モバイルアプリのデザインとモバイルフレンドリーなWebデザイン:ブランドに最適なデジタルプラットフォームの作成
公開: 2018-08-23
2017年には、モバイルトラフィックが世界のオンライントラフィックの53.64%を占めました。 2018年末までに、その数は79%に増加すると予想されています。 そしてこれは、社会としての私たちがモバイルデバイスのエクスペリエンスにますます依存していることを示す一組の数字にすぎません。
私たちの世界はますますモバイルファーストになりつつあります。ソーシャルメディアを介して、またはWebサイトを介してブランド自体と直接やり取りするかどうかにかかわらず、情報を収集し、トランザクションを完了し、ブランドとやり取りするためにモバイルデバイスを求める人がますます増えています。
これは、ブランドが関連性を維持するためには、成長して適応する必要があることを意味します。 そして、彼らが最初にすべきことは、彼らが彼らの聴衆がいる場所にいることを確認することです—そして明らかに彼らはモバイルデバイス上にいます。
インターネットユーザーの57%は、モバイルWebサイトやプレゼンスのデザインが不十分な場合、ブランドやビジネスを推奨しないと述べています。 同様に、10人中8人の顧客は、コンテンツがモバイルデバイスで効率的に表示されない場合、コンテンツを吸収したり関与したりし続けることはありません。
これを軽減するには、モバイルレイアウトをクリーンにし、画像を拡大縮小し、テキストをフィットさせ、読み込み時間を短縮する必要があります。 これは、ブランドが統一された流動的なオムニチャネルユーザーエクスペリエンスを作成する必要があることを意味します。
消費者は、デスクトップWebサイトからモバイルWebサイト、アプリ、さらには店内まで、すべてのデバイスとプラットフォームでシームレスなエクスペリエンスを求めています。
実際、ユーザーの83%は、ブランドへの信頼と信頼を得るには、このエクスペリエンスが流動的で一貫している必要があると述べています。
しかし、これらすべての統計があっても、マーケティングと販売へのモバイルアプローチが必要だとは思わないかもしれません。 デスクトップのコンバージョン率はすでに非常に成功しているかもしれませんが、モバイルでのプレゼンスがあなたにとって有益であるとはまだ確信していません。
しかし、あなたは間違っているでしょう。
モバイルのコンバージョン率は、デスクトップのコンバージョン率と比較して64%上昇しています。 購入したりアクションを完了したりするためにモバイルに目を向ける人が増えています。少なくとも、そこから始めています。
多くの場合、人々はモバイルデバイスで商品やサービスの検索を開始し、その店舗に直接アクセスして詳細を学び続けます。 しかし、人々がモバイルデバイスを出発点として使用していることは明らかです。そして、あなたのビジネスはそのプロセスから取り残されるわけにはいきません。
あなたの競争はすでにモバイル上にある可能性が高いので、彼らはすでに堅実で広大なオンラインプレゼンスを持っている可能性があり、彼らはバスに乗っている間に見つけて対話するのが簡単だったのであなたが望むトラフィックと売上を得るはずです木曜日の雨の午後、仕事から家に帰る。
しかし、モバイル統合には何が良いのでしょうか? あなたのビジネスには2つのオプションがあります。 レスポンシブウェブサイトのデザインを作成することもできます。これにより、ユーザーはモバイルデバイスでウェブサイトを簡単に検索できます。 または、ユーザーがダウンロードできるアプリのデザインを作成することもできます。 いずれにせよ、あなたのブランドがモバイルデバイスで見られることを確認する必要があります。
モバイルフレンドリーなデザインとアプリのデザインには、それぞれ長所と短所があります。 しかし、それらを掘り下げる前に、これら2つのタイプの設計の違いが実際に何であるかを理解することが重要です。

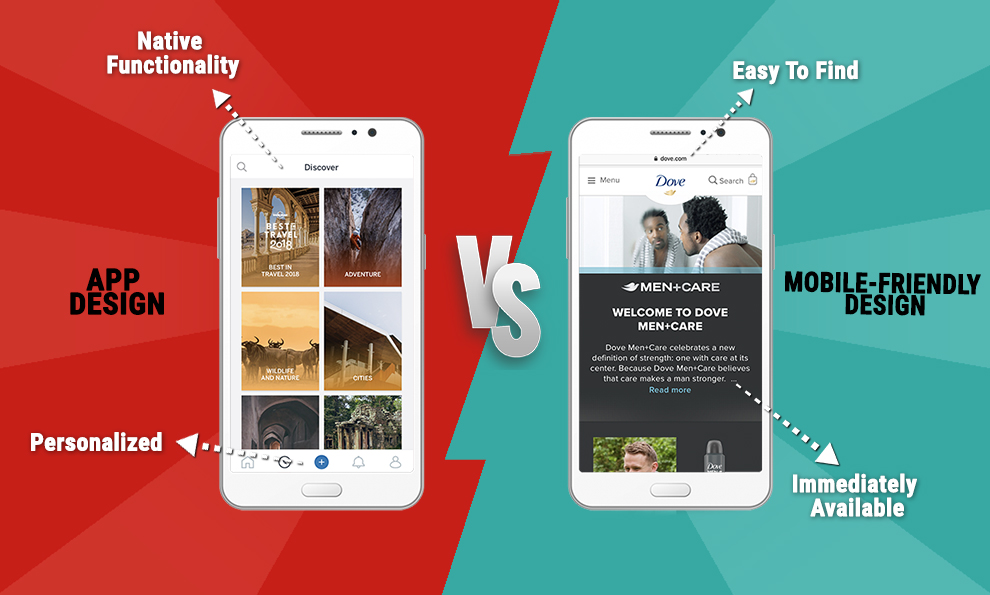
アプリのデザインとモバイルフレンドリーなウェブデザインの違い
アプリとモバイルウェブサイトの違いは明らかではないように思われるかもしれませんが、違いは明らかです。 より詳細なモバイルファースト戦略を作成しようとしている場合は、効果的なモバイルプレゼンスを確保することが重要です。
私たちは、誰もが自分の携帯電話を使用している世界、つまり歯ブラシよりも多くの人が携帯電話を所有している世界に住んでいます。 これは、競争を軌道に乗せるために、あなたもモバイルで積極的な存在感を持っていることを確認する必要があることを意味します。 そして、それを行うには、アプリやモバイルフレンドリーなデザインなど、さまざまな方法があります。
理想的には、あなたのブランドは両方の方法を利用します。 あなたのブランドには刺激的で魅力的なアプリがあり、外出先でもすばやく簡単にアクセスできるモバイルフレンドリーなウェブサイトもあります。 しかし、それが常に可能であるとは限らないことは誰もが知っています。 では、2つの媒体の本当の違いは何ですか?
モバイルフレンドリーなウェブサイトのデザインは、まさにそのように聞こえます。 スマートフォンやタブレットなどのモバイルデバイス専用に作成されたウェブサイトです。 これらのレスポンシブデザインは、デスクトップデバイスやラップトップデバイスではないデバイス専用に作成されています。つまり、成功するには、特定の機能と機能が必要です。
コンピューターでWebサイトをホストするために必要なことは、モバイルデバイスで成功するWebサイトをホストするために必要なこととは異なります。 企業はこれを理解する必要があります。 消費者はモバイルフレンドリーなウェブサイトに対してさまざまな期待を持っているため、ブランドはこれを提供できるウェブサイトデザイナーを活用する必要があります。
応答性は、デバイス間での適応性と機能性を可能にするWebサイトデザインの新しい標準になりました。 これは、モバイルフレンドリーなウェブサイトデザインを作成するための最初のステップです。
レイアウト、向き、画像、動画はすべて、正しく適切に表示できる必要があります。 また、クリック可能なCTAや機能が増える可能性があります。地図アプリで直接開く地図、メールで開くメール、クリックでダイヤルする電話番号などです。
モバイルウェブサイトはすべてのデバイスで機能しますが、見た目は同じではありません。 比較すると、アプリはすべてのデバイスで機能するわけではありませんが、動作するデバイス全体で流動的で同様のユーザーエクスペリエンスを提供します。
携帯電話ユーザーの69%が、モバイルサイトで顧客の質問に答えようと努力しているブランドから製品を購入する可能性が高いと主張するのには理由があります。
アプリはモバイルプラットフォームでも使用されますが、目標と機能が異なります。 アプリは、ブランドがオーディエンスのために作成する専用のアプリケーションです。 アプリは、検索エンジンで検索されるのではなく、ダウンロードされてインストールされます。 アプリは特定のオペレーティングシステム用に作成されており、多くの場合、視聴者の関心を維持し、ユーザーに情報を提供して没頭するのに役立つ追加情報を提供するための追加のインタラクティブ機能を備えています。 アプリは、インターネットに接続して実行することも、インターネットから離れて実行することもできます。 コード署名証明書を使用してモバイルアプリを保護し、アプリが安全に使用でき、コードが改ざんされていないことをユーザーに示すことができます。
アプリとモバイルウェブサイトは、わずかに異なりますが、機能と機能は似ています。 では、何が一方を他方よりも優れているのでしょうか? 一部のブランドがモバイルデザインよりもアプリデザインを選択するのはなぜですか? また、両方を効果的に実行するためにリソースを割り当てることを選択する人がいるのはなぜですか?
以下は、アプリとモバイルフレンドリーデザインの両方の長所と短所であり、デザインの時間、リソース、才能をどこに置くかについて、ビジネスとブランドの決定を下すのに役立ちます。

モバイルフレンドリーなウェブサイトのデザインとアプリのデザイン
モバイルフレンドリーデザインの長所
モバイルフレンドリーなウェブサイトのデザインは、認知度を高め、ブランドの存在感を高めるための優れた方法です。 人々は指先であなたのブランドに関する情報を求めています。 彼らは質問をするとすぐに答えを求めています。 モバイルフレンドリーでレスポンシブなウェブサイトのデザインは、顧客にこの簡単なアクセスを提供し、ブランドの声を聞くための簡単で費用効果の高い方法です。
1.見つけやすい
モバイルフレンドリーなウェブサイトデザインの最大の長所の1つは、ユーザーが簡単に見つけられることです。 必要なのは、Googleですばやく検索するだけで、すぐにWebページにアクセスできます。 これは速い。 効率的です。 簡単だ。 ダウンロード、インストール、オンボーディングはありません。
人々は簡単にしたいと思っています。 彼らは自分たちの時間を無駄にしたくないし、自分たちの生活が今まで以上に困難になることを望んでいません。 モバイルフレンドリーなウェブサイトは、ブランドとそのコンテンツをナビゲートすることからストレスと混乱を取り除きます。 モバイルフレンドリーなウェブサイトは、レスポンシブでわかりやすく、不可欠です。 人々が昼食時や電車の中で無意識に携帯電話で検索しているとき、彼らはアプリストアを検索していません。 これはウェブサイトのデザインを強化します。
2.検索エンジン最適化
検索エンジンは、モバイルデバイス用に最適化されたWebサイトに「特別なポイント」を与えます。 まあ、ポイントではなく、より良いランキングです。 たとえば、ユーザーがデスクトップで検索している場合でも、検索結果はモバイル対応のWebサイトを上位にランク付けします。
モバイルの最適化は強力なSEOシグナルです。これは、SEOの主な目標が統一されたブラウジング体験を提供することであり、モバイルとデスクトップの両方から何かにアクセスできる場合、顧客としてのあなたは幸せになるためです。
それは、順番に、グーグルと他のすべての検索エンジンも同様に幸せにします。
グーグルと言えば、ブランドはいくつかのクールで貴重な洞察を共有しました。
驚異的な89%の人が、ブランドのモバイルWebサイトで前向きな体験をした後、喜んでブランドを推奨します。
一方、ユーザーの57%は、モバイルデザインが貧弱なWebサイトを推奨しません。
また、46%の人が、中断を伴うモバイル体験を提供するブランドから何かを購入することを検討しないと主張しています。
3.デバイス間で互換性があります
モバイルフレンドリーなウェブサイトデザインを作成することの全体的なポイントは、Android、iPhone、タブレットなど、すべてのデバイスで完全な機能を可能にすることです。 応答性は、Webサイトにこの包括的な機能を提供するものです。 そして、必要なのは少しの作業だけです。
iPhoneアプリとAndroidアプリ間でスティッキーなアプリを開発する必要はありません。 特定のオペレーティングシステムがアプリのUIにどのように影響するかについて心配する必要はありません。 同じ製品の複数のバージョンをテストする必要はありません。 レスポンシブでモバイルフレンドリーなウェブサイトを作成することで、オーディエンスにリーチするために必要な手順を削減し、デバイスに関係なく、すべてのユーザーがコンテンツにアクセスできるようにします。 一部のスマートフォンはアプリをダウンロードできない場合がありますが、ウェブサイトを検索することはできます。
4.すぐに利用可能
すでに述べたように、人々は焦ります。 人々は即座の満足を望んでいます。 モバイルウェブサイトはそれを人々に与えます。 アプリストアを検索したり、アプリがダウンロードされるのを待ったり、アカウントを設定したり、オンボードしたりする必要はありません。 彼らに必要なのはWiFiまたは3G / 4Gネットワークへのアクセスだけであり、彼らはあなたを素早く簡単にスコープアウトすることができます。
彼らがあなたのブランドと関わりたいときはいつでも、彼らはそうすることができます。 ウェブサイトは、その即時の満足と即時の可用性を提供します。 考えてみてください。ウェブサイトを探していてもすぐに表示されない場合、実際にどのくらいの期間検索しますか。
同様に、探しているWebサイトのデザインがすぐに読み込まれない場合、またはクリックした瞬間にその部分が表示されない場合は、引き続き操作しますか? おそらくそうではありません。 あなたは今あなたの情報を欲しがっています、そして良いモバイルフレンドリーなウェブサイトはあなたの消費者にそれを与えることができます。
5.低コスト
モバイルアプリの作成には、10,000ドル以上の費用がかかる場合があります。
あなたの会社はそのようなお金を使うことができますか?
もしそうなら、素晴らしい! そうでない場合は、そうなる可能性がありますが、モバイル対応のためにWebサイトを最適化する方がはるかに安価であり、まったく新しいチームや代理店を必要としないことを知って喜ぶでしょう。
モバイル向けのウェブサイトのデザインは、アプリを自分で作成するよりも費用対効果が高くなります。 これは、ウェブサイトがすでに公開されている可能性が高いためです。モバイル対応にするために少し編集するだけで済みます。
ウェブサイトでも同じように仕事ができるのに、貴重なお金と時間を無駄にしてアプリを作成したくはありません。 もちろん、アプリを使えばもっと多くのことができますが、ウェブサイトのデザインが提供できる機能に満足しているのであれば、そこに時間、お金、リソースを費やす必要があります。

完全に機能するアプリのデザインを作成するのに助けが必要ですか? これらのアプリの設計および開発機関がお手伝いします!
モバイルフレンドリーデザインの短所
1.不便
モバイルサイトへのアクセスは簡単ですが、必ずしも最も便利なアプリケーションであるとは限りません。 これは、多くの場合、スマートフォンの機能がWebサイトのデザインと完全に互換性がないためです。 また、ウェブサイトのデザインは、アプリがユーザーに提供できる追加機能を制限します。
モバイルサイトから電話、メール、カメラを起動するのは難しいかもしれません。 これにより、遅延時間、電話の不具合、およびデバイスによるサポートの全体的な欠如が発生する可能性があります。
もちろん、これを回避する方法はあります。 また、モバイルWebサイトは、ユーザーにとってますますインタラクティブで魅力的なものになっていますが、全体として、Webサイトは、アプリほど流動的で魅力的な方法で実行することはできません。 ウェブサイトは情報のためにもっとあり、アプリができるほど購入を完了したりアクションを実行したりするのに便利ではありません。
2.オフライン機能なし
明らかに、モバイルデバイスで起動したWebサイトはオフラインでは機能しません。 結局のところ、それはコンピュータのようなものであり、WiFiまたは3G / 4Gネットワークへの何らかの接続が必要です。 これは、一部の地域の一部のユーザーを制限する可能性があるため、モバイルでのWebサイトデザインの大きな欠点になる可能性があります。
サービスが不十分な場合や接続が弱い場合、Webサイトを常に視聴者が利用できるとは限りません。 これは、あなたとユーザーの両方にとってイライラする可能性があります。 アプリを使用すると、ほとんどの場合、ブランドのコンテンツにいつでも簡単かつ効率的にアクセスできます。ダウンロード後は、WiFiに接続しているかどうかに関係なく情報にアクセスできます。
モバイルサイトでは、そうではありません。 また、これにより、オーディエンスは、アプリストアなど、他の場所で常にやり取りできるブランドを検索する可能性があります。
3.優れたUXの欠如
モバイルユーザーエクスペリエンスは、デスクトップエクスペリエンスとは大きく異なります。 また、モバイルを使用している場合、ユーザーはラップトップを使用している場合とは異なるものを求めています。 これにより、Webサイトのデザインがレスポンシブであっても、デスクトップからモバイルバージョンのWebサイトに切り替えるときに不快なUXが発生する可能性があります。
これは一部スマートフォンのセットアップによるものです。 これは非常に小さな画面であり、Webサイトの他の領域の可視性を制限します。 これにより、ユーザーが利用できる情報の量が限られているように見える可能性があり、1ページのエクスペリエンスが作成され、多くのことが望まれます。
できる限り試してみてください。デザイナーは、ブランドが紹介したいすべての情報を1つのページに収めることができないため、物事が途方に暮れ、結果として視聴者の体験がそれほど影響を受けなくなります。

アプリデザインの長所
アプリのデザインは、ユーザーをブランドに関与させるための包括的で魅力的な方法です。 アプリをマーケットプレイスやeコマースストアとして使用している場合でも、リーチとブランドアイデンティティを高めるために使用している場合でも、モバイルアプリはiPhone、iPad、AndroidでiOSまたはAndroidエクスペリエンスを作成するのに最適なツールです。 。
現在、スマートフォンユーザーの91%以上が、デバイスでアプリを使用しています。
アプリの使用には1日約1時間かかります。 それは多くの時間です。 また、ユーザーがホーム画面をスクロールすると、アプリアイコンがユーザーにそこにいることを思い出させるので、ユーザーのモバイルホーム画面にアクセスできると、ブランドの認知度、認知度、全体的なエンゲージメントが向上することを忘れてはなりません。
ウェブサイトは情報を消費するのに最適ですが、アプリは人々がブランド体験に没頭できる完璧なエンゲージメントドライバーです。
1.インタラクティブ
多くの場合、アプリは単なるeコマースエクスペリエンスよりも多くの機能をユーザーに提供します。 それらは、ブランドと相互作用し、関与する方法をユーザーに提供します。 これは、ソーシャルメディアキャンペーンやその他のイニシアチブと組み合わせることができますが、アプリを使用すると、ユーザーはブランドが提供しているエクスペリエンスに完全に没頭することができます。
ブランドがユーザーにアクセスを許可するゲーム、または毎日のパズルの引用やユーザーが分析できると言っているのかもしれません。 たぶん、アプリはモバイルサイトのアクセサリとして完全に機能し、一般的な有益なエクスペリエンスとはまったく異なる何かをユーザーに提供します。
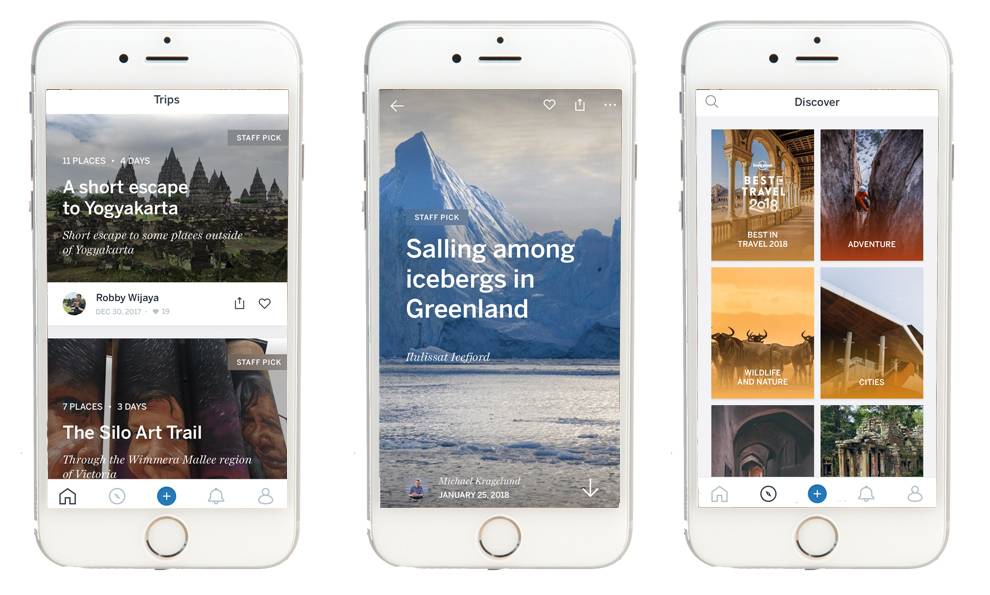
ロンリープラネットで旅行に出かけましょう。 このアプリは、そのサイトの情報を逆流させるだけではありません。 代わりに、旅行の話やガイドの形で自分の考えや経験を表現する方法をユーザーに提供します。
単純なモバイルWebサイトでは、そのような追加の次元や深さは得られません。

2.パーソナライズ
モバイルアプリを使用すると、自分の好みや検索履歴を使って自分のアカウントを簡単に設定できます。 これは、全体的なプロセスがより合理化されることを意味します。 検索を保存したり、ウィッシュリストを保存したり、カードをファイルに保存したりできるので、次に購入するときに、お気に入りのドレスを探したり、財布の中からクレジットカードを探したりする必要がありません。
モバイルWebサイトでは、このような没入型のインタラクションやパーソナライズは得られません。 もちろん、アカウントを作成することはできますが、アカウントへの関与は制限されます。 アプリを使用すると、アプリ内でのエクスペリエンスがまさにあなたが作成したいものになることを念頭に置いて設計されています。
3.ネイティブ機能
アプリを操作するときは、スマートフォンのネイティブ機能を操作するように設計されたアプリケーションを操作します。 これらを区別し、設計と機能のシームレス性を高めるために、オペレーティングシステムが導入されています。
アプリを使用すると、アプリ内で写真を撮ったり、ウェブサイトのデザインで発生する可能性のあるグリッチ、読み込みの問題、その他の問題が発生することなく、他の方法でやり取りすることが期待できます。 メールを送信できると表示されている場合、アプリは流動的にメールを送信できるようにする必要があります。 同様に、ネイティブ機能によりこのユーザーエクスペリエンスが可能になるため、チームメンバーとの通話、テキストメッセージ、またはチャットもすばやく簡単に行うことができます。
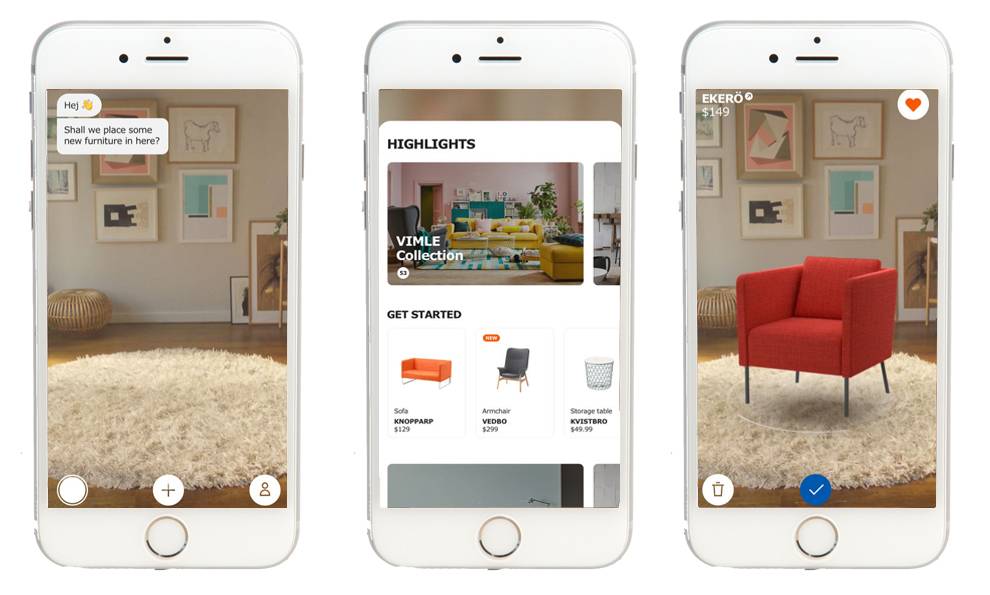
IKEA Placeは、ネイティブ機能の力を示すアプリです。 誤動作を躊躇することなく、アプリから直接写真を撮り、ソーシャルメディアに投稿します。

4.WiFiは必ずしも必要ではありません
アプリを使用すると、アプリをダウンロードすると、すぐに使用できるようになります。 ほとんどの場合、アクセスする必要のあるすべての情報はダウンロードとインストールによって既に取得されているため、WiFiにアクセスする必要はありません。
これは、限られたWiFiまたは携帯電話サービスを介してブランドとやり取りしようとしている人に最適です。たとえば、地下鉄の家にいるときや飛行機で新しい目的地に旅行しているときなどです。
いつでもどこでもこのコンテンツにアクセスできることは、モバイルWebサイトでは決して達成できないアプリデザインの大きな特典です。
5.CLVの増加
顧客生涯価値は、1人のクライアントの生涯における総収益を表します。 つまり、ブランドは1回の購入だけでなく、特定の消費者の全体的なスパンを追跡する必要があります。
新しい顧客を獲得するよりも、既存の顧客を維持する方が7倍の費用対効果があります。 したがって、アプリがあるとCLVが増加する可能性があります。
人々はあなたのブランドとより多く交流し、あなたはより多くの製品をプッシュすることができます—あなたはコンバージョンとブランドロイヤルティを高めるためにパーソナライズされたマーケティング努力を使うことさえできます。 機械学習を使用すると、Aゲームをアプリ開発に取り入れることができる方法はたくさんあります。
結局のところ、最高経営責任者の85%は、AIが競争上の優位性を獲得するための正しい道であると信じています。
そのパスはデータから始まりますが、ご想像のとおり、アプリはデータにアクセスするための優れた方法です。
現在のGDPRルールに必ず従ってください。
アプリデザインの短所
1.より多くのメンテナンスが必要
アプリには多くのメンテナンスとサポートが必要です。 一貫してバグを修正し、ユーザーの質問に答え、現在の市場に基づいて機能を更新するには、専任のチームが必要です。 つまり、アプリのホスティングは、機能がない可能性のあるフルタイムの仕事になる可能性があります。 それはまた、費用がかかる可能性のある仕事でもあります。
モバイル対応のWebサイトは、保守が簡単で費用もかからないため、一部の企業にとっては、専用のアプリケーションではなく、モバイル対応のWebサイトを選択する方が有益な場合があります。
2.複数のプラットフォームに複数のバージョンが必要
アプリを作成するときは、1つのバージョンを作成して、それを1日と呼ぶだけではありません。 iOS、Androidなどの複数のオペレーティングシステム用に複数のバージョンを作成する必要があります。
これには、多くの時間、エネルギー、および人的資源がかかる可能性があります。 そして、それに応じて各プラットフォームを更新および保守する必要があります。 これは1つのWebサイトだけでなく、継続的な維持が必要なプラットフォームのホストです。
3.検索とダウンロードが必要
アプリが便利でオフラインで動作するのは素晴らしいことですが、完全な機能を取得するためにアプリを検索してダウンロードしなければならないのはイライラする可能性があります。 ほとんどの人は、アプリストアをスクロールして新しいブランドを見つけることはありません。 彼らが探しているコンテンツに直接つながる可能性のあるWebサイトのURLをプラグインしているわけではありません。 いいえ、アプリをダウンロードしてインストールし、オンボーディングプロセスを実行するには、はるかに多くの時間と労力がかかります。 そして、誰もがその時間や献身を持っているわけではありません。
ブランドは、そのアプリを売り込み、ニュースレターを送信し、店内で宣伝し、基本的にすべてのアプリのインストールのために戦うために、マーケティング活動のかなりの部分を投資する必要があります。 そして、人々が新しくインストールしたアプリで遊んだ後、忘れられるリスクがあります。
また、iOSユーザーがダウンロード後最初の24時間後にアプリを開かない場合は、4分の1になります。
アプリの方法には明らかにいくつかの欠点がありますが、それがダウンロードからエンゲージメントまで前向きな体験を保証することが重要である理由です。
モバイルプレゼンスを使用して販売したい場合は、これらのDesignRushが支援するeコマースWebデザインおよび開発代理店の助けを借りてください!
交換可能なモバイルとウェブサイトのエクスペリエンス
2018年、Googleは消費者からの興味深い行動を特定しました。
人々はもはやウェブサイトとアプリのどちらかを選択することはありません-彼らは両方を交換可能に使用します!
両方を行うことにした場合、これは予算に打撃を与える可能性がありますが、この決定を裏付ける理由と証拠はたくさんあります。
境界線はあいまいになりつつあり、Googleの調査によると、モバイルショッピングセッションでは、モバイルサイトやアプリへのアクセスが約5〜6回発生します。 そして、これらのセッションのほぼ50%には、ウェブサイトとアプリの間で少なくとも1つ、またはそれ以上の移行があります。
人々がモバイルウェブサイトとアプリの両方を使用することに熱心であることは明らかです。 そしてそれは理にかなっています。 これは、購入者がデバイス間で同じエクスペリエンスを体験できるため、購入者にとってより包括的な旅に役立ちます。
グーグルによると、これらは人々がモバイルアプリからモバイルウェブサイトに切り替える主な理由です
マーケターは、モバイルWebサイトを持つことはアプリの存在よりも重要であると考えているようですが、アプリ開発に取り掛かる前に、人々はモバイルWebサイトを実際に評価する必要があります。
人々がウェブサイトを介してすべての体験を取得し、すべてのアクションを実行し、購入を完了することができれば、アプリストアでアプリを検索することさえ考えません。
コンバージョンを増やすためにモバイルサイトを最適化する方法はたくさんありますが、それらの多くは、eコマースやプロのウェブサイトに微妙な優位性を与えるシンプルなウェブデザイン要素を使用しています。
人々はまだアプリを検索してダウンロードする努力をしなければなりませんが、ウェブサイトはすでにそこにあり、オンラインであり、すべての検索でアクセスできます。
ただし、ブランドは両方の長所を活かすことができるため、両方のオプションを検討する必要があります。

モバイルフレンドリーデザイン、アプリデザイン、成長するモバイルファースト社会
モバイルの利用が増加していることは否定できません。モバイルの使用は今後数年にわたって増加し続けるでしょう。 スマートフォンは、世界がこれまでに見たことのない使いやすさと可用性をもたらすため、ブランドがそれを活用することが重要です。
ブランドがモバイルデバイスでその存在を知らせるには、アプリのデザインとモバイルフレンドリーなデザインの2つの方法があります。 そして、それぞれに長所と短所があります—あなたのビジネスは必ずしも両方を作成することに専念する時間、お金またはリソースを持っていないかもしれないので。
モバイルフレンドリーなウェブサイトの長所には、見つけやすさ、デバイス間の互換性、即時の可用性、費用対効果などがあります。
より良いSEOランキングと、ブランドがモバイルフレンドリーなウェブサイトを持っている必要があるという推定を忘れないでください。 ユーザーはアプリを簡単に削除できますが、ウェブサイトは常にそこにあります。 調査によると、同じ目的でアプリを使用している44%と比較して、66%の人がモバイルウェブサイトを使用して店舗を探しています。
ただし、短所には、利便性の欠如、オフラインで実行できないこと、場合によってはUXの欠如が含まれます。
モバイルアプリの長所には、インタラクティブ性の向上、パーソナライズされた機能、ネイティブ機能、オフラインでの実行機能などがあります。
ユーザーの設定はアプリにきちんと保存されており、多くの場合、何度もサインインする必要はありません。
ショッピングに関しては、63%の人がアプリの方が便利だと考えており、57%の人はモバイルウェブサイトよりもショッピングの方が速いと考えています。
また、アプリを使用するためのさまざまなインセンティブがしばしばあります。
短所には、必要なメンテナンスの増加、作成する必要のある複数のオペレーティングシステムのバリエーション、および検索してダウンロードする必要があるという事実が含まれます。
また、調査によると、アプリへの平均的な関心は30日未満続きます。
もちろん、これはあなたのビジネス、アプリのデザイン、ユニークな機能、そしてそれが引き出すエンゲージメントに依存します。 適切に計画された場合、その貯蔵寿命を延ばす多くの方法があります。
ビジネスに必要なものは異なる場合がありますが、モバイルでの存在感は間違いなく必要です。 そして、これらの賛否両論は、あなたが本当に両方で行くことができないならば、あなたがあなたのエネルギーがどこに行くべきかを決めるのを助けることができます。
モバイルフレンドリーなWebデザインとアプリデザインのどちらかを選択する必要がありますか?それとも両方を行うことができますか?
調査を終えた後、私たちが言えることは1つだけです。それは、人々がモバイルアプリをインストールする場合としない場合があるということです。 1つ持っていると、売上、ROI、CLVを向上させることしかできません。 しかし、実際にモバイルでの使用に最適化されていないモバイルサイトで顧客を苦しめた場合、顧客はすぐにあなたを許しません。
それは、必要な情報を提供できないことを含め、ブランドに対する多くの否定性を助長する可能性さえあります。
モバイルサイトのエクスペリエンスが不足していないと思われる場合は、アプリに投資するのが理にかなっています。 ユーザーの入力を必要とする魅力的なコンテンツをブランドに取り入れたり、ユーザーが作成したコンテンツを活用する機会を提供したりすることができます。
また、ユーザーが許可した場合、吸収する新しい興味深いコンテンツがあるときに、アプリはプッシュ通知を送信できます。
モバイルアプリのユーザーは、オンラインショッピングアプリに多くの時間を費やしています。通常のウェブユーザーの場合は月に10.9分であるのに対し、月に201.8分です。
そのため、ショッピングでさえモバイルに移行しています。 最近、ますます多くの小売企業がアプリに投資しています。 買い物客の少なくとも72%は、モバイルアプリはギブインであり、買い物を容易にすると考えています。
モバイルアプリとモバイルウェブサイトの相乗効果により、驚くべき結果がもたらされ、両方のメディアが人々を他のメディアに送ることができます。 平均的なスマートフォンユーザーは、スマートフォンに約4〜5個のショッピングアプリを持っており、調査対象のユーザーの58%が、少なくとも月に1回はショッピングアプリを使用していると回答しています。
あなたの決定がどうであれ、両方の媒体を持つことでコンバージョンを10倍に増やすことができると私たちは信じています。 ただし、モバイル対応のウェブサイトとモバイルアプリのどちらを使用するかを選択する必要がある場合は、最初にウェブサイトの最適化に投資し、次にアプリ開発に投資することをお勧めします。
モバイル対応のウェブサイトまたはアプリのデザインを決定したら、DesignRushで夢のデジタルデスティネーションを作成するのに役立つプロのウェブデザインおよび開発代理店を見つけてください。
DesignRush Daily Doseにサインアップすると、特定のデザインメディアの利点について詳しく知ることができます。
