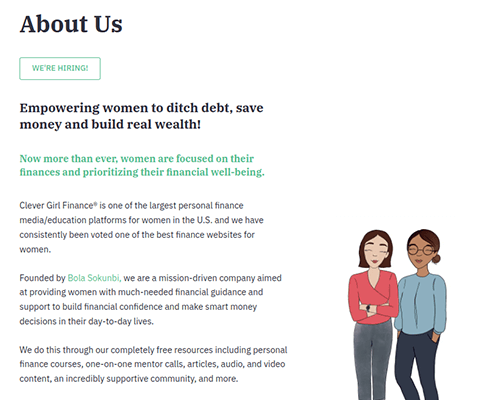
4. ブランドのまとめ: Clever Girl Finance

Clever Girl Finance は、コンテンツをブログやポッドキャストに公開する金融メディア プラットフォームです。
また、無料のオンライン コース、書籍、1 対 1 のコーチングも提供しています。
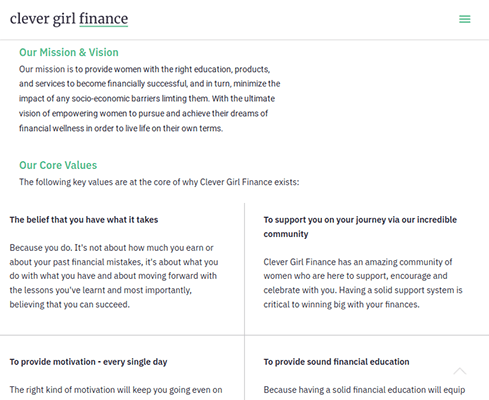
私たちについてのページは、ブランドの使命と彼らが教えていることの 5 つの部分からなる要約です。
上の写真のパート 1 は、Clever Girl Finance のコア バリューとサービス全体をまとめたものです。
この部分は、ブランドの内容を完璧に要約するよく書かれたキャッチフレーズから始まります。
このまとめは、2 人の女性が並んで立っているイラストと対になっています。
この要約の一番下には、女性の財政に関するブログの最新レポートをダウンロードするための行動を促すフレーズがあります。
Clever Girl Finance は、これをメーリング リストへの登録を促す機会としては使用しませんが、自分の自己紹介ページでこの戦略を使用する場合は、そうするのに最適な方法です。

パート 2 では、ブランドのコア バリューを詳細にリストします。
ここではグリッド レイアウトを使用し、各値が独自のスペースを受け取ります。
これは使用するのに最適なレイアウトであり、各値の宣伝文句は短くて魅力的です。 ただし、それぞれに小さなイラスト、アイコン、または何らかの画像を与えることで、このセクションを締めくくることができます.

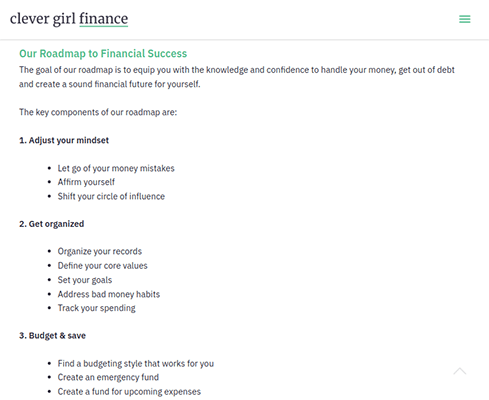
パート 3 は本当にユニークです。
これは多かれ少なかれ、Clever Girl Finance が読者が自分の個人的な財政に関して達成するのを助けるすべての項目別リストであるロードマップです。
また、このブログでは、メーリング リストの行動を促すフレーズを利用しています。 ロードマップの下部には、ウェブサイトの訪問者がブランドのロードマップの拡張版をダウンロードできる行動を促すフレーズがあります。
次のいくつかのパートでは、Clever Girl Finance の他のブランドと、それらがメディアで取り上げられた場所を紹介します。
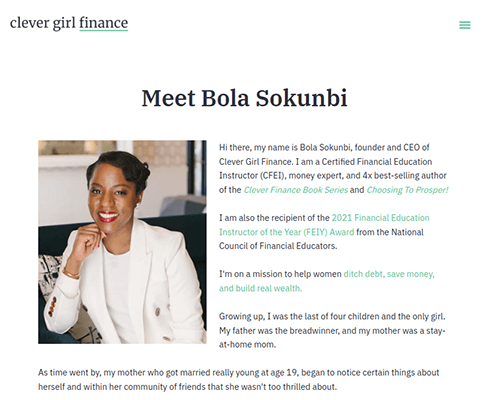
さらに、このページがいかにブランドに焦点を当てているかに満足できない場合は、Clever Girl Finance のナビゲーション メニューの [About] 項目にカーソルを合わせると、Founder Story というオプションが表示されます。

これは、創設者の Bola Sokunbi の個人的な財務、金融業界での彼女の旅、そして Clever Girl Finance をどのように始めたかについての物語を伝えるページにつながります。
このページが機能する理由
- ブランドのすべてと、ブランドが財務管理にどのように役立つかを要約します。
- 重要なセクションに行動を促すフレーズが含まれています。
- ウェブサイトの他の部分と同じ配色とデザイン要素に従います。
このページを改善する方法
- その他の画像またはイラスト。
- 創設者と寄稿者に関する画像と宣伝文を含めます。
- 読者の声をいくつか追加します。
- 専用の CTA ボックスで CTA を改善します。
5. ブログ投稿: Nerd Fitness

Nerd Fitness は、非常に具体的なターゲット ユーザーであるオタク向けのフィットネス ブログです。

彼らは「普通の人が体重を減らして強くなる」のを助けます.
ウェブサイトにはアクティブなブログがありますが、同社はメンバーシップ プログラム、プライベート コーチング、フィットネス キャンプも提供しています。
このユニークなフィットネス ブログが提供するものについては、[概要] ページですべて学ぶことができます。
彼らはそれを別のブログ投稿のように扱っているので、かなり長いです. したがって、このリストの他の About ページで行ったように、セクションごとに説明するつもりはありません。
代わりに、このページでブログが使用するさまざまな見出しについて説明します。
4部構成のイントロダクションから始まります。 これには、Nerd Fitness の概要、彼らが提供するプログラム、達成したマイルストーン、およびクリックして会社について詳しく知ることができるいくつかのリンクが含まれます.
また、メーリング リストを購読するための CTA ボックスも含まれています。 これには、インセンティブとしてフィットネス スターター キットが含まれます。

次のセクションでは、「Nerd Fitness とは」という見出しを使用して、Steve Kamb がどのようにブログを設立したか、および Nerd Fitness がフィットネスの目標を達成するのにどのように役立つかについて、長々と説明します。
このセクションのハイライトは、Nerd Fitness メンバーの変身イメージです。
会社概要ページはおろか、ウェブサイトに顧客事例を掲載している企業は十分ではありません。
このセクションの下部には、別のリソース キットを宣伝する別の CTA ボックスがあります。
次のセクションは、「Why Nerd Fitness?」と呼ばれます。

短く、主にテキストが特徴です。
このセクションでは、Steve が Nerd Fitness を始めた理由、ブログが身体活動の向上にどのように役立つか、なぜブログを信頼すべきなのかを繰り返します。
次は「The Nerd Fitness Training Philosophy」というセクションです。
フィットネス、ダイエット、考え方など、フィットネスの目標を達成するために誰もが取り組む必要があると Nerd Fitness が考えていることをカバーしています。
各柱には、独自の小見出しと、ブログがそれらが重要であると感じている理由の簡単な説明があります.
次のセクションでは、Steve Kamb 以外の Nerd Fitness のチームを紹介します。
数名の上層部のチーム メンバーに焦点を当て、会社のフィットネス トレーナーの集合写真で締めくくります。

このページの残りの部分では、会社が採用しているポジションや連絡してはいけないことなど、会社と連絡を取るためのさまざまな方法に焦点を当てています。
このページが機能する理由
- Nerd Fitness が読者をどのように支援するかに重点を置いており、自社のブランドを自慢することには重点を置いていません。
- 複数の CTA を使用して、リードを潜在的な顧客として獲得します。
- 読者ストーリーも収録。
- このページはブログ投稿のデザインを使用していますが、読みやすくするために、太字のテキスト、テキストを分割する複数の見出し、短い段落や画像など、多数の Web デザイン要素を備えています。
このページを改善する方法
- ページにデザイン要素を追加して、より魅力的なものにします。
6. 魅力的なデザイン: WePC

WePC は、ゲーム用に設計された PC、コンポーネント、および周辺機器に重点を置いたテクノロジ ブログです。
彼らの概要ページには、会社がブログに公開するさまざまな種類のコンテンツの説明と、それをすべて成し遂げるチームとプロセスが豊富に揃っています.
WePC には YouTube チャンネルもあるため、会社概要ページを表示すると最初に表示されるのは、チャンネル トレーラーの埋め込みビデオです。
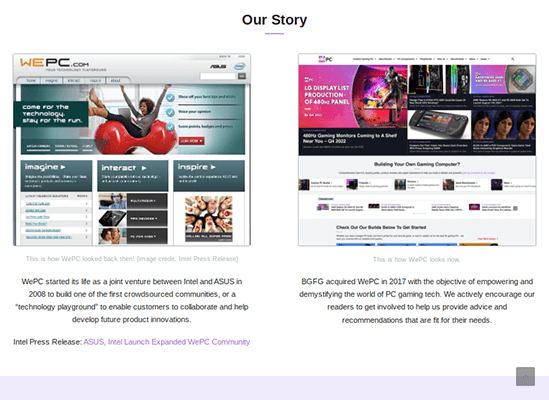
WePC は会社の歴史にあまり時間をかけませんが、それでもこのセクションをうまく利用しています。

2 列のデザインで、2008 年にウェブサイトを立ち上げたときのホームページのスクリーンショットが左側に、さらに別のスクリーンショットが右側に表示されています。
各画像には、当時と現在の文体で WePC の歴史を示す短い宣伝文が付いています。

次は、About ページに追加する賢いセクションです。
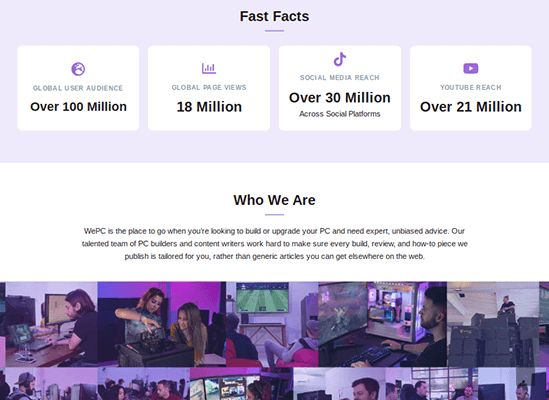
WePC に関する「素早い事実」を取り上げています。これは実際には、会社のページ ビュー、ソーシャル メディアのリーチなどの一連の指標にすぎません。
これに続いて、ブランドのコンテンツと対象ユーザーの短い要約が続きます。
このセクションが About ページへの巧妙な追加である理由は単純です。ウェブサイトを閲覧しているブランドは、その会社のオーディエンスが実際にどれだけ多く、そのオーディエンスに誰が含まれているかを正確に知ることができます.
この情報をすぐに利用できるようにすることで、ブランドは WePC が自社の製品をどれだけ多くの人の目の前に表示できるかを正確に知ることができるため、より多くのスポンサー契約につながる可能性があります。
WePC はまた、彼らが取り上げられたサイトのロゴを紹介し、彼らが活動しているソーシャル メディア プラットフォームのグラフィック表現を含んでいます。

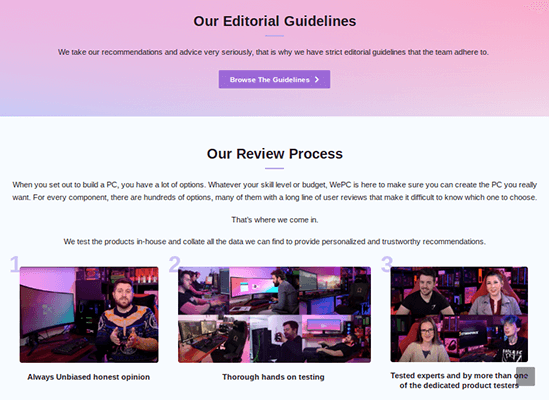
次に、同社の編集ガイドラインとレビュープロセスについて説明します。
これは、ブログがレビューするすべての製品に注がれる注意と努力の舞台裏を紹介する複数の部分からなる説明です.
これは、読者と潜在的なスポンサーの両方にとって素晴らしいことです.
視聴者間の信頼を高め、スポンサーがブログのレビューのために製品を引き渡すときに何を期待するかを示します.
WePC は、シンプルなグリッド デザインを使用して、ページの残りの部分を拡大し続けるチーム メンバーのリスト専用にしています。
このページが機能する理由
- 魅力的なデザインは、このページに掲載されている余分な情報をより簡単に消化できるようにします。
- 「速報」セクションは、潜在的なスポンサーを引き付ける絶好の機会です。
このページを改善する方法
- 広告を削除して、概要ページなどの主要ページのデザインとパフォーマンスを改善します。
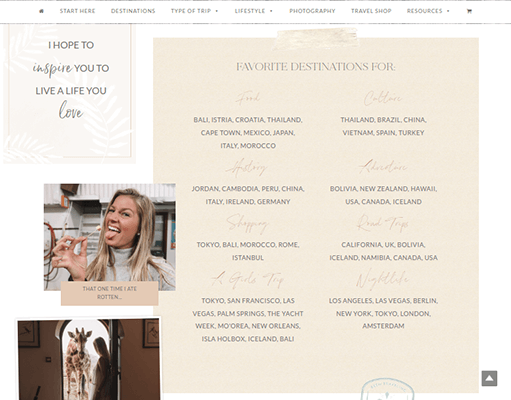
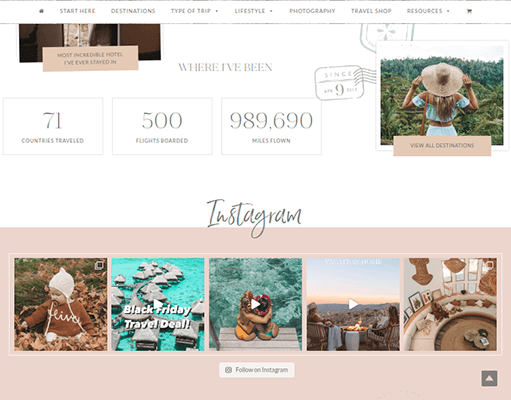
7.スクラップブック:海外のブロンド

The Blonde Abroad は、キキという名前の女性、正確には金髪の女性が、世界のさまざまな場所を旅しながら冒険を記録している個人的な旅行ブログです。
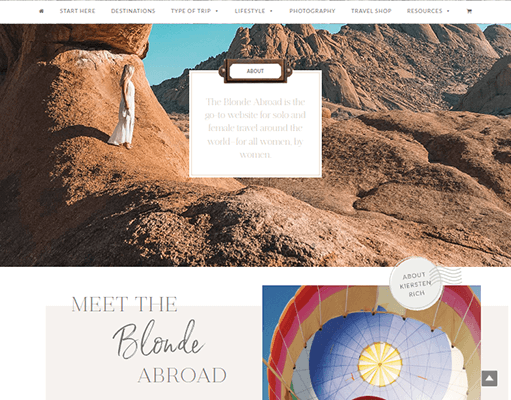
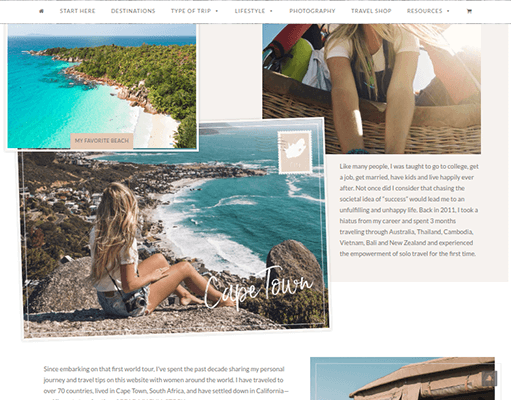
彼女の自己紹介ページには、彼女のコンテンツを非常によく補完するスクラップブックのようなデザインがあります.
それは主に、さまざまな目的地での彼女自身の画像を特徴としています. 画像にはさまざまなサイズがあり、境界線があり、さまざまな位置に固定されています。
これにより、Kiki の [About] ページにユニークな外観が与えられます。これは、ほとんどの Web サイトが画像を水平で 90 度の形式で表示するためです。
一方、キキの画像の多くは、スクラップ ブックやビジョン ボードの一部であるかのように、さまざまな角度で表示されます。

ところどころにいくつかのパラグラフがあり、キキの旅路と旅の好きなところが要約されています。
彼女はまた、食事、ビーチ、写真、スキー、ショッピング、ロードトリップなど、特定の目的のためにお気に入りの目的地を挙げた 2 部構成のリソース リストも含めています。

このページの最後には、キキが旅行した国の数の指標など、キキの旅についての簡単な事実が示されています。
このセクションには、Kiki の Instagram プロフィールからのフィードもあります。

このページが機能する理由
- 画像に大きく依存しており、旅行ブログにふさわしいデザインです。
- キキの膨大な旅行履歴を示すリソース リストが含まれていると同時に、よくある「[空白] のためにどこに旅行すればよいか」という質問への迅速な回答も提供します。
このページを改善する方法
- より良いタイポグラフィ。 一部のフォントと色の選択は読みにくいです。
- 見込み客を獲得するために少なくとも 1 つの CTA を含めます。
最終的な考え + 独自の概要ページの作成方法
この自己紹介ページの例のリストが、自己紹介ページのデザインとコンテンツに多くのインスピレーションを与えてくれたことを願っています。
参照するミニ リソース リストが必要な場合に備えて、これらのページに含まれるデザイン要素とコンテンツの簡単な要約を次に示します。
- 創業者のストーリーを重視したブランドストーリー。 これについては手短に説明するのが最善です。
- チームメンバーと企業文化。 画像や短い宣伝文、引用、楽しい事実を含めます。
- あなたのブログのミッション ステートメント。 どのようなコンテンツを作成し、読者をどのように支援し、個人的な価値観は何ですか?
- 少なくとも 1 つの CTA。 リード マグネットを提供し、メーリング リストのリードを獲得します。
- 読者の物語。 読者に連絡を取り、彼らのサクセス ストーリーや変革をウェブサイトで紹介できるかどうか尋ねます。
- あなたのビジネスへの洞察を共有しましょう。 これには、執筆プロセスやワークスペースなどに関する詳細の共有が含まれます。
- たくさんの画像。 ただし、ストック画像は避けてください。 自分自身、ビジネス、またはチームの画像のみを使用するか、ブランドに合わせてカスタマイズされたカスタム グラフィックを使用します。
- 表示する情報を補完する要素を設計します。 たとえば、提供するさまざまな種類のコンテンツやサービスの引用や機能ボックスには、大きな太字を使用します。
- ブランドに関する主要な指標。 ページ ビュー、アクティブなすべてのソーシャル メディア プラットフォームでのフォロワー数、エンゲージメント率などを紹介します。この情報は、潜在的なスポンサーが手を差し伸べるのに役立ちます。
- 「ここから始める」ガイドライン。 このような小さなセクションは、あなたのコンテンツやサービスが進む限り、新しい読者を正しい方向に向ける機会を与えてくれます.
また、自己紹介ページに最適な視点 (一人称または三人称) を検討してください。
First は、主に 1 人の個人を中心に展開するブログやビジネス Web サイトに最適です。 大規模なチームの Web サイトでは、三人称 POV を使用します。
ページのタイトルには特別な注意を払いますが、ページ自体では非表示にして、ブラウザーのタブにのみ表示されるようにします。
一人称視点を使用する場合は、「自己紹介」を使用してください。 第三者の場合は「About Us」を使用してください。 また、ブランドを大胆に要約したキャッチフレーズを含めます。
始める前に目標を念頭に置いておくことも役立ちます。
概要ページは、ビジネスまたは個人の Web サイトで最もアクセス数の多いページの 1 つであるため、ブログの小さな目標を達成する絶好の機会です。
より多くのリードを獲得し、新しい顧客を獲得したいですか?
より多くのスポンサー契約を獲得したいですか?
もっと売りたい商品は? ページビューやエンゲージメントを増やす必要があるのはどのブログ投稿ですか?
これらの質問への回答は、あなたの概要ページに追加するコンテンツのタイプと、それらを追加する方法に大きな影響を与えるはずです.
WordPress を使用している場合は、Thrive Architect や Elementor などのページ ビルダーを使用して作業を完了してください。 Gutenberg はうまく機能しますが、これらのプラグインはより高度なカスタマイズ オプションを提供します。
幸運を!