メールワークフローに自動化を追加する7つの方法
公開: 2018-05-31電子メールの設計とコーディングには、多くの場合、手作業で骨の折れる編集プロセスが含まれます。これは、ありふれた面倒なだけでなく、間違いの余地を簡単に残す可能性があります。
そのようにする必要はありません。 Eメールマーケターと開発者がEメールワークフローを自動化するためのさまざまなツールが存在し、ありふれたものを排除し、送信を押す前にそれらのコストのかかるエラーをキャッチすることができます。
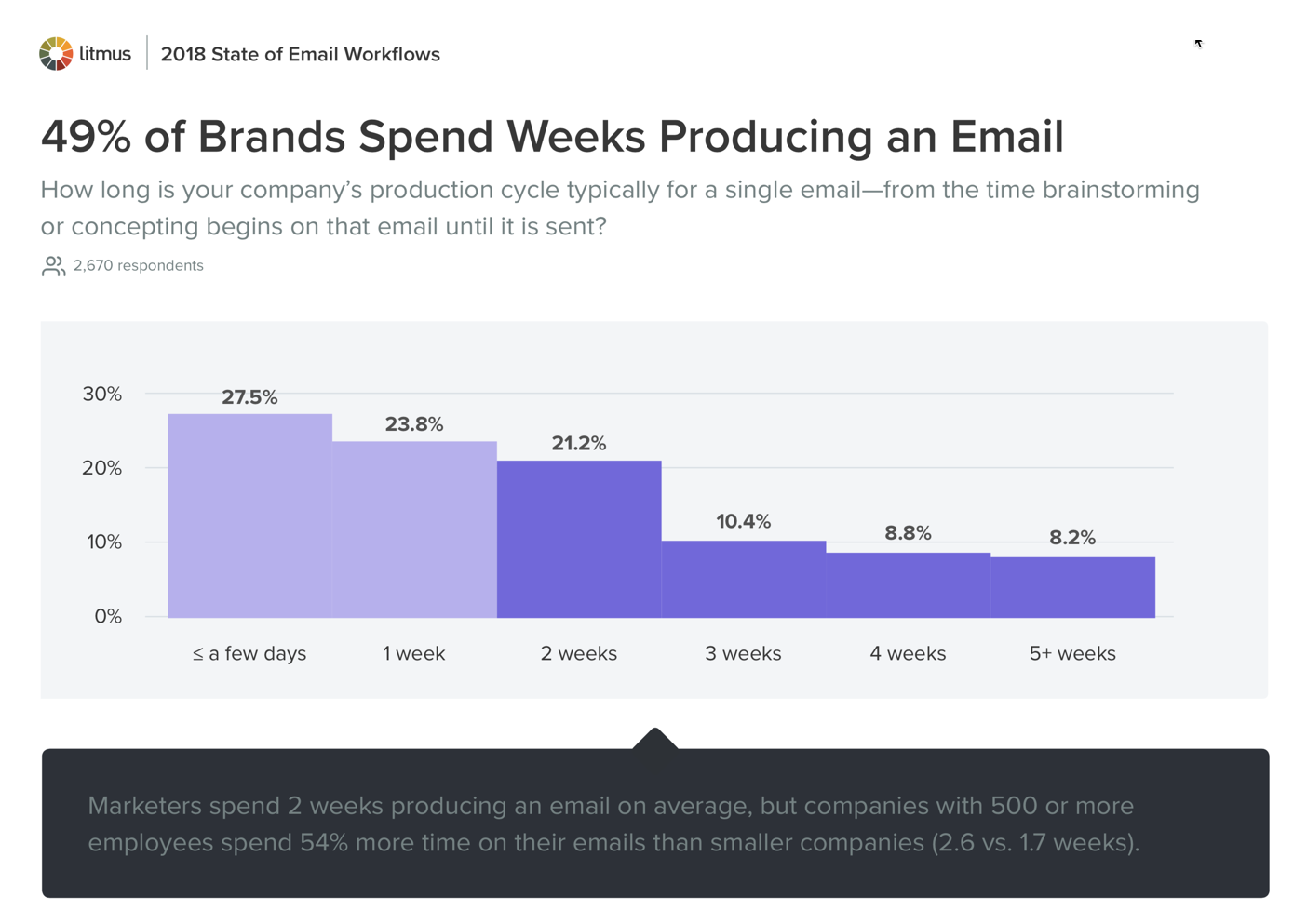
2018年の電子メールワークフローレポートの状態でわかったように、電子メールプログラムには多くの可動部分があり、生産サイクルは通常、1つの電子メールで数週間以上かかります。

それだけの生産サイクルで、こことここで時間を節約し、より効率的になる機会がたくさんあります。 メールワークフローに自動化を追加する7つの方法は次のとおりです。
標準化されたテンプレートを作成する
節約された時間:30〜60分
ワークフローの合理化を検討している場合は、テンプレートから始めることをお勧めします。 コピーまたはデザイン要素を交換しますが、重要なブランド固有の部分を保持すると、電子メール作成プロセスを開始できます。 これは、非コーダーにも役立ちます。
2017年のStateof Email Creativeレポートによると、メールデザイナーの大多数は、新製品などの大規模なイベントや、ブラックフライデーなどの主要な季節限定キャンペーン用に1回限りのメールデザインのみを作成していると報告しています。 標準化されたテンプレートを使用すると、残りの時間は優れた生産効率が得られます。
これがまさに、Litmus Community Templatesを構築した理由です。これは、アカウント管理やeコマースから製品の発売やマーケティングまで、さまざまな用途をカバーする、エレガントで事前にテストされたテンプレートのコレクションです。
 | LitmusコミュニティテンプレートをダウンロードするLitmusの事前テスト済みテンプレートの1つを使用して、次のキャンペーンを開始します。 テンプレートにアクセス→ |
コーディング中にショートカットを取る
スニペットを利用する
節約された時間:10〜15分
スニペットは、再利用可能なコードのモジュールです。 これらは、Doctype、防弾ボタン、リンクなど、電子メールのデザイン全体で一般的に使用される要素に最適です。 これらの要素のいずれかが使用されるたびにコードを書き直す必要はなく、スニペットを使用できます。 これにより、電子メールデザインの一般的な要素の冗長性と潜在的なコーディングエラーが減少します。

例として防弾ボタンを取り上げましょう。 防弾ボタンは、召喚状(CTA)の電子メールの定番として機能します。 ただし、ボタンごとに、個々の電子メールごとにカスタマイズする必要があります。コピー、リンク、配置が異なります。
防弾ボタンに使用するHTMLは次のとおりです。
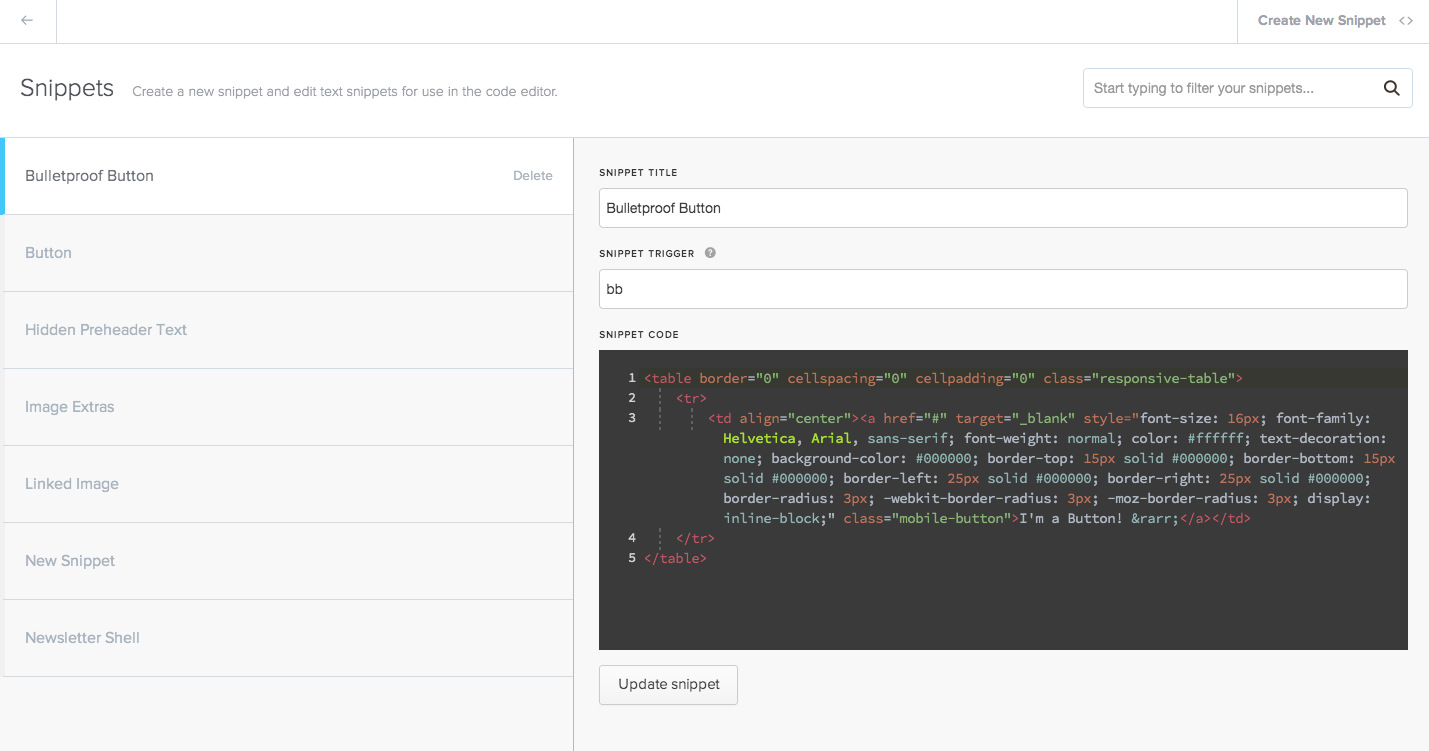
<table border="0" cellspacing="0" cellpadding="0"> <tr> <td> <table border="0" cellspacing="0" cellpadding="0"> <tr> <td align="{align}" bgcolor="{bgcolor}" <a href="{link}" target="_blank">I am a button → </a> </td> </tr> </table> </td> </tr> </table>スニペットは、防弾ボタンコードを常に手作業で再作成するという問題を解決し、ショートカットトリガーとしてスニペットライブラリに保存できます。 この例では、防弾ボタンの略で「bb」という名前を付けます。

これで、防弾ボタンを追加するときはいつでも、ショートカット「bb」を使用してコードを生成できます。
スニペットは次の場所で使用できます。
- Litmus Builder
- 崇高なテキスト
- 原子
- ドリームウィーバー
- コーダ
さらに多くのスニペットが必要ですか? 共有したいお気に入りがありますか?
コミュニティに参加して、スニペットライブラリからスニペットを検索して投稿してください。
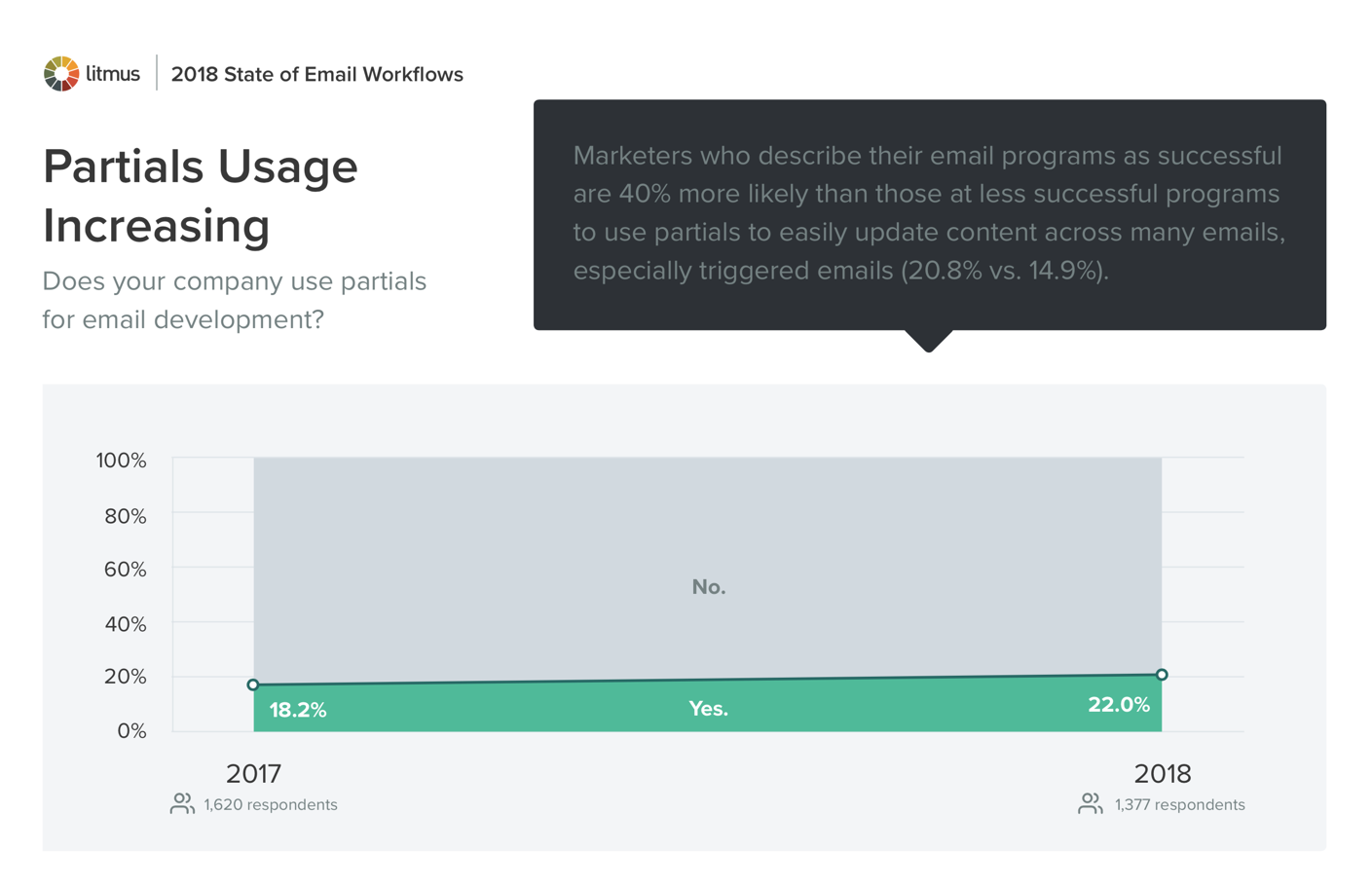
パーシャルを活用する
節約された時間:30分—更新する電子メールテンプレートの数に応じて数時間
パーシャルは、複数の電子メールで使用できる、グローバルで動的な再利用可能なコードのブロックです。 パーシャルに加えられた変更は、そのパーシャルが参照されているすべての電子メールに適用されます。
2018年のStateof Email Workflowsレポートによると、マーケターの22%がパーシャルを使用しています。 これは2017年に18.2%増加しています。自動化された電子メールの使用が増え続けるにつれて、部分的な使用も増えるはずです。

パーシャルは、ヘッダー、フッター、リセットCSS、一般的に使用されるCTAなどのコードセクションに適しています。これらは複数のメールで繰り返されるため、トリガーされたトランザクションメールに最適なツールです。
たとえば、Litmusでは、ほとんどの電子メールで同じヘッダーを使用しています。
<table cellspacing="0" cellpadding="0" border="0" width="100%"> <tr> <td bgcolor="#33373e" align="center"> <!--[if (gte mso 9)|(IE)]> <table width="500" align="center" cellpadding="0" cellspacing="0" border="0"> <tr> <td> <![endif]--> <table cellpadding="0" cellspacing="0" width="100%" border="0" align="center"> <tr> <td align="center"> <a href="http://litmus.com" target="_blank"> <img src="logo.png" width="130" height="48" alt="Litmus" border="0"> </a> </td> </tr> </table> <!--[if (gte mso 9)|(IE)]> </td> </tr> </table> <![endif]--> </td> </tr> </table>電子メールのヘッダーの実際のHTMLとCSSを使用する代わりに、部分的な参照を使用します。

<table cellspacing="0" cellpadding="0" border="0" width="100%"> <tr> <td align="center"> {{header}} </td> </tr> </table>注:上記のリファレンスは、LitmusBuilderで使用されるHandlebars構文を使用しています。
ヘッダーの変更が必要な場合はいつでも、ヘッダーが表示される各電子メールを手動で変更することを回避できます。 個々の電子メールを更新する代わりに、部分を更新するだけです。これにより、その部分が使用されているすべての電子メールに変更が適用されます。 パーシャルを使用すると、メールの管理と保守がより簡単に、より速く、よりスケーラブルになります。
パーシャルを使用するには、ビルドシステムと、ハンドルバー、ミドルマン、アセンブルなどの静的サイトジェネレーターを活用する必要があります。 パーシャルを使用するには、Litmus Builder(セットアップは不要)またはLeeMunroeのGruntEmailワークフローを使用することを強くお勧めします。
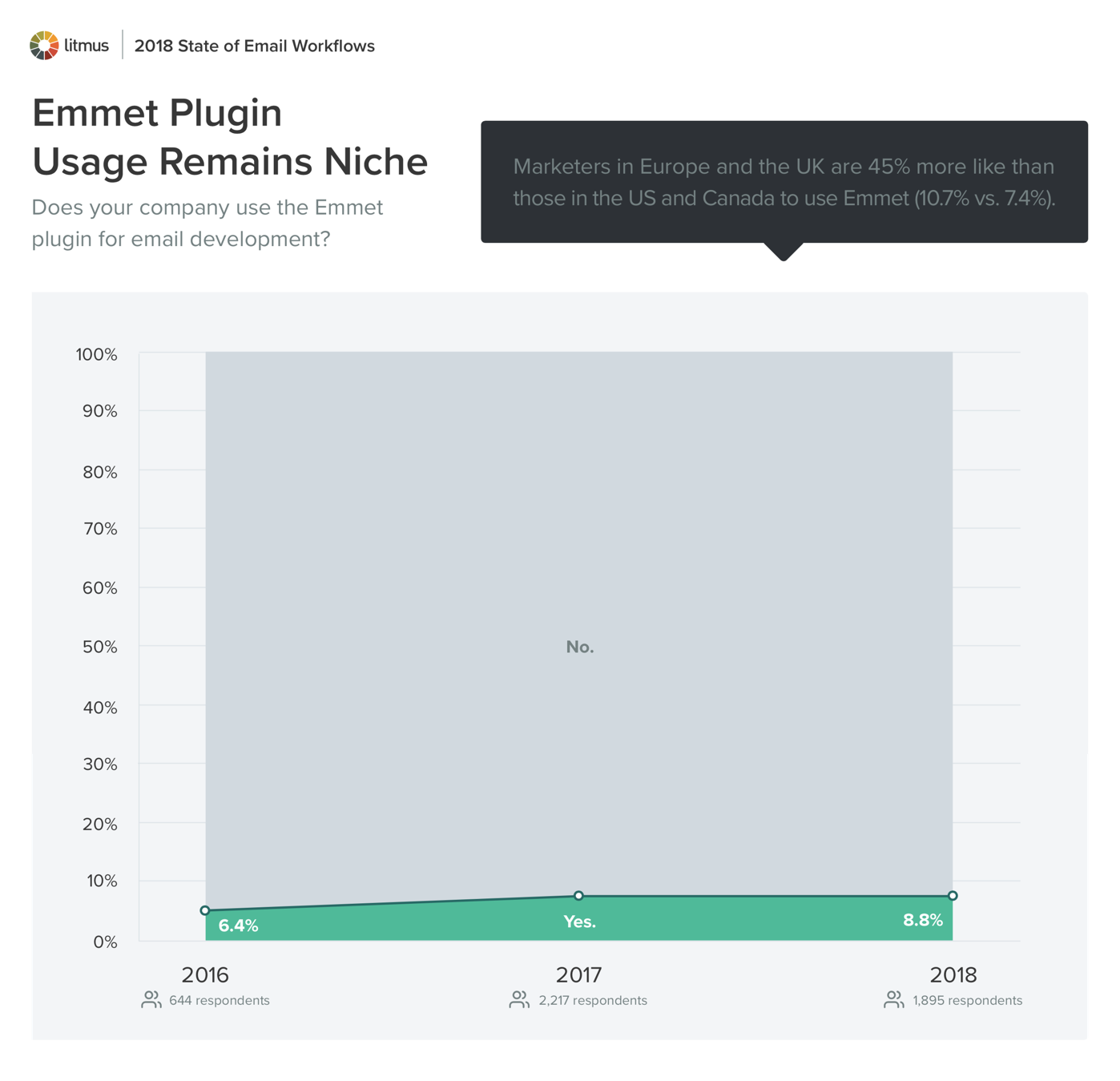
Emmetでコードショートカットを使用する
節約された時間:10〜15分
Emmetは、テキストエディター用の無料のアドオンで、キーボードショートカットを入力して、コードの完全なセグメントに展開できます。
Emmetを使用することで、メール作成者は入力を減らし、キャンペーンを作成する際のキーストロークと時間の両方を節約できます。 また、Emmetのオートコンプリートに依存することは、タイプミスやタグの欠落が少なくなることを意味し、より堅牢な電子メールにつながります。
Emmetはさまざまなテキストエディタで利用でき、LitmusBuilderに組み込まれています。 Webデザイナーに人気のあるエメットは、ワークフローの合理化を目指す電子メールデザイナーの間で採用が増えていますが、使用量はまだ少ないです。

Emmetを理解する最も簡単な方法は、例を見ることです。 3行のテーブルが必要だとします。各行には、テキストの段落とリンクの上に画像が表示されたテーブルセルが含まれています。
各行、テーブルセル、画像、段落、リンクタグを手動で入力(またはコピーして貼り付ける)する代わりに、それを1行に要約して、Emmetにほとんどの作業を任せることができます。
table>tr*3>td>img+p+aTabボタンを押してEmmetをトリガーすると、上記の1行のコードが完全なHTMLに展開されます。
<table> <tr> <td> <img src="" alt="" /> <p></p> <a href=""></a> </td> </tr> <tr> <td> <img src="" alt="" /> <p></p> <a href=""></a> </td> </tr> <tr> <td> <img src="" alt="" /> <p></p> <a href=""></a> </td> </tr> </table>反復的なタスクを排除し、より速く構築する
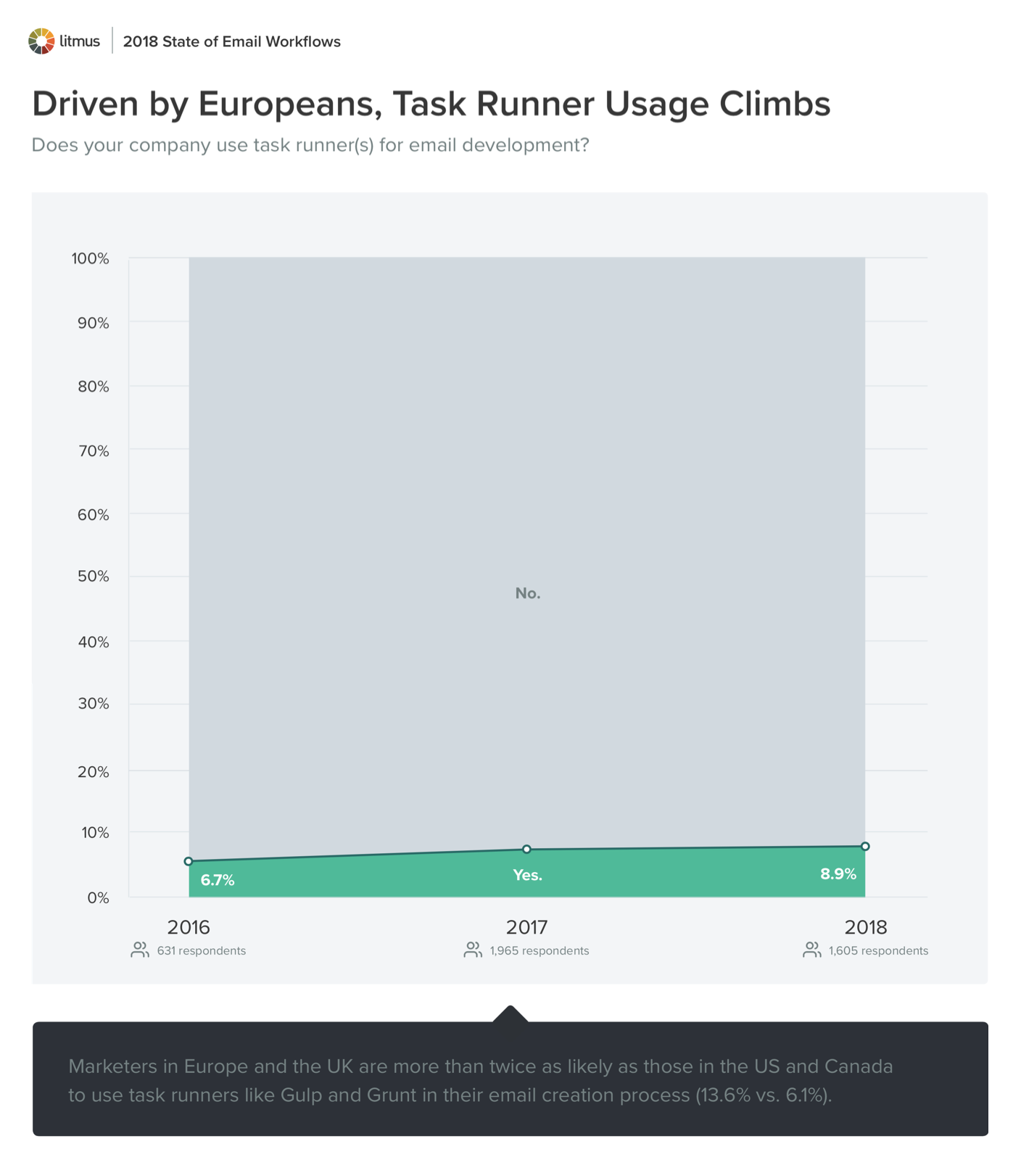
タスクランナーを使用する
節約された時間:30〜60分
タスクランナーは、CSSのインライン化やテストメールの送信などの反復的なタスクを自動化します。 2018年のメールワークフローの状態レポートによると、メールマーケターの8.9%がメール作成ワークフローの一部としてタスクランナーを使用しています。

これらのオプションをチェックして、タスクランナーがあなたを助けることができるかどうかを確認してください。
- グラント
- gulp
- コードキット
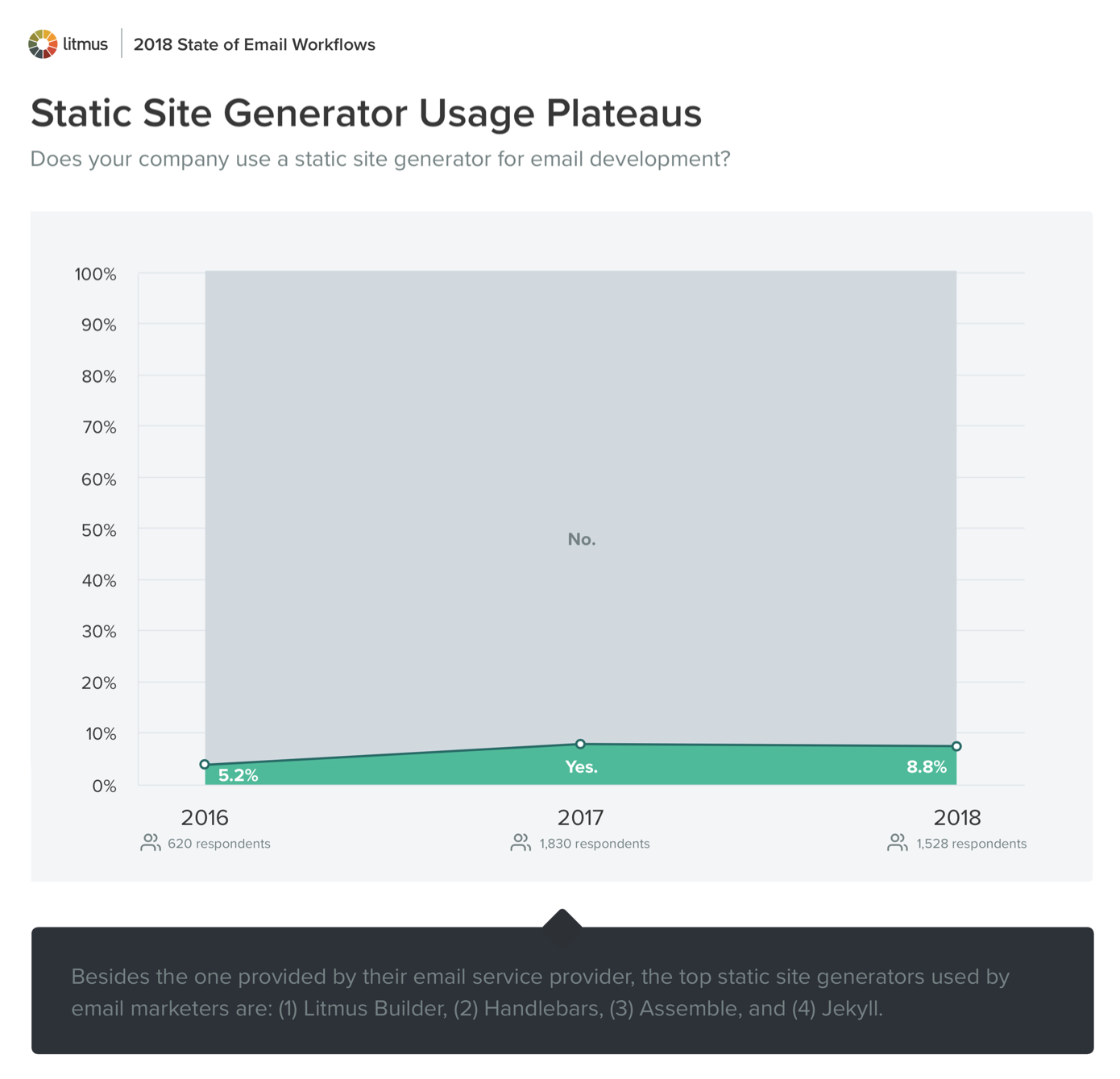
静的サイトジェネレーターを使用する
節約された時間:30分—更新する電子メールテンプレートの数に応じて数時間
静的サイトジェネレーターは、フラットファイル用のビルドシステムであり、電子メール要素をテンプレート化して分解することができます。
これにより、電子メール作成者はこれらの電子メール要素を簡単に編集および制御できます。 2018年の電子メールワークフローの状態レポートによると、電子メールマーケターの約9%が、電子メール作成ワークフローの一部として静的サイトジェネレーターを使用しています。

これらのオプションをチェックして、静的サイトジェネレーターが役立つかどうかを確認してください。
- ハンドルバー
- ミドルマン
- 組み立てる
タスクランナーと静的サイトジェネレーターは、これまでWeb開発ツールとして使用されてきましたが、電子メールで使用して、ワークフローをエンドツーエンドで最適化するのに役立つレイアウト、変数、およびパーシャルを含むフレームワークをセットアップできます。
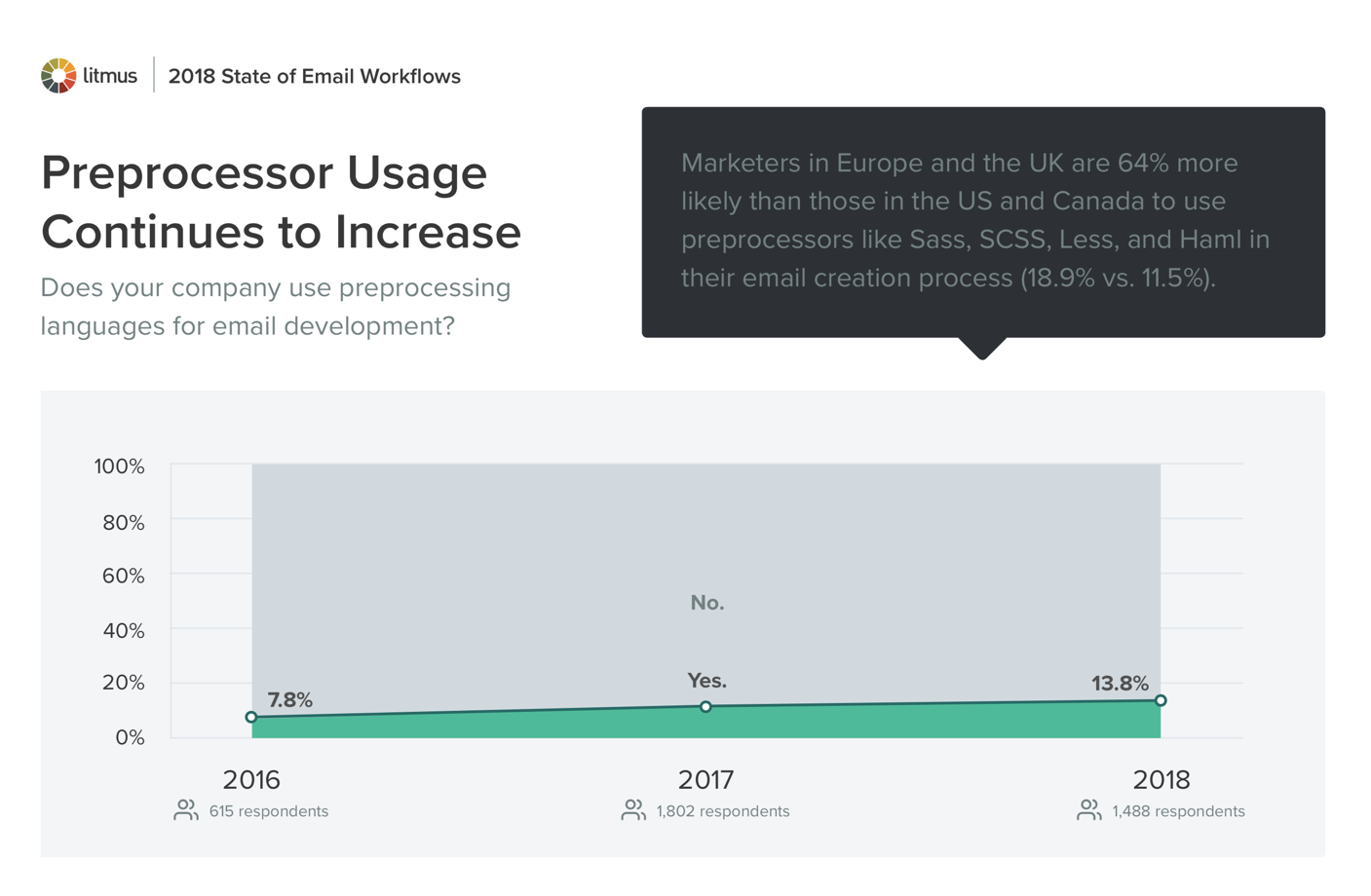
プリプロセッサとポストプロセッサ
節約された時間:10〜15分
プリプロセッサとポストプロセッサは、本質的にCSSを記述する別の方法です。 直接的な時間の節約にはなりませんが、ブラウザでレンダリングできるように形式を変更することで、ワークフローを自動化するのに役立ちます。

プリプロセッサは、前処理言語で記述されたコードを、ブラウザでレンダリングできる標準準拠のHTMLまたはCSSに変換します。
次のオプションを確認して、プリプロセッサが役立つかどうかを確認してください。
- サス
- Haml
- 以下
ポストプロセッサはCSSをサニタイズし、標準に準拠したCSSに変換して、電子メールクライアント間の互換性を確保します。

Litmusを使用してEメールワークフローに自動化を追加する
テンプレートを作成する場合でも、スニペット、パーシャル、エメットなどのショートカットを使用する場合でも、タスクランナーを使用してメールをコーディングする場合でも、あらゆる種類の自動化をLitmusBuilderに組み込むことができます。 Litmusを使用すると、制作時間を短縮でき、優れたメールの設計と作成に集中できます。
メール自動化ウェビナーを聞くか、Litmusを試してみてください。
ワークフローを自動化する→
