アプリ開発のためのAngularとAngularJS:次のプロジェクトに最適なのはどちらですか?
公開: 2021-08-02AngularJSは2010年にリリースされ、2016年に完全に書き直されました。 このGoogle製品は常に改善されています。 それは技術者を引き付け続け、常に議論の最もホットなトピックの中に数えられます。 卓越した機能、可能性、シンプルさのために、さまざまなアプリやWebサイトがAngularで開発されています。 本日、AngularとAngularJSの紹介、それらのコンポーネント、それらが使用するディレクティブ、それらの違い、およびそれらの利点を含む、この投稿を思いつきました。 この記事を読むと、サイトやアプリの開発に最適なフレームワークを決定できるようになります。
はじめましょう。
AngularJSとは何ですか?
JavaScript、オープンソース、フロントエンドフレームワークであるAngularJsは、主にシングルページWebアプリ(SPA)の構築に使用されます。 これは絶えず拡大し成長しているフレームワークであり、Webアプリを開発するためのより良い方法を提供します。 静的HTMLを動的HTMLに変更します。 さらに、依存性注入や動的バインディングなど、コード要件を軽減する機能が付属しています。
AngularJSは成長しすぎています。 そのため、AngularJSにはさまざまなバージョンがあります。 AngularJsはAngularとは異なることを知っておく必要があります。 AngularJSは、誰でも自由に使用および変更できるオープンソースプロジェクトです。 HTML属性をディレクティブで拡張し、データはHTMLで保護されます。
Angularとは何ですか?
これは、ウェブアプリを構築するためにGoogleによって構築された広く使用されているオープンソースのTypescriptフレームワークです。 フロントエンド開発者は、ReactやAngularなどのフレームワークを使用して、データを効率的に操作および表示します。 Angularの更新されたバージョンは、以前のバージョン、特に個別のモジュールに移動したコア機能よりも効率的です。 このようにして、このフレームワークを使用する際のスムーズさと速度の向上を体験できます。 新しいバージョンには、独自のAngularCLIが付属しています。 そのパッケージを使用して、Angularプロジェクトのベースを開発できます。
AngularとAngularJSのコンポーネント
一方のフレームワークがTypeScriptで、もう一方がJavaScriptベースの場合、それらのコンポーネントの違いが顕著になります。
Angularは、ES6のスーパーセットであり、ES5との下位互換性があるTypeScriptを使用します。 一方、AngularJSはJavaScriptに基づいており、スコープとコントローラーの用語を使用します。Angularはコンポーネントの階層を使用します。 Angularはコンポーネントベースですが、AngularJSはディレクティブを使用します。
AngularとAngularJSの間のディレクティブの使用
AngularとAngularJSはどちらもディレクティブを使用します。 ディレクティブの使用方法によって、ディレクティブが異なります。 Angularは標準のディレクティブを保持しますが、AngularJSにはそれらのパックが付属しています。 ディレクティブを使用するときは注意する必要があります。
たとえば、AngularJSで双方向バインディングを作成する場合は、ng-modelを使用する必要があります。 一方向バインディングの場合は、ng-bindを使用できます。
Angularには、ngModelがあります。 したがって、一方向バインディングの場合は「[]」、双方向バインディングの場合は「[()]」のような記号を使用できます。 ()はイベントバインディング用であり、[]はプロパティバインディング用です。

AngularとAngularJS
AngularとAngularJSには、どちらも長所と短所があります。 これら2つのフレームワークの違いを確認してみましょう。 それはあなたがあなたのニーズを満たすために適切なツールで現れるのを助けるでしょう。
1.アーキテクチャ
Angular JS
このフレームワークには、モデルビューコントローラー(MVC)が付属しています。これは、データ、ルール、ロジックを管理し、アプリの動作を指示するため、中央コンポーネントのように機能します。
モデル
これは、データ管理全体のストレージです。
ビュー:モデルの詳細を確認した後、結果が生成されます。
コントローラー:コントローラーは入力を受け取ると、それをコマンドに変換し、ビューとモデルに送信します。
Angular
テンプレートでディレクティブであるコンポーネントを使用します。 Angularには、2種類のディレクティブがあります。
構造ディレクティブ
その要素を置き換えることにより、DOMのレイアウトを変更します。
属性ディレクティブ:要素の外観とともにDOMの動作を変更します。
2.モバイルサポート
Angular JS
モバイルブラウザはそれをサポートしていません。
Angular
すべての主要なモバイルブラウザでサポートされています。
3.パフォーマンスとスピード
Angular JS
その双方向のバインディング機能により、開発の時間と労力が削減されます。
Angular
速度とパフォーマンスが向上した、より優れた構造にアップグレードされました。
4.ツールのサポート
Angular JS
このフレームワークは、WebStormやIDEなどのサードパーティツールに依存しています。
Angular
コマンドラインインターフェイス(CLI)を使用して、アプリケーション開発の時間を短縮します。
5.言語
Angular JS
JavaScriptで書かれています
Angular
ECMAScript(ES6)のスーパーセットであるMicrosoftのTypeScript言語で書かれています。
6.ルーティング
Angular JS
ルーティング構成に$ routeprovider.when()を使用します。
Angular
ルーティング構成に@RouteConfig {(…)}を使用します。
7.式の構文
Angular JS
プロパティ/イメージまたはイベントのバインディングについては、開発者は正しいngディレクティブを覚えておく必要があります。
Angular
プロパティのバインドには「[]」を使用し、イベントのバインドには「()」を使用します。
8.依存性注入
Angular JS
依存性注入を使用しません。
Angular
一方向の自由ベースの変化検出を備えた階層的依存性注入システムを使用します。
9.構造
Angular JS
Angularに比べて管理しにくいです。
Angular
大規模なアプリの作成、構造化、保守が簡単になります。
10. Angular CLI
AngularJS
独自のCLIはありません。
Angular
Angular 2+は、CLIまたはコマンドラインインターフェイスを使用して出荷されます。 コンポーネントやサービスを生成するのに最適であり、プロジェクトを迅速かつ効率的に完了するのにも役立ちます。 動的型チェック、リンティングなどを使用して、他のプラットフォーム用に同じプロジェクトの個別のバージョンを簡単に生成できます。
AngularJSとAngularの利点
AngularとAngularJSにはさまざまな利点があります。 これらを使用するとどれだけ役立つかをいくつか確認してみましょう。
Angular:利点
- Angularは、コンポーネントベースのアーキテクチャとデータバインディングの優れたアルゴリズムにより、AngularJSよりも5倍高速です。
- Angularアプリは、モバイルデバイスやさまざまなブラウザーで実行されます。
- Angularアプリのコンポーネントは自給自足で独立しているため、テストが容易で再利用できます。
- その独立したコンポーネントは、保守、交換、およびスケールアップが容易です。
- Angularには、サーバー側でアプリを実行するための拡張機能が組み込まれています。 これにより、開発者はコンテンツのクライアント側とサーバー側を同期できます。これはSEOに役立ちます。
- TypeScriptのAngularの最初のアプローチは、より良いナビゲーション、よりクリーンなコード、そして高品質の製品につながります。
- Angularは低速ロードをサポートしており、必要なコンポーネントのみがロードされるため、迅速なアプリケーション開発につながります。
AngularJS:利点
- AngularはJavaScriptに基づいているため、AngularJSの学習がより速く簡単になります。
- より高速なプロトタイピングとコーディングをサポートし、開発時間を短縮します。
- AngularJSの双方向データバインディングは、開発者の干渉なしに、よりアクセスしやすく高速なデータバインディングに役立ちます。
- AngularJSコードは、コーディングがきちんと整理されていてクリーンであるため、何度も再利用されます。
- AngularJSのMVVMおよびMVCアーキテクチャは、データを設計から分離するのに役立ち、複雑なWebアプリの開発と保守を容易にします。

どちらを選択するか:AngularまたはAngularJS?
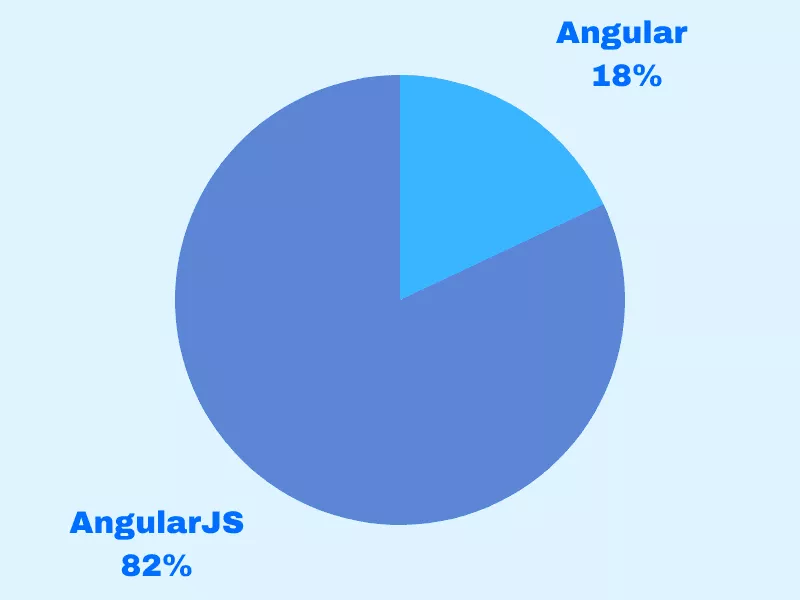
AngularとAngularJSには、どちらもさまざまな利点があります。 Googleは両方のフレームワークを完全に維持しているため、広範なコミュニティサポートを保持しています。 Angularは、モバイルとWebの両方に対応する動的なアプリを開発し、HTMLとTypeScriptを使用して単一ページのアプリを構築するため、ほとんどの人がAngularを好みます。
また読む:2021年の最高のモバイルアプリのアイデア
AngularまたはAngularJSで構築されたアプリとウェブサイトの最良の例
いくつかのトップAngularWebサイトをチェックしてみましょう。

1.フォーブス

最も訪問されているAngularWebサイトの1つであるForbesは、Angular 5で作成されています。米国では、Forbesは月間7,400万人以上のユーザーに対応しています。 さまざまなトピックとデモをカバーしています。
2.PayPal-オンライン決済サービスプロバイダー

オンライン送金の最も簡単で迅速な方法であるPayPalは、見た目も素晴らしく、完璧に機能します。 繰り返しますが、クレジットはAngularに送られます。
PayPalは、企業と個人の間の送金を容易にします。 このプラットフォームには約2億500万人以上のアクティブユーザーがいます。 それは印象的なウェブサイトのパフォーマンスと高負荷を管理するための能力を持っています。 これは、トップのオンライン決済サービスプロバイダーの間でブランドの地位を強化します。
3. Gmail –メールサービスプロバイダー

Gmailは、Angularのパワーを目の当たりにする最高のサービスです。 その中断のないエクスペリエンスとシンプルなインターフェイスは、他のWebサイトが到達しようとするべき高性能標準です。 これらはGmailの機能です。 約15億人以上のユーザーがこの製品の使用を楽しんでいます。これは、途方もないユーザー指向のアプリの開発を計画している場合にAngularを好む理由です。
4. JetBlue

JetBlueのウェブサイトは、Angularで構築された低コストのアメリカン航空です。 同社のウェブサイトとアプリはすべて、高負荷を処理し、毎日多くのユーザーに素晴らしいインターフェースを提供するように設定されています。 そのウェブサイトでは、目的地の探索、チケットの予約、「フライトトラッカー」セクションへのアクセス、ロードマップの表示などを行うことができます。
5.Wikiwand

5億人が使用する世界で5番目に人気のあるWebサイトに、10年以上更新されていないインターフェイスがあることは私たちには意味がありませんでした。 ウィキペディアのインターフェースは雑然としていて、読みにくく(小さなテキストの大きなブロック)、ナビゲートしにくく、使いやすさの点で欠けていることがわかりました。
Wikiwandの創設者であるLiorGrossmanは言った。 したがって、このように、ウィキペディアの記事のソフトウェアラッパーであるWikiwandはAngularを使用して開発されています。
まったく新しいソリューションであるWikiwandをブラウザにインストールすると、便利なWikipediaエクスペリエンスが提供されます。
6.アップワーク

Angularアプリの1つであるUpworkは、世界中の雇用主があらゆる仕事のフリーランスのスペシャリストを見つけるサービスです。 さらに、異なる国の専門家は、フリーランスでフルタイムまたはパートタイムの雇用を見つけることができます。 このサービスは、両方のカテゴリのユーザーに卓越した機能、データ保護、直感的なデザインを提供します。
7. Weather.com

毎月約1億2600万人の訪問者がいるこのサイトは、Angularで作成された最高のサイトです。
Angularのパフォーマンスを完璧に説明する最良の方法は、Weather.comWebサイトでその使用法を示すことです。 天気予報、興味深い事実、関連ニュース、エンターテインメントコンテンツはすべてここで入手できます。
また読む:モバイルアプリを開発するための技術スタック
まとめ
Angularフレームワークは、非常に複雑なプログラミングソリューションに最適です。 Webストア、小さなメッセージングアプリ、ニュースアプリ、eコマースストアのいずれを開発する必要がある場合でも、Angularはフロントエンドの開発タスクで最高のサービスを提供します。
Angular Webサイトは、膨大な負荷を処理し、期待されるパフォーマンスを実証します。 さらに、PWAおよびSPAの開発に最適であることが証明されています。 さらに、Angularはアプリ開発プロセスをより管理しやすくし、顧客志向で使いやすいアプリでビジネスを活性化するのに役立ちます。
