16クリエイティブ私たちについて私たちが愛するページの例
公開: 2020-05-13サイトマップの別のページのように見えますが、おそらくヘッダーやフッターからアクセスできますが、実際には最も魅力的なコンテンツの1つです。 または少なくとも、そうあるべきです。
はい、私たちはあなたのウェブサイトの私たちについてのページについて話している。
ある意味では、このタイプのページを「私たちのブランドストーリー」と呼ぶか、別の代替手段である「私たちのアイデンティティ」が必要な場合は、実際にはより適切です。 私たちは最初のものの方が好きですが、どちらもかなり正確です。
これが、AboutUsページがサイトで最も重要なページの1つである理由です。 結局のところ、それはあなたのブランドアイデンティティの純粋な表現です。 あなたを読んで探索した後、各訪問者はあなたのブランド価値、使命声明、付加価値などを完全に理解します。
この訪問者は、あなたが話さなければならない話を聞いてあなたのことを知りたいと思っています。
あなたが誰であるか、そしてあなたが何についてであるかを本当に伝える、本物の、効果的な私たちについてのページを作成するための最初のステップは、すべてのデザインの詳細を完成させることです。 第一印象は重要であり、あなたのウェブサイトは印象づけるために服を着る必要があります。
私たちのお気に入りのAboutUsページの16を見てみましょう。そのデザインとコンテンツ戦略は、書き留める価値があります。
目次
- 16会社概要ページの例
- 1.ストライプ:私たちについてのアニメーション
- 2. Twitter:ブランドアイデンティティを大声で明確に
- 3.デゴルディアン:洗練されたカラーパレット
- 4. Zendesk:独自のスクロール効果
- 5. Pixelgrade:美しく行われた背景オーバーレイ
- 6.ドリブル:本物のデザイナーの物語を語る
- 7.中:ユーザーエクスペリエンスによるブランドストーリーテリング
- 8. Pawel Nolbert:鮮やかな個人ポートフォリオ
- 9. ShakeDesign:アーキテクチャを通じてブランドを示す
- 10. Atlassian:ベクター図面でブランド価値を説明する
- 11.ドリフト:明るい、本物の雰囲気
- 12. G2:従来のデザイン要素がユニークになる
- 13. HUMAAN:私たちが愛するものについて
- 14. Gong.io:目立つようにする
- 15. Etsy:明確で簡潔なブランドメッセージング
- 16. GIPHY:モーションエフェクトに焦点を当てる
16感動的な「AboutUs」ページの例
1.ストライプ:アニメーション私たちについて
StripesのAboutページで私たちの注意を引いたのは何ですか?
本当に、それはいくつかのことです。 まず第一に、それは彼らが強調するものについてです。 ページを下にスクロールすると、機能がどのように強調表示されるかが気に入っています。 しかしそれだけでなく、彼らは各機能のUIに飛び込むので、訪問者はすでに製品体験が何であるかを味わうことができます。
彼らのバリュープロポジション(彼らは「使命」と呼んでいます)はページの上部に記載されているので、企業としての彼らの影響はブラウジング体験の最初から知られています。
Stripeはまた、コンテンツをオリジナルに保ちながら、従来の(そして、ちなみに、そのデザインの専門知識でよく知られている)ブランド言語の間で微妙なバランスをとることができます。 これは彼らのブランドストーリーテリングにとって大きな成功です。
最後に、このページで私たちが気に入っているデザイン要素は、「財務の複雑さ」のポイントに対するソリューションを説明する方法であり、ビジネスの財務管理を簡素化する方法を視覚化しています。
したがって、次にAbout Usページをデザインまたは微調整するときは、Stripeが彼らに対して行った素晴らしいことのいくつかを念頭に置くことをお勧めします。最も強調することについて慎重に考えてください。 強調の値を賢く使用してください。 つまり、ブランド価値の本質に磨きをかけ、それをページの焦点にします(Elementorを使用してCSSテキストアニメーションを作成できることを忘れないでください)。
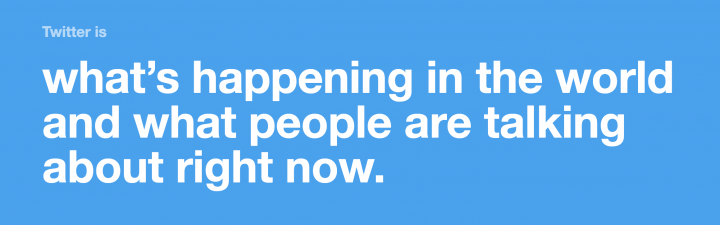
2. Twitter:ブランドアイデンティティを大声で明確に

ああツイッター、どうやってあなたを愛しているの? 方法を数えましょう。 Twitterは、ブランド目標を正確に定義する手段として、Aboutページのヒーローテキストを使用して優れた仕事をしています。
「Twitterは世界で起こっていることであり、人々が今話していることです。」 これは、彼らの製品が何であるか、そして彼らがブランドが何を表しているかを正確に要約しています。
5つの簡単な説明だけで、Twitterのブランド目標は非常に明確です。Twitterは、世界中の人々がどこで何が起こっているのかを学び、話し合う場所です。
そしてもちろん、大きな書体とくっきりとしたデザインは興味深いものであり、私たち全員の間で好奇心をかき立てています。 大胆な配色(私たちはそれが大好きです)はそれ自体がミニマルで、下にスクロールすると短いが簡潔な短い段落があります。 交互のハッシュタグもいい感じです。
最後に、このページの本当のユニークなセールスポイントは、Twitterのサポートチームによってツイートされたツイートの例です。ツイートのトピックを示す背景として、大きくて鮮明な写真があります。
読者は、ブランドが何を表しているのか、そして彼らがユーザーにどのような体験を提供しているのかを実際に体験します。
あなたが気づいたら、彼らのページは彼ら自身についての説明的な話をするのに時間を費やしていません。 代わりに、すべてのコンテンツが微妙にデザインに織り込まれ、次のような質問に答えます(ただし、質問自体は述べません)。「Twitterで何ができるか」、「付加価値は何か」、「何によって得られるか」 Twitterを使用していますか?」 そしてもちろん、「製品体験はどのようなものですか?」
これは優れた戦術だと考えています。訪問者が回答したい質問を考え、回答で質問を先取りします。 そして、強力なビジュアルを備えた優れたユニークなデザインは、(控えめに言っても)害はありません!
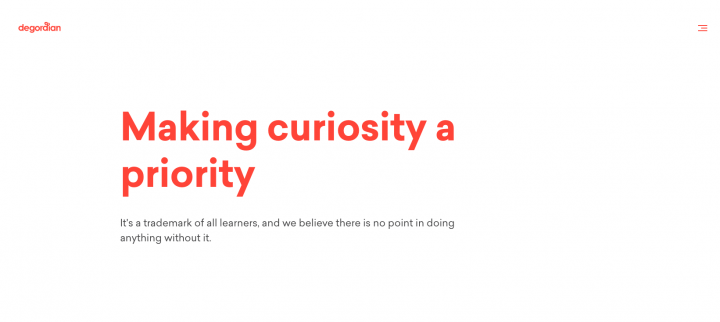
3. Degordian:洗練されたカラーパレット

degordianのAboutページがブラウザに読み込まれたとき、私たちは驚いた。 それについてのすべては、その独自性で目を引くです。 彼らがチームを提示する方法も非常に創造的です。 本物の写真はオリジナリティを生み出し、配色はシンプルでありながらはっきりと魅力的です。

ミニマリズムの精神で、ハンバーガーメニュー、ヒーローテキスト、スクロールバー、「お問い合わせ」アイコンの赤い色の選択により、大胆でありながら控えめで繊細なものになっています…
配色はパワフルで、SailecBold書体とペアになっています。 白い背景に設定された火のようなフォントの色は、彼らが言うように、来たるべき、そして好奇心旺盛なブランドを表しています。
従業員の写真の画像、特に顔の表情は、彼らの仕事への個性と献身を示しています。
シンプルでミニマリストなデザインの中で、コンテンツは訪問者が知りたい重要なトピックをカバーしています。ブランドとして信じていること、達成したこと、チームがやりたいこと、そしてもちろん、作業サンプルです。 これは間違いなく、ブランドの個性とクライアントとのつながり方についての見通しを説明するのに最適な方法です。
4. Zendesk:独自のスクロール効果
ZendeskのAboutページを閲覧している間、私たちはとても楽しいです。 そしてそれはまさに彼らがとてもうまくやっていることです。 彼らのページデザインは、野火のように広がる楽しくて非公式な雰囲気で、非公式で人々に焦点を合わせています。
ヒーローテキストの交互の色は、次のセクションの背景色と同期され、完全にタイミングが調整されます。 私たちはそれに非常に感銘を受け、私たちが見た多くのウェブサイトの中でそれが本当にユニークであることに気づきました。
ZendeskのAboutページは、Twitterと同様に、ブランドのストーリーテリングにモーションエフェクトがどれほど効果的であるかを示しています。 一般的に、私たちはあなたのウェブサイトのデザインを次のレベルに引き上げるためにモーションエフェクトを追加することの大ファンです。
その内容に関して、Zendeskは本当の会話のスターターとして自己紹介します。 それは、その企業文化がどのようなものであるかを共有し、コミュニティ指向の雰囲気を伝えることによって議論を開始します。 そうして初めて、彼らは、彼らが持っている有料の顧客アカウントの数や彼らの顧客がどこにいるのかなどの数について話し始めます。
彼らは、求人のように単純な主題を取り上げ、それを鮮やかな画像グリッドを備えた視覚的に心地よいオリジナルのデザイン作品に変換します。
すべてを結び付けるために、ページの最後のセクションは、最初のインタラクティブなヒーローセクション、同じ白い背景、同じフォント、Sharp Sans No1Boldと一致します。 ただし、色だけを交互に使用するのではなく、「Zendeskではないもの」に提供する「定義」を交互に表示します。 オリジナリティのポイント。
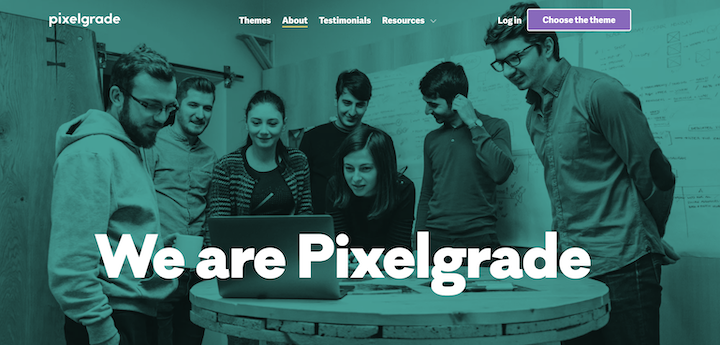
5. Pixelgrade:美しく行われた背景オーバーレイ

次は、Elementor以外で構築されていないpixelgradeです。 このページのデザインのソフトスポットに触れたのは、彼らが秘密兵器として配色を使用する方法です。
どういう意味ですか?
Pixelgradeは単一の色を取り、ページのセクションごとに異なる方法で使用します。 最初はカバー画像の背景オーバーレイとして、次にソリッドテキストの背景として、最後にチーム画像のカットアウトオーバーレイとして。 それは一方ではシンプルであり、他方では超最先端です。
彼らのストーリーテリングに関しては、それは非常に単純で、ただのんびりと簡単です。 ここでのメッセージは、視覚的(デザインスキームと写真の選択)の両方で、人を中心にしています。 グループとしても個人としても、チームメンバーが使用するすべての画像から良いコミュニティの雰囲気を得ることができます。
そして、彼らが最後に見せたチームメンバーが彼らの犬であることに気づきましたか? これは、会社のWebサイトではこれまでに見たことのない、とてもいい感じです。
Pixelgradeの最高人事責任者であるOanaFilipは、彼女のチームがページをデザインするときに使用したデザイン思考と戦略を私たちと共有しました。
「Pixelgradeの概要ページは、訪問者のためにどのような体験を形成しているかを補強するマニフェストを反映しています。 冒険がどのように始まったかを示し、私たちが表す価値を強調し、WordPressコミュニティにどのように還元するかを垣間見ることができます。
また、各チームメイトが本物の意味のある方法でステージに立つためのスペースを作りました。 私たちは、私たちを遠くまで導くことができる物語と会話を始めることに成功したと信じたいです。 結局のところ、それは私たちの内面について説得力のある人間的な物語を語る私たちのアプローチです。」
6.ドリブル:本物のデザイナーの物語を語る
デザイナーによってデザイナーのために作られた、彼らの会社のウェブサイト上の各ページのドリブルデザインが一流のデザイン作品になることは私たちにとって驚くべきことではありません。
ブランドメッセージはすべてクリエイティブのコミュニティに関するものであり、コミュニティメンバーが作成したアートワークをサイトの画像として表示することもあります。
2番目のセクションのロゴのGIFは、本当に創造的で繊細で、素晴らしい組み合わせです。 彼らは確かにモーションエフェクトを本当に上品な方法で使用する方法を習得しました。
ドリブルが使用する次の天才的なテクニックは、有名なデザイナー、パブロ・スタンリーの「デザイナーストーリー」を示すことです。 これは、ドリブルブランドがコミュニティのメンバーをどれだけ受け入れているかを示しています。コミュニティのメンバーは、ストーリーの後にお客様の声を挿入します(お客様の声ウィジェットで簡単に実行できます)。
最後に、ホバー効果を使用して各チームメンバーの略歴を表示するインタラクティブな手法は、他に類を見ないものです。 これにより、訪問者とチームメンバー間の会話のダイナミクスが作成され、セクションは「画像のみ」のデザインになり、ユーザーのアクティビティに依存してユーザーが期待する情報を提供します。
7.中:ユーザーエクスペリエンスによるブランドストーリーテリング