Uber-GoodEngagementのフォールドコンテンツの上にデザインする方法
公開: 2019-12-21視聴者を魅了し、維持するために8秒(おそらくそれ以下)があります。 毎秒、毎スクロールが重要です。
フォールド上のコンテンツは、訪問者を惹きつけ、ページにとどまるように動機付ける必要があります。 折り目の上のコンテンツが貧弱な素晴らしいページは、ひどい表紙のある素晴らしい本のようなものです。 ええ、ええ、私たちは皆、あなたがその表紙で本を判断するべきではないことを知っています…しかし、誰もがそれをします。 そして、訪問者はあなたの電子メール、ランディングページ、または記事で同じことをします。
フォールドコンテンツより上を優先する必要がありますか? おそらくそうではありません。 しかし、どれだけのデジタルユーザーがウェブサイトとデバイスの間を行き来するかを考えると、折り目の上のコンテンツが訪問者の滞在を促すことが重要です。 これは、必ずしもコンテンツにBuzzfeedに値する見出しや魅力的なCTAが必要であることを意味するわけではありませんが、そもそも訪問者をそこに導いたという約束を果たす必要があります。
折り目の上の意味は何ですか?

折り目の上には、訪問者がスクロールしなくても最初に表示されるコンテンツがあります。 表示するためにスクロールが必要なものはすべて、スクロールしなければ見えない位置にあると見なされます。
新聞は最初に「折り畳みの上」という用語を広めました。 ニューススタンドでは、最上部の見出しと画像のみが表示され、読者を引き付けて紙を手に取って詳細を読む必要がありました。 コンピュータの画面には折り目はありませんが、ブラウザウィンドウの終わりがあり、ユーザーがもっと見たい場合はスクロールする必要があります。
使用しているデバイスによっては、この記事を読んでいるときに、折り目の上に注目の画像と見出し(およびテキストのスニペット)が表示されている可能性があります。 大きなナビゲーションバーとCTAを備えた他のサイトでは、記事を見つけるために下にスクロールする必要があります。 ニューススタンドでのその経験を想像してみてください。ホーム、アバウト、ブログ、お問い合わせのみが表示されている紙が取り上げられると思いますか? 私はそうは思わない。
あなたのための折り目の上にあるものは彼らのための折り目の下にあるかもしれません
コンテンツの表示方法(モバイル、デスクトップ、タブレットなど)に応じて、折り目の上に表示される内容は異なります。 たとえば、 2020年のメールキャンペーンのインスピレーションに関する最近の投稿をご覧ください。 これが私のIOSデバイスでどのように見えるかです:

そして、これが私のデスクトップでどのように見えるかです:

どちらのバージョンでも、見出しと注目の画像を見ることができますが、モバイルデバイスで紹介テキストをもっと見ることができます。
コンテンツ(メール、ブログ投稿、ランディングページなど)をデザインするときは、さまざまなデバイスでのエクスペリエンスについて考えてください。 画面サイズを変えると、折り目の上にあるものと折り目の下にあるものに影響します。 たとえば、電話では、従来のページデザインが縦向きになっています。
すべてのデバイスに合わせてコンテンツを最適化することは不可能です。そのため、レスポンシブデザインを作成することが重要です。 無料のメールテンプレートギャラリーにあるすべてのメールは完全に応答するため、受信者が使用しているデバイスに関係なく、ユーザーは高品質のエクスペリエンスを作成できます。
折り畳みコンテンツの上にデザインするためのベストプラクティス
優れたユーザーエクスペリエンスを作成するために、車輪の再発明を行う必要はありません。 折り畳みページのコンテンツの上で効果的な特効薬はありませんが(申し訳ありません!)、デザインを改善するために覚えておくことができるいくつかのベストプラクティスがあります。
- あなたの約束を果たしてください。 誰かが電子メール、広告、またはハイパーリンクからページにアクセスした場合は、折り畳みの上にあるコンテンツが、配信する内容のステージを設定していることを確認してください。 たとえば、広告で「2019年のホリデーシーズンの送信ハックトップ10」が保証されている場合、ページは最初からその約束にうまく対応します。
- 折り目の上のすべてを詰め込もうとしないでください。 すべてのコンテンツではなく、最初に最高のコンテンツを配置します。 あなたがドクターペッパーで、どういうわけか23種類のフレーバーをおいしい飲み物に詰め込めない限り、最小限のアプローチをとってください。 少ないほうがいいですね。 画像と巧妙なコピーを使用して、訪問者がページを下にスクロールし続けるように促します。
- スクロールを奨励します。 訪問者が取るべき次のステップは下にスクロールすることであることを明確にします。 これは、視覚的な手がかり(下向きの矢印など)を使用するか、コピーを明確にすることで実行できます。「読み続けてください。」
4折り目の上の印象的なコンテンツの例
十分な話—実際のサンプルをいくつか見てみましょう。 折り目の上のデザインを釘付けにしたブランドのウェブサイト、記事、メールなどのすばらしい例をいくつか見つけました。 ここにあなたが彼らから学ぶことができるものがあります。

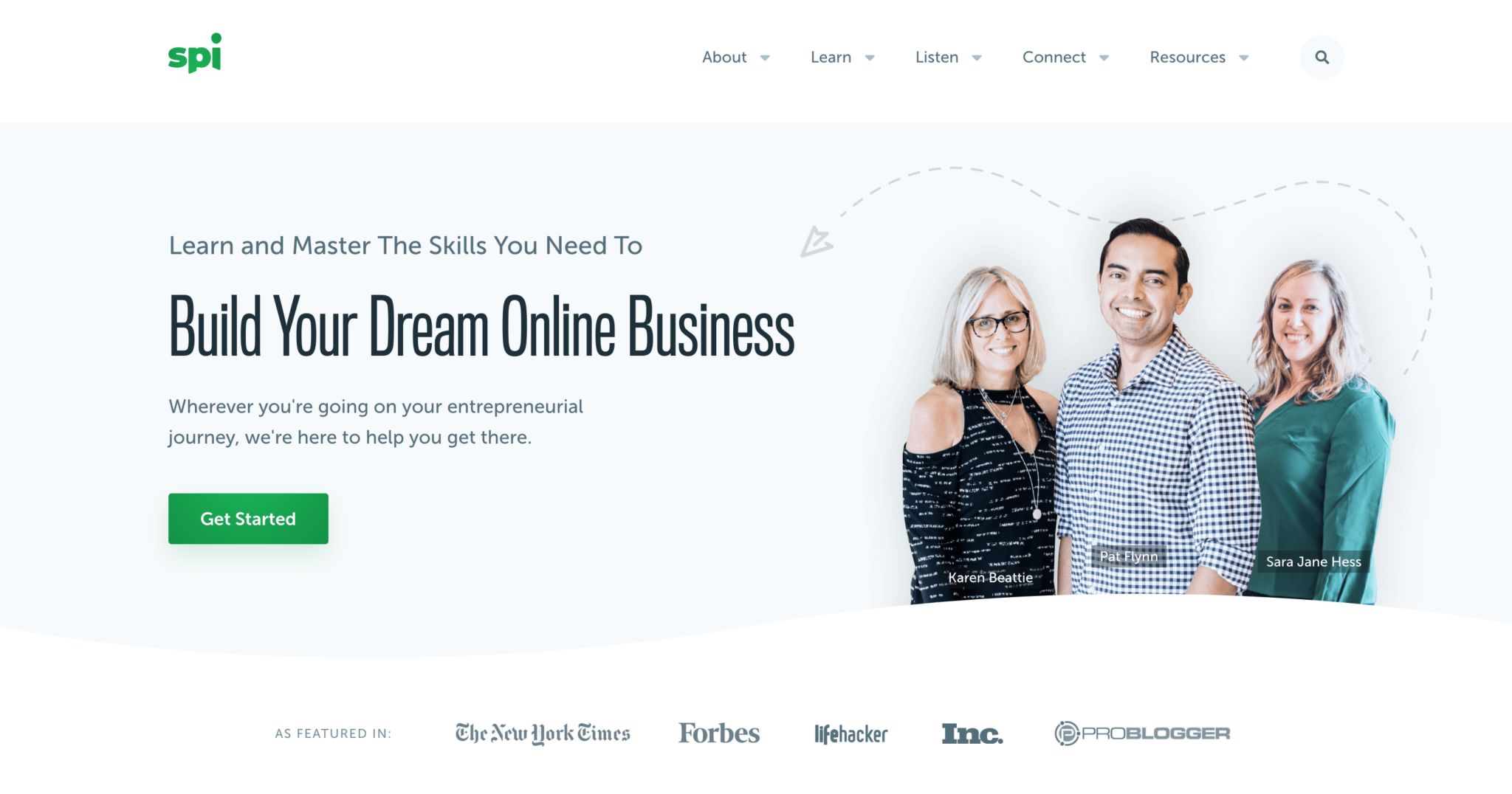
SPIのフォールドWebサイトの上

Smart Passive Income Blogは、このWebデザインで倍のバランスを上回っています。 彼らが正しく行うことは次のとおりです。
- 折り畳みコンテンツの上のホームページは、すっきりと整理されており、十分な余白があります。
- サイト全体の前提は、わずか4行のコピーでわかりやすく説明されており、シンプルで目立つCTA「GetStarted」もあります。
- 社会的証明は、サイトに信頼性を追加する大きなブランド名で最初から見ることができます。
このページがうまく機能しないことの1つは、「偽のボトム」を作成することです。 スクリーンショットからわかるように、セクションはブラウザの下部と同じ高さで終了するため、上の折り畳みコンテンツは唯一のコンテンツのように見えます。 これにより、ページにこれ以上何もないという雰囲気が生まれます。
視覚的な合図を追加するか、上の折り畳みコンテンツをブラウザの下部と完全に一致させないようにすることで、Webサイトの訪問者は、スクロールすることでより多くのコンテンツにアクセスできることを明らかにします。
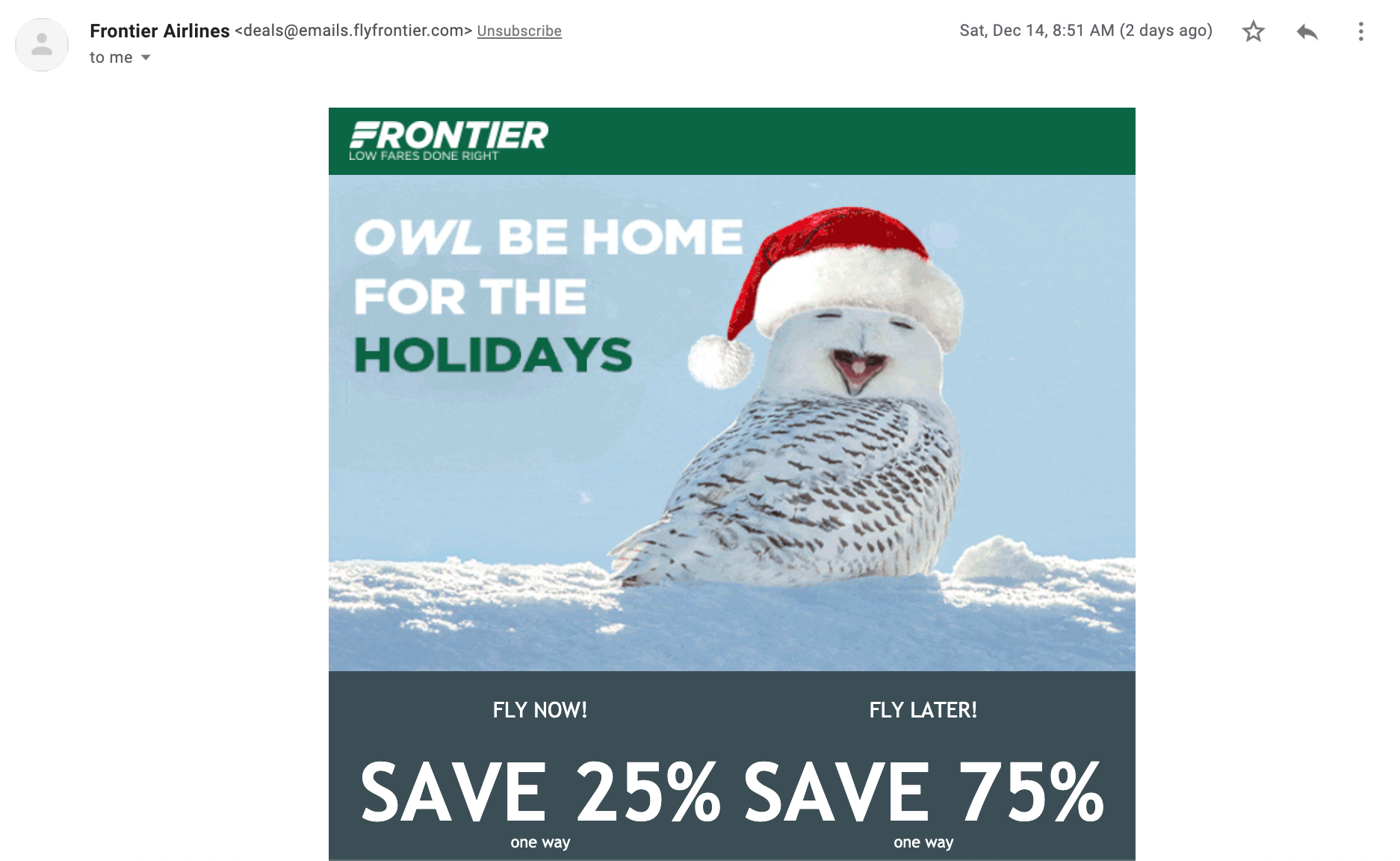
フロンティアの折り畳みメールの上

フロンティアからのこのメールは、折り畳みコンテンツの上にある場合、すべての正しいボックスをチェックします。 魅力的なヒーローのイメージ(サンタの帽子をかぶったフクロウを愛せないのはどうしてですか?)、機知に富んだコピー、そしてシンプルなCTAと組み合わせた強力な取引が特徴です。
フロンティアは、「今すぐ予約」を押し上げることで、さらに一歩進んだ可能性があります。 現在、折り目の下にあるボタン。 しかし、全体として、この電子メールは上記のfold要素を正しく取得します。
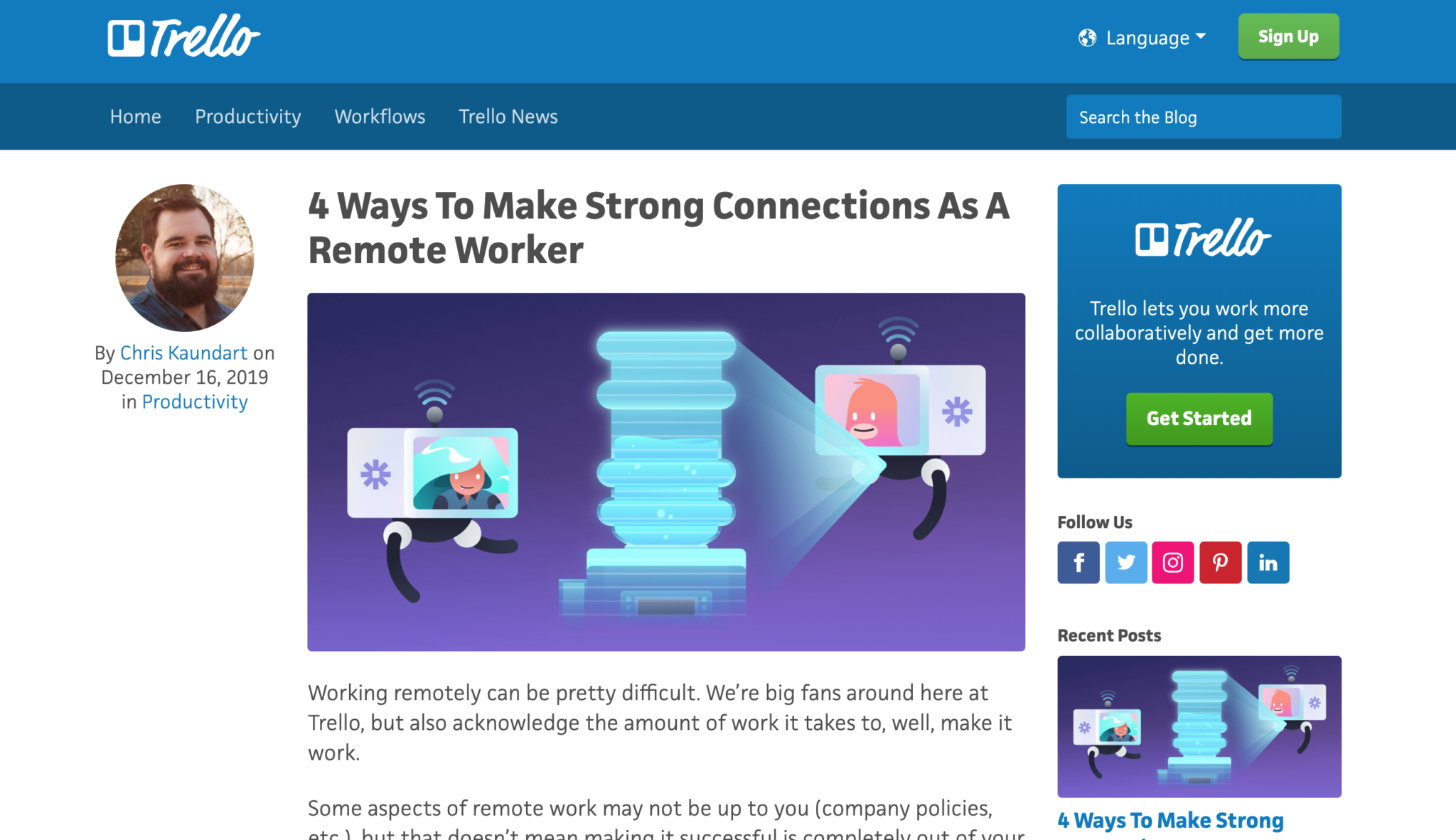
Trelloのフォールドブログデザインの上

私はTrelloの大ファンであり、彼らのブログのさらに大きなファンです。 彼らの記事のデザインは、あなたが読むつもりの作品の折り畳みビューの上に完璧を与えます。 タイトル、作者、ヒーローの画像、さらにはあなたを夢中にさせる機会のあるテキストの断片さえも見ることができます。
それが足りないのは単純さです。 上記の折り畳みビューでは、「サインアップ」、「はじめに」、「フォローする」、「最近の投稿」など、いくつかの気晴らしに囲まれています。ユーザーをスムーズに移動させるために、折り畳みの上のコンテンツを複雑にしないでください。経験を通して。
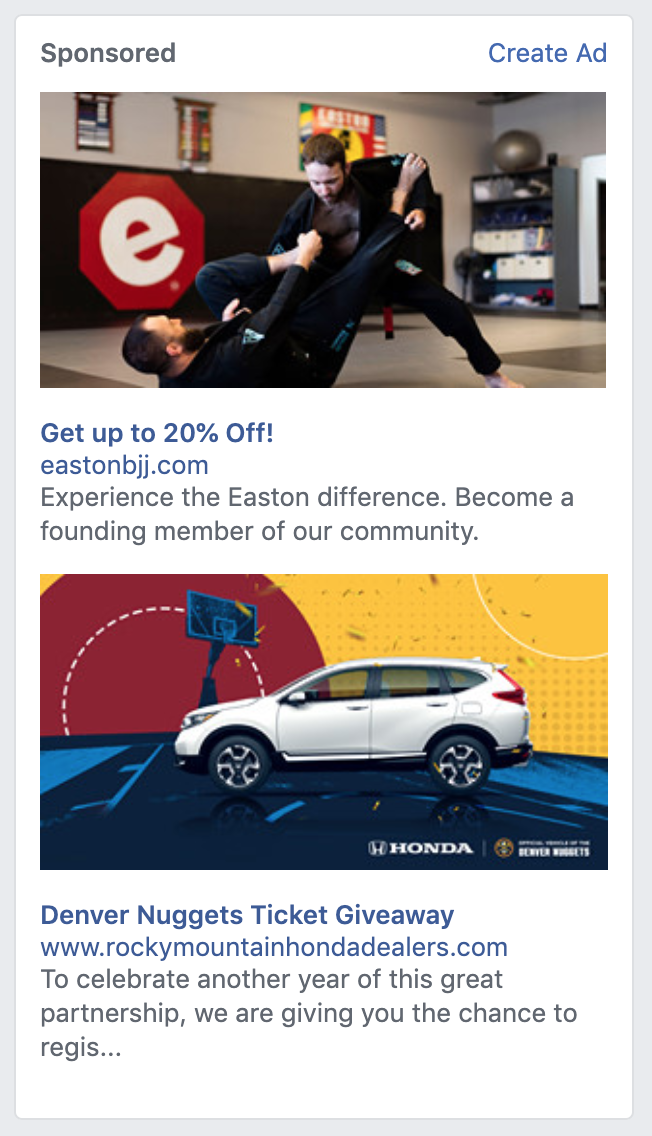
イーストントレーニングセンターの折り畳み式Facebook広告の上

ソーシャルメディアであっても、上記のコンテンツに注意してください。 広告には文字数制限がありますが、割り当てられたすべての文字を使用すると、視聴者はメッセージ全体を見ることができない可能性があります。
短くシンプルにしてください。 Easton Training Centerは、「折り目の上」に表示される2行のテキストでそれを実現しました(ただし、私は武道に興味がないため、ターゲティングは少しずれている可能性があります)。 一方、デンバーナゲッツは、広告の主要なメッセージを「フォールドの下」に配置しました。 その車に勝つチャンスを登録するチャンスだと思いますが、はっきりとはわかりません。
残りの上にある
そして、それがすべてです。 いいえ、コンテンツを最適化しても、一晩でコンバージョン率が魔法のように2倍になるわけではありませんが、ユーザーエクスペリエンスは向上します。
試してみて、何が起こるか見てみましょう。 本当に要点を理解し、コンバージョンの最適化に集中したい場合は、 「CROとは」をお読みください。 あなたが知る必要があるすべてへのあなたのガイド。 これは、測定可能な影響を与える戦略的変更を行う方法を学ぶのに役立ちます。
