アプリ設計のベストプラクティスとヒント
公開: 2021-11-02より良いユーザーエクスペリエンスの作成を目標とするモバイルアプリのデザインは優れています。
アプリ開発者は、ユーザーが期待するアプリの設計をターゲットにする必要があります。 そうしないと、アプリから離れて、アンインストール回数が増える可能性があります。
アプリを設計する際には、プラットフォームガイドライン、ジェスチャー、ナビゲーション、スクロール、読みやすさなど、さまざまな一般原則を考慮する必要があります。
今日は、そのようなアプリデザインの原則とその傾向、アプリデザインのベストプラクティス、完璧なデザインのために従うべきヒントなどについて説明します。
はじめましょう!
モバイルアプリのデザインが重要なのはなぜですか?

一貫性のあるアプリの設計により、ユーザーはアプリに親しみやすくなり、操作が簡単になります。
そのため、アプリページをデザインする際には、読み込みにそれほど時間がかからないようにする必要があります。 速度はUXデザインの最も重要な側面です。
さらに、一定の情報フローを備えた標準のモバイルアプリの設計は、アプリユーザーにとって退屈なようです。 ユーザーを引き付けることはありません。 あなたの製品は魅力的で価値があるかもしれませんが、ユーザーが使いにくいと感じた場合、アプリの使いやすさを理解するために多くの時間と労力を費やすことはありません。 そしてこのようにして、彼らは出口を出てアプリをアンインストールします。
そのため、最新のトレンドを追うことで最新の技術革新を反映して、アプリのデザインを比較的モダンにすることを目標としています。
最新のモバイルアプリのデザイントレンド
次に、アプリデザインのトレンドについて新しいことを確認し、最新のテクノロジーの力を利用して、UX / UIアプリのデザインを魅力的なものにします。
インスタントアプリ
インスタントアプリは、ユーザーがアプリをインストールせずにアプリのコンテンツにアクセスするのを容易にします。 このようなアプリを設計する目的は、ユーザーのデバイススペースを便利に節約し、ユーザーをそのようなアプリの特定の機能に接続することです。
そのため、アプリのデザインはそのようなインスタントアプリに適応でき、ユーザーに必要な機能のみを提供する必要があります。
たとえば、 BuzzFeedはInstant Appsの旅を開始し、ユーザーはアプリをインストールしたときと同じリッチなネイティブエクスペリエンスを目の当たりにしています。
5Gモバイルデータ転送
5Gは4Gよりも高速で、最大20Gbpsのピークデータレートと100Mbps以上の平均データレートを提供します。 5Gには、4Gと比較して追加の容量があり、100倍のトラフィック容量とネットワーク効率をサポートします。 さらに、5Gは4Gよりも待ち時間が短くなります。
そのため、5Gは、画面の読み込み時間やデータの視覚化などに関するアプリの設計に大きな影響を与えます。 このような側面は、現在の4G速度では期待どおりに機能しません。
IoT統合
IoTはすべて、アプリ開発を次のレベルに引き上げる準備ができています。 IoTとアプリの統合は、アプリをよりスマートにして、アプリの生産性を高め、消費者の行動を理解し、カスタマーエクスペリエンスを向上させ、アクセシビリティを容易にするなど、さまざまな機能を備えた完璧な組み合わせとして表示されます。
そのため、IoTをモバイルアプリと統合することで、ダイナミックな市場を支配するために必要な競争力をビジネスに提供できます。
パスワードなしでログイン
アプリがサインアップ中にデータ入力を要求するために使用されていた時代は終わりました。 今日、すべての最新のデバイスは指紋認証またはFaceIDを使用しており、ログインプロセスを容易にします。
したがって、この機能をアプリに含めることで、パスワードを覚えて入力する必要がなくなります。 このパスワードなしのログイン傾向は、完璧でわかりやすいUIに向けたより良い方法の1つです。
たとえば、パーソナルファイナンスアプリであるDollarbirdは、ユーザーが日常の支出を経時的に追跡するのを支援します。 これにより、ユーザーはメールを入力したりアカウントを作成したりせずにアプリにサインインできます。
クラウドソリューション
クラウドアプリは、ローカルマシンまたはサーバーでホストされているにもかかわらず、クラウド環境にデプロイされるソフトウェアアプリです。 クラウド環境では、IT組織がクラウドアプリをサポートするようにITインフラストラクチャを構成していると述べています。
クラウドアプリを使用すると、ユーザーはインターネット接続を使用して、いつでもどこからでも簡単かつ迅速に情報にアクセスして保存できます。
クラウドソリューションは、データへのアクセスを永久に保証することにより、組織の効率を高め、生産性を向上させます。
たとえば、クラウドコンピューティングマイアミサービスであるNerds Support Cloudは、クラウドシステムに含まれるさまざまなサービスを保持しています。
パーソナライズされたアニメーション
もう1つのモバイルアプリのデザイントレンドであるパーソナライズされたアニメーションは、ユーザーと製品をつなぐのに役立ちます。
さらに、パーソナライズされたアニメーションにより、画面の要素をユーザーの行動に応じて変更できます。 最新の分析アルゴリズムは、アプリ開発者がユーザータイプを定義し、詳細な情報が必要な少数のユーザーと、ただ歩き回るだけのユーザーを区別できるようにすることで、これを可能にします。
ユーザー指向のUIの主な目標は、アプリユーザーの問題点に応じて、アプリユーザーのニーズに適応することです。
たとえば、 Airbnbは、ジオターゲティングとロケーションパーソナライズを使用するさまざまなパーソナライズツールを使用しています。 ユーザーの近くの宿泊施設を提案するか、特定の都市の場所を予約した場合、アプリはユーザーが訪問できる場所を表示します。
モバイルアプリデザインのベストプラクティス2021
さらに、最新のアプリデザインのトレンドに従って、モバイルアプリデザインのベストプラクティスを検討して、コンバージョン率を高める可能性のあるカスタマーエクスペリエンスを向上させる必要があります。
いくつかチェックしてみましょう。
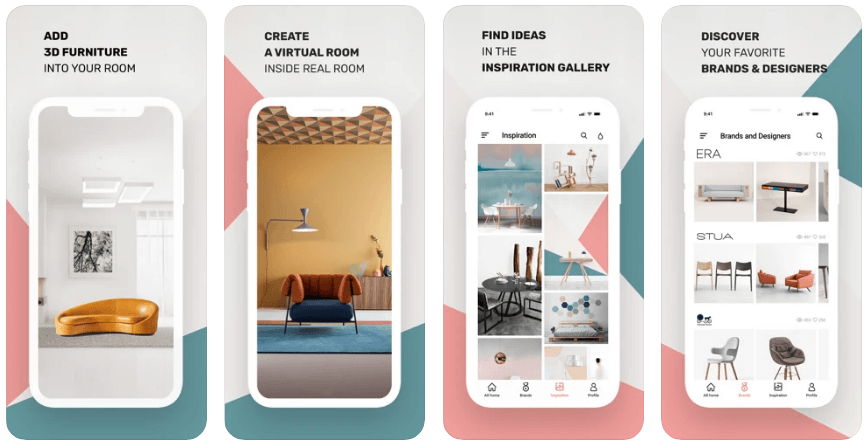
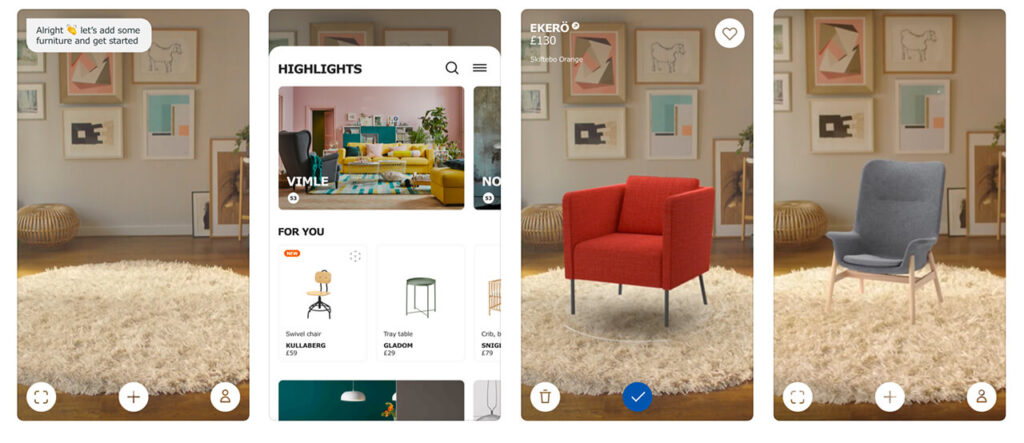
3Dオブジェクト
3D形状は、3次元を保持するオブジェクトです。 このようなオブジェクトは、チームのアクセスと理解を製品設計の詳細にまで拡大します。 さらに、この情報の流れの増加により、人的エラー、構造の非効率性、および設計サイクルに影響を与えるその他の要因が回避されます。
3Dデザインは、2Dデザインと比較して平均して高速です。 これにより、多くの時間とコストを節約できます。 再設計プロセスの必要はありません。これにより、インクと紙のコストを節約できます。
さらに、3Dオブジェクトは、インタラクティブな照明とともに、マテリアルとテクスチャの高度な配信を提供します。 このようなオブジェクトは、効率的なビジュアルマーチャンダイジングのための情報に基づいた決定を容易にします。
さらに、3Dオブジェクトは、小売業のパフォーマンスを360度リアルタイムで把握できます。 3Dフォトリアリスティックな画像は、テストフロアと製品計画を明らかにし、在庫の負担を軽減します。
したがって、3Dモデルを操作することで、顧客は製品を見て触ることができます。 そして、そのようなアプローチは感情を呼び起こし、それによってコンバージョンを増やすのに役立ちます。
3Dビジュアライゼーションの設計と開発は難しい場合があります。 ただし、ゲーミフィケーション要素を備えた独自のUIを使用するとアプリの競争力が高まるため、リソースを投資することで成果が得られます。
アニメーションとマイクロインタラクション
ダイナミックで機能的なアニメーションを備えたアプリは、学習中に日常生活で直面する現実のシナリオを提供します。 それは学習に楽しみを追加し、より多くの情報を得るためにもっと探求することを奨励します。
さらに、マイクロインタラクションは、コミュニケーションを改善し、ユーザーがデバイスで何が起こっているのかを理解しやすくするアニメーションの一種です。 これらはアプリを使いやすくし、ユーザーに完璧に設計されたアプリの印象を与えます。 その結果、ユーザーがモバイルアプリを頻繁に使用し、より積極的に関与するようになります。
その結果、アプリユーザーはアプリをより長く使用するようになります。これにより、保持率が向上し、アプリが非常に推奨されるようになります。
それをよりよく理解するために例をチェックしてみましょう。 アニメーションとマイクロインタラクションは、アプリをより「生き生き」させることでユーザーの注意を引き付けます。 同様に、スクロール中にサイズ、タイトル、またはその色を変更すると、ユーザーのアプリとの対話が強化されます。
たとえば、 Facebook Messengerは、アニメーション化された絵文字や会話などのためにフルスクリーンサイズのポップアップに展開されるチャットバブルなどの驚くべきマイクロインタラクションを使用します。

スキューモーフィズム
新しいUIトレンドであるSkeuomorphism / Neomorphismは、通常、GUIデザインで使用され、外観などで実際の一致を模倣するインターフェイスオブジェクトを記述します。
たとえば、ごみ箱はファイルを破棄するために使用されます。 そのため、スキューモーフィズムは、ユーザーがよりよく認識できる概念を利用することで、ユーザーが簡単に理解できるインターフェイスオブジェクトを作成するのに役立ちます。
たとえば、Appleのウォレットアプリは、物理的なもののように見えるデビットカードとクレジットカードを保存します。
ARとVR

ARとVRは、アプリを魅力的でユニークなものにする主要なテクノロジーの1つです。 ARとVRをモバイルアプリに統合することで、学習体験の向上、卓越したインタラクティブリアリティ、ビジネスパフォーマンスの向上、カスタマーエンゲージメントの向上などが実現します。
したがって、そのようなテクノロジーを統合することは、群衆の中に独自に立ち、ユーザーの前に最高の印象を与えるための最良の方法です。
たとえば、ポケモンゴーは、ARの力を利用してゲーマーにポケモンや他の多くのアイテムを検索させる、人気のあるARベースのゲームアプリです。
Fulldive VRは、ユーザーが作成したVRナビゲーションおよびソーシャルメディアプラットフォームであり、ユーザーが自分のストーリーを共有したり、友達のストーリーを見て、コメントしたり、反応したりできるようにします。
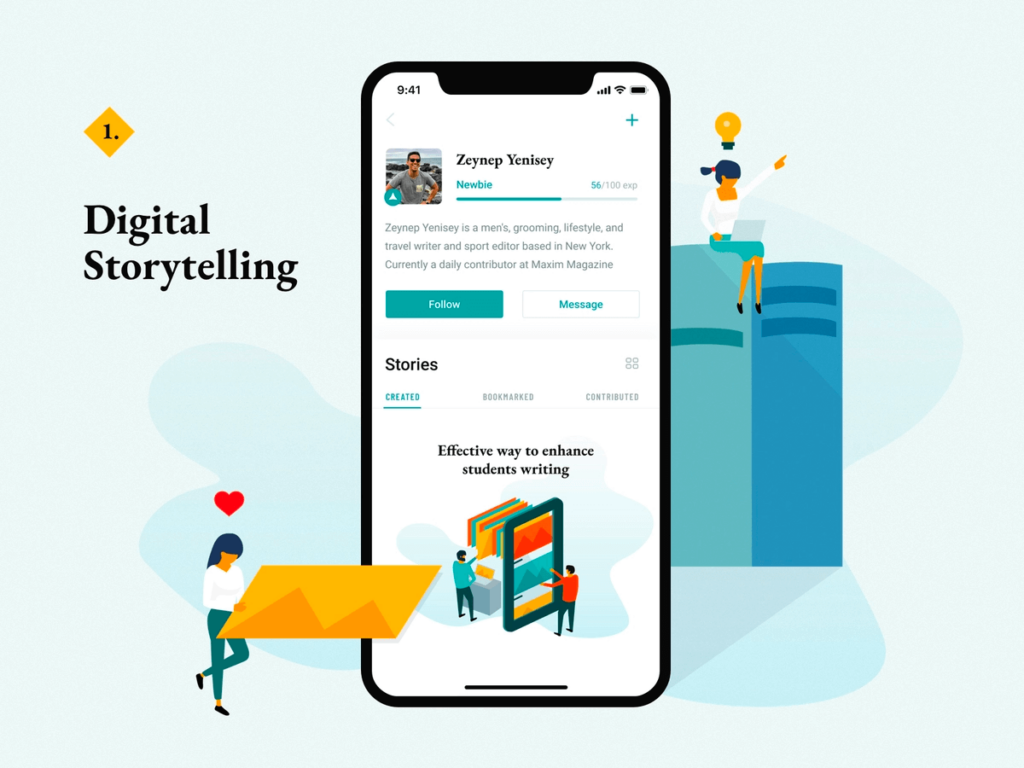
ストーリーテリング

シンプルで魅力的で一貫した方法でユーザーと対話するもう1つの方法は、ストーリーテリングです。 アニメーション、イラスト、タイポグラフィ、テキスト、フローが含まれています。
説得力のあるUXストーリーテリングを作成するために、アプリ開発者は、ユーザーの購入経路を非常に便利にするために、より少ないアクションを含めるようにします。

ユーザーと製品とのスムーズな対話には、中断のないUIが必要です。これは、次の方法で実現できます。
- オーバーレイやポップアップの代わりに、アプリのページで短い通知を使用します。
- あなたの側で安全を保つ機密情報をユーザーが持っていることをユーザーに保証します。
- ユーザーが精神的な負荷なしに製品を操作するのを支援する動的UIを検討してください。 手順を繰り返さずに、商品パラメータを変更したり、商品を追加または削除したりできるようにします。
たとえば、 Imagistoryは、ユーザーが言葉のない絵本でストーリーを作成できる人気のストーリーテリングアプリです。 ユーザーは想像力を駆使して、写真でストーリーを作成します。
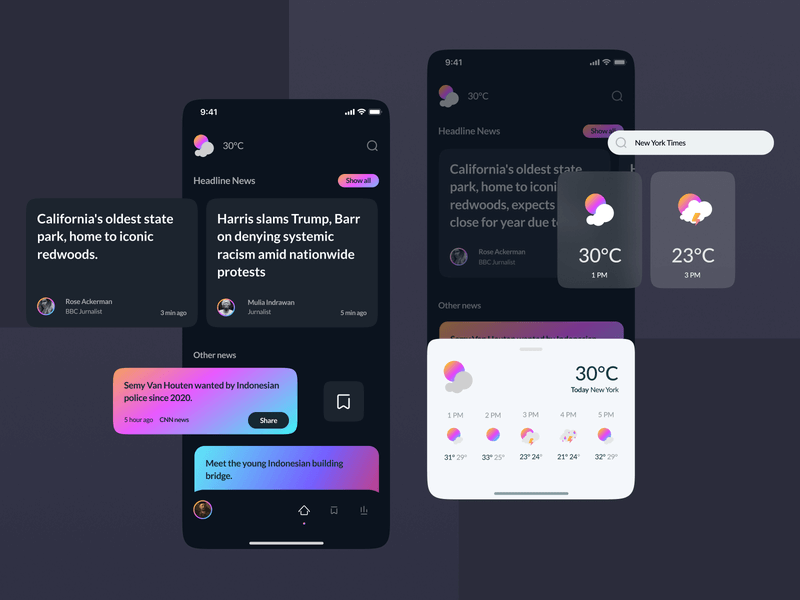
ミニマリズム
今日、アプリユーザーの注目は絶えず減少しています。 そのため、彼らの注意を引き付け、重要な情報を伝えることが難しくなっています。
したがって、シンプルさとミニマリズムは、多く使用されているUX / UIのトップトレンドです。
次の方法で、アプリをよりミニマルにすることができます。
- 空白を使用する
最近、ミニマリズムの主な利点は空白です。
デザイン要素間の領域は空白です。 また、読み取り可能な文字を含む個々のデザイン要素内にも存在します。 空白は必ずしも白である必要はありません。 任意のパターン、色、テクスチャ、または背景画像にすることができます。
ユーザーの注意を引き付け、読みやすさを向上させ、複数の画像や太いテキストのバランスを取り、重要なセクションに焦点を当てるなど、空白を含める必要があります。
- 隠されたナビゲーションパネルとバー
最近では、メニューカテゴリを1つの小さなアイコンの下に隠すことが一般的になっています。 さらに、開発者はアプリ内のナビゲーションにスワイプやマルチタップなどを選択します。
動的UIを備えたアプリ

動的UIを備えたアプリは、ユーザー入力に応じて適応するインターフェースを保持します。
モバイルアプリのデザイナーは、動的なユーザーインターフェースを作成しながら、ユーザーが表示および操作するフィールドを管理します。 ユーザーの選択により、表示されるコントロールが決まります。 そのため、ユーザーの好みに関連するフィールドが表示されます。
たとえば、ローン要求を送信するときに、消費者は結婚歴を指定します。 既婚者は「既婚」を選択し、その先に配偶者の詳細を尋ねるフィールドが表示されます。 したがって、動的UIは、ユーザーの入力に従って結果を表示します。
動的なUIデザインは、アプリの画面の視覚的な乱雑さを軽減し、ページの完全な更新を少なくし、エンドユーザーの行動にリアルタイムで応答するなど、多くのメリットをもたらします。
音声インターフェース
このようなインターフェースにより、ユーザーは音声または音声コマンドを使用してアプリやその他のデバイスと対話できます。 さらに、自然言語理解と音声認識技術を使用しています。
アプリの音声ユーザーインターフェースは検索を高速化し、ユーザーが音声検索オプションを使用して他のジョブを実行できるようにします。
たとえば、音声ベースのアプリであるHoundは、米国居住者のみが利用できます。 簡単な検索だけでなく、ホテルの予約などの高度な仕事もこなしてくれます。
2021年に従うべきモバイルアプリの設計のヒント
ほとんどのアプリは同様のデザインであるため、過去にうまく機能したものに固執してください。
1.グリッドの使用を優先する
グリッドを使用してアプリを設計します。グリッドを使用すると、間隔を完全に定義し、アプリのレイアウトを整理して整理することができます。
2.シンプルなアプリデザインを作成することを選択します
アプリのデザインをシンプルに保ち、読み込みに時間がかからないようにし、ユーザーの集中力を維持し、多くのベルや気を散らす要素を避けます。
3.さまざまな画面のデザインを最適化する
デザイナーはほぼすべての可能な画面に最適化されたデザインを作成する必要があるため、アプリを設計する際は、すべての画面サイズ、形状、解像度を考慮してください。
4.テキストを分離する
写真、ページ分割、特定のセクションの大文字、一部のテキストに下線を引く、太字にする、背景を変更する、対照的な色を使用するなどを使用して、テキストを区切ります。
5.アプリのアクションを認識できるようにする
すべてのアクションをよく認識してください。 ページの読み込み中と同様に、いくつかの記号を移動してページが更新されたことを示します。そうしないと、アプリがハングしたか、問題に追いついたと思われる可能性があります。
6.デザインを重いテキストで埋めないでください
視覚的な要素も使用し、デザインをテキストの多いものにしないでください。
7.デザインを更新する
アプリのデザインを最新の状態に保ち、その機能が完璧なままであることを確認します。 ただし、ユーザーがすぐに受け入れて学習できるように、変更は軽微である必要があることに注意してください。

8.プロトタイプを使用してアプリの設計を開始します
プロトタイプを使用してアプリの設計を開始し、長期的には労力、時間、費用を節約します。これにより、何か間違ったものを作成する必要がなくなります。
9.デクラッターUI
ユーザーがアプリのUIをクリーンで集中的に保つために必要なデザイン要素を含めます。
10.アプリのナビゲーション
ユーザーがアプリを使いやすいものにできるように、ナビゲーションを簡単にします。
11.読みやすさ
アプリのコンテンツを読みやすくするために、色の組み合わせを滑らかに保ち、明るすぎたり明るすぎたりしないようにします。
12.指に優しいタップターゲット
アプリの要素を指で操作しやすく、簡単にアクセスできるようにして、ユーザーがそれらを簡単にヒットできるようにします。
13.OS設計ガイドラインを使用する
AndroidデバイスとiOSデバイスの両方でアプリのデザインをレスポンシブに保ちます。
14.サムゾーン
ユーザーが片手でデバイスを持ち、親指を使ってアプリにアクセスするのが簡単であるという経験則を考慮することを忘れないでください。
15.アクセシビリティ
ユーザーがアプリに簡単にアクセスできるようにするには、言語をシンプルに保ち、最優先の要素に焦点を合わせ、コントラストの高い色の組み合わせを使用する必要があります。
16.タイポグラフィ
魅力的である必要があるため、正しい活字の決定を下します。 空白、適切なフォント、および配置を使用します。
17.ボタン
派手な形を避けたり、ボタンとしてテキストリンクを使用したりするなどして、ボタンにユーザーが認識できるUIデザインを使用します。
18.物事を短くする
ユーザーは、長いフォームへの入力を要求するアプリを好みません。 フォームを短くわかりやすくし、不要なフィールドを削除します。
まとめ
まあ、魅力的なアプリをデザインすることはゲームでも簡単なことでもありません。 アプリのデザインを魅力的で完璧なものにするためには、あらゆる側面を追跡、検討、追跡する必要があります。
クリエイティブで魅力的なモバイルアプリのデザインを作成するために必要なほぼすべてのことを提案するために懸命に努力してきたため、この投稿がアプリ開発に役立つことを願っています。
