Amazon vs. Jet.com:2つの主要ブランドがリピート販売と顧客を促進するために使用するeコマースWebサイトのデザイン戦術
公開: 2018-11-08あなたは、人々の48%はビジネスの信頼性を決定する上で最上位のコンポーネントとして、Webデザインを数えることをご存知ですか?
つまり、戦略的で美しいWebサイトのデザインは、すべてのビジネスをオンラインで行う企業、つまりeコマースブランドにとって特に重要です。
真に成功した小売ウェブサイトの最も効果的なeコマース機能を調べる以外に、長期的な成長のために独自のeコマースサイトを最適化する方法を学ぶためのより良い方法はありません。
本日は、AmazonとJet.comという2つの主要なオンラインビジネスを分析します。
アマゾンはすべてのeコマース売上の44%を占めており、eコマースに近い独占であることを証明しています。
しかし、Jet.comは、考慮すべき小売業でもあります。 Jet.comは2016年にウォルマートに買収されました。買収以来、ウォルマートのeコマース全体の売上は63%増加しています。
幸いなことに、eコマースの成功への各ビジネスの道筋は、オンラインコンバージョンを増やし、消費者がより多くのことを求めて戻ってくるように戦略的に実装されたWebサイトデザイン要素を通じて追跡できます。 最良の部分? それらを統合して報酬を獲得することもできます。

1.成功したeコマースサイトにはお得な情報とプロモーションがあります
頻繁な販売、プロモーション、消費者の利益は、顧客維持を高めることができます。 これは、長期的なビジネスの成長にとって非常に重要です。
Stitch Labsによると、リピーターは平均して企業の収益の22%を占めていますが、ブランド全体の消費者の約11%しか占めていません。
ただし、ロイヤルティプログラムと繰り返しの取引は、新しい消費者を引き付け、ブランドのロイヤリストに変えることができます。
プロモーションを通じてあなたのウェブサイトの価値を紹介するには:
- 顧客があなたと一緒に買い物をした場合に得られる節約を明確に示してください
- マーケティングチームと協力して、販売の機会を特定します
- あなたのプロモーションを紹介するあなたのホームページやウェブページのための美しいバナーをデザインしてください
- ビジネス開発チームと協力して、考えられる顧客ロイヤルティプログラムを特定します

Amazonのeコマースプラットフォームが価値あるプロモーションをどのように示すか
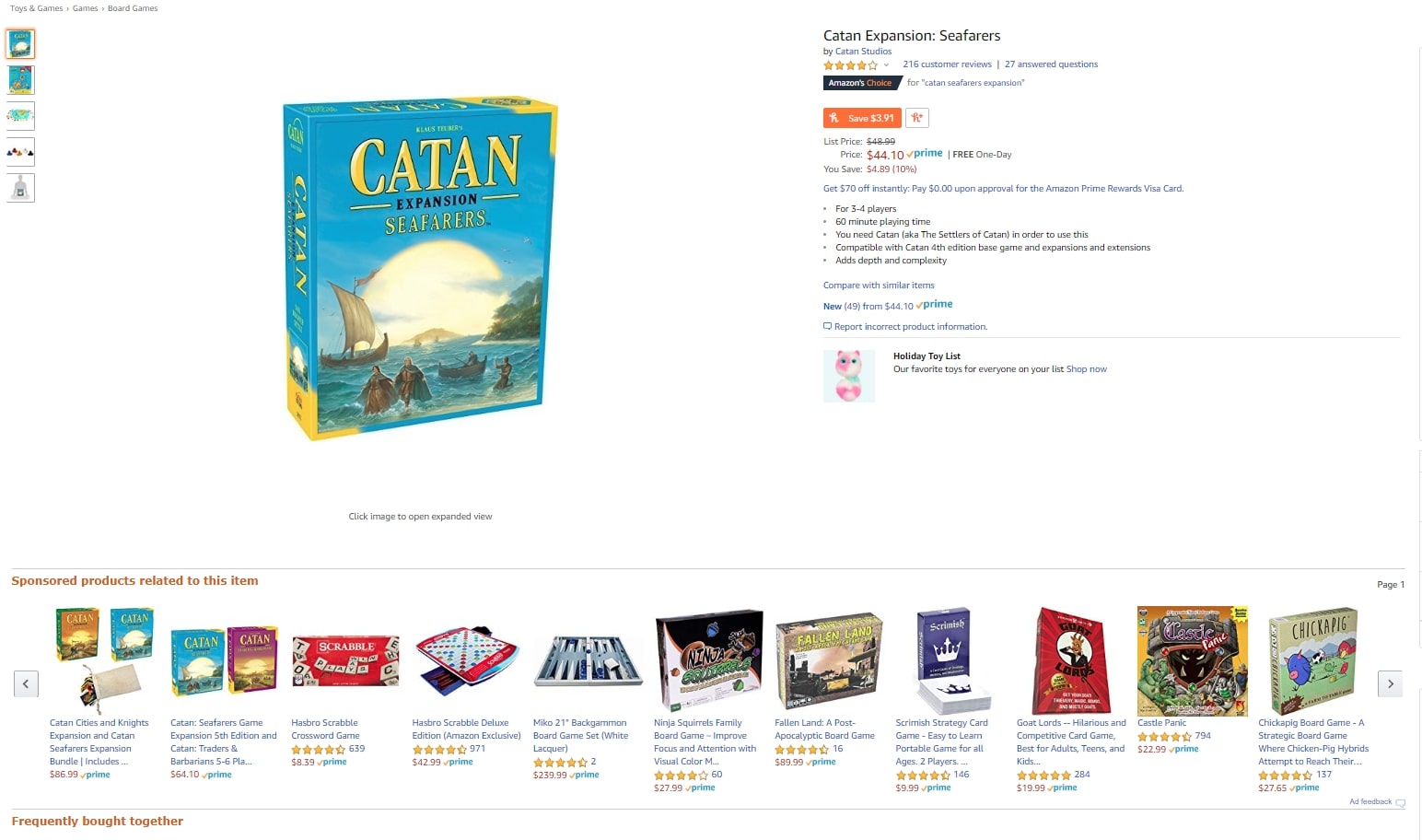
Amazonは特に、サブスクリプションプログラムであるAmazonPrimeを通じて高価値の取引を提供する能力を示しています。 プライム製品には明確なラベルが付けられており、無料で迅速な配送が受けられ、年間を通じて追加の割引を受けることがよくあります(プライムデー、誰か?)
さらに、Amazonは、メッセージングを通じて手頃な価格の製品へのアクセスを強調しています。 製品は、小売業者から直接購入するのではなく、Amazonで購入することによって節約された金額とパーセンテージを示しています。
さらに、プラットフォームはホームページで季節限定の取引を強調し、訪問者がさらに節約できるように、必要に応じてバンドルと一括注文を推奨します。

Jet.comのeコマースWebサイトがカスタム中心の取引をどのように実証するか
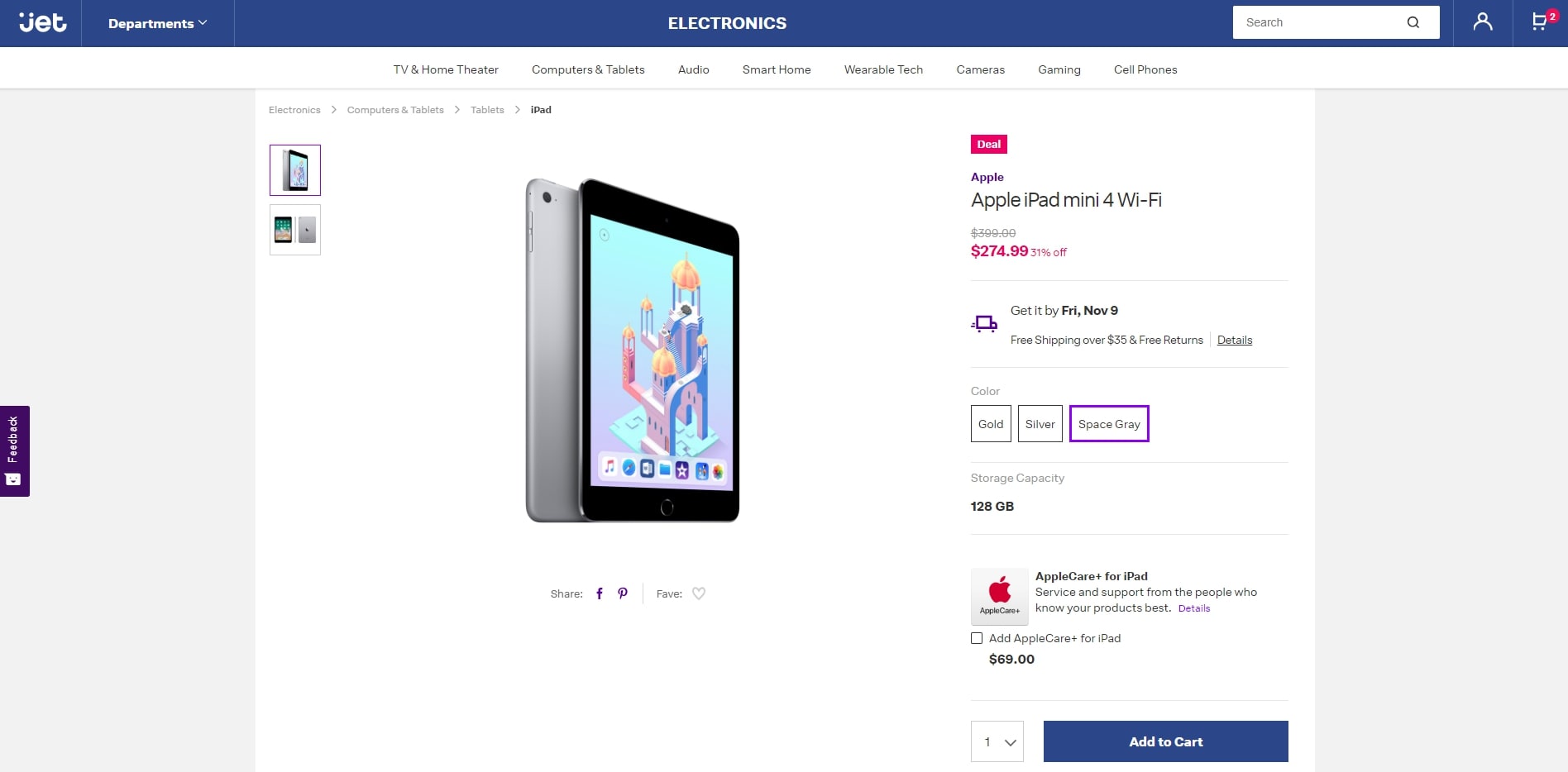
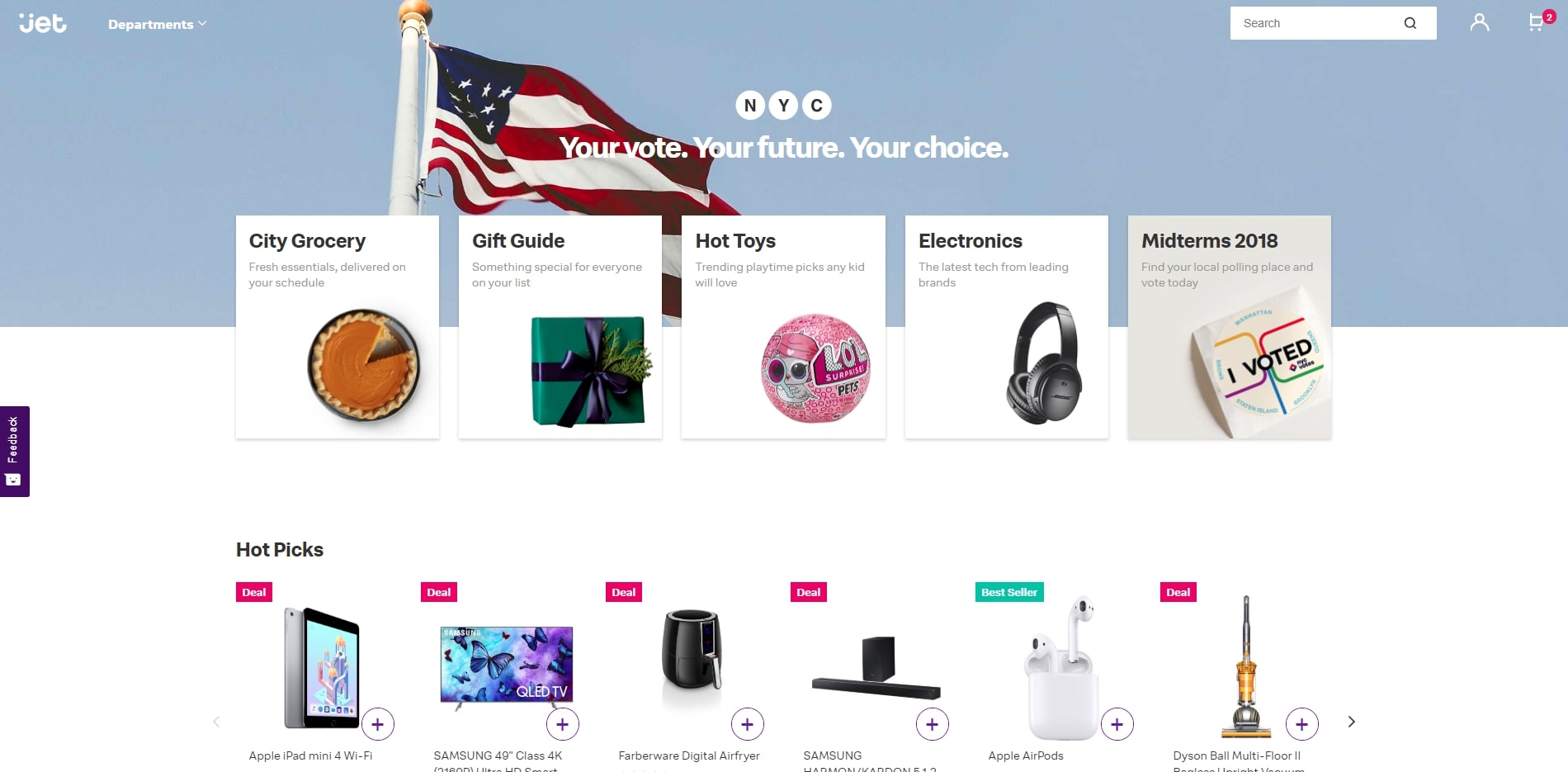
Jet.comは、明るいピンクの色合いで特別セールやお得な情報をスマートに強調しています。 「Deal」と書かれた小さなアイコンと、劇的でありながら最小限の割引率(同じ色で表示)は、訪問者の目を製品の価格に引き付け、節約されたお金を強調します。
さらに、Jet.comは、プラットフォーム全体で追加の取引を紹介しています。 彼らは、ユーザーがお金を節約できるようにする適切なバンドルと取引を収集します。 これには、カートに別の関連製品を追加すること、まとめて購入すること、またはコストを下げるために繰り返し配達にサインアップすることが含まれます。
トップウェブサイトのデザインと開発会社
2.プロのeコマースウェブサイトは直感的なナビゲーションを利用します
訪問者の86%は、Webサイトにアクセスするとすぐに、製品に関する情報を求めています。
さらに、ユーザーの36%は、Webサイトの奥深くに移動するときに、ロゴを使用してホームページに戻ることを望んでいます。
そのため、最高のeコマースWebサイトは、優れたユーザーエクスペリエンス、便利なデザイン、シンプルなナビゲーションに投資しています。 これにより、顧客は探している製品をより簡単に見つけることができ、実際に変換する可能性も高くなります。
Webサイトで効果的なナビゲーションを作成するには:
- クリックするとホームページにつながるすべてのWebページの左上隅に粘着性のあるロゴデザインがあることを確認してください。
- サイトに包括的な検索バーがあることを確認してください。
- テキストやデザイン要素が多すぎてWebデザインを過密にしないでください。これにより、コンバージョンが95%減少する可能性があります。
- あなたのウェブサイトの主要なセクションだけに顧客を助ける簡単なメニューを作成してください。

アマゾンのウェブサイトがユーザーが簡単にナビゲートできるようにする方法
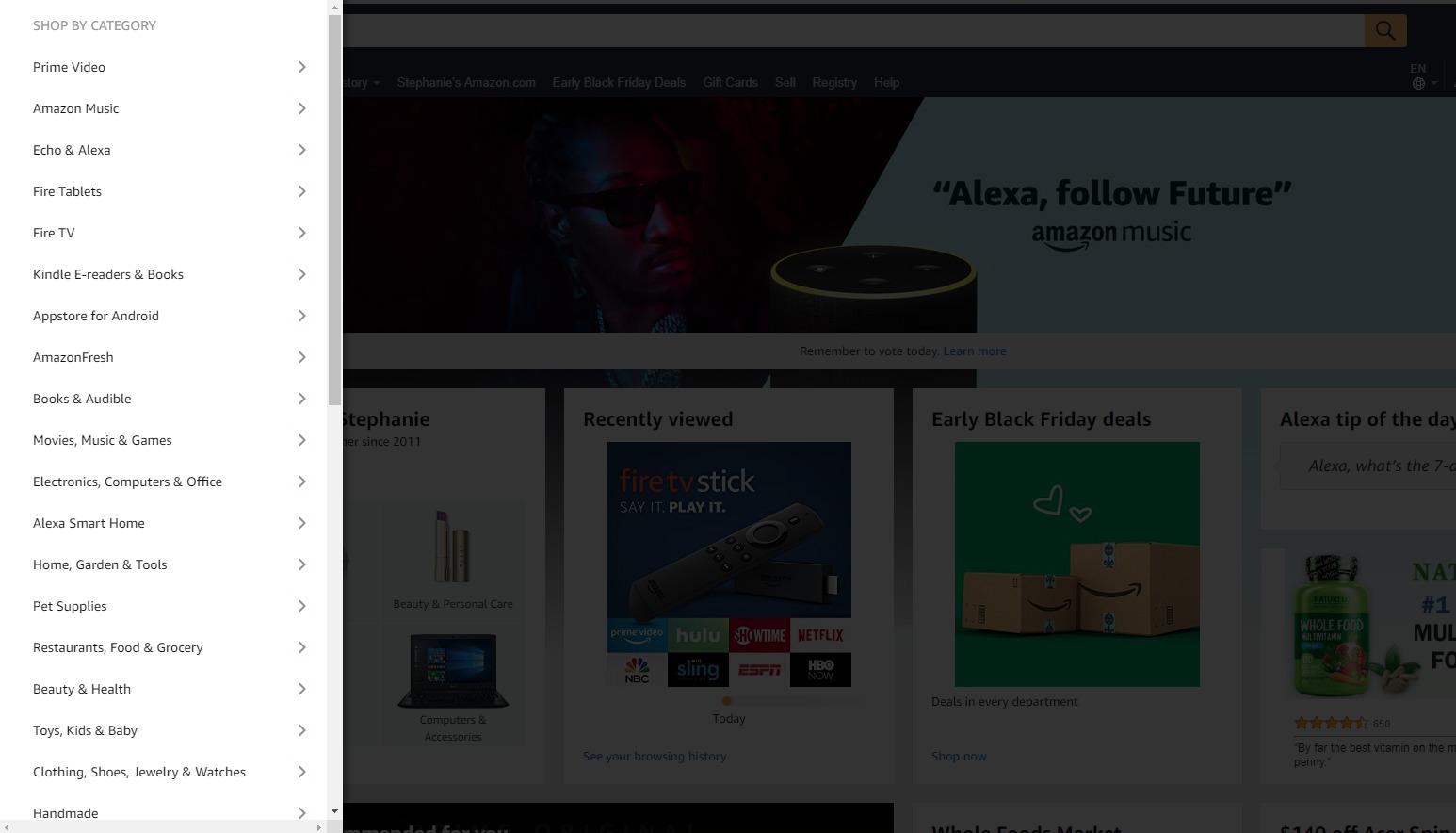
Amazonは、サイトの左側に大きくてシンプルなメニューを採用しています。 ユーザーが左上のハンバーガーメニュー(常にホームページにつながるロゴの横にあります)をクリックすると、メニューが展開され、訪問者は目的の部門にジャンプできます。

Jet.comのサイトが訪問者にeコマースプラットフォームを探索する力を与える方法
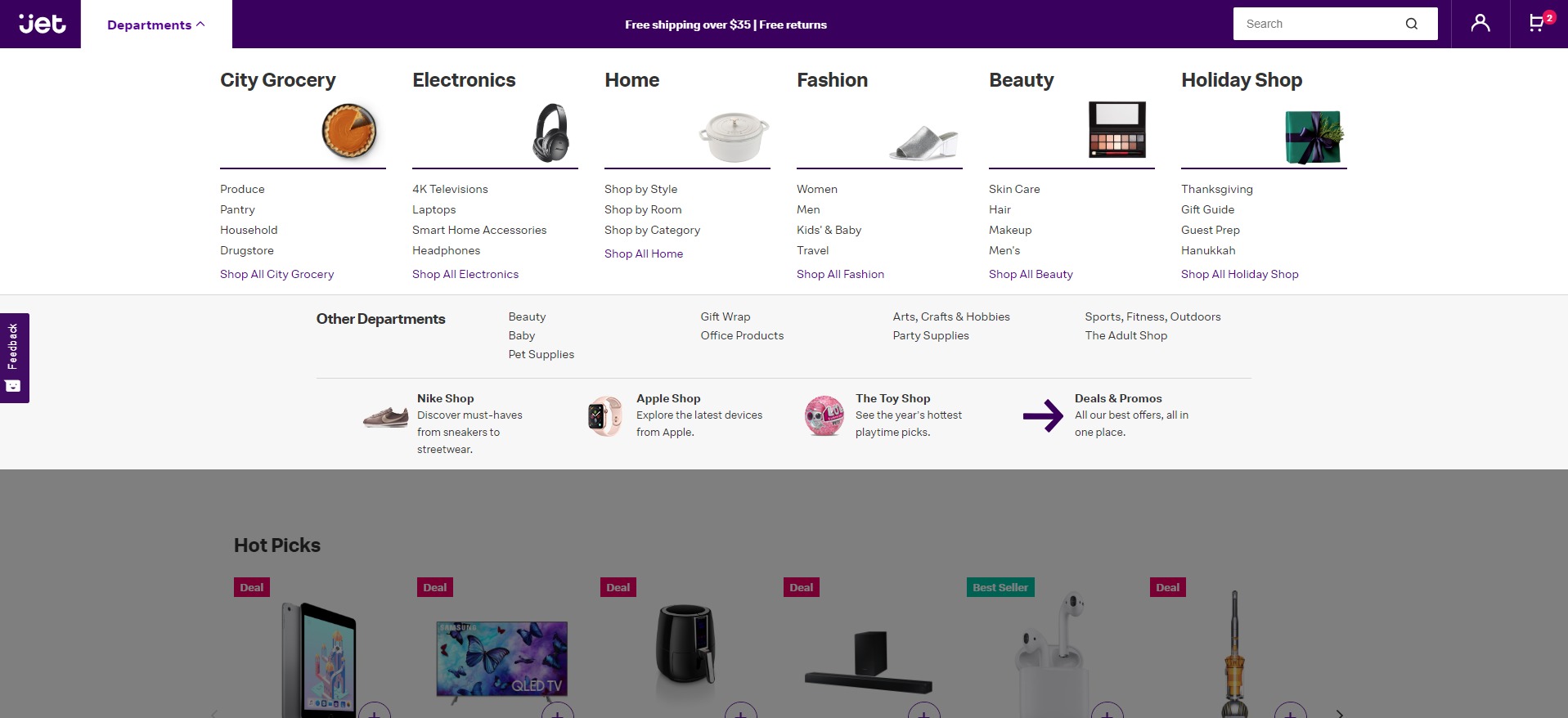
Jet.comはまた、ホームページとハンバーガーメニューにつながる粘着性のあるレスポンシブロゴを使用しています。 ただし、メニューはページの上部にポップアップ表示されます。 このメニューはもう少し視覚的で美しくデザインされており、ユーザーをガイドする小さなアイコンと小さな画像が特徴です。
Jet.comはまた、メニュー内で取引やプロモーションをスマートに強調し、ブランド価値を高め、ユーザーにコンバージョンを促します。
3.一流のeコマースWebデザインは、サイトにカスタマーレビューが掲載されていることを確認します
Salesforceによると、顧客の54%がオンラインレビューと個人的な推奨事項を信頼しています。 ただし、ビジネスを単独で明示的に信頼するのは20%のみです。
さらに、消費者の52%は、eコマースWebサイトで製品レビューを明示的に検索しています。
したがって、顧客が製品レビューを簡単に投稿および読むことができる機能を組み込むことで、本物のブランドエクスペリエンスが促進され、消費者とビジネスの間に信頼が生まれます。

Amazonがお客様の声をどのように取り上げているか
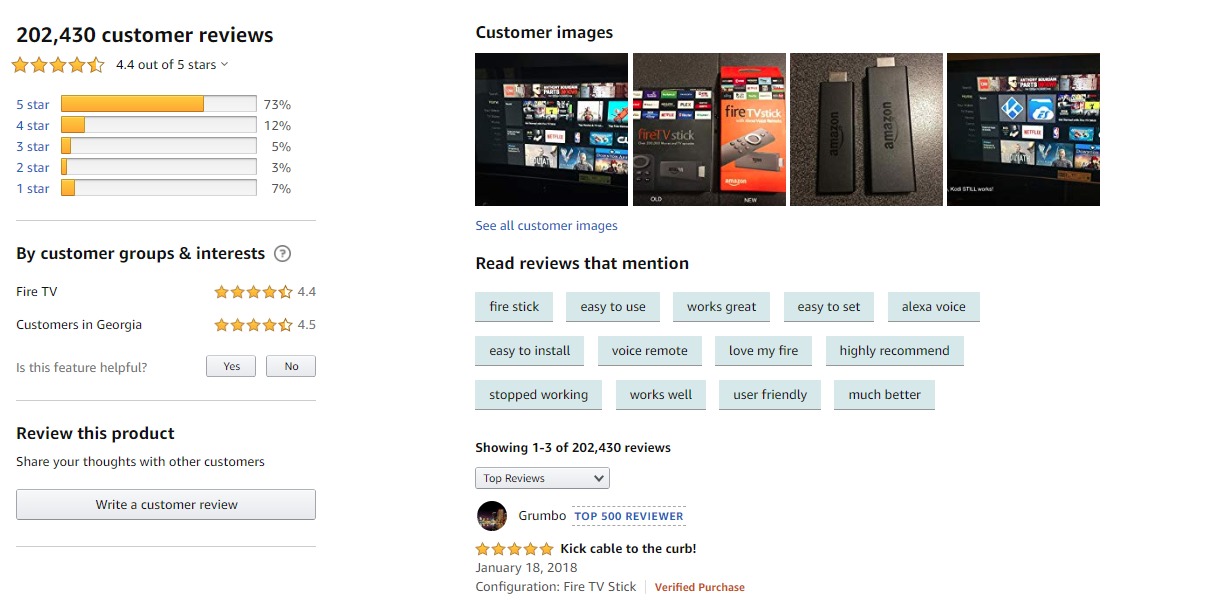
Amazonには強力なレビュー機能があります。 消費者は、プロジェクトをランク付けし、レビューにタイトルを付け、写真を追加し、詳細な説明を提供する短い回答のレビューを残すことができます。 Amazonは特に、顧客との信頼をさらに高めるために、確認済みの購入にマークを付けています。
追加のレイヤーとして、Amazonは潜在的な消費者が製品について質問できるようにします。 これは、彼らがより多くの情報を取得し、より多くの情報に基づいた購入決定を下すのに役立ちます。

Jet.comがカスタマーレビューを表示する方法
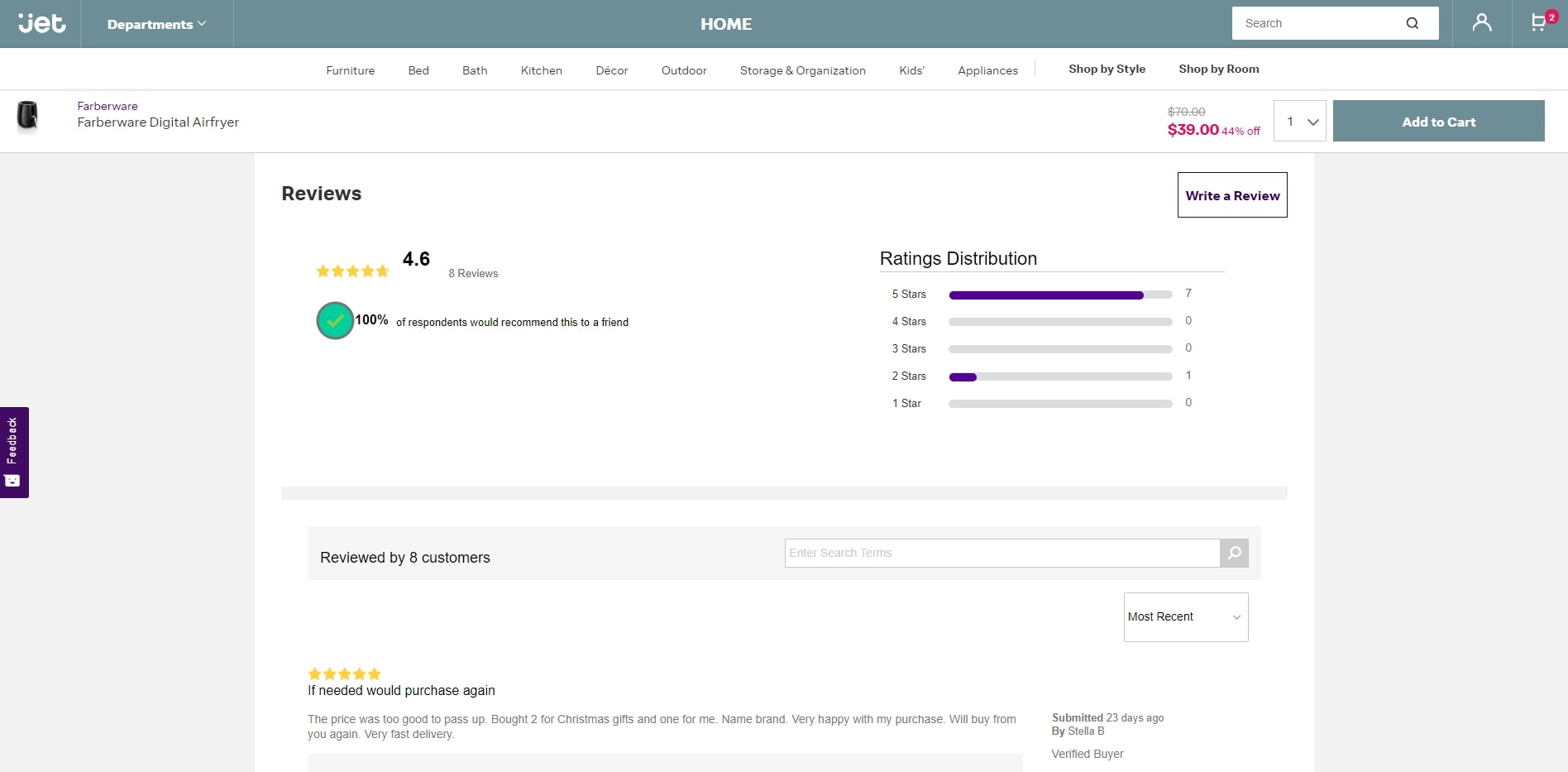
Jet.comは、シンプルなレイアウトで製品レビューを紹介しています。 セクションの上部で、ユーザーは製品の概要を確認できます。これには、製品をランク付けした人の数、全体的な地位、友人に推奨する人の数などが含まれます。
製品について詳しく知りたい場合は、スクロールして各パーソナライズされたレビューを表示できます。 アマゾンと同じように、Jet.comはユーザー名を提供し、公式購入を検証して、情報に基づいた購入の選択を可能にします。
このようなビジネス成長の洞察をもっと知りたいですか? DesignRush Daily Doseにサインアップしてください!
4.最高のeコマースウェブサイトはモバイルフレンドリーです
モバイルeコマースの売上はすべてのオンライントランザクションのほぼ40%を占めています。 ただし、2021年までに54%近くまで拡大する予定です。
したがって、eコマースビジネスでは、Webサイトを設計する際にモバイルの最適化を優先することが不可欠です。
実際、ウェブサイトをモバイルフレンドリーにした企業の62%は、売り上げを著しく伸ばしました。 これは、モバイルでのプレゼンスが低いということは、サイトの信頼性が低く、消費者への配慮が不足していることを示しているためです。
実際、消費者の48%は、モバイルでのパフォーマンスが低いWebサイトは、ブランドが消費者の体験を十分に気にしていないことを明確に示していると考えています。 さらに、最初のWebサイトがモバイル向けに最適化されていない場合、顧客の40%は検索リストで別のWebサイトに移動するだけです。
ウェブサイトがモバイルフレンドリーであることを確認するには:
- デスクトップWebサイトと同様のブランドエクスペリエンスを作成します
- すばやく読み込まれるようにします
- ナビゲーションを見つけやすく直感的にする
- ボタンが大きく、クリックしやすく、読みやすいことを確認します

Amazonがモバイル向けにWebサイトを最適化した方法
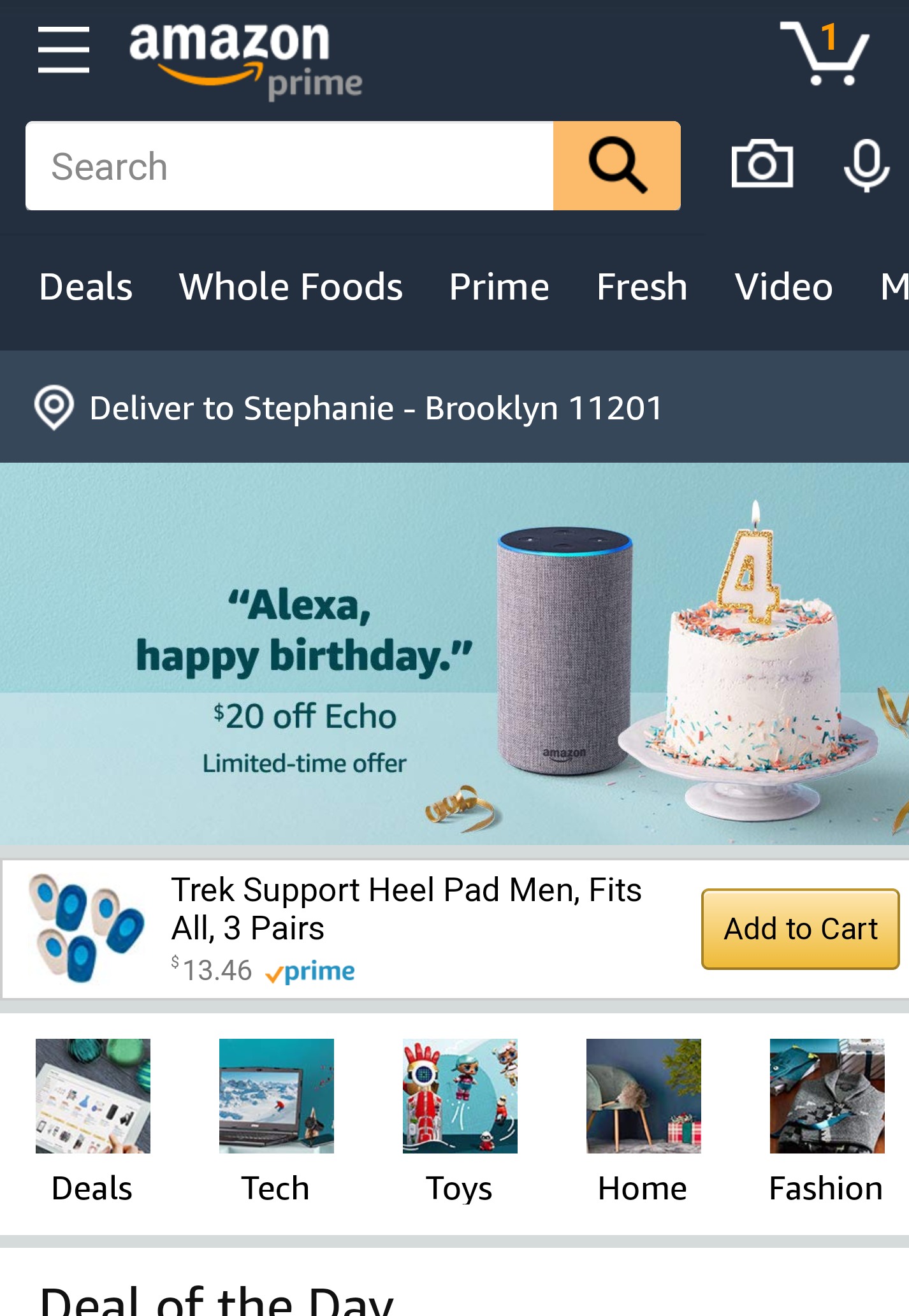
Amazonは、デスクトップWebデザインを反映したモバイルプラットフォームを作成しました。 目立つロゴは、訪問者をいつでもホームページに戻すことができるナビゲーションノーススターとして機能します。

一方、左上隅のハンバーガーメニューはクリックすると拡大し、ユーザーはすぐに部門にアクセスできます。
さらに、ユーザーはカートに簡単にアクセスして、中にあるアイテムの数を確認できます。 これにより、ウェブサイトの重要な機能であるオンラインショッピングが簡単になります。

Jet.comがモバイルデバイスに適したWebデザインを構築した方法
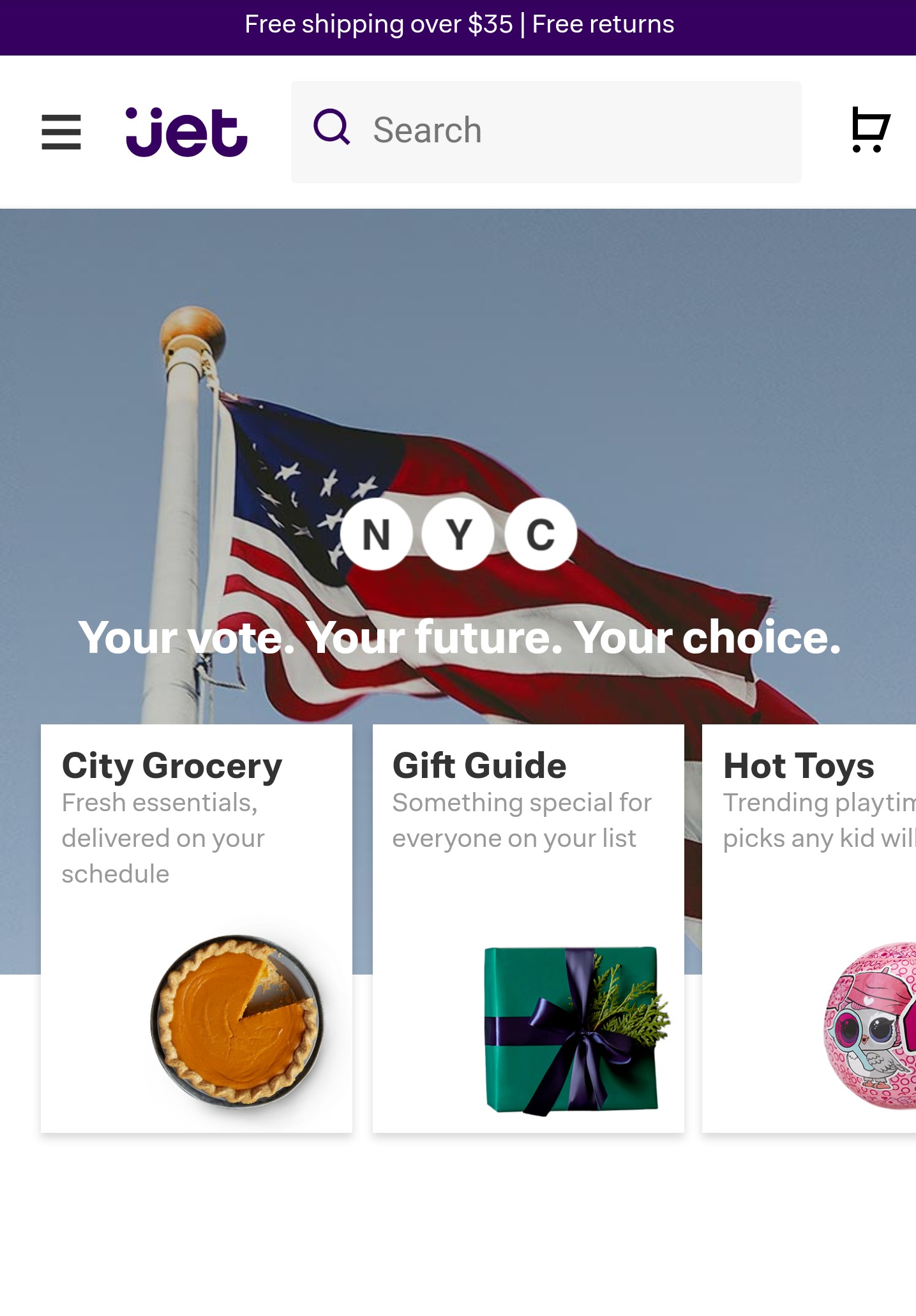
Jet.comのモバイルフレンドリーサイトは、AmazonのWebサイトと非常によく似ています。 彼らは同様のブランド体験を促進し、プロモーションバナーなどの主要なデスクトップ機能の多くは、モバイルで簡単にスクロールして読むことができます。
Amazonと同様に、Jet.comには、目立つショッピングカート、ナビゲーションロゴデザイン、およびメニューがあります。 訪問者は、自分で、または部門をすばやく検索しても、認識できるJet.comブランド体験を得ることができます。
トップアプリ設計&開発会社
5.トップeコマースインターフェースが機械学習とパーソナライズを統合
パーソナライズと機械学習は、eコマースWebサイトを成功させるために不可欠です。特に、何百もの市場に参入することを望んでいるグローバルプラットフォームです。
BCGによると、パーソナライズをWebサイトに組み込むと、売上が最大10%増加する可能性がありますが、パーソナライズを効果的に活用しているブランドは15%にすぎません。
さらに、調査によると、59%の人が、パーソナライズされた提案を提供するeコマースサイトで製品をより早く見つけることができると考えています。
さらに、消費者の56%は、製品の推奨事項を提供するeコマースサイトでリピーターになる可能性が高くなります。
この形式の人工知能は複雑である必要はありません。 実際、効果的なeコマースWebサイトは、訪問者が頻繁に表示するページや購入した製品に関する情報を収集するだけです。 次に、彼らは彼らが興味を持っている可能性が高いことを示すデータを収集した同様の製品を提供します。

AmazonがeコマースWebデザインにAIを実装した方法
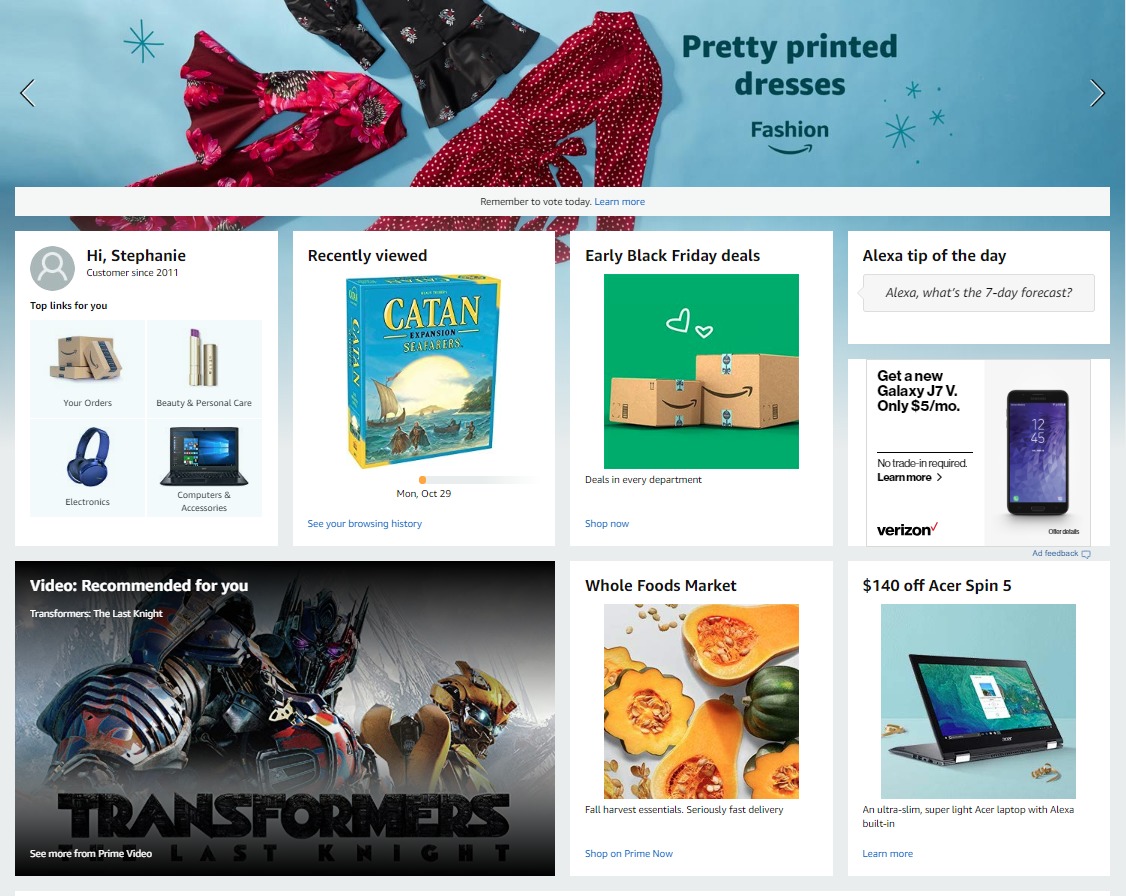
アマゾンのホームページにアクセスすると、訪問者には数十のパーソナライズされた推奨事項が提供されます。 上記の編集者の推奨事項をご覧ください。
Amazonは、Primeアカウント、オンライン食料品配達の購入、最近の閲覧、頻繁な買い物パターンからデータを収集しました。 次に、プラットフォームはそのコンテンツを包括的なホームページに集約し、彼女が興味を持っていることが証明されたAmazonのプラットフォームの任意の領域にすばやくアクセスできるようにしました。
Amazonはまた、業界のランディングページから製品ページまで、Webサイト全体で提案を提供します。 これらの提案には、多くの場合、顧客が満足する可能性が高い情報に基づいた決定を下すのに役立つ評価、顧客レビュー、消費者プロファイルなどが含まれます。
これにより、最終的にはブランドに対する顧客のエクスペリエンスが向上し、消費者の満足度が向上します。

Jet.comがパーソナライズeコマースプラットフォームを構築した方法
Jet.comは、パーソナライズに対して、よりローカライズされた別のアプローチを採用しました。 Jet.comは、ホームページにアクセスすると、消費者の場所と時期に合わせた製品とエクスペリエンスを提案します。
訪問者が製品を閲覧しているとき、Jet.comは他の消費者が購入したものに基づいて製品を提案し、体験に小さなレビューのような側面を追加します。 さらに、彼らはあなたの閲覧履歴に基づいた製品の提案を明白に提供します–彼らはすぐにそれに対処します。
Jet.comは、これらの提案をどのように集約するかを正直に共有することにより、顧客との正直で信頼できる関係を構築します。
6.効果的なeコマースウェブサイトのデザインは簡単なチェックアウトプロセスに投資します
Baymard Instituteの調査によると、購入が完了する前に、すべてのショッピングカートの70%近くが放棄されていました。 ただし、ユーザーフレンドリーなチェックアウトプロセスにより、このバウンス率を下げることができます。
顧客の62%は、eコマースWebサイトを利用するときに、出荷の詳細が明確に示されていることを望んでいます。
しかし、彼らもあまり多くの情報を記入したくありません。 実際、Crazy Eggは、7フィールド程度の小さなチェックアウトフォームを推奨しています。 これにより、ユーザーのエンゲージメントが維持され、実際に購入を完了する可能性が高まります。
効果的なチェックアウトプロセスを作成するには:
- 配送の詳細を含める
- 手順をユーザーに説明する
- インターフェースがきれいで、整頓されていて、美しいことを確認してください
- ユーザーが入力する必要のあるフィールドの数を最小限に抑える

Amazonがユーザーフレンドリーなチェックアウトを作成した方法
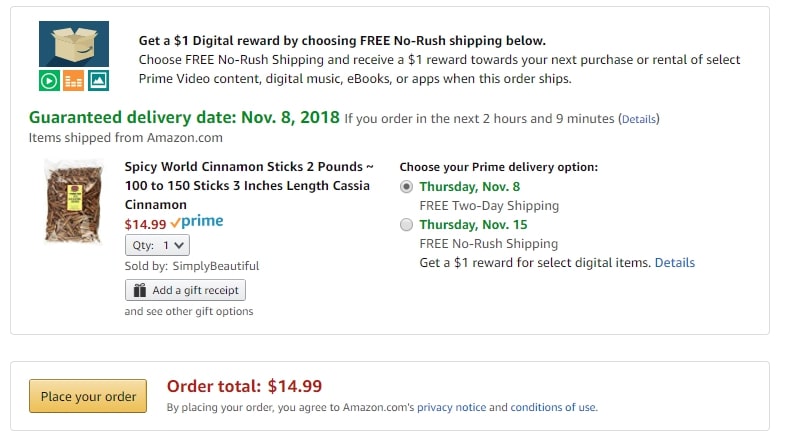
アマゾンは(ほとんど)ステップバイステップの3部構成のチェックアウトプロセスで、より少ないというルールに従います。 もちろん、ユーザーはチェックアウト中に3つ以上の情報を追加しますが、それを3つのメインバケットに単純化することで、消費者は仕事が少ないように感じることができます。
Amazonはまた、ユーザーがすべての製品に対して個別にカスタマイズされた配送と配送の選択を行えるようにします(上記を参照)。 消費者が要求するすべての出荷情報をユーザーに提供することで、ユーザーはこの完全にデジタル化されたトランザクションを制御できるという感覚を感じ、信頼を築きます。

Jet.comが使いやすいチェックアウトを構築した方法
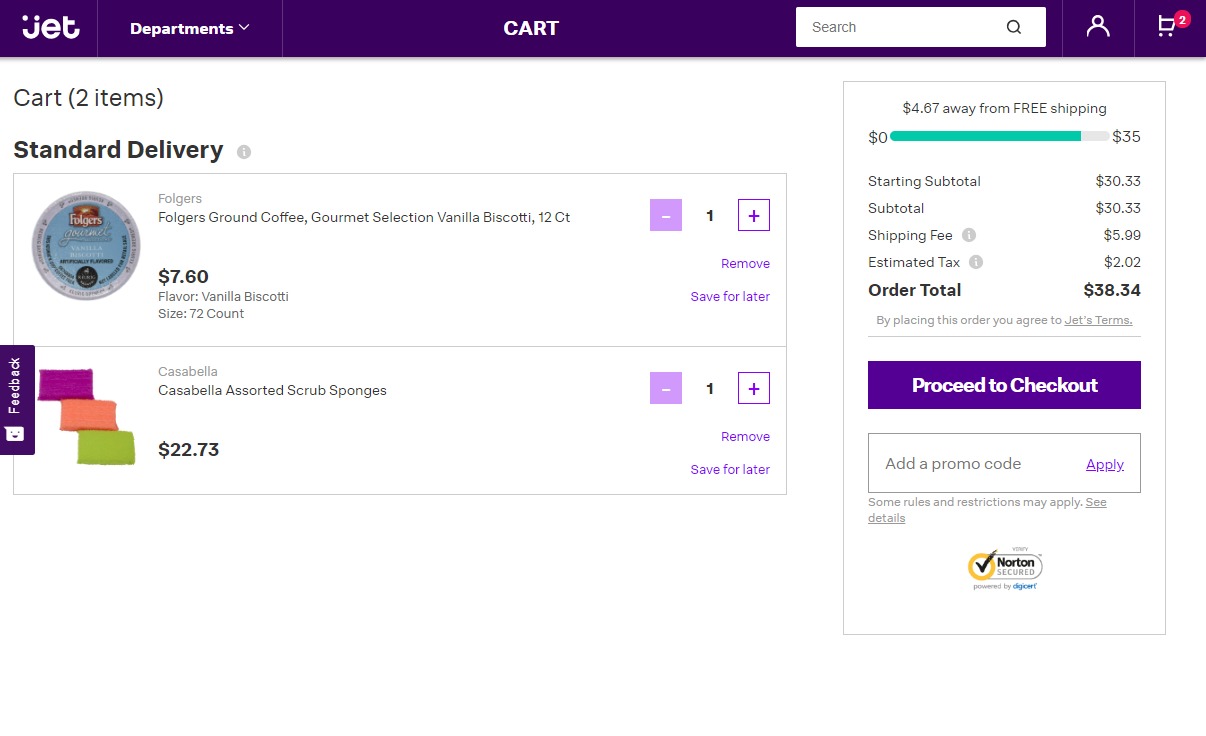
繰り返しになりますが、Jet.comはAmazonと同様のチェックアウトデザインを採用しています。
チェックアウトプロセス全体は、3つの簡単なステップに分かれています。 このサイトでは、商品の配送先、請求されるカード、および消費者が購入する各商品について確認できる配送オプションと配送日について明確に説明しています。
Jet.comがAmazonに対して持っている1つのエッジは、全体的により美しいデザインです。 アマゾンは非常に機能的であり、その利点を生かしていますが、特に魅力的でエッジの効いたデザインではありません。 Jet.comは同様の基盤と最小限の美学を持っていますが、そのアマゾンを見ると客観的にもう少し美しいです。
トップeコマース企業
7.優れたeコマースサイトはグローバルに展開しています
Enterprise Guide to Global ecommerceによると、2021年の世界のeコマース売上高は246.15%増加して4.5兆ドルになると予測されています。しかし、これらの売上高は米国の消費者だけに負担されているわけではありません。
2020年までに、米国のeコマースの売上高は16.9%に減少すると予想されています。
したがって、オンライン販売を最大化するために、eコマースWebサイトは、世界中のユーザーに簡単で楽しいユーザーエクスペリエンスを提供する、Webデザイン、製品ページ、チェックアウト、および出荷プロセスに投資する必要があります。

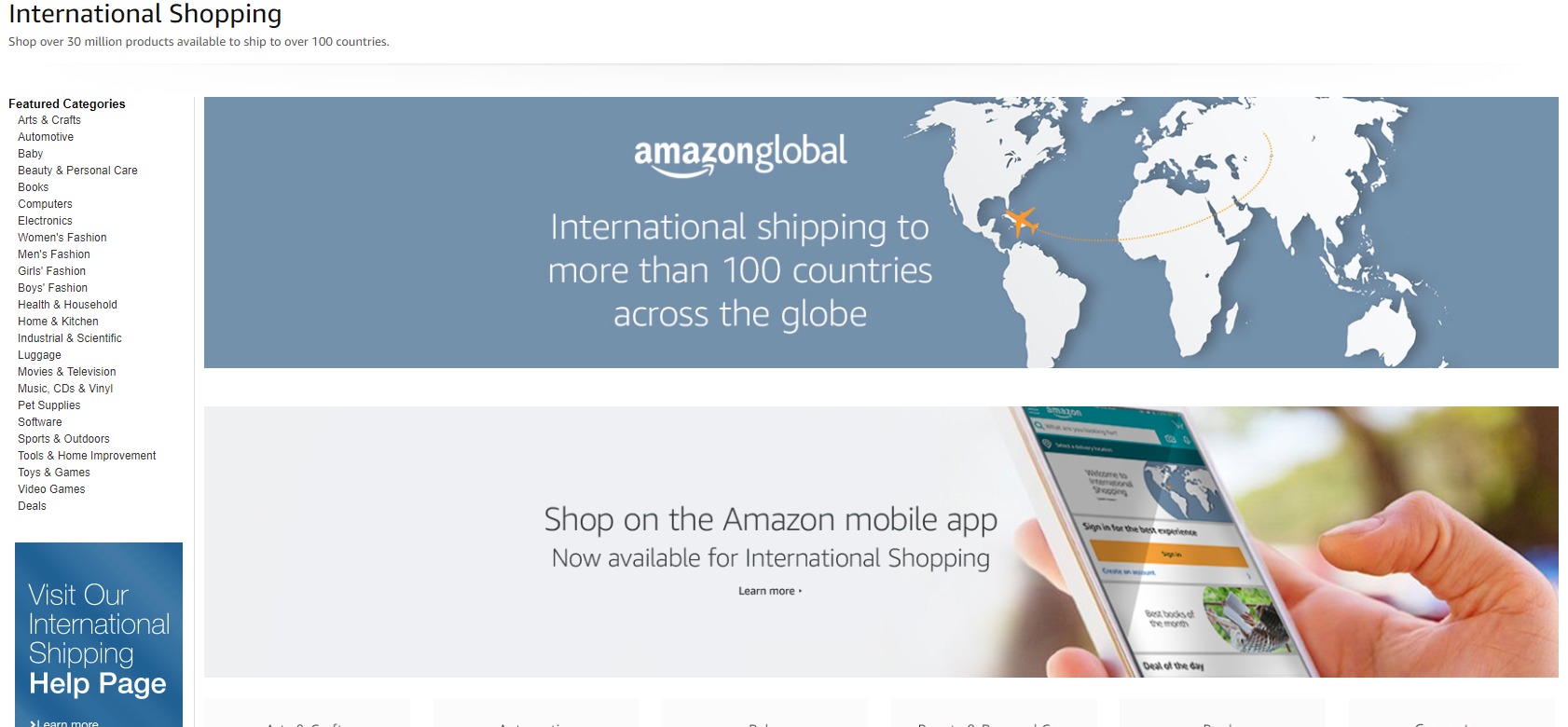
Amazonはeコマースショッピングをグローバルに提供しています
アマゾンには、強力な国際オンライン小売プログラムがあります。 これは、100か国以上で、従来のウェブサイトやモバイルアプリでスマートに利用できます。
さらに、Amazonは、すべてのグローバルインターフェイスで一貫したブランドエクスペリエンスに投資しました。これにより、すべてのAmazonプラットフォームで一貫したブランドエクスペリエンスが実現します。 何がいいですか? 認識可能なブランドアイデンティティは、収益を最大23%押し上げることができます。

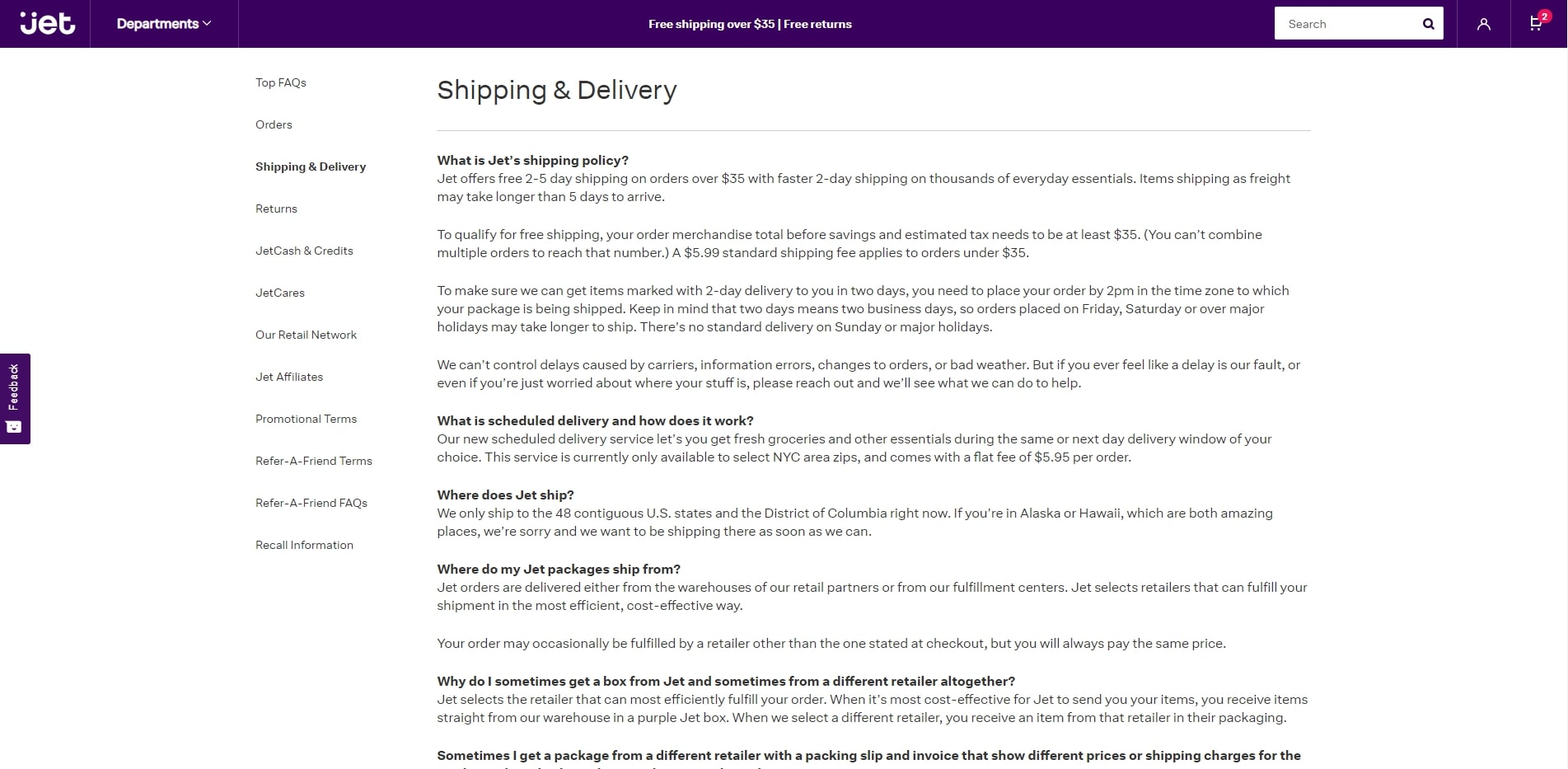
しかし、Jet.comは国際的に出荷されますか?
Jet.comは、現時点では、米国本土48州とワシントンDC全体にのみ出荷されています。これが、Amazonが依然として地滑りによってそれらを排除している理由である可能性があります。
あなたのビジネスをオンラインで成長させるための最高のeコマースウェブサイトデザインを構築するための8つのヒント
結局のところ、eコマースショップの成功は完全にオンラインでの存在感にかかっています。 ウェブデザインは、信頼性、ブランド価値、価値のある製品を効果的に伝えます。
消費者との長期的な関係を築くために、ブランドは、訪問者を引き付け、リピーターに変える要素、特徴、機能を戦略的に含める必要があります。
以下のヒントに従って、独自のeコマースWebサイトのデザインを改善し、有意義な成長を促進してください。
- お得な情報やプロモーションを強調する
- 価格と配送情報を明確に伝える
- サイトがすばやく読み込まれるようにする
- 直感的なナビゲーションと優れたユーザーエクスペリエンスを作成する
- モバイルデバイス向けに最適化
- 消費者がレビューを投稿できるようにし、他の人が読みやすいようにします
- パーソナライズと機械学習を組み込んで、ユーザーに提案された製品を生成します
- 可能であれば、製品を海外に発送します
または、DesignRushの代理店リストセクションにアクセスして、ブランドに最適なWeb開発会社を見つけてください。
