電子メールのアニメーションGIF:ファイルサイズを小さく保つための10のヒント
公開: 2019-12-20驚くべき。 面白い。 有益です。 GIFはこれらすべてのものであり、マーケターと顧客は同様にこれらの楽しい電子メールの追加を気に入っています。 しかし、他にGIFが何であるか知っていますか? 大。 GIFファイルのサイズが、電子メールの読み込み時間を妨げる肥大化した巨大な比率に成長するのは簡単です。
では、メールマーケティング担当者は何をするのでしょうか。 Lucky RedPixelのリードデザイナーであるEvanDiazが答えを持っています。 彼のLitmusLiveプレゼンテーション、「サブスクライバーを喜ばせ、助けるアニメーションの作成」から学んだことは次のとおりです。
小さいけれど強力:GIFファイルのサイズを小さく保つことが非常に重要な理由
大きなGIFを使用すると、電子メールの読み込みやダウンロードが遅くなり、加入者の電話データプランが使い果たされます。 これらは両方とも、サブスクライバーを苛立たせてしまう可能性があり、それがすべてのハードワークを危険にさらし、キャンペーンのパフォーマンスに影響を与えます。 そのため、GIFファイルのサイズを小さく保つことは、アニメーションGIFの機能をメールキャンペーンで使用する場合にメールマーケティング担当者が習得しなければならない重要な課題の1つです。
電子メールのGIFはどのくらいの大きさにできますか?
一般に、GIFが小さいほど、電子メールでの読み込みが速くなります。また、読み込み時間が短いほど、サブスクライバーのエクスペリエンスが向上します。 しかし、GIFで許容できる最大ファイルサイズはどれくらいですか? Evanは、ファイルを5MB未満に保つことをお勧めします。 5 MBの場合、サブスクライバーはおそらく画像がロードされるまで数秒待つだけで済みます。 ここリトマスでは、GIFを1 MB未満に抑えて、読み込み時間を短縮し、外出中にモバイルでメールを開いた場合に読者のデータを使いすぎないようにしています。
GIF作成プロセス全体でファイルサイズの最適化に焦点を当てる
GIFファイルサイズの縮小は、製図板から始まります。 GIFのアイデアが決まったら、サイズを抑えるためにいくつかのデザインを選択できます。 さらに、PhotoshopでGIFを微調整し、電子メールで使用するために処理する場合、GIFが重くなりすぎないようにするために利用できる追加のトリックがあります。 GIFサイズを小さく保つためのトップ10のヒントは次のとおりです。
1.より単純な(別名より速い)遷移に固執する
アニメーションにトランジションが含まれる場合は、「フェード」よりも「カット」に固執します。 カットはあるビジュアルから次のビジュアルにジャンプしますが、フェードは同じメッセージを配信するのに時間がかかります。 フェードには、より多くのフレーム、より多くの色が含まれるため、ファイルサイズが大きくなります。 以下の例は、フェードトランジションの影響がファイルサイズにどれほど重要であるかを示しています。 単純なカットトランジションではなくフェード効果を選択した場合、GIFファイルは7.8倍大きくなります。

カットトランジションのファンではありませんか? Evanは、1つのフレームが前の画像の上をスライドする「変換」トランジションを使用することを提案しています。 このようにして、フェードからの色の変化を増やしてファイルを詰まらせることなく、興味深い動きを得ることができます。
2.可能であれば、写真の上にイラストを使用します
フェードトランジションでより多くの色を処理するとGIFファイルのサイズが大きくなるのと同じように、写真の複雑な色も大きくなります。 イラストは写真やビデオよりも単色のコンポーネントが多いため、通常は重さが軽くなります。

色が多いので、ファイルサイズへの影響は甚大です。
シンプルな色のイラストのもう1つの利点は、ファイルサイズのフットプリントを小さくして、より多くの動きとアニメーションを組み込むことができることです。 写真の微妙な変更は、ストーリーを伝えるイラストの複数のアニメーションフレームよりも、ロードするのが面倒です。 写真を使用する方法がない場合は、アニメーション部分を分離する必要があります。 画像全体をGIFにする代わりに、移動しないすべてのセクションを画像のままにしておくと、ファイルサイズを大幅に減らすことができます。
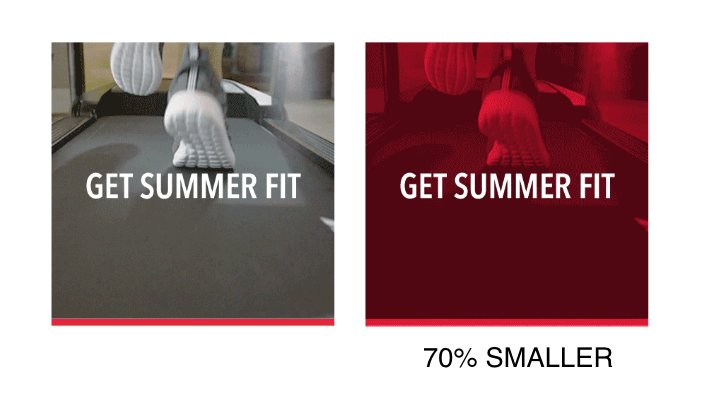
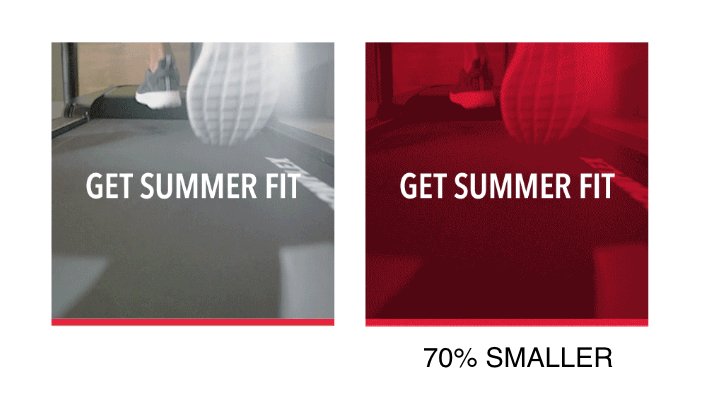
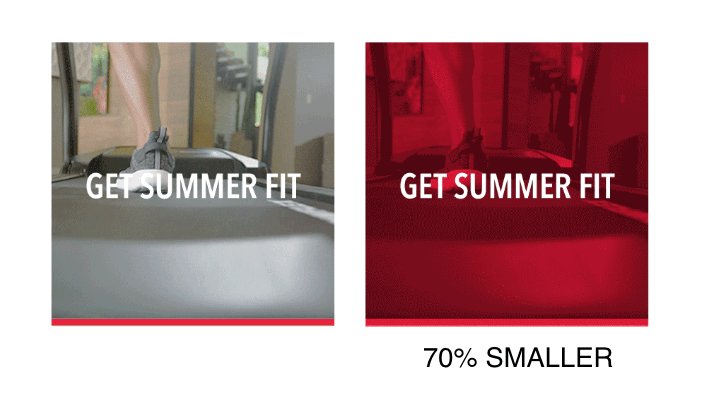
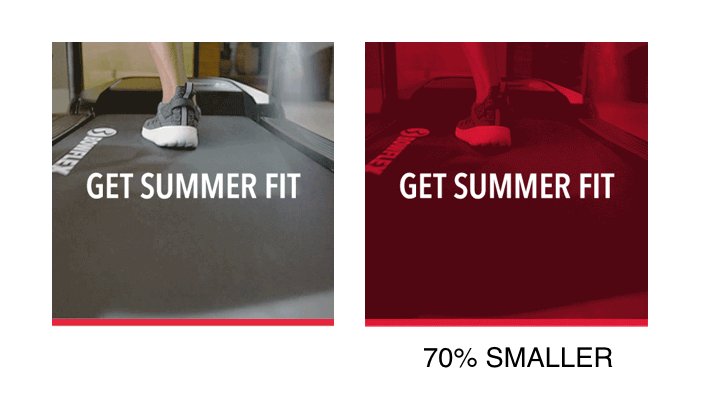
3.写真のカラーパレットを制限するために色をオーバーレイします
写真やビデオを使用する必要があるときにファイルサイズを小さくするもう1つの方法は、GIFに単一の色をオーバーレイすることです。 モノクロオーバーレイは、GIFにブランドの色合いを与え、GIFが処理する必要のあるさまざまな色の数を制限します。 結果:ファイルサイズが小さくなります!

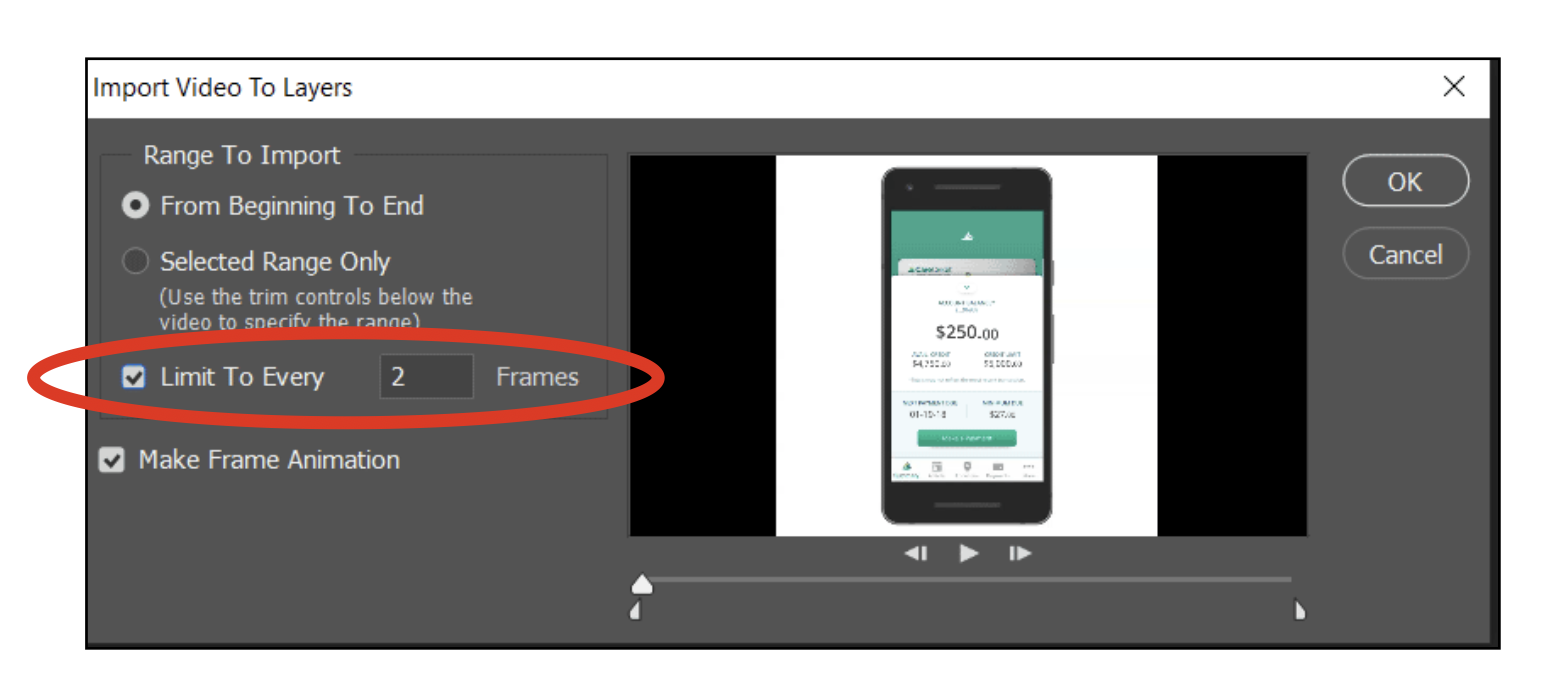
4.ビデオをGIFに変換するときは、1フレームおきにレイヤーにインポートします
[ファイル]> [インポート]> [ビデオフレームをレイヤーに]を選択すると、Photoshopはビデオフレームをレイヤーに変換します。 これは便利なツールですが、注意しないとGIFファイルのサイズが暴走する可能性があります。
レイヤーを2フレームごとに制限して、ファイルサイズを最適化します。 このオプションは、1フレームおきにレイヤーを作成するため、ファイルサイズが小さくなります。 レイヤーを1フレームおきに下げるだけでは不十分な場合、Evanは、Photoshopで4フレームごとに1つだけを取得することから始めるのがよいと述べました。


5.重複するフレームを削除します
注意:GIFで使用するフレームが多いほど、ファイルサイズは大きくなります。 GIFをPhotoshopにインポートした後、アニメーションをフレームごとに見ることができます。 同じフレームイメージを持つ複数のレイヤーがある場合は、複製にブートを与えます。
ここリトマスでは、アニメーションGIFを最適化するためにEZGIFをよく使用します。 無料のオンラインGIFオプティマイザーには、Photoshopまたは同様のツールにアクセスできない場合に、重複するフレームを簡単に削除するオプションがあります。
6.重複するフレームを削除する場合は、遅延を調整してGIFのペースを維持します
GIFからフレームを削除する場合は、GIFのタイミングを同じに保つために、フレーム遅延を変更する必要があります。 削除した重複フレームを実行するのにかかる時間と同等の時間、単一のフレームを単に「保持」します。これにより、GIFのペースを維持できます。
GIFには単純な逆の関係があることに注意してください。1秒あたりのフレーム数が多いほど、再生のぎくしゃくしが少なくなります。 .03の遅延は、PhotoshopがアップロードしたGIFを提供するデフォルトである可能性が高く、非常にスムーズに読み込まれる30FPSアニメーションを作成します。 ただし、1秒あたりにロードする必要のあるフレームが多いほど、ファイルサイズは大きくなります。 ファイルサイズを低く抑えながら、アニメーションを十分にスムーズに保つスイートスポットを見つける必要があります。
7.アダプティブカラーリダクションを選択します
GIFをWeb用に保存すると、色を減らすためのいくつかのオプションが表示されます。 エヴァンのベストプラクティスの提案は、「適応型」の減色です。 このアルゴリズムは、画像に最も多く現れる色をサンプリングし、ファイルサイズと色の忠実度のバランスをとっています。
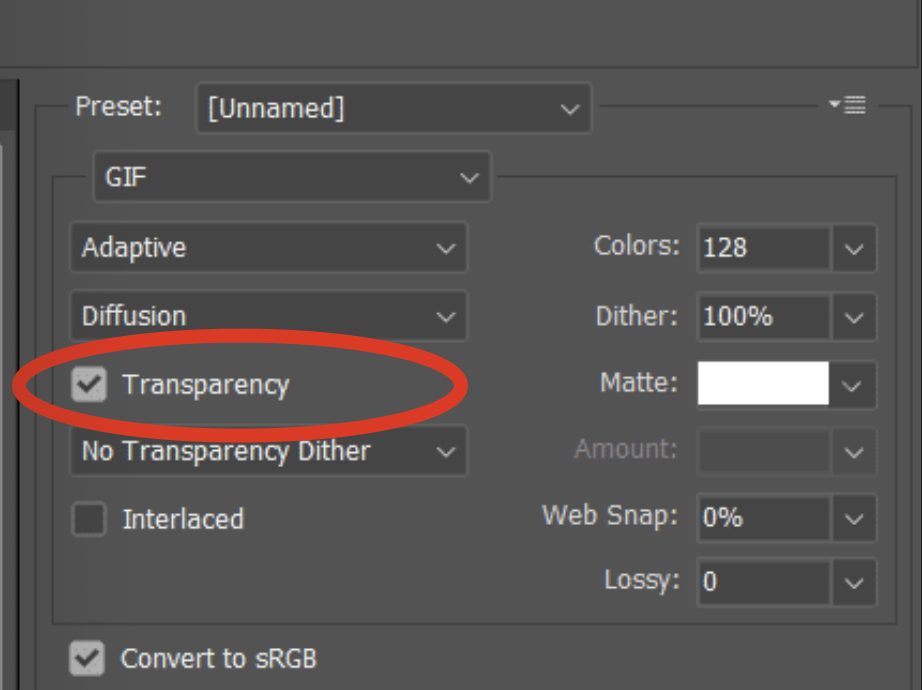
8.「透明度」をオンのままにします
GIFは透明度が低く、透明な背景に設定すると要素の周囲に粗い白いエッジが適用されることがよくあります。 透明な背景でアニメーションを使用したい場合は、アニメーションPNGが最適です。 では、Photoshopの「透明度」チェックボックスは実際に何をするのでしょうか。 フレームごとに変化しなかったピクセルをそのまま残すことができます。 つまり、あるフレームから次のフレームまで一定のままであるGIFの領域は、わざわざリロードする必要がありません。 Evanは、ファイルサイズを3分の1以上減らすことができるため、ほとんどの場合、これをオンのままにしておくことをお勧めします。

9.カラーテーブルとディザのバランスを取ります
エクスポート中に、画像ファイルのカラーテーブルに保存される色の数を調整するオプションもあります。 色数が少ないほど、ファイルサイズは小さくなります。 最適化されたファイルサイズと色の忠実度の最適な組み合わせを取得するには、次を選択します。
- ビデオの128〜256色
- アニメーションイラストは64〜128色
ファイルサイズを本当に微調整したい場合は、カラーテーブルの変更をディザのパーセンテージと組み合わせることができます。 ディザの割合が高いほど、カラーテーブルが限られている場合でも、グラデーションが滑らかになります。 たとえば、8つのカラーストライプしかないグレースケールは、100%ディザをオンにすると滑らかなグラデーションになります。 ビデオの下端にあるカラーテーブルと組み合わせたより高いディザは、見栄えがよく、すばやくロードされるGIFのスイートスポットになる可能性があります。
10.Lossyでビデオ品質とファイルサイズを単純に減らす
カラーテーブルやディザを細かく調整することなく、GIFファイルのサイズを最適化したいですか? 20%から40%の不可逆レベルを選択すると、一挙にファイルサイズと品質が低下します。 これらのパーセンテージを試して、自分に適した品質とファイルサイズのバランスを見つけることができます。
エヴァンの完全なLitmusライブトークを見る
チャンネル登録者を喜ばせ、助けるアニメーションを作成する方法について、さらに多くのヒントをお探しですか? エヴァンの完全なLitmusLiveトークを以下で見ることができます!
メール用にアニメーションGIFを最適化する秘訣は何ですか?
優れたGIFは、電子メールにコンテキストと楽しさを加えることができますが、GIFが悪くなると、メッセージの邪魔になったり、サブスクライバーが電子メールを完全に回避したりする可能性があります。 メール用にアニメーションGIFを最適化するための秘訣は何ですか? 以下のコメントでそれらを聞いてみたいです!
